Typographie Web : Le guide complet pour les concepteurs
Publié: 2020-11-16Bien que sa forte importance puisse souvent être négligée, la typographie joue un rôle fondamental dans la création Web — cela signifie l'image de marque, le design visuel, l'expérience utilisateur, l'interface utilisateur, la stratégie de contenu… tout l'entourage. Mais avant de commencer, qu'est-ce que la typographie Web et pourquoi est-elle importante ? Dans cet article, nous couvrirons tout ce que vous devez savoir sur la typographie en tant que créateur de sites Web. Nous parlons de concepts, de principes, de terminologies, de directives sur le choix des meilleures polices et, bien sûr, d'éléments d'action.
Avant de nous lancer dans la compréhension des tenants et aboutissants de la typographie pour la conception de sites Web, un sujet important à couvrir est la raison pour laquelle la typographie est si importante. En fin de compte, lorsque les gens visitent un site Web pour lire son texte, ils cherchent à trouver des informations sur vous – et nous savons que les mots comptent.
En tant que créateurs de sites Web, nous pouvons certainement comprendre que la présentation a la même valeur que le contenu d'un site Web. Tout comme la conception visuelle, les fonctionnalités interactives et la fonctionnalité globale d'un site Web déterminent la qualité d'un site Web, il en va de même pour sa typographie.
Après avoir lu cet article, vous serez équipé et habilité à mettre en œuvre vos connaissances et votre compréhension de l'essence de la typographie Web et de la façon dont elle peut faire ou défaire n'importe quel site Web.
Table des matières
- Qu'est-ce que la typographie Web ?
- Les défis de la typographie Web
- Les éléments clés de la typographie Web
- Présentation des familles de polices génériques
- La différence entre une famille de polices et une police
- Pourquoi la mise en forme du texte est importante
- Les composants de la lisibilité du texte
- Comment choisir la police parfaite pour votre site Web
- 1. Réfléchissez à la façon dont vous voulez représenter votre marque
- 2. Décidez entre Serif ou Sans Serif
- 3. Voyez si vos polices se marient bien ensemble
- 4. Soyez conscient de la taille de la police, de l'épaisseur de la police et de la longueur de la ligne
- 5. Respectez le rôle de la hiérarchie visuelle
- 6. Investissez dans un système de conception
- 7. Apprenez à connaître les feuilles de style CSS
- 8. Restez à jour avec les normes d'utilisation de la typographie
- Prêt, Set, Tapez
Qu'est-ce que la typographie Web ?
La typographie Web est l'art et la technique d'agencement des caractères sur un site Web. Il ne s'agit pas seulement de la conception ou de la composition des lettres et des caractères et de leur disposition. Bien sûr, il s'agit de ces choses, mais il s'agit aussi de la communication, de l'identité visuelle, de la personnalité de la marque, de la convivialité et bien plus encore.
Les défis de la typographie Web
Comprendre la lecture d'écran par rapport à la lecture d'impression

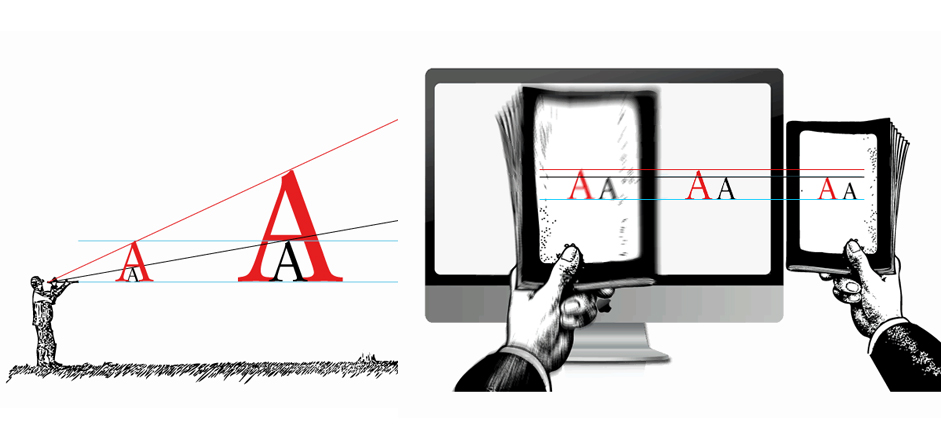
Au début, vous pensez peut-être qu'il n'y a pas beaucoup de différence entre lire sur un écran et lire sur papier. Après tout, ce sont deux expériences de traitement visuel où vous consommez des informations en lisant des lettres de l'alphabet sur un fond. Mais, détrompez-vous. Les différences entre la conception imprimée et la conception Web et leurs expériences de lecture respectives sont en effet nombreuses.
