Analyse heuristique pour UX : le guide ultime de l'évaluation de l'utilisabilité
Publié: 2023-03-28Aucune agence, consultant ou spécialiste d'optimisation de la conversion ne fonctionne sans un cadre heuristique quelconque, et vous ne devriez pas non plus.
Plus tôt vous détectez les problèmes d'utilisation de votre site, plus ils sont faciles et moins chers à résoudre.
L'analyse heuristique fournit des informations rapides sur la façon dont les gens utilisent votre site Web. Vous pouvez utiliser cette méthode à n'importe quelle étape du processus de conception pour générer des gains rapides.
Ce guide vous aidera à maîtriser l'heuristique pour améliorer votre UX. Vous développerez une formule simple et reproductible pour tirer de meilleures informations, tester plus d'idées et trouver des opportunités de conversion massives.
Table des matières
- Qu'est-ce que l'analyse heuristique ?
- Histoire d'origine de l'analyse heuristique
- Quelle est la différence entre l'analyse heuristique, les tests utilisateurs et la visite guidée cognitive ?
- Comment l'analyse heuristique aide à améliorer votre UX
- Découvre les erreurs et les incohérences avant et après le lancement
- Plus rapide que les tests d'utilisabilité réguliers
- Détermine l'impact de flux spécifiques (même avec de faibles chiffres)
- 7 étapes pour réussir une analyse heuristique
- 1. Définir le périmètre d'analyse
- 2. Apprenez à connaître l'utilisateur final
- 3. Définissez quel ensemble d'heuristiques vous utiliserez
- 4. Choisissez un style de rapport cohérent
- 5. Mettre en place un système de notation pour évaluer la gravité du problème
- 6. Analyser et présenter les résultats
- 7. Préparez-vous pour les prochaines étapes
- 3 limites de l'analyse heuristique
- Vous pourriez avoir du mal à trouver (et à payer) des experts
- Vous pourriez découvrir de faux positifs
- Vous pourriez vous retrouver avec des résultats biaisés
- Conclusion
Qu'est-ce que l'analyse heuristique ?
En UX, l'analyse heuristique est un ensemble de règles permettant de détecter les problèmes d'utilisabilité d'un site.
Dans la plupart des cas, des experts impartiaux utiliseront cette formule de découverte standardisée pour localiser les obstacles empêchant vos clients de vivre une expérience formidable.
Par exemple, une analyse étape par étape peut détecter des icônes incohérentes sur différentes pages de votre site Web. Ou du texte trop petit sur la version mobile d'un site Web. Ces détails peuvent frustrer ou ennuyer les utilisateurs.
Les étapes heuristiques révèlent des idées comme celles-ci. Les équipes de conception peuvent alors résoudre les problèmes plus tôt dans le développement, faisant de l'heuristique un moyen rapide et pratique de résoudre les problèmes.
Histoire d'origine de l'analyse heuristique
En 1994, Jakob Nielsen (de la société de recherche UX Nielsen Norman Group) a proposé dix heuristiques d'utilisabilité pour la conception d'interface utilisateur.
Environ 30 ans plus tard, cette liste de contrôle en dix éléments reste toujours aussi pertinente et est toujours largement utilisée comme point de départ pour l'analyse UX. Voici ces étapes en quelques mots.
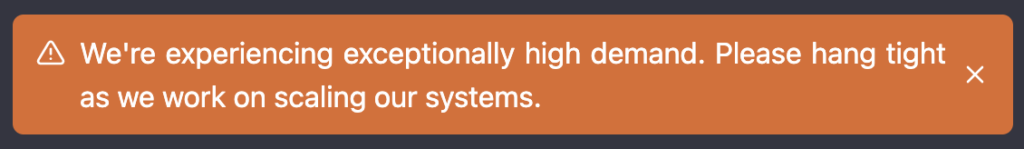
1. Visibilité de l'état du système
La conception doit toujours tenir les utilisateurs informés de ce qui se passe pour réduire la frustration.
Lorsque ChatGPT est à la traîne, une fenêtre contextuelle avertit les utilisateurs :

Informez les clients en cas de problème. Montrez que vous êtes conscient du problème et que vous faites quelque chose pour y remédier.
2. Correspondance entre le système et le monde réel
Laissez tomber le jargon et restez simple. La banque en ligne Monzo rend les sujets financiers accessibles avec un ton terre-à-terre :

Parlez comme vos utilisateurs parlent avec un langage simple. Ne les faites pas réfléchir.
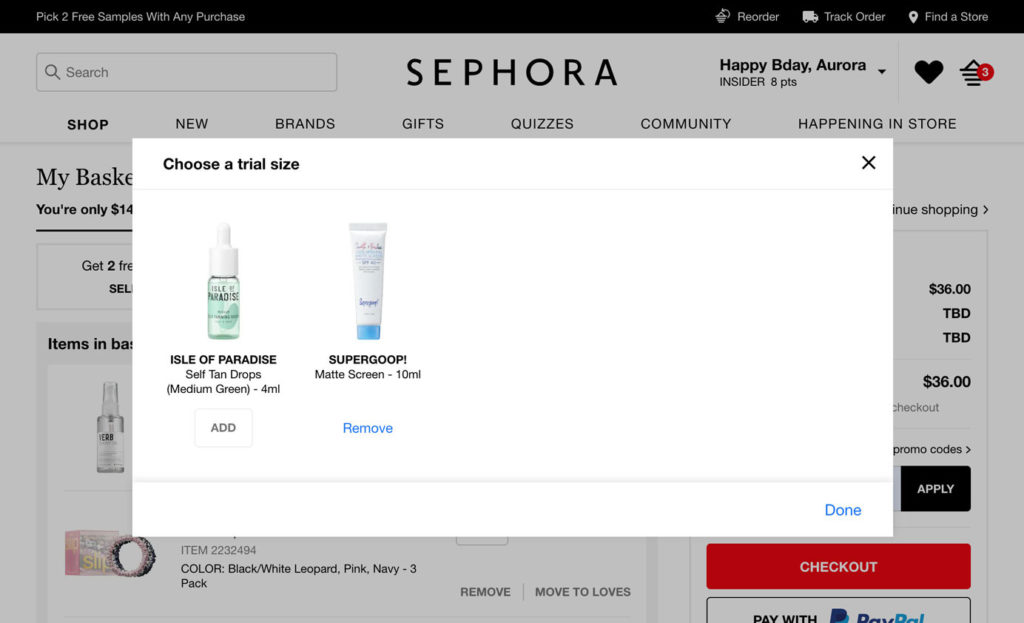
3. Contrôle et liberté de l'utilisateur
Donnez toujours aux gens une sortie claire de toute action ou écran. Offrez une expérience sans effort à chaque utilisateur. Cela peut être aussi simple qu'un « X » clair et évident dans le coin supérieur droit des fenêtres contextuelles.
Comme illustré ici, Sephora fournit un X facilement détectable, permettant aux utilisateurs de fermer rapidement la boîte :

