Comment accepter le contenu soumis par les utilisateurs dans WordPress ?
Publié: 2021-09-16De nombreux blogs sur Internet échouent en raison d'une sous-estimation du temps et des efforts nécessaires à la gestion du contenu. Le fait est qu'il n'est pas toujours possible pour un seul blogueur de tout gérer sur un site Web. Vous pouvez sous-traiter la rédaction de contenu à des pigistes et à des sociétés tierces si vous disposez d'un budget suffisant. Sinon, WordPress est la meilleure plateforme de blogs, et vous pouvez l'utiliser de diverses manières pour collecter du contenu auprès de vos lecteurs et abonnés. Cet article vous montrera comment accepter le contenu soumis par les utilisateurs pour contribuer à des entrées de blog sur votre site WordPress à l'aide du plugin User Submitted Posts.
Qu'est-ce que le contenu soumis par l'utilisateur ?
Le contenu soumis par l'utilisateur est toute forme de contenu créé par les visiteurs de votre site. Voici des exemples de ce contenu :
- Accepter les publications d'invités pour maintenir votre blog à jour et offrir une plate-forme aux auteurs.
- Publiez un article sponsorisé pour gagner un revenu supplémentaire.
- Avis soumis sur vos articles de blog ou produits.
- Commentaires reçus lorsque vous avez activé les commentaires pour les articles de blog.
- Discussions sur le babillard et les messages du forum.
- Commentaires dans les campagnes sur les réseaux sociaux et les articles de blog.
Ce sont des moyens incroyables d'ajouter automatiquement du contenu à votre site. Cela peut aider à augmenter la visibilité et l'engagement des utilisateurs de votre blog, améliorant ainsi le référencement global de votre blog.
Avantages du contenu généré par l'utilisateur
Habituellement, le propriétaire du site Web n'autorisera pas les visiteurs à soumettre des articles ou des messages sur le site. Mais que se passe-t-il si vous voulez que votre site WordPress accepte le contenu généré par les utilisateurs ? Vous pouvez utiliser le contenu soumis par les utilisateurs pour augmenter votre lectorat, publier plus de contenu sur votre site Web et engager votre communauté.
- En permettant à vos utilisateurs de soumettre du contenu sur votre site Web, vous aurez plus de contenu à publier sur votre blog et pourrez couvrir un plus large éventail d'idées dans votre créneau.
- Si vous avez mis en place une stratégie de contenu solide et que vous vous efforcez de publier du contenu frais, pertinent et de haute qualité sur votre site Web ou votre blog, vous augmenterez vos chances d'attirer un public plus large et un public fidèle. C'est particulièrement avantageux si vous aimez les blogs invités.
- Même si votre équipe de rédaction publie régulièrement du contenu sur votre site Web, votre public peut avoir une opinion bien arrêtée sur le sujet, ce qui contribue à augmenter votre lectorat et à fournir une variété de points de vue sur des aspects vitaux.
Vous pourriez être surpris par les résultats si vous permettez aux lecteurs de votre site de publier leurs nouvelles idées et de produire et de recommander leurs propres publications.
Mise en garde avant d'accepter le contenu généré par l'utilisateur
Outre tous les bons points ci-dessus, vous vous demanderez pourquoi aucun blog WordPress populaire n'accepte les publications générées par les utilisateurs à partir de la soumission frontale. En fait, de nombreux blogs désactivent les commentaires et ferment leur forum pour désactiver l'engagement des utilisateurs sur leur site. La raison est simple : dans la plupart des cas, le contenu généré par les utilisateurs nuit à votre classement dans Google pour les raisons suivantes.
- La création de liens est l'objectif principal de tout contenu généré par l'utilisateur, réduisant ainsi la qualité du contenu. WordPress attribue par défaut les attributs rel=ugc et rel=nofollow aux liens générés par l'utilisateur comme le lien d'auteur de commentaire. Cependant, vous devez vous en occuper manuellement lorsque vous acceptez les publications d'invités à partir de la soumission frontale. De même, lorsque vous acceptez des publications sponsorisées, assurez-vous d'ajouter l'attribut rel=sponsored aux hyperliens pour informer les moteurs de recherche que la publication est une soumission payante.
- La révision et la modération du contenu généré par les utilisateurs sont aussi difficiles que la création d'un nouveau contenu en raison du problème d'insertion de lien mentionné ci-dessus.
- La gestion de la soumission de spam sera un autre casse-tête. Bien que le plugin User Submitted Posts permette à Google reCAPTCHA et à la question de défi, vous recevrez toujours beaucoup de contenu de spam manuel que vous devrez examiner manuellement.
En résumé, assurez-vous de revoir et d'ajouter les attributs de lien corrects lorsque vous acceptez le contenu soumis par les utilisateurs dans WordPress.
Accepter le contenu soumis par l'utilisateur dans WordPress avec le plugin pour les publications soumises par l'utilisateur
Les publications soumises par les utilisateurs sont un plugin WordPress gratuit qui ajoute un formulaire frontal à votre site. Vous pouvez intégrer le formulaire de soumission n'importe où sur votre site à l'aide d'une balise de modèle ou d'un shortcode. Pour utiliser le shortcode, collez-le simplement dans n'importe quel article, page ou zone de widgets. Il comprend un formulaire de post-soumission sophistiqué qui permet aux utilisateurs de soumettre un formulaire directement depuis le front-end. Les utilisateurs souhaitent envoyer un article, peuvent soumettre leur contenu et télécharger des images via le formulaire directement depuis leur navigateur. Vous pouvez également utiliser le plugin pour traduire votre contenu dans plus de 20 langues différentes.
De plus, le plugin détecte automatiquement les utilisateurs connectés, vous permet d'attribuer des messages soumis à tout utilisateur enregistré et prend en charge plusieurs e-mails avec des alertes par e-mail.
Installation du plugin de messages soumis par l'utilisateur
Comme il s'agit d'un plugin gratuit, vous pouvez l'installer et l'activer directement depuis votre panneau d'administration WordPress en accédant à la section « Plugins > Ajouter un nouveau ». Après cela, accédez à votre tableau de bord et faites défiler jusqu'au menu « Paramètres ». Le plugin ajoutera un nouveau sous-menu nommé « User Submitted Posts » et cliquera dessus. Le plugin offre un grand nombre d'options pour configurer le formulaire dans différentes catégories. Nous allons passer en revue les détails dans les sections ci-dessous.
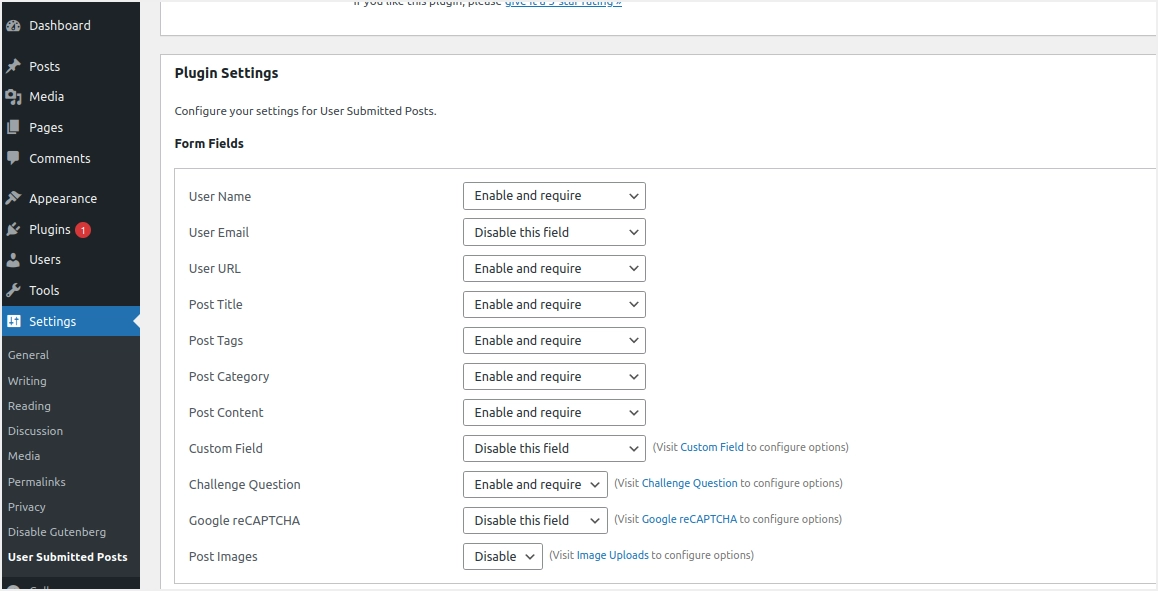
Configurer les champs du formulaire
Comme vous le savez, la publication d'un article de blog WordPress nécessite de nombreux champs obligatoires et facultatifs. Par exemple, l'attribution d'une catégorie est obligatoire tandis que l'ajout de balises est facultatif pour un article de blog dans WordPress. Si vous n'attribuez pas de catégorie, WordPress attribuera la catégorie par défaut à partir de vos paramètres d'administration. Vous pouvez activer les champs obligatoires et désactiver ceux qui ne sont pas nécessaires pour votre cas en les sélectionnant dans la liste déroulante en regard de chaque champ. Le nom d'utilisateur, l'adresse e-mail de l'utilisateur, le titre de la publication, les balises de publication et d'autres champs entrent dans cette catégorie. Le formulaire de soumission dans le frontend affichera tous les champs activés et l'utilisateur doit remplir ces détails pour soumettre avec succès le contenu.

