Comment Google Core Web Vitals affectera le classement
Publié: 2021-02-20Google Core Web Vitals peut facilement être couronné le meilleur sujet SEO de l'année . De plus, ils sont un élément clé de la quête continue de l'entreprise pour offrir une meilleure expérience Internet à tous. Dernièrement, le moteur de recherche a levé la barre du classement des pages toujours plus haut et affiné régulièrement les facteurs. Les mises à jour de leurs algorithmes ont constamment pris les propriétaires de pages Web par surprise, les laissant faire face aux conséquences.
L'approche de Google semble cependant changer, puisque la mise à jour de Core Web Vitals (CWV) qui a eu lieu début 2021 a été annoncée un an à l'avance .
Google nous a non seulement donné un avertissement précoce, mais a également fourni un ensemble d'outils permettant aux propriétaires et aux développeurs de sites Web d'évaluer et de préparer leurs pages à temps.
Cependant, de nombreuses entreprises ont encore du mal à comprendre quels sont les principaux éléments vitaux du Web de Google et comment ils affectent un classement.
Dans cet article, nous fournissons un guide définitif pour vous aider à apprendre tout ce que vous devez savoir sur les éléments vitaux du Web et vous permettre d'améliorer les performances de vos pages. Lisez la suite pour améliorer votre jeu SEO !
Que sont les Google Core Web Vitals ?
Les éléments vitaux Web de base sont des signaux d'expérience de page concernant la vitesse de chargement, l'interactivité et la stabilité visuelle d'une page . Associés à d'autres facteurs, ils constituent un ensemble de normes de qualité des pages Web que Google considère comme la base d'une expérience utilisateur satisfaisante.
Présentation de Web Vitals : https://t.co/4ZTPMxtbL8 - des signaux de qualité essentiels pour fournir une excellente UX sur le Web. Lighthouse, PageSpeed Insights, DevTools et d'autres outils prendront bientôt en charge de nombreux Core Web Vitals. pic.twitter.com/yS48gkMbVp
– Addy Osmani (@addyosmani) 5 mai 2020
Et pour une raison. Les éléments vitaux Web de base et les scores des pages Web de Google auront désormais un impact crucial sur les sites Web. La qualité et la pertinence du contenu resteront essentielles pour qu'une page soit mieux classée, mais les éléments vitaux Web de base sont désormais un facteur de premier plan.
Qu'est-ce que ça veut dire? Eh bien, imaginez qu'il existe plusieurs pages de différents sites Web classés pour un mot clé particulier. Ils ont tous un contenu relativement similaire qui correspond à la requête et à l'intention de l'utilisateur. Celui qui obtient les meilleurs scores d'expérience utilisateur sera mieux classé et obtiendra une meilleure position dans les résultats de recherche.
Mais cela ne s'arrête pas là. Google a l'intention de lancer un badge pour le statut de base Web Vitals d'une page - un indicateur visuel adjacent au titre de la page dans les résultats de recherche. Cela permettra aux utilisateurs de choisir plus facilement la page qui leur fournira les informations dont ils ont besoin tout en offrant une meilleure expérience globale.
Cela signifie que ces normes de performance affecteront non seulement le classement, mais auront tôt ou tard un impact sur la façon dont les utilisateurs perçoivent et évaluent les pages avant même de les ouvrir.
Pendant ce temps, Google a l'intention de continuer à ajouter de nouveaux signaux d'expérience de page qui seraient régulièrement mis à jour, afin de créer un très bon UX . Espérons qu'ils maintiendront la nouvelle approche et tiendront les propriétaires et les développeurs de sites Web informés des modifications prévues.
De plus , les signaux de recherche existants , y compris la convivialité pour les mobiles , la navigation sécurisée, la sécurité HTTPS et les directives interstitielles intrusives , sont toujours pertinents, et si les propriétaires de sites Web ne les ont pas encore optimisés, il est temps qu'ils le fassent . Sinon, avec les mises à jour qui s'accumulent, les révisions du site Web pourraient devoir se transformer en refontes complètes, ce qui entraînera à son tour des pertes de trafic massives et un temps de récupération accru.
