Comment ajouter des éléments interactifs à vos e-mails
Publié: 2020-04-24Que sont les éléments d'e-mail interactifs ?
La plupart des e-mails qui arrivent dans notre boîte de réception sont en 2 dimensions. Les e-mails contiennent du texte, des images ou peut-être des gifs, mais ils ne sont pas interactifs. Lorsque vous faites défiler un bouton, il ne change pas de couleur ni ne s'affiche. Lorsque vous survolez une image, elle ne bascule pas vers une autre image . Du moins, pas à moins que l'expéditeur n'ait incorporé des éléments d'e-mail interactifs dans ses campagnes.
Les éléments interactifs dans les e-mails sont tout ce qui nécessite une action de la part du destinataire pour s'afficher. Cette action peut consister à survoler un bouton CTA avec un curseur ou à cliquer sur une réponse dans une enquête.
Comme des pépites sur un gâteau, le contenu interactif n'est pas nécessaire, mais il attire l'attention de votre destinataire et l'attire, améliorant ainsi son expérience avec vos campagnes par e-mail. Si vous cherchez d'autres façons d'engager vos destinataires, envisagez de tester l'un des éléments interactifs suivants dans vos campagnes.
Compatibilité avec les fournisseurs de services de messagerie (ESP)
Avant de vous lancer dans l'ajout d'éléments interactifs à toutes vos campagnes, il convient de noter que les conceptions d'e-mails interactifs ne fonctionnent pas dans toutes les boîtes de réception. Alors que la grande majorité fonctionne dans la messagerie Apple et que certains fonctionnent dans les boîtes de réception de Gmail, très peu fonctionnent dans Outlook ou sur mobile.
Gardez cela à l'esprit lorsque vous concevez des éléments interactifs dans vos e-mails. Si vous savez que la majorité de vos destinataires utilisent Outlook ou consultent vos e-mails sur leurs appareils mobiles, vous voudrez peut-être vous concentrer sur le test d'autres aspects de votre e-mail. Ou, à tout le moins, fournissez des images ou des conceptions de secours pour les clients de messagerie à afficher lorsque le contenu interactif n'est pas pris en charge.
Indépendamment de ce que vous incluez dans votre e-mail, assurez-vous de tester vos e-mails dans plusieurs clients de messagerie avant de les envoyer. De cette façon, vous pouvez résoudre tout problème ou défaut de conception avant d'envoyer votre e-mail à votre base de données de contacts.
Consultez notre outil de test des e-mails pour voir à quoi ressemblera votre e-mail sur une variété de fournisseurs de messagerie et d'écrans. L'outil propose également un score de spam et une validation des liens, afin que vous puissiez détecter le contenu spam et les liens rompus avant de les envoyer.
Comment ajouter des éléments interactifs à vos e-mails
Il existe une variété d'éléments interactifs que vous pouvez ajouter à vos e-mails. Voici quelques-uns de nos favoris. Nous incluons des exemples et des extraits de code afin que vous puissiez essayer ces éléments dans vos modèles d'e-mails.
1. Changement de couleur d'arrière-plan au survol
Le changement de couleur lorsque votre souris survole le bouton CTA est l'un des éléments interactifs les plus courants que vous verrez dans les e-mails. Cette fonctionnalité subtile attire l'attention sur le bouton CTA. Utilisez la même couleur de survol que vous utilisez pour votre site Web afin d'offrir une expérience cohérente entre l'e-mail et le site Web.
Dans l'exemple ci-dessous, Really Good Emails utilise le changement de couleur sur son bouton CTA.

C'est comme ça que tu fais
Pour la plupart des éléments interactifs de cet article, vous devrez ajouter une classe à la partie CSS du modèle. Vous inclurez ensuite la classe dans la balise <a> de la section que vous souhaitez rendre interactive. Ceci est un exemple d'un modèle d'e-mail dans l'éditeur de code de Twilio SendGrid.

Vous remarquerez ci-dessous qu'il y a une bonne quantité de code, mais la plupart consistent à styliser le bouton CTA avant de survoler et à quoi il ressemble lorsque vous survolez. Pour activer la fonctionnalité de survol, vous devez principalement modifier la classe (ligne 12) pour qu'elle corresponde à la bonne propriété CSS.