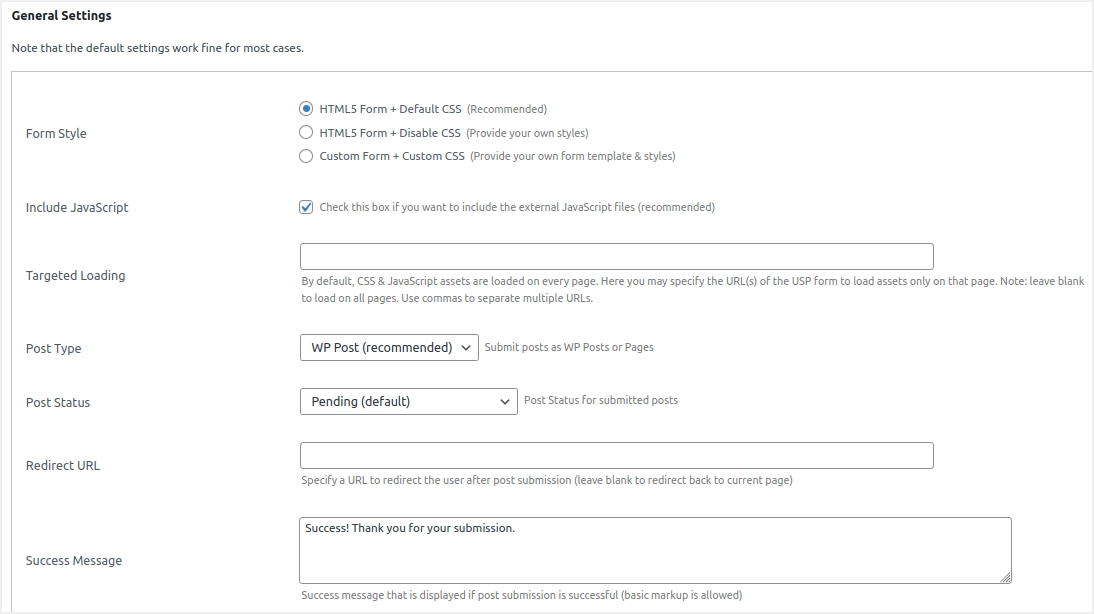
réglages généraux
La section suivante est « Paramètres généraux » qui vous permet de personnaliser l'apparence de votre formulaire de soumission de publication.
- Sélectionnez votre style de formulaire parmi l'une des options disponibles. Le formulaire HTML5 avec CSS par défaut est utile dans de nombreux cas car il permet aux auteurs de se concentrer sur le contenu au lieu de concevoir avec un CSS personnalisé.
- Vous pouvez cocher la case « Inclure JavaScript » pour autoriser les fichiers JS externes.
- Dans la case « Chargement ciblé », vous pouvez fournir les URL des pages ou des publications où vous afficherez le formulaire de soumission. Étant donné que vous n'utiliserez le formulaire que sur une ou deux pages, assurez-vous de fournir ces URL avec un format séparé par des virgules. Cela aidera le plugin à charger les actifs CSS/JS uniquement sur cette page sans affecter les autres pages de votre site. Vous pouvez laisser cette case vide pour charger les ressources du plugin sur toutes les pages, ce qui n'est pas recommandé car cela affectera la vitesse de chargement des pages qui n'ont pas le formulaire.
- Pour le « Type de publication », vous pouvez choisir l'option « Publication WP » recommandée. Cela inclura le message soumis dans l'index de blog régulier et les pages d'archives comme la catégorie et les balises. Il est également possible de conserver le contenu soumis sous forme de page ou de les inclure en tant que publication personnalisée. Dans ces cas, vous ne trouverez pas l'article dans l'index et les archives du blog habituel.
- Sélectionnez un « Statut de la publication » et spécifiez si les utilisateurs doivent soumettre leurs publications en tant que brouillons, les laisser en attente ou les publier immédiatement dans le menu déroulant qui apparaît. Comme expliqué ci-dessus, le contenu généré par les utilisateurs peut affecter votre référencement en raison de mauvais liens. Par conséquent, utilisez l'option en attente par défaut et évitez de publier directement sans révision.
- Sous « URL de redirection », vous pouvez spécifier une URL pour rediriger les utilisateurs après la soumission du formulaire. Alternativement, vous pouvez laisser ce champ vide pour que l'utilisateur reste sur la même page.
- Tapez un message affiché si la soumission de la publication est réussie dans la case « Message de réussite ».

