Conception de la page d'accueil 101 : Que faut-il inclure sur la page d'accueil de votre site Web ?
Publié: 2018-10-31Votre page d'accueil sert à la fois d'introduction à votre marque et d'ensemble d'instructions codées destinées à aider les clients nouveaux et existants à naviguer dans votre entreprise pour trouver ce dont ils ont besoin.
Tout comme une page de destination, chaque détail doit contribuer à faire une bonne première impression et à encourager une action prévue, que l'objectif de votre page d'accueil soit de vendre vos produits ou de capturer des abonnés par e-mail.
Il n'y a pas qu'une seule façon de concevoir une page d'accueil. Cependant, voici quelques conseils à garder à l'esprit lorsque vous planifiez votre page d'accueil de haut en bas, que vous construisiez votre premier magasin ou que vous revoyiez cette partie cruciale de votre site Web.
Questions à poser lors de la conception de votre page d'accueil
Une page d'accueil qui fonctionne parfaitement pour une entreprise peut tomber à plat pour une autre.
Si vous envisagez des options de conception de sites Web et que vous ne savez pas dans quelle direction aller, voici quelques questions pour vous aider à prendre votre décision :
- Leur a-t-il été facile d'accéder à votre page d'accueil ? Avez-vous un domaine de marque ? Nous avons des outils gratuits pour vous aider à trouver un nom de domaine.
- Que voulez-vous que le visiteur fasse ? (par exemple, effectuer un achat, rejoindre votre liste de diffusion, etc.)
- À quel point leur simplifiez-vous la tâche ?
- Combien d'étapes y a-t-il pour atteindre votre objectif ?
- De combien d'informations ont-ils besoin pour passer à l'étape suivante ?
- Y a-t-il des étapes que vous pouvez éliminer ?
Les visiteurs arrivent parfois sur les pages d'accueil en sachant ce qu'ils veulent, et d'autres fois non. Vous devez concevoir votre page d'accueil en tenant compte des deux, tout en vous assurant que vos décisions correspondent à vos objectifs principaux.
Une bonne page d'accueil doit accueillir les visiteurs à la recherche d'un résultat spécifique, tout en attirant l'attention de ceux qui ne le sont pas.
Liste de lecture gratuite : Conseils de conception de boutique en ligne
L'apparence de votre boutique en ligne peut avoir un impact important sur les ventes. Libérez votre designer intérieur avec notre liste gratuite et organisée d'articles à fort impact.
Recevez notre liste de lecture Store Design directement dans votre boîte de réception.
Vous y êtes presque : veuillez saisir votre adresse e-mail ci-dessous pour obtenir un accès instantané.
Nous vous enverrons également des mises à jour sur les nouveaux guides pédagogiques et les histoires de réussite de la newsletter Shopify. Nous détestons le SPAM et nous nous engageons à protéger votre adresse e-mail.
Quels résultats la conception de votre page d'accueil doit-elle prendre en charge ?
En moyenne, les visiteurs passeront 10 à 20 secondes sur votre page d'accueil. Du point de vue de la conception, cela signifie que vous devez rendre le flux de navigation clair afin que les visiteurs puissent rapidement choisir le meilleur chemin pour eux-mêmes (et pour votre entreprise).
À cette urgence s'ajoute un phénomène psychologique appelé « évitement de décision », qui est la tendance des humains à éviter une décision qui prend trop de temps à prendre.
Sur une page d'accueil, l'évitement de décision signifie "rebondir" en quittant la page ou en appuyant sur le bouton de retour. Pour éviter cela, la première tâche de votre page d'accueil devrait être de convaincre les clients potentiels de rester.
Pour ce faire, vous devez comprendre le rôle des biens immobiliers les plus précieux de votre site Web.
1. Un contenu « au-dessus de la ligne de flottaison » qui inspire l'action
Lorsque les concepteurs Web parlent d'une zone de la page d'accueil comme "au-dessus de la ligne de flottaison", ils font référence à ce que les visiteurs voient avant de décider de faire défiler.
Lorsque vous considérez ce qui se trouve au-dessus du pli et comment cela accompagne le reste de votre page d'accueil, concentrez-vous sur les actions que vous voulez que le visiteur entreprenne lorsqu'il arrive pour la première fois sur votre site, les informations dont il a besoin en premier et comment vous pouvez aider à faciliter sa décision.

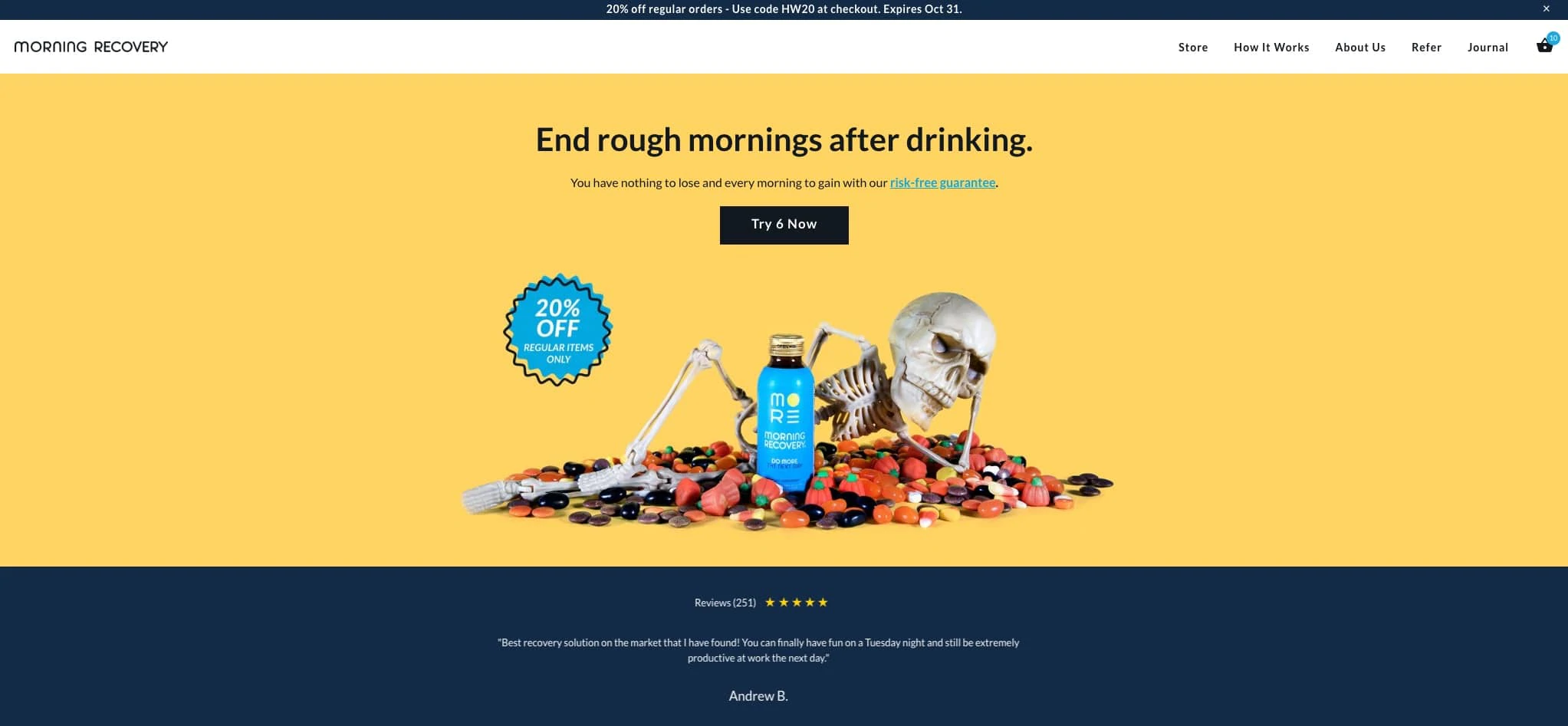
Prenez la page d'accueil de Morning Recovery, par exemple. Morning Recovery vend un remède contre la gueule de bois comme seul produit. Étant donné que l'objectif est d'inciter les clients potentiels à acheter leur produit phare, des images aux couleurs vives et axées sur le produit ornent la section au-dessus du pli avec un appel à l'action clair qui incite les visiteurs à effectuer un achat.
Sur cette page d'accueil, un utilisateur peut prendre deux décisions rapides :
- Procéder à l'achat
- Ou faites défiler vers le bas pour plus d'informations sous le pli - critiques, une vidéo et des informations sur les ingrédients du produit.
La plupart des meilleures conceptions de sites Web de commerce électronique utilisent des en-têtes qui combinent un titre accrocheur, un sous-titre persuasif et un visuel captivant au-dessus du pli pour garder les nouveaux visiteurs sur place et les familiariser avec la marque.
Cependant, il existe de nombreuses autres façons de capter l'intérêt d'un client dès le début, comme l'affichage d'une bannière promotionnelle au-dessus de votre navigation pour annoncer une offre spéciale ou la livraison gratuite.