CSS :
HTML :
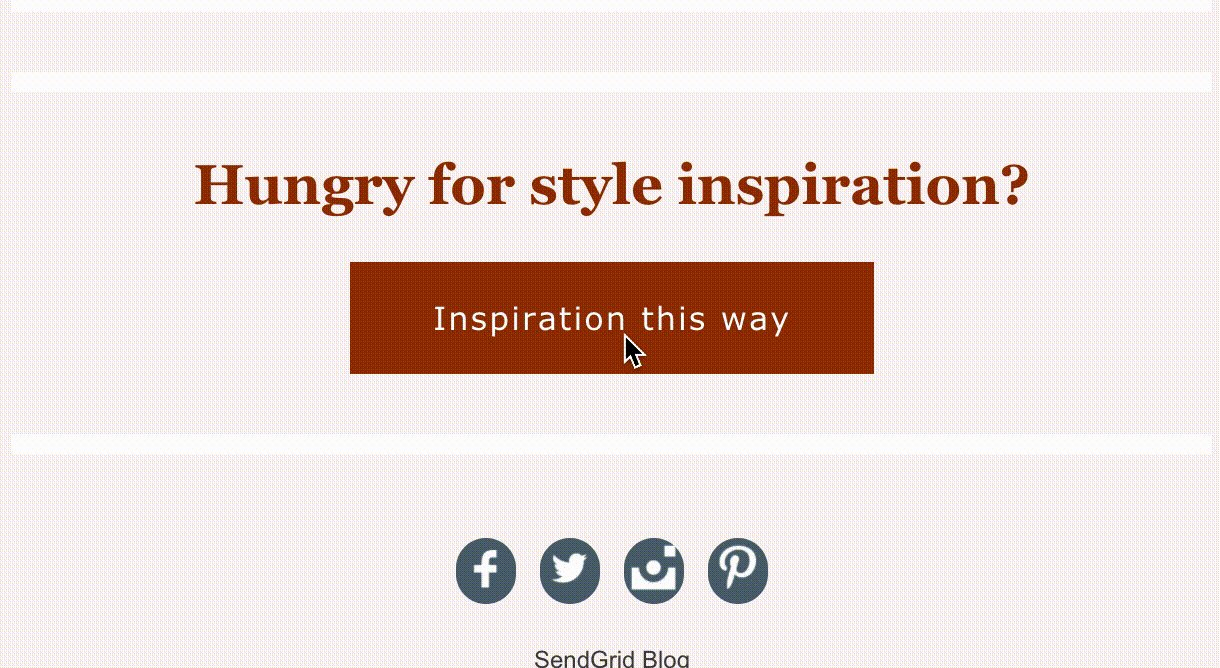
2. Changement de texte au survol
Un élément interactif similaire modifie le texte au survol. Avec cet élément, vous pouvez changer la couleur du texte, le mettre en gras, le souligner ou apporter toute autre modification de conception liée au texte lorsque le curseur survole le texte.
Dans cet exemple, la couleur de la police passe du blanc au noir.

C'est comme ça que tu fais
La principale différence entre cet exemple et le changement de couleur d'arrière-plan au survol réside dans le CSS et la propriété CSS référencée dans le HTML.
