5 règles de mise en forme pour améliorer la lisibilité des emails et des pages de destination
Publié: 2021-06-08Dans cet article
Développer une stratégie de marketing de contenu originale et créative est une perte de temps et d'efforts si les utilisateurs ne lisent pas tout votre contenu. Par conséquent, ne sous-estimez pas la pertinence de la mise en forme de copie si vos textes doivent attirer l'attention de vos contacts.
Vous êtes-vous déjà demandé comment vos utilisateurs lisaient le contenu de vos e-mails et de vos pages Web ?
Si tel est le cas, vous avez peut-être trouvé l'énorme quantité d'études sur les mécanismes cognitifs par lesquels les humains voient, lisent et apprennent le contenu Web. Si la réponse est non, vous serez étonné du fait que les utilisateurs lisent rarement une page Web ou un message en entier : seulement 16 % des gens s'attardent sur chaque mot et, dans l'ensemble, les gens ne lisent que 20 % du contenu d'une page. La lecture devient encore plus dispersée et précipitée lorsqu'il s'agit de newsletters, et s'aggrave encore lors du passage du bureau au petit écran d'un smartphone. Les appareils mobiles, en fait, ralentissent la capacité de saisir un texte plus complexe.
Ces aspects aident à comprendre pourquoi il est essentiel de s'attarder non seulement sur la lisibilité d'un texte mais aussi sur sa lisibilité. Nous devons formater le contenu de manière à ce que le texte soit clair et facile à numériser à première vue.
