Guide d'utilisation des crochets dans les fonctions personnalisées
Publié: 2013-03-29Vous pensez peut-être que les crochets sont compliqués, ce qui est compréhensible car c'est ce que j'ai pensé la première fois que je les ai regardés !
La vérité est que les crochets sont très faciles à comprendre.
C'est la fonction personnalisée avec laquelle vous les utilisez qui est un peu plus compliquée.
Dans ce guide pour débutants sur les crochets, nous examinerons les bases de ce que sont les crochets et ce qu'ils font, ainsi que la façon de les utiliser pour afficher du contenu à différents endroits de votre thème.
Que sont les crochets ?
Les crochets sont simplement un point ou un emplacement dans vos fichiers de modèles de thèmes.
Ils reçoivent des noms descriptifs en fonction du thème dans lequel ils sont utilisés, comme :
- woo_post_after - Crochet spécifique aux thèmes Woo qui s'exécute après tous les messages uniques
- genesis_after_header - Crochet de thème spécifique à Genesis qui s'exécute après des messages uniques
- wp_footer – Hook WordPress qui s'exécute après le pied de page dans tous les thèmes.
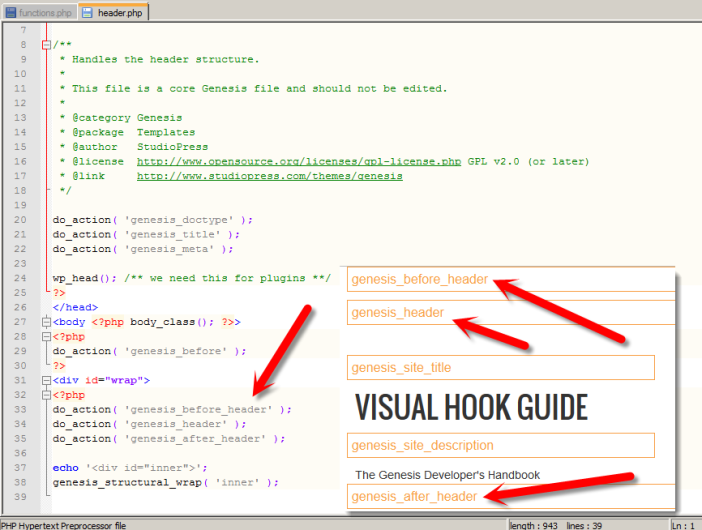
Le moyen le plus simple de comprendre où se trouvent les différents crochets dans Genesis consiste à afficher un guide visuel des crochets contenant tous les emplacements des crochets.
genesis_after_header est un crochet utilisé dans les thèmes enfants Genesis (StudioPress) qui s'exécute après l'en-tête sur toutes les pages.
Plutôt que d'ajouter votre contenu au fichier header.php des thèmes parents qui est utilisé pour afficher votre en-tête, vous pouvez simplement ajouter le contenu dans une fonction personnalisée dans vos fichiers de thèmes enfants.
woo_before_header est un crochet qui fonctionne dans les thèmes Woo et se trouve dans le thème parent header.php
Plutôt que de modifier les fichiers de modèles de thèmes parents, vous pouvez simplement utiliser le crochet pour afficher le contenu à cet emplacement en ajoutant du code à vos fonctions de thèmes enfants.php
Crochets WordPress
wp_footer est un crochet WordPress qui fonctionne dans n'importe quel thème, par opposition aux crochets spécifiques à un thème comme genesis_after_post et woo_header.
Plutôt que de modifier le fichier footer.php dans les fichiers de base de WordPress, vous pouvez simplement utiliser le crochet wp_footer dans une fonction personnalisée pour accrocher (afficher) le contenu à l'emplacement où le crochet wp_footer existe dans le fichier de modèle footer.php.
Cartes de crochet visuel
Chaque développeur de thème fournit normalement une carte indiquant exactement où chaque crochet s'exécute, ainsi que la liste des crochets et une description de l'endroit où ils s'exécutent dans votre thème.
- Woo Themes Visual Hook Map
- Guide des crochets visuels Genesis
- Référence visuelle de crochet de thèse
Les fichiers de modèle de thème parent et les fichiers de modèle WordPress contiennent les crochets que différents développeurs de thèmes ont ajoutés à différents emplacements de chaque fichier de modèle.
Ils fournissent ensuite une liste de ces crochets que vous pouvez ajouter à une fonction personnalisée pour afficher le contenu à cet emplacement de crochet spécifique dans votre thème.
Crochets dans les fichiers de modèle
Traditionnellement, si vous vouliez afficher du contenu à un emplacement spécifique sur votre site Web, vous deviez ajouter le contenu en utilisant HTML, Texte ou PHP directement dans vos fichiers de modèles de thèmes parents. (Et certaines personnes le font encore !)
Avec les crochets, vous n'avez pas besoin d'ajouter votre contenu dans l'un des fichiers de modèle.
La raison en est que chaque fichier de modèle contient plusieurs crochets que vous pouvez simplement référencer dans un fichier de fonctions de thèmes enfants plutôt que de pirater les fichiers de thèmes parents.
Cette fonction affiche votre contenu en s'accrochant à l'emplacement où se trouve le crochet dans les fichiers de modèle de base.
Crochets dans les fichiers Genesis
Remarque : Vous ne devez jamais modifier les fichiers Genesis de base et vous ne devriez jamais en avoir besoin.

