6 règles de base pour créer des grilles de sites Web
Publié: 2020-09-10Qu'est-ce qu'une grille de site Web ?
Une grille est un système permettant d'organiser le contenu de la page et de créer un alignement et un ordre. Il forme la structure de base ou le squelette de votre interface utilisateur. Les concepteurs utilisent des grilles de sites Web pour prendre des décisions de conception et créer une bonne expérience utilisateur.
Apprendre ce que sont les grilles de conception Web, y compris tous les différents types de grilles, et enfin, comment et quand les utiliser - améliorera nos compétences en tant que concepteurs de sites Web, ce qui aura un impact sur chaque conception de site Web que nous créons à partir de maintenant.
Lorsque vous décomposez le processus de conception de site Web standard en étapes, qui comprendront, dans la plupart des cas, le wireframing et le prototypage basse fidélité, vous pouvez réellement vous rendre compte que chaque page Web est constituée de carrés et de rectangles. En fin de compte, quelle que soit la forme individuelle d'un élément, ils sont situés dans une disposition en grille englobante, et dans cela, il existe en fait de nombreux types de dispositions en grille, que nous allons bientôt approfondir et mieux connaître
Comprendre le rôle des grilles dans la conception Web

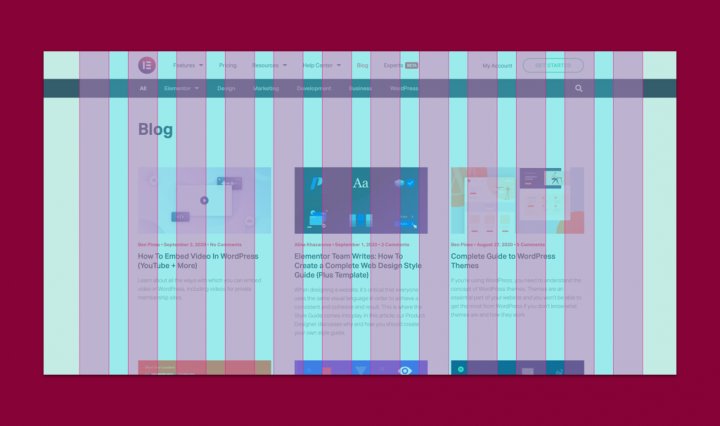
Dans la conception Web, les grilles sont utilisées pour guider les concepteurs avec comment et où placer les éléments sur la page. Ces directives incorporent des marges, des espaces et des colonnes, collectivement, fournissant un cadre global et cohérent pour le contenu de la page.
Que les lignes de la grille soient visibles ou non sur le site Web lui-même, leur structure et leur cadre sous-jacents aident les concepteurs à gérer non seulement la mise en page complète de la page ou de l'écran, mais également les rapports et les proportions entre chaque élément.
Pourquoi les grilles sont-elles importantes dans la conception ?
En termes d'utilisation dans le processus de conception Web, le système de grille permet d'aligner les éléments de page en fonction de colonnes et de lignes séquentielles. Une fois que nous avons mis en place ce cadre structuré, nous pouvons placer du texte, des images et vraiment n'importe quel élément de conception de manière cohérente et ordonnée dans l'interface.
Lors de la conception pour le Web et le mobile, le but des pages ou des interfaces que nous concevons est de créer divers flux d'utilisateurs. Comme les flux d'utilisateurs contiennent souvent plusieurs écrans ou fenêtres qui répètent des schémas de conception et des mises en page similaires, les grilles facilitent le processus de développement de wireframes, de modèles ou de mises en page standardisées pour des pages similaires.
Les grilles aident à diviser les pages horizontalement et verticalement, en utilisant des lignes et des colonnes. Les systèmes de grille servent d'approche systématique qui permet aux concepteurs de disposer les éléments de manière organisée et fournissent une approche modulaire de la conception de composants pour plusieurs pages ou mises en page. Les grilles définissent également un ensemble cohérent d'unités de mesure fixes qui dictent le dimensionnement, l'espacement et l'alignement que chaque élément de conception doit respecter.
Le concept de mise en page en grille trouve son origine dans la conception d'impression lorsqu'ils ont été utilisés dans le contexte de la typographie dans le but d'organiser l'écriture manuscrite sur papier, en particulier les livres et les journaux. Cela étant dit, de nombreux domaines de la conception moderne dépendent et prospèrent d'une mise en page basée sur une grille. Cela inclut la conception de sites Web, la conception d'interactions et en particulier la conception réactive.
Avant de découvrir comment et pourquoi la mise en page basée sur une grille est un atout si précieux pour notre processus de conception en tant que créateurs Web, approfondissons encore plus les composants tangibles qui constituent un système de grille.
Meilleures pratiques d'utilisation des grilles dans la conception Web