Voyons comment rendre vos e-mails et vos pages de destination plus faciles à lire à l'aide de quelques règles simples.
Lisibilité vs lisibilité : quelle différence ?
La lisibilité signifie que le contenu a une syntaxe optimisée pour être simple, fluide et facile à comprendre. Le rédacteur est en charge de la lisibilité. La lisibilité, quant à elle, est la capacité à rendre les caractères distincts les uns des autres et faciles à reconnaître. Il s'agit donc de travailler sur la structure graphique du personnage, c'est-à-dire sur l'épaisseur, la taille, la couleur, la police, l'interlignage et l'espacement. Garantir une excellente lisibilité est de la responsabilité exclusive du concepteur.
1. Évitez les blocs de texte uniques
Un long mur de texte sans interruption ni section est le principal obstacle à la lecture du contenu.
Par conséquent, la première règle d'or consiste à créer différentes sections dans le texte et à les diviser en paragraphes (même sous-paragraphes, si nécessaire), chacun se rapportant à une idée/un sujet spécifique. De cette façon, vous obtiendrez trois résultats :
- alléger l'impact visuel de votre page ou du texte de votre e-mail
- permettre aux utilisateurs de passer au paragraphe suivant s'ils connaissent déjà ou trouvent le sujet actuel non pertinent
- accélérer la lecture globale du texte, en facilitant la numérisation de la page
