Correction des images différées hors écran dans WordPress avec le chargement paresseux
Publié: 2021-12-09La plupart des sites Web de contenu sont remplis d'un grand volume de contenu multimédia, qu'il s'agisse de graphiques, d'images ou de vidéos. Bien que ces types de contenu offrent un excellent attrait esthétique et une forme unique de diffusion d'informations, l'inconvénient est qu'ils prennent beaucoup de poids sur votre page Web. Cela se traduit à son tour par un grand nombre de ressources que l'utilisateur final doit télécharger et restituer avant de pouvoir y accéder. Malheureusement, cela inclut des fichiers qui ne sont pas initialement visibles à l'écran. C'est là que le Lazy Loading entre en jeu pour charger le média uniquement en cas de besoin. Dans cet article, nous allons explorer comment corriger les suggestions de l'outil Google PageSpeed Insights, telles que le report des images hors écran dans WordPress à l'aide de la technique de chargement paresseux.
Qu'est-ce que la technique de chargement paresseux ?
Votre page Web comporte deux parties lorsqu'un utilisateur l'ouvre :
- Au-dessus du pli ou de l'ATF - il s'agit de la zone visible à l'écran que les robots d'exploration comme Googlebot vous montrent dans les captures d'écran de Google PageSpeed Insights. N'oubliez pas que la zone au-dessus du pli sera différente sur les appareils mobiles et de bureau. C'est la raison pour laquelle vous obtiendrez des scores de vitesse différents pour les mobiles et les ordinateurs de bureau.
- Sous le pli – il s'agit de la zone de votre page Web non visible lors du chargement initial.
Toute l'optimisation de WordPress consiste à optimiser les fichiers chargés au-dessus de la zone de pliage. Qu'il s'agisse de supprimer les ressources de blocage de rendu, de supprimer les CSS/JS inutilisés ou de réduire le temps total de blocage, il s'agit d'optimiser les ressources nécessaires pour un chargement rapide du contenu d'une page au-dessus du pli. Le chargement paresseux est l'un de ces processus d'optimisation pour charger initialement les fichiers multimédias visibles uniquement au-dessus du pli. Cependant, à moins d'autres techniques, cela ne s'arrête pas là. Le chargement paresseux retarde également tous les fichiers multimédias sur la page, y compris ceux situés sous la zone de pliage, et ne les restitue que lorsque l'utilisateur fait défiler jusqu'à cette position dans la page Web. Cela améliorera considérablement la vitesse et les temps de chargement de votre site, offrant ainsi une meilleure expérience utilisateur.
Lazy Loading est une fonction de chargement de contenu qui garantit que votre site Web charge le contenu multimédia uniquement jusqu'à la section de la page qui a été descendue, améliorant ainsi les performances du site Web et le temps de chargement de la page.
Vérification des erreurs dans l'outil Google PageSpeed Insights
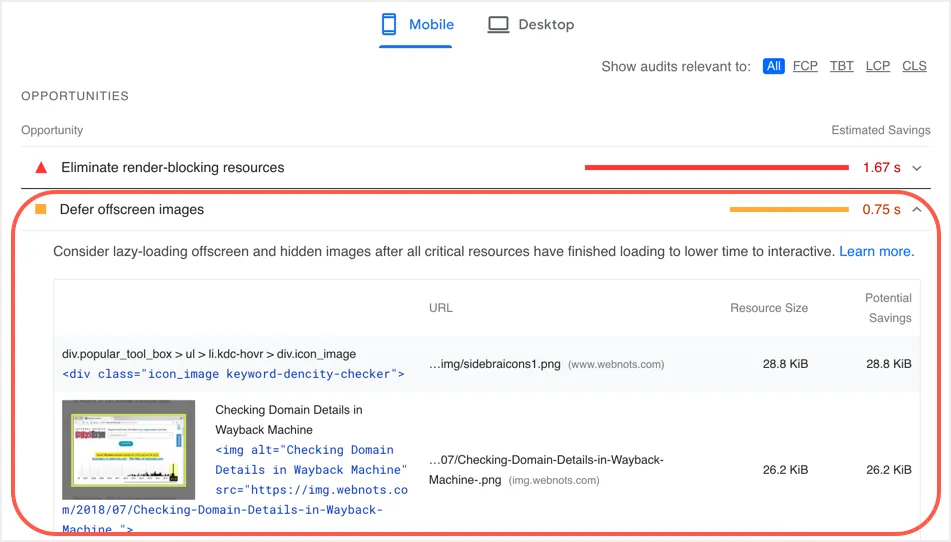
Google PageSpeed Insights (PSI) est l'un des outils les plus populaires pour les webmasters pour mesurer la vitesse de leurs sites Web. Étant donné que l'expérience et la vitesse de la page font partie du signal de classement, il est nécessaire que tous les propriétaires de sites mesurent la vitesse de leur site et prennent les mesures nécessaires si nécessaire. Vous trouverez ci-dessous un exemple de message d'opportunité « Différer les images hors écran » affiché dans l'outil Google PSI.