CSS :
HTML :
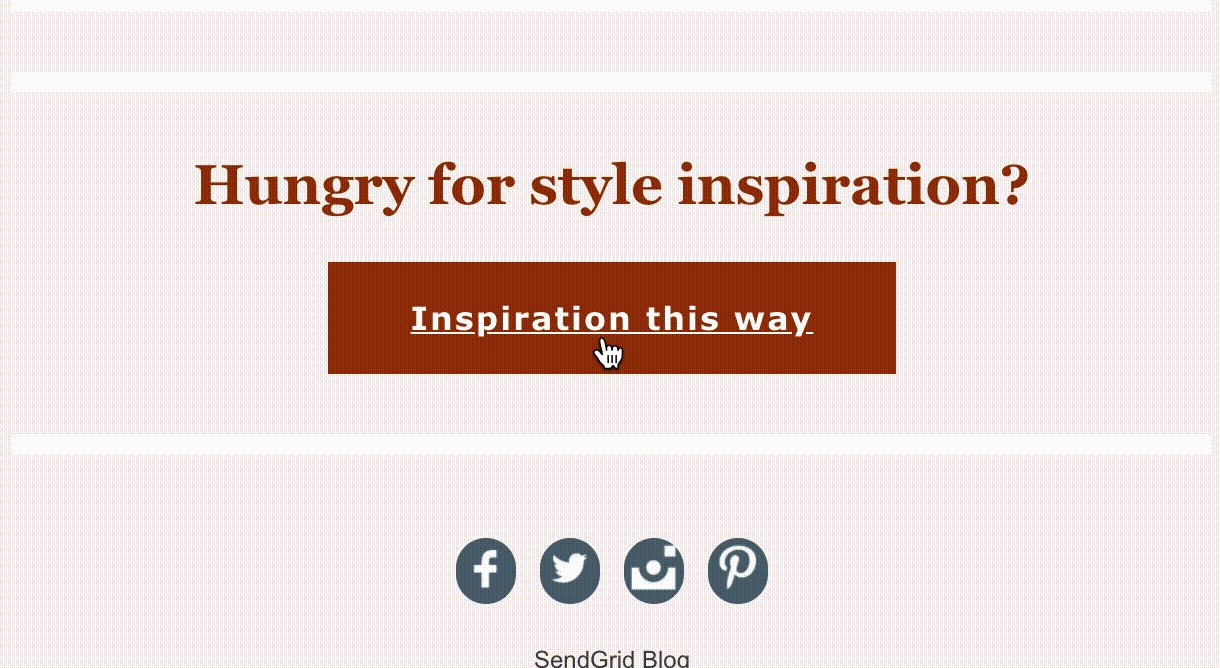
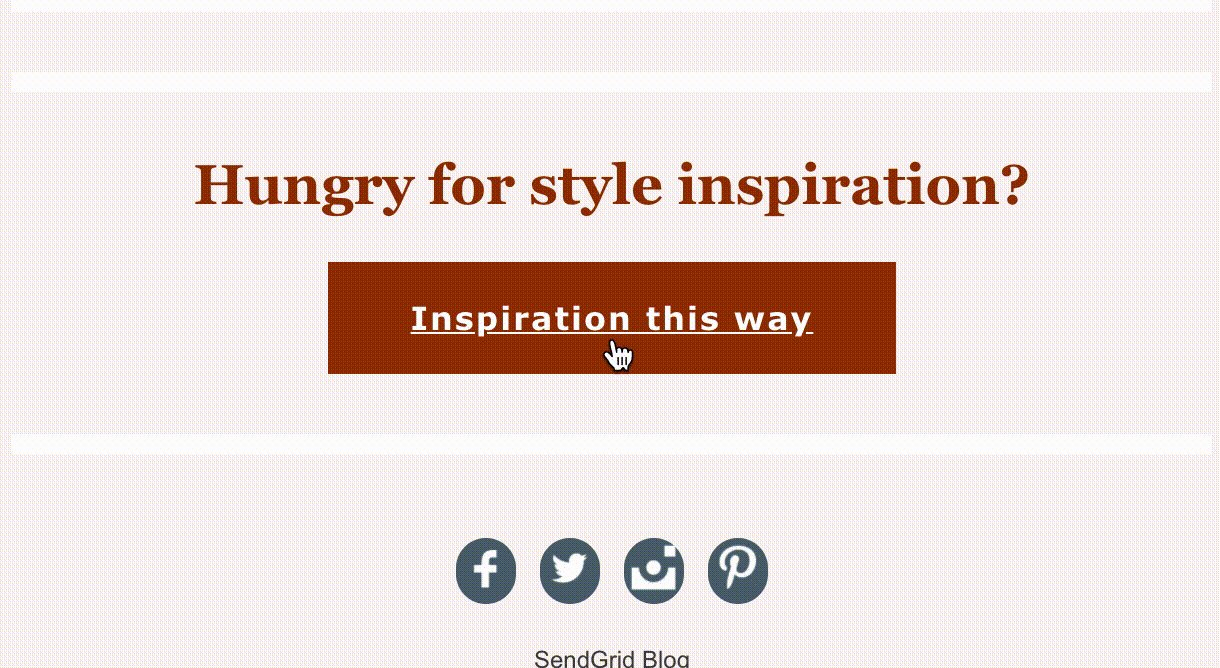
Dans ce deuxième exemple, la police change lorsque vous survolez le curseur pour être à la fois en gras et souligné.