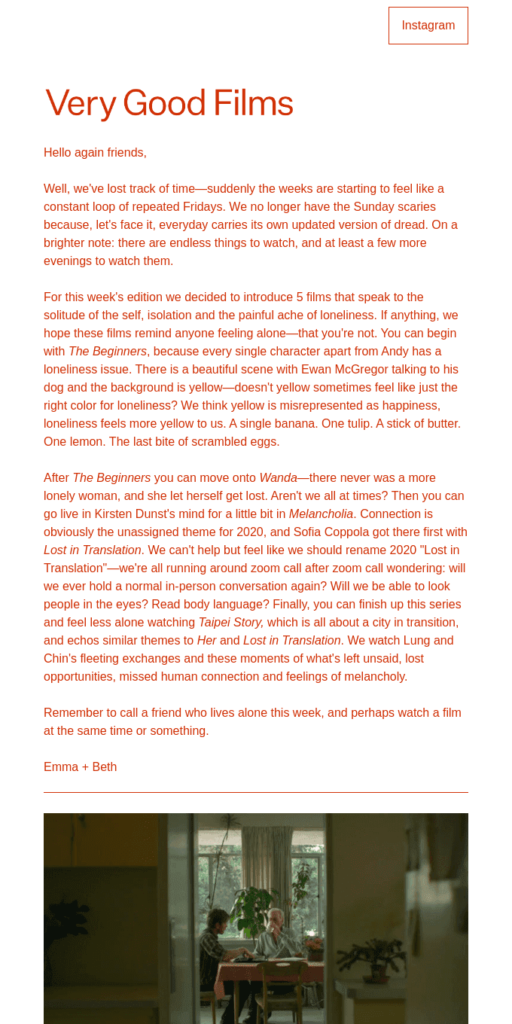
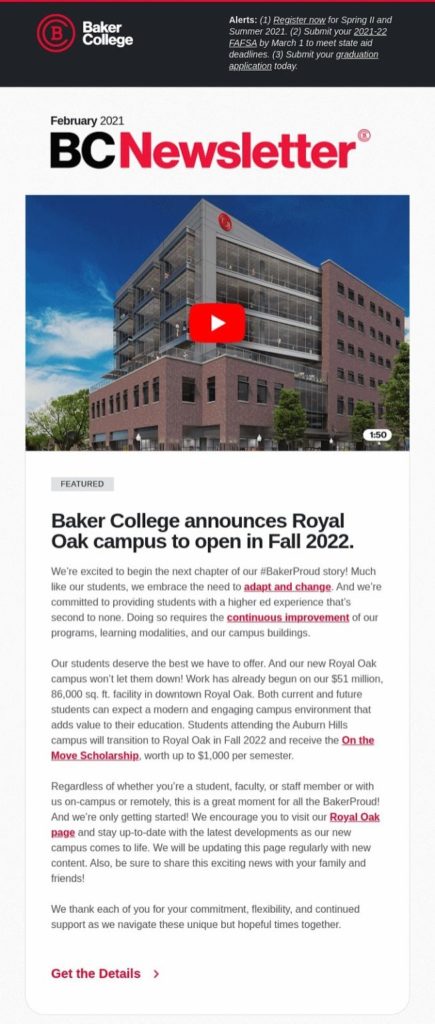
Par exemple, cet e-mail affiche un texte long sans sous-titres et sans mise en forme de polices diverses. Ce type de message n'aurait-il pas été beaucoup plus difficile à lire s'il n'avait pas eu de distinction de paragraphe et de séparation visuelle du texte ?

Source : de très bons e-mails
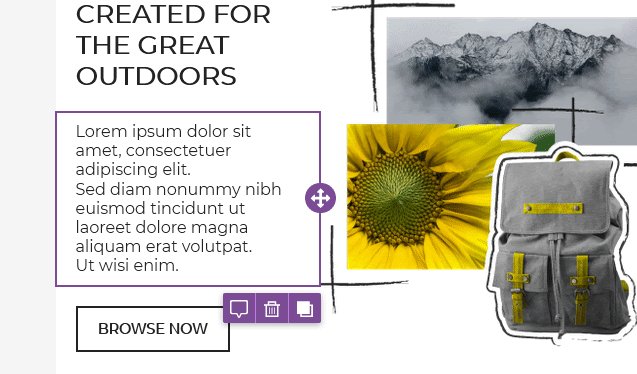
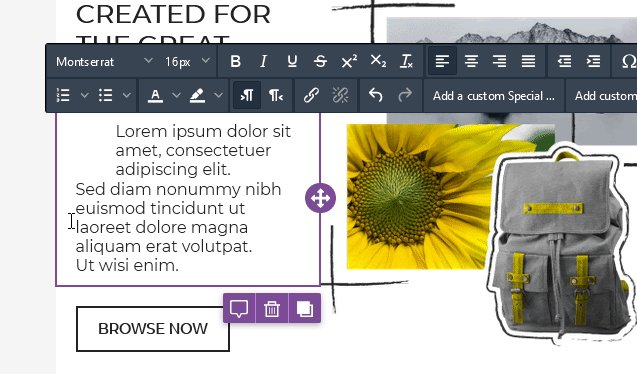
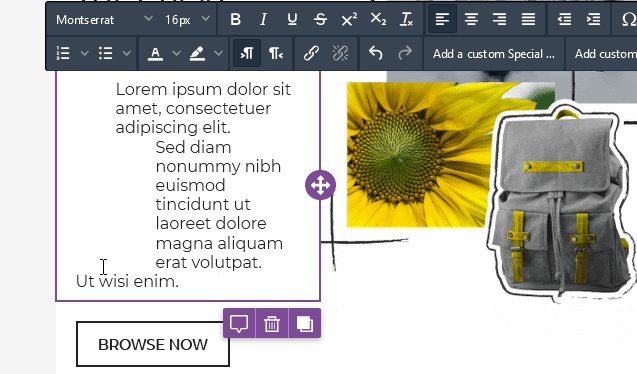
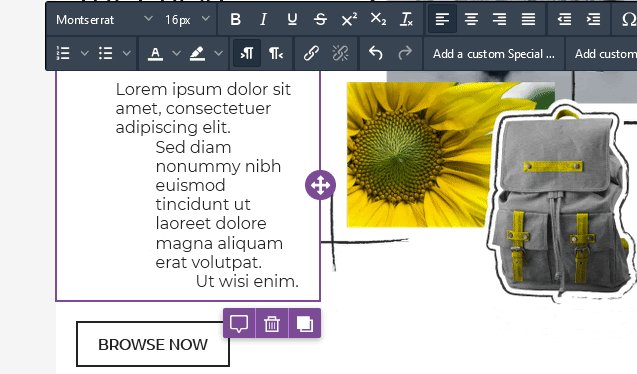
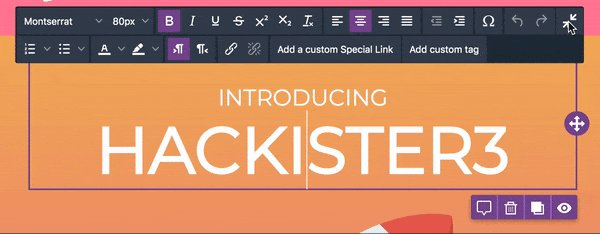
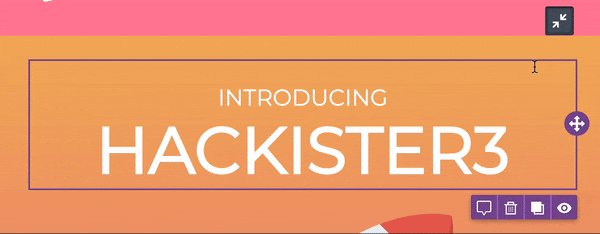
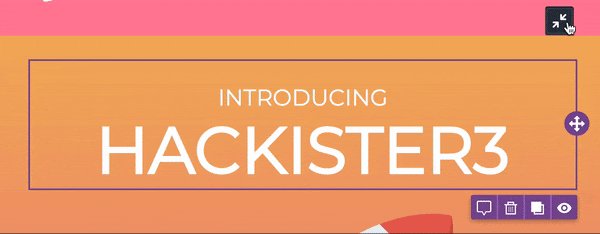
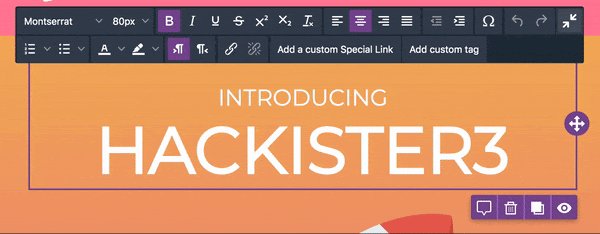
Après cette étape, pensez à mettre encore plus en évidence ces sections de texte en fournissant des paragraphes avec des retraits différents . Cela les rend non seulement clairement identifiables , mais peut également augmenter le dynamisme du texte , comme le montre ce GIF :

Cette séquence d'images affiche un message avec des retraits différents. Ceux-ci animent le bloc de texte, qui devient une sorte de cadre de l'image elle-même. Ce GIF montre également comment l'éditeur BEE de la plate-forme MailUp rend la gestion de l'indentation simple et rapide. Accédez simplement à la barre d'outils de mise en forme du bloc de texte de la section appropriée et cliquez sur le bouton de retrait de paragraphe.