Si vous filtrez les résultats avec FCP, TBT, LCP et CLS, vous serez surpris de voir que les images différées hors écran ne font partie d'aucun de ces groupes. Cependant, la résolution du problème améliorera considérablement votre score de vitesse, même si vous verrez un message indiquant que les opportunités n'affecteront pas directement le score de performance.
Quand avez-vous besoin d'un chargement paresseux ?
De nombreux utilisateurs de WordPress activent simplement le chargement paresseux à l'aide d'un plugin pour tous les fichiers multimédias. Comme mentionné ci-dessus, vous devez charger paresseux uniquement sous les images de pli et non les fichiers multimédias nécessaires pour charger au-dessus du pli lors du chargement initial. Voici quelques exemples pour lesquels vous avez besoin d'un chargement paresseux :
- Images Gravatar affichées dans les commentaires et dans la boîte de biographie de l'auteur.
- Publication connexe ou toute autre vignette se chargeant de l'écran.
- Contenu Iframe, galerie et images de curseur disponibles sous le pli.
- Grandes images infographiques et images d'aperçu de vidéo YouTube non visibles par les utilisateurs lors du chargement initial.
Comme vous le voyez, vous avez besoin d'un chargement paresseux non seulement pour les fichiers image, mais également pour le contenu et les vidéos iframe. Étant donné qu'il y a certains cas que vous devez exclure du chargement paresseux pour éviter de voir un autre problème dans l'outil Google PSI.
- Image du logo sur le bureau et le mobile qui est chargée au-dessus de la zone de pliage.
- Petites icônes et images SVG utilisées dans le menu de navigation de l'en-tête.
- Toute autre image plus petite chargée dans la section d'en-tête de votre page Web.
Cependant, il y a une exception à cette logique – la plus grande image de peinture de contenu. Disons que vous avez une image d'arrière-plan dans la section d'en-tête qui est très grande comme 1 Mo. Vous devez différer le chargement de cette image d'arrière-plan bien qu'elle se trouve sur la zone visible pour éviter de voir l'avertissement « La plus grande image de peinture de contenu n'a pas été chargée paresseusement » dans l'outil Google PSI.
Remarque : Parfois, vous pouvez volontairement exclure une image importante dans le pli inférieur que vous souhaitez que les utilisateurs voient sans attendre le chargement paresseux. De plus, un problème plus important dû au report des images hors écran est dû à des ressources tierces. Nous expliquerons cela à la fin de cet article après avoir expliqué le chargement paresseux du fichier multimédia de votre propre site.
Chargement paresseux dans WordPress
Donc, maintenant que nous savons ce qu'est le Lazy Loading et pourquoi c'est nécessaire, il est temps de comprendre comment vous pouvez l'implémenter dans votre site WordPress. Il y a plusieurs façons de le faire, et dans ce tutoriel, nous passerons en revue quelques plugins différents qui vous aideront à y arriver. Notez que certains plugins ont une option d'exclusion de chargement paresseux alors que de nombreux plugins n'offrent pas cette fonctionnalité. Comme mentionné ci-dessus, si vous avez un logo texte et aucune autre image au-dessus de la zone de pliage, nous vous recommandons d'utiliser des plugins simples sans aucune option d'exclusion. Sinon, vous devez essayer un plugin qui propose d'exclure la liste des images du lazy loading.
1. Plugin Lazy Load de WP Rocket
Ce plugin est de loin le meilleur disponible et compte plus de 100 000 installations actives à ce jour. Il est développé par WP Rocket, assez facilement le meilleur plugin de performances Web WordPress. Grâce à ce plugin, vous pourrez non seulement optimiser vos images, mais également remplacer l'iframe YouTube par une vignette d'aperçu. Cela réduira davantage le poids de la page et améliorera la vitesse de chargement des pages au cours du processus.
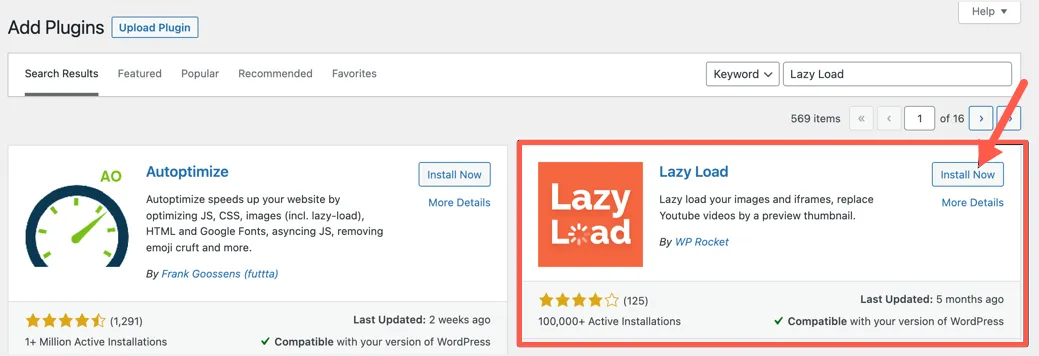
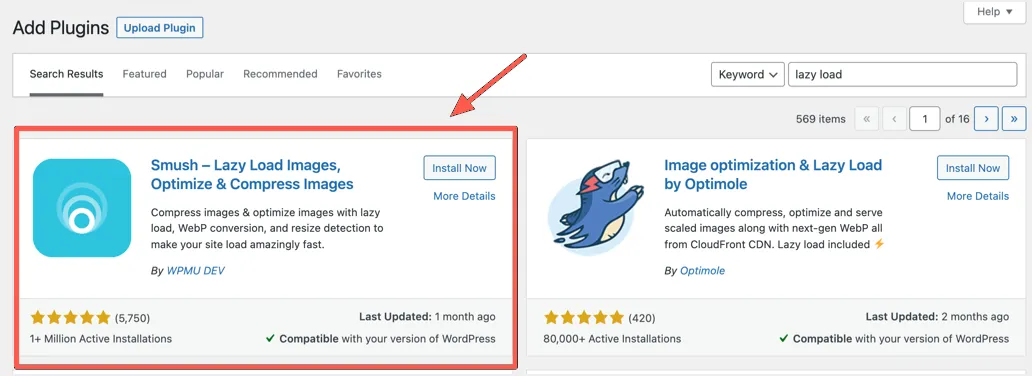
Comme il s'agit d'un plugin gratuit disponible dans le référentiel WordPress, vous pouvez l'installer à partir du tableau de bord d'administration WordPress en accédant à la section « Plugins > Ajouter un nouveau ». Entrez simplement « Lazy Load » dans le champ de recherche et recherchez le plugin développé par WP Rocket.

