Going Gradient : comment cette tendance du design est revenue d'entre les morts
Publié: 2018-01-01Au début de chaque année, il y a des tendances prévisibles qui façonnent le cours du design pour les mois à venir. Il y a des tendances qui ne sont pas attendues, mais qui s'imposent tout de même. Ensuite, il y a les tendances du design qui sortent de nulle part et avec peu d'explications. Les gradients seraient classés dans cette dernière catégorie.
Les dégradés étaient l'une des techniques de conception mises de côté par les designers lorsqu'ils sont tombés follement amoureux du design plat. Bien que cette ère mate soit toujours là, il est sûr de dire que les dégradés font un retour en force ! Plus tôt l'année dernière, il est apparu que les conceptions en dégradé inspiraient des changements presque du jour au lendemain. Des arrière-plans aux superpositions en passant par les textures subtiles des éléments de l'interface utilisateur, les dégradés étaient à la hausse.
La tendance originale du dégradé a commencé avec le Web 2.0, mais les choses ont beaucoup changé depuis. Les dégradés modernes peuvent être conçus uniquement à l'aide de CSS3, ce qui facilite leur intégration dans les boutons, les arrière-plans et même la typographie (une autre tendance en évolution rapide dont nous parlerons plus tard).
Comment les concepteurs utilisent les dégradés
Comme toujours, il n'y a pas de meilleure façon d'expliquer et de présenter les tendances du design que de regarder comment les designers et les entreprises actuels les utilisent maintenant. Nous avons parcouru nos archives (et le Web) pour trouver de bons exemples de dégradés dans le design moderne. De plus, nous examinerons les nombreuses façons dont les entreprises modifient leurs techniques et leurs styles pour intégrer cette tendance croissante.

Dégradés de couleur plats
Comme je l'ai mentionné, les dégradés ont pratiquement disparu de la surface de la Terre à l'ère du design plat, mais ironiquement, leur retour dans l'industrie est rempli d'exemples de design plat et de couleurs. De plus, les exemples audacieux de couleurs dans les dégradés sont souvent directement inspirés des palettes de design plat. La conséquence de cette évolution vers des dégradés de couleurs plats est une sensation de plus en plus moderne, qui peut être facilement mélangée à un design esthétiquement plat. Il est également courant de voir ces dégradés ajoutés à une interface Material Design ou dans le cadre d'un projet minimal.
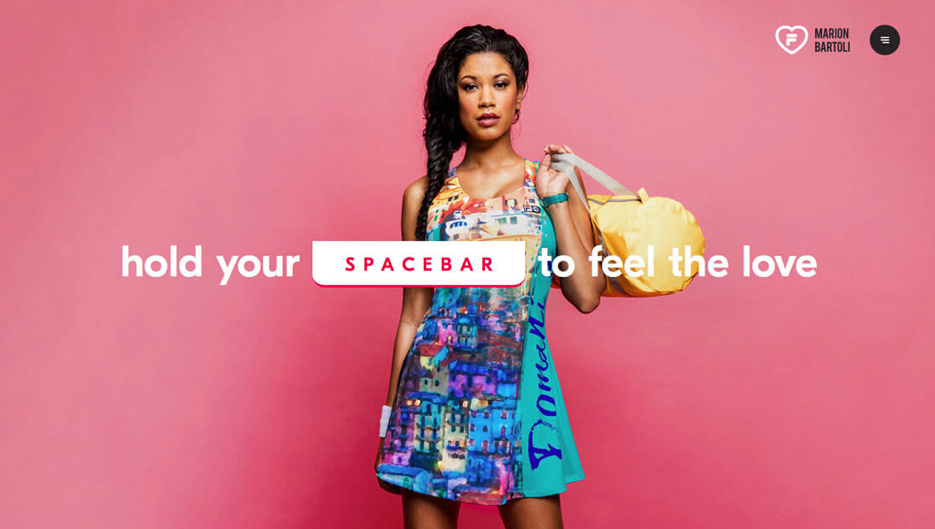
Les dégradés de couleurs plats sont également un bon complément aux autres tendances, ce qui facilite les choses si votre site Web est en cours de refonte et que vous ne voulez pas changer complètement ce que vous avez actuellement en place. La ligne de vêtements de sport printemps 2016 de la pro du tennis Marion Bartoli avec Fila incorpore de subtils dégradés de couleurs plates dans une couleur de fond audacieuse pour une touche haute couture.

