Flutter vs React Native Que choisir pour le développement d'applications
Publié: 2021-08-05Les frameworks les plus populaires utilisés pour le développement de logiciels multiplateformes d'applications mobiles sont Flutter et React Native. Leur taux d'adoption ne cesse de croître et dépasse la concurrence. Aujourd'hui, dans cet article, nous connaîtrons React Native, Flutter, la comparaison entre les deux, et plus encore.
Commençons alors.
Pourquoi le développement d'applications mobiles est-il si populaire ?
Au cours des dernières années, le développement d'applications mobiles n'a cessé de croître. Une personne sur deux utilise un téléphone portable. On peut donc dire que la base d'utilisateurs est vaste. Les applications mobiles occupent les utilisateurs avec leurs téléphones portables. Aujourd'hui, nous avons une pléthore d'applications pour presque tout. Ainsi, la concurrence à l'ère du développement d'applications mobiles augmente de jour en jour. Tout le monde veut développer une application mobile.
Il existe différentes manières de développer des applications mobiles. Vous pouvez choisir un itinéraire natif pour créer votre application Android à l'aide de Kotlin et Swift pour créer des applications iOS. Au contraire, vous pouvez utiliser le chemin multiplateforme et utiliser React Native ou Flutter. Lors de la création d'applications mobiles avec React Native et Flutter, la plupart des développeurs utilisent Android Studio, IDE ou Xcode.
Qu'est-ce que le flutter et ses utilisations ?

Développé par Google, Flutter est un système d'interface utilisateur multiplateforme. Il utilise le langage Dart. Google a également développé Dart et utilise Flutter dans certaines de ses meilleures applications. Le principal argument de vente de Flutter est sa capacité à prendre en charge des frameworks multiplateformes utilisant un seul code.
Support de bureau de Flutter
- Lorsque vous développez des applications de bureau avec Flutter, vous devez compiler le code source de Flutter vers une application de bureau native Windows, Linux ou macOS.
- Le support de bureau pour Flutter s'étend aux plugins. Les développeurs peuvent installer les plug-ins actuels qui prennent en charge les plates-formes Windows, macOS ou Linux.
- Le support de bureau de Flutter est accessible en version bêta. Ainsi, il contient des lacunes de fonctionnalités. Cependant, les développeurs peuvent essayer l'instantané bêta du support de bureau sur le canal stable ou s'adapter aux dernières modifications apportées au bureau sur le canal bêta.
Flutter pour le Web
Le support Web de Flutter offre les mêmes expériences sur le mobile et le Web. Il indique que vous pouvez désormais développer des applications pour iOS, Android et le navigateur pour la même base de code.
Comme il est écrit sur le site officiel de Flutter, le support Web de Flutter est très utile dans le scénario ci-dessous :
Applications à page unique (SPA)
Les SPA se chargent en une seule fois et transmettent des données vers et depuis les services Internet.
Applications Web progressives (PWA) développées avec Flutter
Flutter fournit des PWA de haute qualité intégrés à l'environnement de l'utilisateur, intégrant une prise en charge hors ligne, une installation et une UX modifiée.
Applications mobiles actuelles
Le support Web de Flutter propose un modèle de livraison basé sur un navigateur pour les applications mobiles Flutter actuelles.
