Comment interpréter vos scores Google PageSpeed Insights
Publié: 2021-09-14PageSpeed Insights (PSI) de Google est l'outil de test de vitesse le plus populaire pour évaluer les performances Web. Malheureusement, ses résultats sont faciles à mal interpréter, surtout si vous l'utilisez pour la première fois.
Dans cet article, j'expliquerai exactement comment interpréter un rapport PageSpeed Insights de haut en bas.
Comprendre votre score peut vous aider à savoir où vous devez apporter des améliorations afin que vos utilisateurs aient la meilleure expérience possible avec votre site Web.
Avant d'entrer dans les détails, commençons par une question essentielle.
D'où proviennent les données Google PageSpeed Insights ?
C'est la première chose que vous devez vous poser lorsque vous travaillez avec un outil de test de vitesse.
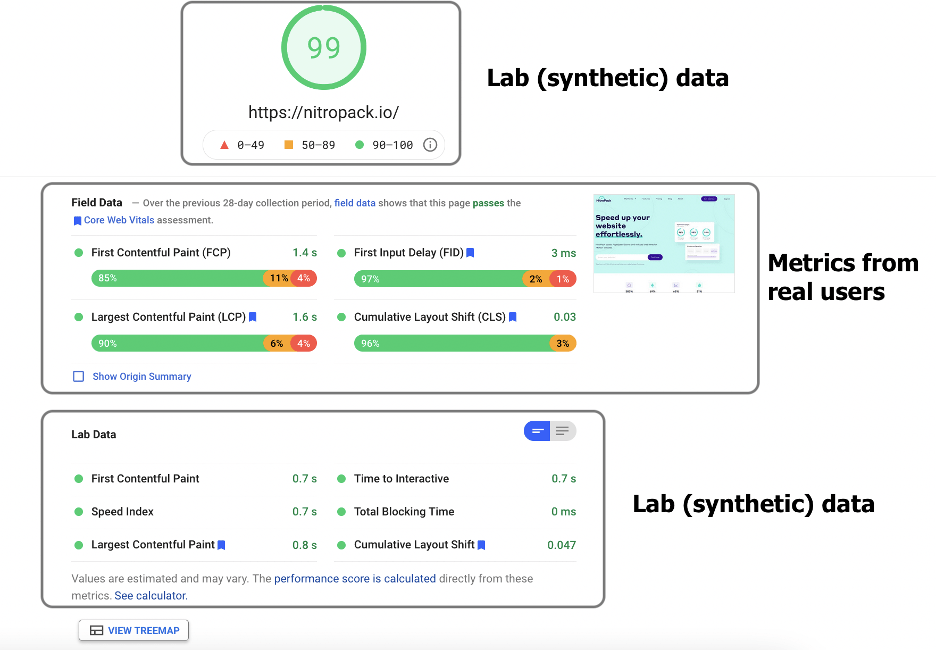
Dans PSI, les informations proviennent à la fois de tests en laboratoire et d'une surveillance réelle des utilisateurs.
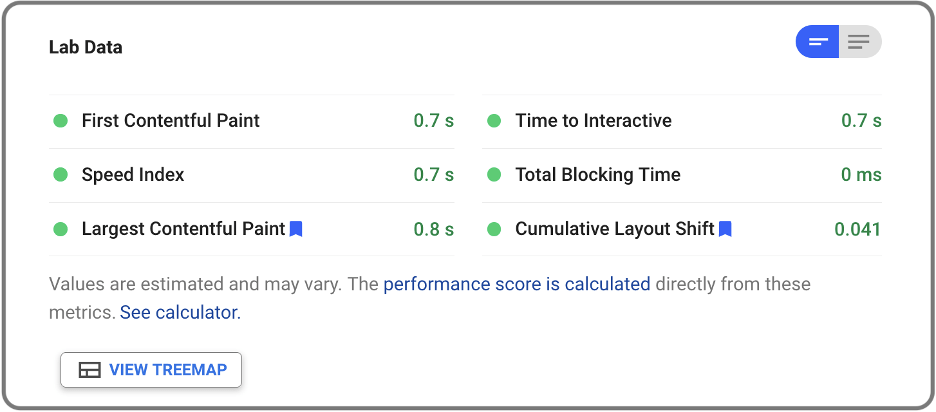
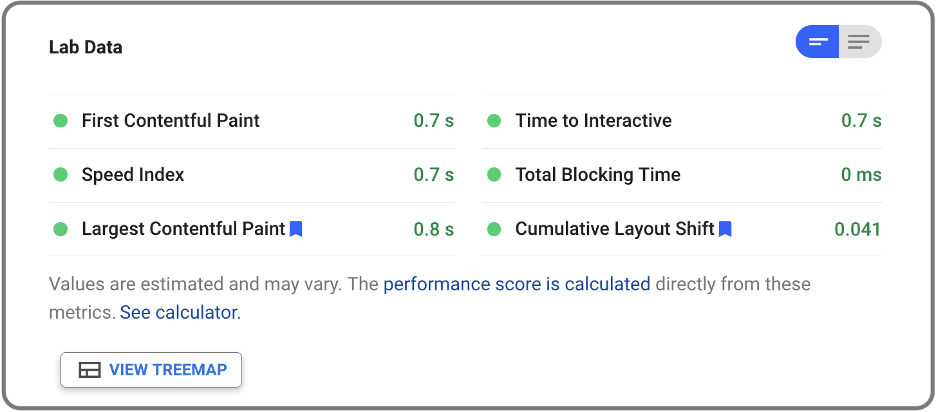
Pour le score d'optimisation et la section Lab Data, PSI exécute un test sur un appareil et des paramètres réseau prédéterminés. Sur la base de ce test, PSI calcule les métriques de laboratoire, qui à leur tour constituent le score d'optimisation.

