Que faut-il pour aller sans tête avec Shopify ?
Publié: 2022-03-02C'est ce qui empêche les responsables du commerce électronique de dormir la nuit. Vous avez passé des années à développer votre entreprise avec une plate-forme de commerce électronique de confiance pour constater que vous avez dépassé ses capacités natives au fur et à mesure de votre évolution. Mais comment passer à quelque chose de plus flexible tout en évitant de repartir de zéro ?
Vous avez probablement déjà entendu parler de l'engouement autour du commerce sans tête. Et en effet, il y a d'énormes avantages à tirer, la vitesse du site et l'amélioration de l'UX étant en tête de liste.
Mais qu'en est-il de Shopify sans tête ? Comment les marques prennent-elles leurs vitrines Shopify existantes sans tête ? Est-il possible? Pratique ?
#cta-visual-fe#<cta-title>Le moyen le plus simple d'aller sans tête sur Shopify<cta-title>Gagnez un contrôle total sur votre site Shopify avec une vitesse de chargement de page inférieure à la seconde.En savoir plus
Vous ne pouvez pas vous permettre de perdre les puissantes fonctions de commerce électronique que Shopify fait si bien (traitement des paiements, inventaire, conformité PCI, etc.), mais en même temps, vous voudrez peut-être adopter une technologie qui augmente considérablement la vitesse de votre site, ou peut-être avez-vous des besoins avancés en matière de gestion de contenu, un catalogue de produits complexe, ou peut-être souhaitez-vous simplement briser les limites de votre thème et créer une expérience de site unique.
Heureusement, il est parfaitement possible d'utiliser le commerce sans tête avec un magasin Shopify existant et il existe de nombreuses façons de rendre la transition plus simple.
Ici, nous allons explorer le comment et le pourquoi d'aller sans tête avec Shopify et examiner les marques qui l'ont fait avec succès, comment elles y sont parvenues et les avantages qu'elles en ont retirés.
Qu'est-ce que Shopify sans tête ?
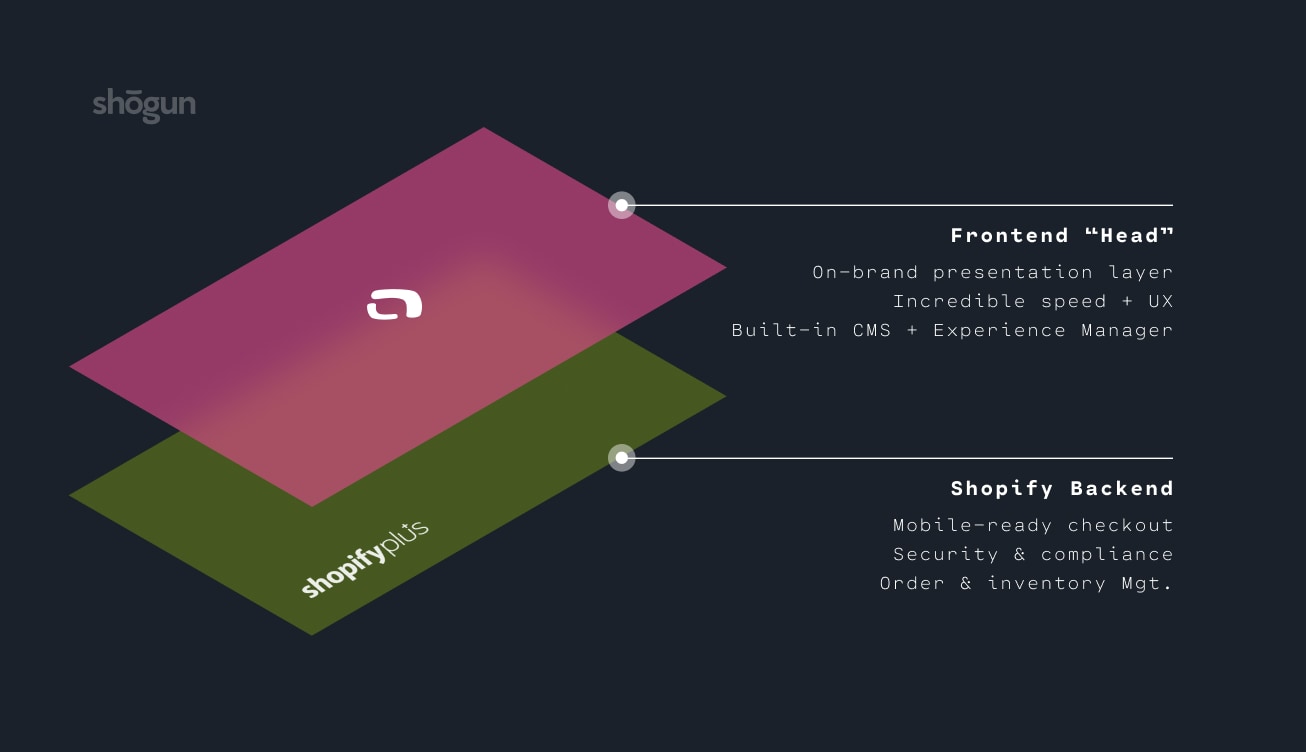
Lorsque vous utilisez Shopify sans tête, vous conservez toutes les incroyables fonctions de commerce électronique backend fournies par Shopify, vous utilisez simplement une interface ou une « tête » différente pour alimenter le côté client de votre site.