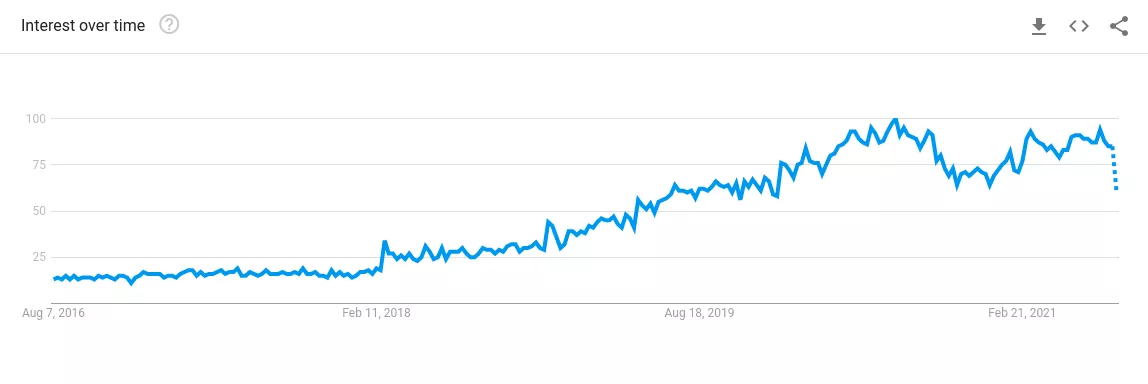
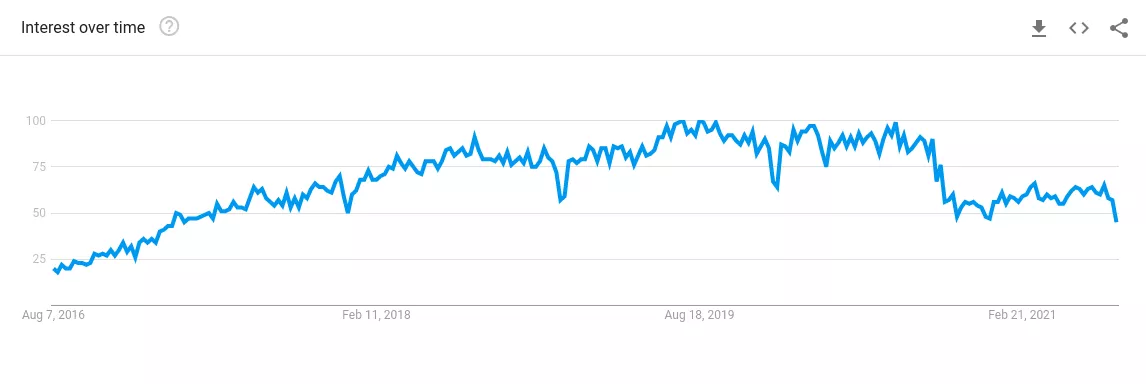
Tendances actuelles du marché pour Flutter

Statistiques de Flutter que vous devriez consulter :
- Environ 39 % de la population utilise Flutter pour développer des applications mobiles multiplateformes dans le monde entier.
- 68,8% de la communauté en développement préfèrent utiliser Flutter.
- Environ 7,2% de la communauté choisit Flutter pour ses outils et bibliothèques populaires.
Cas d'utilisation de flutter
- Applications avec conception matérielle
- Applications hautes performances avec moteur de rendu Skia
- Applications qui fonctionnent avec des fonctionnalités au niveau du système d'exploitation
- Applications mobiles MVP
- Interface utilisateur flexible avec des widgets de haut niveau
- Plugins OS avancés avec une logique simple
- Réactivez les applications avec une intégration complète des données
Meilleures applications conçues avec Flutter

eBay, Philips, Alibaba, BMW, Google Ads sont tous intégrés à Flutter
Que sont React Native et ses utilisations ?

Framework d'applications mobiles open source, React Native utilise JavaScript. C'est un cadre pratique pour :
- Création d'applications pour Android et iOS à l'aide d'une seule base de code
- Développement multiplateforme
- Utiliser la conception exacte en tant que React
Ici, le point à noter est que nous créons des applications à l'aide de React Native ne sont pas des applications Web mobiles. React Native utilise des composants similaires aux widgets de Flutter. Si vous souhaitez développer des applications de bureau et Web avec React Native, il est préférable d'utiliser des bibliothèques externes.