D'autre part, les données de l'évaluation Core Web Vitals proviennent d' utilisateurs réels . Il est collecté par le rapport d'expérience utilisateur Chrome (CrUX) et représente la façon dont de vraies personnes perçoivent votre site. C'est pourquoi Google l'utilise comme facteur de classement.

Dans cet esprit, plongeons un peu dans chaque section.
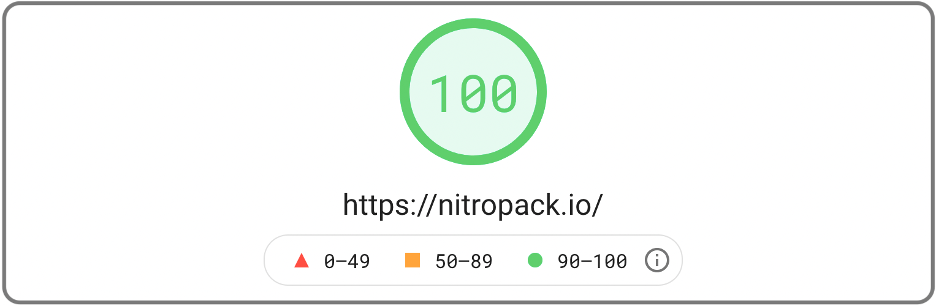
Google PSI : score d'optimisation et audit des données de laboratoire
Le score d'optimisation est généralement ce sur quoi les gens se concentrent dans PSI.

Le score simplifie les performances en rendant les choses binaires. Le vert c'est bien, le rouge et l'orange non. C'est une heuristique utile, surtout pour les nouveaux arrivants.
Cependant, comme je l'ai dit, le score ne prend pas en compte les métriques de l'utilisateur réel. C'est un problème, car un score vert semble bon, mais cela ne signifie pas nécessairement qu'une page est rapide pour les visiteurs .
Cela dit, le score est toujours précieux. Vous ne pouvez atteindre le résultat vert convoité qu'en mettant en œuvre les meilleures pratiques telles que la propreté du code du site, la mise en cache, l'optimisation des images et la suppression des ressources bloquant le rendu.
Ces techniques améliorent les métriques de votre laboratoire et ont tendance à avoir un impact positif sur l'expérience utilisateur réelle.