Besoin de visuels pour votre header ?
Burst est le site de photos gratuites de Shopify avec des images sélectionnées pour les entrepreneurs et les créatifs. Parcourez des milliers d'images de style de vie et de produits, optimisées pour votre en-tête.
Parcourir Burst maintenant2. Navigation claire
La force de navigation d'une page Web repose sur sa simplicité. Cela peut sembler contradictoire lorsque vous souhaitez accueillir différents types de visiteurs, mais cela a du sens si l'on considère la rapidité avec laquelle les gens passent d'une page à l'autre sur Internet.
La navigation dans l'en-tête doit être aussi simple que possible, en donnant la priorité aux chemins qui comptent le plus pour la plupart des visiteurs. Andy Crestodina, directeur stratégique d'Orbit Media Studios, recommande pas plus de sept liens de navigation sur votre page d'accueil.
Les humains utilisent une méthode de mémorisation organisationnelle appelée "chunking" dans laquelle les informations sont décomposées en unités mentales plus petites appelées "morceaux".
Moins il y a de "morceaux", plus la rétention de mémoire devient facile. Dans un article influent publié en 1956, le professeur de psychologie George Miller a conclu que notre mémoire à court terme ne peut généralement contenir que sept éléments à la fois.

Les sites avec trop d'options de navigation peuvent sembler encombrés et écrasants, ce qui augmente la probabilité que les visiteurs abandonnent ou prennent le mauvais chemin. Une bonne pratique consiste à hiérarchiser vos liens de navigation de gauche à droite avec les pages les plus importantes à gauche.
Si vous avez beaucoup de produits et de collections, concentrez-vous sur vos principales collections de niveau supérieur dans la navigation de votre page d'accueil et utilisez un "méga menu" ou un menu déroulant pour créer une sous-navigation .
La sous-navigation est un excellent moyen d'organiser vos produits et vos pages pour une exploration facile sans submerger les clients avec trop d'options dès le départ.

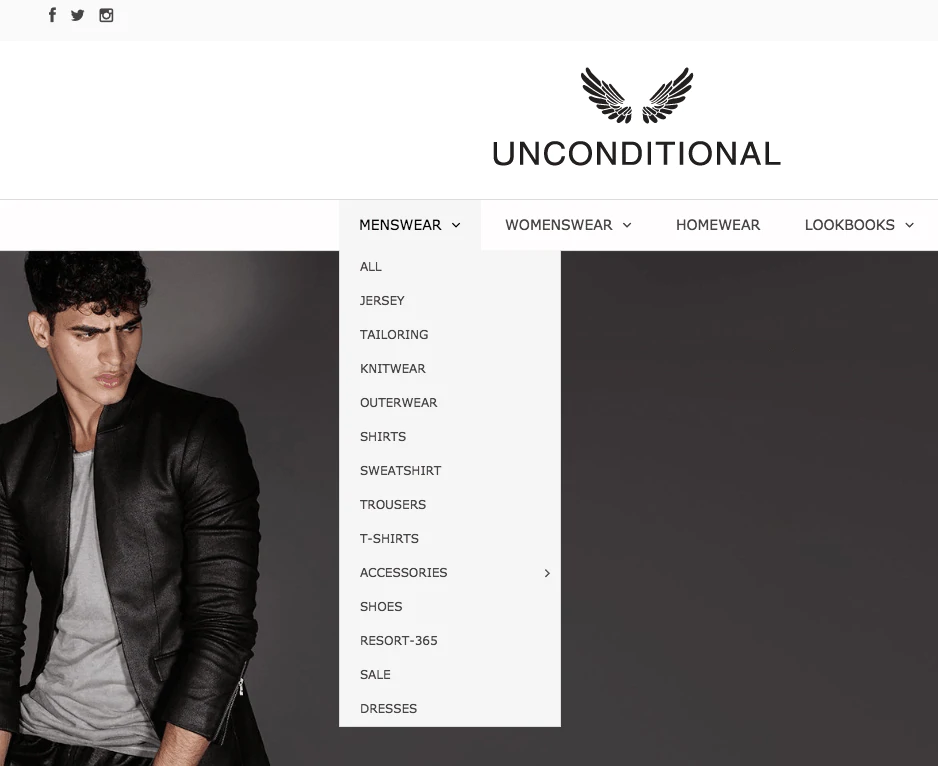
La page d'accueil de UNCONDITIONAL, par exemple, équilibre une navigation minimale et un inventaire étendu avec un menu déroulant bien organisé.
Certains sites Web ont également des liens vers leur page à propos de nous, leur page de contact, leur page FAQ ou d'autres pages dans leur navigation d'en-tête, car ils soutiennent leurs objectifs principaux.
Mais si vous constatez que les visiteurs de ces pages ne se convertissent pas en fonction de vos objectifs, il est probable que ces liens les éloignent du chemin de la conversion. Si tel est le cas, il est préférable d'ajouter ces liens au pied de page à la place.