Logiquement, la différence la plus fondamentale entre la conception d'impression et la conception de sites Web est que l'impression est un objet physique et tangible avec un contenu fixe et statique. Alternativement, le contenu à l'écran est dynamique, en constante évolution, car l'écran est un support adaptatif.
Cela signifie que chaque morceau de papier a une taille définitive et constante qui ne change pas, et nous savons à l'avance quelle est cette taille de papier. Lors de la conception de contenu pour un écran (qu'il s'agisse d'images, d'accents ou d'éléments textuels), nous concevons pour une gamme de ce qui peut l'être, comme différentes résolutions, tailles et appareils). Mais c'est un sujet en soi, dont nous discuterons bientôt.
D'un point de vue comportemental, lorsque nous lisons numériquement, nous numérisons et sautons davantage. Cela peut être dû au fait que nous recherchons des mots-clés, afin d'obtenir le plus d'informations possible dans les plus brefs délais. En termes de vitesse, des études menées par Nielsen Norman Group ont même montré que les gens lisent 25 % plus lentement lorsqu'ils lisent sur un écran que lorsqu'ils lisent sur papier.
Prise en charge de différentes tailles d'écran

En tant que créateurs de sites Web, au moment où nous entendons les mots « différentes tailles d'écran », beaucoup d'entre nous penseront souvent immédiatement au design réactif. Et lorsque nous parlons de conception réactive, nous ne parlons pas seulement de sites Web qui ont fière allure sur les sites de bureau et mobiles. C'est bien plus que cela : depuis mars 2018, Google a annoncé son initiative « d'indexation mobile d'abord ». En pratique, cela signifie que le moteur de recherche Google utilise principalement la version mobile du contenu pour l'indexation et le classement. Ainsi, même si votre site cible des cas d'utilisation de bureau, il est tout aussi important qu'il soit adapté aux mobiles, du moins si vous voulez qu'il reste du bon côté de Google.
Alors, comment cela se connecte-t-il à la typographie?
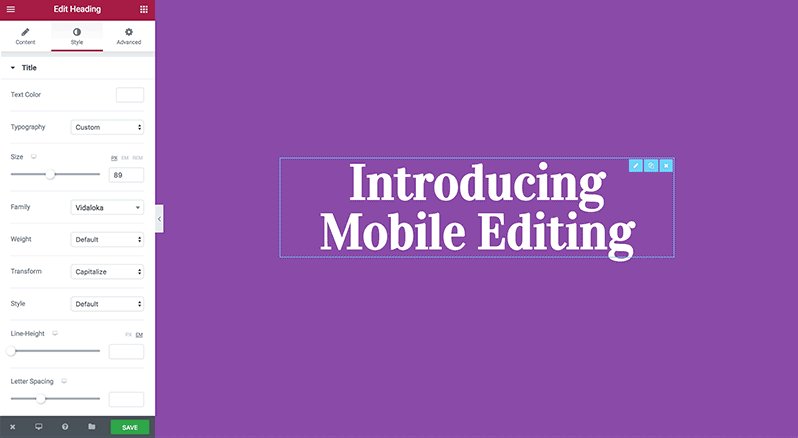
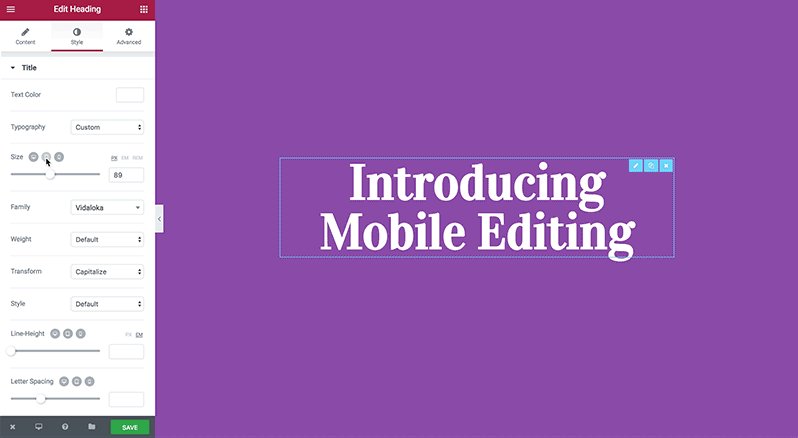
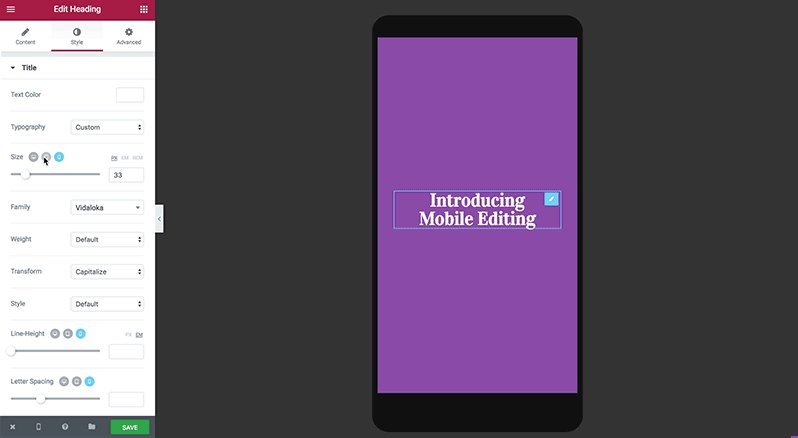
Cela signifie que vos conceptions, y compris la typographie de votre texte (qu'il s'agisse de titres, de titres, de paragraphes, de textes de boutons, etc.), doivent toutes être belles sur mobile. En termes de processus de conception, cela rend les choses un peu plus complexes. Vous avez un écran plus petit pour travailler, mais pas nécessairement moins de texte. Souvent, cela signifie que vous devrez créer un schéma de typographie flexible dans la mesure où il peut s'adapter à plusieurs tailles d'écran. Cette priorité peut se répercuter sur la couleur de la police, la police de caractères, le poids de la police, la taille de la police et de nombreux autres choix de conception.