C'est pourquoi vous pouvez utiliser le score pour évaluer si les performances d'une page évoluent dans la bonne direction.
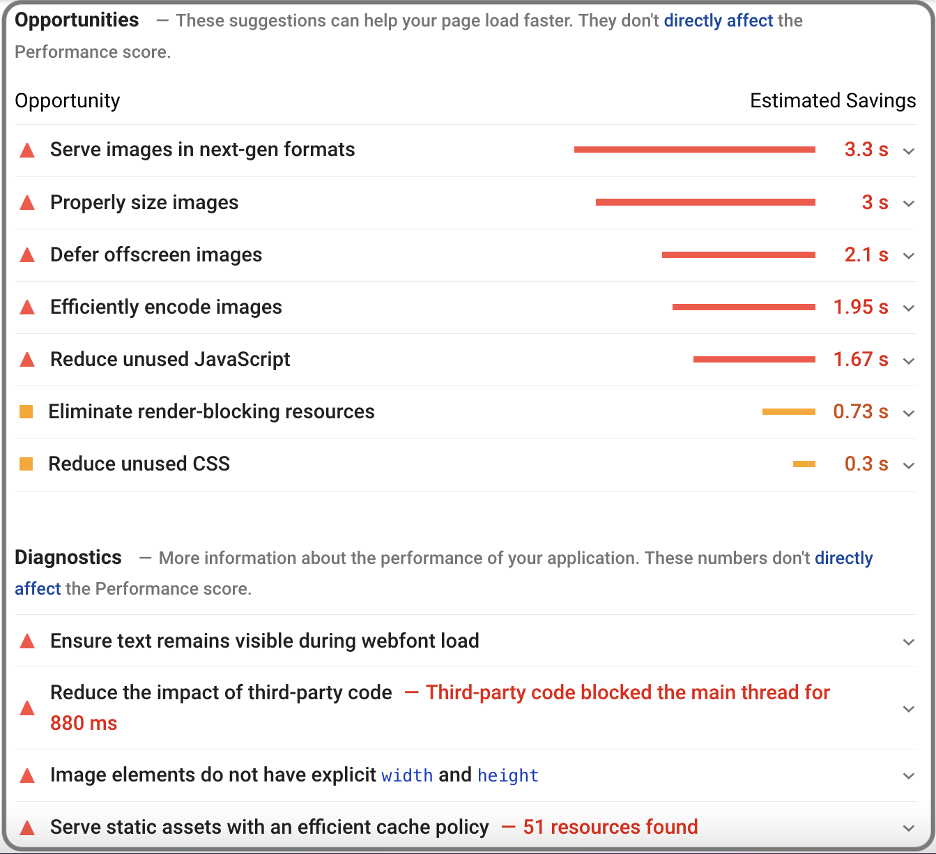
La vérité révélée : Opportunités et diagnostics
Les sections Opportunités et Diagnostics du rapport Google PageSpeed Insights sont une mine d'or de conseils, de techniques et de meilleures pratiques d'optimisation de la vitesse.

Les expliquer tous prendrait quelques articles, mais il convient de mentionner les incontournables de tout site.
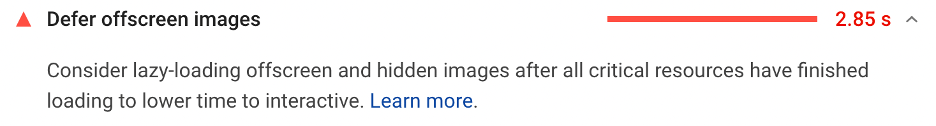
● Différer les images hors champ
Les fichiers image sont souvent volumineux par rapport aux autres ressources. De plus, la plupart des utilisateurs ne regardent même pas toutes les images d'une page. C'est pourquoi servir toutes les images au navigateur en même temps est un gaspillage de ressources.