2. Insérez des titres et des sous-titres et attribuez une hiérarchie au contenu
Vous avez créé vos paragraphes. La prochaine règle importante pour améliorer la lisibilité du texte consiste à fournir aux sections de message ou de page des sous-titres (si nécessaire), d' optimiser leur efficacité et leur clarté (être bref et précis) et de leur donner une hiérarchie avec des balises de titre appropriées (H1, H2, et H3).
Il s'agit d' une étape clé dans l'optimisation du contenu tant d'un point de vue SEO qu'esthétique . Il améliore l'impact visuel et facilite la numérisation, comme dans ce cas :

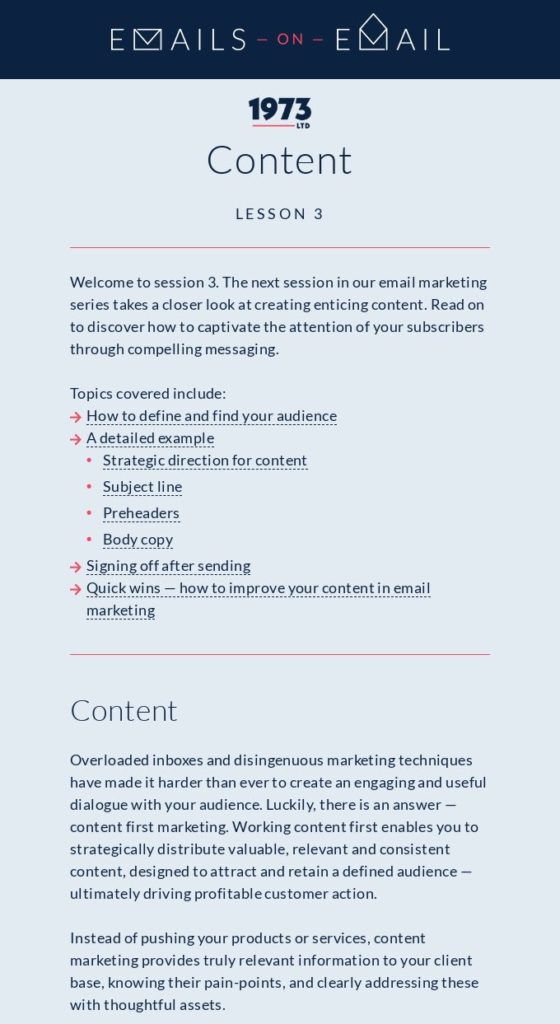
Cet exemple montre un texte divisé en paragraphes qui a également des en-têtes (H2, dans ce cas) pour chaque section. Celles-ci illustrent le sujet et permettent à l'utilisateur d'appréhender au premier coup d'œil les principaux sujets du message.
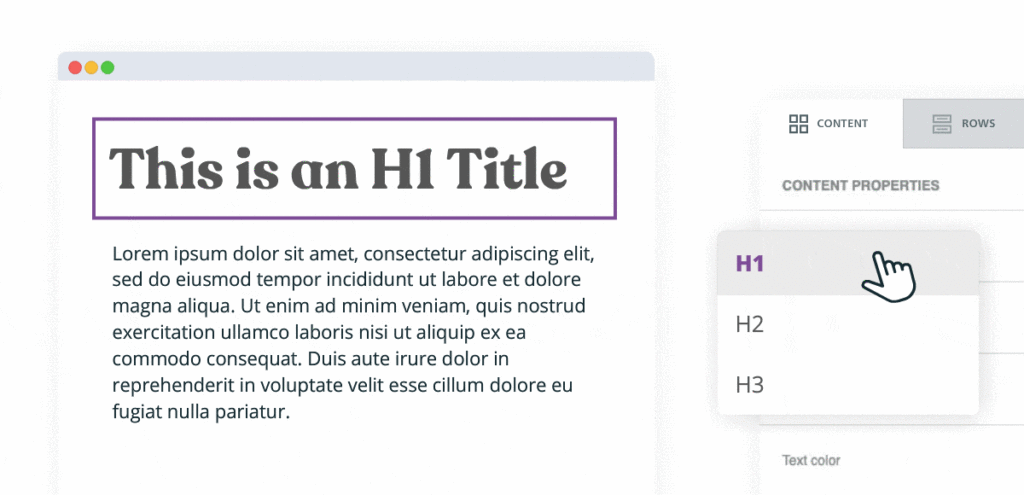
L'une des dernières innovations de l'éditeur MailUp BEE a facilité l'insertion de balises d'en-tête dans vos e-mails et pages de destination.