Il existe de nombreux termes et concepts à connaître et à comprendre dans le domaine de la conception Web, mais surtout en ce qui concerne le rôle des grilles dans la conception Web. Entre chacun des nombreux composants qui composent une structure de grille, la grande variété de types de grille et les processus de réflexion qui permettent de choisir le type de grille qui convient à votre contenu et à votre conception… il y a beaucoup à prendre en compte.
Décomposons ce sujet morceau par morceau.
1. Connaissez votre anatomie de grille

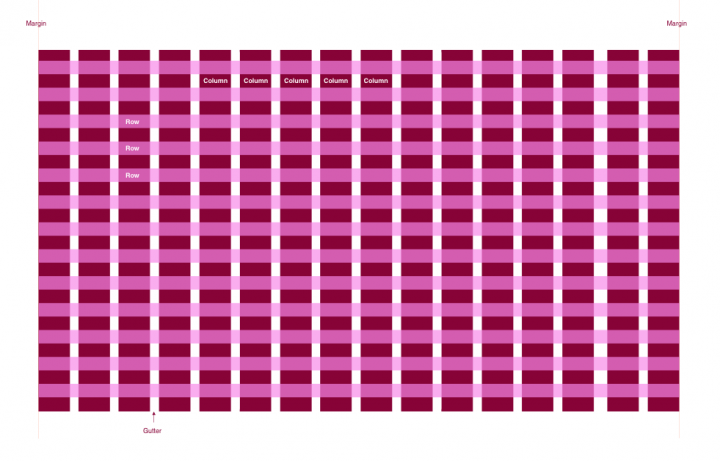
Toutes les grilles dans la conception de sites Web, qu'elles soient grandes ou petites, simples ou complexes, ont des composants communs qui les définissent comme une disposition de grille :
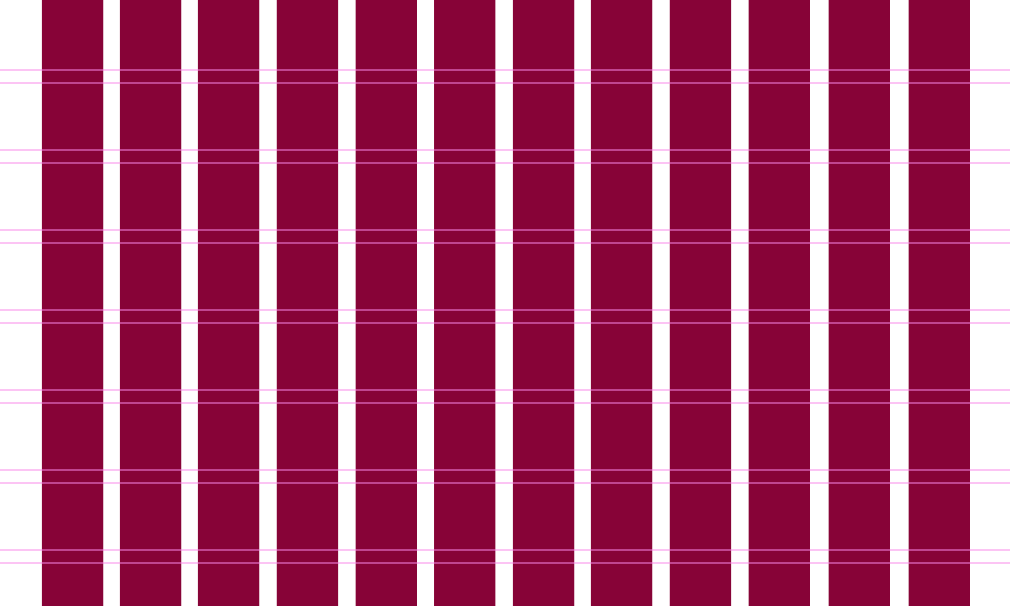
1. Colonnes