Shopify est un formidable guichet unique pour tous vos besoins en matière de commerce électronique, avec des fonctionnalités plug-and-play telles que :
- Applications facilement installables depuis l'App Store
- Paiement prêt pour le mobile prenant en charge d'autres méthodes de paiement, comme Apple Pay
- Grande sécurité et conformité intégrées, et
- Gestion sophistiquée des commandes et des stocks
Mais au fur et à mesure que vous grandissez, vous pourriez commencer à trouver certaines fonctionnalités ou capacités de conception un peu rigides. L'approche unique peut fonctionner jusqu'à un certain point, mais lorsque vous évoluez, vous constaterez peut-être que vous avez besoin d'un peu plus que ce que la vitrine Shopify seule peut fournir. Souvent, les marques choisissent de prendre Shopify sans tête comme moyen d'atteindre :
- Un site de chargement plus rapide avec un temps de chargement instantané d'une page à l'autre
- Plus de contrôle sur la façon dont vos produits sont affichés visuellement
- Une gestion de contenu plus flexible et intuitive, et
- Une structure d'URL entièrement personnalisable
Si vous cherchez à évoluer, une vitrine adaptée aux besoins croissants de votre marque commence à devenir une nécessité.
Heureusement, il n'est pas nécessaire de procéder à une refonte complète ou de créer vous-même une nouvelle plate-forme de commerce électronique à partir de rien.
Shopify est conçu dans un souci de séparation et est capable d'accueillir une interface qui répond mieux aux besoins de votre entreprise avec un minimum de tracas au fur et à mesure de votre croissance. C'est là que leur API de vitrine entre en jeu.
Est-ce que Shopify est un CMS sans tête ?
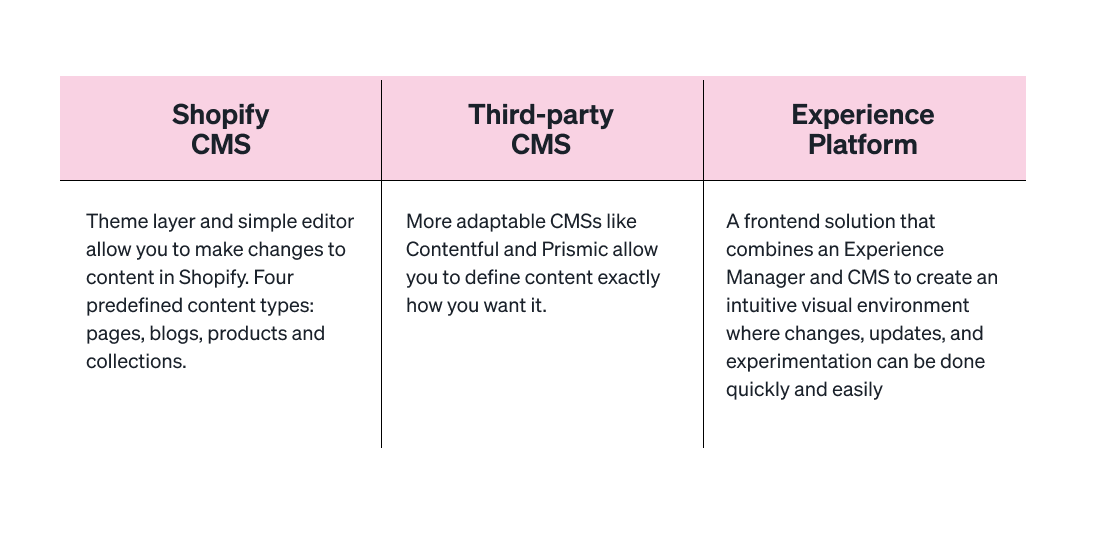
Il serait plus exact de dire que Shopify a un CMS avec une capacité sans tête. L'attrait de Shopify, et ce qui en a fait un outil si puissant pour les détaillants en ligne, ce sont ses services intégrés. Le CMS intégré de Shopify, la couche thématique et l'éditeur, que vous connaissez peut-être déjà, s'intègrent parfaitement au reste de ses fonctions de commerce électronique.