3. Des images accrocheuses
L'évitement de décision s'applique non seulement à votre navigation, mais à tous les autres éléments de votre page d'accueil. Apprécier les limites de l'attention des utilisateurs vous aidera à mettre l'accent sur ce qui compte le plus lors de la conception de votre page d'accueil.
Que vous fassiez la promotion d'un produit ou d'une collection ou que vous essayiez de capturer des prospects, le but de vos visuels est d'attirer l'attention de l'utilisateur dès qu'il arrive sur votre site Web.
Voici quelques façons d'incorporer des éléments visuels dans la section au-dessus de la ligne de flottaison de votre page d'accueil :
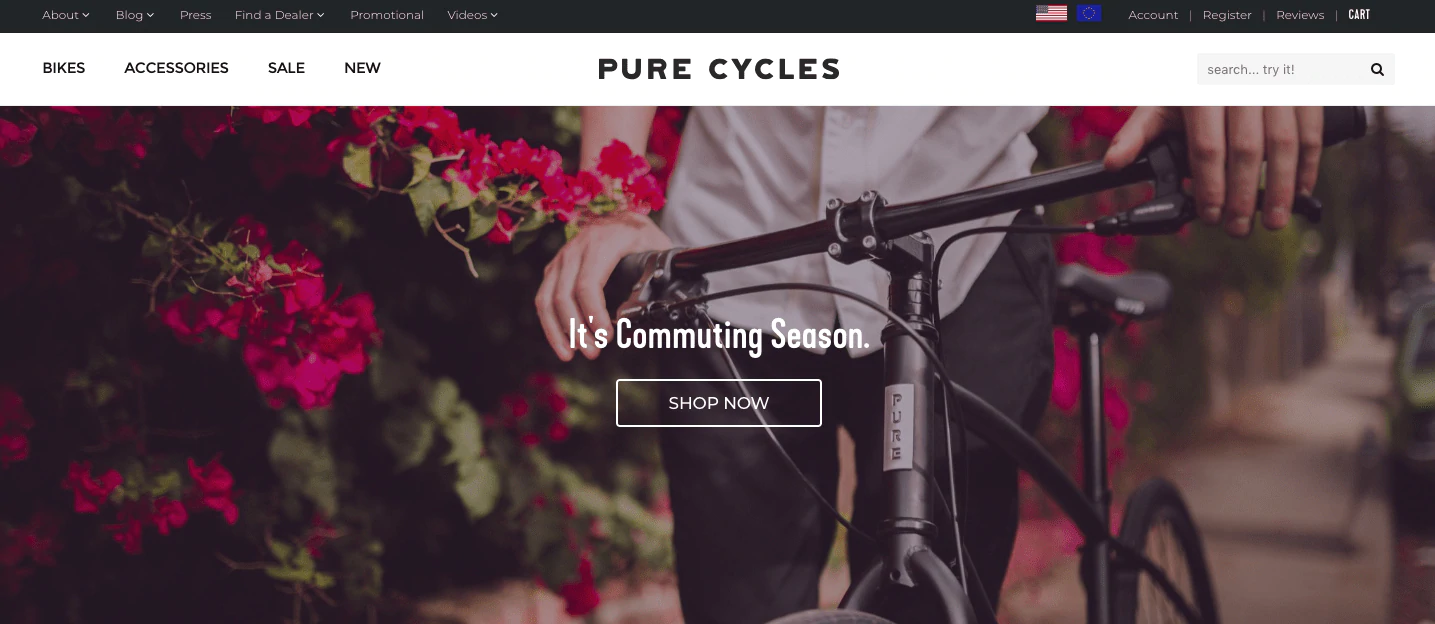
Image avec superposition de texte

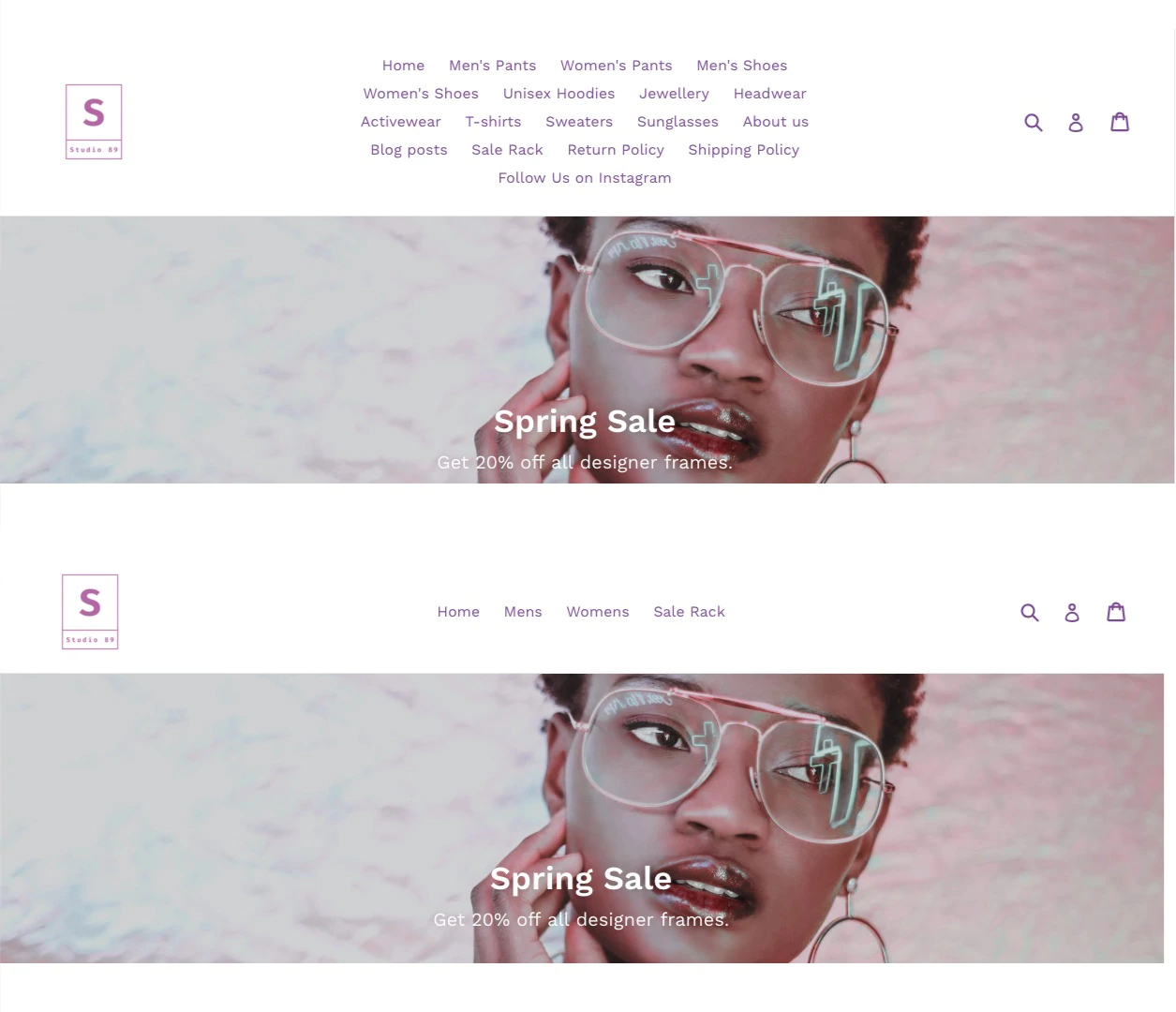
Ce style d'imagerie au-dessus de la ligne de flottaison associe souvent une seule image puissante, une copie directe et un appel à l'action. Cela fonctionne mieux pour les marchands qui souhaitent se concentrer sur une offre leader au-dessus du pli, comme une vente à durée limitée, un produit phare ou une collection saisonnière.
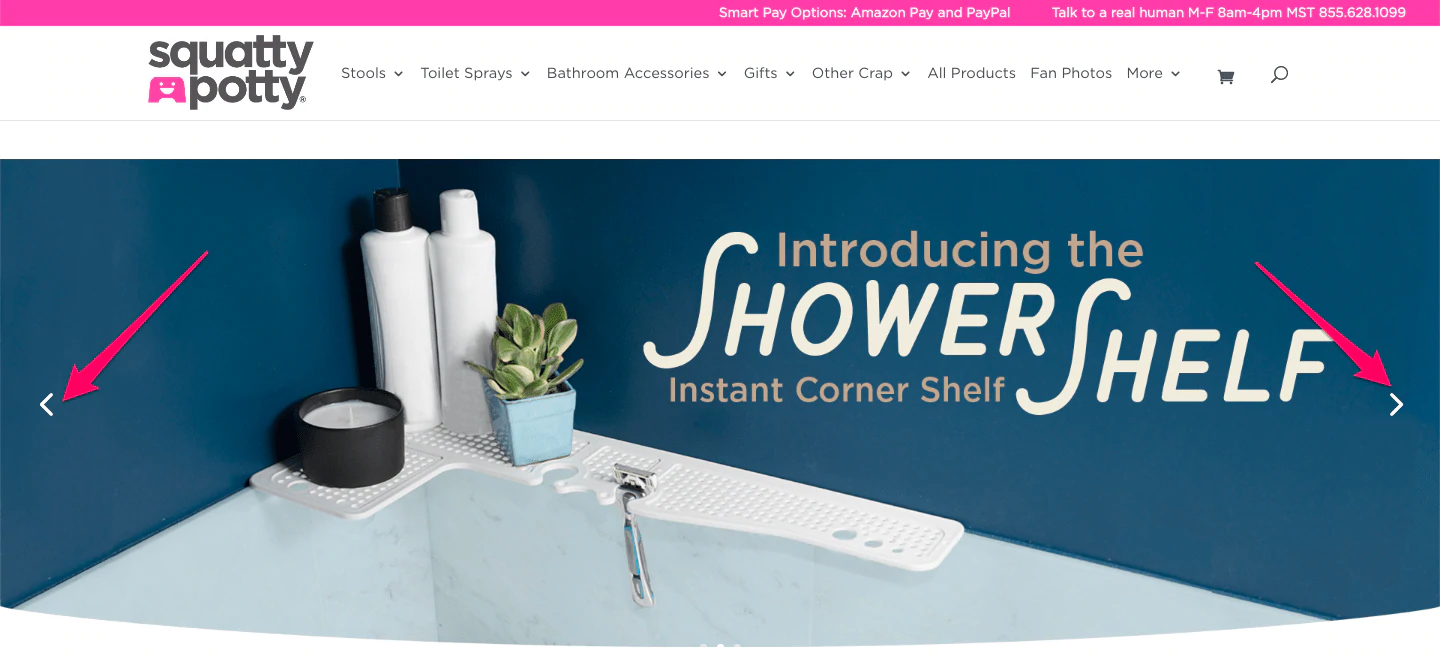
Diaporamas

