Flutter 1.12 - Qu'est-ce qui en fait la plus grande version de Google de l'année ?
Publié: 2019-12-16Qui ne connaît pas Flutter ?
C'est le même cadre d'interface utilisateur de Google qui a changé le paysage de l'industrie mobile.
Annoncé en mai 2017, Flutter est devenu le favori de tous pour développer des applications multiplateformes avec une apparence visuelle étonnante. Il a été reconnu comme le projet open source à la croissance la plus rapide dans l'année suivant sa création par le rapport State of the Octovere 2019 de GitHub. En outre, il est devenu l'un des 10 dépôts de logiciels les plus étoilés sur le site GitHub .
De plus, diverses startups et marques établies se sont tournées vers Flutter pour leurs projets d'applications. Ils ont accepté Flutter comme une plate-forme de développement multiplateforme idéale et ont bénéficié de nombreux avantages. Les deux vrais exemples sont -
- Google Stadia : C'est un service cloud de jeu qui est allé avec Flutter pour prototyper rapidement et créer une expérience multiplateforme sans compromis.
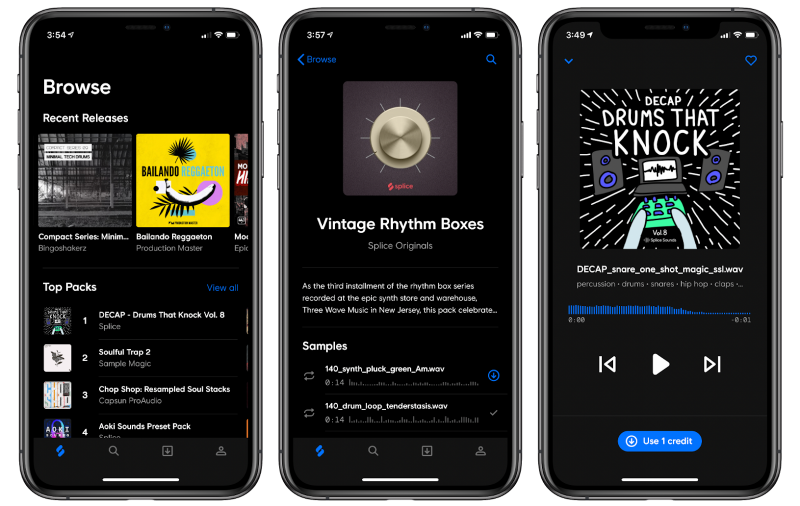
- Splice : C'est une bibliothèque de sons, de boucles et de préréglages qui permet aux musiciens d'ajouter de la valeur à leurs idées. L'équipe voulait une solution unique pour offrir une expérience exceptionnelle à tous ses utilisateurs sur Android et iOS, pour laquelle elle a choisi Flutter.

Alors que tout ce scénario a commencé juste avec la version bêta de Flutter , des changements importants sont apparus avec la sortie de Flutter 1.0 lors de Flutter Live Event 2018.
L'équipe de développement de Flutter, depuis la sortie de Flutter 1.0, a fermé environ 5 303 problèmes et combiné 5 950 demandes d'extraction de 484 contributeurs . Ils ont ajouté des fonctionnalités et des fonctionnalités impressionnantes dans le cadre Flutter, y compris l'introduction de la fonction de contrôle RangeSlider et la prise en charge des ensembles d'applications Android et du contrôleur de jeu.
Cependant, cela reste un ajout de base à l'environnement de développement Flutter.
C'est ce mercredi, c'est-à-dire le 11 décembre 2019 , que l'équipe de développement de Flutter a proposé la plus grande version de l'année.
L'équipe, en partenariat avec le rassemblement de Brooklyn baptisé Flutter Interact , a annoncé la sortie de Flutter 1.12 . Ils ont proposé de nouvelles fonctionnalités et améliorations dans Flutter de Google en mettant l'accent sur le concept d'Ambient Computing.
Quelque chose dont nous parlerons dans la prochaine section de l'article - avant de dévoiler les nouveautés de la version 1.12 de Flutter .
Qu'est-ce que l'informatique ambiante ?
Sachant que nous interagissons quotidiennement avec plusieurs appareils "connectés à Internet", l'équipe de développement de Flutter a décidé de fournir un environnement qui rend tous les services disponibles sur tous les appareils. Ils sont passés du concept de « Write Once, Run Anywhere » à l'Ambient Computing.
L'informatique ambiante est définie comme les appareils collectifs qui peuvent être traités comme une extension les uns des autres pour offrir une expérience globale transparente. Avec ce concept, les développeurs n'auront plus à décider quel appareil cibler avant de commencer le développement de l'application Flutter . Ils pourront créer des expériences utilisateur qui s'adaptent à tous les appareils et plates-formes - qu'il s'agisse de mobiles, d'ordinateurs de bureau, de maisons intelligentes, d'appareils intégrés ou de montres intelligentes.
