Comment ajouter un popup sur WordPress (2 façons simples)
Publié: 2022-11-21Vous voulez savoir comment ajouter une popup sur WordPress ?
Les fenêtres contextuelles sont extrêmement utiles pour collecter les coordonnées des visiteurs, présenter des offres spéciales et des ventes, enregistrer des utilisateurs pour des événements, etc.
Si vous avez un site Web WordPress, vous devriez sérieusement envisager d'ajouter des popups dans le cadre de vos stratégies de vente et de marketing.
Qu'est-ce qu'une fenêtre contextuelle ?
Une fenêtre contextuelle, ou boîte contextuelle, est une fenêtre plus petite qui "apparaît" sur votre site Web pour montrer aux utilisateurs quelque chose qui mérite une attention particulière. Vous avez probablement remarqué que de nombreux sites Web demandent votre adresse e-mail avec un simple formulaire dans une boîte de dialogue.
Les popups sont-ils difficiles à créer ?
Les popups sont faciles à créer sur un site WordPress, même pour les personnes ayant peu d'expérience technique. Vous pouvez utiliser les plugins WordPress pour créer des popups, collecter des adresses e-mail et même ajouter automatiquement ces e-mails à vos listes de diffusion, en quelques clics seulement.
Dans la suite de cet article, nous vous montrerons deux manières différentes de créer un popup, en utilisant les deux constructeurs de popup les plus populaires sur WordPress.
De plus, nous allons utiliser un plugin différent pour créer un formulaire de capture de leads. Nous intégrerons le formulaire dans notre popup lorsque nous créerons une campagne popup.
Commençons!
Méthode 1 : Créer une popup WordPress avec OptinMonster et WPForms

OptinMonster est le plugin de création de popup le plus utilisé pour WordPress, avec plus d'un million d'installations actives. Comme son nom l'indique, il est conçu pour créer des formulaires d'inscription et des boîtes contextuelles.
Un formulaire d'inscription est simplement un formulaire qui demande à un utilisateur de "s'inscrire" pour recevoir des e-mails ou des communications marketing. Mais, bien sûr, les popups sont utilisés pour bien plus que cela.
Ce plugin permet aux débutants et aux experts de créer facilement de belles fenêtres contextuelles très engageantes à des fins diverses.
Outre la facilité d'utilisation, OptinMonster offre ces fonctionnalités puissantes :
- Le générateur de fenêtres contextuelles par glisser-déposer permet aux débutants de concevoir des fenêtres contextuelles personnalisées
- Plus de 400 modèles et 6 types de campagnes pour répondre à tous les besoins
- De nombreuses options de déclenchement différentes pour afficher des popups où et quand vous le souhaitez
- Exit-Intent, InactivitySensor et d'autres fonctionnalités technologiques augmentent les conversions
- Fonctionne sur n'importe quel site Web, pas seulement WordPress (le plugin n'est pas requis)
OptinMonster a la possibilité de créer un simple formulaire d'inscription. Cependant, pour des formulaires plus puissants avec plus d'options de conception, nous suggérons un plugin de création de formulaires dédié.
Heureusement, OptinMonster vous permet d'ajouter des formulaires directement dans leurs fenêtres contextuelles en quelques clics. Vous n'aurez pas besoin de connaître la programmation ou le développement Web pour ajouter un formulaire en utilisant la méthode ci-dessous.
Dans cet exemple, nous allons utiliser WPForms, le meilleur plugin de formulaires pour WordPress que vous pouvez obtenir.

WPForms se connecte automatiquement à OptinMonster lorsque vous installez les deux plugins. Cela rend incroyablement facile la création de popups d'aspect professionnel contenant vos formulaires personnalisés.
Commençons par installer WPForms.
Installer WPForms sur WordPress
Pour installer WPForms sur votre site, accédez à WPForms et achetez une licence. Obtenez WPForms Pro pour accéder à plus de 500 modèles, au traitement des paiements, aux sondages et à d'autres fonctionnalités avancées.
Cependant, vous pouvez créer un formulaire pour votre fenêtre contextuelle avec l'un des plans proposés.
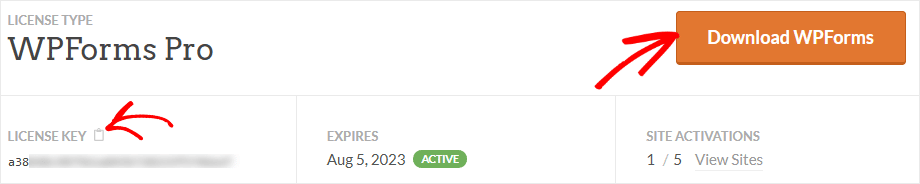
Après avoir obtenu votre licence, téléchargez le plugin WPForms depuis votre compte en cliquant sur Télécharger WPForms . Pendant que vous êtes sur cet écran, vous pouvez également copier votre clé de licence en cliquant sur l'icône du presse-papiers à côté de Clé de licence .

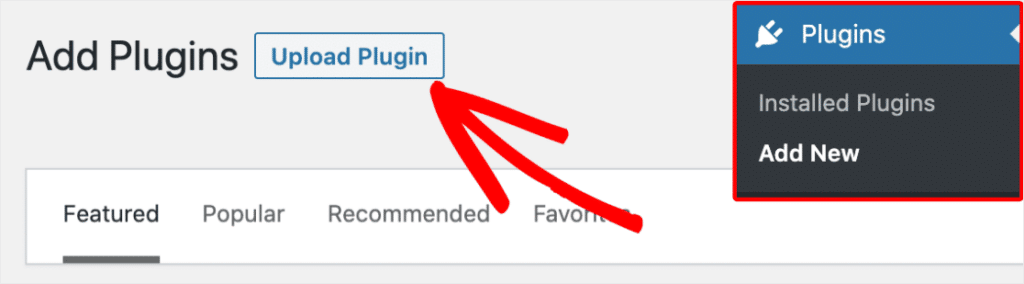
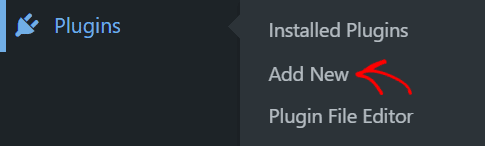
Maintenant, allez vous connecter à votre site WordPress et installez le plugin. Vous cliquerez d'abord sur Plugins » Ajouter un nouveau . Ensuite, cliquez sur le bouton Upload Plugin et sélectionnez le fichier WPForms que vous avez téléchargé.