Vous pouvez choisir d'inclure un diaporama avec chacune des diapositives annonçant une vente spécifique, un groupe de produits ou une photo de produit de haute qualité.
Les propriétaires de magasins qui vendent une large sélection de produits dans quelques catégories optent souvent pour cette approche lorsqu'ils souhaitent promouvoir quelques collections ou pages auprès des visiteurs.
Vous voudrez ordonner les diapositives en fonction de la priorité, avec la diapositive la plus prioritaire en premier. Il est préférable de se limiter à environ trois diapositives, car les utilisateurs ne regarderont pas une seule diapositive longtemps avant de passer à l'étape suivante.
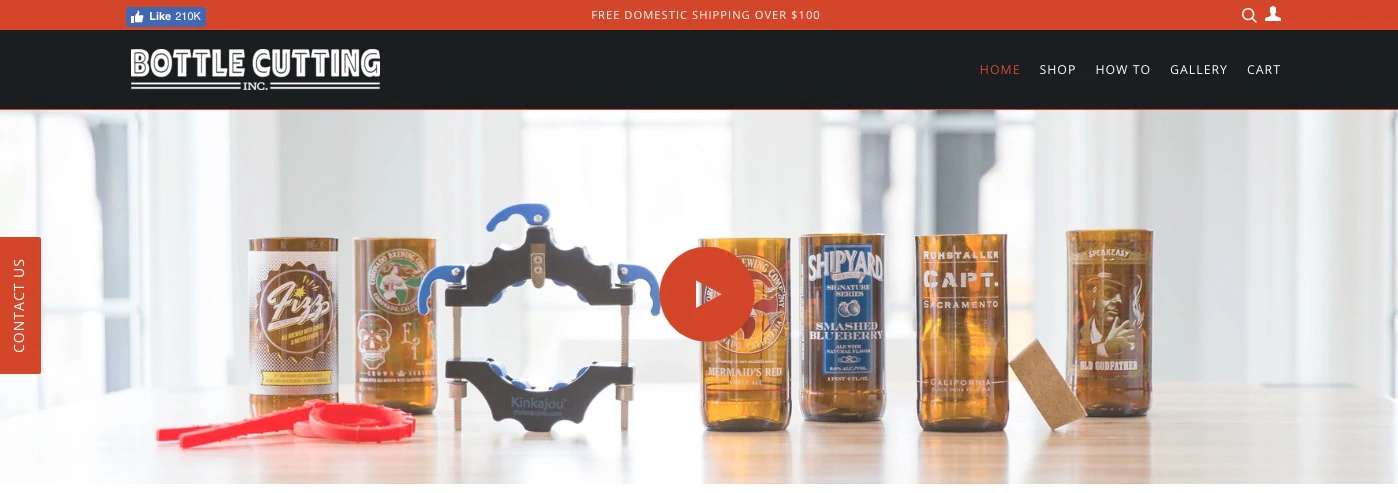
Vidéo


Certaines marques peuvent bénéficier d'un visuel de page d'accueil qui raconte leur histoire. Pour certains produits, notamment innovants ou complexes, il peut être nécessaire d'illustrer comment utiliser le produit avant de pouvoir intéresser les visiteurs.
Prenez la page d'accueil de Bottle Cutting Inc par exemple. De nombreux visiteurs ne sauront probablement pas qu'ils ont besoin du produit pour l'instant, c'est pourquoi la page d'accueil suscite l'enthousiasme autour de celui-ci grâce à une démonstration vidéo, une première étape naturelle dans le processus de conversion.
Étant donné que les images ont un impact immédiat et significatif, il est important de s'assurer qu'elles sont de haute qualité et vraiment représentatives de votre marque.
Si vous n'êtes pas photographe, vous pouvez utiliser le sélecteur d'images dans l'éditeur de thème Shopify pour sélectionner parmi notre collection de photos gratuites.
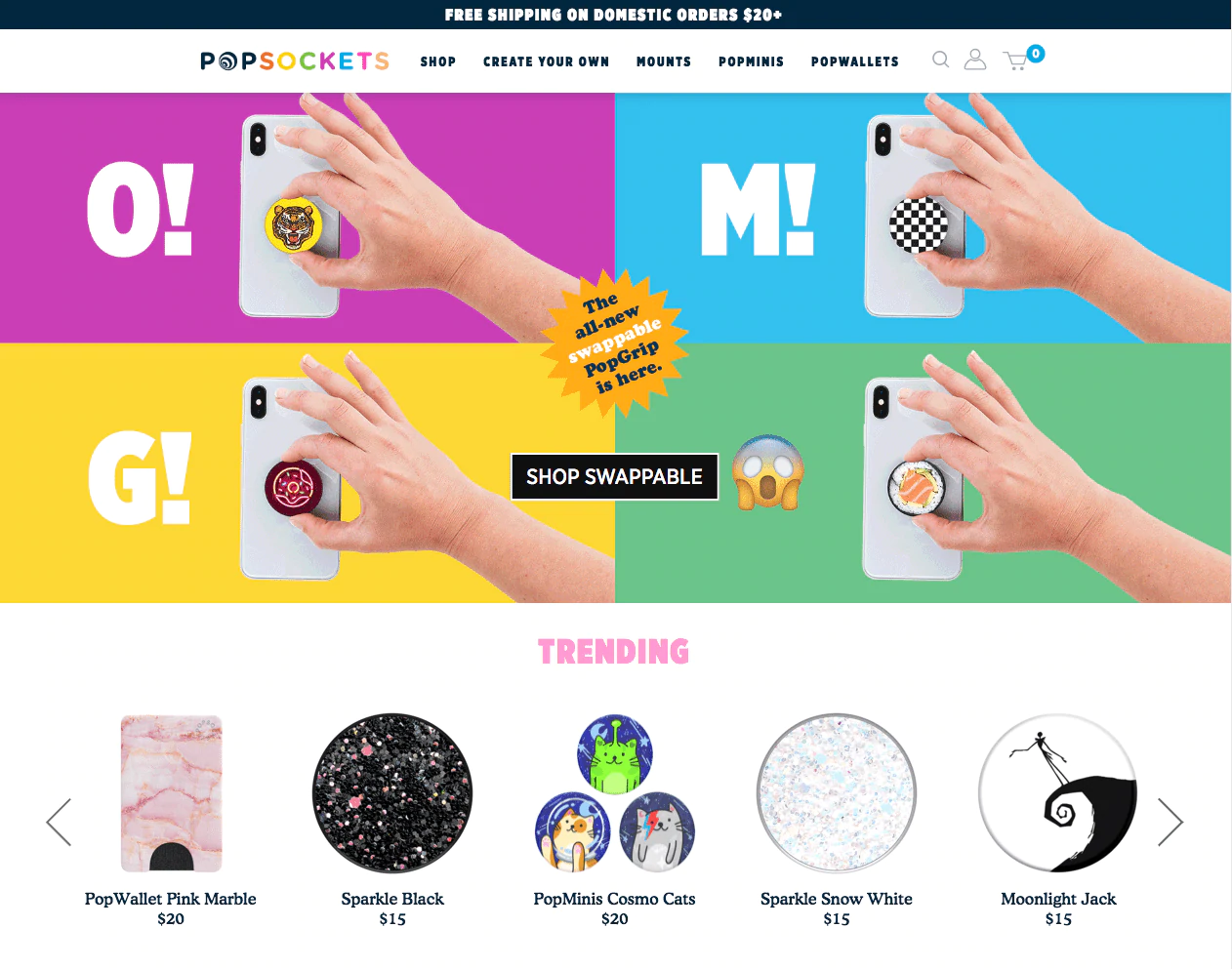
4. Un appel direct à l'action
Considérez un appel à l'action comme un panneau de sortie sur une autoroute ; il doit être court, difficile à manquer et indiquer aux bons conducteurs le chemin qu'ils doivent emprunter.
Vos appels à l'action et leurs liens doivent correspondre aux prochaines étapes qu'un client peut suivre pour atteindre les principaux objectifs de votre page d'accueil. Cela peut signifier créer un lien vers votre dernière collection ou inciter les utilisateurs à regarder une vidéo explicative pour en savoir plus.
L'utilisateur doit comprendre immédiatement où cliquer car votre bouton d'appel à l'action doit se démarquer du design environnant. Plus il faut de temps à un utilisateur pour trouver l'appel à l'action, plus il est susceptible de devenir confus ou de cliquer.

