Performances de Google Tag Manager : 9 conseils pour une vitesse de site plus rapide
Publié: 2023-10-28Mis à jour en octobre 2023
Google Tag Manager ralentit votre site ? GTM est utile à des fins de suivi du code, mais pas s'il ralentit votre site Web.
Si vous n'êtes pas familier avec les meilleures pratiques d'optimisation des performances GTM, cela peut avoir un impact négatif sur les performances de votre page.
Dans cet article, je partagerai neuf conseils pour optimiser votre configuration GTM et améliorer la vitesse de votre site Web, garantissant ainsi une expérience utilisateur transparente et efficace. Je couvrirai également les erreurs courantes à éviter.
Pour un rappel sur la configuration des balises, des déclencheurs, des événements et des variables (macros) dans GTM, cliquez ici pour descendre vers le bas.
Nous pouvons compter sur eux pour proposer constamment de nouvelles idées.
Travaille avec nous
9 conseils GTM pour une vitesse de site plus rapide
Nous n'avons pas besoin de vous dire que la vitesse d'un site Web est primordiale pour offrir une expérience utilisateur optimale et améliorer le classement des moteurs de recherche. Google Tag Manager offre une multitude de fonctionnalités qui peuvent être exploitées pour améliorer les performances du site Web.
Passons en revue 9 conseils d'optimisation GTM essentiels qui peuvent réduire considérablement les temps de chargement et rendre votre site plus efficace.
1) Réduire le nombre de balises
L'un des facteurs clés pour améliorer la vitesse d'un site Web avec Google Tag Manager est de minimiser le nombre de balises. Chaque balise ajoutée à votre site est accompagnée de son propre code et de ses propres ressources, ce qui peut contribuer à augmenter les temps de chargement des pages.
En examinant attentivement votre inventaire de balises et en supprimant toutes les balises inutiles ou redondantes, vous pouvez réduire considérablement le poids global de votre site Web et améliorer sa vitesse.
Pour minimiser le nombre de balises :
- Commencez par réaliser un audit approfondi de votre conteneur GTM.
- Identifiez les balises qui ne sont plus nécessaires ou qui servent à des fins redondantes.
- Déterminez si des balises peuvent être consolidées ou combinées en une seule balise pour réduire le nombre de requêtes réseau.
En rationalisant la mise en œuvre de vos balises et en ne conservant que les balises essentielles, vous pouvez créer une configuration GTM simple et efficace qui optimise les performances du site Web. N'oubliez pas que moins de balises signifient des temps de chargement plus rapides et une expérience utilisateur plus fluide.
Contenu connexe : Pourquoi les vidéos marketing sur votre page d'accueil peuvent ne pas être judicieuses
2) Optimiser les déclencheurs de déclenchement de balises
Dans Google Tag Manager, votre balise se déclenche en fonction d'un événement personnalisé tel que le chargement de pages ou d'un autre comportement de l'utilisateur tel que des clics sur certains éléments. Il est important de revoir et d’optimiser la façon dont vous déclenchez les balises pour garantir qu’elles sont configurées efficacement.
Certains des principaux types de déclencheurs incluent :
- Déclencheurs d’affichage de page
- Déclencheurs de clic
- Déclencheurs d'événements personnalisés
- Déclencheurs de changement d’historique
- Déclencheurs d'erreurs JavaScript
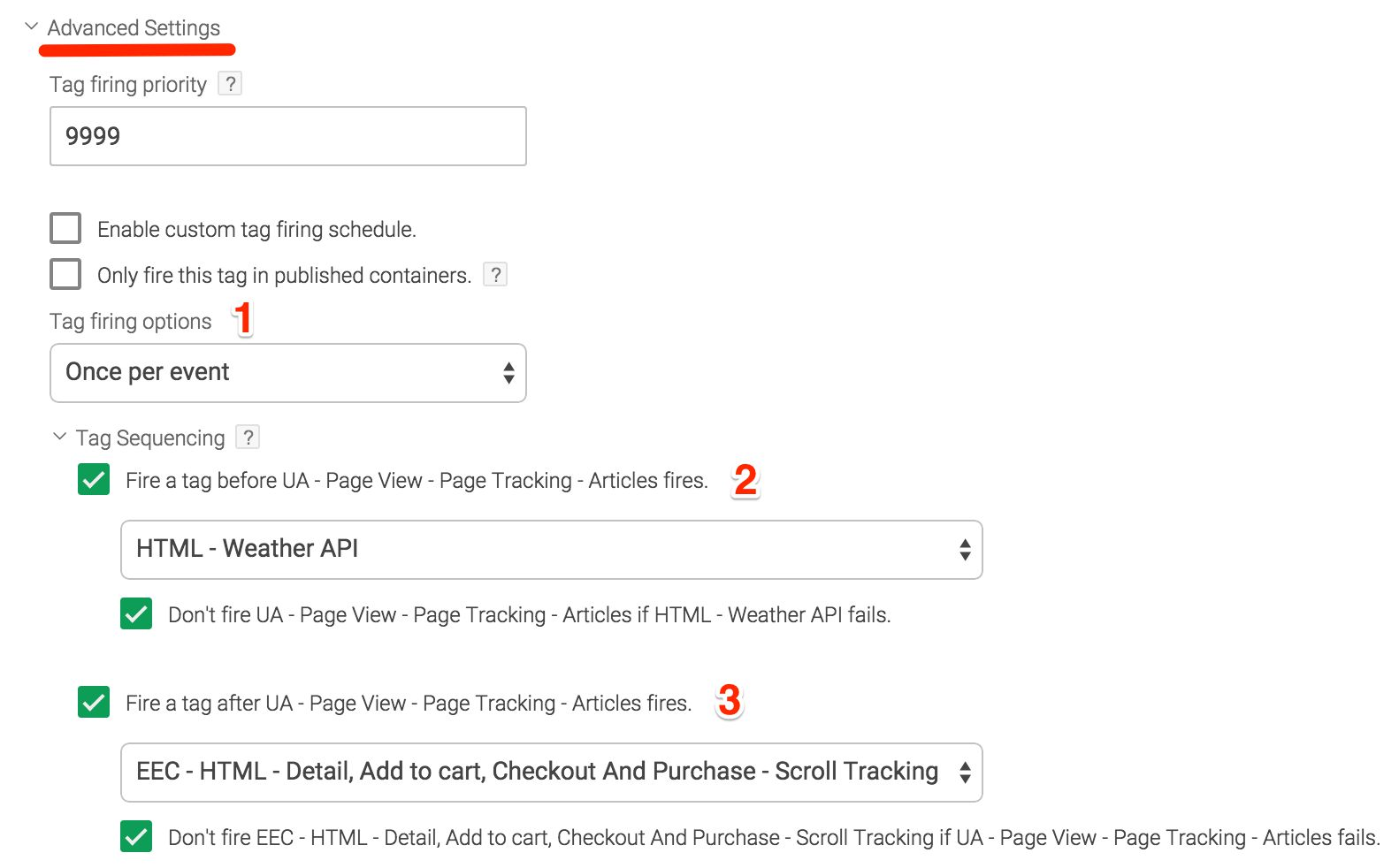
Options de déclenchement de balises
Vous pouvez trouver les options de déclenchement de balise dans les paramètres avancés de n'importe quelle définition de balise dans un conteneur Web.
Voici les trois options de déclenchement de balises :
- Illimité : Cette option est utilisée conjointement avec le séquençage des balises. Les balises se déclenchent chaque fois que les déclencheurs l’indiquent, sans aucune limitation.
- Une fois par événement : avec cette option, la balise se déclenche une seule fois lorsqu'un événement spécifique se produit.
- Une fois par page : Avec cette option, la balise ne se déclenchera qu'une seule fois lors du chargement de la page.
Créer un déclencheur
Vous pouvez créer un déclencheur GTM en suivant les étapes ci-dessous :
- Cliquez sur Balises > Nouveau .
- Cliquez sur Configuration du déclencheur .
- Sélectionnez le type de déclencheur que vous souhaitez créer.
- Terminez la configuration pour le déclencheur sélectionné.
3) Utiliser le séquençage des balises
Certaines balises qui dépendent les unes des autres peuvent affecter la vitesse de votre site Web si elles ne sont pas correctement séquencées.
La bonne nouvelle est que GTM fournit une fonctionnalité pratique de séquençage des balises qui vous permet de contrôler l'ordre dans lequel ces balises dépendantes sont exécutées.
Avec le séquençage des balises, vous pouvez déclencher des balises immédiatement avant ou après une balise « principale » désignée. Cette fonctionnalité est disponible dans les conteneurs Web et peut être appliquée à n'importe quelle configuration de balise à partir des options Paramètres avancés > Séquençage des balises .