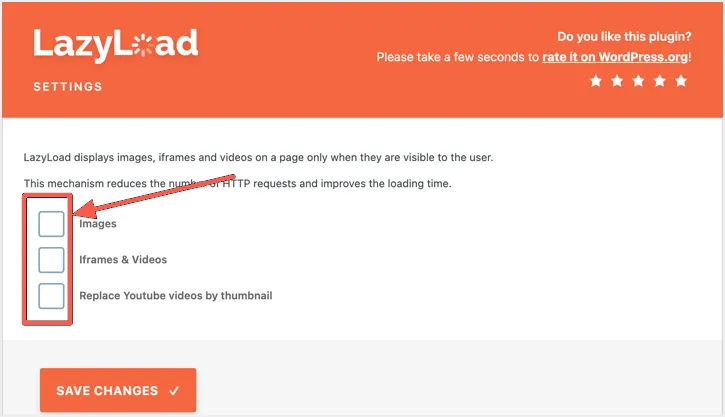
Installez puis activez le plugin en cliquant d'abord sur le bouton "Installer maintenant", puis sur le bouton "Activer" après cela. Allez dans le menu "Paramètres > Lazy Load" pour accéder à la page des paramètres du plugin. Cliquez sur les cases à cocher pour appliquer le chargement paresseux aux images, iframes et vidéos et remplacez les vidéos YouTube par des vignettes.

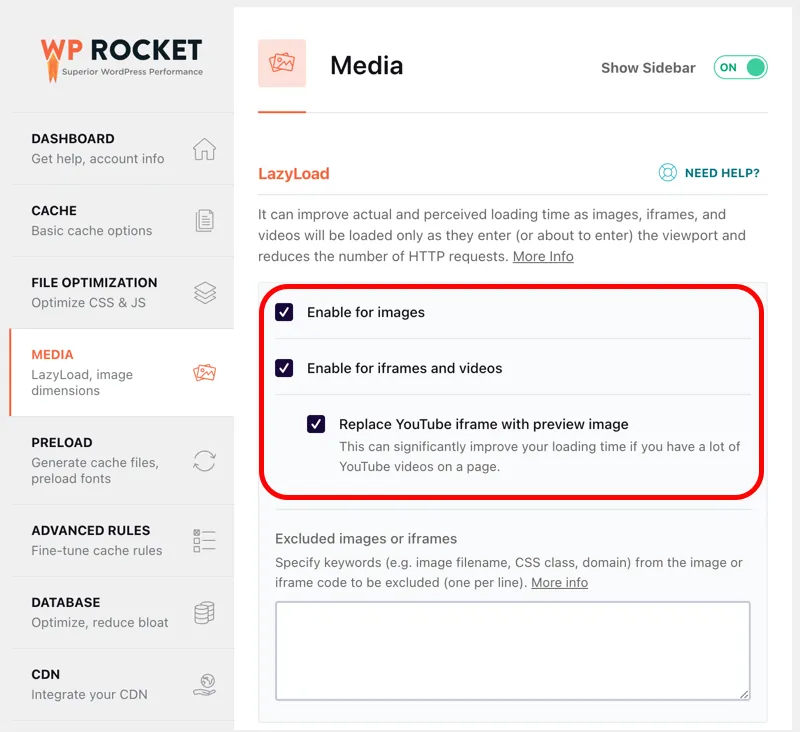
Cliquez sur le bouton « Enregistrer les modifications » en bas à gauche de la page avant de quitter. C'est tout et le plugin fera le reste pour vous. Le plugin affichera désormais les images, les iframes et les vidéos sur une page uniquement lorsqu'ils sont visibles par l'utilisateur final, ce qui réduit l'utilisation de la bande passante et accélère les temps de chargement. Bien que le plugin Lazy Load soit simple à utiliser en quelques clics, il n'offre pas de fonction d'exclusion. Vous aurez peut-être besoin du plug-in premium WP Rocket complet pour cela, y compris des capacités de mise en cache pour améliorer la santé globale du référencement de votre site Web. Si vous utilisez WP Rocket, accédez à la section « Médias » et activez le chargement paresseux pour les images, les iframes et les aperçus d'images YouTube.

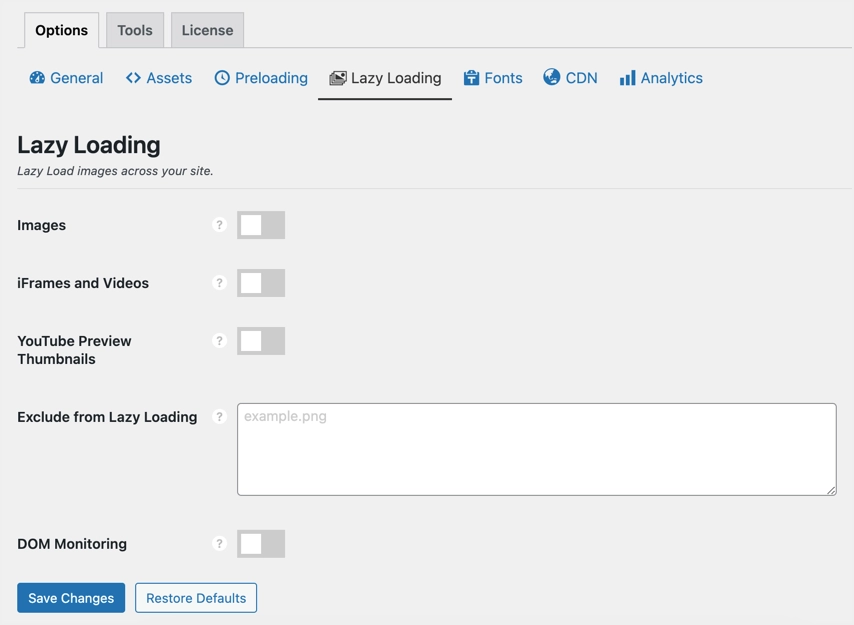
Si vous avez déjà un plugin de mise en cache et que vous souhaitez essayer un autre plugin d'optimisation des performances, alors Perfmatters est le choix parfait. Il offre également un chargement paresseux en quelques clics pour activer les images, la vignette d'aperçu YouTube, les iframes et les vidéos. Vous pouvez activer ces options dans la section « Options > Lazy Loading » du plugin.