Dégradés dans les images d'arrière-plan
En plus des dégradés, vous remarquerez que les arrière-plans avec une profondeur accrue font également leur retour. Il ne serait pas surprenant de voir cela continuer également, avec de plus en plus de concepteurs essayant d'incorporer des éléments réalistes et 3D à leurs conceptions (indice, indice, réalité virtuelle).
Le réalisme est quelque chose qui manquait historiquement aux conceptions plates, et lorsque vous pensez à des scénarios de la vie réelle dans la nature (par exemple, le ciel), vous voyez généralement des dégradés de couleurs plutôt que des blocs d'une seule couleur. Couplés aux ombres, les dégradés ajoutent un niveau de profondeur que le design plat ne peut pas atteindre.

Superpositions d'images avec des dégradés
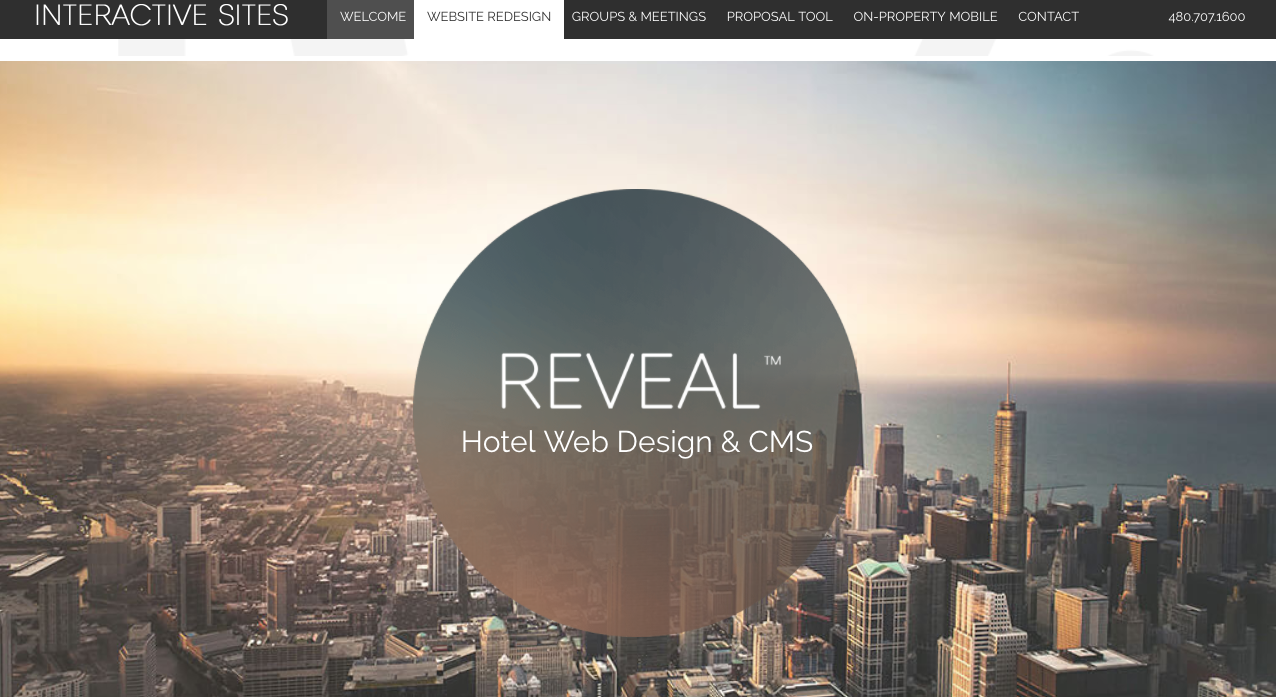
Ils sont un choix populaire depuis un certain temps maintenant, mais les images avec des superpositions de couleurs sont passées d'une superposition à une seule couleur à une superposition plus dégradée ces dernières années. C'est un bel effet qui fonctionne bien pour les grandes images, en particulier les bannières ou les en-têtes de héros. Cette technique est également incroyablement efficace lorsque l'intention est de focaliser l'utilisateur sur certains éléments de conception ou de créer un call-to-action (CTA) efficace. Les sites interactifs des agences numériques utilisent des dégradés de superposition d'images dans leur propre conception pour mettre en valeur leurs capacités.