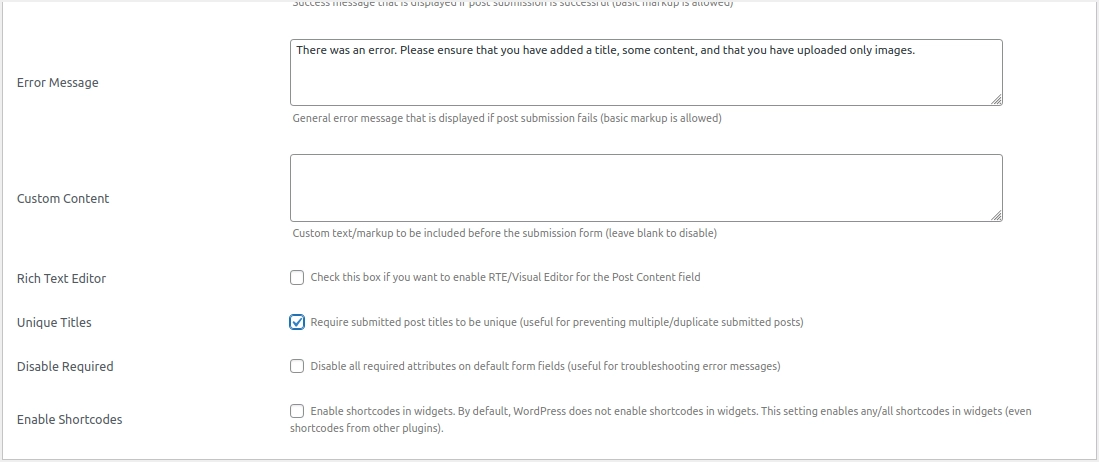
- Allez dans la case « Message d'erreur » et composez un message d'erreur affiché si la soumission échoue.
- Accédez à la case « Contenu personnalisé » et créez un texte à inclure avant le formulaire de soumission. Laissez-le vide si vous souhaitez désactiver la fonctionnalité.
- Sous le contenu personnalisé, vous verrez des cases à cocher ; Éditeur de texte enrichi, Titres uniques, Désactiver obligatoire et Activer les codes courts dans les widgets. Cochez les cases requises si vous souhaitez activer les fonctionnalités.