2. Chargement paresseux avec le plugin Smush
Voici un autre plugin qui peut faire des merveilles pour vos besoins de chargement paresseux de contenu. Le plugin Smush est peut-être plus célèbre pour ses capacités de compression et d'optimisation d'images, mais le plugin propose également un chargement paresseux, entre autres. Le plugin compte plus d'un million d'installations et est l'un des meilleurs plugins axés sur le référencement pour WordPress. Tout d'abord, recherchez et installez le plugin à partir du référentiel WordPress gratuit.

Activer le chargement paresseux avec Smush
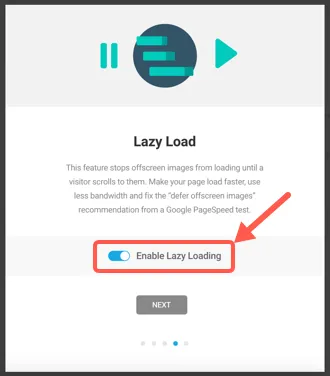
Après avoir activé le plugin, vous verrez un assistant de configuration vous guidant à travers toutes les fonctionnalités. Vous pouvez activer le chargement différé à partir de l'assistant de configuration ou ignorer cette étape pour le moment.

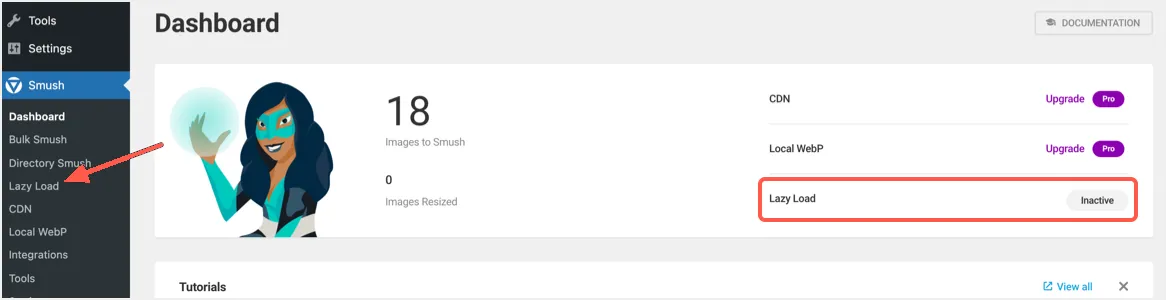
Accédez au panneau de configuration du plugin Smush en cliquant sur l'élément de menu « Smush > Lazy Load » dans votre panneau de tableau de bord d'administration WordPress.


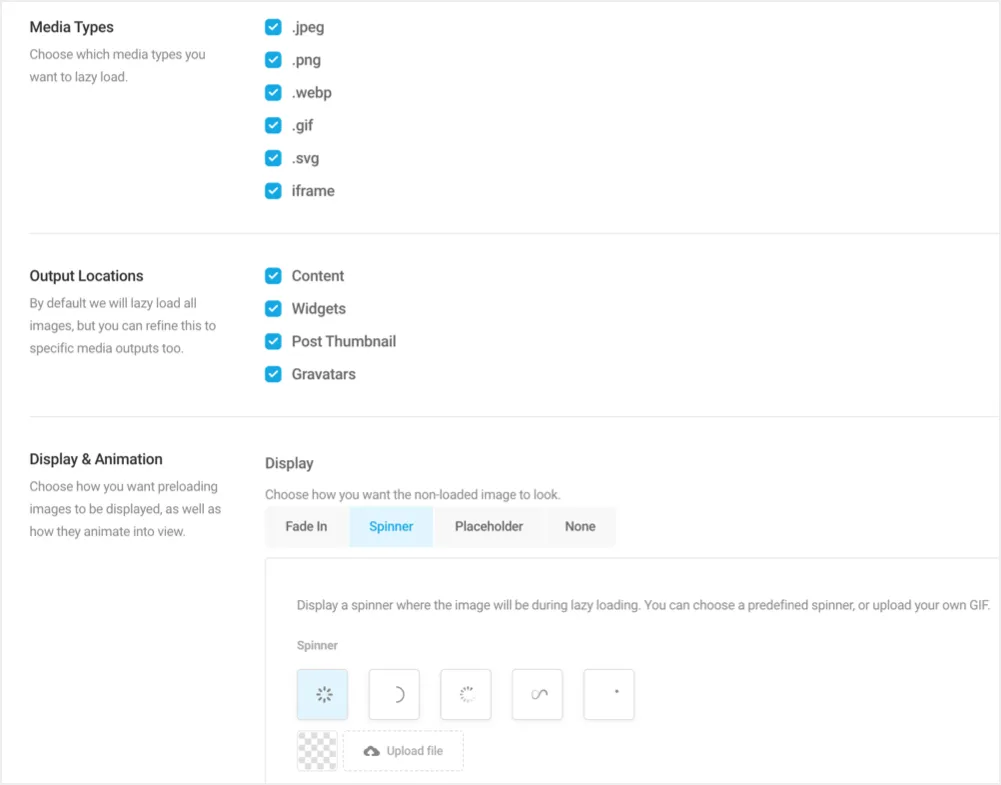
Si vous ne l'avez pas activé à partir de l'assistant de configuration, vous pouvez activer ici la fonction de chargement différé et vous pourrez désormais apporter des modifications personnalisées à la configuration de chargement différé de votre site Web. Contrairement au plug-in Lazy Load by WP Rocket, vous pouvez sélectionner les types de médias et les sorties multimédias avec le plug-in Smush. Par défaut, tous les types de médias (comme .png, .jpeg, etc.) et toutes les sorties multimédias telles que le contenu, les widgets, les vignettes et les Gravatars seront activés pour le chargement paresseux. Si vous avez des préférences spécifiques, désélectionnez l'option que vous ne souhaitez pas appliquer au chargement différé.
Vient ensuite la partie cool; vous pouvez choisir comment vous souhaitez que les images de chargement soient affichées et quel type d'animation afficher. Les différentes options offertes par le plugin sont :
- Fondu d'entrée : cette fonction affichera l'image après un certain temps une fois chargée.
- Spinner: Une animation de spinner sera affichée où l'image sera en cours de chargement paresseux. Vous pouvez utiliser l'un des gifs spinner prédéfinis ou télécharger le vôtre, comme le logo de votre entreprise.
- Espace réservé : comme son nom l'indique, vous pouvez également afficher une image d'espace réservé au lieu du contenu réel tout en étant chargé paresseux. Comme auparavant, vous pouvez utiliser l'un des modèles fournis ou télécharger le vôtre.
- Aucun : rien d'extraordinaire ne sera appliqué ici et les images s'afficheront dès qu'elles seront chargées.