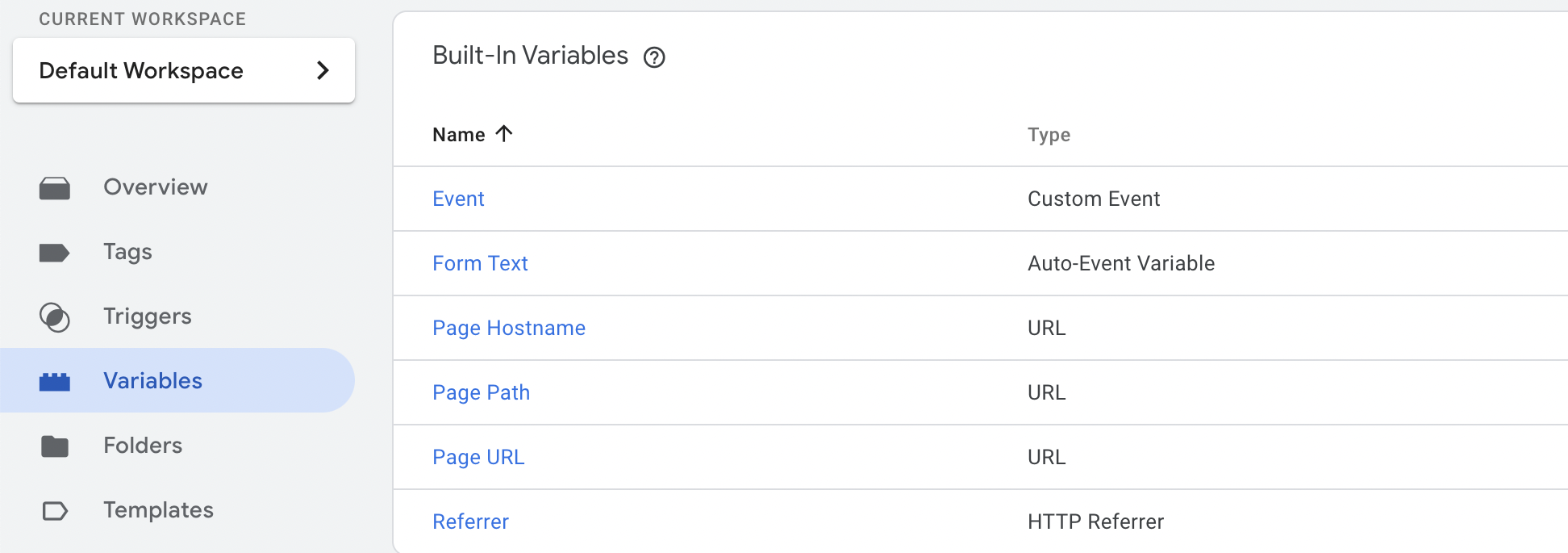
4) Activer les variables intégrées
Google Tag Manager propose une gamme de variables intégrées qui fournissent des données précieuses sans avoir besoin de balises supplémentaires. Ces variables permettent d'accéder à des informations importantes sur le contexte de navigation de l'utilisateur et sur le site lui-même.
Par exemple, la variable {{Page URL}} fournit l'URL de la page en cours de visualisation. Cela peut être utile pour suivre le comportement des utilisateurs ou pour transmettre l'URL de la page en tant que paramètre à d'autres balises.
De même, la variable {{Referrer}} capture l'URL de la source de référence, qui indique la page ou la source précédente qui a dirigé l'utilisateur vers la page actuelle.

Par exemple, si vous souhaitez suivre l'URL de la page et la transmettre en tant que paramètre à une balise spécifique, au lieu de l'extraire manuellement à l'aide des bibliothèques JavaScript, vous pouvez utiliser la variable intégrée {{Page URL}} fournie par GTM.
L'utilisation de la variable intégrée {{Page URL}} élimine le besoin d'écrire du code JavaScript pour extraire manuellement l'URL de la page.
Vous devez utiliser ces variables autant que possible, car elles éliminent le besoin de balises supplémentaires, réduisant ainsi le nombre total de balises sur votre site Web.
5) Mettre en œuvre la politique de sécurité du contenu (CSP)
La politique de sécurité du contenu est un mécanisme de sécurité mis en œuvre sur les serveurs Web pour protéger les sites Web contre diverses menaces de sécurité.
En mettant en œuvre un CSP bien défini, vous établissez une barrière solide qui empêche le chargement de scripts tiers inutiles sur votre site Web. Cela améliore la sécurité de votre site Web et peut avoir un impact positif sur les performances.
En réduisant le risque de scripts externes malveillants et de code non autorisé, votre site Web peut fonctionner plus efficacement, ce qui se traduit par une vitesse améliorée et une expérience de navigation utilisateur plus sûre.
Contenu connexe : Comment une mauvaise sécurité du site Web a-t-elle un impact négatif sur les classements SEO
6) Évitez les manipulations lourdes du DOM (comme solution à long terme)
La manipulation du DOM implique d'apporter des modifications à la structure ou au contenu d'une page Web à l'aide de JavaScript. Bien que cela puisse être utile dans certaines fonctionnalités dynamiques, une manipulation excessive peut entraîner des retards de rendu et affecter les performances globales du site Web.
Déterminez si d’autres approches permettront d’atteindre le même objectif. Cela peut impliquer d'utiliser d'autres fonctionnalités natives du navigateur ou de travailler avec votre équipe de développement pour trouver des solutions optimisées.
La collaboration avec votre équipe de développement est précieuse pour mettre en œuvre des stratégies à long terme visant à améliorer la vitesse du site Web. Ils peuvent aider à identifier les domaines dans lesquels se produisent de lourdes manipulations du DOM et suggérer des techniques ou des optimisations alternatives.
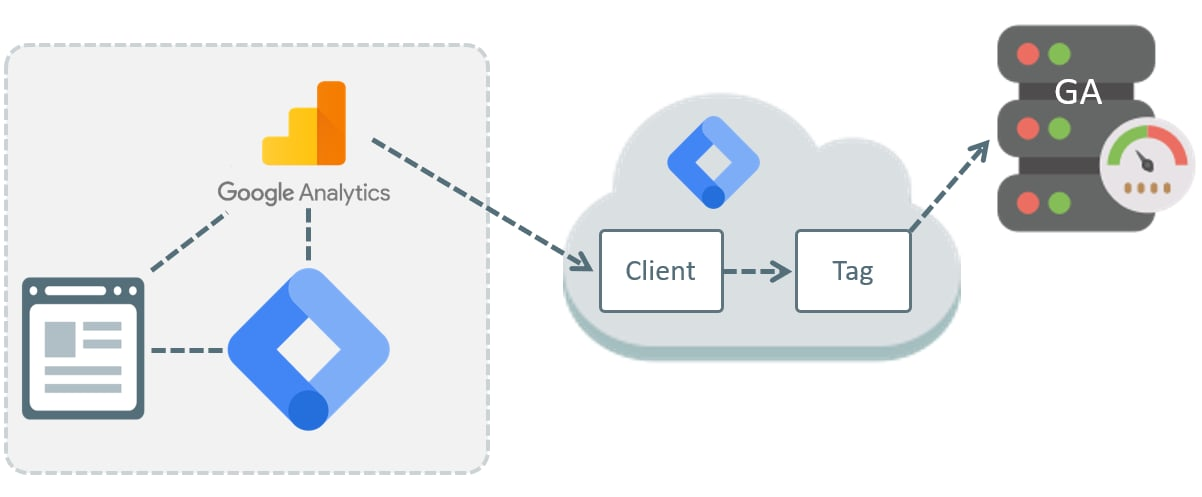
7) Explorez le balisage côté serveur avec Google Tag Manager
Envisagez de mettre en œuvre le balisage côté serveur avec Google Tag Manager, en particulier pour les balises qui ne nécessitent pas d'exécution côté client. Cette mise en œuvre peut avoir un impact positif substantiel sur les performances du site Web.
La figure ci-dessous illustre le fonctionnement du suivi côté serveur avec GTM :