La page d'accueil de PopSockets, présentée ci-dessus, fait un excellent travail pour déplacer l'utilisateur vers son chemin de conversion idéal. Des images de produit brillantes sont utilisées pour attirer l'attention de l'utilisateur, tandis que l'appel à l'action est au premier plan en noir et blanc (contrairement à l'arrière-plan coloré).
Rien au-dessus du pli ne détourne l'attention de l'objectif principal de la page d'accueil : diriger l'utilisateur vers sa dernière gamme de produits. Au fur et à mesure que vous faites défiler vers le bas, vous verrez plus de CTA pour acheter d'autres produits.
En savoir plus : Saviez-vous que nous pouvons gérer tous les tracas du commerce électronique avec notre créateur de site Web ? D'une belle vitrine en ligne à un puissant système de gestion de contenu, laissez-nous créer et gérer facilement le site Web de votre magasin.
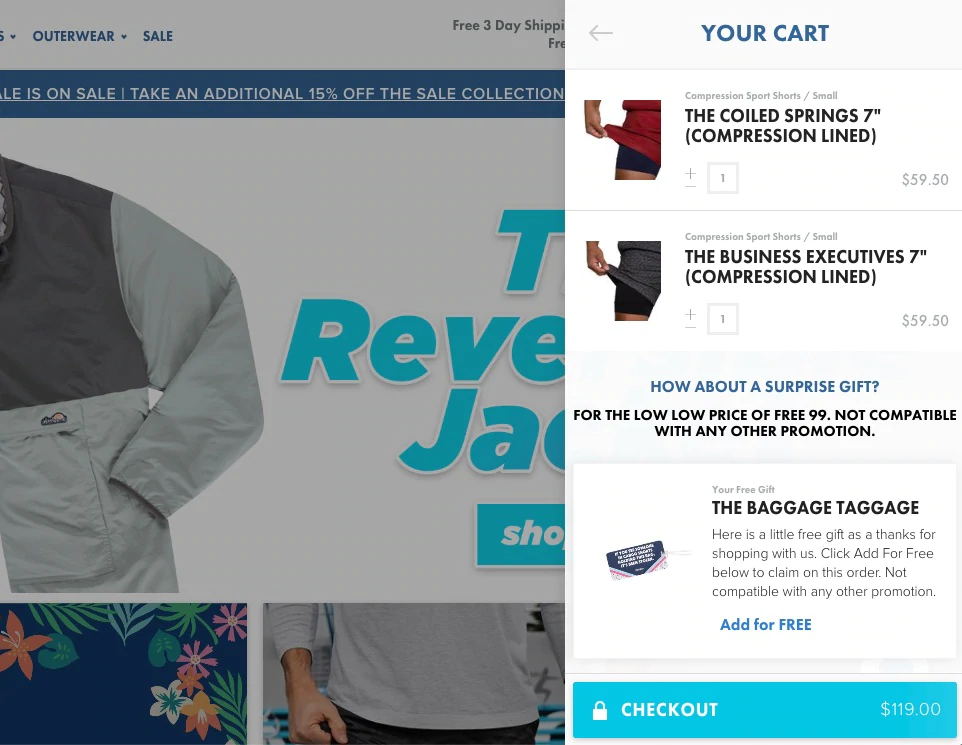
5. Un panier d'achat facile d'accès
Le panier fait partie intégrante de la page d'accueil de la plupart des sites de commerce électronique.
Pour rendre la navigation intuitive pour vos clients, vous devez notamment vous assurer que leur panier est facile à trouver. Un panier « collant » (parfois appelé panier « coulissant », disponible dans certains thèmes Shopify) est un panier qui est présent et disponible à l'écran tout au long de l'expérience de navigation, généralement dans le coin supérieur droit.
Mieux encore, vous pouvez également afficher le nombre d'articles actuellement dans le panier du client. Une notification audacieuse et accrocheuse par le panier, indiquant le nombre d'articles actuellement ajoutés, rappelle aux clients que leur achat est toujours en cours et les encourage à terminer leur commande.
En résumé : indiquez clairement aux clients quand les articles se trouvent dans leur panier et comment y accéder.