Il faut dire qu'il est important de créer un équilibre entre l'image et la couleur - si cet équilibre n'est pas atteint, l'efficacité de la superposition sera finalement sacrifiée. Certaines questions que vous pourriez vous poser sont des choses telles que : les teintes correspondent-elles à la signification de l'image ? Est-il possible de voir et de comprendre clairement ce qui se passe dans l'image ? L'aspect délicat du design est de combiner ces éléments de manière à maintenir l'intégrité du message global, ainsi que l'image.

Dégradés pour les éléments d'interface utilisateur
Il est intéressant de considérer le rôle que les dégradés peuvent jouer dans les éléments de l'interface utilisateur. Bien qu'il ne soit certainement pas aussi populaire que certains des styles de dégradés déjà mentionnés, il y a certainement eu une tendance à la hausse des concepteurs introduisant des dégradés subtils. En fait, les dégradés de couleurs uniques dans les éléments de l'interface utilisateur étaient une caractéristique récurrente au cours des premières années d'iOS et de l'iPhone, mais sont tombés en désuétude.
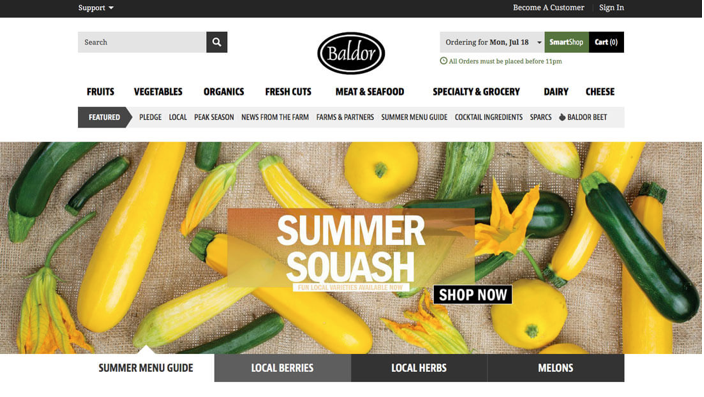
Cependant, l'utilisation de dégradés fonctionne mieux pour les éléments plus grands. Dans les éléments plus petits, les dégradés peuvent être difficiles à voir et potentiellement distraire ou déformer la vision de l'utilisateur. Mais lorsqu'ils sont utilisés dans des espaces plus grands, les dégradés peuvent aider les utilisateurs à se concentrer sur un appel à l'action spécifique. Exemple concret : Baldor Foods, dont l'utilisation d'un dégradé met en valeur un produit vedette et attire facilement les visiteurs.
Dans cet esprit, nous devons nous rappeler que l'utilisateur ne doit pas vraiment s'arrêter et regarder un design dégradé et penser "c'est un excellent dégradé". Au contraire, ils devraient presque manquer les dégradés, car ils ne sont là que pour améliorer l'expérience utilisateur.

Dégradés dans les logos et la typographie
Les concepteurs ont désormais la possibilité d'ajouter des dégradés personnalisés aux icônes, aux logos et à la typographie, ce qui crée des designs intéressants. Il existe un certain nombre de façons dont les concepteurs peuvent utiliser cela à bon escient.
