Comment ajouter un widget de page Facebook dans WordPress ?
Publié: 2021-10-11Il existe de nombreuses façons de promouvoir votre contenu en utilisant les plateformes de partage social. Cependant, de nombreuses plateformes comme Instagram et WhatsApp sont principalement utilisées à des fins de divertissement et de partage d'actualités. Pour le partage d'informations générales ou de connaissances, vous trouverez peut-être que Facebook et Twitter fonctionnent mieux. Surtout, la page Facebook est l'un des moyens dédiés de promouvoir votre contenu auprès d'utilisateurs ciblés. Si vous utilisez WordPress et avez une page Facebook pour votre site, voici comment intégrer le widget Page Facebook dans la barre latérale pour obtenir plus de likes ou d'action.
Widget de page Facebook
L'avantage avec la page Facebook est que vous pouvez atteindre un grand nombre de publics gratuitement. Si nécessaire, vous pouvez également booster les publications avec des publicités payantes. Vous trouverez ci-dessous le widget Page Facebook de notre Page au format simplifié sans fil de la chronologie. Vous pouvez personnaliser l'apparence en ajoutant une chronologie, des événements et également ajuster la taille.
En insérant le widget Page Facebook sur votre site, vous bénéficiez des avantages suivants :
- Les utilisateurs peuvent faire défiler et lire votre flux dans la Page. Outre votre propre contenu, vous pouvez également promouvoir certaines pages d'affiliation ou d'autres contenus utiles et générer directement du trafic vers ces pages à partir de votre site Web.
- Le widget affiche comme et un bouton d'appel à l'action que vous avez ajouté dans les paramètres de votre Page. Par exemple, vous pouvez ajouter le bouton « Acheter sur le site Web » pour envoyer les utilisateurs vers votre boutique en ligne.
- Enfin, c'est gratuit et vous pouvez intégrer ce widget n'importe où sur votre site web.
Intégrer le widget de page Facebook dans WordPress
Il existe plusieurs façons d'insérer le widget dans votre site WordPress. Dans cet article, nous expliquerons les trois manières suivantes d'utiliser différents plugins.
- Créer manuellement un widget
- Utiliser Jetpack
- Avec le plugin Widgets for Social Page Feeds
1. Création manuelle d'un widget de page Facebook
Facebook propose une section développeur pour utiliser différents types de plugins sociaux pour intégrer une page, une publication, des commentaires, un bouton J'aime, etc. Vous pouvez utiliser vos propres informations de connexion Facebook pour accéder à la section développeur et obtenir le code d'intégration pour le plugin Page. Accédez à la section Plugin de la page Facebook dans la section de leur développeur.

