Comment obtenir une note de vitesse sur le site Web WordPress ?
Publié: 2014-12-25Temps de chargement du site Web. La douleur dans le cul pour chaque propriétaire de site Web. WordPress ne fait pas exception. Beaucoup de travail est nécessaire pour obtenir une note de vitesse sur le site Web WordPress. Un bon hébergement est le plus important. Si vous avez un hébergement lent, vous ne pouvez pas obtenir une bonne vitesse pour votre site, même si vous maîtrisez la mise en cache des sites Web. Comment vérifier votre hébergement ?
L'option la plus simple consiste à accéder à votre panneau d'administration de WordPress. S'il se charge très lentement, vous devriez envisager de changer votre hébergement. Surtout si vous utilisez un plan d'hébergement partagé. Dans ce cas ne vous attendez pas à des miracles
Si vous utilisez de nombreuses annonces sur la page + boutons sociaux + scripts externes , oubliez la note A. Vous ne pouvez pas mettre en cache les scripts externes. L'utilisation d'un bon CDN est une option recommandée pour réduire le temps de chargement de la page.
Mais même si vous n'obtenez pas la note de vitesse A sur le site Web WordPress, ne vous fâchez pas. La chose la plus importante est la vitesse du site. Vous pouvez utiliser plusieurs astuces pour améliorer la vitesse du site Web WordPress. Il doit être inférieur à 5 secondes . Si votre site se charge en 3 secondes – bien, 1 seconde – génial. Même si vous obtenez la note C, mais que votre site se charge en moins d'une seconde, félicitez-vous et donnez un high-five.

Vous pouvez penser maintenant quelque chose comme « Il donne des conseils sur la vitesse de la page ? Même la vitesse de son site est mauvaise. « Eh bien, vous n'êtes pas loin de la vérité. Oui, la vitesse de ce site n'est pas admirable selon le pays que vous visitez. Mais j'ai mes raisons.
Les conseils ci-dessus pour optimiser le site sont basés sur quelques autres sites que je gère. Si vous aimez l'essayer. Si ce n'est pas le cas, donnez de meilleurs conseils.
Certains des meilleurs sites de test de vitesse de site Web sont :
- GTmetrix
- Pingdom
- Google PageSpeed Insights
Les sites ci-dessus sont parfaits pour tester la vitesse du site Web et la vitesse de chargement des pages. Si vous vérifiez la vitesse du site Web sur les trois, vous obtiendrez probablement des résultats différents. Mais il ne devrait pas y avoir beaucoup de différence. Soyez avisé, l'emplacement utilisé pour tester le temps de chargement du site Web wordpress est également un facteur important.
Obtenez une note de vitesse sur le site Web WordPress
Voici des méthodes que vous pouvez utiliser pour augmenter la vitesse de votre site Web WordPress :
1. Astuces Hyper Cache + Autoptimize + htaccess
Cette suggestion d'optimisation de la vitesse s'adresse davantage aux débutants car Hyper cache est l'un des plugins de cache qui n'entre pas en conflit avec de nombreux autres plugins. Et c'est très facile. Peu de paramètres.
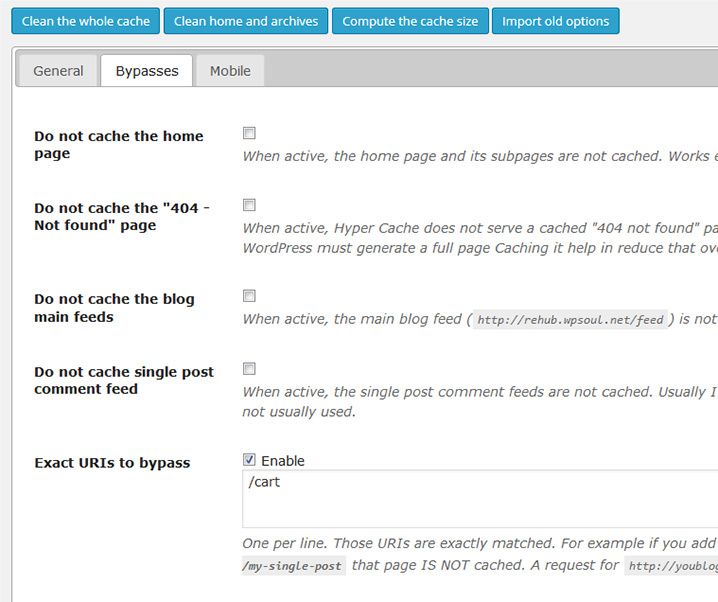
REMARQUE : Si vous utilisez WooCommerce, ajoutez l'URL de votre panier aux pages non mises en cache. Pour cela, copiez le lien vers la page du panier pour woocommerce. Accédez à l'onglet Contournements dans les paramètres de l'hyper cache. Et ajoutez ce lien aux URI exacts afin d'être contourné. Téléchargez Hyper Cache, installez et activez. Ce est gratuit.