Cela décharge le traitement des balises de l'appareil de l'utilisateur vers un serveur, qui dispose de plus de ressources et peut gérer les tâches plus efficacement. Le site Web peut se charger plus rapidement en minimisant la quantité de code JavaScript exécuté côté client, améliorant ainsi les performances.
Lorsque vous décidez d'implémenter le balisage côté serveur avec GTM, il est essentiel d'identifier les balises qui ne reposent pas sur une interaction côté client ou sur des données spécifiques à l'utilisateur. Ces balises, telles que celles liées aux analyses internes ou aux événements côté serveur, peuvent être transférées de manière transparente vers le côté serveur.
8) Gardez toujours votre conteneur Google Tag Manager léger
Les balises, variables ou déclencheurs inutilisés qui persistent dans votre conteneur GTM contribuent à un traitement inutile et peuvent ralentir votre site Web. En prenant le temps de revoir régulièrement votre conteneur, vous pouvez identifier et éliminer ces composants inutiles. Cette maintenance garantit que seuls les éléments essentiels sont présents, rationalisant ainsi le fonctionnement global de votre configuration GTM.
La maintenance régulière de votre compte GTM devrait être une pratique continue. Prévoyez périodiquement du temps pour évaluer et nettoyer tous les éléments inutilisés ou redondants. Cette approche proactive permet de garantir que votre mise en œuvre de GTM reste efficace, à jour et alignée sur les besoins de votre site Web.
9) Utilisez un proxy de mise en cache pour charger GTM
L'utilisation d'un proxy de mise en cache pour charger Google Tag Manager implique l'utilisation d'un mécanisme de mise en cache côté serveur pour améliorer la livraison et le chargement des ressources GTM sur un site Web. Lorsqu'un utilisateur visite une page Web avec GTM implémenté, son navigateur envoie une demande pour récupérer le conteneur GTM et ses scripts associés sur le serveur.
Cependant, ce processus peut introduire une latence et affecter les temps de chargement initiaux des pages, en particulier si le serveur est géographiquement éloigné ou connaît un trafic élevé.
Un proxy de mise en cache peut être implémenté entre le navigateur de l'utilisateur et le serveur GTM pour atténuer ces problèmes. Le proxy de mise en cache agit comme un intermédiaire, interceptant les demandes de ressources GTM et servant les versions mises en cache de ces ressources au lieu de les récupérer à chaque fois sur le serveur GTM.
Contenu connexe : Stratégies Google Ads qui augmenteront les conversions et amélioreront votre retour sur investissement
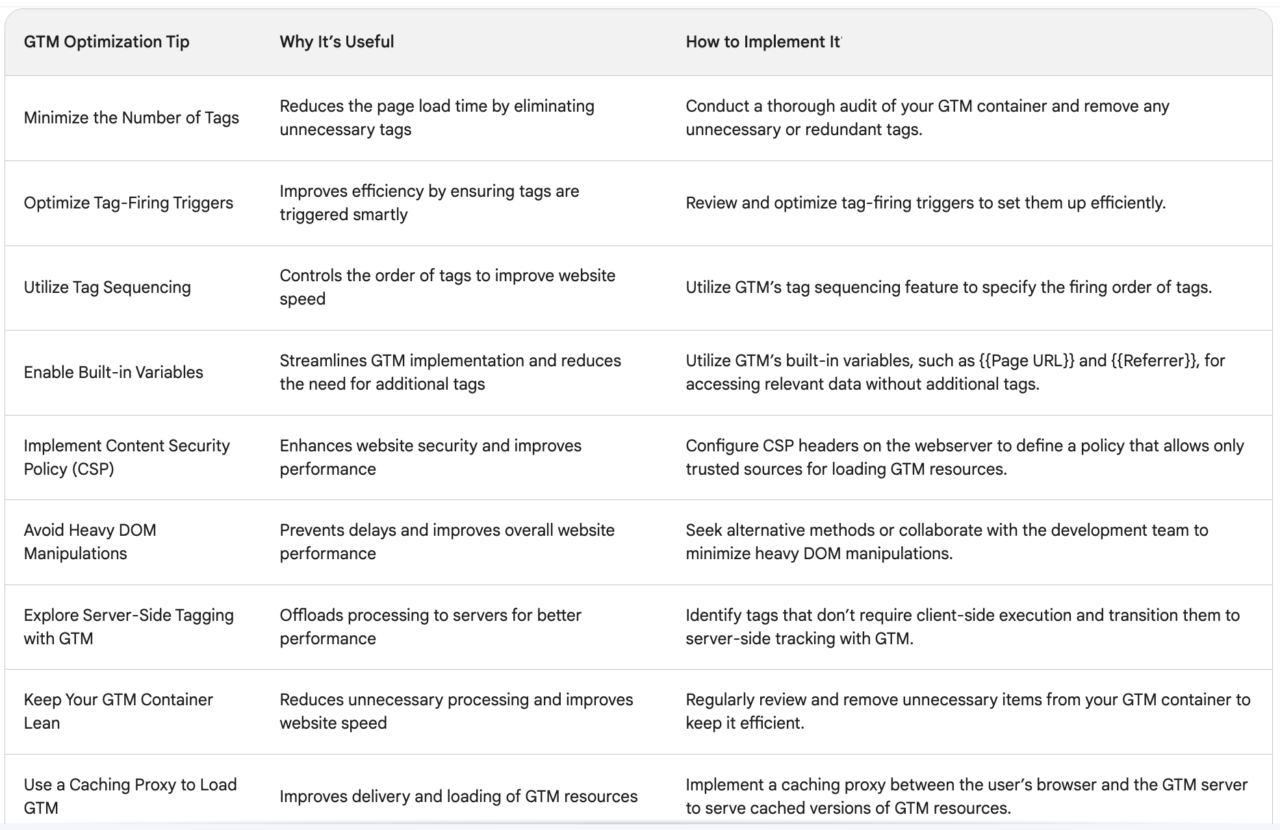
Conseils d'optimisation des performances de Google Tag Manager
Voici un tableau rapide de tous les conseils d'optimisation GTM que nous avons abordés ici :

