Flat Design ou Material Design - Lequel préférer ?
Publié: 2017-10-05Depuis que Google a annoncé Material Design lors de la conférence Google I/O de 2014, il y a eu un débat en cours sur la conception de l'application Material et en quoi elle est différente de la conception de l'application Flat. Les deux styles de conception sont, sans aucun doute, couramment utilisés dans l'industrie. L'une est une tendance de conception spontanément adaptée, tandis que l'autre est spécialement conçue avec un ensemble de lignes directrices. Les deux styles d'interface utilisateur sont quelque peu similaires, et c'est l'une des raisons pour lesquelles les gens se confondent entre les deux. Si vous aussi faites face à cette situation, soyez excité car nos concepteurs d'interface utilisateur expérimentés sont là pour dissiper les nuages de doutes grâce à l'éclat de leurs connaissances :
"Avant les styles Flat et Material UI Design, les concepteurs utilisaient le style de conception Skeuomorphism. C'était une approche bien connue de l'interface utilisateur mobile depuis de nombreuses années, car elle aidait les gens à imiter le monde réel en utilisant des effets d'éclairage et d'ombrage.
Conception plate
Le design plat a été introduit dans le but de fournir des innovations plus esthétiques ainsi qu'un environnement mobile plus convivial. Les icônes plates sont naïves et utilisent des images simples pour transmettre votre message rapidement au lieu d'illustrations détaillées. Ces images plates sont agréables à décorer la page Web et permettent aux utilisateurs de naviguer facilement dans la page et de lire le contenu précieux.

L'approche de conception plate d'Apple est indépendante des éléments multidimensionnels et joue uniquement avec les polices, les couleurs et les icônes pour améliorer la beauté de la page. En d'autres termes, tous les objets semblent être sur la même surface dans le cas de ce style de conception d'application mobile. Il est efficace de fournir une expérience d'interface utilisateur d'élite aux utilisateurs avec des appareils à haute et basse résolution. Cependant, ses éléments semblent beaucoup plus petits en raison de l'absence de nuances, de dégradés et d'autres éléments de ce type, ce qui accélère finalement le temps de chargement de la page.
De plus, certaines applications mobiles exigent des repères visuels compliqués pour guider l'utilisateur tout au long du processus, ce qui est l'un des points faibles de la mise en œuvre du style de conception à plat.
"Le manque d'ombre portée et de bords surélevés rend difficile pour les utilisateurs de faire la différence entre le bouton cliquable et d'autres graphiques vectoriels statiques, ce qui est un inconvénient de la conception plate", déclare la société de conception d'applications mobiles la mieux notée.
{Lisez également l'article détaillé sur la comparaison de conception d'applications Android vs iOS }
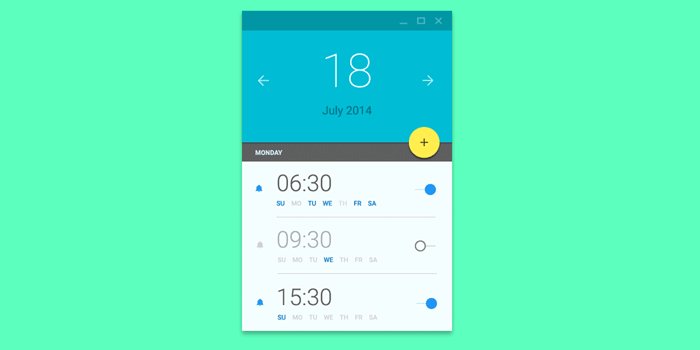
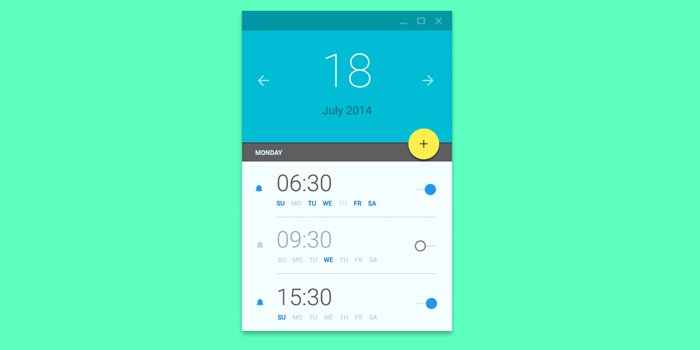
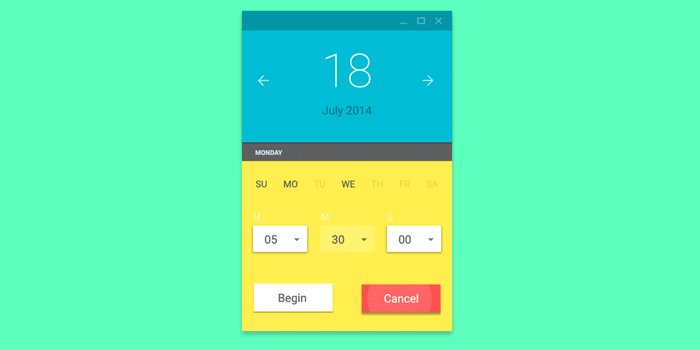
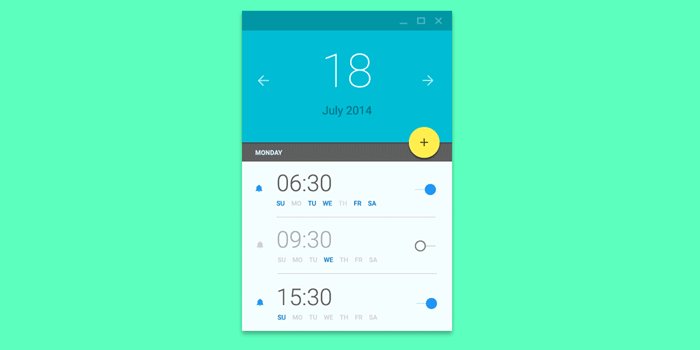
Conception matérielle
Comme il était assez difficile de trouver quel élément est cliquable et lequel ne l'est pas dans le cas du style de conception Flat, la conception Material a été introduite. L'approche de conception d'applications matérielles de Google semble plate, mais reste multidimensionnelle, grâce à l'application de l'axe z. Il a incorporé divers éléments de skeuomorphisme pour réorganiser le design plat simplifié.