C'est comme ça que tu fais
Encore une fois, les principales différences sont le CSS et la propriété CSS qui est référencée dans le HTML.
CSS :
HTML :
3. Échange d'images au survol
Nous avons trouvé dans les e-mails que le contenu le plus engagé est au- dessus du pli (c'est-à-dire le contenu qui est affiché dans un e-mail avant que le destinataire ne défile).
L'échange d'images au survol est une excellente stratégie pour promouvoir des produits supplémentaires ou fournir plus d'informations lorsque vous disposez d'un espace et d'un temps limités pour engager vos destinataires.
Lorsqu'un destinataire survole une image, une autre image apparaît. Ainsi, si vous faites la promotion d'une vente, vous pouvez présenter davantage de vos produits en incluant plusieurs images. Alternativement, vous pouvez fournir une description du produit derrière l'image pour donner plus d'informations sans avoir à cliquer sur le site Web.
Découvrez l'exemple ci-dessous !

Voici comment procéder :

L'élément interactif d'échange d'images est créé en superposant les images en HTML de sorte qu'il y ait d'abord une image d'arrière-plan dans une cellule du tableau et une seconde image disponible lorsque vous survolez votre curseur.
CSS :
HTML :
4. Table des matières
Une fonctionnalité de table des matières est particulièrement utile pour les e-mails comme les newsletters qui ont beaucoup de contenu. Pensez à un article que vous lisez en ligne et qui contient des liens de saut menant à des parties spécifiques de la page Web. De même, en ajoutant des balises d'ancrage à vos e-mails, vos destinataires peuvent passer directement à la partie de l'e-mail qui les intéresse le plus sans avoir à faire défiler.
Bien que cet élément de table des matières soit pris en charge sur la plupart des fournisseurs de messagerie de bureau, la mise en garde est que la plupart des applications mobiles ne le prennent pas en charge. Si vous savez que la plupart de vos abonnés consultent vos e-mails sur ordinateur, cet élément interactif est peut-être fait pour vous !
Dans cet exemple, j'ai inclus une table des matières au début du résumé du blog de SendGrid et j'ai utilisé des balises d'ancrage pour créer un lien vers les articles dans l'e-mail. Avec cette méthode, un destinataire peut cliquer sur l'article spécifique qui l'intéresse.

Voici comment procéder :
Pas besoin de CSS dans celui-ci ! Le premier extrait est la liste de la table des matières en haut de l'e-mail et le second indique comment lier le titre de l'article plus bas dans l'e-mail.
HTML :
5. Enquête intégrée
Un autre excellent cas d'utilisation des éléments interactifs est un sondage. Intégrez des sondages dans vos e-mails pour permettre aux destinataires de répondre immédiatement sans avoir à cliquer sur une autre page. Plus il est facile pour vos destinataires de s'engager, plus vous avez de chances de recevoir des réponses.
Recueillez des commentaires sur les expériences de vos destinataires avec votre produit ou service ou utilisez l'enquête pour en savoir plus sur les goûts et les aversions de vos destinataires, leur emplacement et toute autre information pouvant vous aider à personnaliser leur expérience avec votre e-mail. Un e-mail de bienvenue ou de confirmation peut être une excellente occasion d'insérer un sondage et d'en savoir plus sur vos abonnés.
Voici quelques exemples.