Travaille avec nous
3 erreurs à éviter pour limiter l'impact de GTM sur les performances de vitesse des pages
Aussi utile et efficace que puisse être Google Tag Manager, il n'est pas rare que les nouveaux arrivants sur la plateforme se laissent emporter et l'utilisent de telle manière que cela affecte négativement les performances de leur site Web.
Pour éviter que cela ne vous arrive, voici un aperçu de certaines des erreurs les plus courantes commises par les utilisateurs de Tag Manager et que vous feriez bien d'éviter :
1) Utilisation excessive des balises
Plus vous ajoutez de balises, plus vous risquez de rencontrer des problèmes de performances avec votre site Web.
Pour éviter les ballonnements et les temps de chargement lents, réfléchissez attentivement à l’utilisation de vos balises. Donnez la priorité aux balises essentielles qui correspondent le plus à vos buts et objectifs et supprimez les balises qui ne sont plus pertinentes.
2) Chargement synchrone
L'une des principales causes des problèmes de performances de Google Tag Manager est l'utilisation du chargement synchrone.
Permettre aux balises de se charger de manière synchrone, les unes après les autres, épuise les ressources de votre serveur, ce qui entraîne souvent une augmentation significative des temps de chargement des pages.
C'est pourquoi il est si important de charger les balises de manière asynchrone autant que possible. Ce faisant, plusieurs ressources peuvent se charger simultanément, ce qui signifie que le rendu complet de votre page prend moins de temps.
3) Manque de tests
Ne pas tester minutieusement les balises et leur mise en œuvre peut entraîner des erreurs qui ralentissent votre site Web ou affectent négativement l'expérience utilisateur.
En tant que tel, il est utile de mettre en œuvre un processus de test et de débogage rigoureux pour détecter et corriger tout problème de performances causé par vos balises.
Actualisation : configuration de balises, de déclencheurs, d'événements et de macros
Pour ceux d'entre vous qui sont nouveaux sur GTM et qui souhaitent un rappel, voici un aperçu rapide de la configuration des balises, des déclencheurs, etc.
1) Que sont les balises dans Google Tag Manager ?
Les balises Google sont de petits extraits de code qui facilitent l'ajout de suivi des conversions, d'analyses, de balises de remarketing, etc. Ces balises ne sont pas seulement utilisées pour les produits Google tels que Google Analytics et la console de recherche, mais également pour des outils tiers tels que Facebook Pixel.
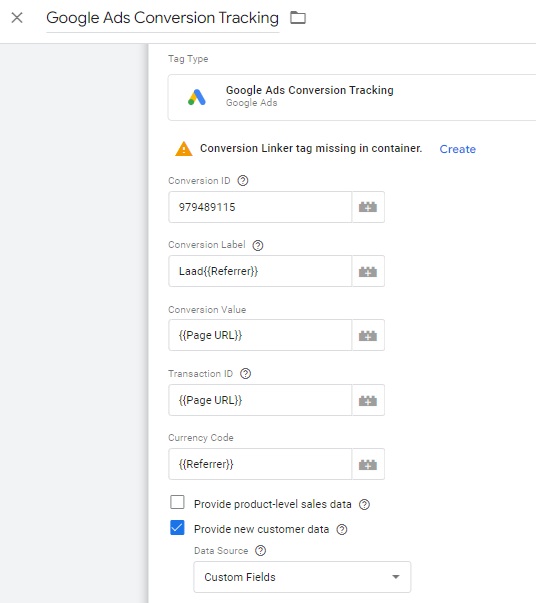
Voici un exemple de balise que nous utilisons pour savoir qui clique sur notre page « Services » pour notre agence de marketing numérique :

Comment configurer une balise
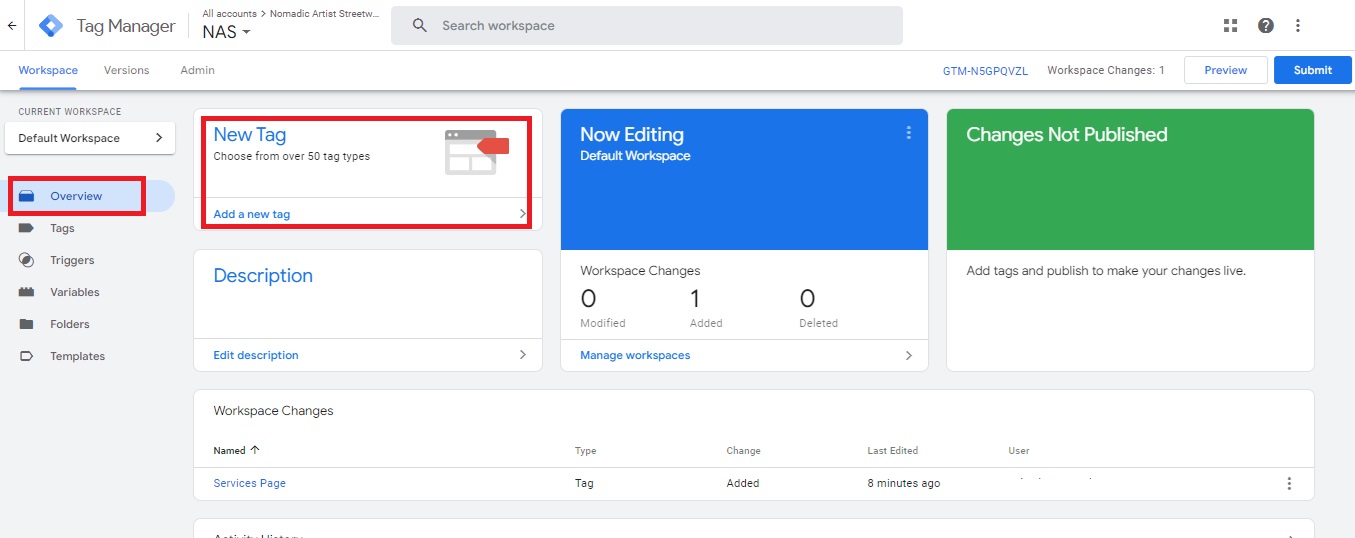
Pour configurer une balise, connectez-vous à Tag Manager, assurez-vous que vous êtes sur le tableau de bord Présentation et cliquez sur Nouvelle balise :

Ensuite, remplacez Untitled Tag par le nom facilement identifiable de votre nouvelle balise :