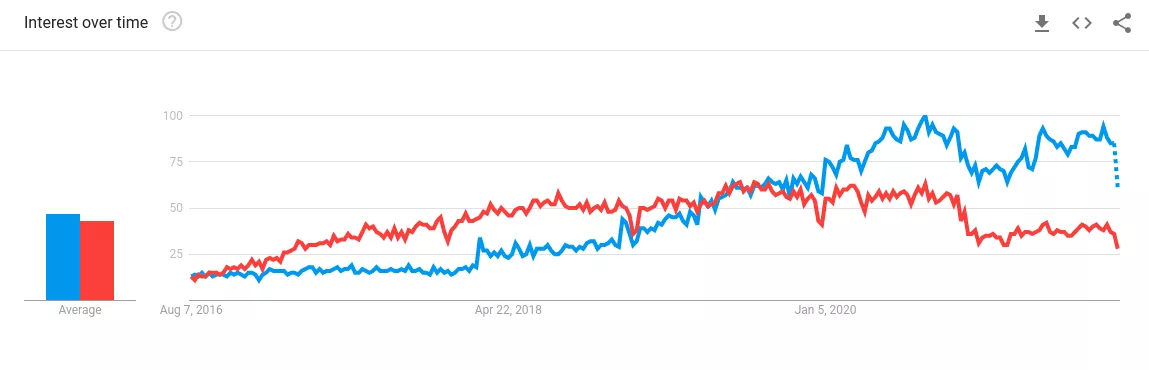
Demande actuelle du marché pour React Native

Statistiques de React Native que vous devriez consulter :
- En 2020, environ 42% des développeurs utilisaient React Native pour le développement de leurs applications multiplateformes.
- Environ 11,5% des développeurs préfèrent utiliser React Native en raison de ses outils et bibliothèques natifs.
- Environ 58,5% de la communauté en développement choisit React Native.
Cas d'utilisation de React Native
- Applications prototypes rapides
- Applications qui semblent presque natives avec une interface utilisateur réactive utilisant FlexBox
- Applications qui fonctionnent avec des API synchrones
- Applications multiplateformes simples
- Applications avec interface utilisateur simplifiée
- Applications avec des composants réutilisables.
Meilleures applications conçues avec React Native

Instagram, Skype, Shopify, Tesla, Salesforce sont intégrés à React Native
Flutter vs React Native : comparaison tabulaire
| Battement | Réagir natif | |
|---|---|---|
| Créé par | ||
| Écrit en | C, C++, Dart | C++, Java, JavaScript, Objective-C, Python |
| Langage de programmation | Dard | JavaScript, Java, Objective-C, Swift |
| Open source | Oui | Oui |
| Plateformes prises en charge | Android, iOS, Linux, Mac, Windows, Google Fuchsia | Android, Android TV, iOS, macOS, tvOS, Windows |
| Productivité des développeurs | Haute | Haute |
| Courbe d'apprentissage | Compréhension d'un dernier langage de programmation orienté objectif | Compréhension de JavaScript et de React |
| Applications populaires | Capital One, Google Assistant, The New York Times, eBay, Realtor.com et Square. | Salesforce, Uber Eats, Instagram, Tableau, Shopify, Facebook, Coinbase, Skype, Oculus, Discord, Pinterest, Walmart, Bloomberg et Tesla. |

Lisez aussi: Tech Stack pour développer une application mobile
Principales différences entre Flutter et React Native
Il y a beaucoup de points communs entre React Native et Flutter. Mais, ici, nous allons vérifier les différences qui existent entre ces deux.
Architecture des applications
Les deux frameworks offrent divers avantages architecturaux aux développeurs d'applications. Vérifions-les.
Réagir natif
L'architecture de l'application React Native est connue sous le nom de Flux. Facebook utilise Flux pour développer des applications Web côté client. La plupart du temps, tout le framework suit le framework MVC. Le concept principal de Flux est le flux de données unidirectionnel.
Battement
détient une architecture d'application Dart et un flux de données unidirectionnel inspiré par Flux et RefluxJS de Facebook. Flutter-flux est connu pour implémenter un modèle de flux de données unidirectionnel comprenant des magasins, des actions et des StoreWatchers. Il repose sur w_flux mais a été modifié pour utiliser Flutter plutôt que React.