Mais ces fonctions sont conçues de telle manière qu'elles peuvent également fonctionner indépendamment les unes des autres si nécessaire.
Donc, si vous avez besoin d'un peu plus de flexibilité sur la façon dont vous organisez le contenu dans votre CMS (Shopify n'autorise que quatre types de contenu prédéfinis), vous pouvez utiliser un CMS tiers plus polyvalent comme Contentful ou Prismic, définir vos données d'une manière qui vous convient, et, avec headless, liez-le à Shopify via une API.
Shopify et d'autres fournisseurs ont développé une trousse à outils substantielle qui rend le processus beaucoup plus simple que vous ne le pensez.

Si vous êtes un petit détaillant en ligne, le CMS de Shopify pourrait bien suffire à vos besoins, mais si vous évoluez ou si vous avez un modèle commercial axé sur le mobile hyper axé sur la vitesse, la présentation et l'expérience client - la simplicité relative de Le commerce sans tête Shopify et une option CMS plus robuste pourraient bien rendre la poursuite d'une construction PWA intéressante. Vous pouvez poursuivre cette option avec une plate-forme d'expérience ou un fournisseur de service frontal qui a un CMS intégré pour fonctionner avec Shopify.
#cta-visual-fe#<cta-title>Est-ce que le headless est bon pour votre boutique Shopify ?<cta-title>Découvrez comment Shogun Frontend peut vous aider à vous passer du headless.En savoir plus
Ce que vous perdrez et ce que vous gagnerez avec une approche sans tête
Alors que de plus en plus de clients commencent à considérer les achats en ligne comme un premier choix naturel (une tendance que la pandémie a accélérée mais certainement pas initiée), le besoin de rapidité à grande échelle et sur tous les canaux devient de plus en plus important.
Prendre votre boutique Shopify sans tête avec une PWA (application Web progressive) peut vous donner des chargements de page inférieurs à une seconde, même sur mobile. Cette vitesse aide à pérenniser votre entreprise.
Mais il y a certaines choses que vous devrez peser ou trouver des solutions de contournement.
Avantages
Plus de contrôle sur l'expérience client
Avec une architecture sans tête, vous aurez beaucoup plus d'options de personnalisation et de personnalisation que vous n'en obtiendriez avec Shopify plug-and-play. Bien que la gamme de thèmes proposés par Shopify soit suffisamment impressionnante et, dans une certaine mesure, personnalisable, ils commencent à montrer des signes de tension lorsqu'ils tentent de fournir une expérience client unique et réactive à grande échelle.
Aller sans tête permet à votre image de marque de se démarquer de la foule. Vous pouvez rompre avec les limitations des fonctionnalités et des thèmes natifs de Shopify et différencier votre merchandising visuel.
Si vous développez votre entreprise à l'international ou si vous souhaitez créer plusieurs marques ou gammes de produits, headless vous permet également de faire passer votre gestion de contenu au niveau supérieur. Si vous n'êtes pas limité à travailler dans Shopify standard, vous pouvez reconcevoir les flux de travail et gérer le contenu à grande échelle.
