Comment concevoir le mode sombre : un guide 2021 pour les concepteurs d'applications mobiles
Publié: 2020-01-31Tamisez les lumières, détendez vos yeux et économisez votre énergie. Le mode sombre est l'une des plus grandes tendances en matière de design, et des marques de classe mondiale comme WhatsApp, Instagram, Google, Facebook et Apple ont déjà sauté dans le train du design en mode sombre.
Le lancement officiel d'Android 10 et d' iOS 13 a mis l'interface utilisateur du thème sombre sous les feux de la rampe. Apple et Google consacrent leurs ressources et leur attention au mode sombre depuis un an.
S'il est fait correctement, les avantages du mode sombre sont sans précédent. Ils peuvent être lus plus facilement en basse lumière. Ils réduisent la fatigue oculaire. Ils peuvent fortement éradiquer la consommation de la batterie, en fonction de l'écran.
Préparer le thème sombre pour une application devient un mandat pour chaque entreprise de conception d'applications mobiles. Néanmoins, les défis de conception des applications en mode sombre ne peuvent être ignorés. Il n'est pas possible de simplement réutiliser les couleurs ou d'inverser les couleurs. Vous obtiendrez l'opposé polaire de ce dont vous avez besoin si vous le faites.
Lorsque le mode sombre est mal conçu, il provoque une fatigue oculaire et rend la lecture plus difficile en cas de faible luminosité. La faible luminosité de ce thème crée un sentiment de sécurité dans un environnement sombre. Par conséquent, lorsque vous créez des thèmes sombres, assurez-vous qu'ils sont agréables, équilibrés et lisibles.
Dans cet article, nous allons examiner comment les concepteurs d'applications mobiles peuvent commencer à offrir une expérience de conception d'interface utilisateur en mode sombre à leurs utilisateurs.
Comment concevoir un thème sombre pour l'application Android ?
Google est livré avec un support de documentation complet qui aide les concepteurs à comprendre comment concevoir des thèmes sombres pour les applications Android .
Le géant de la technologie a établi quatre principes qui définissent l' interface utilisateur du thème sombre et donnent un point de départ pour développer la conception d'applications en mode sombre -
1. Gris contre noir
La première chose que vous remarquerez peut-être est que l'arrière-plan par défaut pour les applications en thème sombre n'est pas noir, mais plutôt gris foncé : #121212.
Il y a beaucoup de discussions sur les raisons pour lesquelles nous avons choisi le gris contre le noir, d'autant plus que la plate-forme d'Android 10 utilise un fond noir. Il s'agit en grande partie d'un compromis entre la convivialité et les économies d'énergie.
L'utilisation d'une couleur noire pure # 000000 comme arrière-plan de la plate-forme permet aux applications et aux surfaces du système d'utiliser le moins d'énergie possible lorsqu'elles sont ouvertes sur des écrans OLED. Ces surfaces système ont tendance à être assez simples, généralement juste du texte et des icônes simples, donc pour lutter contre les problèmes de contraste, nous pouvons ajuster les couleurs du texte et des icônes en fonction.
Dans les applications, cependant, vos surfaces peuvent contenir n'importe quoi : des animations vectorielles colorées complexes, des images lumineuses, des surfaces de marque contrastées et bien plus encore. Les placer sur un fond noir pur signifie que le contraste résultant est beaucoup plus élevé, ce qui peut augmenter la fatigue oculaire. Par conséquent, l'utilisation d'un fond de couleur claire ou gris est la solution.