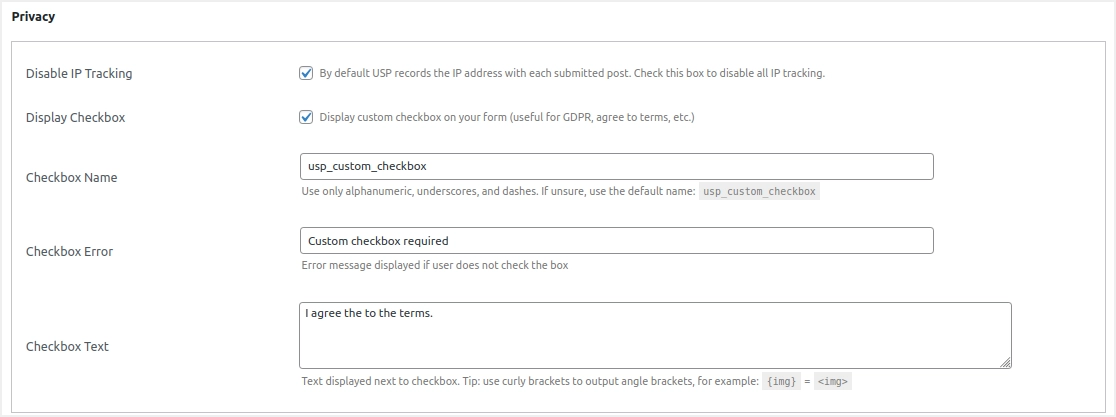
Configuration de la confidentialité et des catégories
Par défaut, le plugin enregistrera l'adresse IP de l'utilisateur soumettant le contenu. Vous pouvez désactiver le suivi IP en cochant la case « Désactiver le suivi IP » dans la section « Confidentialité ». Vous pouvez ajouter un message personnalisé dans le formulaire et demander aux utilisateurs d'accepter vos conditions ou services avant de soumettre le contenu. Ceci est utile pour transmettre le RGPD et d'autres lois sur la confidentialité afin d'obtenir le consentement de l'utilisateur sur la façon dont vous traiterez le contenu reçu. Activez d'abord « Afficher la case à cocher », puis remplissez le nom, le message d'erreur et le texte dans les zones de texte disponibles.


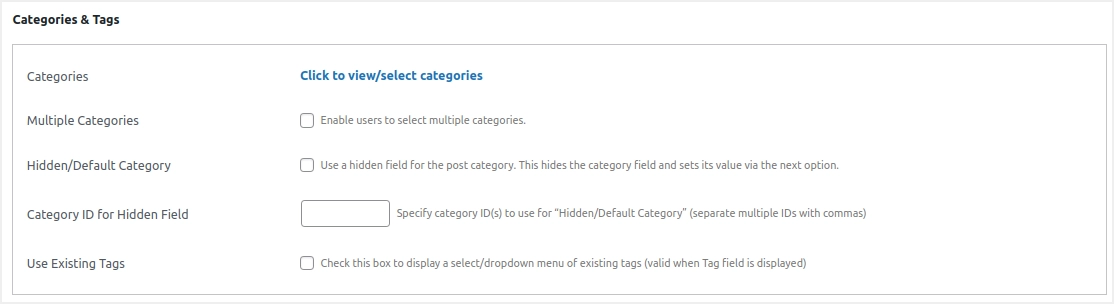
Ensuite, passez à la section "Catégories et tags" et cliquez sur le lien contre l'option "Catégories" pour sélectionner parmi les catégories disponibles sur votre site. Ces catégories s'afficheront dans le formulaire et l'utilisateur pourra sélectionner celle qui convient en fonction du contenu. Cochez la case « Plusieurs catégories » si vous souhaitez autoriser les utilisateurs à sélectionner plusieurs catégories. De même, si vous ne souhaitez pas que les utilisateurs sélectionnent des catégories, cochez l'option « Catégorie cachée/par défaut ». Comme mentionné ci-dessus, WordPress a besoin d'une catégorie pour publier un article de blog. Par conséquent, vous devez attribuer un ou plusieurs ID de catégorie dans la case à cocher suivante qui affiche « ID de catégorie pour le champ caché ».
L'option suivante consiste à autoriser les utilisateurs à sélectionner des balises parmi les éléments disponibles sur votre site. Étant donné que les balises sont facultatives dans WordPress, vous pouvez laisser ce champ vide. De plus, laissez-le vide si vous avez des centaines de balises utilisées sur votre site. sinon, la liste déroulante sera suffisamment grande pour figer la page lorsque l'utilisateur cliquera sur la liste déroulante.

Paramètres utilisateur
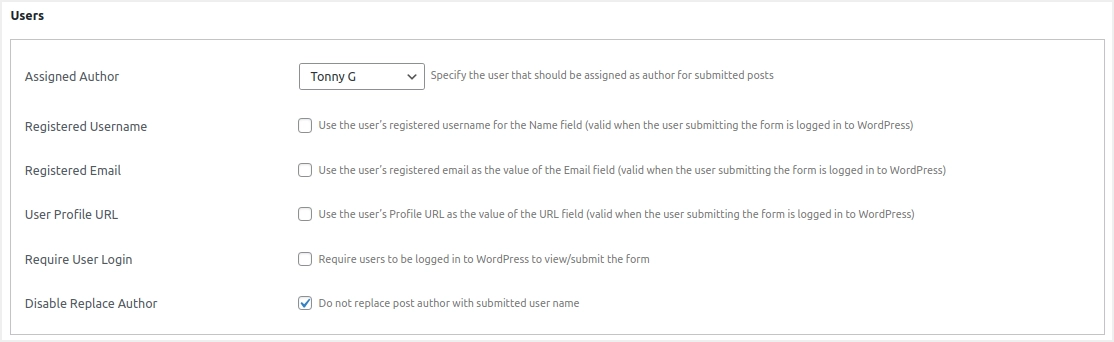
Les articles de blog WordPress ont besoin d'un auteur et vous pouvez personnaliser l'auteur des articles soumis dans cette section « Utilisateurs ». Le plugin User Submitted Posts vous permet de le faire de deux manières. Vous pouvez soit créer un nom d'utilisateur générique et accepter les publications de cet auteur, soit demander aux utilisateurs de s'inscrire avant de soumettre le contenu.
- Faites défiler jusqu'à la section « Utilisateurs » et sélectionnez un nom d'auteur déjà disponible sur votre site. Tous les articles soumis seront automatiquement attribués à ce nom d'auteur que vous pouvez modifier si nécessaire avant de publier l'article. Nous vous recommandons de créer un « utilisateur invité » et de l'attribuer ici afin que vous puissiez facilement identifier tous les messages soumis par les utilisateurs en fonction de ce nom d'auteur.
- Vous pouvez également cocher les cases Nom d'utilisateur enregistré, E-mail enregistré, URL du profil utilisateur et Connexion utilisateur requise. Notez que ces cases à cocher ne sont valides que lorsque l'utilisateur soumettant le formulaire est connecté à WordPress. Vous pouvez également activer la case à cocher « Désactiver le remplacement de l'auteur » pour ne pas remplacer l'auteur du message par le nom d'utilisateur soumis.