Différer (chargement paresseux) les images hors écran garantit qu'elles ne sont chargées que lorsque quelqu'un en a besoin. Cette technique peut réduire considérablement le temps de chargement initial de la page. Le chargement différé aide également le navigateur à prioriser le chargement des images critiques, comme celles au-dessus du pli.
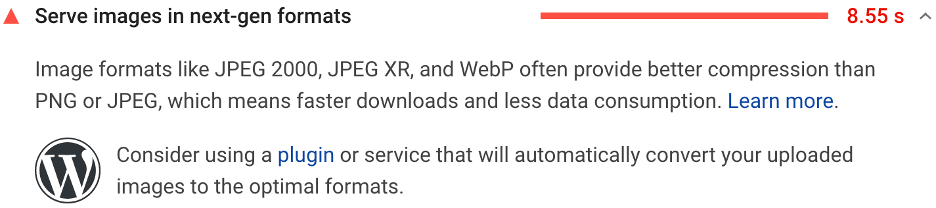
● Diffusez des images dans des formats nouvelle génération
Une autre grande victoire en termes d'optimisation d'image est de servir les formats de nouvelle génération. Ces formats ont d'excellentes caractéristiques de compression et de qualité. En termes simples, ils peuvent être plus petits tout en gardant une qualité comparable aux anciens formats comme JPEG.

Les formats modernes populaires sont JPEG 2000, AVIF et WebP. Actuellement, seul WebP a suffisamment de support de navigateur pour être viable pour la plupart des propriétaires de sites Web. Cependant, notez que WebP n'est toujours pas entièrement pris en charge par Safari et Internet Explorer (au moins à la mi-2021). Si cela pose un problème, vous devez conserver une version JPEG et la servir de sauvegarde pour ces navigateurs.
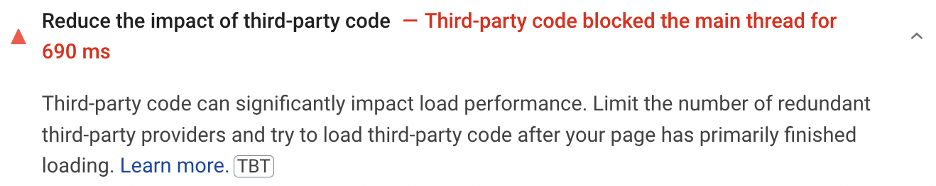
● Réduire l'impact du code tiers
Les scripts tiers peuvent parfois empêcher vos propres scripts de s'exécuter à temps. Ils augmentent également la quantité de code à exécuter, ce qui entraîne une consommation accrue de ressources et des temps de chargement plus lents.

Déterminez quels scripts offrent le plus de valeur à l'utilisateur et hiérarchisez-les.
Il s'agit d'un problème courant pour WordPress et d'autres sites CMS, car ils dépendent fortement de plugins tiers. Choisissez les plugins avec soin et surveillez leur effet sur les performances de votre site. Gardez toujours à l'esprit que chaque outil, plugin et bibliothèque ajoute une surcharge à votre serveur.
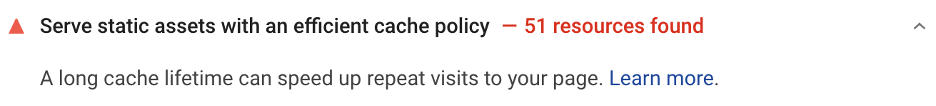
● Diffusez des actifs statiques avec une politique de mise en cache efficace
La mise en cache est peut-être la technique la plus importante pour améliorer les performances Web. La mise en cache signifie stocker une copie des ressources de votre site dans un emplacement distinct de votre serveur d'origine. Cela peut être directement sur l'appareil de l'utilisateur (via les caches du navigateur) ou sur un serveur plus proche de l'utilisateur (via les réseaux de diffusion de contenu).