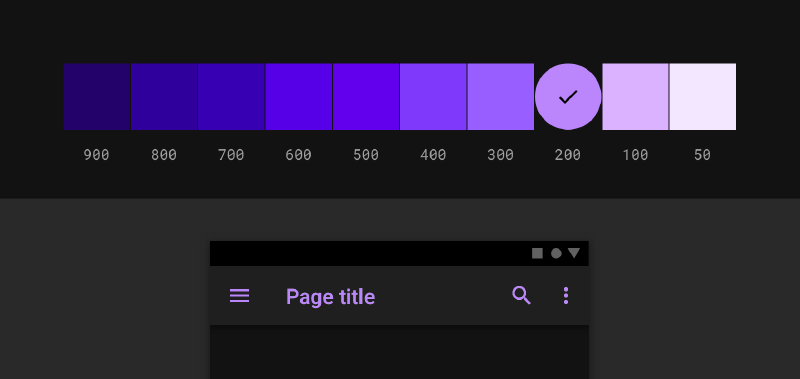
2. Attention aux détails dans la couleur avec des accents
Lors de la définition d'un schéma de couleurs pour une interface utilisateur sombre, Google recommande d' appliquer des accents de couleur limités dans les interfaces utilisateur à thème sombre, de sorte que la majorité de l'espace est dédiée aux surfaces sombres. De plus, le fait de conserver l'arrière-plan sombre rend les visuels de la photo plus profonds et crée un contraste agréable avec la couleur d'accentuation. L'utilisation de couleurs complémentaires fractionnées peut aider. Le schéma a une couleur dominante et deux couleurs adjacentes au complément de la couleur dominante. Cela fournit le contraste nécessaire sans la tension de la palette de couleurs complémentaires.
3. Conservez la durée de vie de la batterie
Les thèmes sombres réduisent la luminance émise par les écrans des appareils, tout en respectant les rapports de contraste de couleur minimum. Ils contribuent à améliorer l'ergonomie visuelle en réduisant la fatigue oculaire, en ajustant la luminosité aux conditions d'éclairage actuelles et en facilitant l'utilisation de l'écran dans les environnements sombres, tout en économisant l'énergie de la batterie. Les appareils dotés d'écrans OLED bénéficient de la possibilité de désactiver les pixels noirs à tout moment de la journée ou en réduisant l'utilisation des pixels clairs.
4. Choisir des combinaisons de couleurs conformes à l'accessibilité
Adaptez les utilisateurs réguliers du thème sombre (tels que les malvoyants) en respectant les normes de contraste des couleurs d'accessibilité .
Il existe différentes propriétés qu'ils ont corrigées dans les directives de conception de matériaux de Google pour le schéma de couleurs sombres et le mode général -
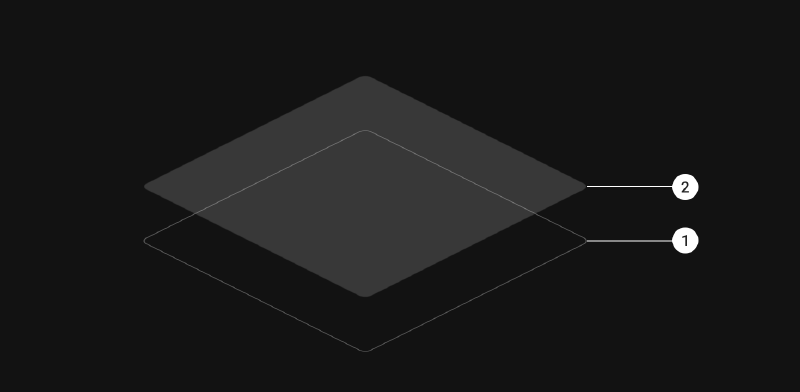
Élévation : dans le processus de conception du thème sombre , les composants conservent les mêmes composants d'ombre et niveaux d'élévation par défaut que dans le cas du thème clair. Ce qui diffère, c'est l'illumination de la surface des niveaux d'élévation.
Plus l'élévation de la surface est élevée, plus la surface est claire. La légèreté est montrée à travers une application de superpositions semi-transparentes. Les superpositions permettent également de différencier les composants et de voir les ombres.