Voyons où se trouvent les crochets d'action dans les fichiers de modèles de thèmes parents.
Vous trouverez ci-dessous une image du fichier de modèle Genesis header.php situé dans les fichiers principaux des thèmes parents.
Il contient les crochets d'en-tête que vous pouvez également voir dans l'image visuelle du crochet superposée à droite des crochets. 
Vous remarquerez également qu'il existe d'autres crochets de genèse ainsi qu'un crochet WordPress qui est nécessaire pour accrocher certains plugins.
Vous pouvez utiliser le crochet WordPress dans une fonction si vous le souhaitez et la fonction fonctionnera sur tous les thèmes car ils contiennent tous des crochets WordPress.
Fonctions avec crochets d'action #
Examinons une fonction personnalisée très basique qui affiche du texte à n'importe quel emplacement de crochet dans les thèmes enfants Genesis.
Le crochet que nous utilisons pour afficher le texte avant le contenu s'appelle le crochet genesis_after_header .
Nous l'incluons avec une fonction de base que nous avons créée décrivant ce que fait la fonction qui dans ce cas est nommée content_after_header
Nous ajoutons également une classe div unique afin de pouvoir styliser le texte à l'emplacement du crochet si nécessaire. Dans ce cas, nous l'avons nommé after-header .
Et dans le fichier style.css des thèmes enfants, nous pouvons utiliser cette nouvelle classe pour styliser le contenu dans cet emplacement de crochet comme ceci :
.after-header { background: grey; border: solid 3px #222; padding: 10px; }Plugin Genesis Simple Hooks
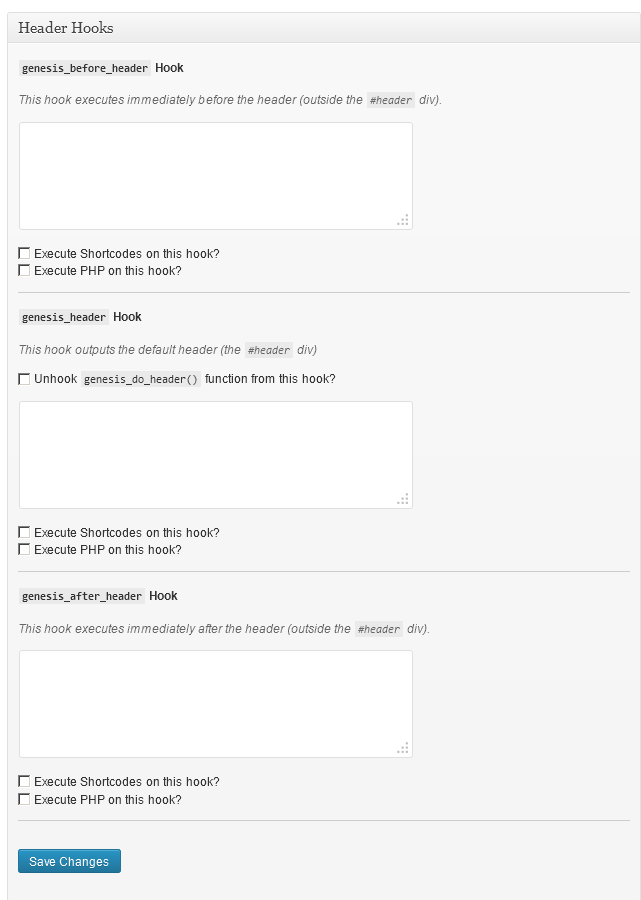
Voici une autre façon de regarder les crochets d'en-tête via les champs de crochet situés dans le plugin Genesis Simple Hooks.

Un très bon tremplin pour apprendre à utiliser les crochets dans Genesis est de commencer à utiliser le plugin Genesis Simple Hooks.
Ce plugin vous permet de coller facilement du HTML, du texte, des codes abrégés ou du code PHP qui seront exécutés dans un emplacement de crochet spécifique.
C'est un excellent moyen d'en savoir plus sur l'emplacement de chaque crochet dans Genesis et sur la manière d'afficher différents types de contenu à ces emplacements.
Vous pouvez également exécuter du code PHP dans n'importe quel emplacement de crochet à l'aide de crochets simples tant que vous encapsulez le code PHP dans des balises PHP :
Le code ci-dessus, une fois collé dans un champ genesis_hook à l'aide du plugin Simple Hooks, affichera un curseur d'image sur la page d'accueil uniquement.
Utilisation de crochets avec des fonctions personnalisées et des balises conditionnelles
Une fois que vous êtes familiarisé avec tous les noms de crochet et les emplacements qu'ils exécutent, vous pouvez passer à l'utilisation des crochets dans les fonctions personnalisées et les combiner avec des balises conditionnelles pour exécuter votre contenu dans un emplacement de crochet basé sur des conditions spécifiques comme la page d'accueil uniquement ou messages uniques uniquement.
Ce code affichera votre texte avant tous les titres de publication sur les publications individuelles uniquement.
Il n'affichera pas le texte sur les pages d'archives comme les archives de votre blog, de votre maison ou de votre catégorie et il n'affichera pas le texte sur les pages statiques.
Plus de fonctions personnalisées avec des crochets
- Crochets d'action pour le développement du thème parent
- Guide des crochets et des filtres pour les débutants