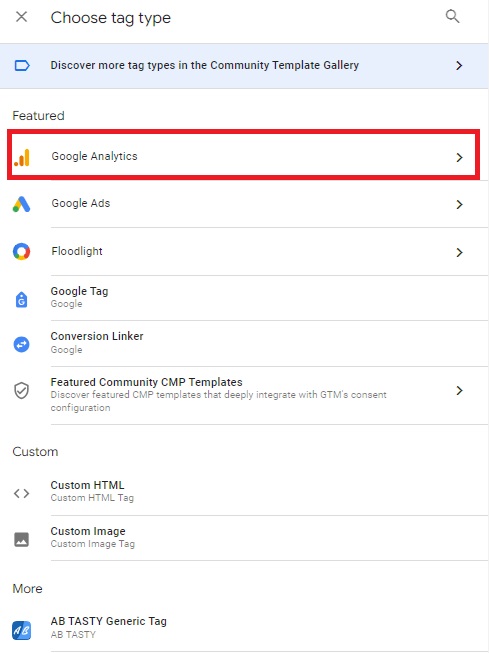
Vous pouvez ensuite cliquer sur l'onglet Configuration des balises pour choisir le type de balise que vous souhaitez utiliser :

Pour simplifier les choses, nous allons configurer une balise Google Analytics , bien qu'il existe des dizaines d'options parmi lesquelles choisir et, si vous ne voyez pas la balise dont vous avez besoin dans la liste, vous pouvez toujours en créer une à l'aide de la balise HTML personnalisée. :

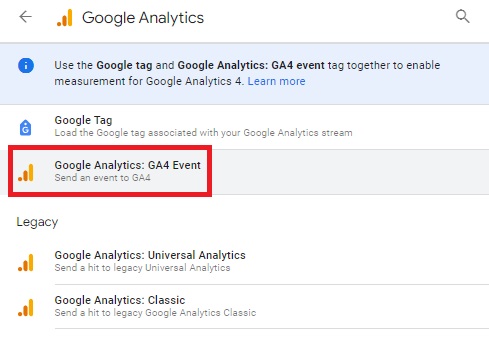
Il existe plusieurs balises d'analyse que nous pouvons utiliser. Pour ce didacticiel, nous sélectionnerons « Événement GA4 ».


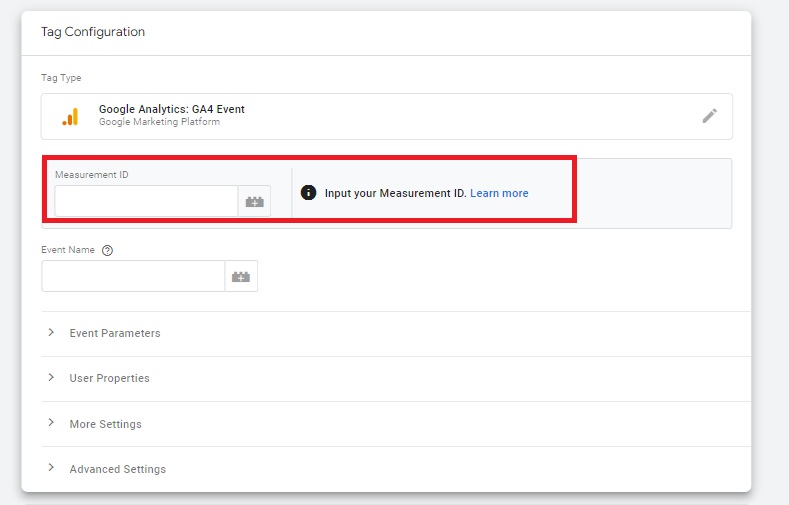
Cela ouvre la fenêtre Configuration des balises , dans laquelle votre première tâche consiste à ajouter l'ID de suivi approprié dans le champ ID de mesure :

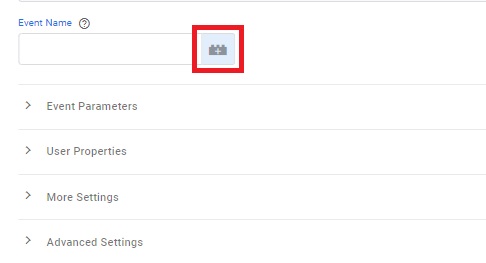
Ensuite, spécifiez un nom d'événement :

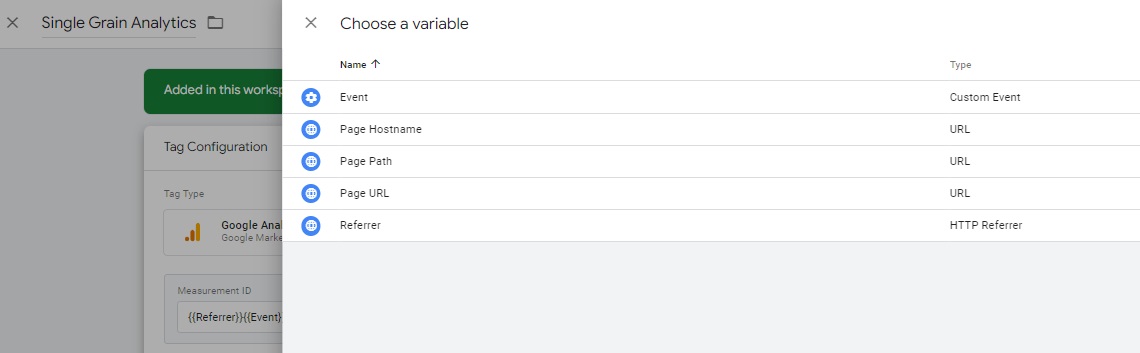
Pour améliorer les résultats, vous pouvez cliquer sur l'icône à côté de ce champ pour afficher une liste de noms de balises prédéfinis. Cliquez simplement sur celui que vous souhaitez sélectionner :

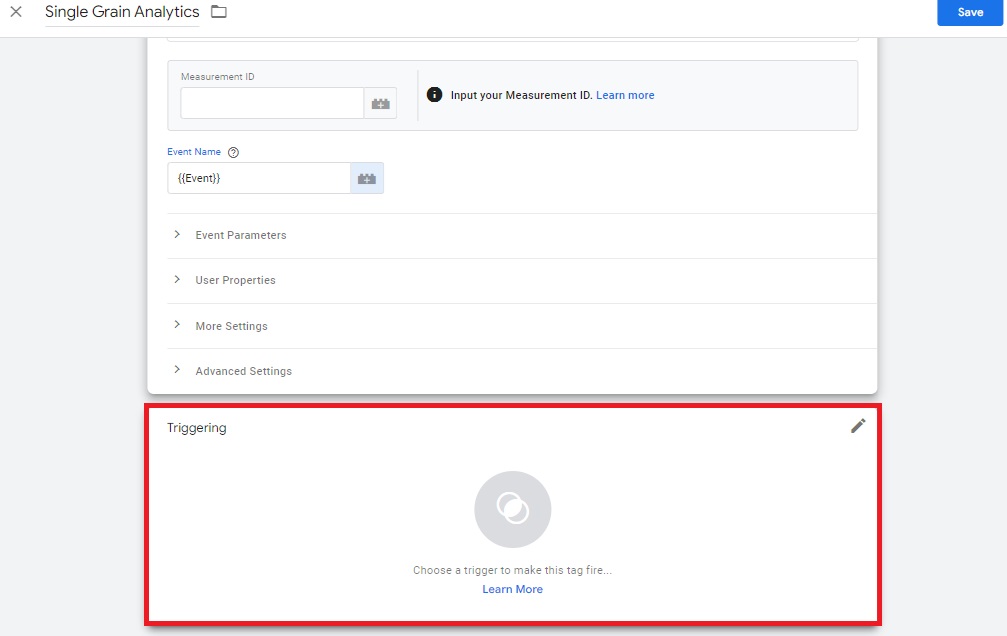
Ceci fait, cliquez sur l'onglet Déclenchement :