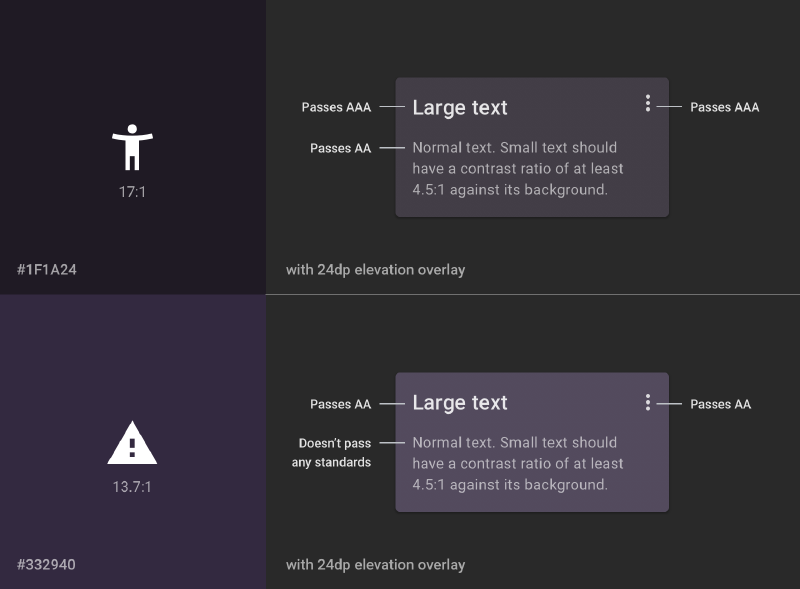
Accessibilité et contraste : l'arrière-plan dans la conception de l'interface utilisateur à thème sombre doit être suffisamment sombre pour afficher du texte blanc. Ils doivent utiliser un contraste d'au moins 15,8:1 entre le fond et le texte. Cela garantit que le corps du texte respecte la norme AA des WCAG de 4,5: 5: 1 lorsqu'il est ajouté aux surfaces à la plus haute altitude.

Couleurs : les concepteurs doivent se concentrer sur l'utilisation de couleurs désaturées car elles augmentent la lisibilité. Le choix des couleurs primaires et secondaires doit également dépendre de la prise en compte des thèmes d'interface utilisateur clairs et sombres.

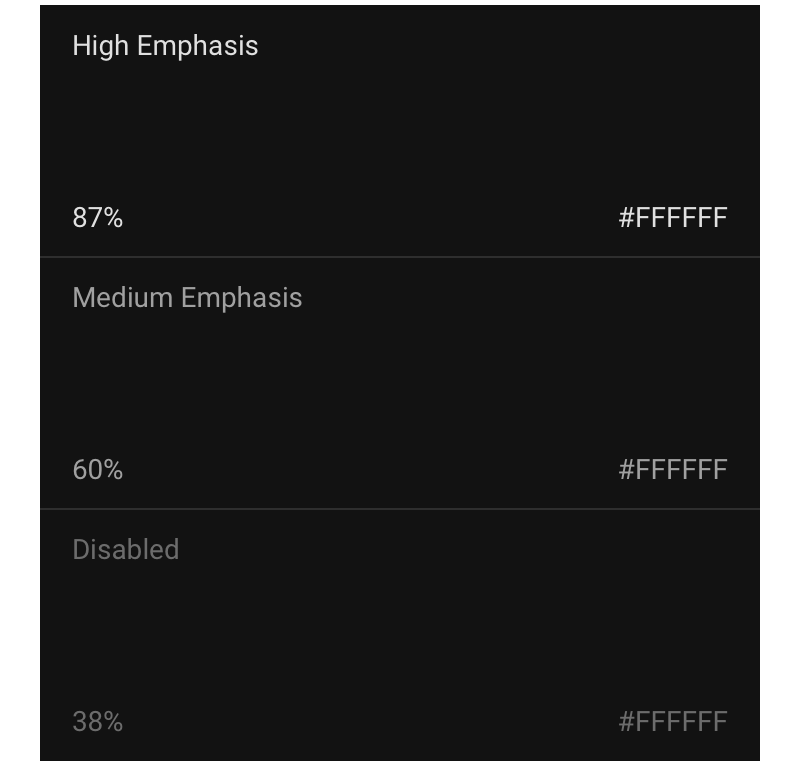
Texte clair sur fond sombre : lorsqu'un texte clair apparaît sur un fond sombre, il doit utiliser ces niveaux d'opacité :
- Le texte à haute emphase a une opacité de 87%
- Le texte d'accentuation moyenne et le texte d'indication ont des opacités de 60 %
- Le texte désactivé a une opacité de 38 %

États : les États communiquent l'état des éléments interactifs pour les mises en page ou les composants de thème sombre à l'aide des superpositions. Dans le thème sombre, les états doivent utiliser les mêmes valeurs de superposition que le thème clair par défaut. Deux conteneurs héritent des superpositions d'état : Surface et Primary .