Évitez les éléments de conception trompeurs tels que les motifs sombres qui trompent les clients (par exemple, acheter ou s'abonner à quelque chose par inadvertance). Le contrôle des utilisateurs favorise la rétention.
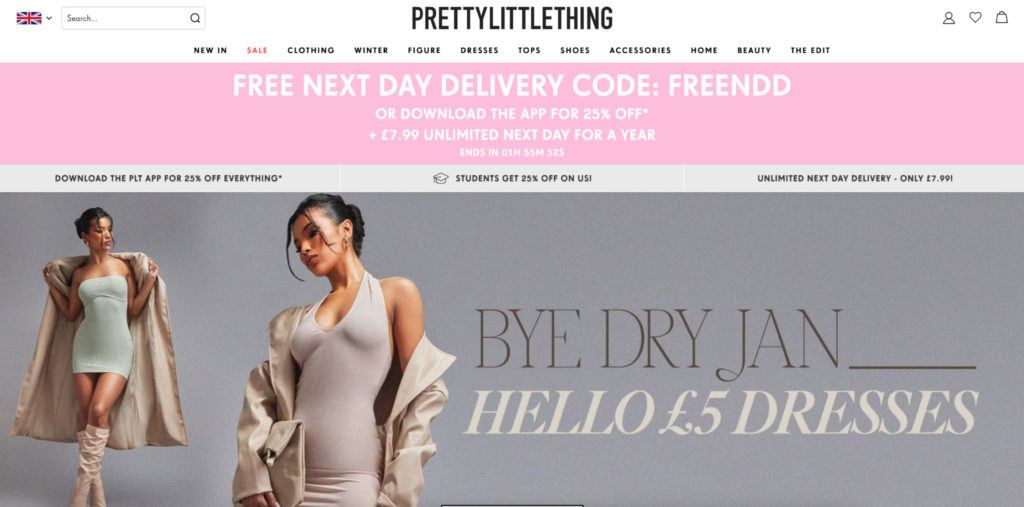
4. Cohérence et normes
Tenez-vous en aux termes et fonctionnalités familiers que les utilisateurs connaissent déjà. Les gens s'attendent à ce que cliquer sur le logo du site les ramène à la page d'accueil.
Ils s'attendent également à ce que le panier soit dans le coin supérieur droit avec une icône de panier ou de sac, comme la marque de vêtements Pretty Little Thing :

Le style et la créativité ont leur place. Garder certains éléments dans des endroits familiers réduit l'incertitude. Les clients sont à l'aise et heureux lorsqu'ils savent à quoi s'attendre.
Il y a de la science derrière ce sentiment de confort : le principe de familiarité est notre tendance à préférer ce qui est reconnaissable, et nous ressentons cet effet en action lorsque nous voyons un X dans le coin supérieur droit.
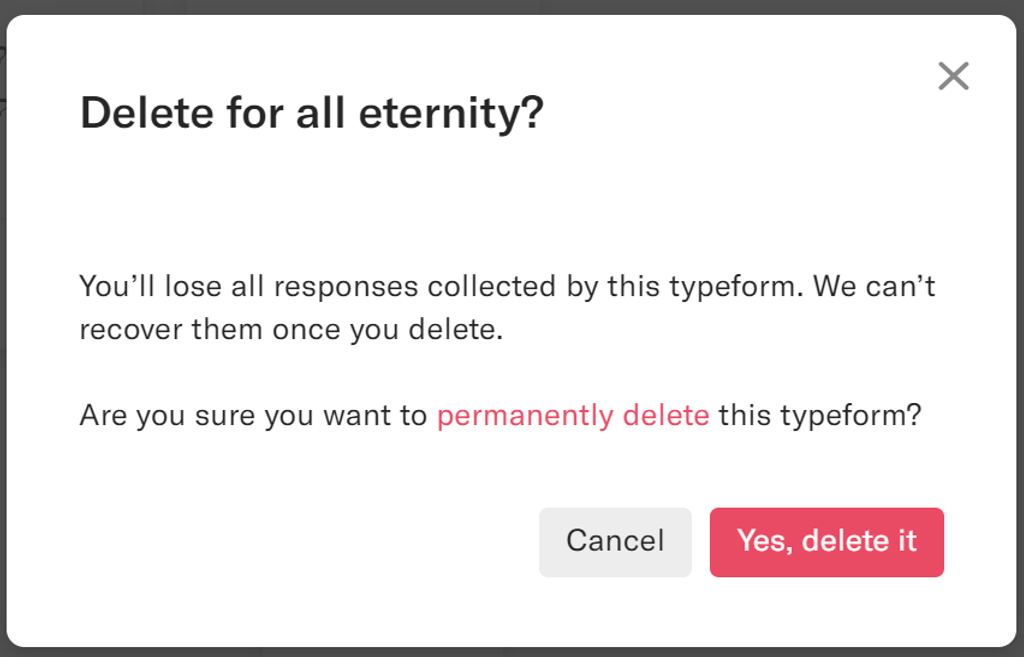
5. Prévention des erreurs
Empêchez les problèmes de se produire et de s'amplifier en informant les utilisateurs. Imaginez qu'un client partage accidentellement des informations privées avec le monde parce qu'il ne se rendait pas compte que son projet était public. C'est un problème évitable qui sauve la face.
Voici un excellent exemple de prévention des erreurs de Typeform :

Le message a beaucoup plus de personnalité et d'informations utiles que le standard "Êtes-vous sûr de vouloir annuler ?" message.
Évitez la frustration des clients et évitez à votre service d'assistance d'envoyer des tickets d'assistance inutiles.
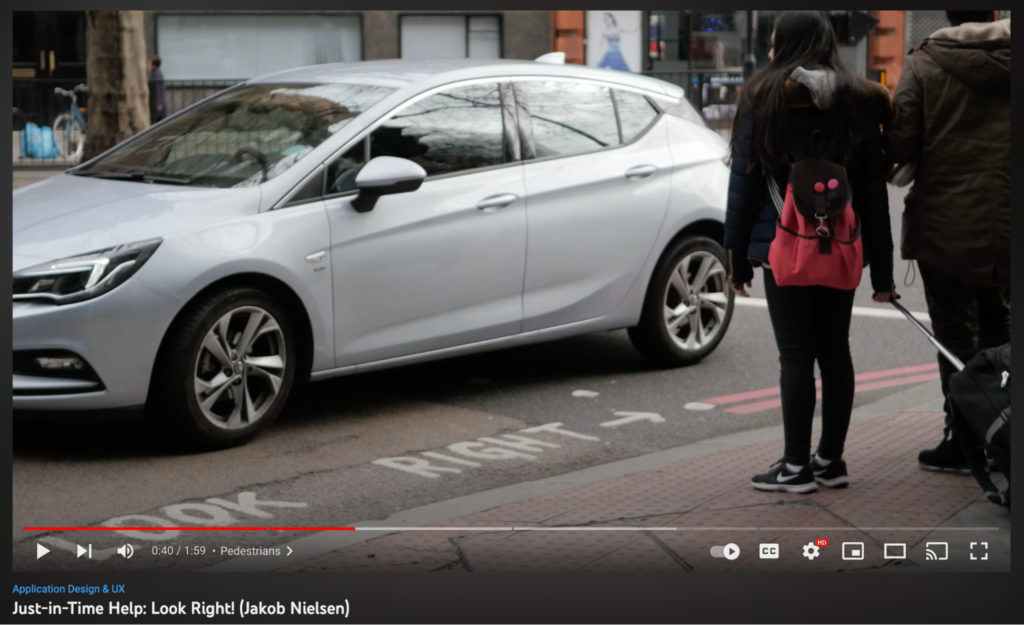
6. Reconnaissance plutôt que rappel
Les gens apprennent en faisant. Offrez une aide opportune, au moment où les gens en ont le plus besoin. Jakob Nielsen, lui-même, démontre comment cela fonctionne dans un cadre physique. Les marquages « regarder à gauche » et « regarder à droite » sur les passages pour piétons aident les piétons au Royaume-Uni :