Vous gagnerez également plus d'autonomie sur la gestion du site sans exigence de codage supplémentaire et sans compromettre la personnalisation.
Vitesse accrue
Il a été très bien documenté que plus de vitesse équivaut à plus de ventes, en particulier sur mobile, donc tout ce que vous pouvez faire pour rationaliser votre base de code vous aidera à convertir. Pouvoir ajouter des applications via Shopify en un clic est très attrayant, mais à un moment donné, tout ce code supplémentaire commence à alourdir votre site.
Aller sans tête signifie que vous êtes libre d'utiliser une méthode de livraison frontale plus rapide. L'utilisation d'une architecture PWA sans tête signifie que votre navigateur charge un site généré statiquement qui ne fait aucune demande de base de données dynamique, qui est généralement très lente.
Votre temps de chargement d'une page à l'autre avec une PWA peut être considérablement plus élevé que votre boutique Shopify d'origine uniquement.
URL personnalisables pour un meilleur référencement
La structure de vos URL joue un rôle important pour aider les clients à trouver leur chemin vers votre site.
Pour que Google sache que votre page de produit est pertinente pour la recherche d'un client, vous avez besoin que les URL de votre page de produit soient suffisamment flexibles pour s'adapter à des descriptions de produits assez détaillées.
Shopify est en fait assez inflexible lorsqu'il s'agit de modifier vos URL. Il n'y a que quatre types d'URL prédéfinis parmi lesquels choisir, vous ne pouvez donc pas ajouter tous les détails dont vous avez besoin pour donner un coup de main à Google.
Construire vos pages Web dans une architecture sans tête vous donne un contrôle total sur votre structure d'URL, vous libérant pour maximiser vos retours SEO.
Réduction du temps de mise sur le marché
Avec une interface personnalisée connectée à votre boutique Shopify, votre équipe marketing sera en mesure de concevoir et de créer des campagnes plus rapidement, en jouant avec la mise en page du site et le placement des produits sans affecter les processus backend, ce qui signifie moins de temps entre le concept et l'exécution. Vous aurez également un contrôle précis sur votre apparence et votre convivialité pour correspondre exactement à votre marque. Aucun compromis.
Une plate-forme d'expérience comme Shogun Frontend signifie que vous pouvez prévisualiser les modifications via le gestionnaire d'expérience et le CMS, sans avoir à recoder ou à redévelopper votre site Web.
Les inconvénients
Peut signifier une perte de support pour les applications/services
Lorsque vous arrêtez d'utiliser les thèmes intégrés de Shopify, certaines de vos applications vont cesser de fonctionner. Si vous optez pour un fournisseur d'interface en tant que service, il proposera des intégrations que vous pourrez choisir et choisir de réintégrer pour vous. Mais si votre entreprise construit l'interface de votre boutique Shopify sur mesure avec une agence (ou choisit les aspects individuels de votre architecture), vous devrez créer un code personnalisé pour que les API de Shopify puissent reconnaître vos applications tierces.
Peut introduire de la complexité
L'introduction d'une autre couche dans votre pile de commerce électronique ajoute par définition de la complexité à votre opération. Si vous décidez d'opter pour une interface dédiée, vous devrez gérer (au moins) deux plates-formes pour que votre site continue de tourner.
Les problèmes de compatibilité liés aux applications qui accompagnent Shopify sans tête s'appliquent également à une gamme d'intégrations frontales. Compte tenu de la complexité supplémentaire, si vous êtes un petit détaillant en ligne, Shopify pourrait bien vous offrir déjà suffisamment de flexibilité.
Si vous essayez d'évoluer, vous aurez soit besoin d'une équipe de développement interne familiarisée avec React, soit vous voudrez vous lier à un fournisseur et/ou une agence frontend-as-a-service.
Ce qui nous amène à…
Considérations relatives aux partenaires de mise en œuvre
Avoir un partenaire qui peut s'occuper des aspects techniques d'une gestion sans tête, vous laissant ainsi que vos équipes de commerce électronique libres de vous concentrer sur les ventes et le marketing n'est pas une mauvaise chose. Mais vous devez faire preuve de diligence raisonnable ici.
