Annonces d'événements Flutter Live : Flutter 1.0 Live, Hummingbird, Dart 2.0
Publié: 2018-12-05Depuis son lancement en mars 2017, Flutter a fait le tour de la communauté des développeurs grâce aux nombreux avantages qu'il a à offrir à tous - concepteurs, développeurs et utilisateurs finaux.
Et aussi sur des conversations motivées par l'idée que Flutter est le produit de Google pour expérimenter quelque chose que le géant de la technologie n'est pas sérieux.
Mais l'événement Flutter Live qui s'est tenu hier a prouvé que les opposants ne pouvaient pas vivre dans un monde fantastique plus grand s'ils pensaient que Flutter n'avait pas d'avenir.
Alors que l'acceptation que la communauté a montrée pour le cadre a établi Flutter comme l'outil de développement d'applications mobiles multiplateforme idéal , mais tout ce qui restait à prouver s'est produit hier lorsque Flutter 1.0 en direct a été annoncé devant un public en direct du monde entier .
Depuis l'annonce l'année dernière d'un nouveau cadre de développement, Google n'a cessé d'apporter des ajouts et des améliorations à l'outil pour faire le premier choix et combler l'écart entre le débat Flutter vs React Native .
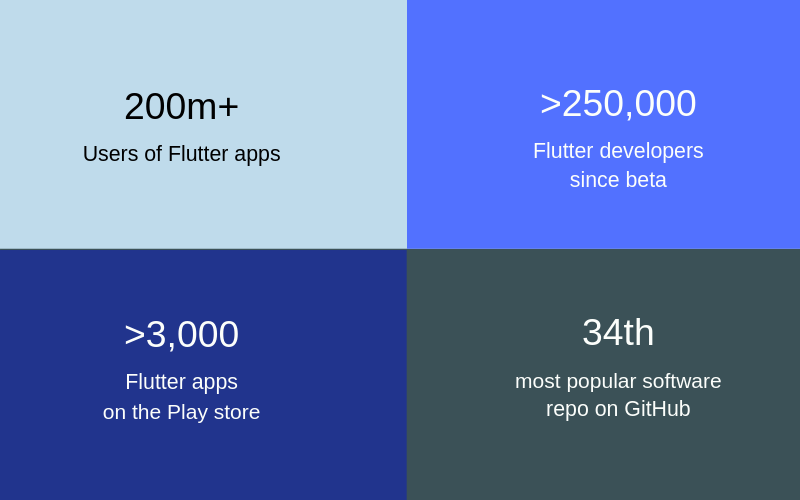
Le taux d'adoption que Flutter a vu de la part de la communauté des développeurs depuis mars dernier, même lorsque Flutter était disponible en mode Aperçu, est quelque chose que l'industrie n'avait jamais vu auparavant.

Ce qui a commencé comme une adoption par Hamilton dans son application, un certain nombre de marques ont rapidement rejoint le Flutter Bandwagon prouvant l'efficacité du cadre dans une plus grande mesure.
Dans l'ode à faire avancer les progrès, Google a organisé un événement Flutter Live au Science Museum de Londres, où, outre les cinquante spectateurs qui se pressaient dans l'auditorium, des milliers d'autres du monde entier se sont joints à eux depuis leur domicile. Et maintenant , l'événement a marqué le 4 décembre - la date de sortie de Flutter 1.0 - comme la date à laquelle l'industrie des applications mobiles révolutionne.
Cet article récapitulatif est destiné à ceux qui ont manqué de voir l'annonce de la génialité se produire en personne.
Commençons par vous expliquer comment l'événement s'est déroulé.
Procédure pas à pas de l'événement en direct Flutter
L'événement Flutter Live qui s'est tenu hier a commencé avec Tim Sneath remerciant tout le monde d'avoir contribué au rêve de réinventer la façon dont les interfaces utilisateur sont construites.
Ce qui a suivi une salve d'applaudissements a été la déclaration de la vision Flutter où Google considère le cadre de développement d'applications mobiles multiplateformes comme une boîte à outils d'interface utilisateur ouverte puissante et à usage général pour créer une expérience époustouflante sur n'importe quel appareil.
La présentation a commencé par la prise de conscience que les développeurs d'applications mobiles font un compromis entre le développement de la même application plusieurs fois sur plusieurs plates-formes ou acceptent la solution du plus petit dénominateur commun qui échange la vitesse et la précision natives contre la portabilité.
Avec Flutter, le compromis est terminé - c'est ce que le public là-bas et les milliers de spectateurs en direct ont ensuite entendu d'une voix forte et claire.
Pour obtenir des applications époustouflantes avec un minimum de compromis, l'architecture Flutter a été composée de quatre caractéristiques qui définissent également la puissance de Flutter -
- Beautiful - Flutter est livré avec un outil de palette qui donne un contrôle complet sur le pixel. Le widget au pixel près, conçu conformément aux directives de Material Design, aide à développer des expériences de marque sur mesure, qui se traduisent par des applications primées.