Maintenant que la vision de base de l'informatique ambiante pour Flutter 1.12 est clarifiée, passons aux annonces.
Quoi de neuf dans la version 1.12 de Flutter ?
Outre l'amélioration de la base de code existante, la dernière version de Flutter est livrée avec diverses nouvelles fonctionnalités et mises à jour. Certains d'entre eux sont : -
1. Présentation de Dart 2.7
Le changement le plus important apporté par cette version stable de Flutter est la sortie de Dart 2.7.
Cette mise à jour du langage de programmation fera passer l'expérience de travail avec Dart 2.5 au niveau supérieur, sous la forme de méthodes d'extension et de capacités de gestion des chaînes sécurisées. Cela permettra aux développeurs de faire des choses comme analyser des entiers dans une chaîne et d'éviter les erreurs lorsque les variables ont une valeur nulle.
2. DartPad révisé
Une autre annonce d'événement Flutter Interactive à considérer est le DartPad révisé.
Le DartPad mis à jour a ajouté la possibilité non seulement d'éditer le code Flutter, mais également de les exécuter et de visualiser l'interface utilisateur rendue sans effort.
3.Assistance Web bêta
Flutter pour le Web, l'un des principaux points forts de Flutter 1.5 , a également reçu une mise à niveau dans cette mise à jour. Le support Web de Flutter a atteint la version bêta ; ce qui permet aux développeurs d'utiliser efficacement un compilateur Dart et l'architecture Flutter.
4. Prise en charge du bureau macOS
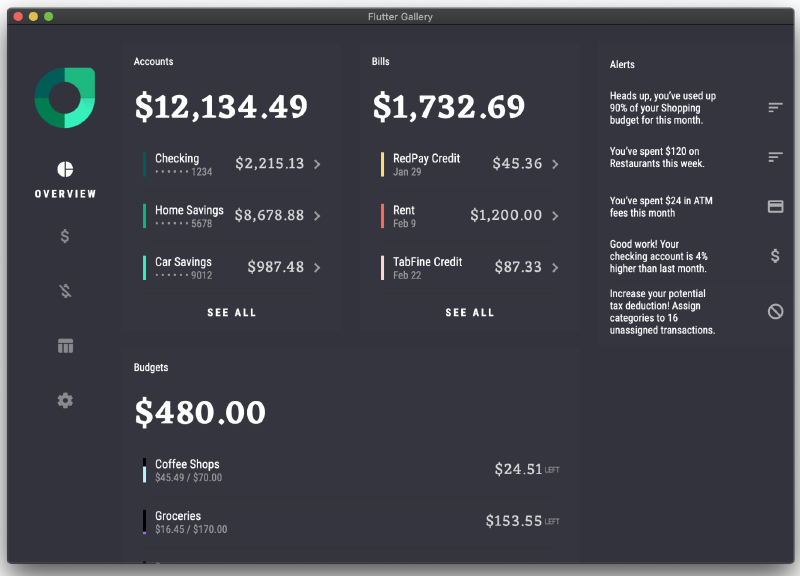
Une autre fonctionnalité annoncée par Flutter 1.12 est la prise en charge du bureau macOS. Avec cette fonctionnalité, il serait plus facile d'utiliser le mode de publication pour développer une application macOS entièrement optimisée à l'aide de Flutter. De plus, il sera plus facile d'intégrer les caractéristiques de Material Design dans les logiciels de bureau basés sur Flutter.


5. Mise à jour de Add-to-App
La nouvelle version du framework Flutter UI propose une mise à jour de Add-to-App, qui est sa capacité à intégrer Flutter dans les applications iOS ou Android existantes. Des informations détaillées sur cette fonctionnalité sont disponibles dans la documentation de ce site Web .
6. Nouveau paquet de polices Google
L'équipe de développement de Flutter a également introduit un nouveau package Google Fonts qui permet d'accéder à près de 1 000 familles de polices open source . Ceux qui permettront aux concepteurs d'ajouter une belle typographie dans l'environnement de développement à portée de main en une seule ligne de code.