Champs personnalisés et questions de défi
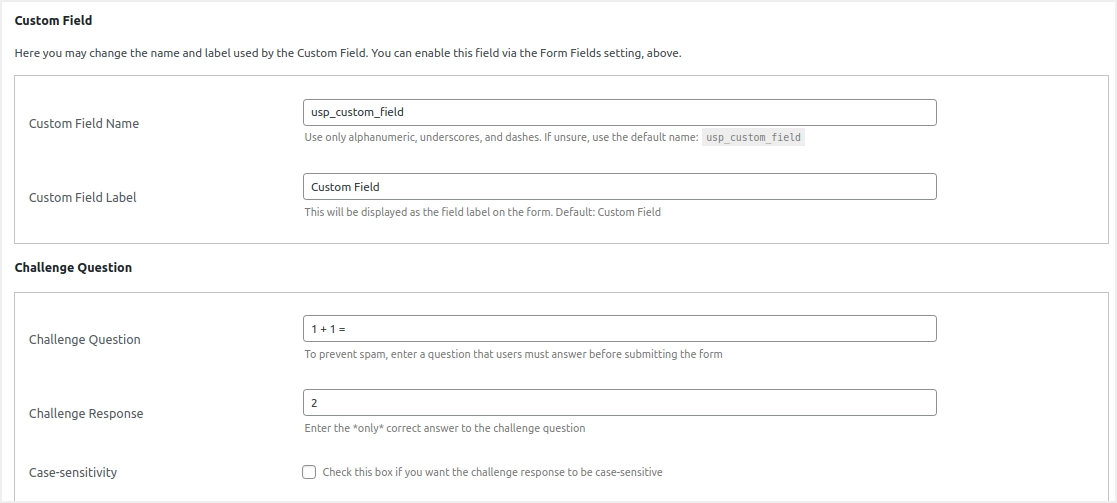
Vous pouvez utiliser des champs personnalisés pour collecter des méta-informations supplémentaires. Consultez notre article précédent sur l'utilisation des champs personnalisés dans le blog WordPress. Cependant, vous pouvez le désactiver ici car vous avez besoin d'un codage supplémentaire pour générer les informations collectées. Si vous souhaitez vraiment activer les champs personnalisés, vous pouvez le faire en utilisant le paramètre « Champs de formulaire » comme expliqué dans la section ci-dessus. Après l'activation, modifiez le nom et l'étiquette du champ personnalisé dans les cases correspondantes.
Vient ensuite l'importante section « Question de défi » pour empêcher la soumission de formulaires de spam. Ajoutez une question de défi et une réponse. La « Réponse de défi » doit être la réponse correcte à la « Question de défi » qui permettra aux utilisateurs de soumettre le formulaire. Cochez la case « Sensible à la casse » si vous souhaitez que la « Réponse au défi » soit sensible à la casse.

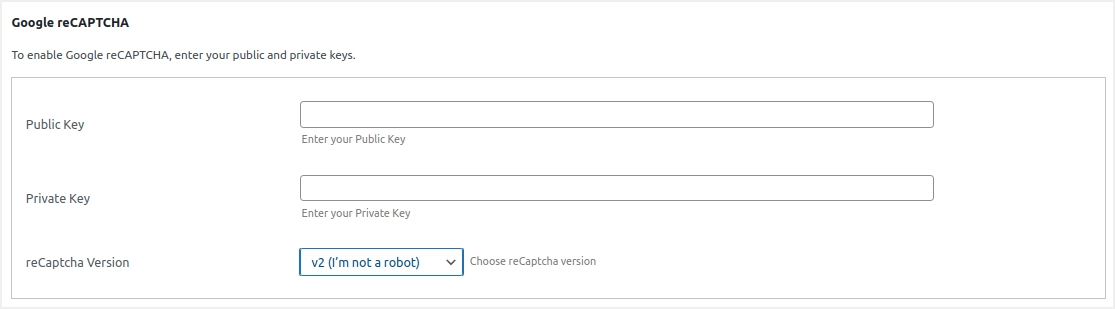
Si vous souhaitez utiliser la protection CAPTCHA, rendez-vous dans la rubrique « Google reCAPTCHA » et saisissez vos clés publiques/privées. Cliquez sur « Version reCAPTCHA » et choisissez la version souhaitée dans le menu déroulant.