Ajoutez simplement le bloc de contenu approprié dans le corps du message et sélectionnez le type de balise d'en-tête que vous souhaitez insérer (H1, H2 ou H3), comme indiqué dans l'image :

3. Exploitez la puissance des listes à puces
Les listes à puces sont probablement l' un des outils les plus efficaces pour alléger un texte et transmettre instantanément les principaux concepts d'un message .
Ces deux exemples montrent comment le même texte peut changer radicalement rien qu'à partir de cette astuce.
Option 1:
« Notre forfait vacances Or comprend un séjour de 2 nuits dans une chambre de luxe avec balcon et bain à remous ; 2 séances gratuites de 3 heures au centre de bien-être, dont un massage de 60 minutes et un soin du visage ; un verre de bienvenue ; petit-déjeuner buffet et possibilité de louer 2 vélos gratuitement.
Option 2:
Notre Forfait Vacances Or comprend :
– 2 nuits en Chambre Deluxe avec balcon et bain à remous
– 2 séances gratuites de 3 heures au centre de bien-être + un massage et soin du visage de 60 minutes
– un verre de bienvenue
– petit - déjeuner buffet
– la location gratuite de vélos
Vous avez peut-être remarqué que l'option 2 est objectivement beaucoup plus facile à lire, à comprendre et à mémoriser. En fait, la liste à puces met en évidence les éléments clés d'un message et crée visuellement des points de focalisation immédiats pour l'œil du lecteur.
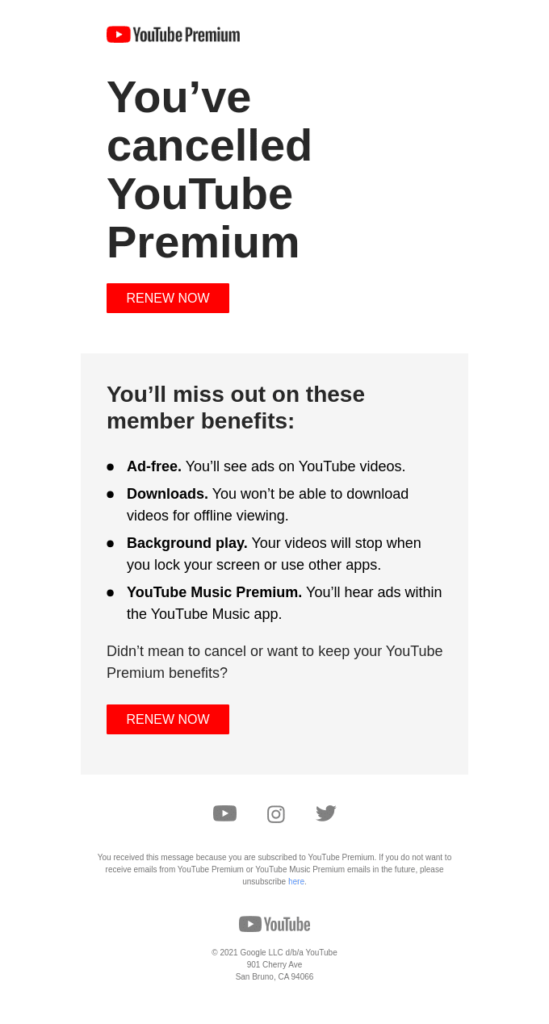
Par exemple, prenez cet e-mail : la liste à puces divise le bloc de texte et le rend moins lourd lorsqu'on le regarde :