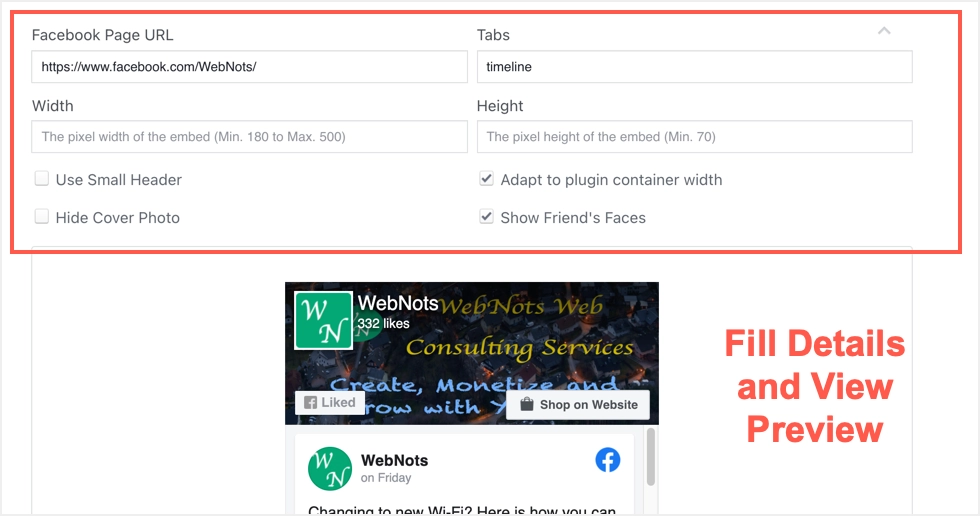
Remplissez les détails suivants :
- URL de la page Facebook - collez l'URL de votre page, vous verrez l'aperçu instantané afin que vous puissiez être sûr que vous avez utilisé l'URL de la page correcte.
- Onglets – saisissez la chronologie dans la zone de texte pour afficher le fil de la chronologie de votre Page. Cependant, vous pouvez également utiliser des messages ou des événements pour les afficher au lieu de la chronologie. Lorsque vous tapez la chronologie, l'aperçu changera pour afficher la chronologie de votre flux de page.
- Largeur et hauteur - vous pouvez laisser la largeur et la hauteur et sélectionner l'option "Adapter à la largeur du conteneur de plugins" pour ajuster l'espace disponible sur votre barre latérale ou votre zone de widget de pied de page. Si vous souhaitez que le widget ait une taille spécifique, fournissez les détails en pixels. La largeur peut être de 180 à 500 pixels et la hauteur ne doit pas être inférieure à 70 pixels.
- Autres options – activez ou désactivez d'autres options pour afficher l'en-tête grand/petit, afficher/masquer les visages des amis et masquer/afficher la photo de couverture.
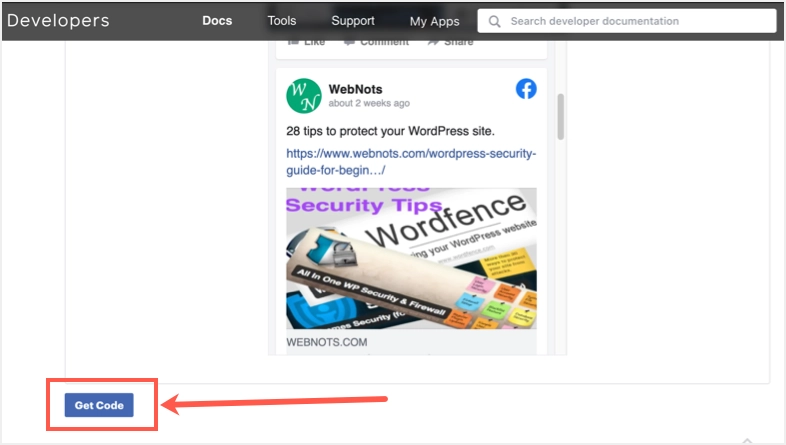
Si nécessaire, vous pouvez parcourir le document du développeur pour ajouter des paramètres supplémentaires. Cependant, les éléments ci-dessus sont les éléments de base nécessaires à la création d'un plugin de page pour votre site WordPress. Faites défiler vers le bas sous l'aperçu et cliquez sur le bouton « Obtenir le code ».

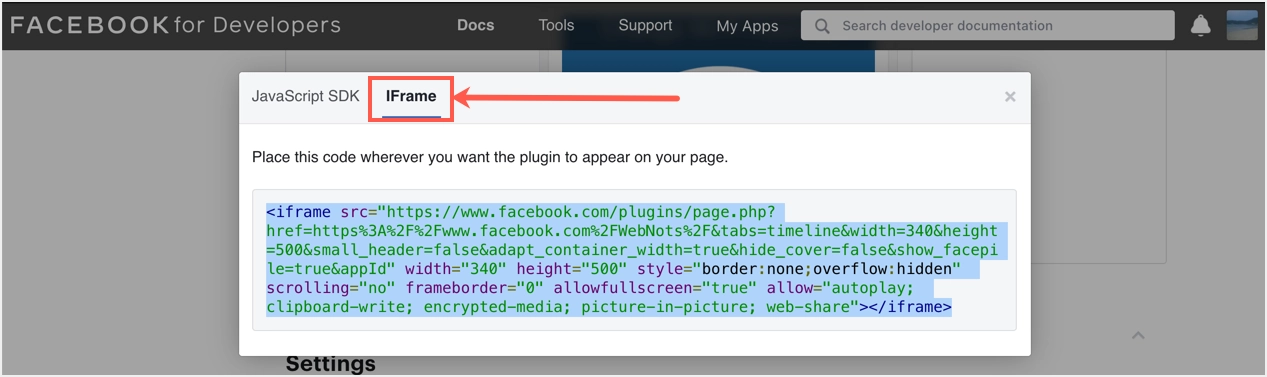
Vous verrez le code comme ci-dessous montrant les options JavaScript SDK et IFrame.