La page d'accueil de Chubbies comporte une notification rouge indiquant le nombre d'articles dans le panier de l'utilisateur, ainsi qu'un panier coulissant qui permet aux utilisateurs de continuer facilement leurs achats ou de passer à la caisse.
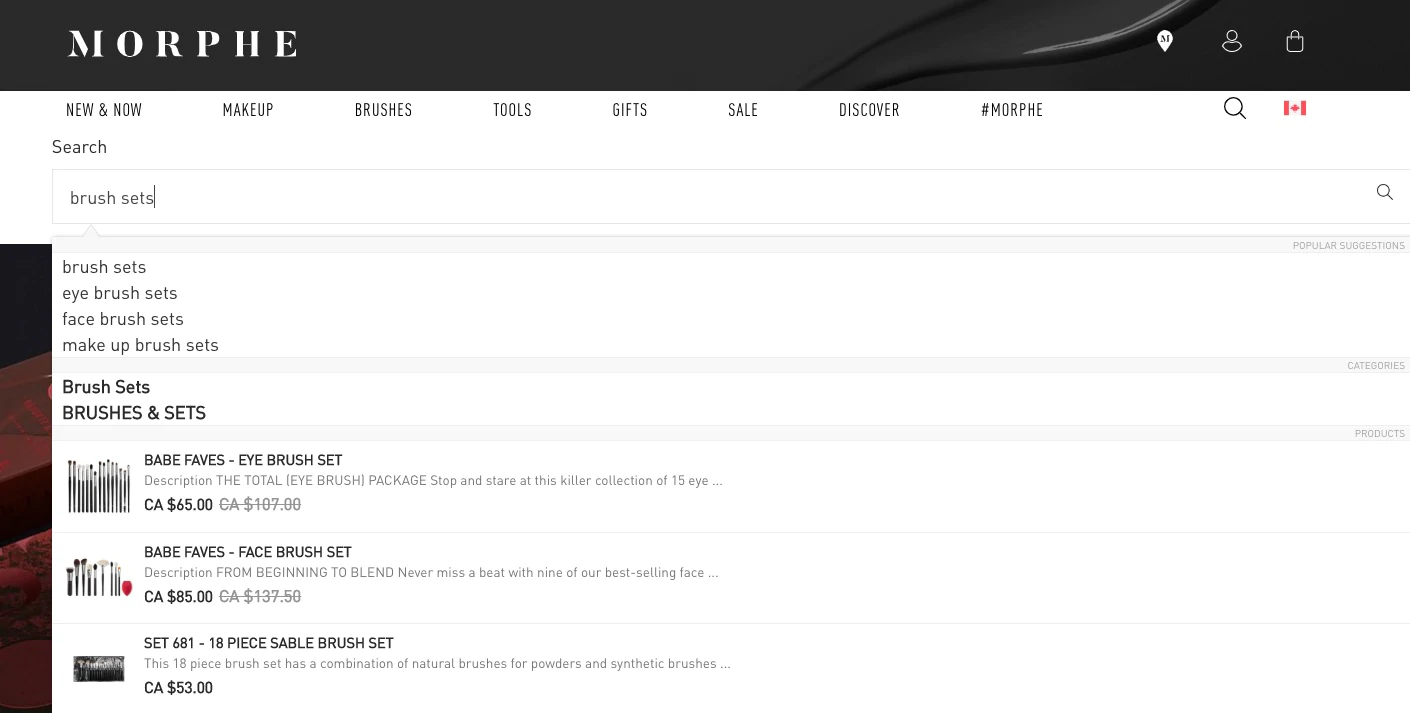
6. Une barre de recherche (pour les grandes collections de produits)
Outre une navigation minimale et un panier collant, de nombreuses boutiques en ligne incluent une barre de recherche pour aider les visiteurs qui savent exactement ce qu'ils recherchent, surtout s'ils ont de nombreux produits différents ou beaucoup de contenu à explorer.

Morphe, par exemple, possède une vaste collection de différents produits de maquillage. Pour permettre à leurs clients de trouver plus facilement ce qu'ils recherchent, Morphe a ajouté une barre de recherche intelligente qui complète automatiquement la requête de recherche d'un visiteur avec des suggestions de produits, de collections et de pages. Cela crée un chemin direct vers la page que l'utilisateur recherche depuis la page d'accueil.
Généralement, les utilisateurs qui effectuent une recherche sont plus susceptibles de convertir. Si votre marque vend beaucoup de produits, une barre de recherche facile à trouver offre une alternative à la navigation complexe susceptible de détourner les clients.
Embauchez des experts avec des compétences éprouvées et spécifiques à Shopify
Vous cherchez de l'aide pour concevoir le magasin de vos rêves ? Les experts Shopify sont une communauté organisée d'agences et de pigistes qui construisent et conçoivent de magnifiques boutiques personnalisées. Vous pouvez les embaucher via le Shopify Experts Marketplace et travailler avec eux directement via votre administrateur Shopify.
Engagez l'aide d'un expert dès aujourd'huiAu-delà du pli : autres éléments de la page d'accueil à prendre en compte
Les éléments que vous présentez sous le pli (c'est-à-dire après le défilement des utilisateurs) ne sont pas nécessairement moins importants : ils renforcent et développent souvent les informations que vous avez déjà introduites, fournissent d'autres chemins vers le même objectif de conversion et rendent d'autres pages disponibles pour le clients qui en ont besoin.
Voici une courte liste d'éléments que vous pouvez inclure dans la conception de votre page d'accueil ou de votre pied de page, en fonction de leur importance par rapport à vos objectifs.
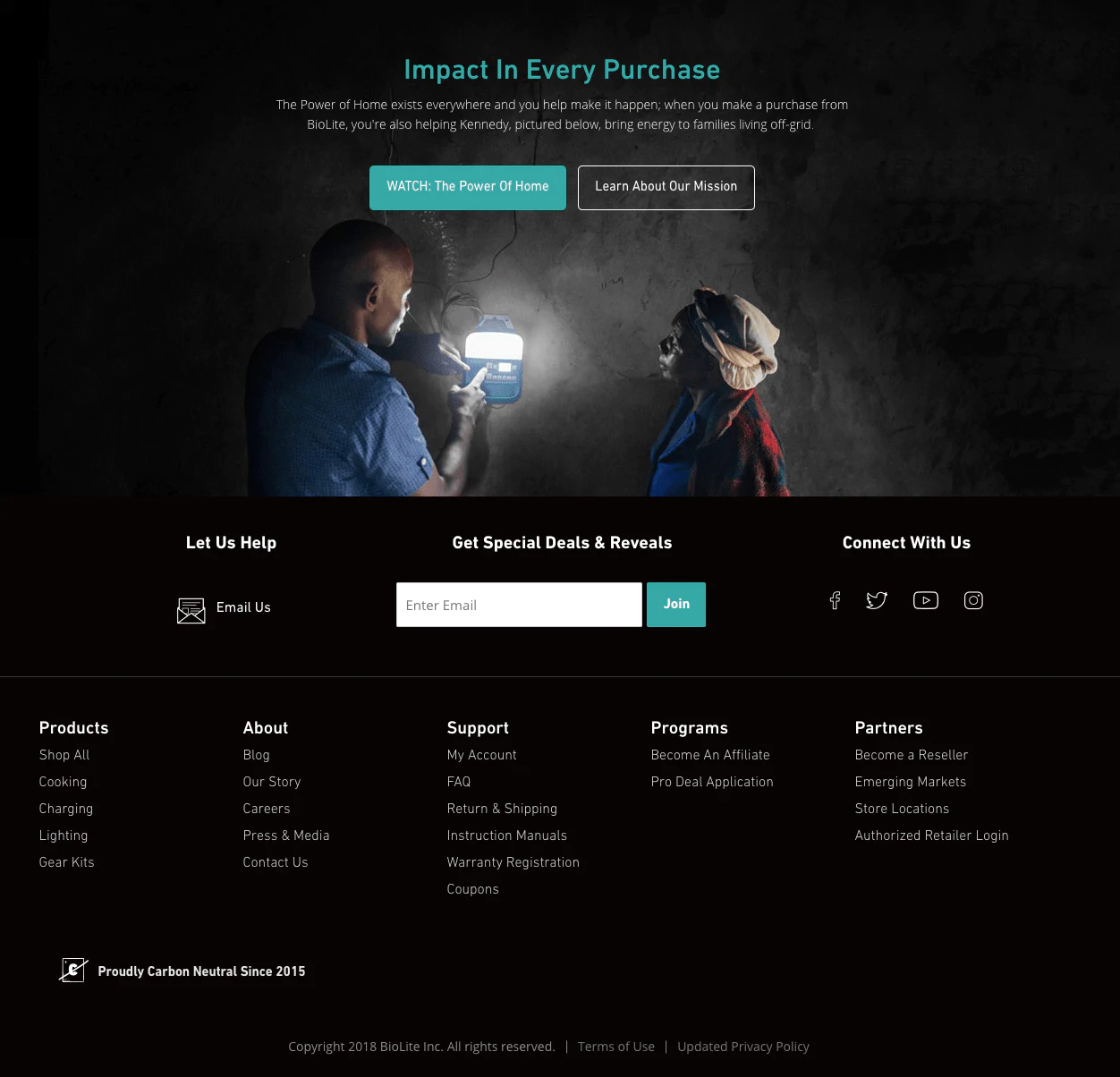
1. Blogs, vidéos et autres contenus
Le contenu de blog et de vidéo peut être excellent pour le référencement, mais le contenu au-dessus de la ligne de flottaison a le potentiel de distraire les clients et de les éloigner de vos produits. Vous souhaitez généralement que votre contenu conduise les utilisateurs vers vos produits, et non l'inverse.
Envisagez de placer des liens vers votre contenu sous le pli ou même dans le pied de page, surtout si le contenu n'est pas un aspect essentiel de votre entreprise, et permettez aux utilisateurs qui ont choisi d'explorer votre site de le trouver.
Si vous souhaitez promouvoir votre contenu, vous pouvez ajouter un lien dans votre navigation supérieure, mais il est souvent préférable de le faire sur les réseaux sociaux, par e-mail et sur des sites tiers afin qu'il puisse générer du trafic externe vers votre propre site Web.