Évidemment, il existe plusieurs façons de faire une liste à puces, selon le besoin et le type de contenu :
- adopter une numérotation (cela suggère un ordre chronologique ou souligne le nombre total de points dans la liste)
- utiliser des puces (c'est le choix le plus universel et s'adapte à tout type de liste)
- utiliser des lettres (bien quand il s'agit d'un quiz avec différentes options de réponse)
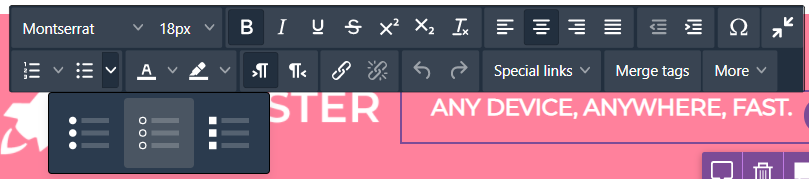
L'éditeur BEE vous permet de définir et de choisir différents types de listes en développant simplement le bouton dédié :

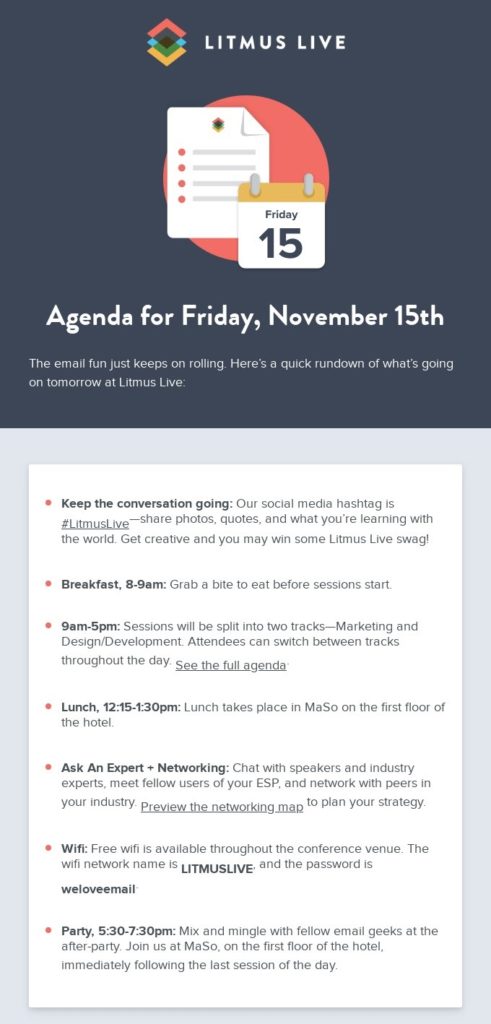
En plus d'être un excellent moyen de faciliter la lisibilité, les listes à puces correspondent parfaitement aux différents besoins . Ils communiquent l'ordre du jour des rendez-vous d'un événement ; exposer le contenu d'un document ou d'un e-book ; décrire les phases d'un processus (par exemple l'activation d'un service acheté par l'utilisateur) ; définir les éléments d'une liste de contrôle ; détailler les avantages d'une offre, etc.
Voici quelques suggestions:


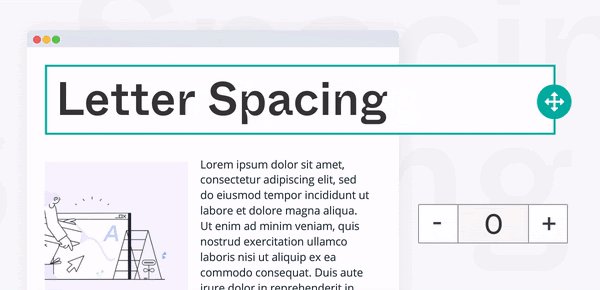
4. Donnez une pause à vos blocs de texte : jouez avec l'espacement des lignes et des lettres
Un autre obstacle à la lecture du contenu est le manque d'espace entre les lignes et les caractères. Le bloc de texte a besoin de respirer . Bien sûr, nous n'obtiendrons pas un résultat comme celui-ci :

L'éditeur BEE met à votre disposition un certain nombre de fonctionnalités et de solutions pour éviter ce risque :
- gérer l' interligne des différents blocs de texte pour augmenter l'interligne