Examinez attentivement la liste des clients passés et actuels de votre fournisseur frontal potentiel. S'ils ont l'habitude de livrer pour des marques comme la vôtre, c'est un indicateur fort qu'ils auront l'expérience et les compétences nécessaires pour faire de votre site un succès.

Faites une liste, vérifiez-la deux fois
En fin de compte, avant de vous lancer sans tête avec Shopify, vous devez :
️ Sachez que toutes les applications dont vous dépendez ont des API et peuvent communiquer avec l'API Shopify Storefront. Déterminez ceux dont vous avez absolument besoin pour passer au site sans tête et réfléchissez à la façon dont vous aimeriez que les expériences de chaque service se déroulent en ce qui concerne leur UX.
️ Si vous adoptez une approche de bricolage pour devenir sans tête, vous aurez besoin d'une connaissance pratique de GraphQL, le langage utilisé par l'API Storefront.
️ Benchmarkez votre site. Effectuez des tests et découvrez quel est votre score Lighthouse initial et ce qui pourrait le faire baisser. De cette façon, vous pouvez quantifier les avantages de votre nouvelle plateforme de commerce sans tête et rendre compte de son succès une fois lancée.
Les trois chemins vers l'absence de tête
Si vous avez décidé que votre vitrine Shopify a besoin d'une interface nouvelle et améliorée, il existe trois façons principales de le faire, et des avantages et des inconvénients pour chacune. L'itinéraire que vous choisirez dépendra des besoins spécifiques de votre entreprise :
Fais le toi-même
Avantages :
Contrôle total : créer votre propre architecture sans tête autour de Shopify Plus signifie que vous aurez la propriété de toutes vos fonctions de commerce électronique, ce qui vous donnera potentiellement plus de flexibilité. Cela signifie que vous n'avez pas à vous intégrer au système de quelqu'un d'autre et que vous pouvez prendre l'initiative du développement et du codage.
Inconvénients :
Nécessite des connaissances spécialisées : la création d'une architecture sans tête à partir de zéro a des exigences élevées en matière de développement et de codage. Par exemple, les thèmes Shopify utilisent Liquid comme langage de modèle. Vous ne pouvez pas utiliser Liquid avec headless, donc si vous souhaitez créer une vitrine personnalisée accessible via l'API Shopify Storefront, vous aurez besoin d'une équipe habituée à travailler avec des frameworks tels que React.js et Ember. Ou, si vous souhaitez créer un site statique, ils devront bien connaître les frameworks tels que Next.js ou Gatsby.
Construire avec une agence
Avantages:
Expertise : vous aurez un partenaire qui connaît bien la prise de sites sans tête. Si vous choisissez judicieusement votre agence, vous travaillerez avec quelqu'un qui possède une vaste expérience dans la création de sites sans tête qui s'intègrent au backend de Shopify et qui sera bien conscient de tous les pièges potentiels - et comment les éviter ! De plus, une agence peut vous aider à prendre votre magasin sans tête en allant sur mesure (si cela vous convient) ou en s'associant à un fournisseur d'interface en tant que service pour que le logiciel complète votre construction.
Aide supplémentaire : Une agence sera en mesure de vous offrir de l'aide et des conseils au stade de la conception et aura les connaissances nécessaires pour transformer votre nouveau concept brillant en réalité.
Expérience : ils pourront faire des suggestions sur les fonctionnalités, la mise en page et la navigation qui fonctionnent le mieux avec un backend Shopify, et ainsi vous aider à optimiser votre site.
Les inconvénients:
Gestion continue : vous serez toujours seul en ce qui concerne la gestion de votre magasin sans tête. Une fois la conception et la construction initiales terminées, c'est à vous et à votre équipe technique de faire en sorte que l'ensemble de l'opération fonctionne, une entreprise non négligeable lorsqu'il s'agit de gérer les multiples pièces mobiles de votre pile technologique. Cela peut être fait avec un mandat continu avec votre agence partenaire.
Utiliser un fournisseur Frontend-as-a-Service
Avantages
Logiciels intégrés : si vous ne souhaitez pas rechercher, concevoir, créer, tester et déployer un patchwork de plates-formes et d'API personnalisées, un fournisseur frontal peut faire ce travail pour vous. Ce que vous obtenez est un package complet avec tout ce dont vous avez besoin pour gérer votre vitrine, toujours entièrement personnalisable selon vos besoins mais sans avoir à faire tout le gros du travail vous-même.