7. Prise en charge du mode sombre iOS 13
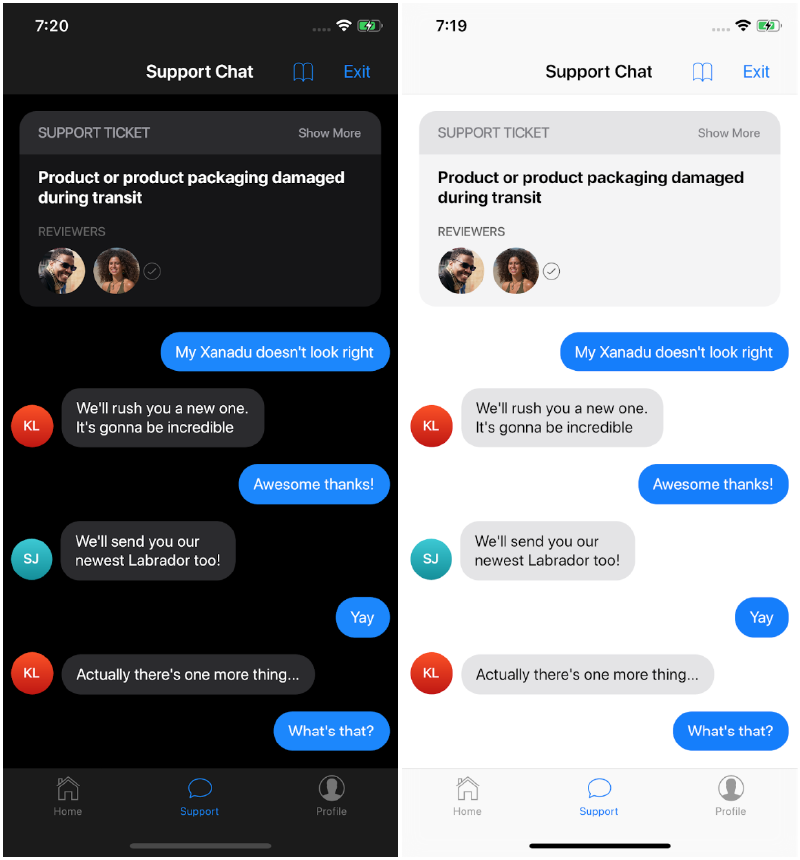
La note de version de Flutter 1.12.13 décrit également l'ajout d'un support complet pour les concepteurs pour créer la conception d'applications en mode sombre . - l'une des principales fonctionnalités d'iOS 13 - dans les widgets Cupertino. Parallèlement, il a mis au point une fidélité améliorée de la barre de défilement avec moins de traînée, un temps de presse long plus court et un retour haptique amélioré.
Bien que ce soient les principales fonctionnalités de Flutter 1.12 qui ont été annoncées lors de l'événement Flutter Interact 2019 , approfondissons et voyons ce qu'elles signifient pour tous sur le marché.

Que signifie la version 1.12 de Flutter ?
La mise à jour Flutter 1.12 devrait avoir un impact considérable sur la vie de tous, classés principalement comme : -
1. Start-up
Lorsque vous discutez en contexte de la raison pour laquelle les startups devraient choisir flutter , cette mise à jour leur permettra de tester leurs idées sur un marché potentiel complet. Ils n'auront plus à cibler une seule base d'utilisateurs.
2. Marques établies
En ce qui concerne une marque établie, la version Flutter 1.12 leur donnera l'occasion de renforcer facilement les ressources de leur équipe pour offrir une expérience unique et transparente tout en réutilisant le code sur plusieurs plates-formes.
En un mot, cette mise à jour de Flutter les aidera à créer une diversité d'expériences compilées nativement via une seule base de code.
3. Développeurs d'applications
Bien que ce soit du point de vue commercial, la mise à jour Flutter 1.12.13 aura également un impact majeur sur la vie des équipes de développement.
La version Flutter 1.12 améliorera les performances de l'environnement de développement. En outre, cela permettra aux développeurs d'utiliser le même langage pour les exigences de backend et de mise en page, de profiter d'une vitesse d'animation plus élevée dans l'environnement de développement, et bien plus encore.
Ce qui est plus intéressant, c'est qu'ils pourraient faire tout cela sans demander un coût de développement d'application Flutter plus élevé .
4. Concepteurs UI/UX
Cette mise à jour vise également à aider les concepteurs à créer un environnement visuellement interactif. La fonction de rechargement à chaud avec état de Flutter aidera les concepteurs à apporter des modifications en temps réel et combinera sans effort l'interface utilisateur, le contenu graphique, les vidéos et le texte en plus des animations et des transformations personnalisées.
De plus, diverses autres plates-formes ont également étendu leur prise en charge de la mise à jour Flutter, ce qui améliorera éventuellement l'expérience des concepteurs UI/UX . Cela inclut Rive, Supernova et Adobe XD.
Avec toutes ces fonctionnalités et améliorations, Flutter 1.12 s'avère être la plus grosse version de l'année. Cependant, il existe encore divers aspects où ce cadre de développement multiplateforme est à la traîne.
Que manque-t-il encore dans l'environnement de développement Flutter ?
Flutter s'est avéré être le nouveau visage de l'industrie du développement multiplateforme, triomphant de React Native dans le débat Flutter vs React Native . Mais, il ne s'est pas encore montré comme le meilleur choix pour le développement de jeux. En outre, il n'a encore proposé aucun moyen de pousser directement le code mis à jour vers les applications conçues.
Cependant, on s'attend à ce que tous ces problèmes soient résolus dans les années à venir. L'avenir de Flutter apportera de meilleures options sous la forme de la version 1.13 de Flutter et des mises à jour supérieures.
[Lire aussi : la mise à jour bêta du cadre de développement d'applications Flutter de Google est enfin disponible]