- Vitesse - Propulsé par les graphiques accélérés par le matériel Skia , Flutter prend en charge les graphiques sans glitch et sans jank à la vitesse d'affichage native. La vitesse en termes de développement et de chargement des applications est extrêmement élevée dans les applications mobiles réalisées à l'aide du framework Flutter.
- Productif - La fonctionnalité de rechargement à chaud fournie par Flutter permet aux développeurs de visualiser l'impact des modifications qu'ils apportent au code à l'écran en temps réel . Quelque chose qui augmente considérablement le niveau de productivité.
- Ouvert - Tout ce qui concerne la ligne de codes Flutter, de la source aux détails des contributeurs et à l'extensibilité, est ouvert à la lecture, à la bifurcation et à l'extension.
Le fait que Flutter soit même sous licence gratuite le rend idéal pour les développeurs qui débutent dans le monde du développement mobile multiplateforme pour apprendre un nouveau framework.
Combinez ces quatre fonctionnalités avec les meilleurs outils de leur catégorie pour les sociétés de développement d'applications Android Studio et Visual Studio Code et Flutter, obtenez une plate-forme qui développe une belle expérience pour iOS et Android avec une seule base de code.
Avec la puissance de Flutter maintenant transmise au public à l'air libre, la présentation a pris une tournure intéressante où les capacités de Flutter ont été montrées sur une configuration pratique via une application créée sur Flutter - "History of Everything".
Un certain nombre de choses sont apparues lors du premier aperçu de l'application elle-même :
- Cela a commencé immédiatement grâce à l'architecture Flutter qui compile tout à l'avance pour coder.
- L'expérience entre la version iOS de Flutter build et Android était complètement naturelle, plaçant la courbe d'apprentissage au minimum absolu.
- L'intégralité de l'application d'animation a été développée en moins de 3 mois avec seulement 6 000 lignes de codes – ce qui inclut le temps d'intégration de Google Maps dans l'application.
À partir de ce moment, l'événement Flutter Live Event s'est transformé en un afflux d'annonces. Ceux que la communauté Flutter, du côté Android et iOS, attendait désespérément. Des annonces qui ont prouvé que lorsque nous attendions la prochaine grande révolution des applications mobiles, Flutter devenait une force avec laquelle il fallait compter. Et maintenant, avec Flutter 1.0 Live, c'est prêt.

Annonces faites dans Flutter Live 2018
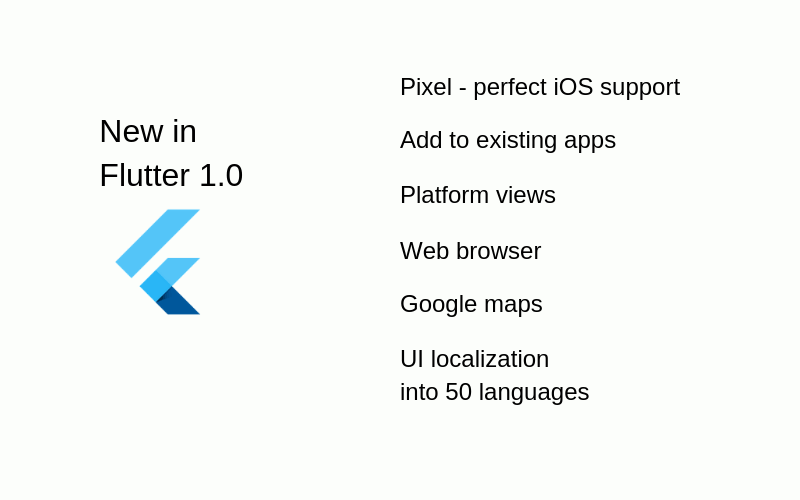
1. Les fonctionnalités de Flutter 1.0 sont désormais disponibles pour tout le monde
Après que Google a publié Flutter Preview 2 , la version stable de Flutter 1.0 était la prochaine sur la carte. Et maintenant, la version est désormais disponible pour tout le monde. La nouvelle version est livrée avec un certain nombre de niveaux de support avancés par rapport aux versions précédentes - quelque chose qui était désespérément attendu de la liste des fonctionnalités de Flutter 1.0 :

2. Composant matériel pour Flutter
L'équipe Flutter et Material Design ont créé ensemble une conception de widget réutilisable qui intègre les composants de conception intégrés des deux - Google Material Design et Cupertino d'Apple.
3. Intégration Flare
Flare - l'offre phare de 2Dimensions est désormais intégrée à Flutter. L'outil permet aux développeurs de créer et d'exporter une conception et une animation vectorielles 2D directement à partir de la boîte à outils Flutter. Il rassemble les concepteurs et les développeurs sur la même plate-forme, qui était auparavant divisée en deux parties.
4. Fléchette 2.1 Présence
Flutter 1.0 est livré avec la version améliorée du langage de programmation Google Dart - Dart 2.1 - un langage puissant qui a un contrôle au moment de la compilation et fonctionne avec la promesse de performances accrues et d'une taille de code très faible.