Aptitude au développement d'applications complexes
Flutter et React Native fournissent des directives officielles, des documents, des bibliothèques tierces et des projets open source pour aider les développeurs tout au long du processus de développement. En savoir plus.
Réagir natif
React Native est utilisé pour développer des applications natives complexes. Mais vous devez noter que cela n'est possible que lorsque vous incluez le développement d'applications natives avec React Native. Au cours de cette phase, votre application devrait davantage être hybride que multiplateforme. L'ensemble du processus de développement d'une application complexe avec React Native inclut des compétences en JavaScript et en développement natif.
Battement
On dit que Futter n'est pas parfait pour gérer des projets plus complexes. Cependant, les startups peuvent accepter Flutter comme une bonne solution pour développer un produit minimal de valeur (MVP).
Prise en charge de la modularité
Cet aspect indique le calibre ou la mesure dans laquelle un cadre permet à des personnes distinctes ayant des expériences et des compétences techniques distinctes de travailler dans le cadre d'un même projet. Vérifions les deux frameworks.
Réagir natif
React Native peut fournir moins de support de modularité par rapport à Flutter. Les développeurs iOS, Android et Reactjs peuvent avoir du mal à se mettre en corrélation. Sans expertise, différentes équipes peuvent rencontrer des problèmes de fragmentation de code dans React Native.
Battement
Flutter offre une meilleure accessibilité pour la diversité des équipes et la division des codes de projet en modules distincts avec son système de packages pub. Votre équipe peut développer rapidement des modules spécifiques avec la capacité de plug-in et modifier ou ajouter une base de code.
Maintenabilité du code
React Native possède les communautés les plus importantes ainsi qu'un soutien officiel. Néanmoins, vous pouvez rencontrer des problèmes lors de la maintenance du code de votre application. Il est plus facile de maintenir Flutter que React Native. Approfondissons.
Réagir natif
Dans React Native, le débogage et la mise à niveau du code sont difficiles. Lorsque vous choisissez le code correspondant à votre application, cela interfère avec la logique de votre framework. De plus, cela conduit à un processus lent de développement d'applications. De plus, divers composants natifs peuvent avoir une dépendance de bibliothèque tierce. Habituellement, ces bibliothèques sont obsolètes et ne peuvent pas être maintenues parfaitement à cause des problèmes qui surviennent par défaut.
Battement
Il est simple de maintenir une application Flutter. La simplicité du code aide les développeurs à trouver les problèmes, à rechercher les outils externes et à prendre en charge les bibliothèques tierces. De plus, la fonction de rechargement à chaud avec état résout instantanément les problèmes. Le temps nécessaire pour lancer des mises à jour de qualité et appliquer des modifications immédiates dans les applications est considéré comme meilleur.
Taille de l'application
Le choix d'un framework mobile peut avoir un impact significatif sur la taille du code de l'application. Pour un grand projet, la taille de l'application doit être supérieure à la taille du framework. En savoir plus sur React Native et Flutter.
Réagir natif
Prenons un exemple : Initialement, la taille de l'application Hello World réalisée avec React Native était de 7 Mo . Ensuite, lorsque les dépendances natives sont ajoutées, la taille atteint environ 13,4 Mo . React Native détient le calibre pour itérer les applications plus rapidement et de manière minimale, mieux que Flutter.
Battement
La taille de l'application Hello World conçue avec Flutter était de 7,5 Mo . Avec Flutter, la taille de cette application a été influencée par la machine virtuelle du moteur C/C++ et Dart. Flutter détient le calibre pour auto-embrayage tous les codes et les actifs pour éviter les problèmes de taille. De plus, en utilisant une balise unique, telle que split-debug-info, vous pouvez réduire la taille du code.
