Comment ajouter un shortcode Gravity Forms n'importe où sur votre site ?
Publié: 2020-04-14Gravity Forms est un plugin populaire conçu pour ajouter des formulaires de contact à un site Web WordPress. En utilisant le shortcode Gravity Forms, vous pouvez facilement ajouter des formulaires de contact n'importe où sur votre site. Mais Gravity Forms peut être utilisé à diverses autres fins car il existe de nombreux addons pour Gravity Forms.
En utilisant ces modules complémentaires, vous pouvez créer des applications d'emploi, des sondages (voir le meilleur plugin de sondage WordPress), créer des formulaires de calcul dans WordPress, recevoir des paiements, intégrer divers outils tiers, et bien plus encore.
Il existe de nombreux autres plugins de création de formulaires comme WPForms (comparaison WPForms vs Gravity Forms), FormidableForms, HappyForms, etc. Mais Gravity Forms est l'un des plus populaires et des plus utilisés.
Gravity Forms est écrit en PHP. Il utilise plusieurs fonctionnalités et fonctions WordPress intégrées différentes pour son générateur de formulaires. Il utilise le même système de base de données MySQL que WordPress, mais Gravity Forms conserve toutes les entrées et tous les formulaires dans son propre ensemble de tables.
Les shortcodes WordPress permettent aux utilisateurs d'afficher des éléments présélectionnés dans les articles et pages WordPress et permettent aux utilisateurs d'effectuer certaines actions. Le shortcode Gravity Forms est la principale méthode d'affichage de Gravity Forms sur votre site Web.
Le shortcode de formulaire peut être utilisé n'importe où dans WordPress qui accepte les shortcodes. La plupart des utilisateurs mettront leur shortcode dans le contenu de la publication ou de la page. Les shortcodes sont intégrés chaque fois que vous ajoutez un formulaire à une page à l'aide d'un éditeur WordPress standard.
Utilisation de l'éditeur classique pour ajouter un code court Gravity Forms
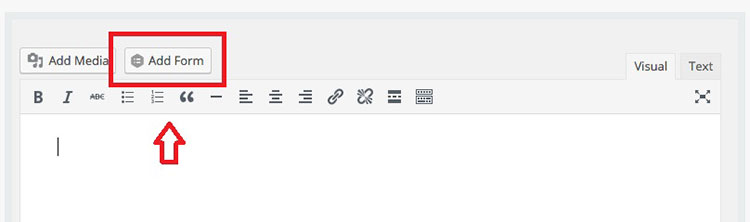
Dans l'éditeur de publication ou de page, cliquez sur le bouton « Ajouter un formulaire » qui apparaît dans la barre d'outils. Cette barre d'outils est située dans l'éditeur de corps de texte, juste à gauche du menu des onglets Visuel/Texte. La fenêtre « Insérer un formulaire » apparaîtra une fois que vous aurez cliqué sur le bouton « Ajouter un formulaire ».

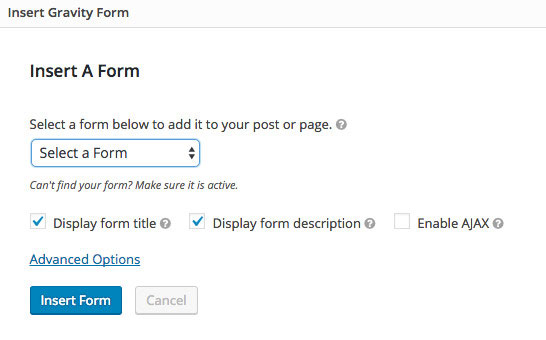
Vous pouvez maintenant choisir un formulaire dans l'option déroulante "Sélectionner un formulaire". Si vous ne trouvez pas le formulaire que vous recherchez dans la liste déroulante, vous pouvez toujours revenir à la page Modifier les formulaires pour vous assurer que votre formulaire est actif.