Les conteneurs de surface qui utilisent la couleur de surface doivent appliquer une superposition qui correspond à la couleur du texte ou de l'icône. Pour les conteneurs de surface qui utilisent la couleur primaire, la superposition d'état doit être blanche.
Comment concevoir une application pour iOS en mode sombre ?
Avec le mode sombre, Apple a revisité la signification du style et des couleurs de l'interface utilisateur dans iOS. Examinons les modifications apportées par Apple pour vous aider à concevoir pour le mode sombre sur iOS 13.
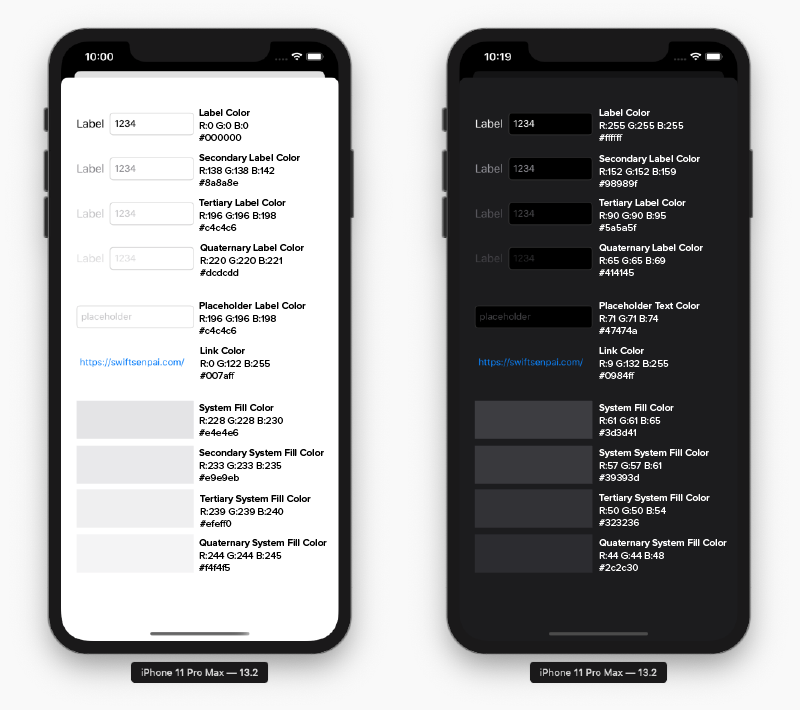
Couleurs sémantiques
Apple a introduit des couleurs sémantiques pour les composants d'interface utilisateur couramment utilisés afin d'équilibrer la sensation et l'apparence des applications iOS en mode clair et sombre. Ces couleurs n'ont pas la meilleure valeur RVB ; au lieu de cela, ils changent directement le style de l'interface iOS. De plus, en mode sombre, ces teintes sémantiques aident à gérer la couleur et le texte de superposition.