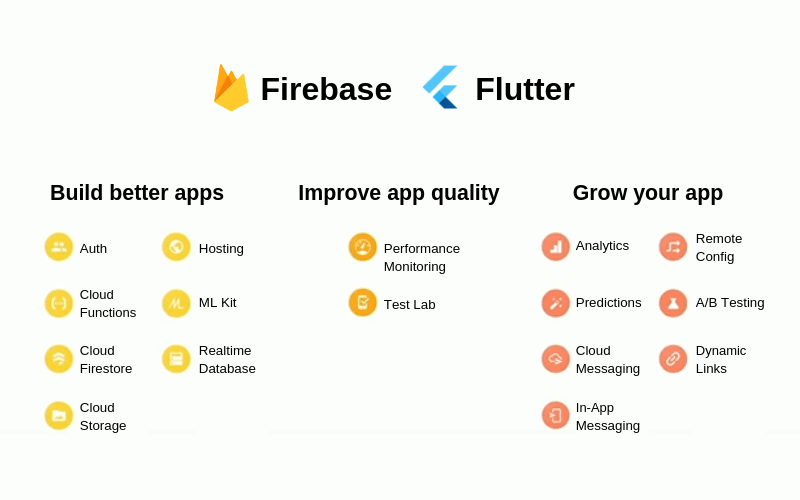
5. Meilleure prise en charge de Firebase

Flutter 1.0 est livré avec un SDK Firebase qui prend en charge beaucoup plus de choses que les versions précédentes. Ensemble, Firebase et Flutter créent des applications mieux intégrées, de meilleure qualité et qui se développent avec certaines fonctionnalités Firebase complexes.
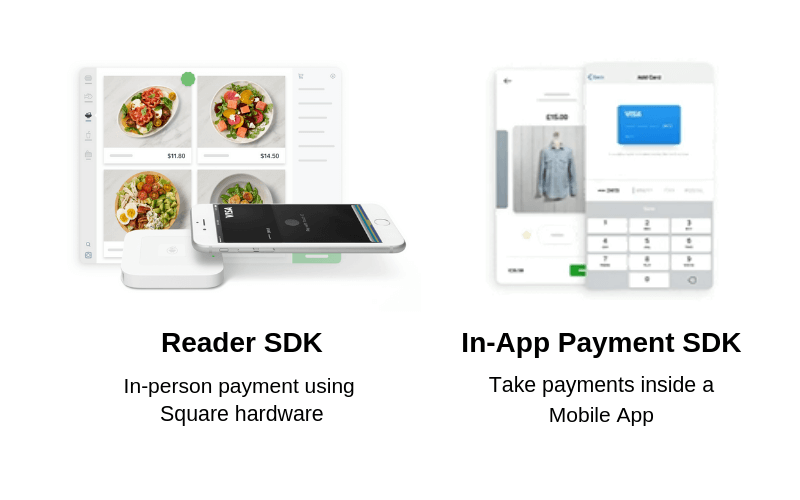
6. Intégration carrée
 Square, le plus grand fournisseur de solutions de paiement, s'est maintenant étendu à Flutter avec deux plugins. A - SDK Reader et B. SDK d'achat intégré.
Square, le plus grand fournisseur de solutions de paiement, s'est maintenant étendu à Flutter avec deux plugins. A - SDK Reader et B. SDK d'achat intégré.
Dans le cadre du Reader SDK, ils permettent aux utilisateurs d'effectuer des paiements en personne via Flutter et avec l'option In-App Purchase SDK, ils introduisent la possibilité d'accepter des paiements dans votre application mobile - quelque chose qui élèvera les offres centrées sur le paiement par les différentes sociétés de développement d'applications Flutter .
7. Partenariat Codemagique
Nevercode - le système de construction couramment adopté a maintenant été intégré à Flutter avec Codemagic. L'intégration permet aux développeurs de créer une version, puis de publier l'application sur le magasin directement à partir du système de construction.
8. Intégration sur plusieurs plates-formes
Bien que toujours en cours, la plus grande annonce après Flutter 1.0 faite lors de l'événement Flutter Live était la possibilité que Flutter passe de l'espace mobile au Web et aux appareils portables - sur des écrans de différentes dimensions.
9. Flutter de colibri
L'implémentation Web expérimentale du runtime Flutter. Vous pouvez écrire une application dans Dart et en plus de compiler à la date du code arm, vous pouvez cibler JS, ce qui permettrait alors à votre code Flutter de s'exécuter sur le Web standard. Avec Hummingbird, créer Flutter pour le Web est désormais une réalité
Avec des annonces comme celles-ci et des promesses telles que l'intégration multiplateforme et Hummingbird, Flutter suit la stratégie que Google l'a lancé pour remplir .
Une chose est maintenant établie avec l'annonce de l'événement Flutter Live qu'un cadre puissant et stable pour développer des applications étonnantes avec un nombre de lignes de code et un temps de développement bien inférieur à celui associé au développement d'applications natives est maintenant là.
Il est maintenant temps pour vous de monter dans le Flutter Bandwagon. Contactez notre équipe de développeurs d'applications mobiles pour commencer le développement d'applications époustouflantes à moitié moins de temps, d'efforts et de coûts.