Une fois que vous aurez une meilleure compréhension de ces composants typographiques individuels (ainsi que de la manière dont ils s'intègrent dans le processus de conception Web), vous serez en mesure d'appliquer vos connaissances à la conception d'une mise en page flexible qui inclut des choix typographiques réactifs.
Et n'oubliez pas la relation entre la typographie et l'expérience utilisateur. Le besoin d'une typographie réactive découle souvent de la nécessité de prendre en compte les circonstances du visiteur du site Web quant à la manière et à l'endroit où il affichera le texte sur votre site Web.
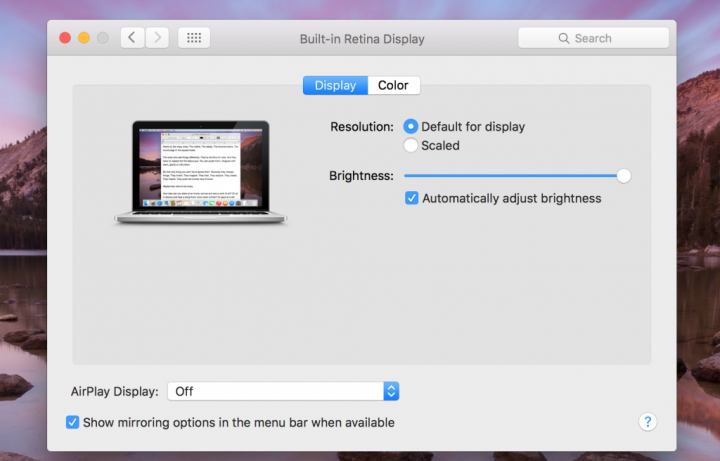
Tenir compte de la résolution de l'écran

Dans ses termes les plus généraux, la résolution de l'écran fait référence au nombre de pixels qu'un écran contient horizontalement et verticalement, par exemple 1024 × 768. En d'autres termes, le nombre de points qu'un écran affiche par pouce. En pratique, (et assurez-vous de noter cela pour référence future) - la taille de la résolution (c'est-à-dire la mesure du nombre maximum de pixels) que la résolution d'un écran peut contenir est de 1024px horizontalement et de 768px verticalement.
En ce qui concerne la façon dont le dimensionnement de la résolution affecte ce que nous voyons réellement à l'écran : les résolutions inférieures affichent les éléments dans une taille plus grande à l'écran afin de garder l'affichage aussi net que possible - mais cela signifie que moins de la page tiendra sur l'écran. À leur tour, les moniteurs à plus haute résolution seront en mesure d'afficher une plus grande partie de la page du site Web, comme l'ensemble du pli plus un peu en dessous du pli, mais aussi de rendre les éléments de la page plus petits mais plus nets.
Dans le contexte de la typographie, lorsque nous disons qu'un concepteur doit tenir compte de la résolution de l'écran et choisir la taille de la police en fonction de la résolution, cela signifie choisir le poids optique (comment les yeux humains perçoivent la taille et la signification d'un objet) pour s'assurer que le La police de caractères fonctionne comme prévu avec toutes les tailles et résolutions d'écran.
Comme nous l'avons dit, l'augmentation de la résolution de l'écran augmente le nombre de pixels par pouce. Dans le cas de la typographie, les tailles de police sont un nombre fixe de pixels. Par conséquent, plus la résolution est élevée, plus la police sera petite, car les pixels de la police occupent moins d'espace. En fin de compte, la quantité d'espace que le texte occupe sur l'écran est une réponse à la résolution de l'écran. Et c'est là que la discussion sur la typographie réactive entre en jeu.