De nombreuses ressources peuvent être mises en cache pendant une longue période. Par exemple, des logos, des fichiers téléchargeables, des images et même des polices. La mise en cache du contenu dynamique est également possible, mais cela demande plus d'efforts. Si vous débutez, pensez à vous procurer un outil de mise en cache pour automatiser la plupart du travail pour vous. Il existe des tonnes de solutions de mise en cache pour les plateformes populaires comme WordPress.
L'avenir du SEO : recherche, tendances, contenu, mise à jour de l'algorithme Google
 Comprendre et apprendre les méthodologies de référencement qui aideront votre site à se classer pour les termes pertinents n'est pas un travail pour les âmes sensibles - et ceux qui peuvent le faire sont très demandés aujourd'hui. Apprenez tout sur l'avenir du référencement et la mise à jour de Google Page Experience.
Comprendre et apprendre les méthodologies de référencement qui aideront votre site à se classer pour les termes pertinents n'est pas un travail pour les âmes sensibles - et ceux qui peuvent le faire sont très demandés aujourd'hui. Apprenez tout sur l'avenir du référencement et la mise à jour de Google Page Experience.

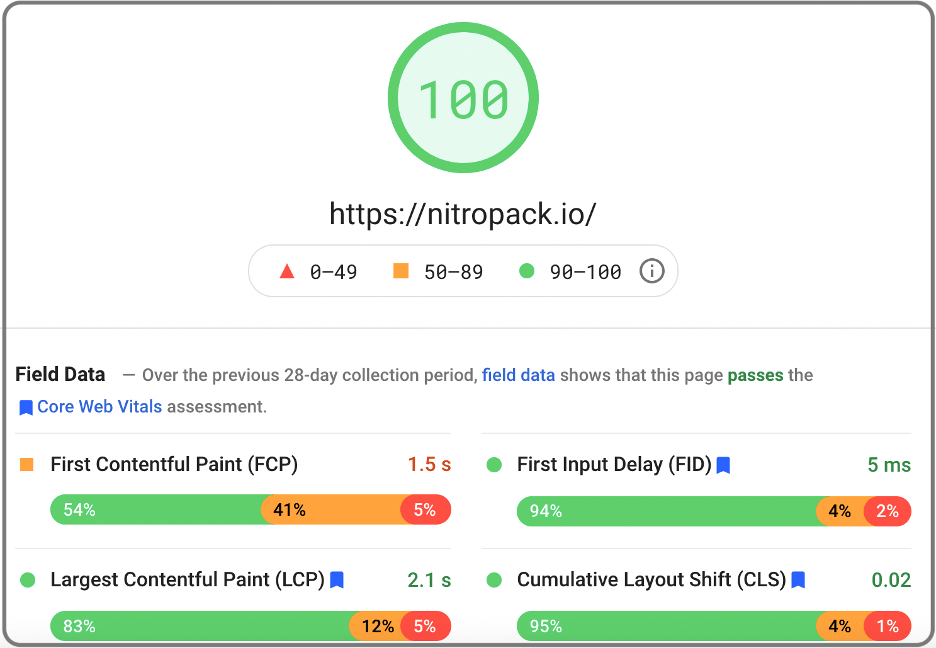
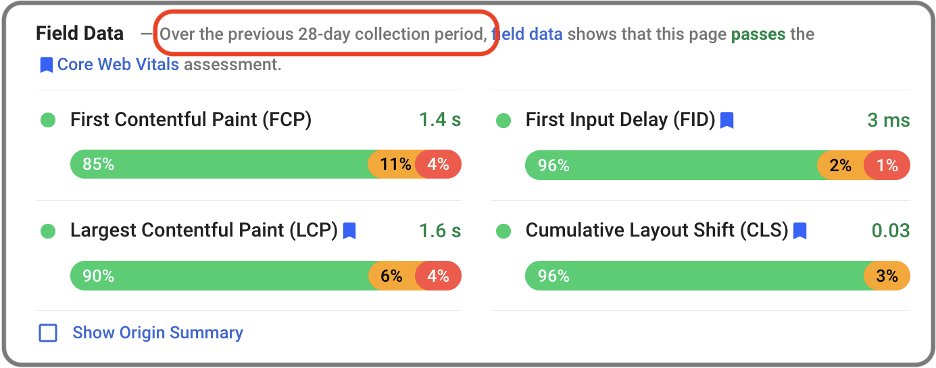
Évaluation des données de terrain (Core Web Vitals)
Garder le meilleur pour la fin : votre évaluation des données de terrain est la partie la plus importante du rapport Google PageSpeed Insights.
Encore une fois, les données ici sont collectées auprès de vrais utilisateurs. Il montre leur expérience sur votre site, qui est la seule chose qui compte.