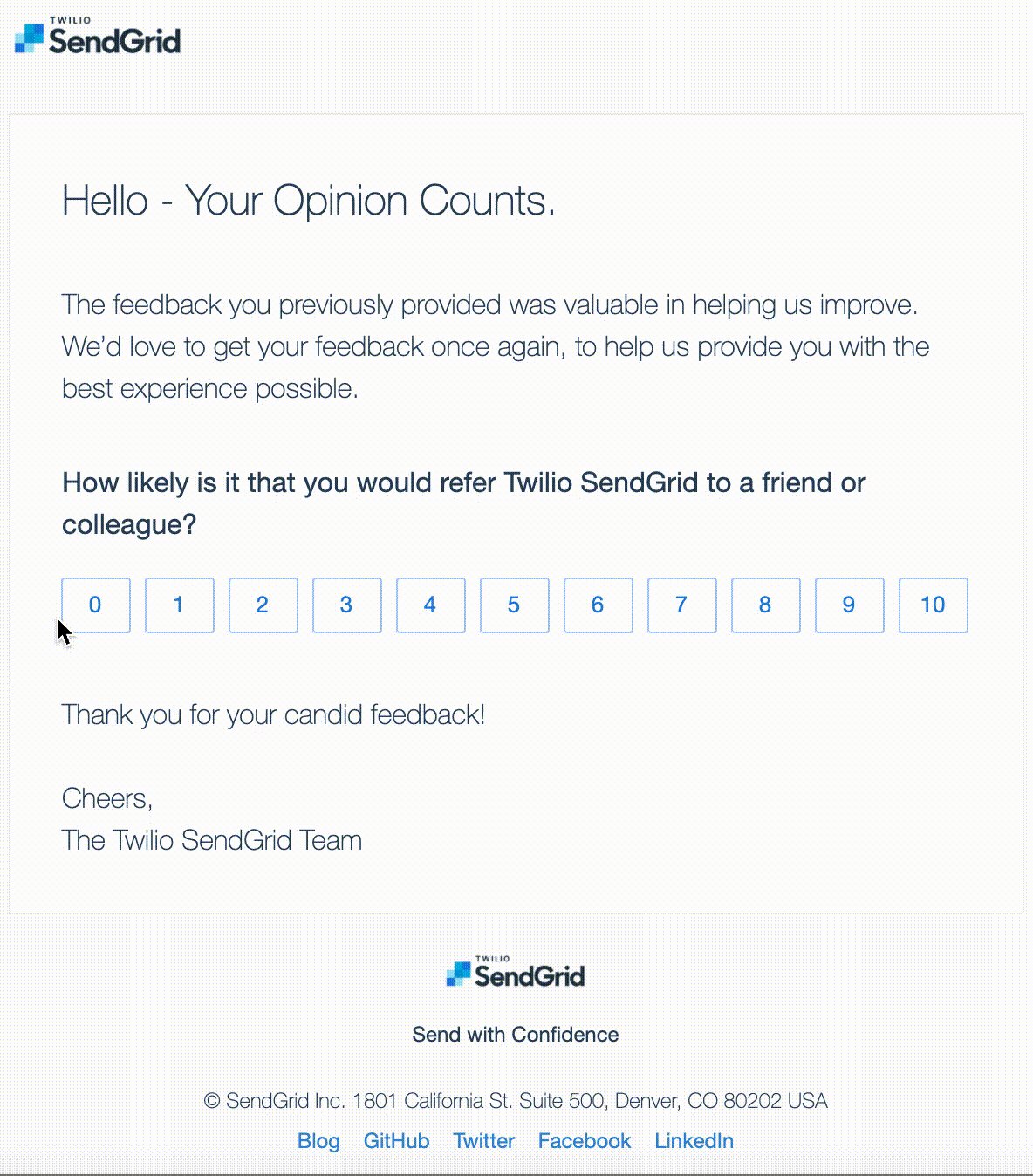
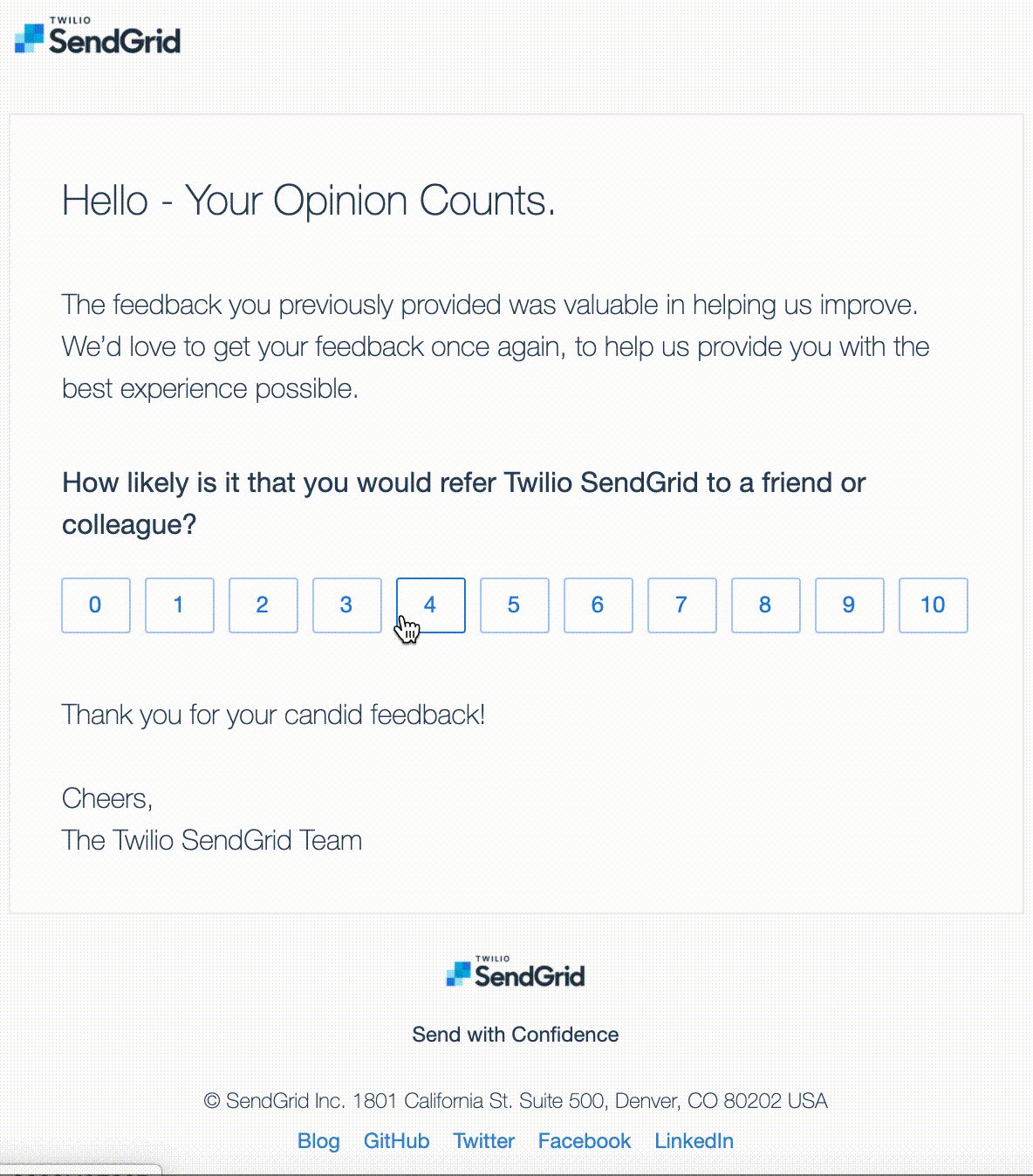
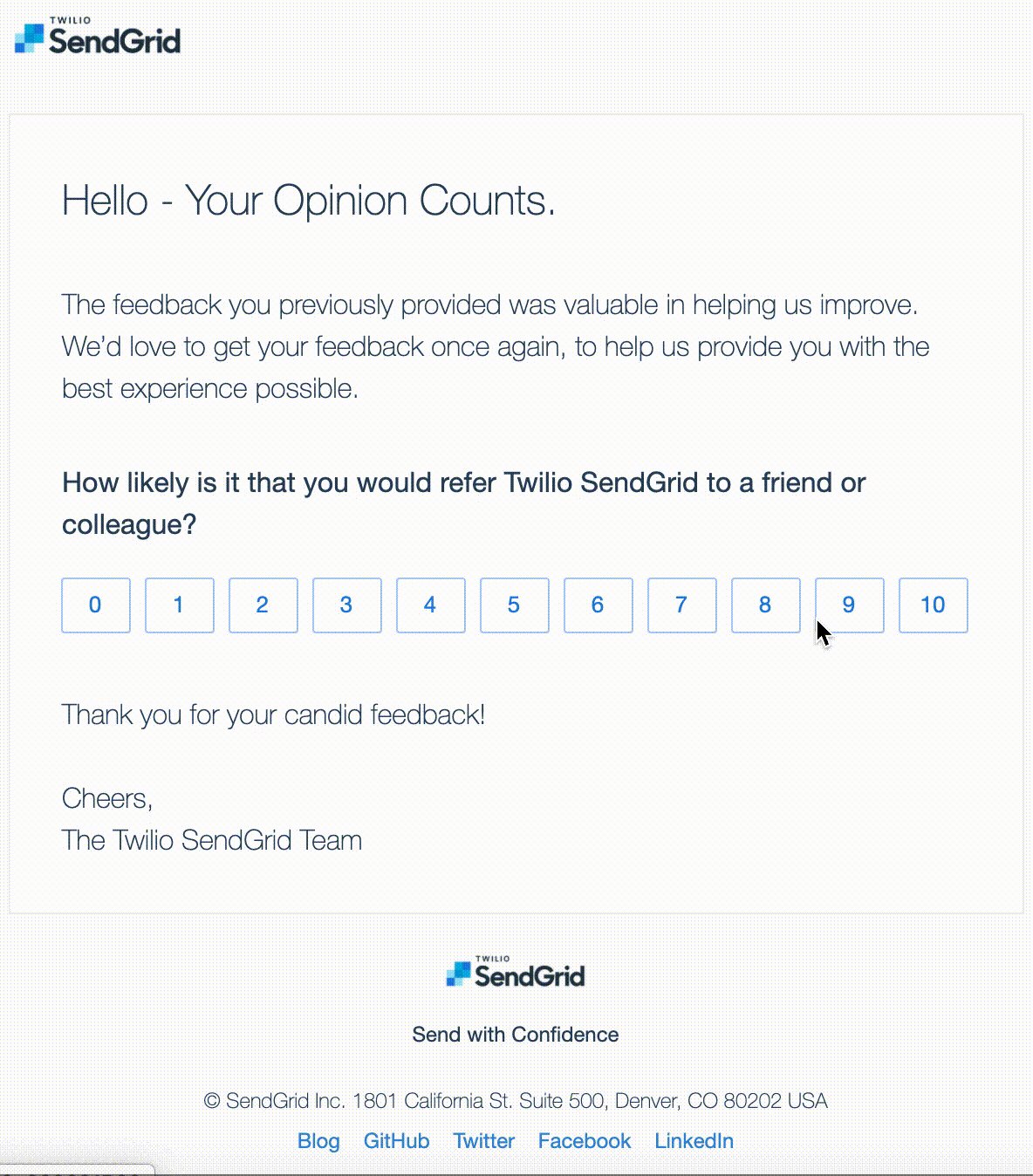
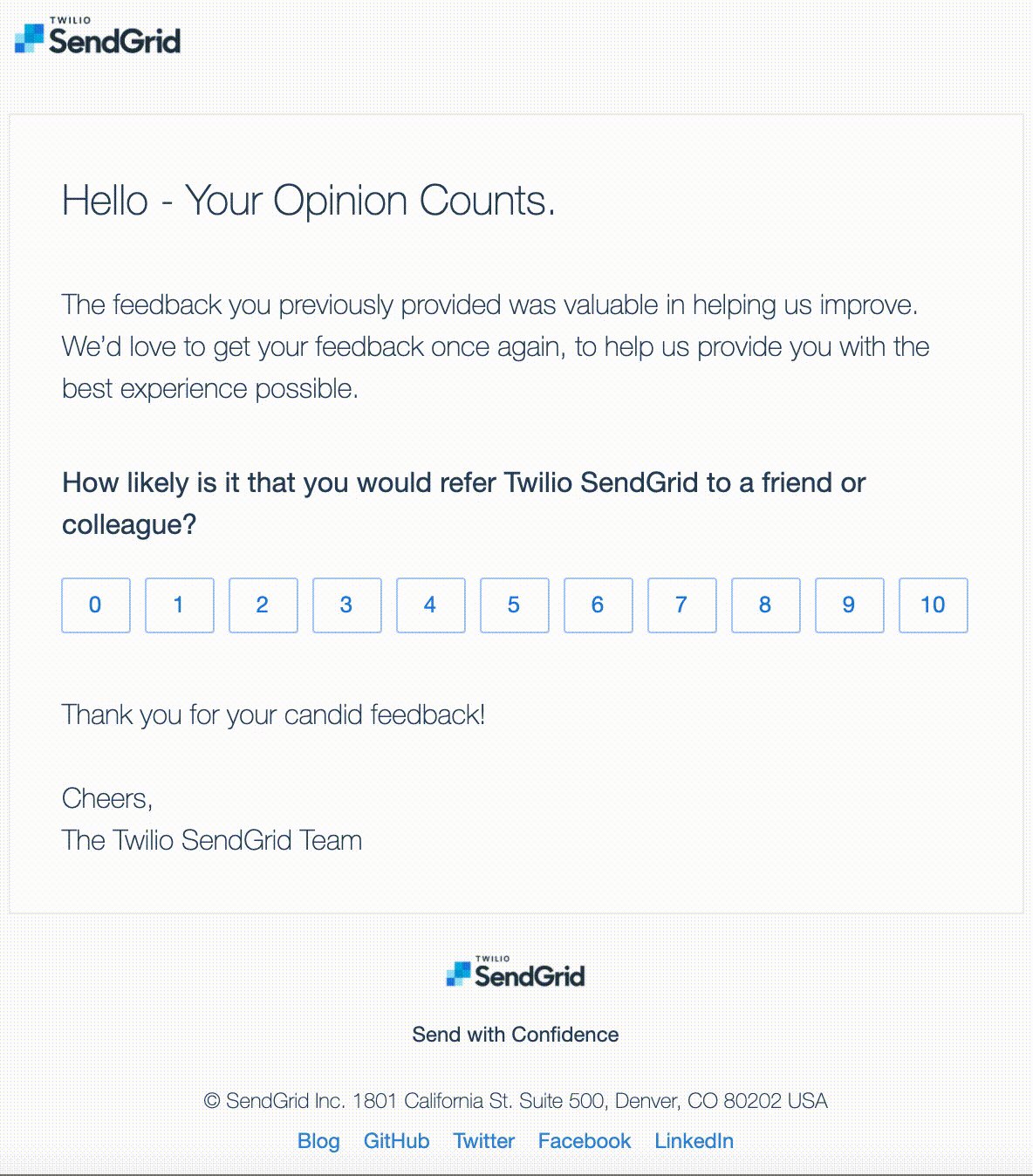
Dans l'e-mail de SendGrid ci-dessous, les scores de l'enquête changent de couleur lorsque vous les survolez. Cela aide le destinataire à reconnaître qu'il peut cliquer sur le numéro pour soumettre son enquête. Une fois que le destinataire a cliqué sur un numéro, il est redirigé vers une enquête qui a déjà marqué sa réponse numérique