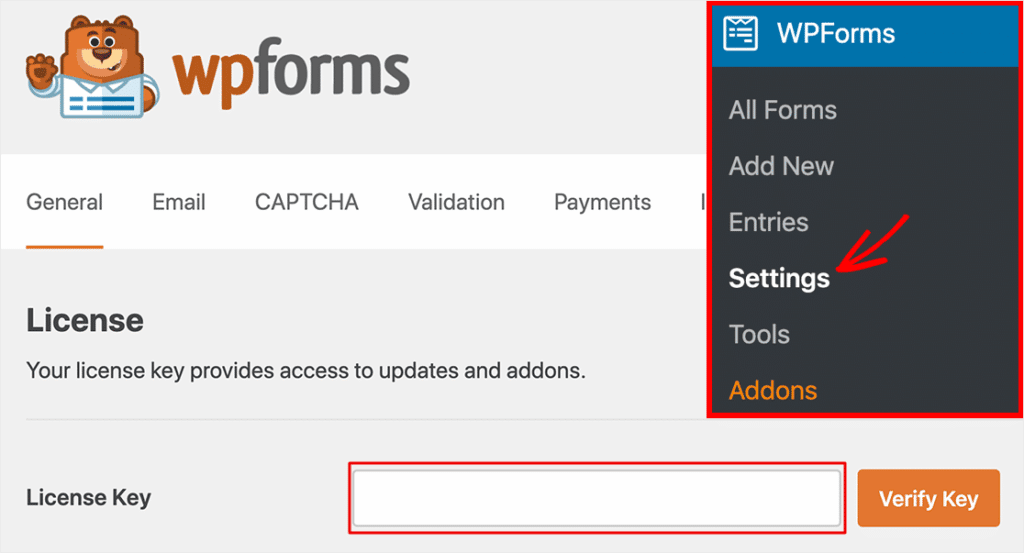
À ce stade, vous pouvez cliquer sur Installer pour terminer l'installation et l'activation de WPForms. Une fois le plugin actif, allez dans WPForms » Paramètres » Général et entrez votre clé de licence que vous avez copiée précédemment. Cliquez sur le bouton Vérifier la clé et vous êtes prêt !

Créer un formulaire de capture de leads dans WPForms
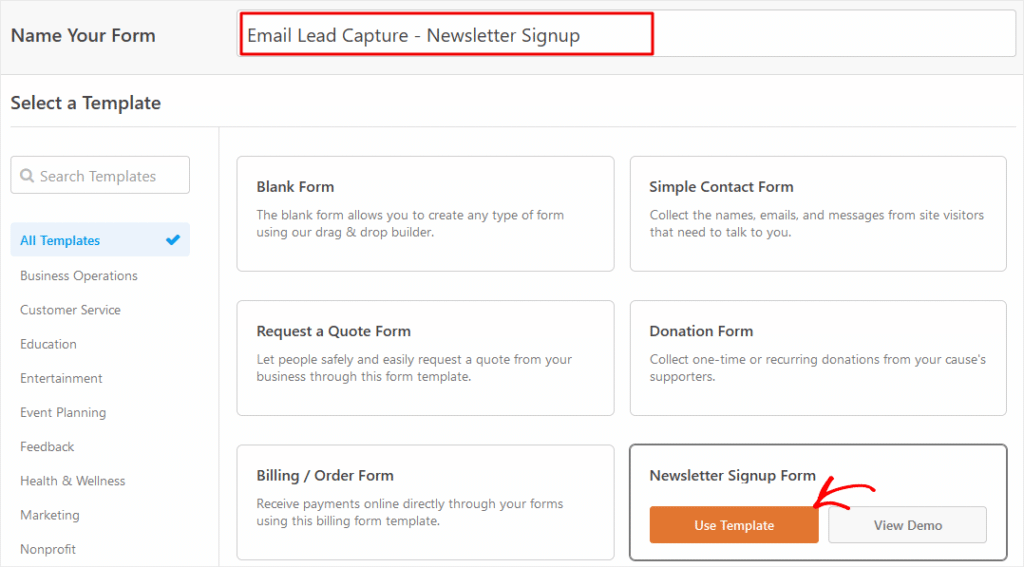
Pour commencer à créer un nouveau formulaire dans WPForms, cliquez sur WPForms » Ajouter nouveau dans le tableau de bord WordPress. Vous serez invité à sélectionner un modèle comme point de départ.
Mais d'abord, tapez un nom de formulaire approprié dans la zone Nommer votre formulaire en haut de l'écran. Nous nommerons notre exemple de formulaire Email Lead Capture – Newsletter Signup .

Si vous débutez, nous vous recommandons d'utiliser un modèle. Sélectionnons le modèle de formulaire d'inscription à la newsletter en cliquant sur Utiliser le modèle .
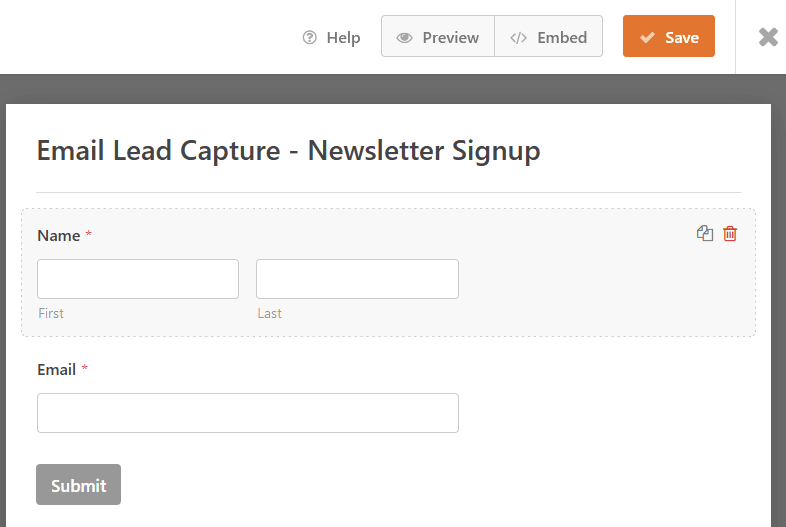
Très bien, voici notre modèle de formulaire d'inscription. Comme vous pouvez le voir, il s'agit d'un formulaire simple qui ne demande qu'un nom et une adresse e-mail.