Les quatre métriques de champ que vous pouvez trouver ici sont :
- Première peinture de contenu (FCP) . FCP suit le moment où le premier élément DOM apparaît à l'écran. Pour être dans la zone verte, le FCP d'une page doit se produire en moins de 1,8 seconde pour 75 % ou plus de tous les chargements de page enregistrés. Techniques d'optimisation FCP : Optimisation des images, suppression des ressources bloquant le rendu et réduction de la dépendance de votre site aux plugins et bibliothèques tiers.
- La plus grande peinture de contenu (LCP). LCP mesure le moment où le plus grand élément de contenu au-dessus de la ligne de flottaison apparaît à l'écran. Pour réussir l'évaluation LCP, le plus grand élément au-dessus du pli d'une page doit apparaître en moins de 2,5 secondes pour 75 % ou plus de tous les chargements de page enregistrés. Techniques d'optimisation LCP : Les techniques d'optimisation de FCP aident également avec LCP. Une astuce supplémentaire pour les pages où le plus grand élément est une image consiste à précharger cette image.
- Décalage de mise en page cumulé (CLS). Cette métrique suit dans quelle mesure les changements de mise en page inattendus affectent la stabilité visuelle d'une page. Des changements inattendus se produisent lorsque le contenu se déplace sans intervention préalable de l'utilisateur. CLS est un peu plus difficile à mesurer, alors consultez cet article si vous voulez plus de détails sur la façon dont Google calcule cette métrique. Techniques d'optimisation CLS : ajout d'attributs de largeur et de hauteur aux images et aux vidéos, en réservant suffisamment d'espace pour le contenu dynamique et en optimisant la livraison des polices.
- Premier délai d'entrée (FID). FID suit le délai entre la première interaction d'un utilisateur et la capacité du navigateur à répondre. Ce délai doit être inférieur à 100 ms pour 75 % ou plus de tous les chargements de pages enregistrés. Techniques d'optimisation FID : le principal problème avec FID est généralement l'utilisation excessive de JavaScript. Si vous avez de mauvais scores FID, vous devriez demander à un développeur d'optimiser le code que vous expédiez. Cela nécessite plus de ressources, mais les gains de vitesse peuvent être énormes. Même une seule ligne de code JavaScript inefficace peut ralentir considérablement une page.
Vous pouvez trouver le pourcentage de chargements de page qui répondaient aux critères de chaque métrique dans la barre sous son nom.
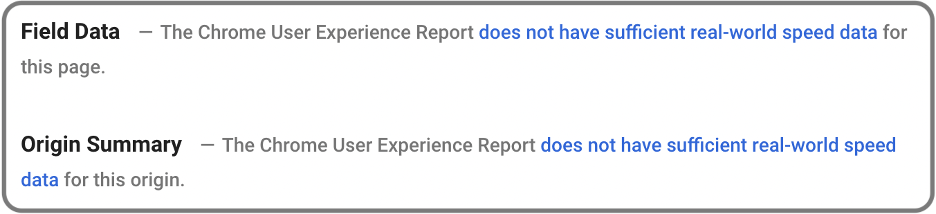
Enfin, ne vous inquiétez pas si PSI ne fournit pas de rapport de données de terrain pour une page. Ceci est courant pour les nouvelles pages ou les sites à faible trafic.