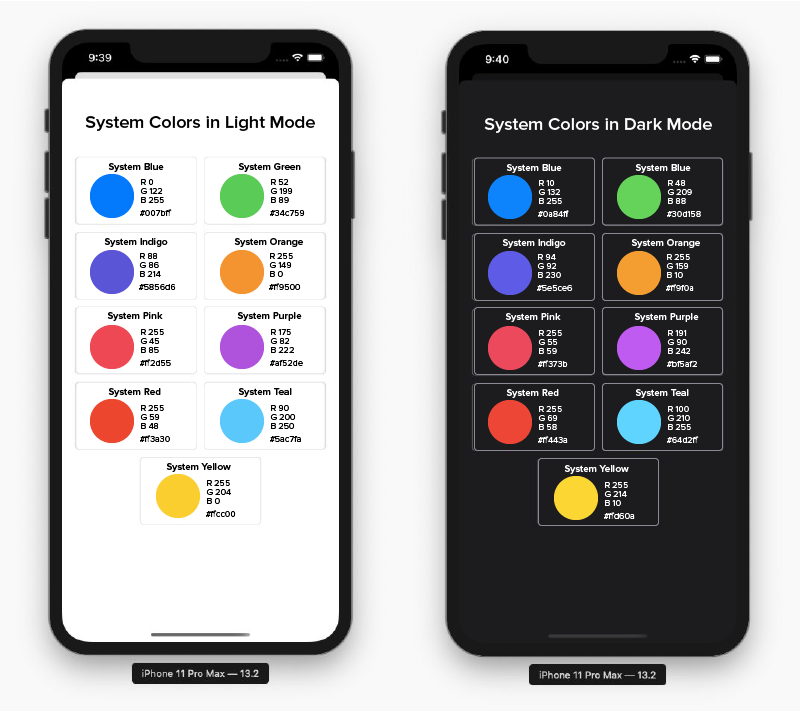
Couleurs du système
Apple a apporté neuf couleurs système prédéfinies qui soutiennent l'apparence et la dynamique sombres à l'échelle du système. Par conséquent, ces couleurs s'adaptent aux styles d'interface choisis.

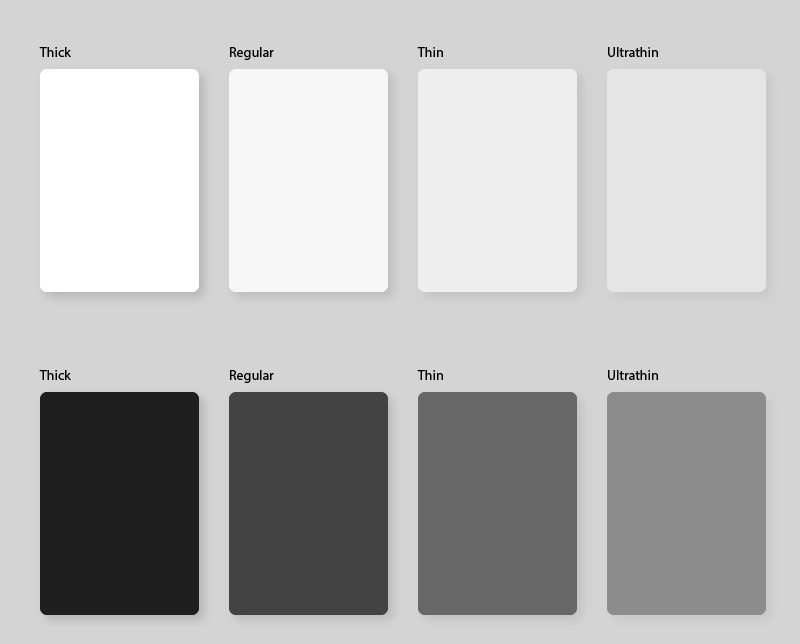
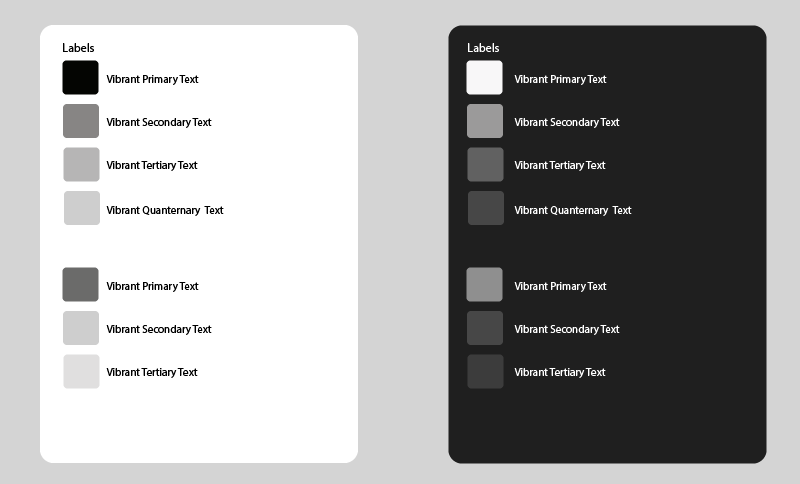
Vibrance et effets de flou
Avec iOS 13, Apple a introduit 4 effets de flou et 8 effets de dynamisme, qui s'adaptent automatiquement au style d'interface iOS.