Intégration du code Iframe du plugin de page Facebook
Le moyen le plus simple consiste à utiliser l'option iframe qui ne nécessite aucun plugin supplémentaire. Cliquez sur l'onglet « IFrame » et copiez le code dans votre presse-papiers.

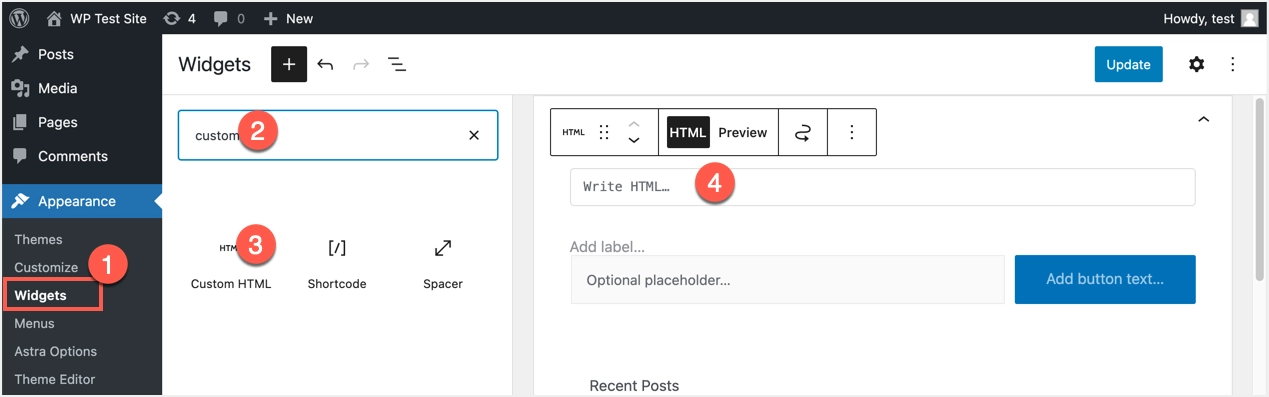
Maintenant, connectez-vous à votre panneau d'administration WordPress et accédez à la section « Apparence > Widgets ». Cliquez sur l'icône + et recherchez le bloc « HTML personnalisé ». Lorsque vous le trouvez, cliquez pour l'insérer dans votre barre latérale ou votre pied de page.