alertes courrier électronique
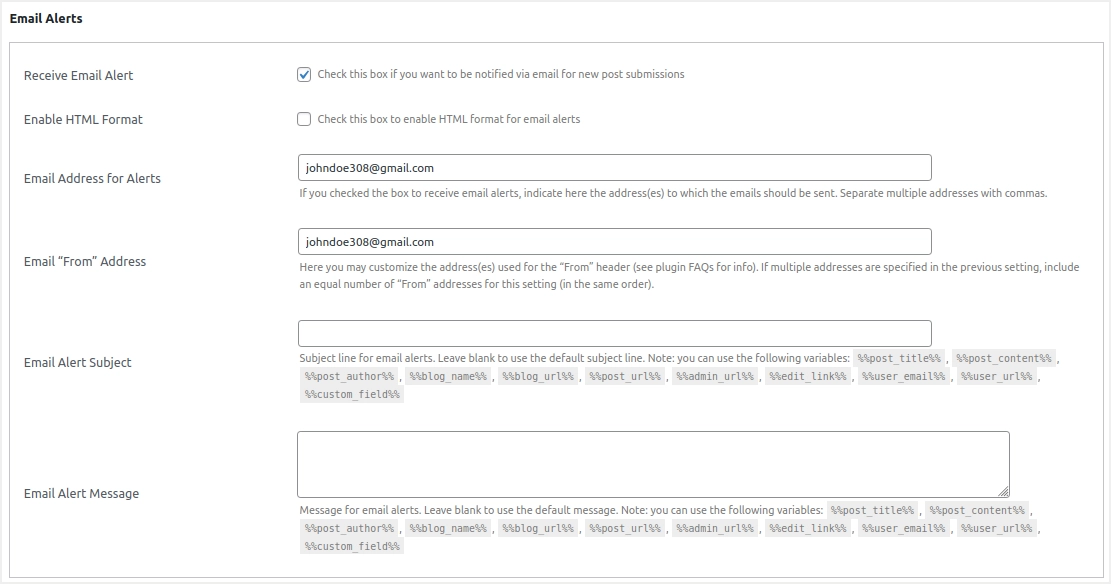
Les alertes par e-mail peuvent vous aider à recevoir une notification instantanée par e-mail chaque fois que l'utilisateur soumet le formulaire. Accédez à la section « Alertes par e-mail » et cochez la case « Recevoir des alertes par e-mail ». Vous pouvez également choisir d'activer le format HTML pour l'e-mail. Entrez l'e-mail pour recevoir toutes les alertes, mentionnez l'adresse de provenance, l'objet de l'alerte et les détails du message. Néanmoins, vous pouvez les laisser vides pour utiliser les paramètres par défaut et également utiliser la liste des variables disponibles pour insérer du contenu comme le titre du message, l'auteur, etc.

Téléchargements d'images et paramètres d'affichage automatique
Ce sont les derniers paramètres avant de terminer les personnalisations.
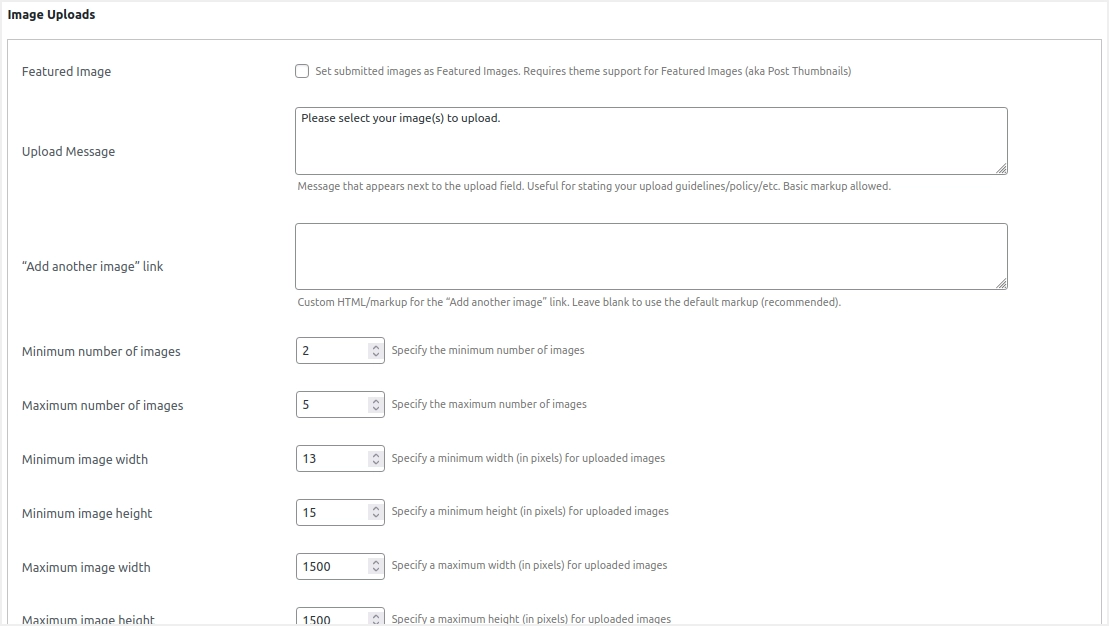
- Faites défiler jusqu'à la section "Téléchargements d'images", cochez la case "Image en vedette" si vous le souhaitez et rédigez un message de téléchargement qui apparaîtra à côté du champ de téléchargement. Vous pouvez également choisir d'autoriser ou non les utilisateurs à publier des images, restreindre le nombre minimum et maximum de photos que les utilisateurs peuvent télécharger, les largeurs d'image les plus petites et les plus grandes, ainsi que la hauteur d'image la plus grande et la plus petite.