Mais ne nous laissons pas tomber dans les scénarios de fin de journée et concentrons-nous sur la façon dont les éléments vitaux Web de base de Google affectent le classement et les sites Web maintenant qu'ils sont un facteur de premier plan.
Comment Core Web Vitals influence-t-il l'expérience utilisateur ?
Dans les mots de Google :
De bonnes expériences de page permettent aux gens d'en faire plus et de s'engager plus profondément ; en revanche, une mauvaise expérience de page pourrait empêcher une personne de trouver les informations précieuses sur une page. En ajoutant l'expérience de la page aux centaines de signaux pris en compte par Google lors du classement des résultats de recherche, nous visons à aider les internautes à accéder plus facilement aux informations et aux pages Web qu'ils recherchent, et à aider les propriétaires de sites à offrir une expérience que les utilisateurs apprécient.
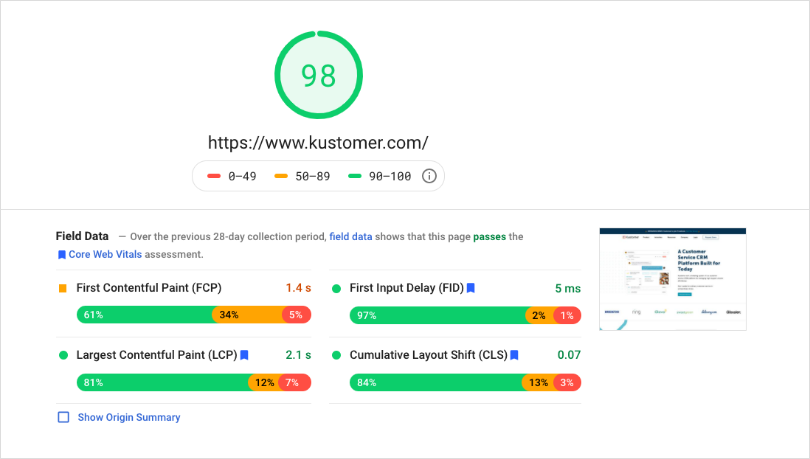
La valeur des éléments vitaux Web de base d'une page est estimée à l'aide des données de terrain des statistiques sur l'expérience utilisateur réelle dérivées du rapport d'expérience utilisateur Chrome (CrUX) et est basée sur une période de 30 jours.

Scores Web Vitals de base de Kustomer
Mais afin de mieux comprendre la pertinence des principaux éléments vitaux du Web pour l'expérience utilisateur et comment cela affecte le classement, déconstruisons chacune des entrées des signaux :
Qu'est-ce que LCP : la plus grande peinture de contenu (chargement)
Largest Contentful Paint (LCP) mesure la vitesse de chargement de la page et estime à quelle vitesse la plus grande partie du contenu principal est disponible pour l'utilisateur . Cela devrait être en moins de 2,5 secondes.

La réduction du temps de chargement d'une page peut apporter une amélioration considérable des taux de rebond et entraîner une augmentation des conversions. La recherche montre que l'augmentation du temps de chargement de 1 seconde à 3 secondes peut entraîner une augmentation du taux de rebond de 32 %. Si la vitesse d'une page ralentit de 1 à 6 secondes, le taux de rebond pourrait grimper encore plus haut, atteignant 106 %.
La corrélation entre la vitesse de chargement d'une page et le taux de rebond devrait être une motivation suffisante pour que tout propriétaire de site Web traite les problèmes et remette les pages sur la bonne voie. Attendre que les sites Web se chargent n'est pas quelque chose que les utilisateurs apprécient ou sont prêts à supporter de nos jours. Surtout quand il y a une concurrence croissante qui fournit une quantité infinie de pages similaires sur presque tous les sujets
Qu'est-ce que le FID : premier délai d'entrée (interactivité)
Le premier délai d'entrée (FID) prend en compte le temps qu'il faut pour que la page soit prête à interagir avec l'utilisateur. Il doit être inférieur à 100 millisecondes.