Exclusion et autres paramètres de Smush
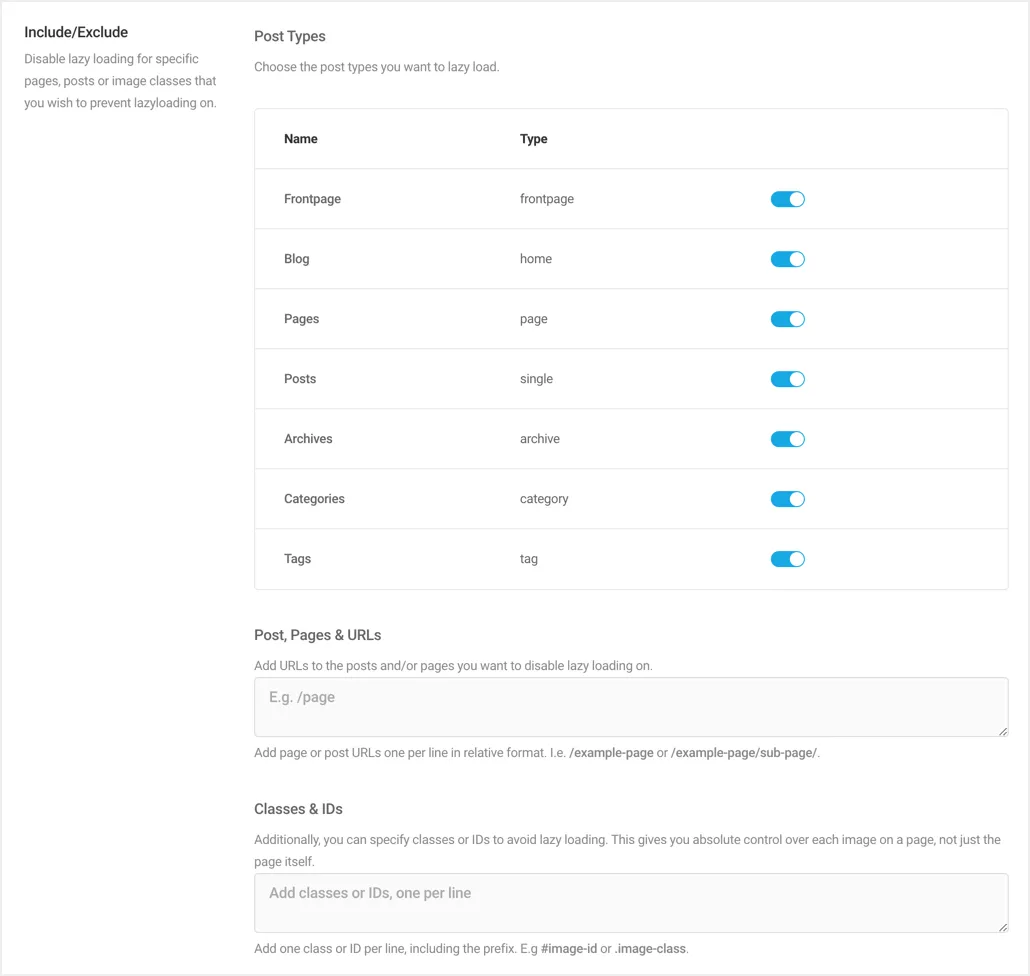
Comme mentionné, vous devez avoir des exclusions de chargement paresseux pour exclure des éléments spécifiques et Smush propose de nombreuses options que même les plugins premium n'offrent pas. Vous avez des options à exclure en fonction du type de publication, des URL de page/de publication et de classe/ID CSS.
- Ce sera très utile pour exclure toutes les archives ou uniquement la page d'accueil en désactivant ces options.
- Certains contenus de page, comme la page de portefeuille avec des filtres, peuvent ne pas fonctionner correctement avec le chargement différé. Vous pouvez simplement entrer l'URL de la page et l'exclure du lazy loading.
- Enfin, pour des éléments tels que votre logo et vos images d'en-tête, vous pouvez utiliser la classe ou l'ID CSS correspondant et exclure du chargement différé.