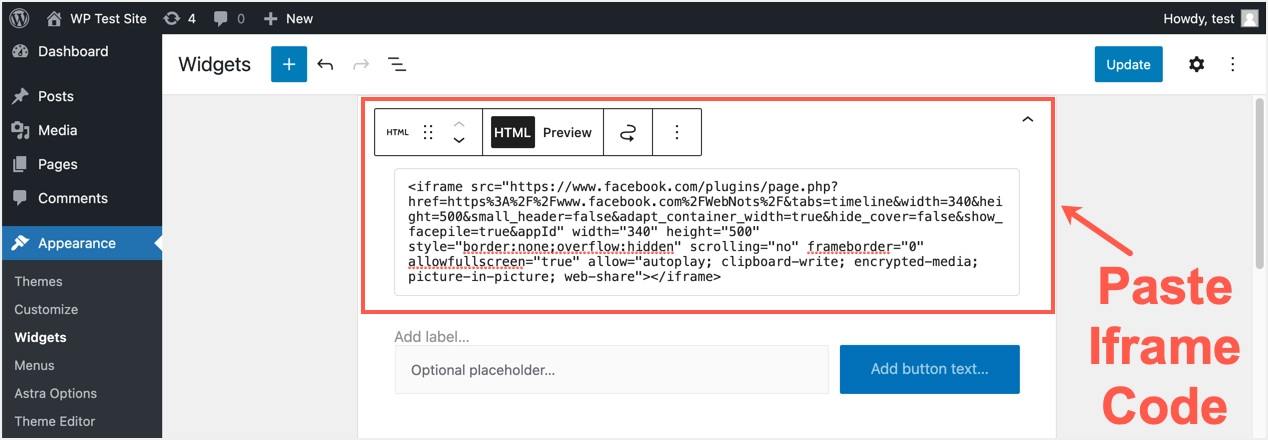
Collez simplement le code iframe copié dans le bloc HTML personnalisé et il devrait ressembler à ci-dessous.

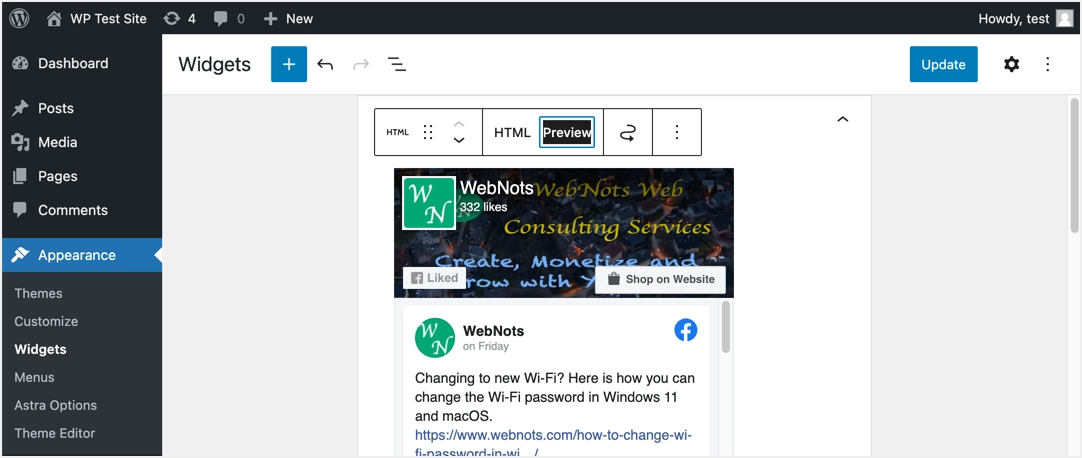
Cliquez sur l'option "Aperçu" pour voir l'aperçu en direct de votre widget Page.


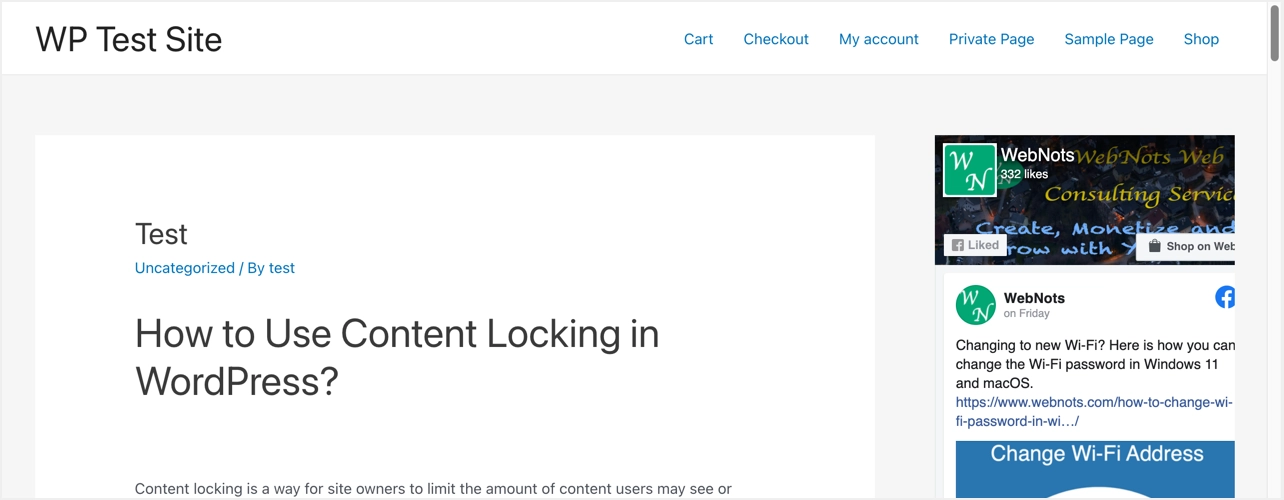
Si tout va bien, cliquez sur le bouton « Mettre à jour » pour publier votre widget. Ouvrez n'importe quelle page de votre site et vérifiez la barre latérale (ou le pied de page, si vous avez ajouté le widget dans le pied de page).