Si vous êtes satisfait des paramètres par défaut, vous pouvez cliquer sur Enregistrer maintenant. Cependant, apportons une modification pour augmenter les chances que les visiteurs remplissent notre formulaire.
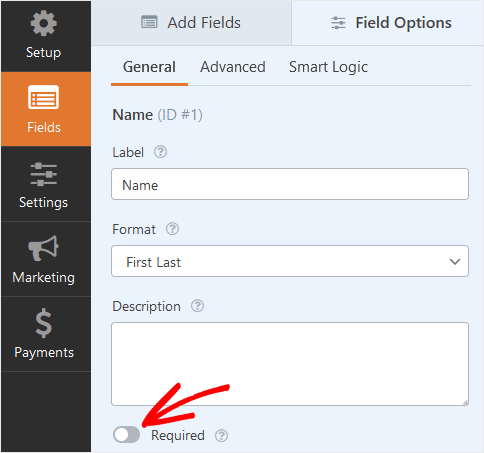
Cliquez dans la zone de champ Nom et la zone Options de champ s'affiche. Maintenant, rendons le champ Nom facultatif, afin que les utilisateurs n'aient pas à remplir cette partie pour soumettre le formulaire. Il est requis par défaut, il vous suffit donc de cliquer sur le commutateur Requis « désactivé » pour rendre ce champ facultatif.

Vous pouvez maintenant cliquer sur Enregistrer pour enregistrer ce formulaire pour une utilisation ultérieure.
À ce stade, vous allez créer une nouvelle fenêtre contextuelle, puis ajouter votre formulaire enregistré à la fenêtre contextuelle. Ainsi, la prochaine étape consiste à installer un plugin WordPress popup.
Installer OptinMonster sur WordPress
Dans cette étape, nous allons installer une version gratuite du plugin OptinMonster pour créer notre popup sur WordPress.
Si vous avez besoin de plus d'aide, le plan de base d'OptinMonster est livré avec une configuration Done-For-You . Cela signifie qu'un expert en conversion OptinMonster vous aidera à mettre en place votre première campagne popup pour vous assurer que votre lancement est un succès !
Pour obtenir le plugin gratuit OptinMonster, connectez-vous à WordPress et cliquez sur Plugins » Ajouter nouveau dans le menu du tableau de bord.

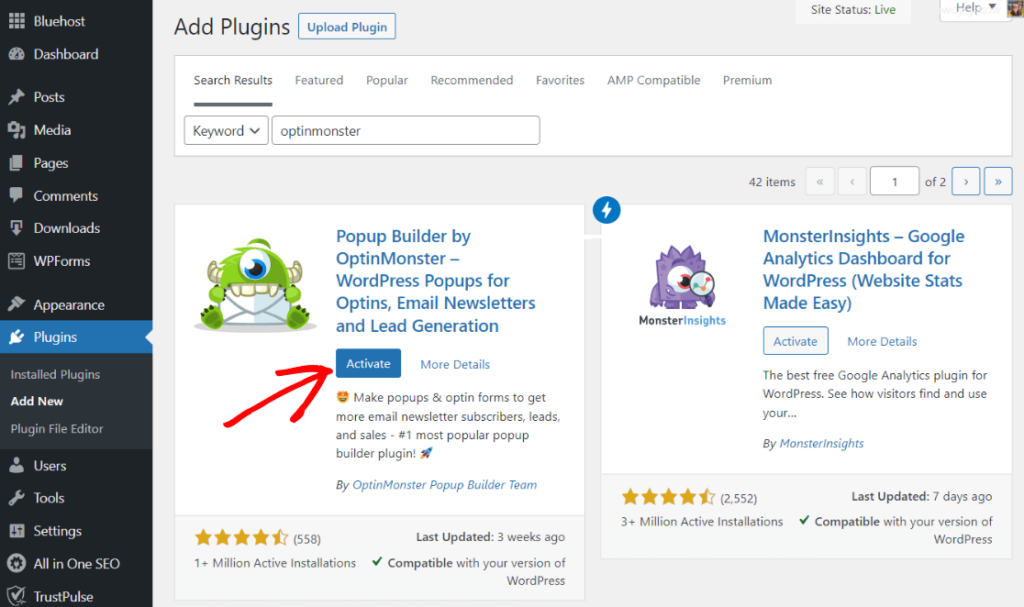
Maintenant, tapez optinmonster dans le champ de recherche et entrez. Trouvez OptinMonster dans les résultats de la recherche et cliquez sur le bouton Installer maintenant .

Une fois installé, cliquez sur Activer et vous avez terminé !
Créer une nouvelle campagne popup avec OptinMonster
Maintenant que vous avez installé et activé OptinMonster, il est temps de créer une fenêtre contextuelle.
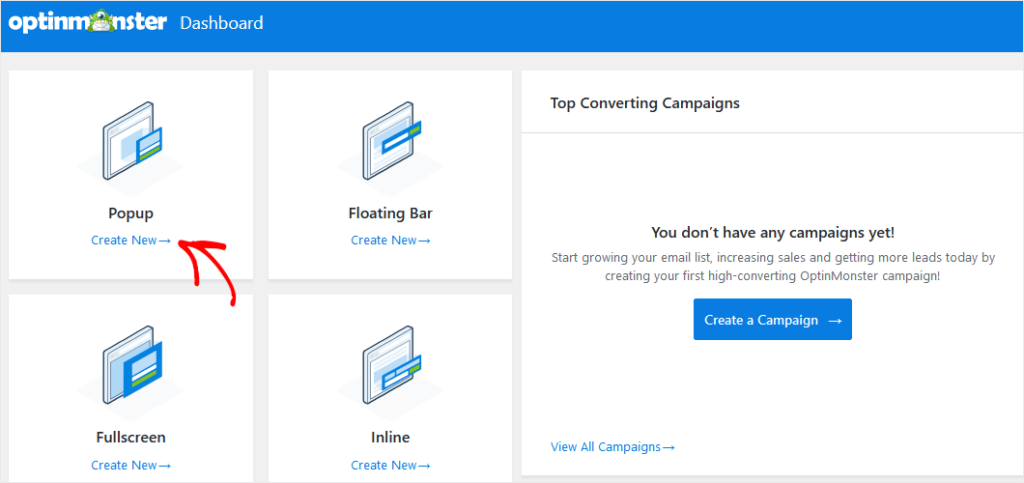
Tout d'abord, cliquez sur OptinMonster » Tableau de bord pour voir un écran de présentation qui affiche des statistiques sur vos campagnes opt-in. Ici, vous pouvez également commencer à créer une nouvelle fenêtre contextuelle. Cliquez simplement sur Créer nouveau dans la vignette Popup .