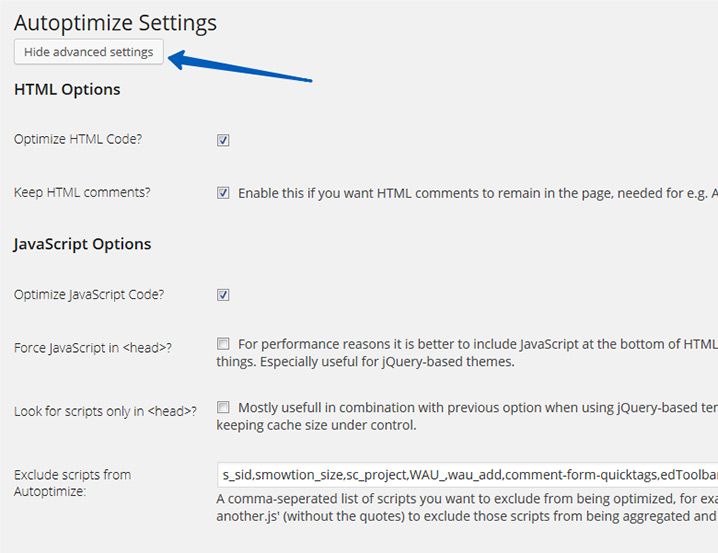
L'hyper cache crée un cache de base de données et de page . La prochaine chose que vous pouvez faire est de créer un cache html, js, css. Vous pouvez le faire en utilisant Autoptimize. Il est gratuit, il suffit donc de le télécharger, de l'installer et de l'activer. Après l'activation, vous devez activer différentes options. Si vous rencontrez des problèmes avec d'autres plugins, essayez d'activer les options avancées.

Ensuite, essayez de vérifier Force JavaScript dans <head> et Recherchez les styles uniquement dans <head> . La prochaine chose que vous pouvez ajouter pour obtenir plus de points est de définir l'expiration du fichier. Pour cela, vous devez ajouter du code à votre fichier .htaccess. Si vous utilisez le plugin SEO by Yoast, allez simplement dans SEO -> Edit files.
Ajoutez le code ci-dessous à votre .htaccess
# Expire les en-têtes (pour un meilleur contrôle du cache)
# ————————————————————————-
# Ce sont des en-têtes d'expiration assez lointains.
# Ils supposent que vous contrôlez la gestion des versions avec le contournement du cache basé sur les noms de fichiers
# Si vous n'utilisez pas de noms de fichiers pour la version, réduisez le CSS et le JS à quelque chose comme
# "accès plus 1 semaine".
<IfModule mod_expires.c>
ExpireActif le
# Peut-être qu'il vaut mieux ajouter des règles d'expiration à la liste blanche ? Peut-être.
ExpirePar défaut « accès plus 1 mois »