Après avoir choisi votre formulaire, vous pouvez choisir parmi les options suivantes :
- Afficher le titre du formulaire – La sélection de cette option affichera le titre de votre formulaire.
- Afficher la description du formulaire – Cliquez sur cette option pour afficher la description de votre formulaire.
- Activer AJAX – L'activation de cette option vous permettra d'envoyer des formulaires via AJAX. L'utilisation de cette méthode permet de soumettre des formulaires sans avoir à actualiser la page. Cependant, en raison des limitations de reCAPTCHA (voir comment arrêter les soumissions de formulaires de spam dans les formulaires WordPress), tous les formulaires soumis qui ont des champs reCAPTCHA ne seront pas soumis à l'aide d'AJAX, même si vous avez activé cette fonctionnalité.
- Index de tabulation – Cette option située sous Options avancées vous permet de désigner les index de tabulation de départ pour tous les champs de votre formulaire.
Une fois que vous avez sélectionné et enregistré vos paramètres, cliquez sur le bouton « Insérer un formulaire » . Cette option insère automatiquement le shortcode Gravity Forms dans le corps du message ou de la page que vous avez modifié.

Utilisation de Gutenburg pour ajouter un code court de formes de gravité
WordPress 5 a introduit Gutenberg, un éditeur de publication et de page basé sur des blocs, pour remplacer l'environnement d'édition classique. Gravity Forms a ses propres blocs qui peuvent être utilisés à Gutenburg.
Le bloc Gravity Forms Gutenburg est un nouveau bloc de contenu pour l'éditeur de page basé sur WordPress Block. Vous pouvez l'utiliser pour intégrer tous les formulaires Gravity que vous avez enregistrés en tant que blocs de contenu à partir de l'interface de l'éditeur. Toute personne possédant une licence Gravity Forms active peut utiliser ce bloc de contenu. Vous pouvez ajouter des formulaires à vos publications ou pages via la fonction de bloc Gravity Forms.
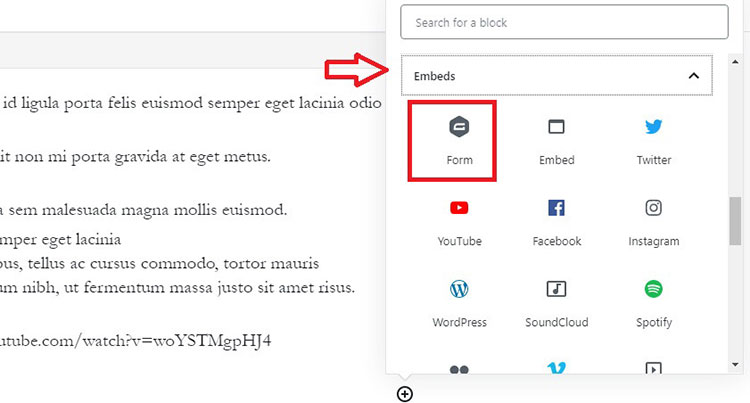
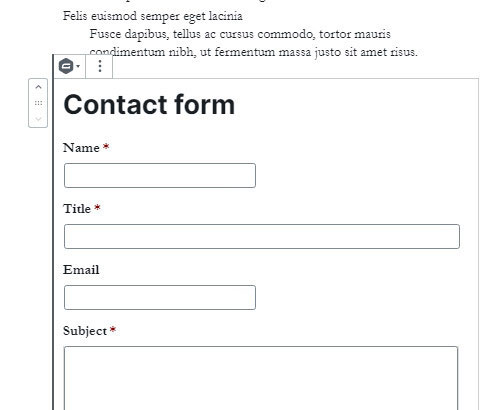
Démarrez dans l'éditeur de formulaires et sélectionnez l' icône « Ajouter un bloc » (+) . Ensuite, choisissez le bloc Gravity Forms. Vous pouvez trouver cette option dans la section Intégrer , ou vous pouvez également utiliser la fonction de recherche de bloc.