Expérience utilisateur
L'expérience utilisateur est l'un des éléments cruciaux dans le choix du cadre de développement mobile approprié. Il vise à fournir des expériences intuitives qui incitent les utilisateurs à rester fidèles à la marque et au produit. De plus, une expérience utilisateur significative vous permet de définir les parcours clients sur votre site qui sont des cibles de développement utiles à la réussite commerciale. Parlons des deux cadres.
Réagir natif
La conception matérielle d'Android et la conception de style d'iOS évoluent. C'est pourquoi il est difficile pour React Native de s'adapter à la transformation constante du besoin de plates-formes natives. De plus, les kits d'interface utilisateur React Native prêts à l'emploi, tels que React Virgin, Ant Design et Shoutem, rendent plus difficile la création de conceptions cohérentes sur toutes les plates-formes. Bien que quelques composants, tels que les carrousels Snap, les composants modaux, l'en-tête fixe ScrollView, la pagination et les indicateurs d'activité, aident à améliorer l'expérience utilisateur sur plusieurs plates-formes.

Battement
Flutter offre une expérience utilisateur riche et des éléments, des outils et même des widgets personnalisés simplifiés. Sa fonction de récupération de place de génération fait partie de Dart qui aide à développer des cadres d'interface utilisateur pour les codes objet qui peuvent être temporaires.
Facilité de test
L'un des principaux objectifs du développement est de maintenir le fonctionnement transparent du code avec un minimum d'effort et de temps. Voyons comment implémenter les tests dans les deux applications, React Native et Flutter.
Réagir natif
React Native ne propose aucun support officiel pour les tests d'intégration et les tests de niveau d'interface utilisateur. Cependant, il n'y a que quelques frameworks de test au niveau unitaire disponibles sur le marché qui testent les applications RN. Ici, aucun support officiel n'indique que les développeurs doivent dépendre d'outils tiers, tels que Detox et Appium.
Battement
Au contraire, Flutter prend en charge les tests automatisés car il s'exécute avec une fléchette. En plus de fournir diverses fonctionnalités de test pour tester les applications au niveau du widget, de l'unité et de l'intégration, il contient également la documentation.
Courbe d'apprentissage
Flutter et React Native ont des courbes d'apprentissage distinctes, ce qui vous permet de faire des calculs approximatifs du temps nécessaire pour développer une application simple à faire à partir de zéro. Voyons dans quelle mesure il est possible d'apprendre Flutter et React Native.
Réagir natif
Il est simple d'apprendre React Native pour ceux qui ont développé des applications à l'aide de JavaScript. Mais lorsqu'il s'agit de développement Web, c'est différent du développement d'applications mobiles. C'est pourquoi les développeurs mobiles trouvent qu'il est relativement difficile d'apprendre et de mettre en œuvre ce cadre. Cependant, React Native a émergé avec divers documents, bibliothèques et didacticiels complets qui aident à améliorer la courbe d'apprentissage.
Battement
Au contraire, Flutter n'est pas si difficile à apprendre. Cela peut être un peu inhabituel lors de l'écriture de code avec Dart. Mais c'est la raison qui facilite le développement d'applications avec Flutter. Pour appréhender ce framework, il suffit de détenir un savoir-faire de base en développement natif iOS ou Android.
Comparaison des performances
La différence entre les performances de ces deux frameworks est assez discutable. Leurs communautés sont séparées lorsqu'il s'agit de « performance », car elles sont parfaites lorsque la vitesse et l'agilité sont prises en compte.
Réagir natif
Les performances de React Native sont inférieures à celles de Flutter. La principale raison derrière cela est le pont JavaScript qui est utilisé pour communiquer entre les modules natifs. Le nombre d'images pour chaque intervalle supprimé dans une application de React Native est légèrement supérieur à Flutter. L'application prend 16+ millisecondes pour rendre le programme.
Battement
Ce framework est plus efficace en termes de performances. Il n'a besoin d'aucun pont pour définir l'interaction entre les modules natifs car les composants natifs sont disponibles par défaut. Avec Flutter, les images sont rendues en 16 millisecondes, pas plus que cela.