Après cela, vous verrez un nouvel écran dans lequel vous devrez sélectionner un modèle pour la boîte contextuelle.
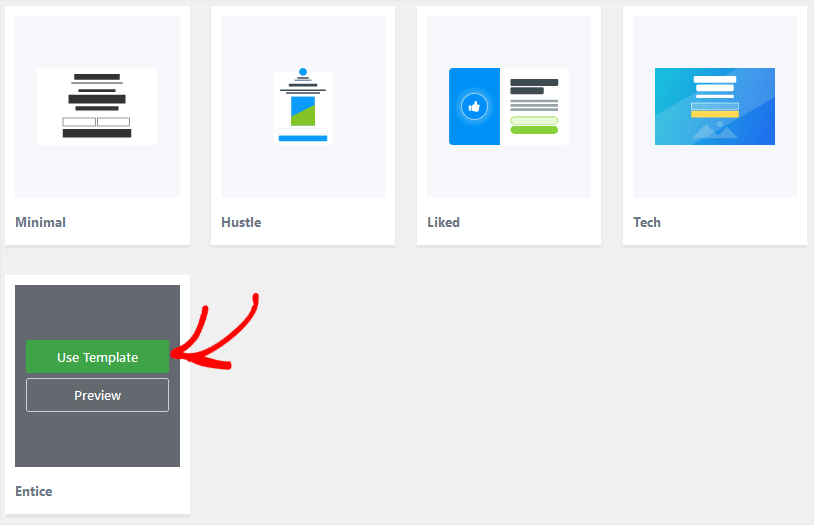
Pour cet exemple, nous choisirons le modèle Entice. Vous pouvez d'abord prévisualiser le modèle pour vous assurer qu'il correspond à vos besoins. Une fois que vous avez choisi un modèle de popup, cliquez sur Utiliser le modèle .

Maintenant, il vous sera demandé de nommer la campagne popup. Nous appellerons cet exemple Inscription à la newsletter . Saisissez le nom de votre campagne dans le champ et cliquez sur Démarrer la création .

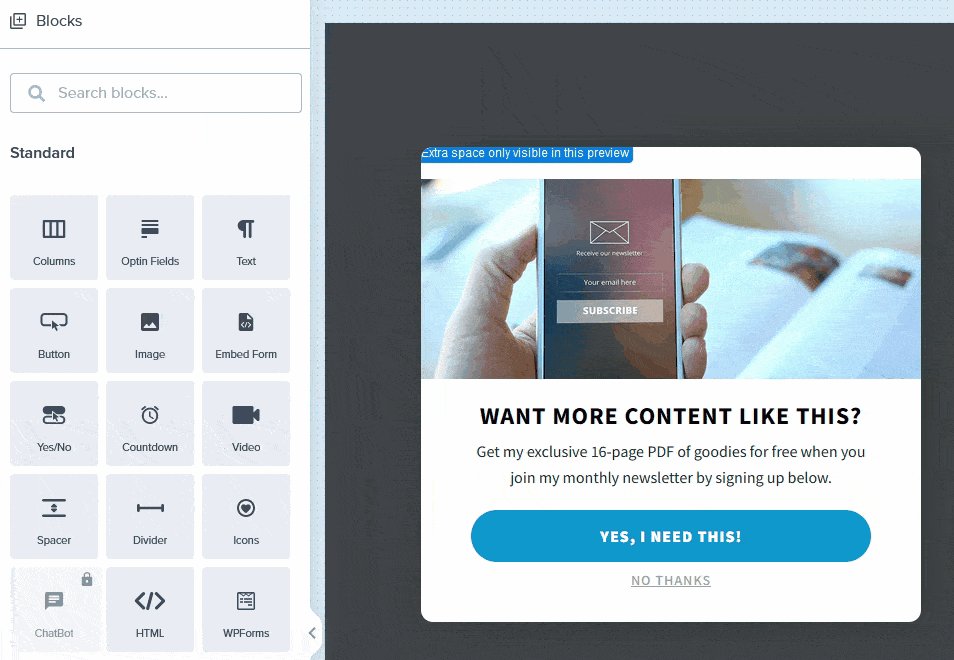
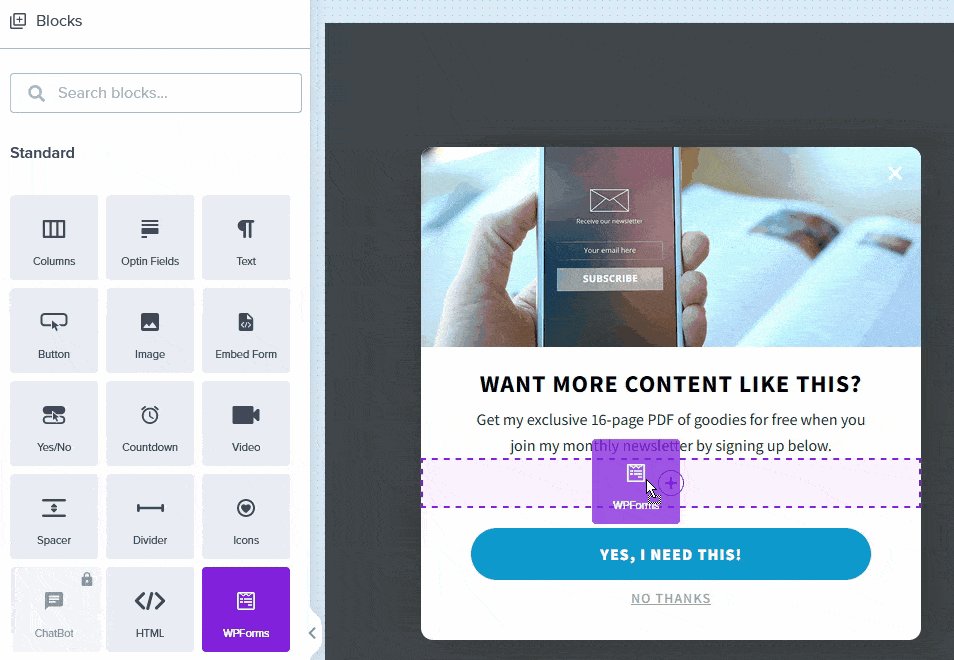
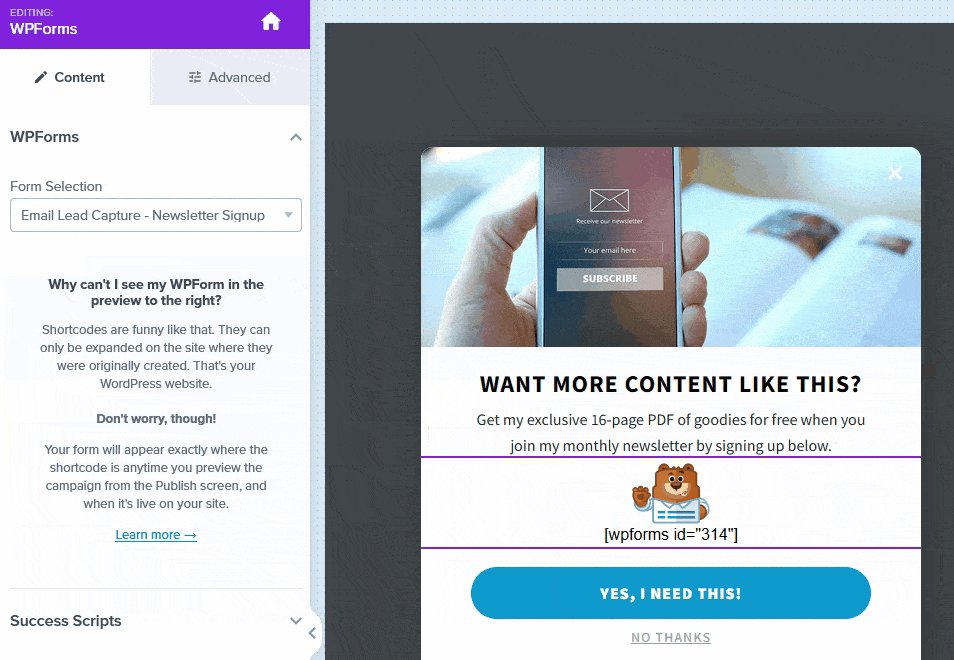
Lorsque vous cliquez sur le bouton, vous ouvrez l'éditeur glisser-déposer d'OptinMonster avec votre modèle prêt à être modifié. Maintenant, vous pouvez simplement faire glisser le bloc WPForms du côté gauche dans votre popup, où vous voulez placer votre nouveau formulaire de capture de leads.