Mettez en œuvre les conseils des sections Opportunités et Diagnostics ainsi que d'autres bonnes pratiques. Au fur et à mesure que votre site grandit, PSI fournira éventuellement un rapport Core Web Vitals et vous verrez le véritable impact de ces optimisations sur l'expérience utilisateur.
N'oubliez pas que l'objectif des performances Web est d'améliorer l'expérience de la page pour de vraies personnes . Si vos résultats de laboratoire semblent bons, mais que les métriques de terrain sont dans le rouge, vous avez encore du travail à faire.
Plus de conseils sur la vitesse de page et les meilleures pratiques
Une chose cruciale à retenir à propos des performances Web est qu'il ne s'agit pas d'un accord de type "one and done". C'est un processus qui demande du temps et des efforts continus.
C'est pourquoi il est essentiel de tester régulièrement les pages importantes . Cela vous permet de détecter rapidement les problèmes de performances et de réagir en conséquence.
En outre, Google détermine si une page réussit l'évaluation Core Web Vitals pour la période de 28 jours précédente. Vous devez utiliser PSI au moins une fois par mois.

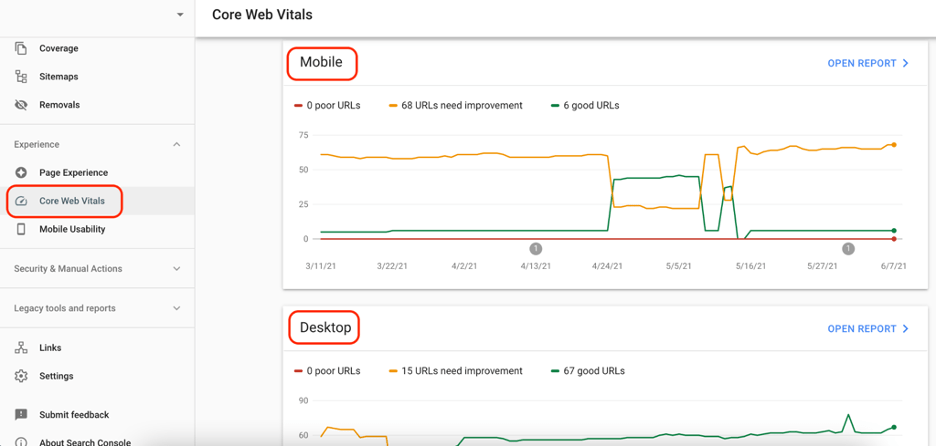
Un autre bon moyen de suivre les données de terrain de votre site est le nouveau rapport Core Web Vitals dans Google Search Console.

Il fournit des informations sur les collections de pages présentant des problèmes courants avec Core Web Vitals. C'est un moyen facile de trouver les problèmes qui affectent de grandes parties de votre site.