Comparaison de la taille de l'équipe
Quels que soient les avantages et les inconvénients de React Native et Flutter, il est crucial de connaître la taille de l'équipe avant de commencer le développement. Il vous aidera à planifier et à prendre une décision, qui dépend du coût que peut entraîner l'embauche des développeurs experts.
Réagir natif
Pour développer une application avec React Native, vous aurez besoin d'environ cinq à dix développeurs. Cette équipe peut comprendre au moins deux professionnels React Native pour guider l'équipe tout au long du cycle de développement de l'application. De plus, comme la maintenance du code de plates-formes distinctes est essentielle au succès d'une application React Native, il est recommandé de constituer une équipe de développeurs possédant des connaissances techniques diverses.
Battement
Les grands joueurs ont pris cinq développeurs et encore moins pour former une équipe pour développer leurs applications sur Flutter. La courbe d'apprentissage du cadre est facile. En plus de permettre aux développeurs d'écrire des codes rapidement, il est également facile pour les nouveaux développeurs de comprendre ces codes.
Avantages et inconvénients de Flutter
| Avantage | Désavantage |
|---|---|
| Processus de configuration automatisé | Les bibliothèques et le support sont fantastiques mais pas aussi riches que le développement natif. |
| API cohérente | Support d'intégration constant |
| Divers widgets intégrés transparents pour utiliser la conception matérielle avec le style iOS. | Les navigateurs Web ne prennent pas en charge les applications flottantes. |
| Documentation parfaite | Il ne peut pas inclure de vues et de cartes Web natives |
| Environ 50 % de tests en moins | Risque de plate-forme |
| Indépendant pour l'interface utilisateur Android et iOS |
Pourquoi Flutter est un bon choix
1. Rechargement à chaud
Cette fonctionnalité révèle les changements instantanément sans perte de l'App Store.
2. Intégration fluide
La réécriture du code n'est pas indispensable car il s'intègre facilement avec Java pour Android et Objective C ou Swift pour iOS.
3. Partage de code
Les codes peuvent être partagés et écrits sur plusieurs plates-formes plus rapidement et plus facilement, ce qui le rend parfait pour le développement MVP.
4. Expédition rapide
Il fournit des cycles d'itération rapides et économise du temps de développement car les tests ne sont nécessaires que pour une seule base de code.
5. Rich-Widgets
Il propose des widgets riches qui suivent les règles de Material Design et de Cupertino.
Faiblesses dans le flutter
1. Mises à jour
Impossible de pousser les mises à jour et les correctifs instantanément dans les applications sans suivre le processus de publication standard.
2. Interface utilisateur
La prise en charge des animations et des graphiques vectoriels a des problèmes pour livrer les plugins à temps.
3. Outils et plugins
Les outils et les bibliothèques sont impressionnants, mais ce n'est pas aussi riche que React Native
4. Plate-forme d'exploitation
Il n'est pas compatible avec les applications de création pour AndroidAuto, watchOS, CartPlay et tvOS.
Avantages et inconvénients de React Native
| Avantages | Désavantages |
|---|---|
| Large soutien de la communauté | Moins de composants |
| Idéal pour les produits MVP et les projets à grande échelle en raison de la stabilité de React Native | Bibliothèques et packages abandonnés |
| Javascript comme base | Difficile à inspecter les codes et les éléments |
| Facile à apprendre | Performances lentes |
| Une base de code, deux plateformes mobiles | |
| UI, ainsi que ses composants natifs Android et iOS |
Pourquoi choisir React Native
1. Écosystème
Il a utilisé un écosystème riche et des bibliothèques d'interface utilisateur pour restituer automatiquement l'apparence de l'application à chaque changement d'état.
2. Rechargement à chaud
Il permet un rechargement à chaud pour ajouter de nouveaux codes directement dans une application en direct.
3. Performances
Il traduit le balisage d'une application pour imiter des éléments d'interface utilisateur authentiques. Mais, il maintient toujours des performances élevées.