Voici les effets de flou en mode sombre et clair :

Apple a également introduit 4 effets de dynamisme dans la suite de typographie en mode sombre iOS , 3 en superposition et 1 pour le séparateur. Les voici:

Symboles SF
Apple, dans ses directives sur l'interface humaine, propose une collection de plus de 1500 symboles que les développeurs de produits et les concepteurs peuvent utiliser dans leurs applications. Ils ont automatiquement l'air incroyable en mode sombre car ils ont été optimisés pour l'interface utilisateur claire et sombre.
Conseils pour une conception efficace du thème sombre des applications mobiles
Le mode sombre est l'une des fonctionnalités les plus demandées ces dernières années. Apple et Google ont fait du thème sombre une partie essentielle de l'interface utilisateur. La luminance réduite du mode sombre offre une sécurité dans les environnements sombres et peut minimiser la fatigue oculaire.
Certains processus doivent fonctionner correctement lors de la création d'une interface utilisateur en mode sombre. Après tout, vous voulez que votre produit soit incroyable, n'est-ce pas ? Cochons toutes les cases pour une liste de contrôle des meilleures pratiques sur la façon de concevoir un mode sombre pour votre application.
1. Évitez la couleur noire pure
Un thème sombre ne doit pas être composé de texte blanc sur fond noir. En fait, il peut être difficile de regarder dans un écran à contraste élevé.
Lorsque vous ajoutez le mode sombre à votre application, il est plus sûr d'utiliser le gris foncé comme couleur principale pour les composants du mode sombre , car cela réduit la fatigue oculaire et il est également beaucoup plus facile de regarder les ombres sur une surface grise par rapport au noir. .
2. Évitez l'utilisation de couleurs saturées sur les thèmes sombres
Les couleurs saturées qui ont fière allure sur les surfaces claires peuvent vibrer sur le fond sombre, rendant le texte extrêmement difficile à lire.
Vous devez utiliser des tons clairs car ils ont une meilleure lisibilité et ils ne rendent pas l'interface utilisateur inutilement expressive, ce qui évite une fatigue oculaire inutile.
3. Tenez compte du côté émotionnel de la conception de votre application
Lorsque vous concevez un thème sombre pour votre application, il est probable que vous deviez viser à traduire également la même sensation émotionnelle de la conception de votre thème clair dans le thème sombre.
Mais il est imprudent de le faire. Parce que, finalement, différentes couleurs projettent différentes émotions. En conséquence, vos couleurs en mode sombre évoqueront une sensation différente. C'est pourquoi il est nécessaire de trouver un ensemble émotionnel commun pour vos deux interfaces utilisateur thématiques.
4. Testez le design dans les deux apparences
Tout comme la façon dont vos utilisateurs basculeraient entre les deux interfaces utilisateur thématiques à différents moments de la journée, il est nécessaire de tester l'application deux fois par jour pour voir comment elle fonctionne dans différentes conditions d'éclairage. Et pour s'assurer qu'il répond à vos critères.
5. Intégrez le mode sombre dans les animations et les illustrations
Si votre application contient des animations ou des éléments graphiques lourds, vous devrez également vous préparer à leur adoption dans un thème sombre. Dans le cas où l'illustration contient un sujet et un arrière-plan, il serait bon de désaturer complètement les couleurs d'arrière-plan pour aider à garder l'attention sur le sujet.