# cache.appcache a besoin de nouvelles demandes dans FF 3.6 (merci Remy ~ Présentation de HTML5)
ExpiresByType text/cache-manifest « accès plus 0 secondes »
# Votre document html
<FilesMatch \.(html|xhtml|xml|shtml|phtml|php|txt)$>
ExpirePar défaut « accès plus 0 secondes »
FilesMatch>
ExpiresByType text/html « accès plus 0 secondes »
# Données
ExpiresByType text/xml « accès plus 0 secondes »
ExpiresByType application/xml « accès plus 0 secondes »
ExpiresByType application/json « accès plus 0 secondes »
# Alimentation
ExpiresByType application/rss+xml « accès plus 1 heure »
ExpiresByType application/atom+xml « accès plus 1 heure »
# Favicon (ne peut pas être renommé)
<FilesMatch \.(ico)$>
ExpirePar défaut « accès plus 1 semaine »
FilesMatch>
ExpiresByType image/x-icon « accès plus 1 semaine »
# Médias : images, vidéo, audio
<FilesMatch \.(gif|png|jpg|jpeg|ogg|mp4|mkv|flv|swf|wmv|asf|asx|wma|wax|wmx|wm)$>
ExpirePar défaut « accès plus 1 an »
FilesMatch>
ExpiresByType image/gif « accès plus 1 mois »
ExpiresByType image/png « accès plus 1 mois »
ExpiresByType image/jpeg « accès plus 1 mois »
ExpiresByType video/ogg « accès plus 1 mois »
ExpiresByType audio/ogg « accès plus 1 mois »
ExpiresByType video/mp4 « accès plus 1 mois »
ExpiresByType vidéo/webm « accès plus 1 mois »
# fichiers HTC (css3pie)
ExpiresByType text/x-composant « accès plus 1 mois »
# polices Web
ttf|otf|svg|woff)$>
ExpirePar défaut « accès plus 1 an »
</FilesMatch>
Application ExpiresByType/x-font-ttf « accès plus 1 mois »
Police ExpiresByType/opentype « accès plus 1 mois »
Application ExpiresByType/x-font-woff « accès plus 1 mois »
ExpiresByType image/svg+xml « accès plus 1 mois »
ExpiresByType application/vnd.ms-fontobject « accès plus 1 mois »
# CSS et JavaScript
css|js)$>
ExpirePar défaut « accès plus 1 an »
</FilesMatch>
ExpiresByType text/css "accès plus 1 an"
Application ExpiresByType/javascript « accès plus 1 an »
# Actifs statiques
pdf|doc|rtf|xls|ppt)$>
ExpirePar défaut « accès plus 1 an »
</FilesMatch>
Application ExpiresByType/x-shockwave-flash « accès plus 1 an »
ExpiresByType application/pdf « accès plus 1 an »
ExpiresByType application/msword « accès plus 1 an »
Application ExpiresByType/rtf « accès plus 1 an »
Application ExpiresByType/vnd.ms-excel « accès plus 1 an »
Application ExpiresByType/vnd.ms-powerpoint « accès plus 1 an »
SiModule>
<IfModule mod_deflate.c>
# Compresser HTML, CSS, JavaScript, texte, XML et polices
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE police/opentype
AddOutputFilterByType DEFLATE police/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE texte/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Supprimer les bogues du navigateur (nécessaire uniquement pour les très vieux navigateurs)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Ajout d'en-tête Varier User-Agent
</IfModule>
2. Cache total W3
Vous devriez envisager d'utiliser le cache W3 Total si vous êtes habitué à utiliser des plugins de cache. Ce plugin est un outil comme tout-en-un. Vous pouvez définir une page, un objet, un navigateur, des fichiers, un CDN, etc.
C'est un plugin très puissant avec un certain nombre de paramètres. Le principal problème du plugin est qu'il entre souvent en conflit avec différents plugins. Je peux recommander ce plugin si vous n'utilisez pas trop de plugins.
Si vous rencontrez des problèmes avec le thème et ce plugin, dans 99% des cas, c'est parce que W3 Total Cache rencontre un conflit avec l'un des plugins du site. Dans 90% des cas, cela est dû à js et css minify. Donc, si vous rencontrez de tels problèmes sur le frontend (par exemple, tous les onglets, curseurs, grilles sont cassés), désactivez simplement css et js minify.

Un avertissement concernant la mise en cache
La mise en cache est un moyen très efficace d'accélérer WordPress, mais elle présente également quelques inconvénients. Selon l'agressivité de la mise en cache, cela peut signifier que les modifications que vous apportez ne seront pas actives pendant longtemps à moins que vous ne vidiez le cache. Des problèmes de compatibilité avec certains plugins sont également à prévoir.
Pour tester la vitesse des pages, je recommande GTmetrix et Google PageSpeed. J'espérais que ce petit tutoriel vous a aidé et que vous avez réussi à obtenir une note de vitesse A sur votre site WordPress. Sinon, faites simplement en sorte que le temps de chargement de la page soit d'environ 5 secondes.
Pour la mise en cache du plugin, je recommande fortement d'utiliser WP Rocket. Les éléments mentionnés ci-dessus sont également excellents, mais en tant qu'option payante, WP Rocket est un excellent choix. Pour plus d'informations, consultez la comparaison WP Rocket vs WP Super Cache vs W3 Total Cache vs Hyper Cache.