Allège la charge : au lieu que vos équipes aient à négocier plusieurs couches de la pile technologique, elles seront en mesure de gérer tous les problèmes de commerce électronique et de marketing via un gestionnaire d'expérience intuitif, supprimant un grand nombre de maux de tête techniques du quotidien. gestion quotidienne de votre site.
Base de compétences élargie : Travailler avec une plateforme d'expérience ne vous empêche pas de travailler également avec une agence pour repenser votre site. De nombreux fournisseurs frontaux ont des agences partenaires qui sont des constructeurs de sites Web spécialisés, donc non seulement vous obtiendrez l'aide d'experts pour le bon fonctionnement de votre boutique, mais vous aurez un nouveau site brillant en plus !
Les inconvénients:
Perte de contrôle : Vous perdrez le contrôle direct sur certains aspects internes plus profonds de votre pile technologique. Vous ne pourrez pas simplement entrer et apporter quelques modifications de codage quand vous le souhaitez, vous devrez discuter de certains changements techniques en coulisse avec votre fournisseur d'interface.
Exemples réels de magasins Shopify sans tête
Prendre Shopify Headless est devenu si populaire qu'il y a beaucoup trop d'exemples à énumérer, alors en voici quelques-uns.
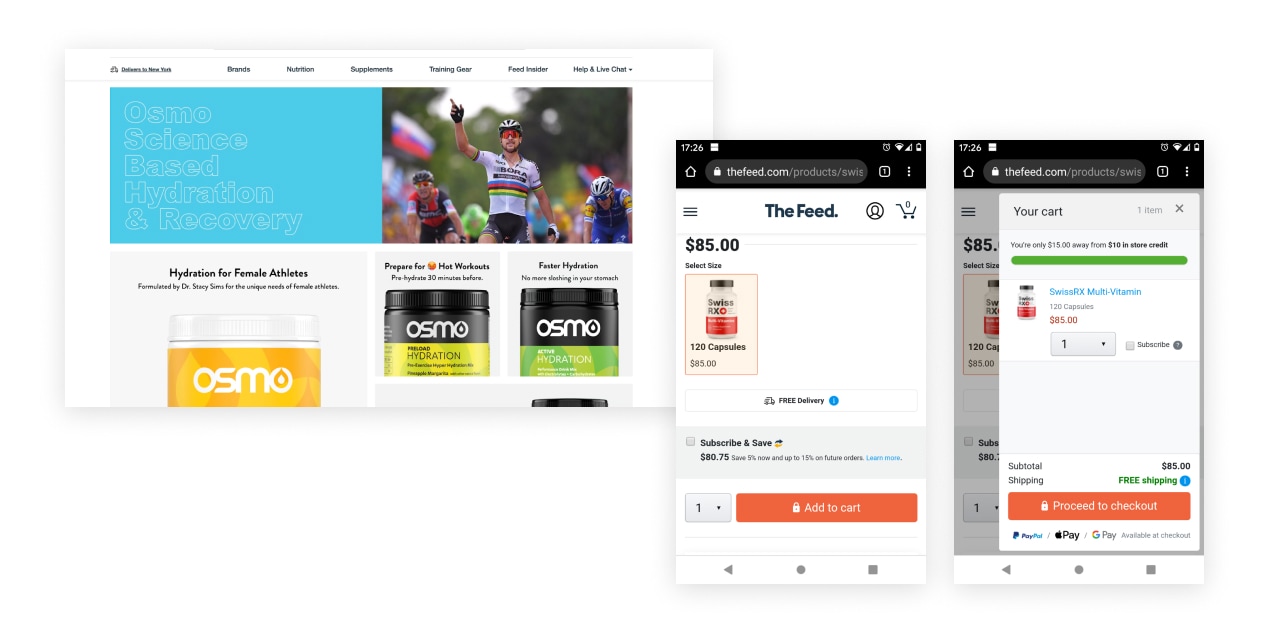
Le flux

Ben Kennedy, un partenaire de thefeed.com, était initialement sceptique quant à la vitesse et aux gains UX qu'ils pourraient obtenir en prenant leur site Shopify sans tête, il a donc décidé d'effectuer quelques tests. Après avoir créé deux versions identiques de leur site, l'une sans tête et l'autre utilisant Shopify Liquid, ils ont constaté que la version sans tête était plus performante, avec un taux de conversion supérieur de 5,24 % et une augmentation de 10,28 % des revenus par visiteur .