Au-delà de Google PageSpeed Insights
Bien que les outils de test de vitesse de Google soient certainement utiles, ils ne sont pas le seul jeu en ville. D'autres outils plus avancés offrent une vision plus large des performances de votre site.
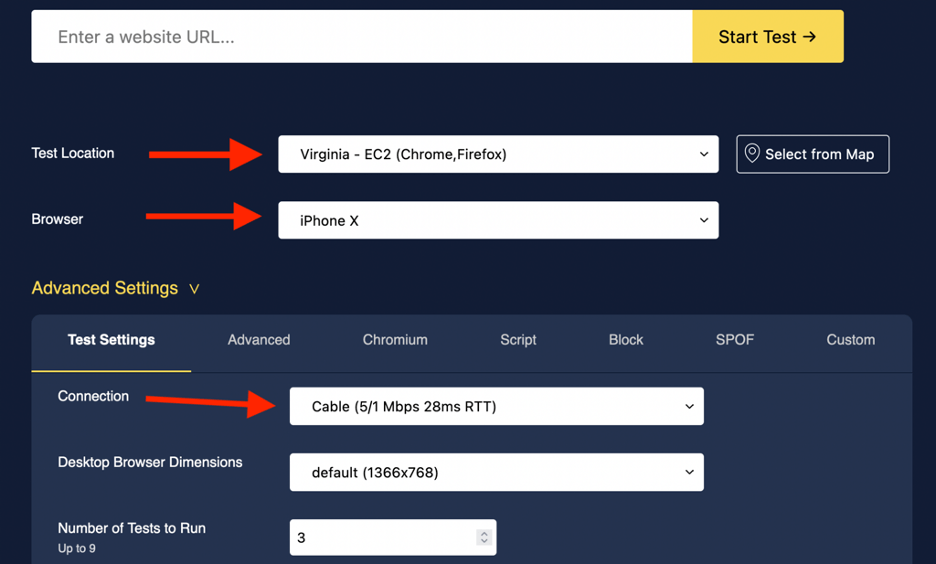
Par exemple, WebPageTest vous permet de tester à partir de divers emplacements, appareils et connexions réseau. Cela peut vous aider à comprendre comment différents utilisateurs pourraient potentiellement découvrir votre site.
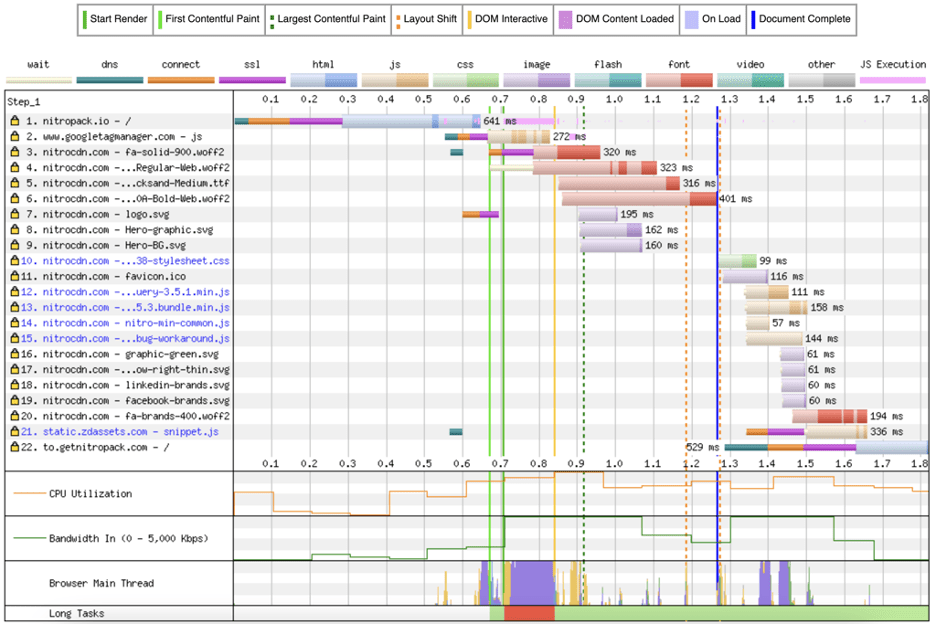
En plus de cela, vous pouvez trouver des tonnes d'autres informations utiles, comme des graphiques en cascade, des pannes de traitement et autres.

Encore une fois, ce ne sont que des données de laboratoire, alors prenez-les avec un grain de sel. Rien ne peut remplacer complètement les métriques de terrain et vous devez continuer à optimiser votre site jusqu'à ce qu'il y ait une amélioration tangible des métriques de l'utilisateur réel.
Enfin, assurez-vous de surveiller les performances de votre site après avoir modifié quelque chose dans son code ou ajouté des plugins, des outils ou des bibliothèques tiers. Ces changements créent souvent des problèmes de vitesse, qui peuvent rester longtemps non détectés.