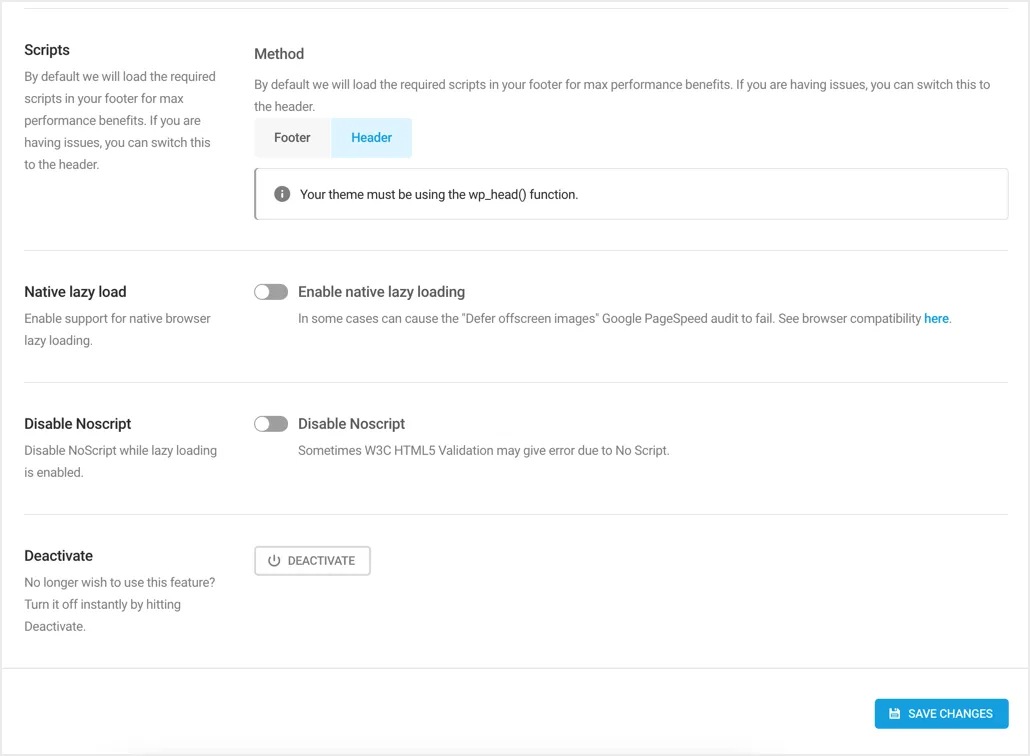
Outre les options de configuration susmentionnées, vous pouvez également modifier l'emplacement de chargement du script, activer la prise en charge du chargement natif du navigateur et désactiver Noscript pendant le chargement paresseux. En règle générale, vous pouvez utiliser l'emplacement du pied de page pour les scripts et désactiver les options natives et noscript.

Après avoir mis à jour les paramètres, cliquez sur « Enregistrer les modifications » en bas à droite de la page pour appliquer les paramètres de chargement différé que vous venez de sélectionner.
Remarque : Les navigateurs tels que Google Chrome offrent une fonction de chargement paresseux native. Cependant, l'activation de cela dans le plug-in Smush ne résoudra pas le problème « Rediffuser les images hors écran » dans Google PSI. Vous pouvez également voir cet avertissement sous l'option dans les paramètres du plugin.
3. Utilisation de SiteGround Optimizer
Ce plugin dans notre liste est uniquement destiné aux utilisateurs d'hébergement SiteGround. Étant donné que le plugin SiteGround Optimizer compte plus d'un million d'utilisateurs actifs, nous couvrirons cela pour les utilisateurs de SiteGround.
- SG Optimizer est livré par défaut avec toutes les installations WordPress dans SiteGround. Par conséquent, vous aurez ce plugin pré-installé et vous n'aurez pas besoin de l'installer à nouveau.
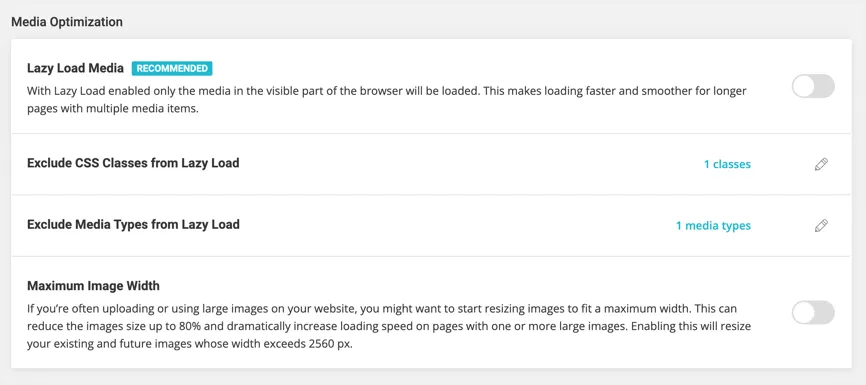
- Allez dans le menu « SG Optimizer » et accédez à la section « Médias ».
- Faites défiler jusqu'à la section "Optimisation des médias" et activez l'option "Lazy Load Media".
- Vous excluez également les classes CSS et les types de médias dans cette section.