Comme vous pouvez le voir, le widget est un peu caché en raison de la largeur du conteneur. Nous avons utilisé l'option de largeur de conteneur du plugin lors de la création du widget. Dans ce cas, vous pouvez ajuster la largeur et fournir la largeur exacte selon votre barre latérale ou votre zone de pied de page pour rendre le widget visible correctement.
Utilisation du code SDK JavaScript
Si le code Iframe ne fonctionne pas sur votre site pour quelque raison que ce soit, vous pouvez utiliser le code JavaScript SDK. Vous pouvez copier le code à l'étape 1 et à l'étape 2 à partir du site de développeur Facebook.

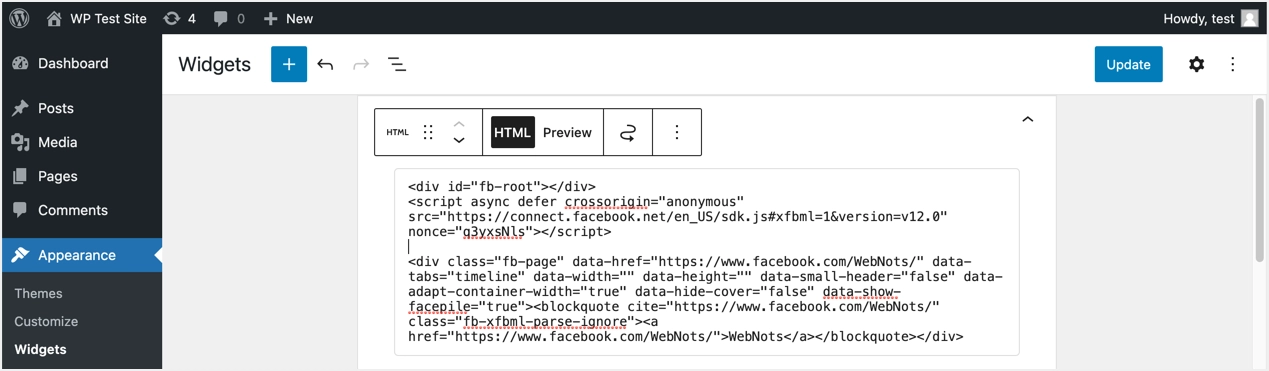
Collez le code à l'intérieur du bloc HTML personnalisé comme indiqué ci-dessous :