Mais à part les chiffres bruts, Ben a été impressionné par la simplicité avec laquelle Shogun Frontend pouvait être appliqué, sans que son équipe ait besoin de s'impliquer sous le capot. "Plus de kit de thème et de code liquide. Ce sont tous des composants réactifs, chargés paresseux et rapides », a-t-il déclaré.
#cta-visual-fe#<cta-title>Vous songez à devenir sans tête sur Shopify ?<cta-title>Découvrez comment Shogun Frontend peut vous aider.En savoir plus
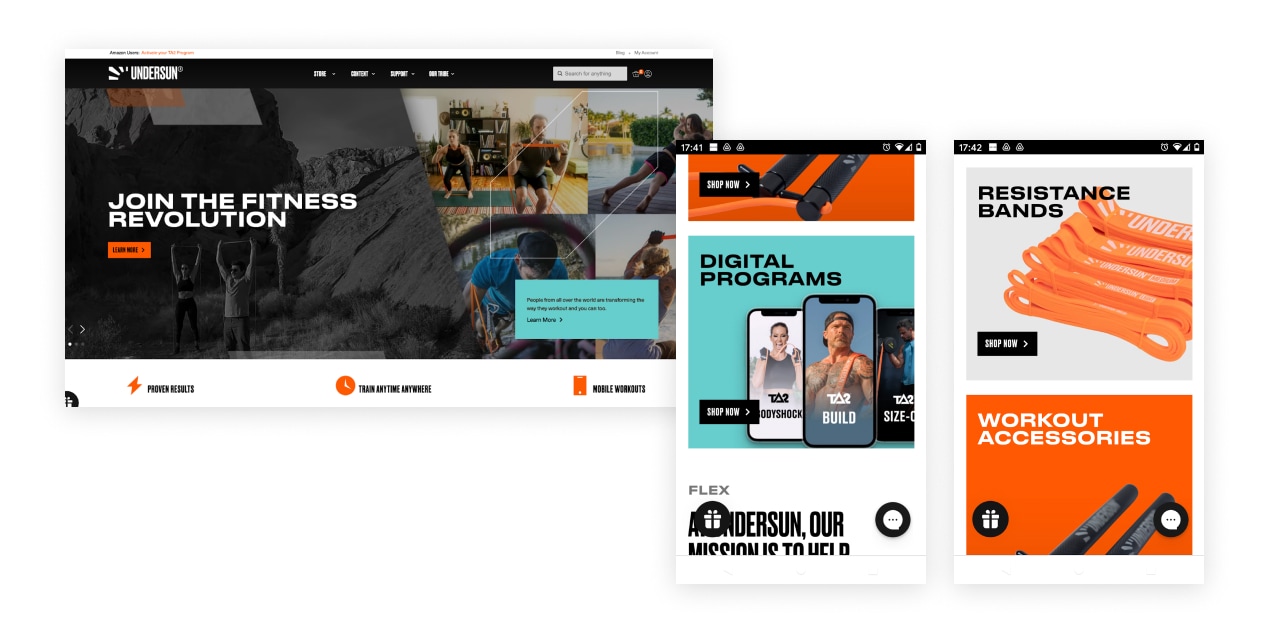
Fitness sous le soleil

Undersun Fitness souhaitait augmenter la vitesse et les performances du site tout en conservant la plupart des fonctionnalités qui existaient déjà sur son site Shopify et sur lesquelles son équipe s'appuie. Ils se sont associés à Coldsmoke, une agence de conception de sites Web, pour créer leur nouveau site.