Malheureusement, le chargement paresseux dans SiteGround Optimizer ne fonctionnera pas lorsque vous hébergez des fichiers multimédias à partir d'un sous-domaine. Cela créera une violation de partage des ressources d'origine croisée (CORS) et bloquera les actifs du plug-in et vous verrez des espaces vides à la place de vos images. Par conséquent, assurez-vous de purger votre cache et de tester que vos images fonctionnent correctement après avoir activé la fonction de chargement paresseux avec le plugin SiteGround Optimizer.
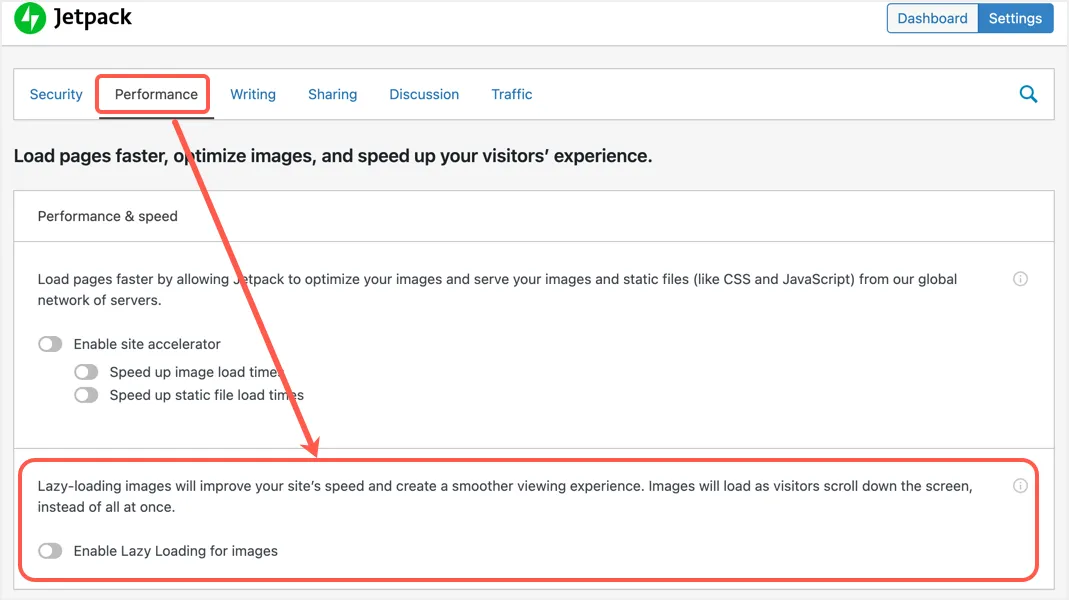
4. Chargement paresseux avec Jetpack
Plus de 5 millions d'utilisateurs utilisent Jetpack pour améliorer la sécurité, la sauvegarde et l'optimisation de leurs sites WordPress. Si vous utilisez Jetpack, accédez à la section « Jetpack > Paramètres » et activez l'option de chargement paresseux pour les images dans la section « Performances ».

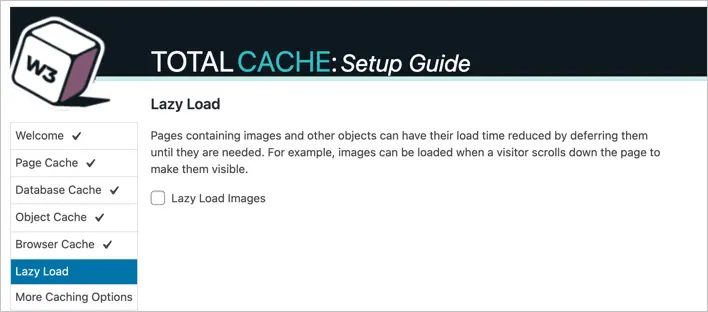
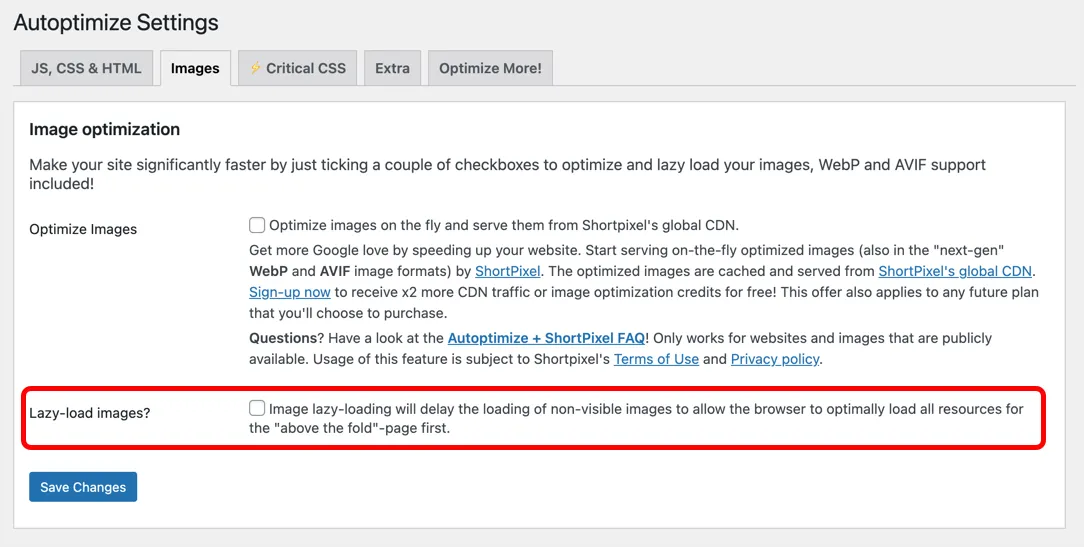
5. Autres plugins de mise en cache gratuits
Presque tous les plugins d'optimisation et de mise en cache offrent une fonction de chargement paresseux car il est important d'obtenir un score de vitesse de page élevé dans Google PageSpeed Insights. Nous mentionnerons ici les deux plugins de mise en cache gratuits les plus populaires pour WordPress.
- W3 Total Cache - vous pouvez accéder à la section "Lazy Load" sous "Setup Guide" pour activer l'option de lazy load.