Encore une fois, ne faites pas réfléchir les gens. Dans un environnement en ligne, l'option "Ouvrir les fichiers récents" permet aux utilisateurs de se rappeler facilement ce sur quoi ils travaillaient. Aidez-les à se rendre facilement là où ils veulent aller.
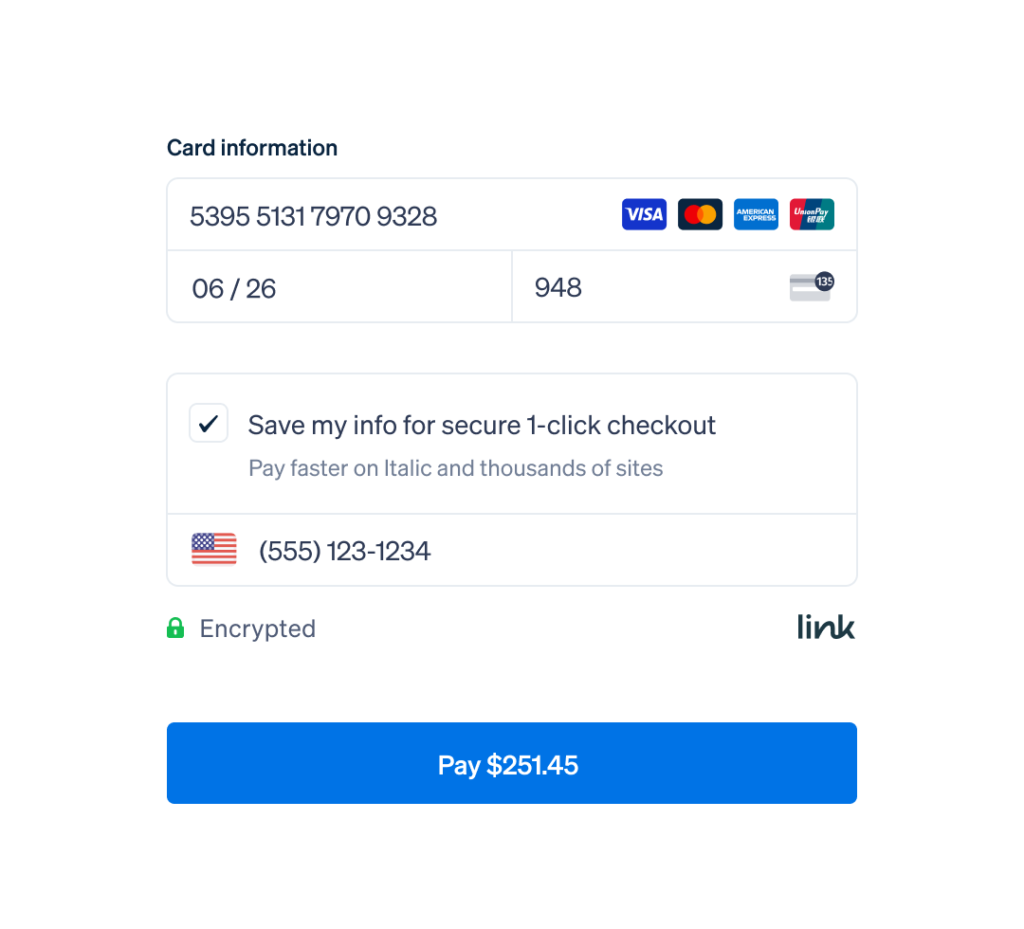
7. Flexibilité et efficacité d'utilisation
Aujourd'hui, le confort l'emporte. La facilité et l'efficacité sont la raison pour laquelle le modèle de livraison ultra-rapide d'Amazon dépasse la norme de livraison de cinq jours des autres magasins en ligne.
Stripe le fait également avec leur « paiement sécurisé en un clic » pour les clients inscrits :

Offrez des raccourcis et une personnalisation pour réduire les étapes supplémentaires pour les clients. Aidez-les à obtenir ce qu'ils veulent le plus rapidement possible.
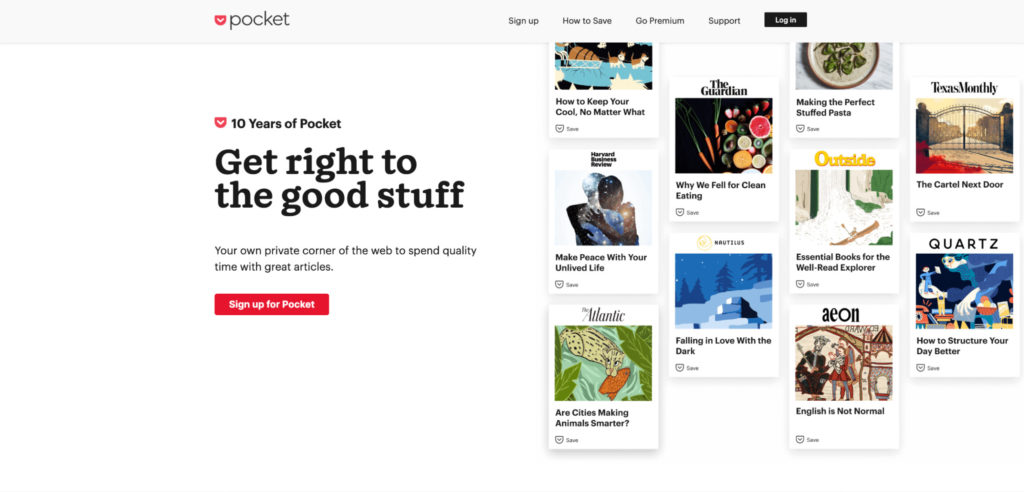
8. Design esthétique et minimal
Ne laissez pas le contenu ou les fonctionnalités inutiles distraire les utilisateurs des informations importantes. L'espace négatif (ou blanc) concentre la vue de l'utilisateur et évite d'être submergé.
Plusieurs études de suivi oculaire montrent que les utilisateurs lisent rarement en profondeur en ligne. Au lieu de cela, ils préfèrent scanner.
L'outil de bookmarking Pocket est un expert du design minimaliste sur son site :

9. Aidez les utilisateurs à reconnaître, diagnostiquer et corriger les erreurs
Les messages d'erreur doivent être clairs. Aidez les utilisateurs à s'aider eux-mêmes.
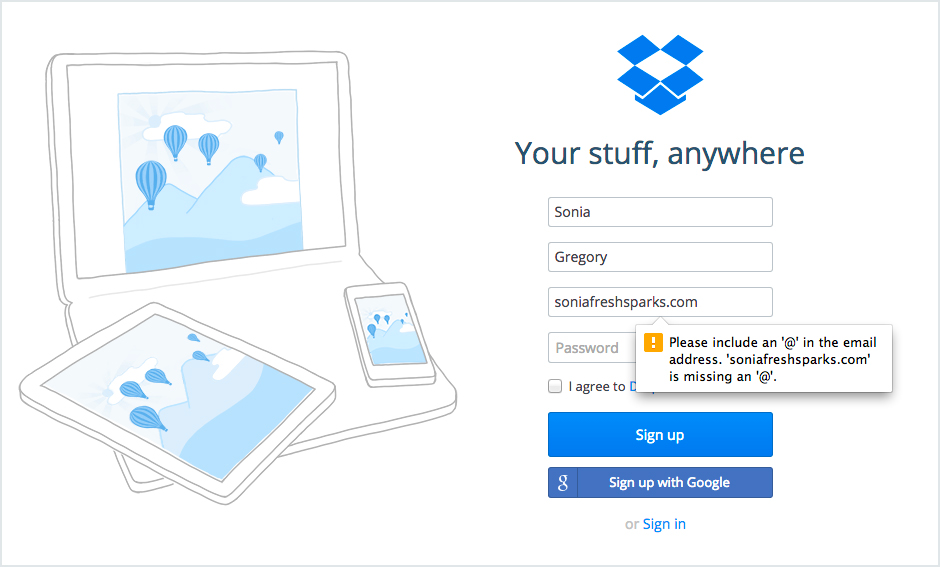
L'écran de connexion de Dropbox devient trop spécifique en indiquant à l'utilisateur qu'il manque le symbole @ dans son e-mail.