Comme le dit la description, le FID est important pour les pages avec lesquelles vous devez interagir. Par exemple, lorsqu'un utilisateur clique sur un bouton, remplit un formulaire ou clique sur un lien, il souhaite qu'il réponde au moment où il effectue l'action. S'ils continuent à cliquer et que rien ne se passe, la page ne remplit pas son objectif pour eux. Et quand il répond enfin, l'utilisateur est soit frustré, soit déjà parti.

Et c'est pourquoi le fait de ne pas résoudre les problèmes peut vous coûter du trafic sur le site Web et des clients commerciaux, ainsi qu'une baisse de votre note.
Qu'est-ce que CLS : changement de disposition cumulatif (stabilité visuelle)
Le Cumulative Layout Shift (CLS) évalue la stabilité visuelle des composants sur une page . Les résultats doivent être inférieurs à 0,1.

Rien ne frustre plus un utilisateur que d'essayer de cliquer sur une partie spécifique de la page mais de ne pas pouvoir le faire car le contenu de la page saute. L'utilisateur finit par cliquer sur autre chose et ouvre une page indésirable. Et ce n'est pas quelque chose que vous voulez qu'il se passe.
Les clics erronés de CLS peuvent, sans aucun doute, conduire à une expérience utilisateur moche et peuvent être mauvais pour votre note. De plus, si vous êtes un éditeur diffusant des annonces display et que les utilisateurs cliquent dessus par inadvertance, cela peut entraîner d'autres conséquences désagréables et entraîner une pénalité pour deux clics . Ce problème prend du temps à être détecté et peut nuire aux performances de l'annonce sur votre site Web. Et c'est aussi très difficile à réparer.
En d'autres termes, il n'est plus nécessaire de remettre à plus tard la prise en charge des performances de base de Web Vitals sur vos pages.
Comment vérifier l'état de votre site Web ?