Les colonnes sont des sections verticales qui s'étendent sur la hauteur de la zone de contenu et sont considérées comme les « éléments constitutifs » des grilles. Ce qui est unique avec les colonnes, c'est que plus il y a de colonnes dans une grille, plus la grille est flexible. Nous en discuterons plus en profondeur prochainement. La largeur des colonnes dépend toujours du concepteur, mais en termes de pratiques standard, le nombre traditionnel de colonnes à utiliser est de 12 sur ordinateur de bureau, 8 sur tablette et 4 sur mobile. La plupart des grilles ont des largeurs de colonne de 60 à 80 pixels. La largeur des colonnes est un facteur clé de la largeur de votre contenu réel.
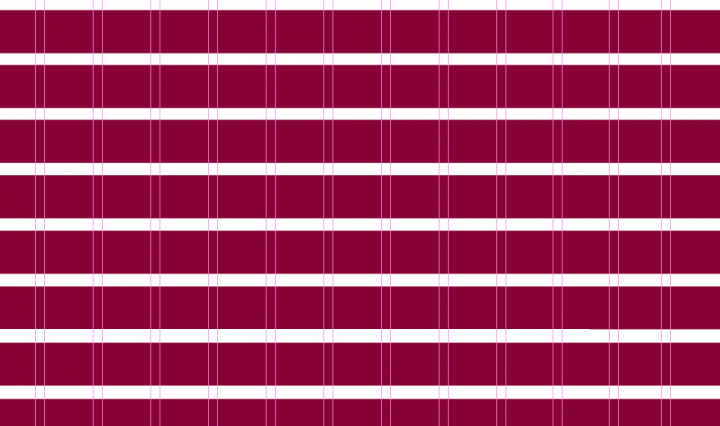
2. Rangées

Comme vous l'avez peut-être deviné, les lignes sont les sections horizontales d'une grille. Curieusement, la conception Web ignore souvent le rôle des lignes dans une grille. Cependant, ce n'est pas ce que nous appellerions une meilleure pratique. Plus d'informations sur les lignes plus tard, aussi.
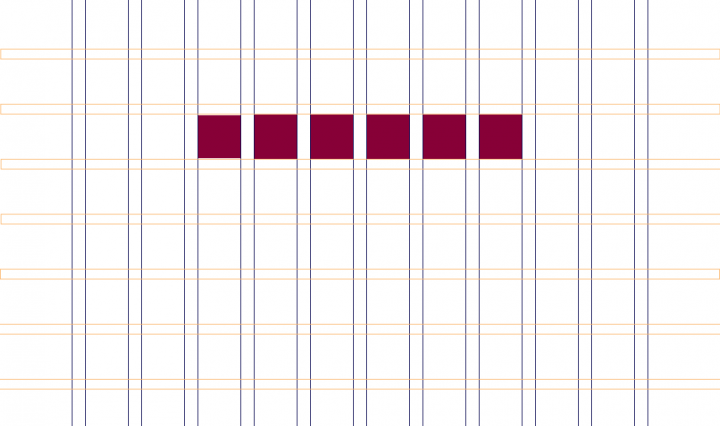
3. Modules

Les modules sont les unités d'espace créées à partir de l'intersection de lignes et de colonnes. Les modules, ou modules de contenu, comme on les appelle souvent, sont considérés comme les blocs de construction d'une page, car chaque élément de conception s'intègre (texte, images, boutons, etc.) dans les modules créés par les motifs rectangulaires d'une grille. .
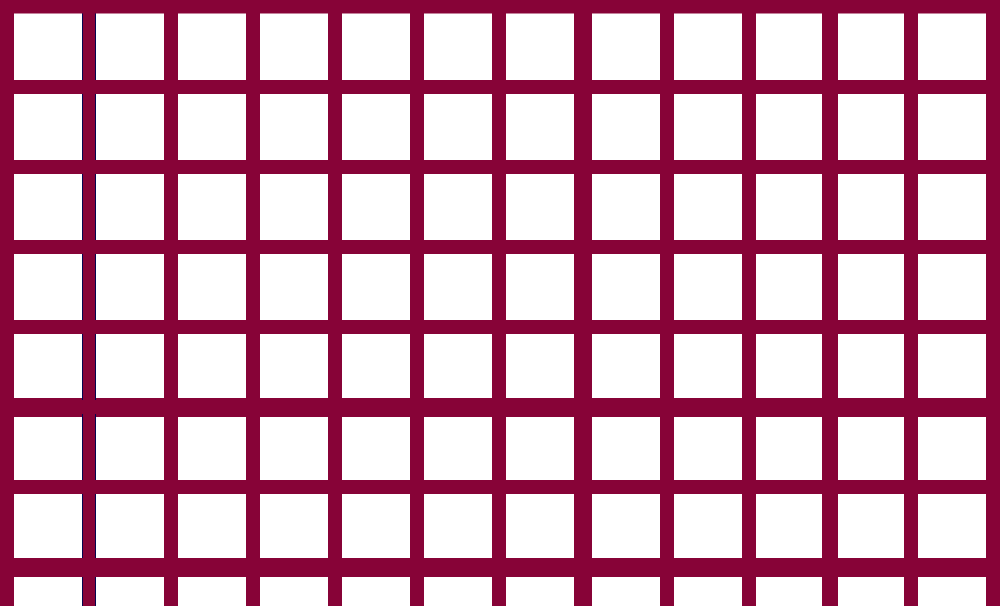
4. Gouttières