6. Respectez les normes de contraste des couleurs d'accessibilité
Assurez-vous que votre contenu reste confortablement lisible en mode sombre. Les surfaces de thème sombre doivent être suffisamment sombres pour afficher du texte blanc. Google Material Design recommande d'utiliser un niveau de contraste d'au moins 15,8:1 entre le texte et l'arrière-plan. Utilisez les outils de contraste des couleurs pour tester le rapport de contraste.
7. Ne vous contentez pas d'inverser
Si vous passez du mode standard au mode sombre, le thème d'origine peut fournir des signaux visuels utiles. Pour créer un thème sombre, ne vous contentez pas d'inverser les couleurs. Vous pourriez transformer des couleurs ayant une signification psychologique en tons fades sans signification. Prenez une décision consciente concernant les couleurs que vous utilisez.
8. Utilisez les bonnes couleurs "on"
Les couleurs « activées » se trouvent au-dessus des surfaces et des éléments clés. Habituellement, ils sont utilisés pour le texte. Pour un thème sombre, la couleur "activée" par défaut est le blanc pur. Mais c'est une couleur vive et vibrerait visuellement sur des fonds sombres. Pour cette raison, Google Material Design suggère d'utiliser un blanc un peu plus foncé.
- Le texte désactivé utilise une obscurité de 38 %.
- À 60 %, le texte d'accentuation moyenne est exécuté.
- Le texte à haute emphase doit avoir une obscurité de 87 %.
9. Approfondissez
Plus une couche est haute, plus elle doit être claire. Cela créera une hiérarchie visuelle en mode sombre qui va des éléments les plus utilisés dans votre affichage au moins.
Avec cela, vous savez maintenant tout ce qu'il y a à savoir sur la conception de la version en mode sombre de votre application. La prochaine étape réalisable consiste à parler à une équipe d'experts qui ont implémenté l'interface utilisateur dans les applications. Vous devriez voir cela comme un moyen de vous rapprocher de la réalisation de votre intention d'offrir une expérience saine à vos utilisateurs finaux.
Emballer
Avec cela, vous savez maintenant tout ce qu'il y a à savoir sur la conception de la version en mode sombre de votre application. La conception de l'application en mode sombre est une révolution qui ne fait que commencer. Cela signifie que c'est le moment idéal pour s'assombrir et faire preuve de créativité. La prochaine étape concrète consiste à parler à une équipe d' experts en interface utilisateur qui ont implémenté l'interface utilisateur dans les applications et à se faire une idée réelle de l'importance de la conception de l'interface utilisateur dans le développement d'applications . Vous devriez voir cela comme un moyen de vous rapprocher de la réalisation de votre intention d'offrir une expérience saine à vos utilisateurs finaux.
Vous voulez en savoir plus sur la conception d'applications en mode sombre ? Entrez en contact avec les experts en développement d'applications .

FAQ sur la conception d'une application en mode sombre
1. Le mode sombre est-il meilleur pour les yeux ?
Oui. La conception de l'application en mode sombre évite les cas de fatigue et de dessèchement des yeux lors d'une utilisation prolongée du téléphone mobile. En n'étant pas contrasté, il devient plus facile pour les utilisateurs de faire défiler l'application dans l'obscurité.
2. Comment concevez-vous pour le mode sombre ?
Bien qu'Apple et Google aient tous deux leur documentation expliquant le processus de conception d'une application à thème sombre, certains conseils doivent être pris en compte. Certains d'entre eux sont : évitez la couleur noire unie, gardez à l'esprit l'aspect émotionnel de l'utilisation de la couleur noire, examinez la différence de transition entre la conception d'applications en mode blanc et en mode sombre.
3. Existe-t-il un mode sombre malsain ?
Oui, il y a des cas où le mode sombre peut faire plus de mal que de bien. Ils peuvent provoquer un effet de bizutage ou, lorsqu'une attention insuffisante est accordée au style de contraste, ils peuvent fatiguer considérablement les yeux.