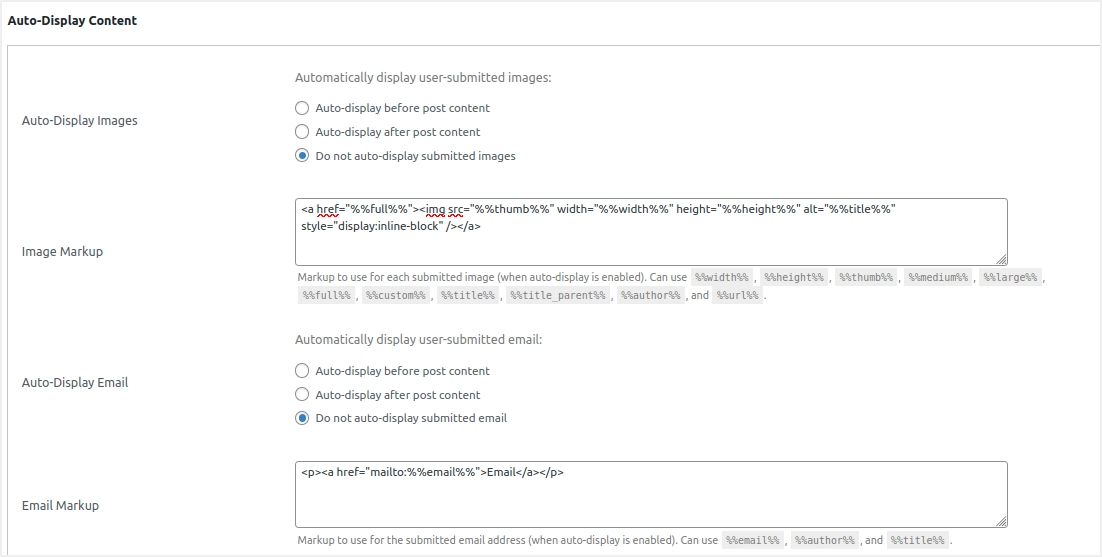
- Dans la section « Affichage automatique du contenu », vous pouvez décider d'afficher les images téléchargées et l'e-mail soumis. Nous vous recommandons de désactiver ces options bien que vous puissiez afficher en haut ou en bas du contenu de la publication en activant les cases à cocher correspondantes.

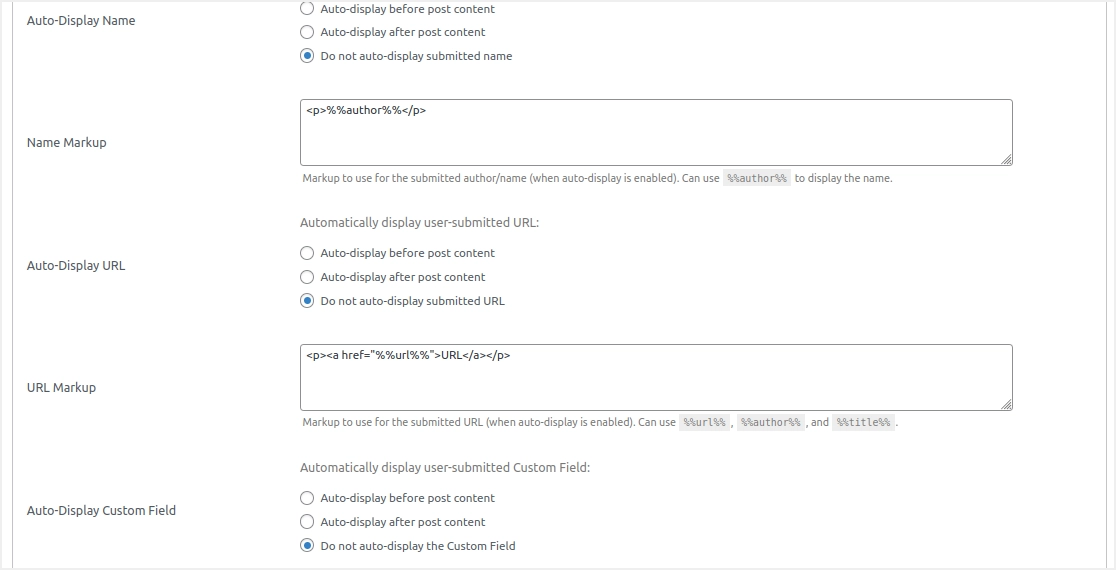
De la même manière, allez dans « Nom d'affichage automatique », « URL d'affichage automatique » et « Champ personnalisé d'affichage automatique » et cochez les options « Ne pas afficher automatiquement… » pour chacun d'eux.

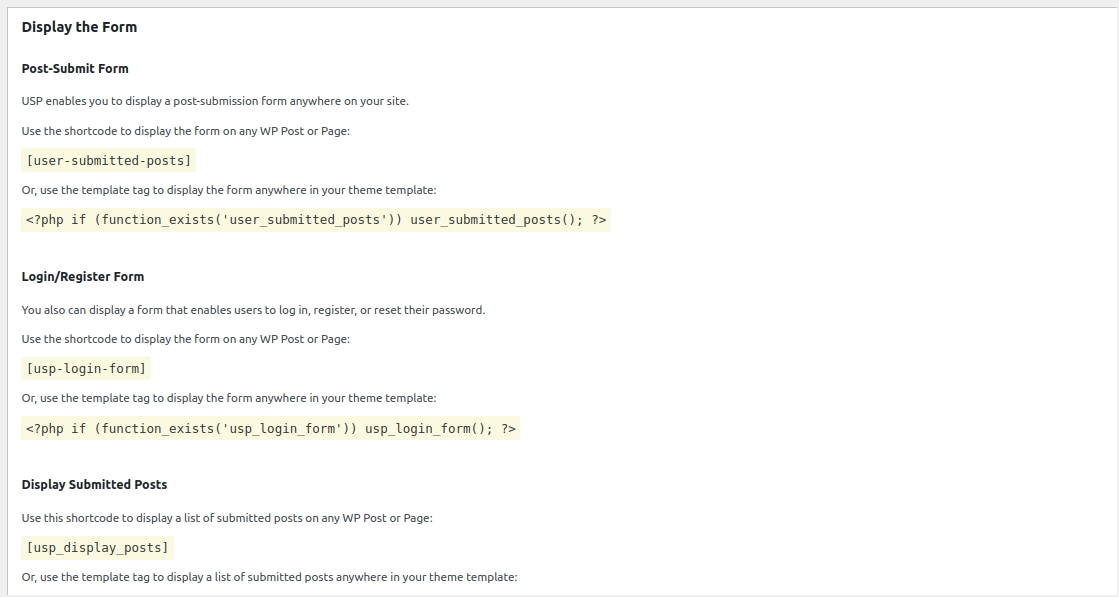
Obtenir un code court
Maintenant que vous avez terminé la configuration, vous disposez de plusieurs options pour afficher le formulaire sur votre site afin de permettre aux utilisateurs de soumettre des articles. Tout d'abord, cliquez sur le bouton « Enregistrer les paramètres » pour appliquer vos modifications. La prochaine chose que vous devez faire est d'aller dans la section « Afficher le formulaire » et de rechercher le code abrégé. Le plugin propose différents shortcodes que vous devez insérer sur votre page pour ajouter le formulaire de soumission à cette page.
Vous pouvez obtenir différents codes courts pour la soumission des messages, la connexion/l'enregistrement des utilisateurs, l'affichage des messages soumis, la galerie d'images, le bouton de réinitialisation du formulaire et le contrôle d'accès. Copiez les shortcodes requis en fonction de vos personnalisations.