Les gouttières sont les lignes entre les colonnes et les rangées qui séparent chacune de ces unités. Une taille de gouttière assez courante est de 20px. Le rôle des gouttières est de former un espace négatif (peu importe sa taille) entre les colonnes et les lignes. En termes simples, les gouttières sont l'espace entre les colonnes et l'espace entre les lignes. Les gouttières sont particulièrement importantes pour la disposition en maçonnerie, où la largeur de la gouttière est l'un des détails les plus importants de la disposition.
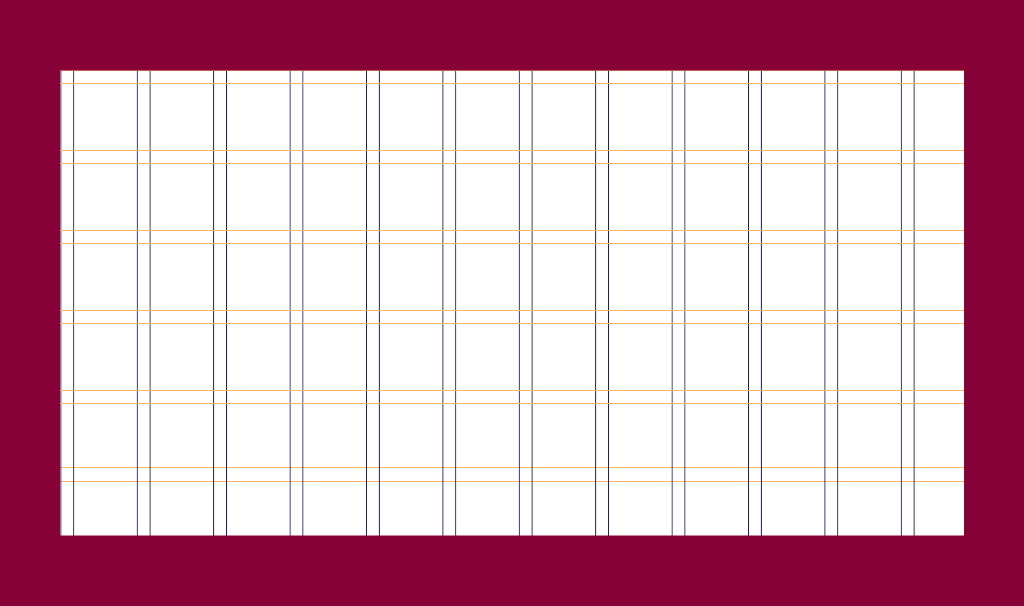
5. Marges

Les marges sont l'espace négatif entre le format et le bord extérieur du contenu, que vous pouvez également considérer comme des « gouttières extérieures ». Les marges latérales sont généralement de 20 à 30 pixels sur mobile et varient beaucoup entre le bureau et le mobile.
Vous pouvez reconnaître le mot marge du jargon HTML et CSS, où les marges sont utilisées comme propriété pour créer un espace autour d'un élément de conception ou d'un conteneur. Gardez à l'esprit que la taille d'une marge n'a pas d'impact sur la taille du contenu à côté. Il définit simplement la quantité d'espace autour de l'élément, qui, dans le contexte des grilles de mise en page, fait spécifiquement référence à l'espace entre le format et le bord extérieur du contenu.