Maintenant que vous savez comment chacun des principaux éléments vitaux du Web de Google affecte l'expérience utilisateur, vous êtes probablement impatient de savoir comment se porte votre page. Parce que, eh bien, s'il ne coche pas toutes les cases, vous constatez peut-être déjà une baisse de votre classement.

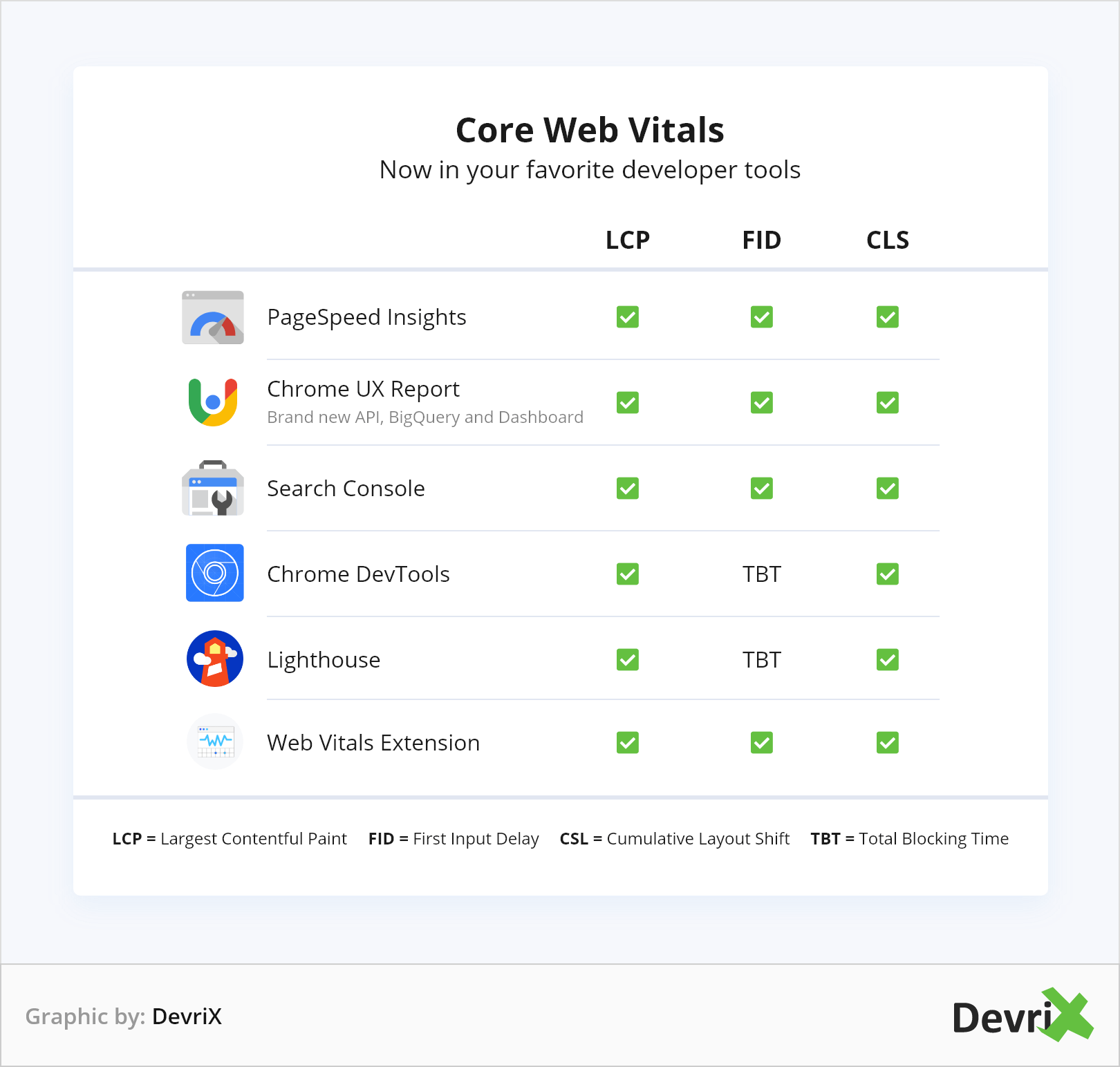
Comme mentionné, Google a fourni un ensemble d'outils pour vous aider à analyser les performances, à identifier les problèmes et à les résoudre à temps.
- Console de recherche Google (GSC). Si vous êtes un propriétaire vérifié, vous pouvez surveiller l'état actuel de votre site Web dans le rapport Core Web Vitals du GSC. À partir de là, vous pouvez connaître les performances de vos pages classées comme "Bonnes", "Besoin d'amélioration" ou "Médiocres".
- Aperçu de la vitesse des pages (PSI). Utilisez PSI sur les pages qui doivent être améliorées pour diagnostiquer et identifier des problèmes spécifiques.
- Lighthouse et Chrome DevTools. Ces outils peuvent être utilisés pour mesurer les spécifications de vos pages et identifier ce qui doit être corrigé et les étapes à suivre pour y remédier.
- Extension Chrome Web Vitals. L'extension peut être utilisée pour surveiller en temps réel les éléments vitaux Web de base des pages Web sur le bureau. Il peut être utilisé sur chaque page de chaque site Web, que vous en soyez le propriétaire ou non, et il peut vous donner un aperçu de la façon dont d'autres pages similaires à la vôtre fonctionnent également.
- Rapport d'expérience utilisateur Chrome (CrUX). Vous trouverez ici des informations sur les performances de base de Web Vitals de votre site Web, basées sur des données utilisateur réelles.
Une fois que vous avez suivi vos scores d'expérience utilisateur Google, vous pouvez identifier les points faibles de votre site Web et vous concentrer sur l'élaboration d'une stratégie pour les corriger.