Emily Shniderman de Coldsmoke explique : « Undersun avait besoin de maintenir la plupart des fonctionnalités qui existaient sur son site Shopify, dont certaines étaient couvertes par les applications Shopify. Shogun disposait d'une documentation concernant diverses intégrations, ce qui nous a permis de reproduire de manière transparente les fonctionnalités des applications. »
Le résultat? Un site Web ultra-rapide et unique sans interruption inutile du flux de travail de leur équipe. "Nous avons développé des modèles de page de collection personnalisés à l'aide de sections qui permettent à Undersun de gérer entièrement ses pages de collections et de présenter ses offres uniques", ajoute Emily.
Nomade

Pour cette marque d'accessoires de style de vie de pointe, Shogun Frontend permet à ses équipes marketing de créer des pages de manière intuitive et flexible et de visualiser les modifications avant la mise en ligne.
Comme Nomad propose une large gamme de produits, organisée en différentes collections, leur organisation précédente centrée sur Shopify signifiait qu'ils devaient développer un code personnalisé et des solutions de contournement peu maniables pour permettre aux clients de naviguer efficacement entre les pages de produits.
En allant sans tête et en réorganisant ces listes de produits via une interface personnalisée, Nomad a simplifié et accéléré ses pages de produits, à la fois pour la navigation client et les équipes marketing créant de nouvelles campagnes.
Leur conversion en site PWA a également amélioré la vitesse globale de leur site, simplifié l'intégration d'applications tierces et réduit les demandes de serveur, tout en leur permettant de conserver la conception du site que leurs clients connaissaient et adoraient déjà.
Une lame

Cette marque de rasoir innovante est fière de donner aux clients le contrôle de l'expérience de vente au détail. Pour ce faire, ils proposent une large gamme d'options d'achat personnalisables. Faire en sorte que tous ces choix fonctionnent de manière transparente pour le client aurait été un grand défi en utilisant ce qui est disponible avec Shopify autonome, mais connecter leur magasin à un site de commerce sans tête a fourni la flexibilité dont ils avaient besoin pour offrir un choix client en ligne exceptionnel.
Paul Valentin

Le bijoutier et horloger glamour a décidé de s'associer à l'agence We Make Websites, pour les aider à repenser leur site pour headless. Comme beaucoup de marques qui ont fait le changement, Paul Valentine s'inquiétait de la perte de commodité et du manque de contrôle sur la maintenance du site, passant du pur « plug and play » à Shopify.
Mais les compromis en valaient la peine, déclare Alex O'Byrne de We Make Websites, « Pour headless, vous aurez besoin d'une équipe plus intensive en développement, au moins pendant la construction du site Web. Mais le résultat est un site haut de gamme plus rapide avec une gestion de contenu plus flexible.
Faye.co

Cette marque de bijoux allemande était un autre projet Shopify sans tête de We Make Websites. Alex explique les avantages que des sites comme celui-ci peuvent apporter aux marques : "Shopify Checkout a toujours été un produit exceptionnel qui combine les meilleures pratiques UX (prêt pour le mobile, prise en charge de méthodes alternatives comme Apple Pay et une interface utilisateur élégante) en plus, il est sécurisé et évolutif. Vous conservez les avantages de cela, et vous pouvez également conserver votre catalogue de produits dans Shopify. »
Il a également souligné "l'utilisation d'un produit comme Shogun est une bonne étape - il reproduit certains des éléments plug and play de Shopify tout en réduisant l'énorme effort de développement de la création d'une application JAMstack, mais avec les avantages du headless (c'est-à-dire une séparation de préoccupations et une architecture où chaque composant est spécialisé) » il a ajouté que ces sites sont « sécurisés et plus rapides grâce aux versions statiques ».
Mais ces exemples ne sont que la pointe de l'iceberg. Voici quelques autres marques célèbres qui utilisent une approche sans tête avec Shopify :
Beauté Victoria Beckham

Encrier

Koala

Il est temps de faire le changement ?
Si vous êtes une marque évolutive utilisant Shopify, mais que vous commencez à sentir que le moment est venu de gagner en flexibilité, la suppression de votre site Shopify ne doit pas nécessairement être un énorme casse-tête de développement.
#cta-visual-fe#<cta-title>Le moyen le plus simple d'aller sans tête sur Shopify<cta-title>Gagnez un contrôle total sur votre site Shopify avec une vitesse de chargement des pages inférieure à la seconde.En savoir plus