- augmenter la taille du texte , qui est généralement prédéfinie à 12 pt. Dans ce cas, l'interligne s'adaptera automatiquement au changement tout en gardant la même taille de police
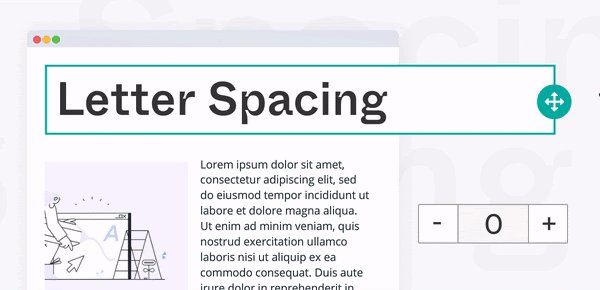
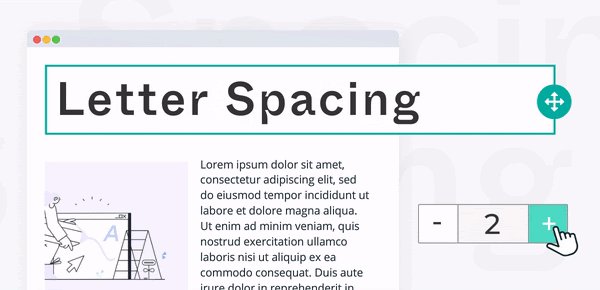
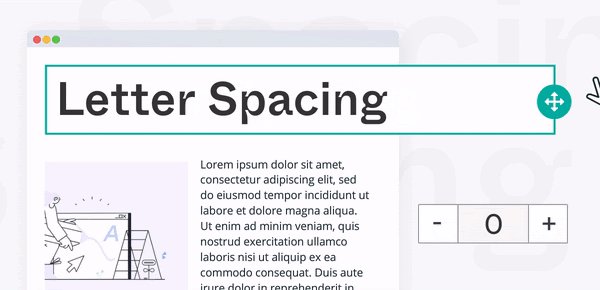
- jouer avec l'espacement des lettres pour augmenter l'écart entre les caractères d'un titre ou de n'importe quel mot du texte

- ajuster le remplissage des modules qui composent le message. Cela signifie définir l'espace de cadre de chaque bloc pour augmenter , par exemple, la marge inférieure et supérieure entre le titre et le paragraphe
5. Rompre l'uniformité du texte
La dernière (mais non la moindre) règle concerne la mise en forme des caractères .
Vous avez divisé le texte en paragraphes, inséré (dans la mesure du possible) vos listes à puces et assuré le bon espace entre les lettres, les en-têtes et les formulaires de message. Il est maintenant temps de rompre l'uniformité du texte et de mettre en évidence les mots-clés en insérant des caractères gras, une couleur pour l'accentuation et des liens hypertexte .
Utilisez des caractères gras pour guider le regard de l'utilisateur vers les mots-clés que vous souhaitez mettre en évidence et donnez une couleur différente aux liens pour souligner leur présence.
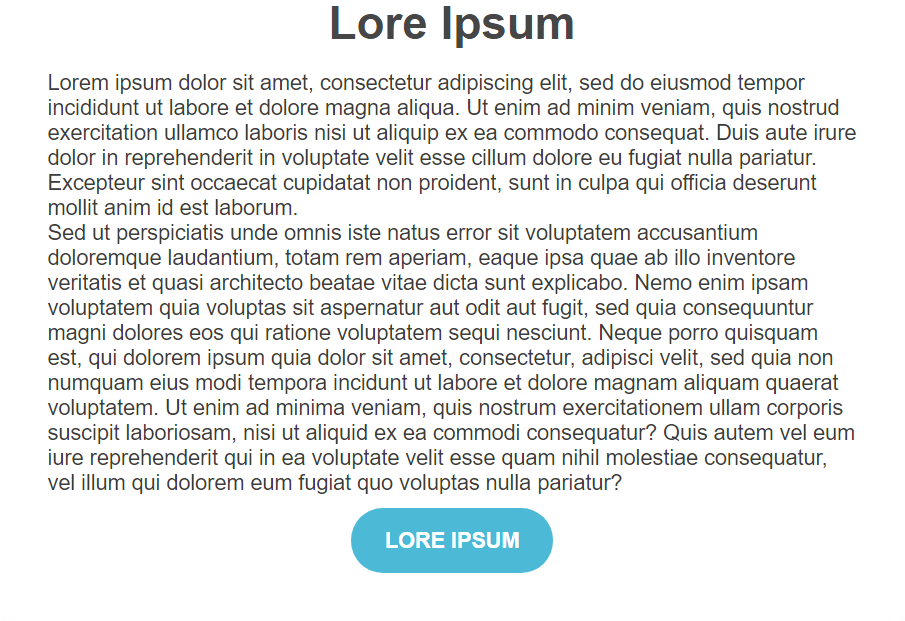
Par exemple, regardez comment ces mesures simples rendent le texte suivant plus lisible :

Surtout lorsque l'on travaille sur un texte long, la mise en évidence des principaux concepts est une étape obligatoire . L'éditeur BEE le rend encore plus facile car il vous permet :