BioLite Energy, par exemple, vend des appareils de cuisson et d'éclairage durables et portables. Leur contenu vidéo informatif sur la page d'accueil est caché sous le pli et au-dessus du pied de page pour éviter de distraire les utilisateurs de leur proposition de valeur fondamentale. Tout le reste, de leur blog à leur chaîne YouTube, est disponible ci-dessous si les visiteurs le recherchent.
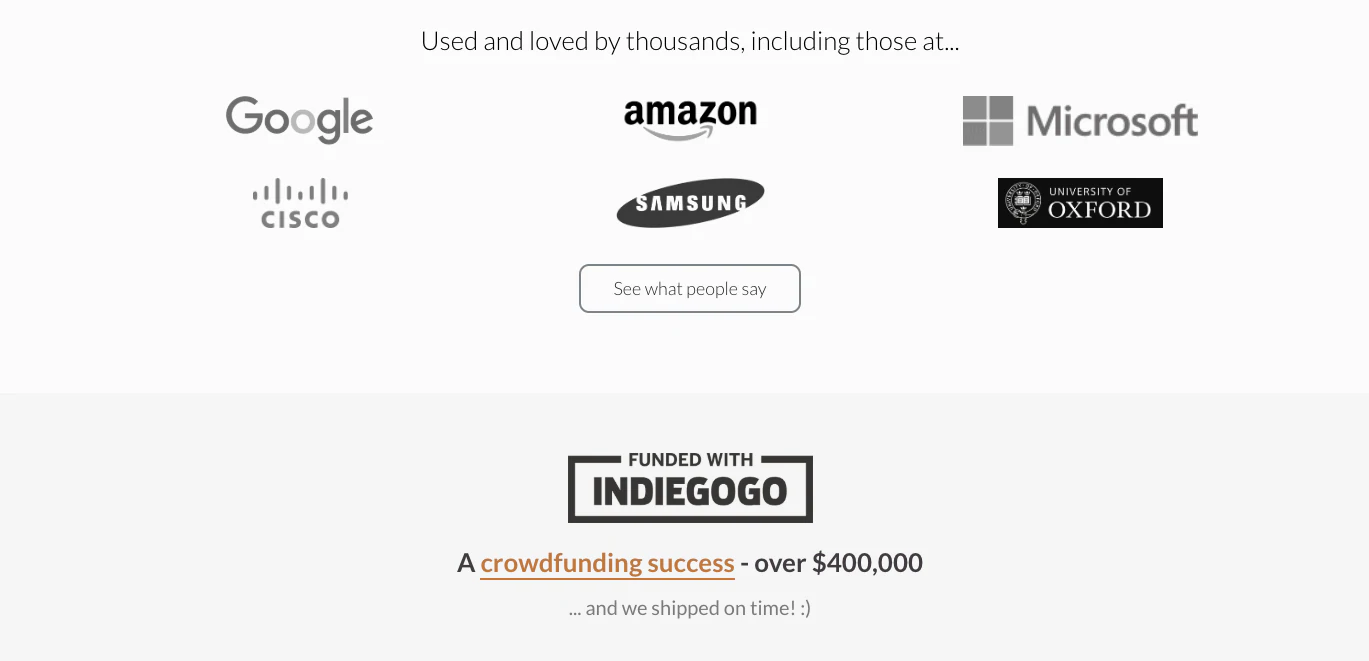
2. Preuve sociale : avis des clients, recommandations et presse
La preuve sociale est une approbation de votre marque qui tire parti de la confiance existante des clients/experts pour gagner la confiance des nouveaux visiteurs. Cela peut inclure des mentions dans la presse, des critiques, des publications sur les réseaux sociaux, des galeries Instagram ou des recommandations d'influenceurs ou d'experts.
Si vous avez des preuves sociales convaincantes que vous pouvez exploiter, votre page d'accueil peut être un bon endroit pour cela.
La page d'accueil d'ErgoDox ci-dessous fournit des citations tirées des médias sociaux et des cris d'employés d'entreprises bien connues comme témoignage de la qualité de leur produit. Cependant, cela est introduit vers le bas après avoir établi ce que fait leur produit.