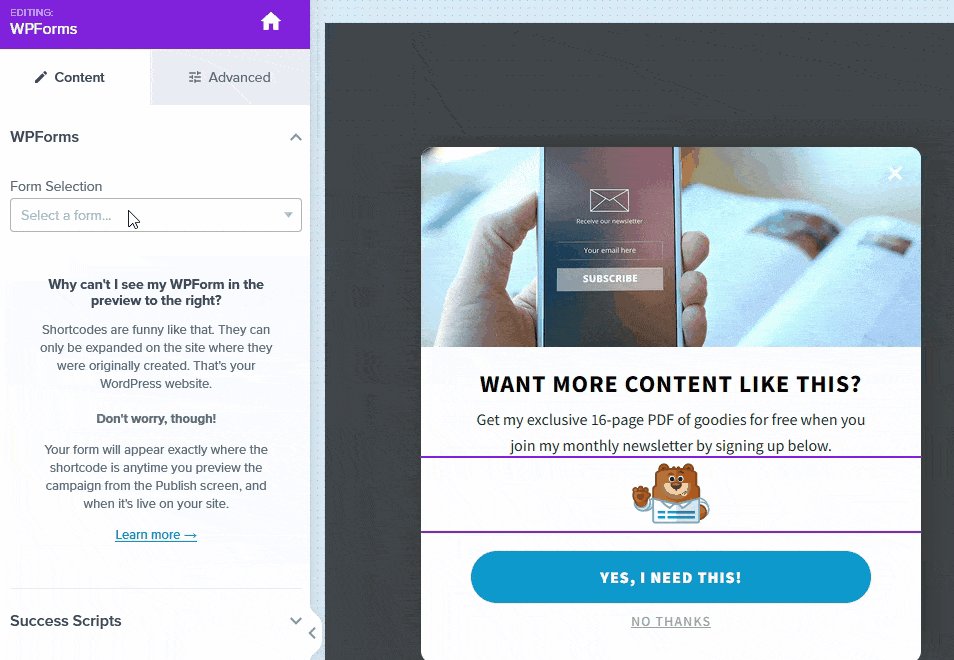
Après avoir placé le bloc WPForms, une liste déroulante s'ouvrira automatiquement où vous pourrez choisir le formulaire que vous souhaitez voir apparaître dans la fenêtre contextuelle. Donc, ici, vous sélectionnerez le nom du formulaire que vous avez créé dans WPForms : Email Lead Capture – Newsletter Signup .
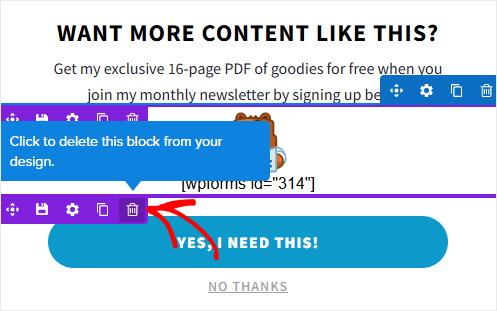
Supprimer les boutons supplémentaires
Maintenant, une dernière étape avant de sauvegarder votre popup. Étant donné que le formulaire WPForms contient un bouton Soumettre, vous devez supprimer les boutons du modèle OptinMonster. Pour ce faire, placez simplement votre curseur à l'intérieur du bloc, puis cliquez sur l'icône de la corbeille à supprimer.

Cliquez sur le bouton Enregistrer pour enregistrer la fenêtre contextuelle et le formulaire, puis cliquez sur X pour fermer l'éditeur OptinMonster. Vous reviendrez au tableau de bord WordPress et à l'écran des paramètres de sortie de la campagne OptinMonster.
C'est ici que vous décidez où et quand afficher votre popup sur votre site WordPress. Par défaut, les campagnes contextuelles s'affichent sur chaque page, pour chaque visiteur.
Mais, vous pouvez définir une fenêtre contextuelle pour qu'elle ne s'affiche que sur une seule page, qu'elle ne se charge que sur les publications ou qu'elle ne s'affiche qu'aux utilisateurs connectés, pour quelques exemples seulement.
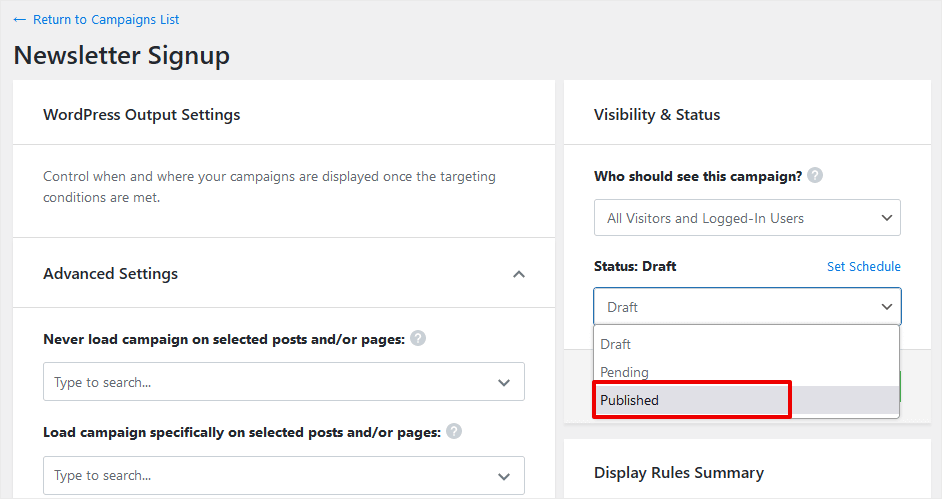
Pour cet exemple, vous pouvez laisser les paramètres de sortie tels quels. Cependant, pour permettre à votre popup de s'afficher, accédez à la liste déroulante Statut et changez le statut en Publié . Cliquez ensuite sur Enregistrer les modifications .