Ce message va au-delà de la notification traditionnelle « e-mail inacceptable », conduisant les clients à plus de questions et de confusion.
Dites aux utilisateurs ce qui ne va pas dans un langage simple et comment y remédier.
10. Aide et documentation
Les utilisateurs ne devraient pas avoir besoin d'aide souvent. Mais quand c'est nécessaire, il devrait être facile à trouver.
- L'aide proactive couvre les notifications push et pull contextuelles pertinentes pour la tâche de l'utilisateur.
- L'aide réactive est en libre-service pour répondre aux questions et résoudre les problèmes.
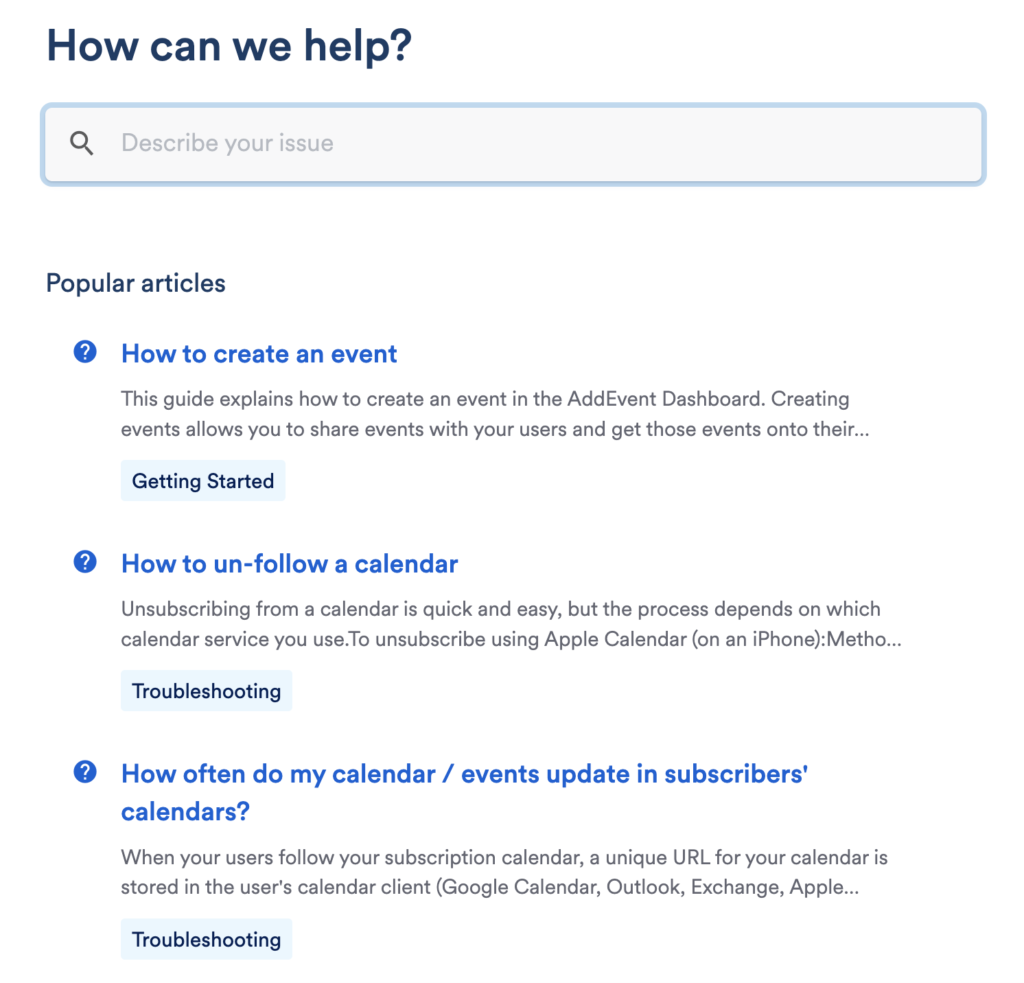
Par exemple, la base de connaissances (réactive) d'AddEvent est facile à trouver et bien structurée :

L'évolution de la technologie a eu un impact considérable sur l'heuristique. Par exemple, les appareils intelligents basés sur l'IA et la voix doivent désormais être plus spécifiques au contexte pour comprendre ce que l'utilisateur veut à ce moment-là.
Bien que les heuristiques de Nielsen soient les heuristiques les plus courantes, elles ne sont pas les seules. (Nous en couvrirons plus bientôt.)
Ces règles empiriques existantes sont toujours pertinentes mais mieux utilisées comme référence. Associez-les à votre propre étude de marché contextuelle sur votre projet et vos utilisateurs pour obtenir des résultats significatifs.
Il est également important de distinguer le rôle de l'heuristique dans le vaste réseau des lentilles interprétatives.
Quelle est la différence entre l'analyse heuristique, les tests utilisateurs et la visite guidée cognitive ?
Évaluation heuristique comprend trois méthodes d'inspection :
- Analyse heuristique
- Procédure pas à pas cognitive
- Tests utilisateurs
Ces trois termes sont souvent utilisés de manière interchangeable. Alors qu'en fait, ils font partie d'un tout.
Dans l'analyse heuristique , un expert système compare le système avec des principes d'utilisabilité reconnus. Il s'agit d'améliorer la convivialité et l'efficacité d'un produit numérique.
Dans les procédures pas à pas cognitives , un nouvel utilisateur parcourt chaque étape d'un flux de tâches. Il s'agit d'identifier les aspects de tâches spécifiques qui pourraient être difficiles.
Dans les tests utilisateurs , l'utilisateur final navigue sur le site de manière réaliste. Il s'agit de savoir comment les utilisateurs utiliseront le site dans des situations typiques.
Dans l'étape d'analyse heuristique, les évaluateurs sont des experts en utilisabilité. Ils doivent avoir des connaissances en conception d'interaction homme-ordinateur ou en ingénierie de l'utilisabilité.
Idéalement, ils devraient également avoir une certaine connaissance de votre industrie. Par exemple, une compréhension générale des opérations de restauration pour ceux qui évaluent une application dans le secteur de l'hôtellerie.
L'analyse heuristique est un moyen plus rapide et plus systématique de trouver des lacunes dans l'expérience globale de votre produit avant qu'il ne soit présenté aux utilisateurs.
Comment l'analyse heuristique aide à améliorer votre UX
La plupart des spécialistes du marketing savent que leur site doit être évalué. Cependant, beaucoup ne font pas un travail très approfondi. Ils attendent plutôt que les clients trouvent des problèmes :
« Pourquoi votre taux d'inscription est-il si bas ? » « Quelle partie de votre paiement perd des utilisateurs ? »
Par où commencer pour répondre à ces questions ?
L'analyse heuristique vous permet de couvrir toutes les bases pour aller au fond des problèmes afin que les clients ne souffrent pas d'une expérience médiocre.
Voici trois façons dont l'analyse heuristique aide à améliorer votre UX.
Découvre les erreurs et les incohérences avant et après le lancement
Contrairement aux tests utilisateur, vous pouvez exécuter une analyse heuristique avant le lancement.
Découvrir les plus gros problèmes plus tôt aide à découvrir les frictions dans votre entonnoir. Limiter le nombre de problèmes signifie une meilleure expérience pour les nouveaux utilisateurs, moins de plaintes et des discussions plus positives sur votre marque.
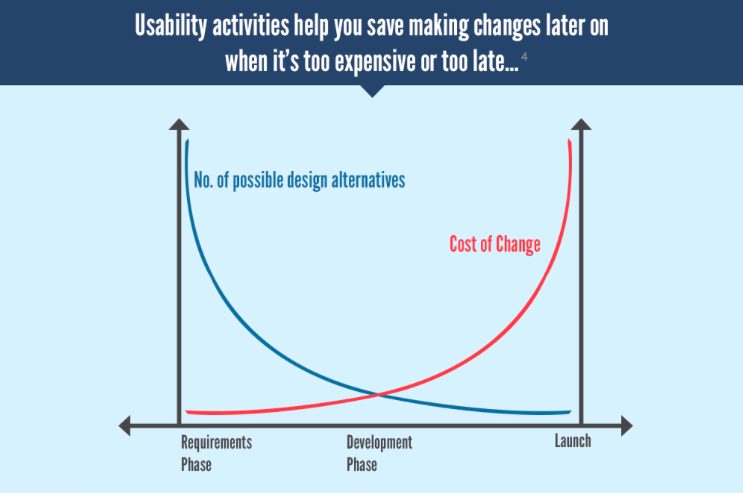
De plus, plus vous attendez pour apporter des modifications au processus de conception, plus cela coûtera cher. Comme le montre ce graphique :