- copiez les textes de vos documents de travail formatés dans l'éditeur de messages ou de pages lorsque vous êtes prêt, sans perdre la mise en forme en gras ou en italique
- formater directement dans l'éditeur, car la barre d'outils pratique vous fournit tous les outils dont vous avez besoin en un seul endroit - manoeuvrez, développez et réduisez-la comme vous le souhaitez, afin de ne pas gêner votre visualisation.

Dans tous les cas, nous vous suggérons de ne pas exagérer la longueur du texte . Des études montrent que plus il y a de mots dans une page, plus la complexité de l'apprentissage est élevée et plus le nombre de concepts que l'utilisateur peut assimiler est faible .
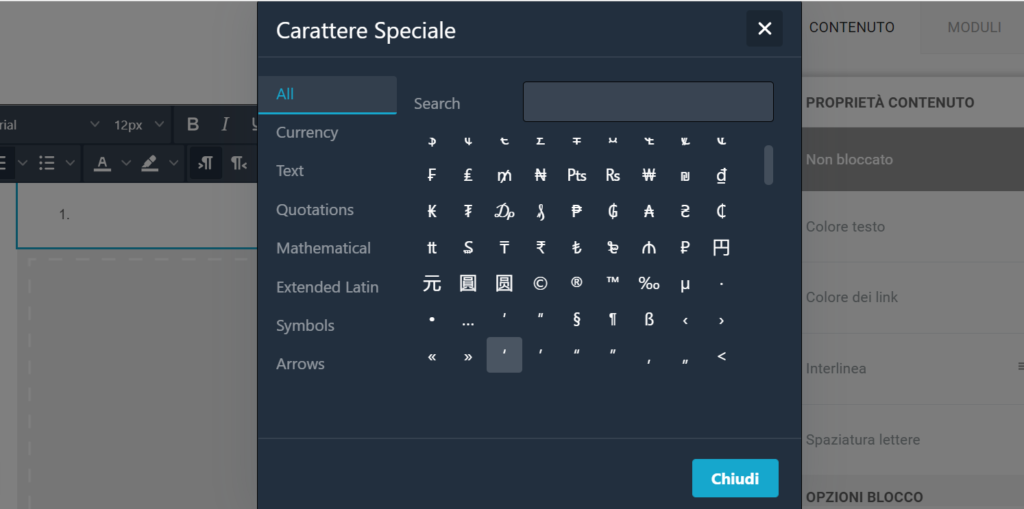
Résumez votre contenu avec la même astuce pour optimiser la longueur de la ligne d'objet : utilisez des symboles « parlants » et des caractères spéciaux. L'éditeur BEE les trie par type pour une recherche plus facile (pas de défilement sans fin !).

En résumé
L'efficacité d'une bonne stratégie de marketing de contenu n'est pas seulement une question de rédaction. Cela dépend aussi de la typographie et de la conception du texte.
Un message ou une page facile à lire est en fait un point de départ clé. Si vous le manquez, même le contenu le plus brillant et le plus original ne sera pas absorbé et capté par votre public.
A vous maintenant de commencer à formater au mieux vos textes et de mettre en pratique ces règles simples. Profitez de toutes les fonctionnalités intuitives de l'éditeur BEE et de la plateforme MailUp.