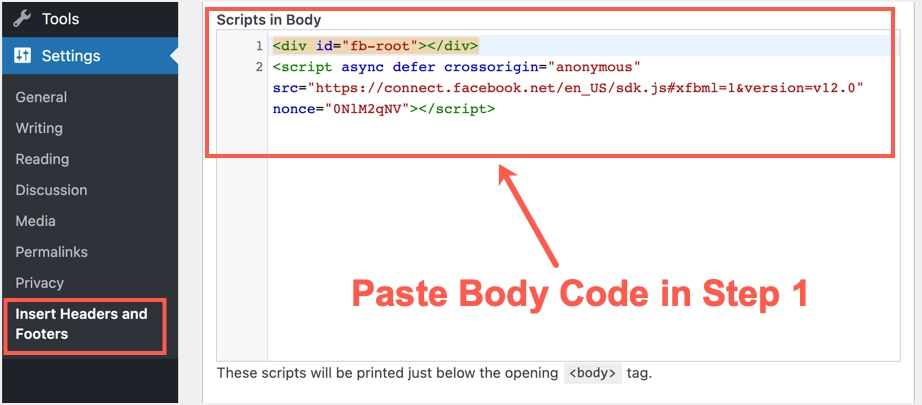
Bien que cela fonctionne, il est approprié d'insérer le code du corps (étape 1) et le code du plug-in (étape 2) séparément. Pour ce faire, vous pouvez aller dans « Apparence > Éditeur de thème » et éditer le fichier du thème pour trouver la balise <body> dans header.php ou single.php (ou dans le fichier approprié). Vous pouvez également installer et activer le plug-in Insérer des en-têtes et pieds de page et coller le code du corps en accédant à la section « Paramètres > Insérer des en-têtes et pieds de page > Scripts dans le corps".

Vous pouvez insérer le code du plugin de l'étape 2 dans le bloc HTML personnalisé comme expliqué ci-dessus.
Remarque : avec l'éditeur de blocs Gutenberg, vous pouvez utiliser le bloc HTML personnalisé n'importe où sur votre site. Par exemple, vous pouvez intégrer un widget de page Facebook entre le contenu de publication en utilisant le même bloc HTML personnalisé.
2. Utilisation du plugin Jetpack
Si vous ne voulez pas perdre de temps à créer le widget, vous pouvez envisager des alternatives aux plugins. Jetpack est l'option la plus simple si vous utilisez déjà le plugin sur votre site.
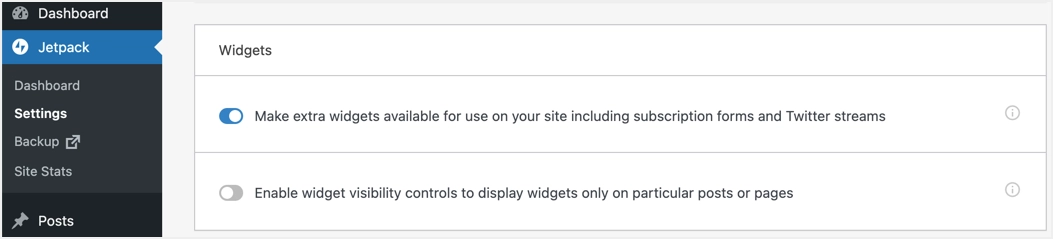
- Allez dans le menu « Jetpack > Paramètres » et cliquez sur la section « Écriture ».
- Faites défiler vers le bas et activez « Rendre des widgets supplémentaires disponibles pour utilisation……… » dans la section « Widgets » et enregistrez vos paramètres

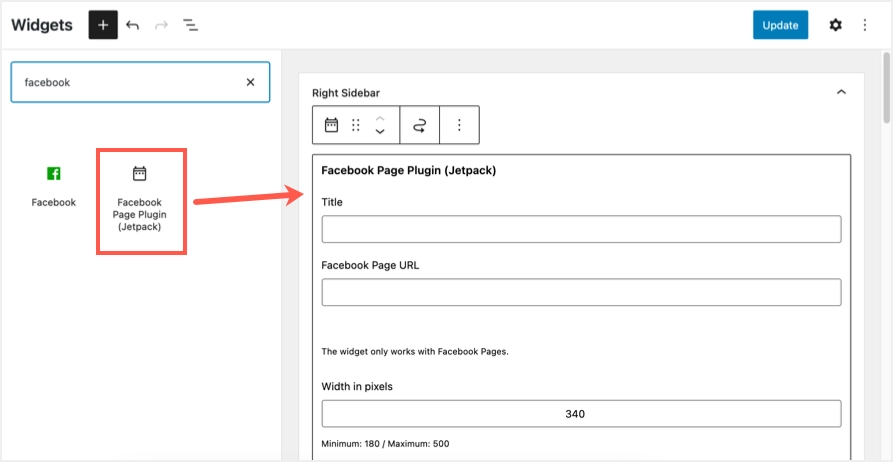
- Maintenant, allez dans "Apparence> Widgets" et insérez le bloc "Facebook Page Plugin (Jetpack)".