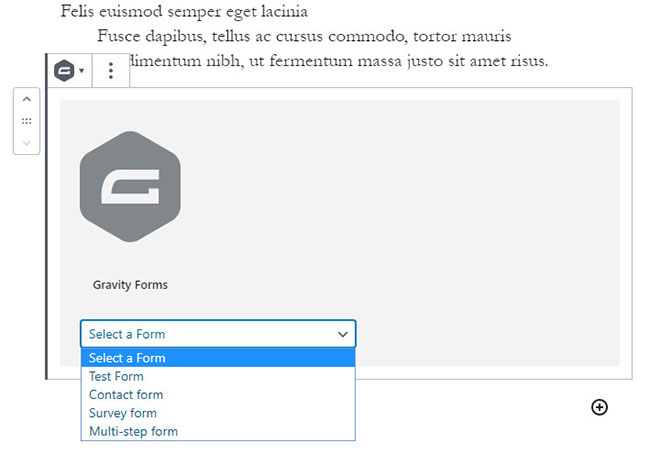
Ensuite, vous pouvez choisir le formulaire à intégrer en utilisant le menu déroulant qui apparaît dans l'espace réservé au bloc Gravity Forms. L'éditeur de formulaires Gravity standard peut toujours être utilisé pour éditer et créer des formulaires.

Le bloc affichera une représentation du formulaire après qu'un formulaire a été sélectionné.

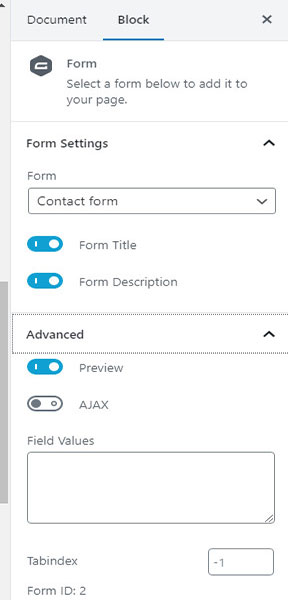
Vous pouvez utiliser la section Avancé des paramètres du bloc pour désactiver cet aperçu si vous le souhaitez.

L'espace limité du panneau de l'éditeur peut ne pas afficher correctement certains éléments dans l'aperçu, en raison des contraintes de dimensionnement limitées de la mise en page mobile. Les mêmes éléments seront très probablement affichés différemment lors de l'utilisation d'un navigateur Web de bureau ou d'ordinateur portable.
Vous devez prévisualiser votre formulaire avant de le publier pour vous assurer que la version finale est exacte. Si vous souhaitez modifier vos options de blocage, commencez par choisir un formulaire. Vous pouvez sélectionner votre panneau de paramètres d'apparence dans l'inspecteur ou cliquer sur l'option d'ellipses horizontales qui apparaît juste à droite de votre bloc de contenu.
Blocs réutilisables
Tout bloc d'éditeur que vous utilisez (y compris le bloc Gravity Forms) peut être défini comme réutilisable. Cela signifie que vous pouvez ajouter ce bloc dans diverses autres pages et publications. Lorsque vous apportez une modification à ce bloc, elle sera appliquée à tous les articles/pages où ce bloc peut être trouvé.
Tout ce que vous avez à faire est de sélectionner l'option qui apparaît dans l'option de menu de débordement. Cela créera alors un bloc enregistré.
Le bloc enregistré comprend toutes les options qui ont été spécifiées au moment où l'horloge réutilisable a été créée pour la première fois. Vous pouvez ajouter le bloc enregistré à n'importe quelle page de votre choix.
Si vous souhaitez modifier un bloc réutilisable, commencez par sélectionner le bouton « Modifier » qui se trouve en bas du bloc. Toutes les modifications que vous apportez seront appliquées à toutes les copies de ce bloc réutilisable qui sont actuellement utilisées.
Vous pouvez utiliser l'option « Détacher du bloc réutilisable » pour transformer le bloc réutilisable en un bloc ordinaire qui peut être modifié indépendamment.