3. Produits à faible priorité et produits complémentaires
Les produits plus anciens et les produits complémentaires tels que les bracelets de montre peuvent valoir la peine d'être déplacés vers le bas de votre page d'accueil. Vous voulez être leader avec vos produits phares ou attirer l'attention sur vos nouvelles gammes de produits, après tout.
Les produits moins chers qui complètent vos produits principaux agissent mieux comme des achats impulsifs utilisés comme une vente incitative à la caisse, mais ils peuvent également être inclus sur la page d'accueil sous le pli pour en informer les visiteurs, si vous vendez un produit qui nécessite des pièces de rechange. ou recharges.
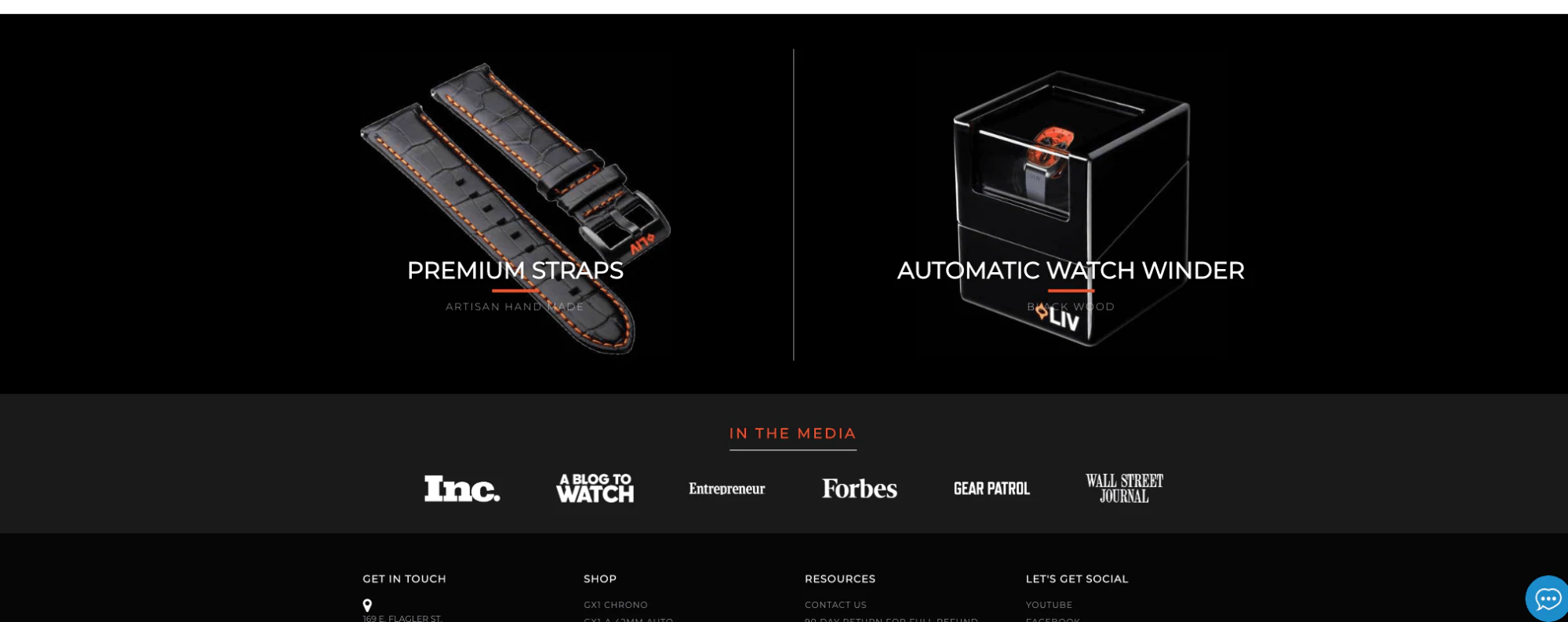
Les montres LIV, par exemple, se concentrent naturellement sur les montres, mais annoncent leurs produits complémentaires haut de gamme comme les bracelets vers le bas de leur page d'accueil. 
4. Pages de priorité inférieure
Les pages que vous considérez comme peu prioritaires peuvent différer en fonction de votre modèle commercial.
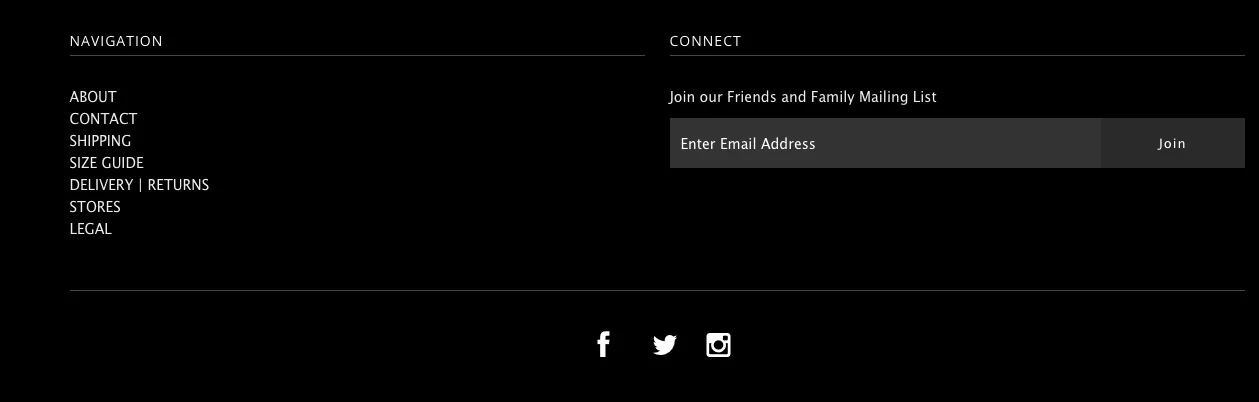
En règle générale, les pages telles que vos conditions d'utilisation, votre politique de confidentialité ou votre politique de retour fonctionnent mieux dans le pied de page. Étant donné que les liens vers ces pages sont si souvent conservés dans le pied de page, de nombreux visiteurs devraient intuitivement y regarder s'ils ont besoin d'accéder à ces pages.
D'autres, comme votre modèle de page à propos de nous, vos coordonnées, les emplacements des magasins ou les pages de suivi des commandes peuvent également être ajoutés à votre pied de page. Mais s'ils aident vraiment les clients potentiels à acheter chez vous, ou vous aident à atteindre un autre objectif clé, vous pouvez alors envisager de les prioriser dans votre navigation supérieure ou même dans la conception de votre page d'accueil.
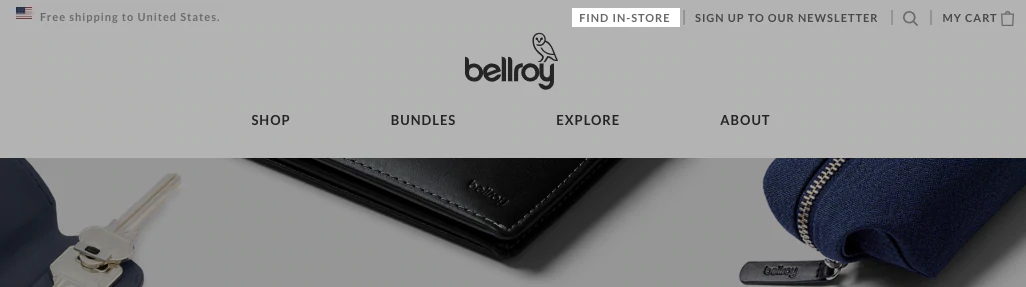
Par exemple, un marchand vendant un service d'abonnement pourrait être en mesure de réduire considérablement ses tickets d'assistance en ajoutant un lien FAQ bien en vue dans la navigation de sa page d'accueil. Ou, comme dans le cas de Bellroy où leurs produits sont souvent achetés en personne, vous pouvez aider les visiteurs à découvrir le point de vente physique le plus proche via un lien Store Locator plus important.

En essayant de décider si une page est de faible priorité, demandez-vous quel avantage vous tireriez si vous dirigez immédiatement les visiteurs vers cette page et si cela sert à les distraire ou à les attirer vers les résultats escomptés.
Garder à l'esprit la conception de la page d'accueil mobile
Le trafic Web mobile n'a cessé de croître au cours des deux dernières années. Étant donné qu'une bonne partie de votre trafic est susceptible de provenir de sources mobiles, chaque décision que vous prenez concernant la conception de votre page d'accueil doit tenir compte des utilisateurs mobiles.
Simplifier votre page d'accueil pour diriger les utilisateurs vers un ensemble spécifique d'actions devient encore plus important pour les utilisateurs mobiles.

Si vous êtes propriétaire d'une boutique Shopify, les éléments de n'importe quel thème de la boutique de thèmes Shopify s'ajusteront en fonction de la taille de l'écran. Cependant, gardez à l'esprit que les images qui semblent époustouflantes sur un écran de bureau large peuvent être coupées ou recadrées de manière inhabituelle sur un écran mobile. Les appels à l'action peuvent être plus difficiles à trouver ou déplacés d'une manière qui rend les visiteurs plus susceptibles de cliquer.
Vous pouvez facilement prévisualiser la conception de votre page d'accueil sur différents appareils dans l'éditeur de thème Shopify en utilisant les options de basculement d'affichage en haut de votre aperçu.
Améliorer la conception de votre page d'accueil au fil du temps
Comme vous le savez probablement déjà, il n'y a pas de meilleure façon de concevoir votre page d'accueil. Des facteurs tels que la démographie des utilisateurs, l'image de marque, le nombre de produits, les canaux de commercialisation, etc. peuvent influencer le comportement de votre utilisateur de différentes manières.
C'est pourquoi il est si important de toujours considérer votre page d'accueil comme un travail en cours, en utilisant le trafic et les ventes que vous générez pour mesurer l'impact de votre page d'accueil et faire des ajustements au fil du temps.