Si vous nous demandez, il ne sera pas faux de dire que la conception matérielle est une version améliorée de la conception plate avec l'accent principal sur des détails mineurs en termes de nuances, de calques et d'animations.
"Contrairement à l'approche de conception à plat, le style Material est accompagné d'un ensemble de lignes directrices très détaillées. Pour cette raison, vous n'avez pas besoin de faire beaucoup de conjectures; vous pouvez facilement savoir ce que vous pouvez faire et ce que vous ne pouvez pas faire avec ce style de conception d'interface utilisateur.
Selon les sociétés de développement d'applications réputées, si vous avez hâte de créer des applications pour plusieurs plates-formes, l'approche matérielle vous permettra de fournir une expérience uniforme sur tous les appareils. Cela améliorera la convivialité et contribuera à l'image de marque.
Facteurs à choisir entre la conception plate et la conception matérielle


Comme vous connaissez maintenant les bases des deux styles de conception d'applications mobiles, passons aux facteurs qui vous aideront à choisir le bon. Lorsqu'il s'agit de choisir entre les deux, les facteurs de base qui entrent en jeu sont la profondeur, l'animation, la clarté et la navigation.
- Profondeur
La manière dont les objets se déplacent dans l'espace et interagissent les uns avec les autres dépend simplement de la lumière, de la surface et du mouvement. En ce qui concerne ces deux approches de conception, le design plat d'Apple fonctionne avec l'idée que les appareils mobiles sont une fenêtre sur un autre monde, encapsulant une profondeur infinie dans leurs applications. Alors que la conception matérielle de Google fonctionne avec la conviction que l'utilisateur doit avoir la sensation de porter l'écran sur ses paumes. Ainsi, les composants doivent être comme s'ils étaient empilés les uns sur les autres.
- Animation, ombre et motif
Google reconnaît l'animation comme un moyen de donner vie aux composants et de compléter l'expérience utilisateur. Ainsi, le style de conception de l'interface utilisateur matérielle utilise différents types d'animations pour exprimer le type de matériau avec lequel vous pouvez interagir. Selon nos experts en interface utilisateur, les animations donnent l'impression que vous disposez des cartes sur une feuille de papier. Si vous voulez rafraîchir la page, elle rebondira. C'est le concept de base de la conception d'applications matérielles.
Apple, d'autre part, estime que les animations doivent être telles qu'elles conduisent les utilisateurs vers la bonne destination sans être distraits.
"Google a tendance à s'appuyer sur le côté humain alors qu'Apple gravite autour de la recherche inorganique."
- Clarté
Le design plat d'Apple renforce les dégradés et le design flou, tandis que le matériel de Google se concentre sur les ombres tombantes. Quelles que soient les solutions de conception de produits que vous choisissez, à la fin, vous reproduirez la vie réelle d'une manière ou d'une autre. N'oubliez pas que le principe central est d'obtenir des résultats parfaits tout en conservant la simplicité.
- La navigation
Google a quelques règles de navigation selon lesquelles un large éventail de boutons d'action et de composants peuvent être utilisés pour la navigation. De l'autre côté, Apple utilise un système de navigation différent dont l'utilisation est facile à comprendre. Selon les critères d'Apple, si vous avez une application mobile avec moins de 5 fonctions, vous devez réfléchir aux fonctionnalités de l'application.
Blog connexe : - Importance de la conception UI/UX lors du développement de votre application mobile
Emballer
Les deux styles de conception sont répandus sur le marché; C'est à vous de choisir celui que vous préférez. Si vous souhaitez concevoir une application simple mettant davantage l'accent sur la convivialité que sur la forme, le design plat est la bonne option pour vous. Tandis que, si vous souhaitez créer une application attrayante avec des animations ou des animations graphiques, la conception matérielle est le meilleur choix. En fait, vous pouvez même combiner les deux approches pour ajouter un facteur WOW à votre application.
Que dis-tu? Quel est le meilleur? N'hésitez pas à laisser vos commentaires ci-dessous !