- Les paramètres de ce widget sont exactement similaires à ceux du plugin de page Facebook d'origine.
- Remplissez les détails et « Mettrez à jour » la section des widgets pour voir le widget de votre page Facebook en action.
3. Utilisation de widgets pour le plug-in de flux de pages sociales
Jetpack est une bonne option, mais le plugin a trop de modules et ralentit votre site si votre seul objectif est d'utiliser le widget du plugin de page Facebook. L'autre option consiste à utiliser un plugin dédié comme « Widgets for Social Feeds ». Il s'agit d'un plugin léger et n'affectera pas la vitesse de votre site en tant que Jetpack.
- Allez dans la section « Plugins > Ajouter un nouveau » dans votre panneau d'administration WordPress et installez/activez le plugin sur votre site.
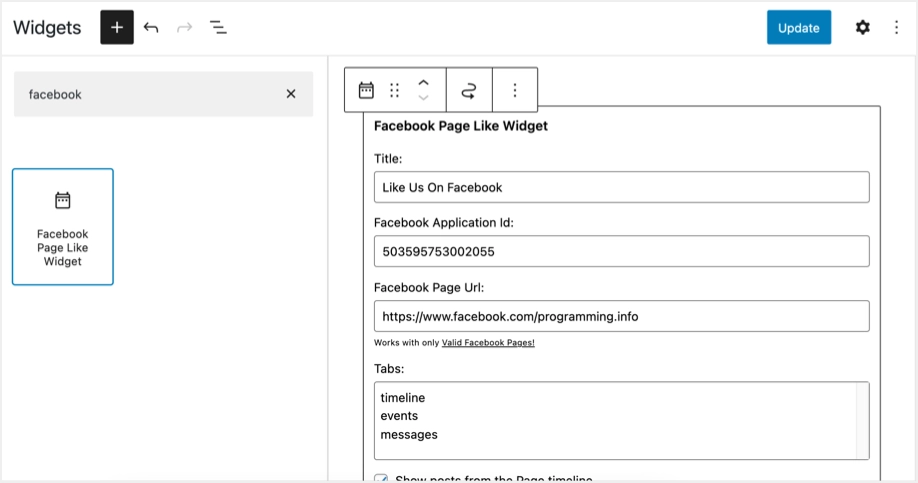
- Après cela, allez dans "Apparence> Widgets" et insérez le bloc "Page Facebook Like Widget" dans votre barre latérale.
- Bien que ce plugin ait besoin de détails similaires à ceux du plugin original de la page Facebook, il a également besoin d'un ID d'application que vous devez créer à partir de votre compte de développeur Facebook. Vous pouvez également utiliser l'ID d'application du développeur au lieu d'utiliser le vôtre et terminer la configuration rapidement.

- Remplissez tous les détails requis et mettez à jour la section des widgets.
Le plugin propose également un shortcode [fb_widget] que vous pouvez insérer n'importe où sur le site pour présenter le widget de la page Facebook.
Derniers mots
Il existe plusieurs façons d'intégrer le widget Page Facebook dans votre site WordPress. La création de votre propre widget de page Facebook est beaucoup plus facile à partir de la section officielle des plugins sociaux Facebook. WordPress facilite également la tâche avec le bloc HTML personnalisé intégré. Cependant, vous pouvez utiliser les plugins si vous ne souhaitez pas vous connecter à votre compte Facebook ou créer un widget sur le site de votre client.