Supposons que vous souhaitiez ajouter l'historique des versions à votre application. Dans la phase des exigences, cela signifie juste un peu plus de temps pour cartographier les fonctionnalités et les flux.
Mais qu'en est-il lorsque votre produit a été lancé et est utilisé par des centaines d'utilisateurs ? Les problèmes commencent à faire boule de neige.
Vous aurez besoin de plus de temps pour vous développer. Il y aura probablement une interruption de service pendant le déploiement, et une autre pendant que vous corrigez des bogues imprévus.
L'analyse heuristique prévient ces problèmes. Exécutez l'analyse maintenant, reconcevez en fonction des résultats, puis exécutez-la à nouveau. Des tests réguliers sont une bonne pratique pour une amélioration continue.
Plus rapide que les tests d'utilisabilité réguliers
Les tests d'utilisabilité comportent généralement environ six étapes principales. Cela peut varier si c'est en personne ou à distance :
- Trouvez un animateur;
- Affecter des chercheurs ;
- Recruter des échantillons d'utilisateurs ;
- Diriger les utilisateurs pour effectuer certaines tâches ;
- Observer et prendre des notes ;
- Compilez les données et suggérez des modifications.

De nombreux facteurs peuvent ralentir le processus :
- Aider les gens à configurer des logiciels compliqués peut prendre beaucoup de temps.
- Vous aurez peut-être besoin d'employés pour effectuer des tests.
- Les tests à distance reposent sur la plate-forme fonctionnant de manière transparente pour tout le monde.
- Le besoin d'équipements spéciaux (comme des appareils de suivi oculaire) peut limiter le recrutement.
- Les données qui en résultent peuvent prendre beaucoup de temps à passer au crible et à analyser.
Pour l'analyse heuristique, vous n'aurez besoin que d'environ trois à cinq experts UX. Les résultats peuvent être aussi rapides que quelques heures. C'est une forme d'évaluation simple et reproductible.
Détermine l'impact de flux spécifiques (même avec de faibles chiffres)
Le suivi d'un ensemble d'heuristiques identifie les problèmes à des flux d'utilisateurs spécifiques. Les évaluateurs travaillent systématiquement avec le même ensemble de directives, contrairement aux utilisateurs qui naviguent naturellement.

Vous pouvez identifier les problèmes avec des voies spécifiques, au lieu d'attendre que les utilisateurs test découvrent les problèmes eux-mêmes.
Ensuite, organisez les problèmes d'utilisabilité selon une échelle de gravité et résolvez-les dans l'ordre.
Par exemple, un problème esthétique (comme une typographie incohérente) ne sera pas aussi urgent que le bouton "ajouter au panier" qui ne fonctionne pas.
Pour exécuter un test A/B réussi et découvrir le même impact, vous avez besoin de suffisamment de trafic et de conversions pour obtenir des résultats statistiquement valides. Vous pouvez toujours effectuer une analyse heuristique avec des nombres faibles.
Il est également compatible avec d'autres méthodes d'utilisabilité telles que les entretiens avec les utilisateurs, les enquêtes et les tests fractionnés. La superposition de ces techniques donne une image plus complète de l'état de votre UX.
7 étapes pour réussir une analyse heuristique
Vous avez besoin d'aide pour guider votre processus de conception afin de découvrir des défauts fondamentaux ? Suivez ces sept étapes.
1. Définir le périmètre d'analyse
La portée de votre analyse dépendra de plusieurs facteurs : le budget et le temps.
Déterminez d'abord votre budget . Découvrez le nombre d'évaluateurs ou de processus que vous pouvez vous permettre.
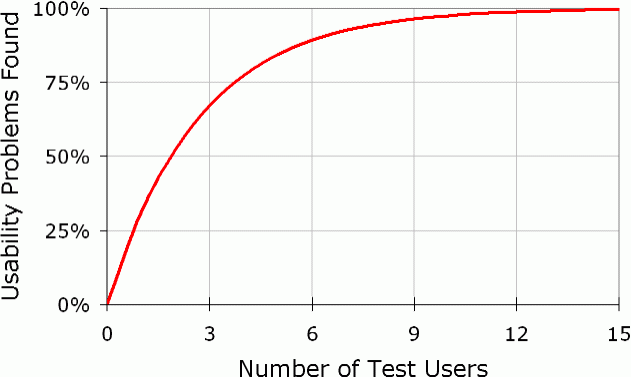
Selon Jakob Nielsen, cinq évaluateurs peuvent vous aider à découvrir environ 75 % des problèmes d'utilisabilité. Au-delà de cela, la proportion de nouveaux problèmes diminue énormément, et cela ne vaut généralement pas les ressources supplémentaires.