4. Débogage
Il offre l'accessibilité à des outils de débogage innovants et à des rapports d'erreurs.
5. Rendu natif
Il utilise la plate-forme hôte pour restituer nativement les API sans avoir besoin de balisage HTML et CSS.
Inconvénients de React Native
1. Performances
Il ne prend pas en charge le multitraitement et le threading parallèle qui ralentissent les performances.
2. Interface utilisateur
Le rendu natif des API peut ne pas prendre en charge certains éléments d'interface utilisateur natifs qui peuvent donner l'impression que l'interface utilisateur est légèrement décalée.
3. Débogage
Le débogueur Chrome peut être difficile à inspecter les codes, les éléments de l'interface utilisateur et à modifier de manière appropriée.
4. Outils et plugins
Les bibliothèques tierces qui peuvent être utilisées pour une meilleure mise en œuvre peuvent généralement s'avérer obsolètes.
Lisez aussi: Idées d'applications mobiles en 2021
L'avenir de Flutter & React Native
De plus en plus d'entreprises utilisent Flutter. Surtout, nous remarquons des améliorations mensuelles dans le SDK Flutter alors que Google affine constamment son outil. De plus, la communauté s'avère toujours enthousiaste et serviable. Flutter nous permet de créer non seulement des applications mobiles, mais également des applications pour le bureau et le Web.
Comme les géants utilisent déjà Flutter, mettant tous ses points positifs ensemble, nous pouvons conclure que l'avenir de Flutter semble prometteur pour la boîte à outils.
Au contraire, en ce qui concerne React Native, Facebook vise actuellement une réarchitecture à grande échelle de la technologie.
L'équipe fait de son mieux pour améliorer la prise en charge à la fois de la communauté élargie de React Native et de ses utilisateurs. De plus, la meilleure partie est que la communauté peut facilement suggérer les modifications apportées aux fonctionnalités de base du framework tout au long d'un processus RFC qui utilise un référentiel GitHub dédié.
Selon les rapports, React Native détient une position stable sur le marché. Il fonctionne sur la voie d'un développement constant. On ne s'attend pas à ce que nous assistions bientôt à la défaite de la boîte à outils.
Mais, Flutter est considéré comme un concurrent imposant de React Native.
React Native ou Flutter - Que choisir pour le développement d'applications
React Native est un bon framework qui développe des applications multiplateformes et natives simples. Alors que Flutter fonctionne mieux lors de la création de diverses intégrations et applications MVP.
Ainsi, vous pouvez choisir React Native, si
- Vous devez faire évoluer vos applications actuelles avec des modules multiplateformes.
- De plus, vous souhaitez créer des applications natives légères.
- Vous recherchez les possibilités de créer des API partagées prêtes à l'emploi.
- Votre objectif est de développer une application avec une version asynchrone et une interface utilisateur très réactive.
- Vous avez suffisamment d'argent et de temps pour investir dans le projet.
De plus, vous pouvez choisir Flutter, si
- Votre idée d'application n'a pas besoin de fonctionnalités natives complètes.
- Le délai de livraison et le budget sont limités.
- Vous devez écrire des codes rapidement et les déployer plus rapidement sur le marché.
- Vous visez à créer des applications qui fonctionnent à un rythme compris entre 60 FPS et 120 FPS.
- Votre besoin est de personnaliser l'interface utilisateur avec moins de tests et de widgets.
Lire aussi : Lancer une application mobile en 2021
Emballer
Donc, ici, il n'y a pas de gagnant clair : React Native et Flutter ont tous deux leurs avantages et leurs inconvénients, et le bon choix dépendra de votre expérience, de vos exigences et des objectifs de votre projet.
Si vous connaissez bien JavaScript, écrire des applications dans React Native n'est pas un gros problème. D'un autre côté, si vous recherchez une stabilité améliorée et de meilleures performances ainsi qu'une ambiance plus cohérente entre les écosystèmes, alors vous devriez opter pour Flutter pour le développement d'applications.