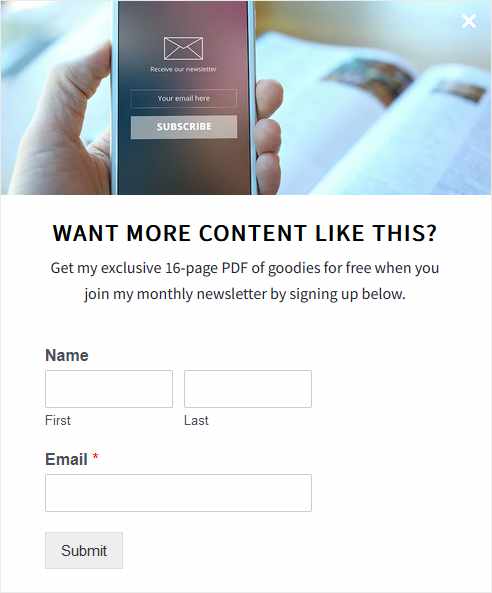
D'accord, c'est tout ! Votre nouveau formulaire contextuel et de capture de prospects apparaîtra désormais sur chaque page de votre site Web pour commencer à rassembler de nouveaux abonnés.
Voici notre échantillon après publication :

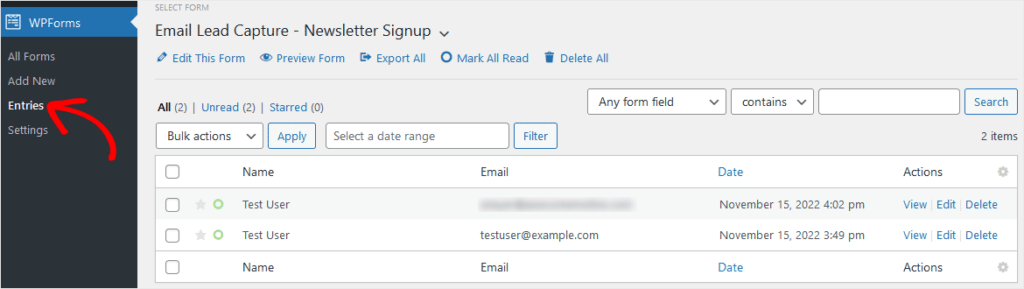
Une fois que votre campagne contextuelle a converti un visiteur du site en abonné, vous trouverez ses coordonnées en accédant à WPForms » Entrées dans le tableau de bord WordPress.

WPForms a des modules complémentaires qui vous permettent d'ajouter automatiquement de nouveaux abonnés à une liste de diffusion sur Sendinblue, Constant Contact et d'autres fournisseurs de messagerie populaires. Cela automatise votre flux de travail marketing pour rendre la communication avec les abonnés super efficace.
C'est tout pour notre première méthode de création d'un popup. Passons directement à la deuxième façon d'ajouter un popup sur WordPress….
Méthode 2 : Ajouter un Popup sur WordPress avec Popup Maker et WPForms

Avec plus de 700 000 utilisateurs actifs, Popup Maker est le 2e plugin popup WordPress le plus populaire sur WordPress.org.
Installer Popup Maker sur WordPress
Tout d'abord, connectez-vous à votre site WordPress et cliquez sur Plugins » Ajouter un nouveau . Tapez popup maker dans la barre de recherche et entrez.

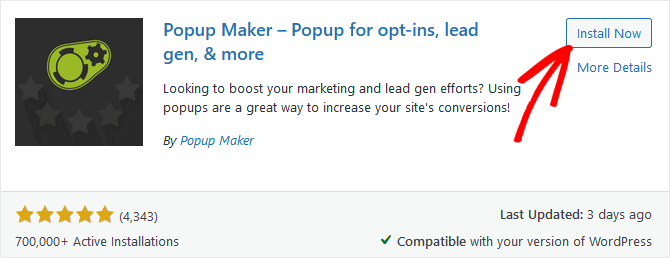
Trouvez Popup Maker dans les résultats de la recherche et cliquez sur le bouton Installer maintenant .

Une fois le plugin installé, cliquez sur Activer et c'est prêt ! Votre tableau de bord WordPress devrait maintenant inclure le menu Popup Maker. Cliquez sur Popup Maker »Créer une popup pour commencer à créer une nouvelle popup.
Créer une nouvelle fenêtre contextuelle
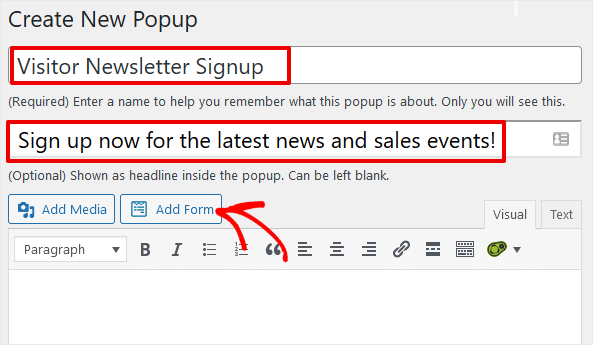
L'écran de l'éditeur Popup Maker ressemble beaucoup à l'éditeur de page WordPress. Entrez un nom pour votre popup dans le champ du haut. Si vous le souhaitez, vous pouvez également saisir un titre qui apparaîtra dans votre popup dans le deuxième champ.

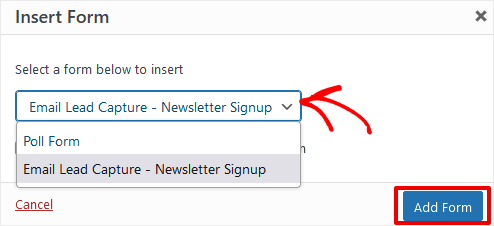
Maintenant, tout ce que vous avez à faire est de cliquer sur le bouton Ajouter un formulaire . Une boîte de dialogue apparaîtra avec une liste déroulante où vous pourrez sélectionner le formulaire que vous avez créé précédemment dans WPForms.