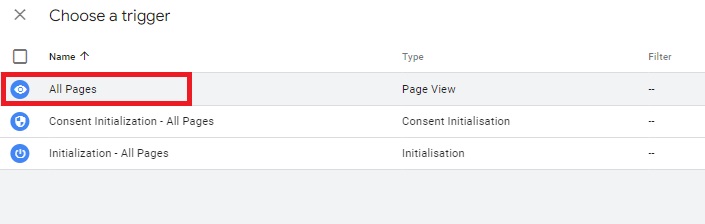
Sélectionnez ensuite Toutes les pages :

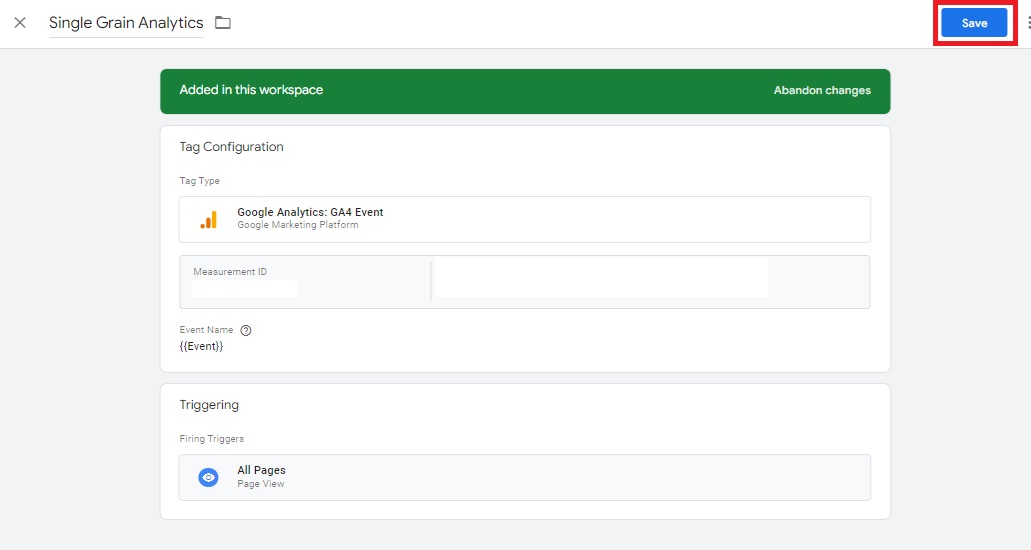
Enfin, cliquez sur Enregistrer et voilà ! Vous venez de configurer votre premier tag !

Il s'agit d'une implémentation très simple d'une balise. Vous pouvez certainement ajouter des complexités à tout ce que vous essayez de faire.
Regardez cette vidéo pour démarrer avec les balises personnalisées dans GTM :
Travaille avec nous
2) Que sont les déclencheurs dans Google Tag Manager ?
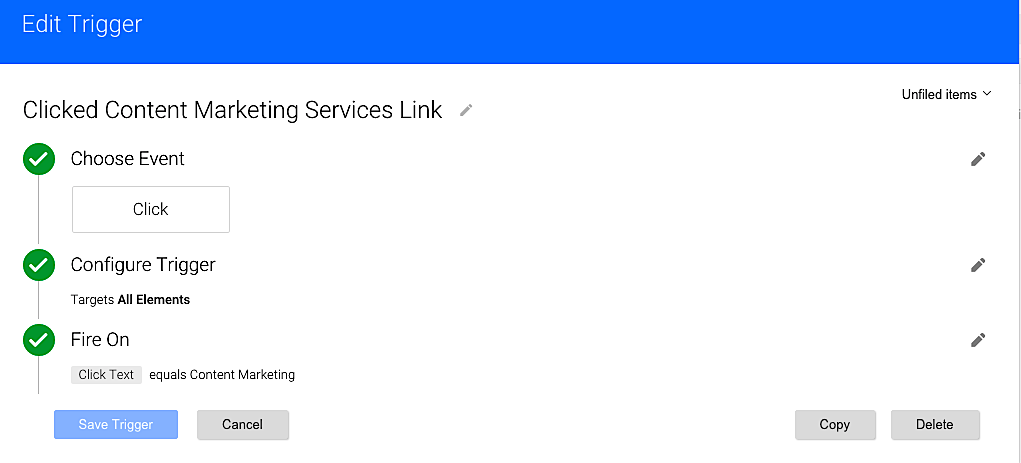
Les déclencheurs détermineront si une balise est déclenchée ou non. Plus simplement, ce sont des « règles ». Voici à quoi ressemble l'un de nos déclencheurs. Pour les déclencheurs, il existe la possibilité de sélectionner différents événements. Dans notre cas, nous avons choisi de rechercher les personnes qui cliquent sur un texte spécifique (« Content Marketing ») :

Comment configurer un déclencheur
Encore une fois, assurez-vous que vous êtes connecté à Tag Manager et sur le tableau de bord Présentation , puis dans la barre latérale gauche, cliquez sur Déclencheurs .
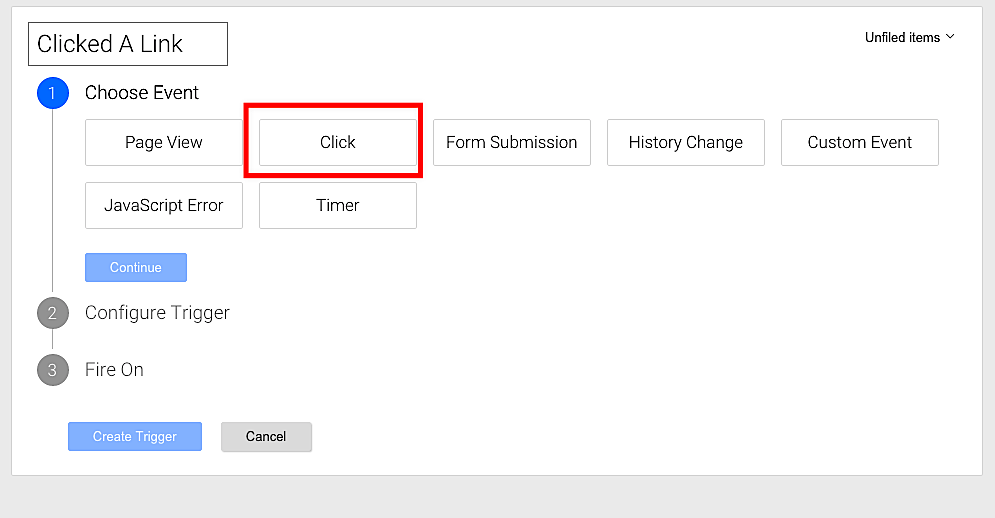
Pour cet exemple, nous allons suivre quelqu'un qui a cliqué sur un lien spécifique, alors sélectionnez Cliquer :