Trois experts proposent le rapport coût/bénéfice optimal pour les petits budgets (60%).
Vous pouvez demander des recommandations à votre réseau ou utiliser les moteurs de recherche pour trouver des consultants UX indépendants près de chez vous. Assurez-vous de vérifier chacun pour déterminer leur pertinence pour votre projet.
Facteur de la taille de votre site après. Examiner le tout pourrait être trop long et coûteux.
Évaluez plutôt une fonctionnalité de votre application ou un flux d'utilisateurs sur différentes pages. Définir les paramètres. Par exemple, votre objectif pourrait être d'optimiser votre processus d'inscription ou de paiement.
Il est important de dicter exactement ce que votre entreprise attend de l'analyse. Les évaluateurs ont donc chacun des exigences claires.
2. Apprenez à connaître l'utilisateur final
Tout comme les spécialistes du marketing savent à qui ils vendent, les concepteurs UX doivent comprendre l'utilisateur final.
La recherche d'utilisateurs ne doit pas être une réflexion après coup. Si c'est trop vague, le produit final ne résonnera pas avec eux. Vous devez commencer par l'expérience client optimale pour des personnes spécifiques et revenir en arrière pour y parvenir.
Considérez la démographie . D'où viennent-ils? Que font-ils comme travail ? Quel âge ont-ils?
Vous devez également comprendre leurs raisons d'être sur votre site. Que veulent-ils en retirer ?
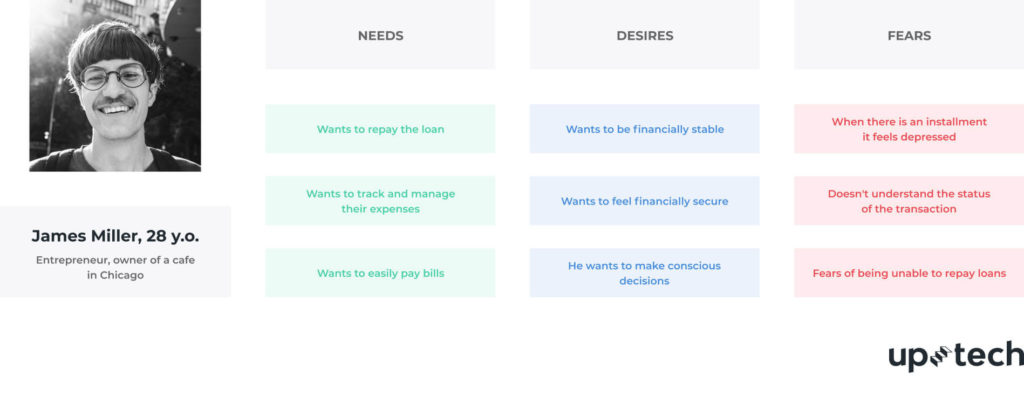
Voici un "proto persona" d'Uptech. À ce stade, ils n'ont que des hypothèses sur les besoins, les désirs et les peurs qu'ils doivent valider.

En les mettant à jour avec les réponses aux enquêtes et aux entretiens, vous pouvez créer des personnages d'utilisateurs basés sur des données qui sont réellement utiles.
Pourquoi sont-ils importants ?
Si vous visez un public plus jeune et plus féru de technologie, vous n'aurez pas besoin d'inclure autant d'invites que vous le feriez pour un public plus âgé. Pour les produits multilingues, vous devrez tenir compte de la façon dont les langues et les cultures des utilisateurs se chevauchent.
Toutes ces nuances affecteront la façon dont chaque personne interagit avec votre site, vous devez donc les prendre en compte dans le processus de conception.
3. Définissez quel ensemble d'heuristiques vous utiliserez
Votre méthode d'inspection de l'utilisabilité est la suivante. De vastes recherches doivent être menées pour choisir la bonne liste d'heuristiques.
Si vous vous trompez, vous fausserez vos résultats (peu importe la qualité des experts).
Il existe de nombreuses variantes de l'heuristique de Nielsen. Voici quelques autres versions bien connues :
- les 6 principes de conception pour l'utilisabilité de Don Norman ;
- les huit règles d'or de la conception d'interface de Ben Shneiderman ;
- Les 10 principes d'ingénierie cognitive de Jill Gerhardt-Powals ;
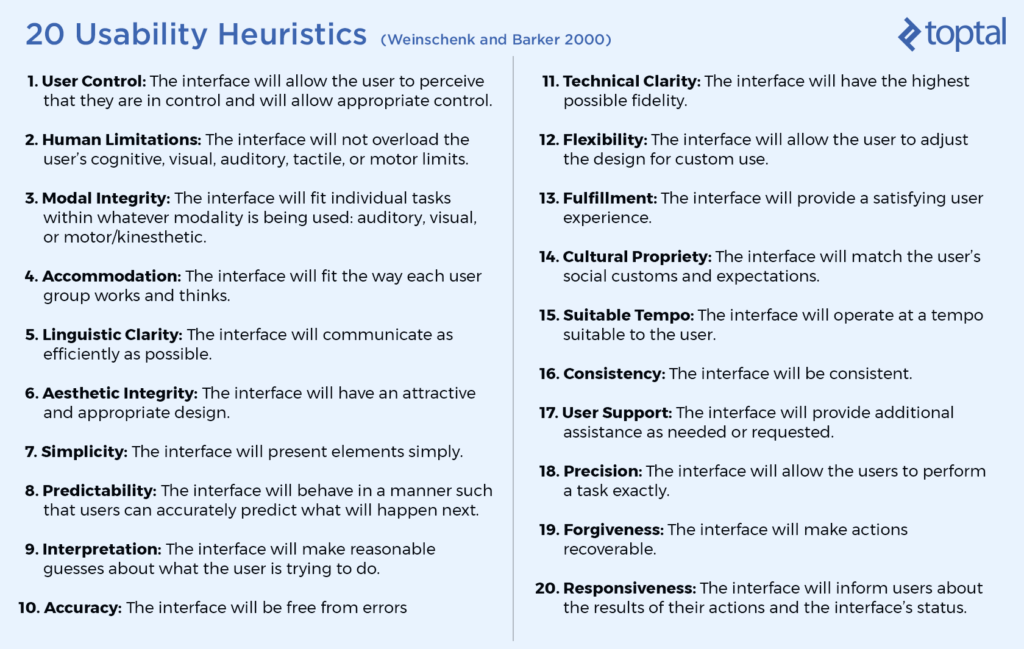
- les 20 heuristiques d'utilisabilité de Susan Weinschenk et Dean Barker ;
- Les 247 heuristiques d'utilisabilité du Dr David Travis pour les types d'interface spéciaux.
L'exemple ci-dessous est la version de Weinschenk et Barker :