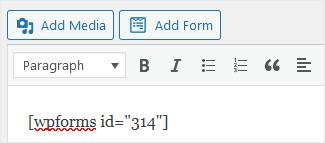
Allez-y et sélectionnez ce formulaire, puis cliquez sur Ajouter un formulaire . Cela ajoute le shortcode WPForms pour le formulaire que vous avez choisi dans la fenêtre contextuelle.

Bon, maintenant avant de publier, vous devrez configurer des déclencheurs pour définir quand et où la fenêtre contextuelle s'affiche sur votre site.
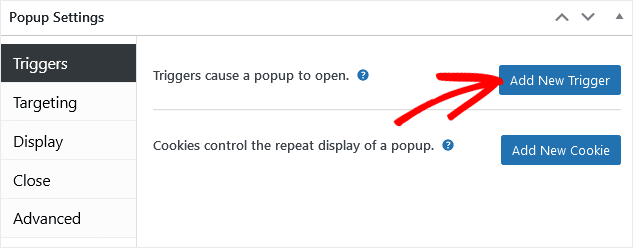
Faites défiler jusqu'à la zone Paramètres contextuels et cliquez sur le bouton Ajouter un nouveau déclencheur .

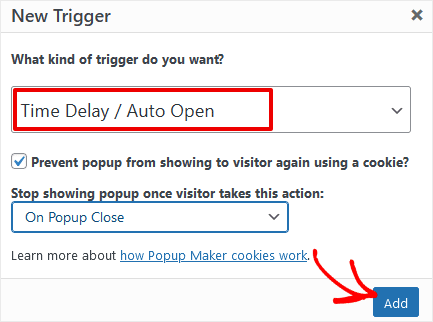
Ici, vous choisirez si votre fenêtre contextuelle s'affiche après un délai, au clic ou après la soumission d'un formulaire. Sélectionnons Time Delay .

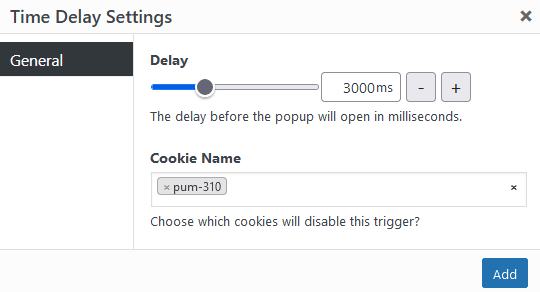
Cliquez sur le bouton Ajouter et Popup Maker vous demandera combien de temps le délai doit être, en millisecondes. La valeur par défaut est 500, soit une demi-seconde. Vous pouvez le laisser tel quel ou le modifier si vous préférez. Cliquez ensuite à nouveau sur Ajouter .

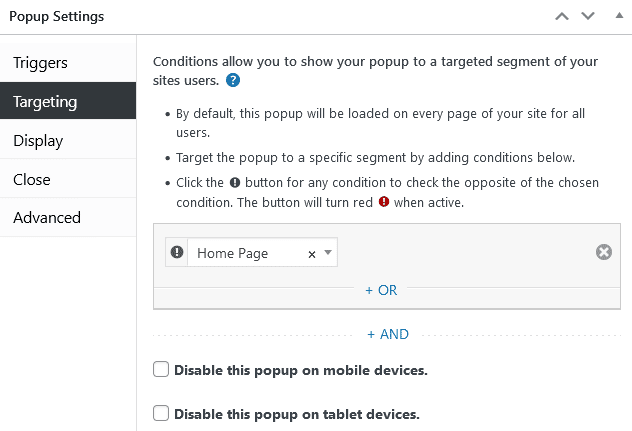
La prochaine étape de la configuration de votre popup consiste à choisir où elle s'affiche sur votre site, à qui, etc. Cliquez sur l'onglet Ciblage .

La liste déroulante de ce paramètre vous permet de sélectionner une page particulière sur laquelle la fenêtre contextuelle s'affichera. Popup Maker dispose également d'un certain nombre de filtres pour que vous puissiez l'afficher sur les pages en fonction des catégories, des balises, des hiérarchies, etc.
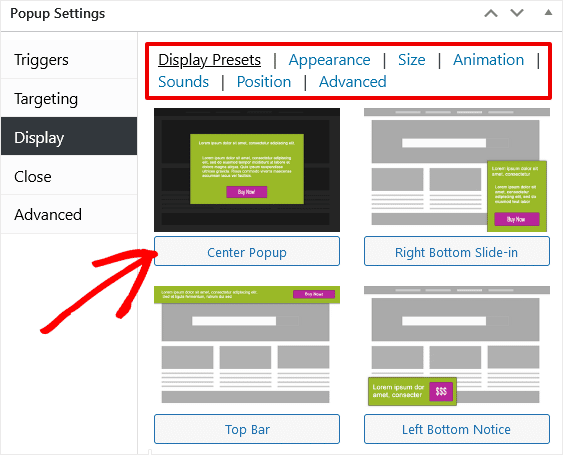
Le paramètre suivant propose plusieurs options d' affichage . Choisissez l'une des 4 options d'affichage parmi les vignettes, puis ajustez en cliquant sur les liens ci-dessus pour les paramètres Apparence , Taille , Animation , Sons , Position et Avancé .

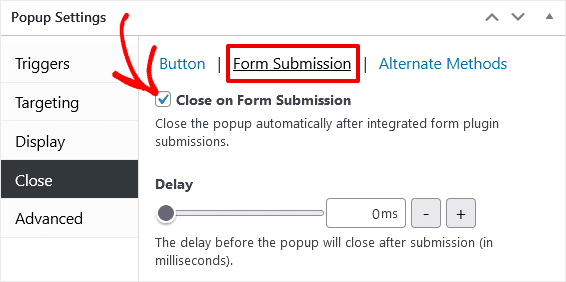
Très bien, nous avons presque terminé ! Cliquez sur l'onglet Fermer dans la zone Paramètres. Maintenant, vous devez dire à votre fenêtre contextuelle de se fermer après que quelqu'un a soumis le formulaire d'inscription. Cliquez sur Soumission du formulaire en haut, puis cochez la case Fermer lors de la soumission du formulaire .

D'accord, vous pouvez laisser tout le reste sur les paramètres par défaut pour l'instant. Économisons en cliquant sur le bouton Publier dans la barre latérale droite.
Maintenant, allez visiter votre site Web pour voir votre popup en direct !