Comment résoudre les problèmes de Core Web Vitals ?
La bonne nouvelle est que les problèmes peuvent être résolus et que les statistiques vitales de Google peuvent être améliorées. L'optimisation de votre site Web aura un effet positif sur votre classement et, de plus, votre trafic pourrait également être boosté, car l'UX sera meilleure et votre taux de rebond baissera.
Lors de la résolution des problèmes, le conseil de Google est de donner la priorité à toutes les pages étiquetées comme "médiocres". Vous devez soit commencer par les URL que vous considérez comme les plus précieuses et les plus importantes pour votre site Web, soit vous concentrer sur les problèmes associés à la plupart des pages.
Cependant, bien que les pages "Besoin d'amélioration" soient considérées comme correctes, il serait préférable que vous trouviez également le temps de résoudre ces problèmes. Des facteurs externes tels que des changements soudains de trafic et d'autres perturbations peuvent entraîner la chute de vos statistiques sur ces pages, même si vous n'avez rien changé d'autre. Et cela peut, à l'avenir, faire passer le statut de vos pages de "Besoin d'amélioration" à "Médiocre" sans même que vous le sachiez. Par conséquent, les scores de votre page Web Google doivent être surveillés régulièrement.
Voici quelques suggestions sur les problèmes possibles sur lesquels se concentrer lors de l'optimisation de votre site Web pour les valeurs Web fondamentales :
Correction de la plus grande peinture de contenu (chargement)
Certaines actions que vous pouvez entreprendre pour améliorer le temps de chargement de vos pages et booster vos statistiques LCP sont :
- Améliorer le temps de réponse du serveur.
- Optimisez votre serveur.
- Utilisez un CND.
- Actifs du cache.
- Optimisez le CSS.
- Optimisez les images.
- Compresser le contenu.
- Précharger des ressources importantes.
En savoir plus sur l'optimisation de Largest Contentful Paint.
Correction du premier délai d'entrée (interactivité)
Pour améliorer les résultats du FID, vous devez préparer votre site Web à l'interaction. Voici quelques bases à couvrir :
- Décomposez les longues tâches JavaScript.
- Optimisez l'exécution des scripts propriétaires.
- Optimisez la récupération des données.
- Réduisez le temps d'exécution de JavaScript.
Guide de Google sur l'optimisation du premier délai d'entrée (interactivité).
Correction du décalage cumulatif de la mise en page (stabilité visuelle)
Pour éviter les changements de contenu et améliorer à la fois l'expérience utilisateur et les mesures CLS, essayez ce qui suit :
- Spécifiez toujours les dimensions des images.
- Réservez statiquement de l'espace pour les espaces publicitaires.
- Prévoyez suffisamment d'espace pour les intégrations et les iframes.
- Réservez suffisamment d'espace pour le contenu dynamique.
- Optimiser pour les polices Web provoquant FOUT/FOIT.
- Évitez d'ajouter dynamiquement des éléments ATF (au-dessus du pli).
En savoir plus sur l'amélioration de la stabilité visuelle (CLS).
Temps total de blocage
Pour réduire le temps de blocage de votre site Web, en veillant à ce que la page soit interactive et utilisable de manière fiable, vous pouvez essayer ces astuces :
- Chargez uniquement le JavaScript nécessaire à la page.
- Réduisez le travail sur le thread principal JavaScript.
- Limitez le nombre de demandes.
- Réduisez l'impact du code de blocage tiers.
résumer
Une expérience utilisateur insatisfaisante sur une page peut nuire au trafic d'un site Web et même éloigner les clients, entraînant une perte de bénéfices pour une entreprise.
Google instituant les éléments vitaux Web de base comme un facteur de premier plan a provoqué des perturbations parmi les propriétaires de sites Web et beaucoup de travail pour les développeurs. Mais, espérons-le, cela se traduira par des pages à chargement plus rapide et une expérience véritablement meilleure pour tous les internautes.