Il y a beaucoup de similitudes avec celui de Nielsen, mais des ajouts plus récents en phase avec l'époque. Par exemple, "l'interface correspondra aux coutumes et aux attentes sociales de l'utilisateur".
Vous pouvez utiliser une copie exacte de l'un d'entre eux, le modifier légèrement ou en combiner quelques-uns. Vous n'avez pas non plus à contourner un ensemble existant.
Vous devez concevoir des heuristiques adaptées à votre produit unique . Pas l'inverse.
4. Choisissez un style de rapport cohérent
Vous pouvez emprunter l'une des deux voies avec signalement.
Laissez les évaluateurs consigner leurs propres constatations et en faire rapport. L'utilisation des mêmes outils de reporting signifie que tout le monde est sur la même longueur d'onde. Il peut s'agir d'une simple feuille de calcul ou d'un document Google.
Il est important que tous les évaluateurs effectuent leur analyse séparément. Cela garantit que tous les résultats sont indépendants et impartiaux. Ensuite, ils peuvent discuter.
Une autre méthode d'évaluation consiste à avoir un observateur . Cette personne prend note de tous les commentaires verbalisés de chaque évaluateur et compile un seul rapport.
L'observateur doit répondre à toutes les questions spécialisées des évaluateurs. Par exemple, votre site peut avoir des fonctionnalités limitées au début. L'observateur pourrait aider à les guider.
Bien qu'un corps supplémentaire puisse ajouter un peu plus de coût initial, cela vous fera gagner du temps lors de la comparaison de plusieurs documents et styles de rapport à la fin.
Les deux styles de rapport fonctionnent. Cela dépend si votre priorité est d'économiser de l'argent ou du temps.
5. Mettre en place un système de notation pour évaluer la gravité du problème
Pour assurer la cohérence, chaque évaluateur doit travailler avec le même système de notation. Sinon, c'est inutile.
La cote de gravité d'un problème d'utilisabilité est généralement une combinaison de trois facteurs :
- Fréquence. Est-ce courant ou rare ?
- Impact. Sera-t-il facile ou difficile à surmonter pour les utilisateurs ?
- Persistance. Les utilisateurs seront-ils dérangés à plusieurs reprises ?
La note que vous utiliserez dépendra de vos besoins. Voici quelques options.
Vous pouvez utiliser l'échelle de notation de 0 à 4 de Nielsen :
- 0 = Je ne pense pas du tout que ce soit un problème d'utilisabilité.
- 1 = Problème esthétique uniquement (n'a pas besoin d'être résolu à moins que du temps supplémentaire ne soit disponible).
- 2 = Problème d'utilisation mineur (la résolution de ce problème doit être considérée comme une priorité basse).
- 3 = Problème d'utilisabilité majeur (haute priorité à résoudre).
- 4 = Catastrophe d'utilisabilité (il est impératif de résoudre ce problème avant la publication).
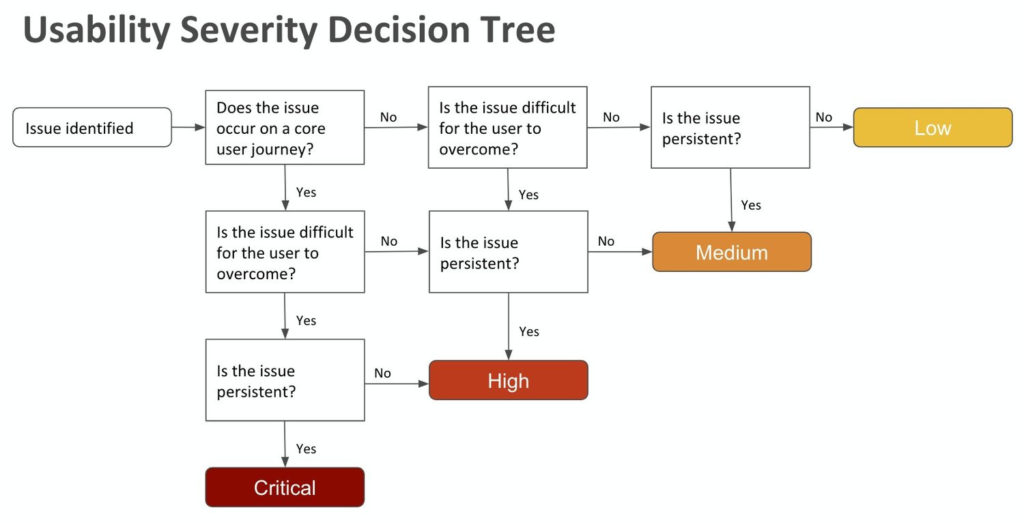
Vous pouvez également utiliser cet arbre de décision comme modèle (ou créer le vôtre) :

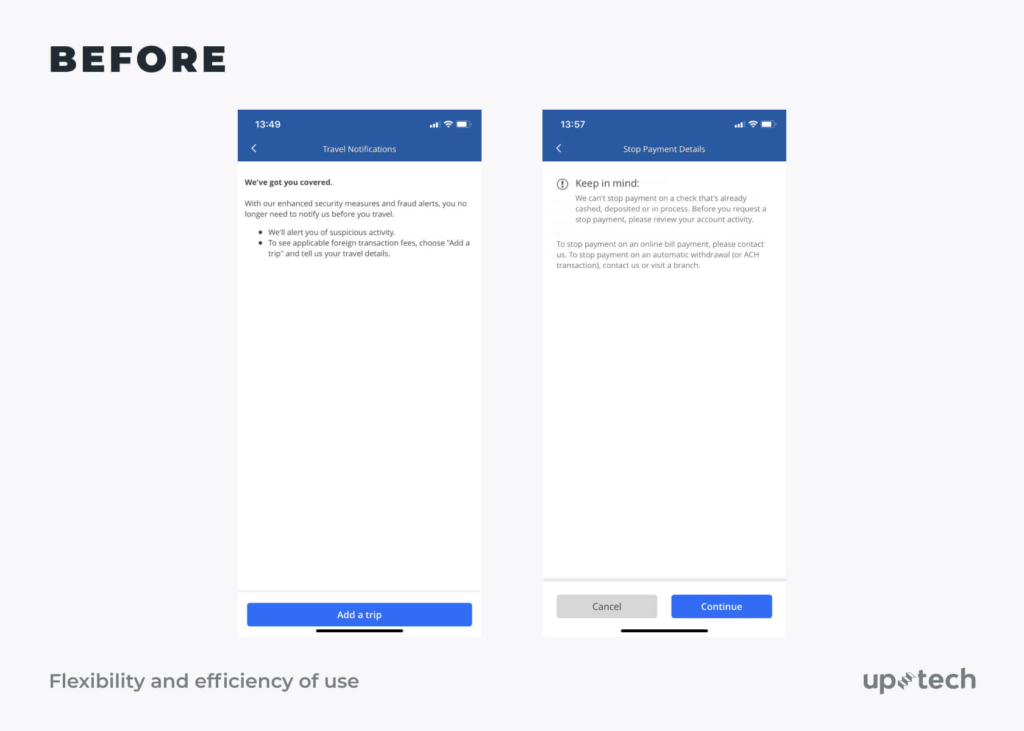
Les évaluateurs doivent relier tout problème aux captures d'écran de l'interface utilisateur. Les lecteurs peuvent visualiser chaque problème sans avoir besoin d'accéder au système.
Uptech a constaté que les boutons pour continuer étaient trop petits et non optimisés pour les mobiles :