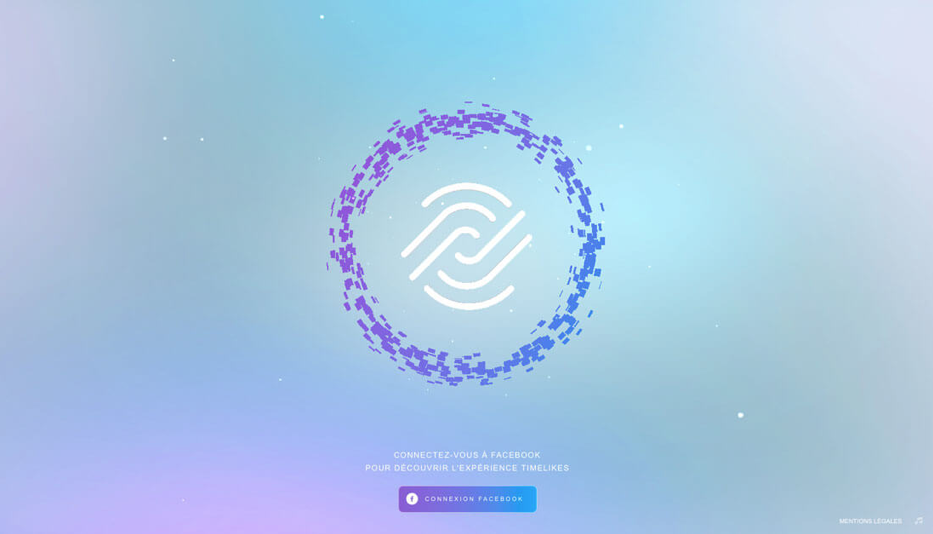
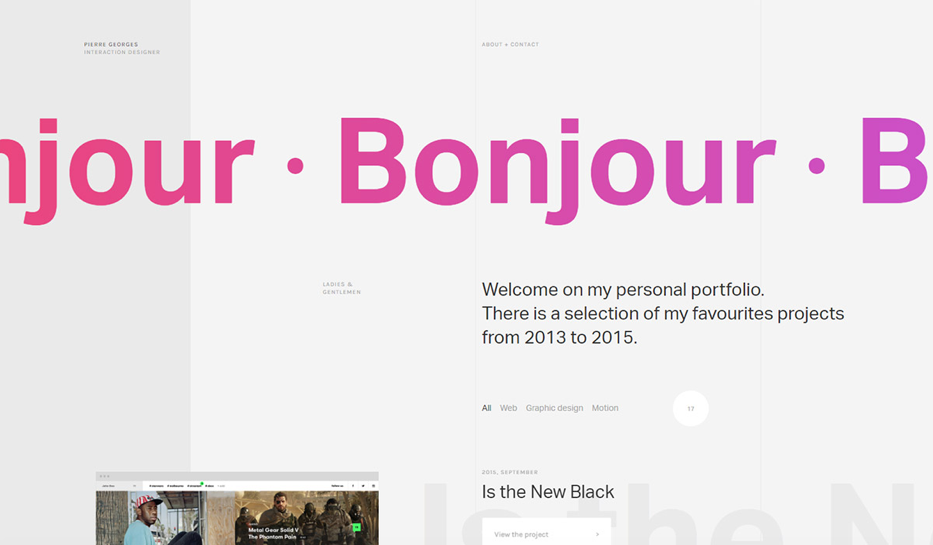
Essayez, par exemple, un dégradé de couleurs fixe qui se déplace sur un logo lorsque vous faites défiler une page Web (ce qui est également un niveau de détail de conception assez élevé !). Cependant, les dégradés peuvent également être utilisés de manière plus conventionnelle pour simplement faire ressortir une typographie ou un logo sur un fond uni, un peu comme la typographie de portfolio personnel du designer Pierre George (présentée ci-dessus).
Bien que les éléments de dégradé, dans le contexte de la typographie et du design, en soient encore à leurs débuts, ils ont la capacité de prospérer au cours des années à venir. Il deviendra probablement encore plus facile d'ajouter des dégradés aux lettres et aux logos, créant une fonctionnalité facilement accessible permettant aux concepteurs d'améliorer rapidement leurs créations et d'améliorer l'expérience utilisateur dans la conception de sites Web à chaque fois.
Utiliserez-vous des dégradés dans vos créations cette année ? Dites-nous comment ci-dessous!