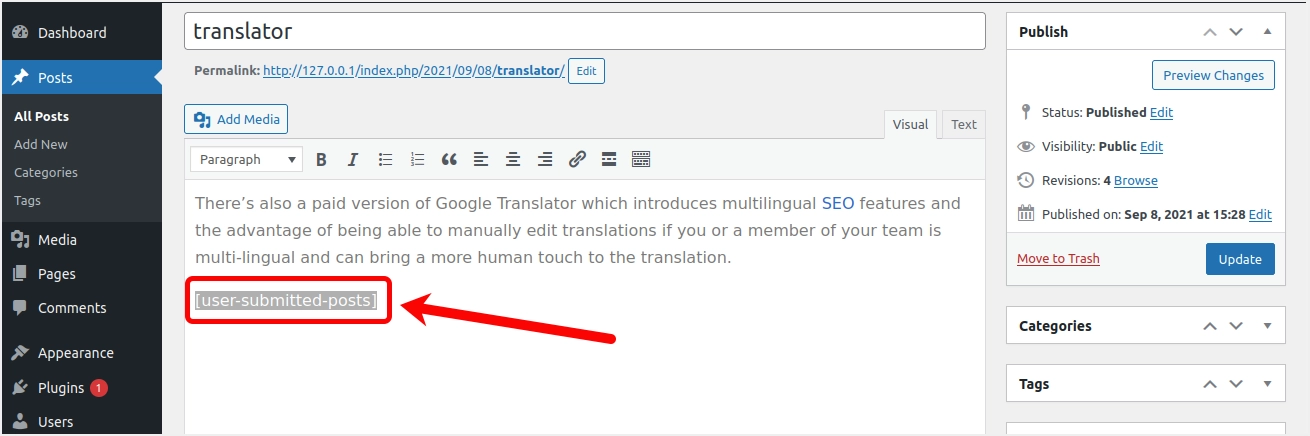
Insertion du formulaire de soumission
Vous pouvez maintenant ajouter le formulaire de publication soumis par l'utilisateur après avoir copié le shortcode. Créez simplement une nouvelle page dans WordPress ou modifiez-en une qui existe déjà pour afficher le formulaire. Après cela, collez le shortcode dans votre éditeur, enregistrez le brouillon, mettez-le à jour et enfin publiez-le.

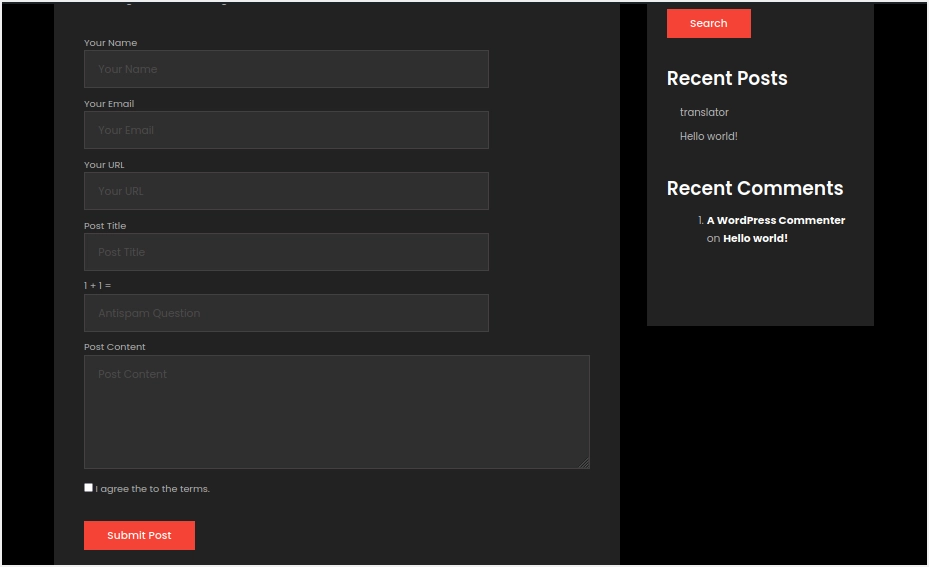
Pour voir votre formulaire de publication soumis par l'utilisateur en action, visitez la page. L'image ci-dessous montre à quoi ressemblera votre formulaire de soumission lorsque les utilisateurs visiteront la page.

Conclusion
Cet article vous a donné un guide détaillé sur l'autorisation et l'acceptation du contenu soumis par les utilisateurs sur votre site WordPress. L'utilisateur peut publier des articles en quelques étapes simples à l'aide d'un formulaire de soumission ajouté à l'aide du plugin User Submitted Posts. Bien que la configuration nécessite un peu de patience et de temps, les utilisateurs verront simplement un formulaire similaire à un formulaire de contact et soumettront leur contenu sans effort.