Comme pour notre première méthode, pour voir les nouveaux abonnés, vous devez vous rendre sur WPForms » Entrées pour afficher les coordonnées des personnes qui s'inscrivent.
Alors qu'OptinMonster est un outil plus puissant dans l'ensemble, avec plus d'options, de modèles intégrés et d'extensions, WP Popup Maker est une alternative simple qui fonctionne bien pour les campagnes de base.
Et c'est tout pour notre tutoriel sur 2 façons simples d'ajouter un popup à un site WordPress. Vous avez également appris à créer un formulaire d'inscription pour collecter des prospects par e-mail à l'aide de WPForms.
Suivre les conversions de formulaire avec MonsterInsights
Nous avons examiné comment vous pouvez afficher les entrées de formulaire dans l'écran des entrées WPForms. Cependant, cela ne vous donne pas beaucoup d'informations sur les performances de vos formulaires.
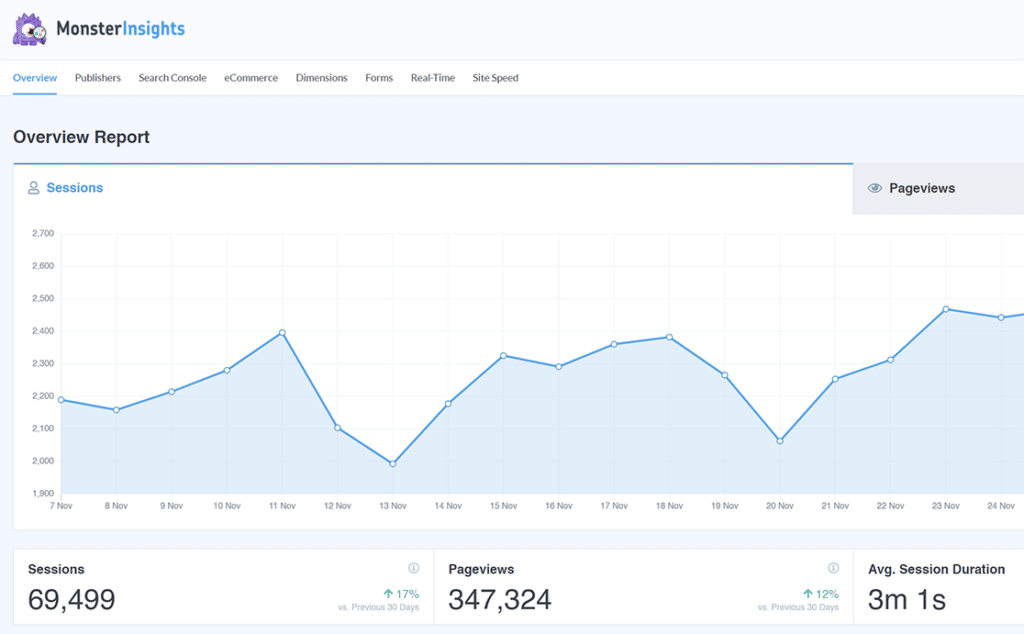
Pour obtenir plus de détails sur les performances des formulaires, vous avez besoin d'un outil comme MonsterInsights, le meilleur plugin WordPress pour Google Analytics.

MonsterInsights propose un module complémentaire Forms qui vous permet de voir comment les utilisateurs interagissent avec les formulaires sur votre site, y compris les impressions, les conversions et le taux de conversion par formulaire. C'est très bien si votre site a plusieurs formulaires ou popups à suivre.
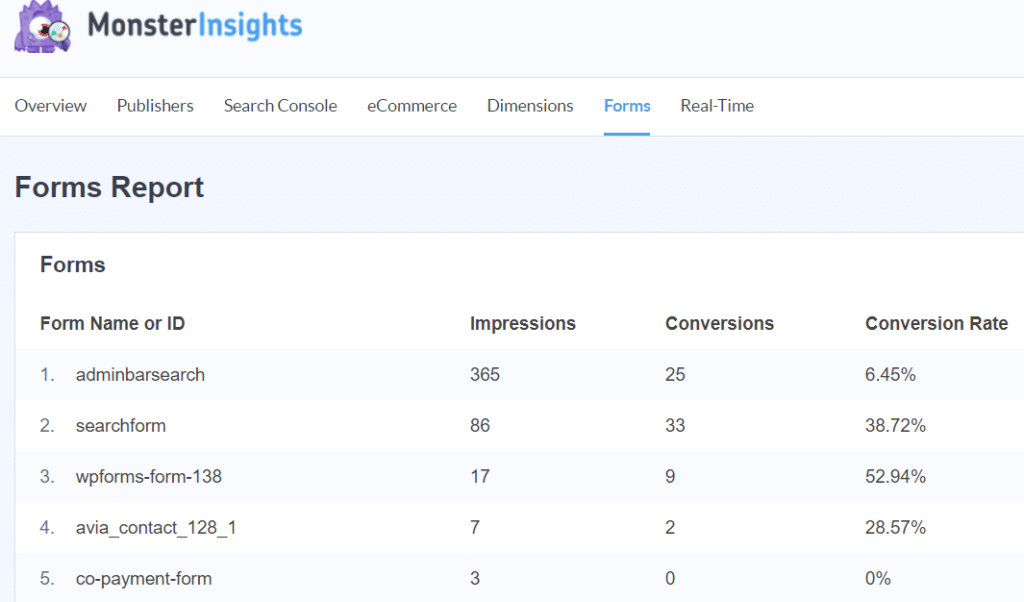
Une fois que vous avez installé MonsterInsights avec le suivi des formulaires activé, vous trouverez le rapport des formulaires en accédant à Insights »Rapports et en cliquant sur l'onglet Formulaires .

Vous pouvez désormais afficher tous vos formulaires, impressions et conversions sur une seule page dans WordPress, rapidement et efficacement. Déterminez si vos formulaires et fenêtres contextuelles s'affichent correctement et s'ils se convertissent bien ou s'ils doivent être améliorés.
Le suivi de MonsterInsights fonctionne automatiquement avec à peu près n'importe quel plug-in de formulaire WordPress, y compris WPForms, Gravity Forms, Formidable Forms, Ninja Forms, etc.
Besoin de plus d'informations pour démarrer avec MonsterInsights ? Consultez cet article pour un didacticiel détaillé sur l'installation et la configuration de MonsterInsights.
Si vous avez aimé apprendre à ajouter une fenêtre contextuelle à votre site Web, vous voudrez peut-être lire cet article sur la création d'une newsletter par e-mail.
Et n'oubliez pas de nous suivre sur Twitter, Facebook et YouTube pour des critiques, des tutoriels et des conseils Google Analytics plus utiles.