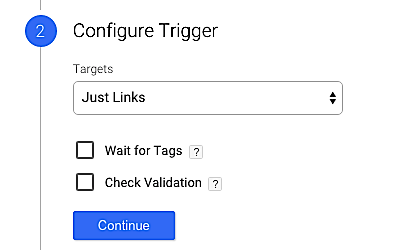
Sélectionnez Juste des liens sous Cibles , désélectionnez « Attendre les balises » et « Vérifier la validation », puis appuyez sur Continuer :

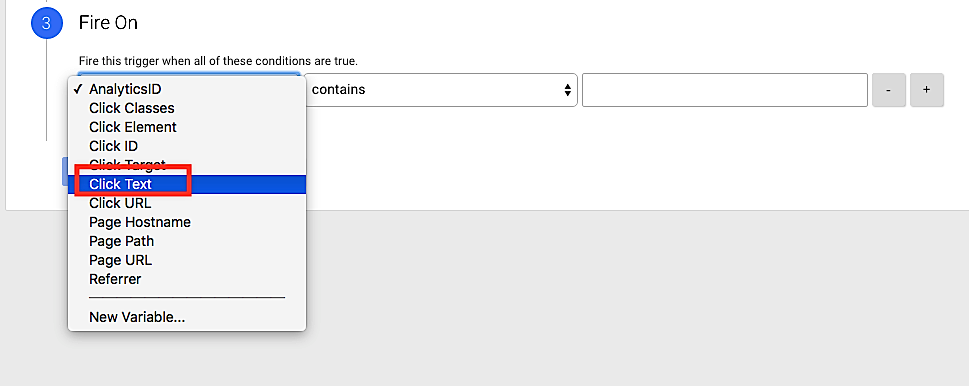
Dans la section Fire On , sélectionnez Some Clicks et sélectionnez Click Text :

Entrez un texte factice pour l'instant et enregistrez le déclencheur. Nous y reviendrons dans une seconde.
Il est maintenant temps de découvrir à quoi ressemble réellement le « texte de clic ». Tout d’abord, nous devons cliquer sur le menu déroulant à partir du bouton Publier près du coin supérieur droit de l’écran. Ensuite, nous sélectionnerons le mode Aperçu et Débogage :

Voici une explication détaillée sur la façon d'utiliser la console de débogage :
3) Que sont les événements dans Google Tag Manager ?
Un événement est une action. Par exemple, si quelqu'un clique sur votre numéro de téléphone, vous pouvez le marquer comme un événement et le déclencher dans Google Analytics. En faisant cela, vous serez en mesure de mesurer systématiquement les actions que vous jugez importantes.
Comment organiser un événement :
Encore une fois, accédez à Déclencheurs sur le côté gauche du tableau de bord Présentation dans GTM.
Cliquez sur le bouton rouge Nouveau .
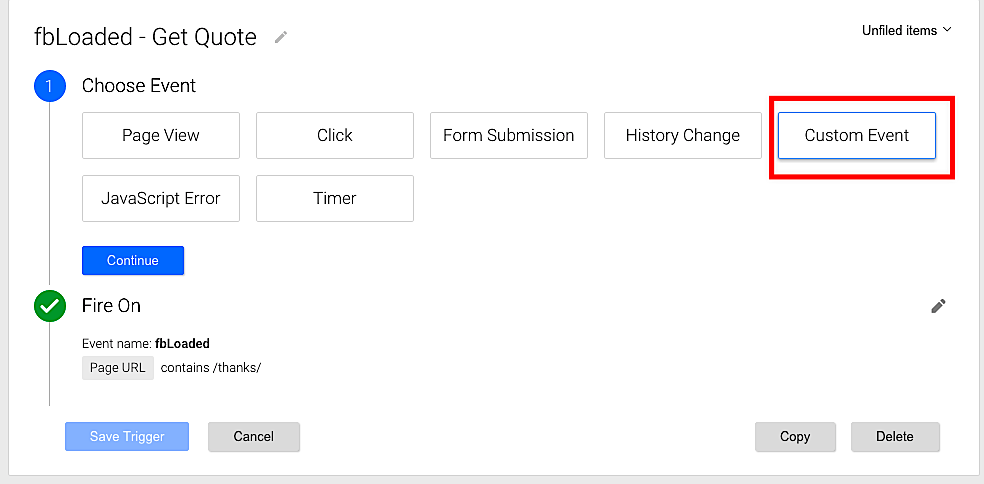
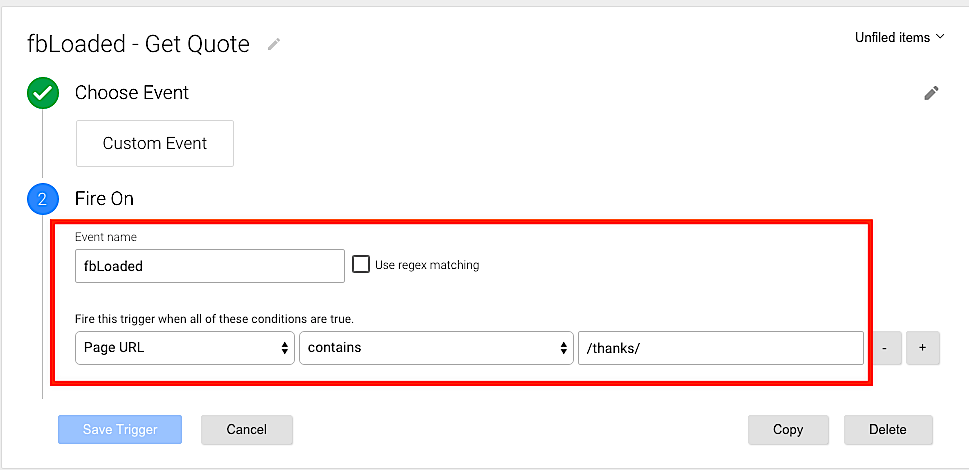
Choisissez ensuite Événement personnalisé :

Pour cet événement, nous essayons de suivre toutes les personnes qui se sont retrouvées sur notre « Page de remerciement ». Nous avons utilisé la console « Aperçu et débogage » pour trouver un événement spécifique à suivre et avons abouti au résultat suivant :

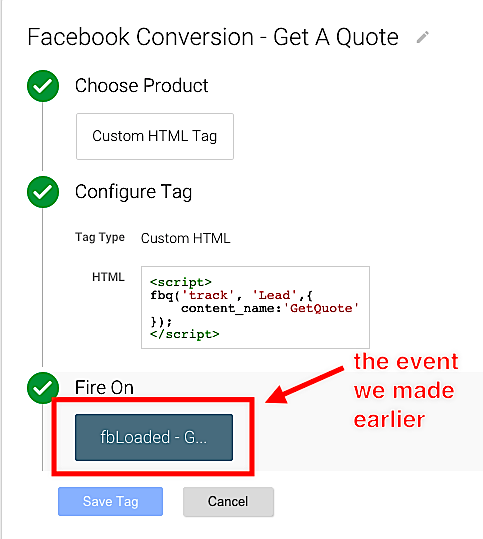
Après avoir enregistré ce déclencheur, je vais aller dans les balises et créer une balise spécifiquement pour suivre une conversion Facebook sur cette page :