Cela a montré à l'équipe de conception exactement où se situait le problème et à quel stade du flux.
Vous pouvez décomposer le vôtre page par page. Ou tenez-vous en à la capture d'écran d'une section à la fois. Cela dépend de l'ampleur de votre analyse.
Vous pouvez utiliser n'importe quel type de système de notation et de format. Assurez-vous simplement que tout le monde sait comment cela fonctionne et s'en tient au même.
6. Analyser et présenter les résultats
Si vous avez utilisé un observateur, obtenir les résultats sera facile.
Ils peuvent rassembler leurs conclusions écrites et supprimer les doublons ou les chevauchements pour un rapport final.
Si les évaluateurs ont enregistré leurs propres résultats, cette étape prendra plus de temps. Il peut y avoir des allers-retours pour déchiffrer les styles de prise de notes.
Dans tous les cas, vous devriez vous retrouver avec une liste de problèmes d'utilisabilité et les heuristiques spécifiques que chacun viole . Par exemple, si le bouton d'assistance n'implique pas la connexion d'un utilisateur au service d'assistance, il viole l'heuristique de « correspondance entre le système et le monde réel ».
Voici un modèle que vous pouvez utiliser pour rendre votre rapport clair avec le système de notation en haut à droite :
Nom de l'évaluateur :
Date:
Site Web/Application :
Appareil:
Navigateur/OS :
Tâche/Fonction :
Répartition des heuristiques/problèmes/recommandations :
Score:
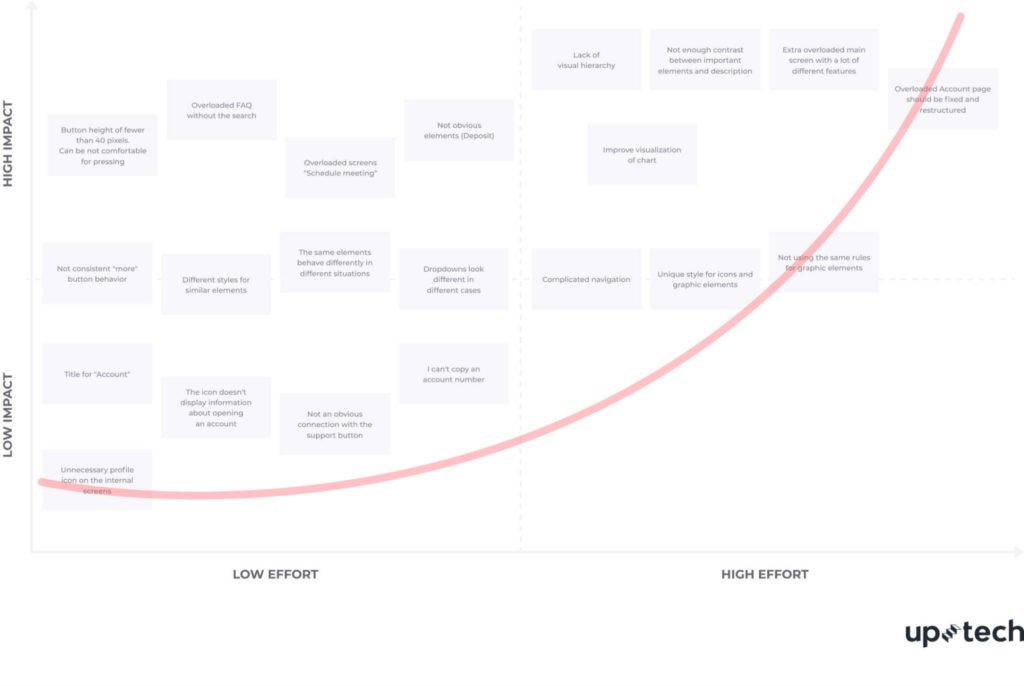
Il est recommandé d'attribuer un code de référence ou une couleur à chaque heuristique. De cette façon, ils sont facilement identifiables à côté de chaque problème. Les données peuvent ensuite être transférées dans un tableau ou une carte comme ceci :

Présentez clairement vos conclusions à votre équipe de conception. Ils doivent immédiatement repérer les problèmes prioritaires et ceux qui peuvent attendre.
7. Préparez-vous pour les prochaines étapes
L'analyse heuristique est un exercice utile pour identifier des problèmes UX spécifiques et des solutions axées sur la conception. Cependant, il ne peut pas fonctionner seul.
Vous devez tester vigoureusement la convivialité d'un produit en quatre étapes de recherche :
- Explorez les solutions. Cela comprend l'analyse heuristique et la revue de la littérature (recherche de données publiées pour comprendre le contexte entourant un domaine ou un sujet).
- Observez les utilisateurs dans leur contexte. Mener des entretiens avec les utilisateurs et des groupes de discussion.
- Étudier les solutions. Les tests d'arborescence présentent aux utilisateurs une version textuelle de la hiérarchie du site et leur demandent d'effectuer une série de tâches.
- Vérifiez les décisions critiques. Tests A/B et enquêtes sur site.
Vous ne pouvez pas vous fier uniquement aux résultats de l'analyse heuristique. Vous devez les superposer avec les informations contextuelles des utilisateurs eux-mêmes.
L'étude menée par Samsung en 2005 auprès des utilisateurs a révélé que les propriétaires de téléviseurs considéraient leurs téléviseurs comme des meubles et accordaient beaucoup d'importance à un design élégant. En repensant ces produits, l'équipe a pu les rendre plus pertinents pour les clients. La part de marché de Samsung a doublé en seulement deux ans.
Entreprendre une évaluation heuristique plus approfondie couvre toutes les bases et peut entraîner des changements plus significatifs.
3 limites de l'analyse heuristique
Chaque stratégie a ses limites. L'analyse heuristique n'est pas différente. Il est important d'en prendre conscience et de trouver des moyens de les contourner.
Vous pourriez avoir du mal à trouver (et à payer) des experts
Dans un créneau atypique ? Manque de budget ? Trouver des évaluateurs d'utilisabilité abordables et expérimentés peut être difficile.
Élargir le réseau avec des évaluateurs inexpérimentés pourrait également avoir un impact négatif sur la valeur des découvertes.
Si vous êtes bloqué, le livre de Leah Buley , The User Experience Team of One, décrit une façon de revoir vous-même la convivialité de votre site.
- Prenez-vous du début à la fin de votre produit (sur quelques heures) comme le ferait un utilisateur.
- Pensez aux étapes possibles du parcours de l'utilisateur lorsqu'il essaie d'accomplir des tâches spécifiques.
- Faites une capture d'écran de chaque partie et collez-la dans un diaporama.
- Notez vos observations et réactions à chaque étape (dans l'état d'esprit de votre utilisateur).
- Utilisez vos diapositives pour examiner et partager les résultats une fois terminés.
Ce n'est pas une configuration idéale, mais c'est mieux que de prendre de grandes décisions basées uniquement sur l'intuition.
Vous pourriez découvrir de faux positifs
Lorsque vous vendez une maison, vous savez tout ce qui ne va pas. Vous pouvez alors perdre du temps à résoudre des problèmes que la plupart des téléspectateurs ne remarqueront pas. L'analyse heuristique isolée peut également entraîner ces faux positifs.
Les experts sont à l'affût des moindres détails. Mais ces "problèmes" peuvent ne pas avoir d'impact négatif sur l'UX. Au début du développement, l'évaluation heuristique signale environ 50 % de faux problèmes.
C'est pourquoi des tests utilisateurs approfondis doivent vérifier les résultats. Associez l'analyse heuristique à des enquêtes et des études de marché pour découvrir ces informations contextuelles.
Vous pourriez vous retrouver avec des résultats biaisés
Vous songez à évaluer en interne ? Quiconque a travaillé sur votre projet est plus susceptible de laisser les préjugés s'infiltrer. Par exemple, une fonctionnalité qui vous semble évidente (parce que vous avez aidé à la construire) peut ne pas l'être pour les nouveaux utilisateurs.
Entreprendre vous-même une analyse heuristique peut vous faire économiser de l'argent, mais cela aura un impact sur les résultats. Des experts impartiaux ont l'avantage de regarder votre site avec un nouvel état d'esprit. Mais attention, ils sont aussi humains.
Chacun de leurs antécédents et attitudes uniques aura un impact sur leurs opinions et leurs observations. C'est pourquoi les tests utilisateurs avec des données concrètes devraient compléter tout processus d'analyse heuristique.
Conclusion
Une analyse heuristique réussie est une solution rapide à de nombreux problèmes UX. Mais cela ne peut pas fonctionner seul.
Le processus devrait révéler des aperçus précoces qui provoquent des discussions positives. C'est une chance de créer une excellente première impression au moment où vous arrivez à l'étape de test utilisateur très importante.
Effectuer une analyse sous l'égide de l'évaluation heuristique aide les concepteurs à prendre des décisions basées sur l'empathie pour leurs utilisateurs. En tant que collectif, ces tests garantissent que vous fournirez les bonnes solutions qui résonnent.
Analysez vos propres données sans recourir à des outils grâce au cours d'analyse d'expérimentation avancée de CXL.