- Autoptimize - allez dans l'onglet "Images" et activez l'option de chargement paresseux.

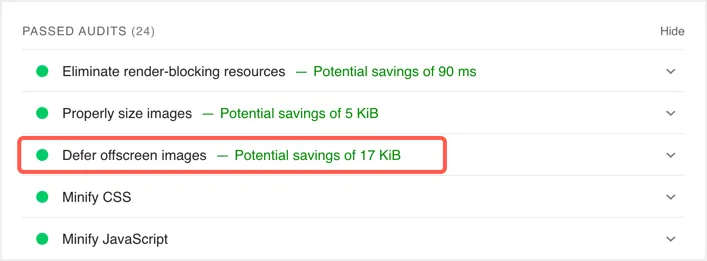
Tester le Lazy Loading fonctionne sur votre site
Il existe deux manières de tester si le chargement différé fonctionne correctement sur votre site. La première option consiste à tester votre site dans Google PSI et à confirmer que « Différer les images hors écran » s'affiche dans la section « Audits réussis ».

L'option suivante consiste à vérifier la source de la page de votre page. Vous pouvez trouver le script de chargement paresseux à partir du plugin que vous utilisez. De plus, vérifiez que les images sont incluses avec la classe CSS à chargement paresseux. Vous trouverez ci-dessous l'exemple du plugin WP Rocket montrant que l'image comprend la classe CSS "rocket-lazy-load" et le paramètre "data-lazy-src".

Chargement paresseux de contenu tiers
Vous verrez des problèmes liés au chargement paresseux dans Google PSI lors de l'utilisation d'images et de l'intégration de vidéos à partir de services tiers. En règle générale, vous verrez « Charger paresseux des ressources tierces avec des façades » dans la section Audits réussis. Mais vous constaterez que le test typique « Différer les images hors écran » échoue lors de l'utilisation d'intégrations tierces telles que des vidéos YouTube ou des bannières publicitaires.
- Comme expliqué ci-dessus, vous pouvez remplacer les vidéos YouTube intégrées par une image d'aperçu statique. Vous pouvez ensuite charger paresseux cette image d'aperçu pour résoudre le problème dans l'outil Google PSI.
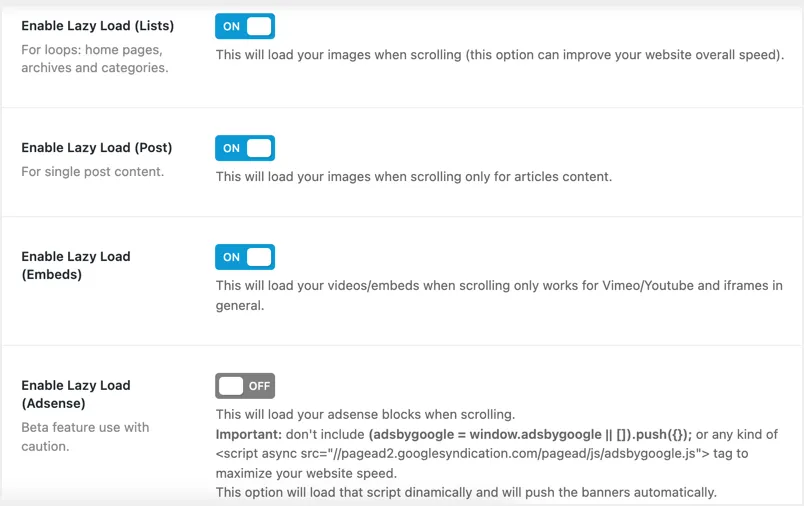
- Malheureusement, vous ne pouvez pas faire grand-chose dans des cas comme les images de bannière des programmes publicitaires Google AdSense. Étant donné que ces annonces sont chargées dynamiquement, cela changera à chaque chargement de page et il n'y a aucun moyen fixe d'éviter les avertissements de Google PSI. Cependant, certains thèmes WordPress aident à utiliser le chargement paresseux et à charger dynamiquement les annonces. Vous trouverez ci-dessous la page des options de thème du thème minimaliste Breek où vous pouvez voir l'option de chargement paresseux pour les annonces Google AdSense. Comme vous pouvez le faire dans le texte, le thème vous demande de supprimer le push publicitaire dans le code publicitaire par défaut et le push dynamiquement lorsque l'utilisateur atteint la position sur la page. Nous vous déconseillons d'utiliser ce type de fonctionnalité car cela peut affecter vos revenus et peut également ne pas fonctionner correctement (de toute façon, vous ne pouvez pas l'utiliser autrement qu'AdSense)

Derniers mots
L'application du Lazy Loading n'est ni délicate ni complexe, et en suivant cet article, vous pouvez également le faire en un rien de temps. Assurez-vous de sélectionner le meilleur plugin qui convient à votre cas et qui vous convient le mieux. Cependant, n'oubliez pas que le lazy loading nécessite qu'un script soit inclus par le plugin dans la section de pied de page de la page. Parfois, ce script peut être bloqué et vos images ne se chargeront pas comme mentionné ci-dessus avec SiteGround Optimizer. Par conséquent, après avoir activé la fonction de chargement paresseux, testez soigneusement vos pages dans différents navigateurs, en particulier les pages avec du code JavaScript en ligne lourd.