Que sont les variables dans Google Tag Manager ?
Au fur et à mesure que vous continuez à ajouter des éléments à GTM, vous ajouterez des tâches répétitives. Et si vous aviez la possibilité de créer des raccourcis pour ces tâches ? C'est ce que sont les variables.
Remarque : Les variables sont autrefois appelées « Macros ».
C'est un peu plus détaillé, nous allons donc vous diriger vers une excellente explication vidéo :
Quels sont quelques cas d’utilisation pratiques de GTM ?
Certains des cas d'utilisation pratiques de GTM incluent :
- Consolidation de toutes vos balises Web (telles que l'analyse et le suivi des conversions)
- Suivi des événements sur des sections spécifiques de votre site Web (comme les numéros de téléphone ou le remplissage d'un formulaire pour prospects)
- Suivi du suivi des dimensions multicanal (plusieurs sources d'où vient un utilisateur)
- Suivi du comportement spécifique des utilisateurs (tel que le temps passé sur la page, la profondeur de défilement, les taux de clics)
- Suivi des événements de commerce électronique (comme les vues de produits, l'ajout au panier, le paiement)
- Suivi de l'efficacité de vos campagnes marketing (à partir de nombreuses sources, telles que la recherche payante, les réseaux sociaux, le marketing par e-mail)
- Personnalisation de l'expérience utilisateur (en fonction de l'emplacement, des intérêts ou d'autres facteurs)
- Suivi du formulaire de source principale (comme un utilisateur issu d'une annonce payante et ayant ensuite rempli un formulaire de contact)
- Filtrage du trafic interne (par exemple, exclusion des visites provenant des adresses IP de votre propre organisation)
- Suppression du spam de référence (blocage ou filtrage du faux trafic de référence)
- Suivi des vidéos YouTube (interactions des utilisateurs telles que la lecture, la pause ou la durée du visionnage)
Bonus : Google Tag Assistant
Google dispose d'une extension de navigateur appelée Google Tag Assistant qui permet aux utilisateurs de voir les balises spécifiques présentes sur chaque page. Cela aide aux tests/implémentations.
Pour une formation plus approfondie sur la configuration de Google Tag Manager , je vous recommande vivement de regarder les vidéos de GTM Training sur YouTube.
Dernier mot sur Google Tag Manager et les performances du site Web
Google Tag Manager offre une solution pratique pour gérer plusieurs balises et codes de suivi, mais l'optimisation de sa mise en œuvre est cruciale pour maximiser les performances du site Web. Prenez le temps nécessaire pour affiner votre configuration GTM et récoltez les fruits d’un site Web plus rapide et plus efficace !
Si vous êtes prêt à optimiser votre configuration GTM, les experts Google Tag Manager de Single Grain peuvent vous aider !
Travaille avec nous
Contenu supplémentaire fourni par David Borgogni.
FAQ sur l'optimisation des performances de Google Tag Manager
- GTM ralentit-il mon site Web ?
Google Tag Manager ne ralentit pas automatiquement votre site Web. Cependant, si la configuration est incorrecte ou si trop de balises sont ajoutées, cela peut avoir un impact sur les performances de votre site Web.
- Comment puis-je améliorer la vitesse des pages de mon site Web ?
Commencez par utiliser moins de balises dans Google Tag Manager et optimisez les déclencheurs de déclenchement de balises. Utilisez la fonction de séquençage des balises de GTM et activez les variables intégrées pour rationaliser l'opération. Mettez en œuvre une politique de sécurité du contenu pour améliorer la sécurité et empêcher l’exécution inutile de scripts.
Évitez les manipulations lourdes du DOM, explorez le balisage côté serveur avec GTM, gardez votre conteneur GTM léger et envisagez d'utiliser un proxy de mise en cache pour charger les ressources GTM.
- Quel est l'impact des variables JavaScript personnalisées de GTM sur les performances des pages ?
Les variables JavaScript personnalisées dans GTM ont un impact significatif sur les performances des pages en fonction de la manière dont elles sont implémentées. Un code JavaScript mal optimisé ou complexe dans des variables personnalisées peut ralentir le chargement de la page. Il est important d'examiner et d'optimiser soigneusement les variables JavaScript personnalisées pour garantir qu'elles s'exécutent efficacement et n'ont pas d'impact négatif sur les performances.
- L'utilisation de balises HTML personnalisées peut-elle avoir un impact sur les performances de GTM ?
Oui, utiliser trop de codes HTML peut avoir un impact négatif sur les performances. Évitez d'utiliser trop de balises marketing. En outre, vous devez utiliser une balise HTML personnalisée qui est optimisée, efficace et n’introduit pas de complexité ou de retards inutiles.
- Quel est le rôle des balises Google Analytics dans GTM et comment affectent-elles les performances du site Web ?
Une balise Google Analytics dans GTM collecte et envoie des données à la plateforme GA. Ces balises d'analyse universelles sont cruciales pour suivre et analyser les interactions des utilisateurs, les conversions et d'autres mesures importantes sur votre site Web. Lorsqu'elles sont mises en œuvre et configurées correctement, les balises Google Analytics dans GTM peuvent fournir des informations précieuses.
Cependant, une configuration inappropriée des balises, une utilisation excessive des balises ou des règles de déclenchement inefficaces peuvent entraîner des problèmes de performances, entraînant des temps de chargement des pages plus lents et des perturbations potentielles de l'expérience utilisateur.
- Comment puis-je m'assurer que les balises GTM se déclenchent dans l'ordre souhaité ?
GTM propose la fonctionnalité de séquençage des balises qui vous permet de spécifier l'ordre de déclenchement des balises. En configurant le déclenchement des balises avant ou après une balise principale, vous pouvez vous assurer qu'elles s'exécutent dans l'ordre souhaité, en tenant compte des dépendances ou des exigences d'ordre spécifiques.
- Existe-t-il des outils ou des techniques pour mesurer l'impact de GTM sur les performances d'un site Web ?
Oui, il existe différents outils et techniques pour mesurer l’impact de GTM sur les performances d’un site Web. Les outils de surveillance des performances tels que Google Lighthouse, PageSpeed Insights ou les outils de développement de navigateurs Web (par exemple Chrome DevTools) peuvent aider à évaluer les temps de chargement des pages, les requêtes réseau et à identifier les goulots d'étranglement potentiels causés par GTM ou d'autres facteurs.
De plus, effectuer des tests manuels et comparer les temps de chargement des pages avec et sans GTM peut fournir un aperçu de son impact sur les performances. Tirez parti de ces outils et appliquez des améliorations mineures pour booster vos efforts marketing.
- Google Tag Manager est-il bon pour le référencement ?
Google Tag Manager en lui-même n’a pas d’impact direct sur le référencement. Cependant, il peut bénéficier des efforts de référencement en fournissant une plate-forme centralisée pour gérer divers codes et balises de suivi. Il permet une mise en œuvre facile d'outils de suivi et d'analyse, qui peuvent fournir des données précieuses pour l'analyse et l'optimisation du référencement.
De plus, la flexibilité et la facilité d'utilisation de GTM peuvent rationaliser l'ajout et la gestion des balises liées au référencement, ce qui en fait un outil précieux dans une stratégie de référencement.