et demande au destinataire de fournir des explications supplémentaires sur sa note.

Voici comment procéder :
La méthode utilisée par SendGrid pour intégrer l'enquête nécessite une bonne quantité de code, voici donc un exemple plus simple qui utilise Google Forms.
- Créez votre enquête dans un formulaire Google .
- Cliquez sur envoyer.
- Tapez votre adresse e-mail dans la section "À".
- Cochez la case "Inclure le formulaire dans l'e-mail".
- Cliquez sur envoyer.
- Ouvrez l'e-mail dans votre boîte de réception et faites un clic droit sur le formulaire. Cliquez sur "Inspecter".
- Trouvez le code qui commence par, <table="center align". Copiez et collez le code dans votre modèle.
- Testez votre e-mail pour vous assurer que l'enquête fonctionne.
Dans l'e-mail ci-dessous, vous pouvez voir le formulaire Google en action. Le destinataire est accueilli sur la liste de diffusion et invité à remplir un rapide sondage sur ses préférences de style. Modifiez la couleur d'arrière-plan de l'enquête pour qu'elle s'intègre parfaitement à votre modèle d'e-mail. Cet e-mail a été créé avec l'un des modèles d'e-mail de notre galerie de modèles d'e-mail . Consultez la galerie pour une variété de modèles marketing et transactionnels.

Continuer à engager vos destinataires
Lorsqu'il s'agit de concevoir des e-mails marketing, n'oubliez pas que la valeur que vous fournissez à vos destinataires est l'aspect le plus important de votre e-mail.
Nous avons constaté que le contenu interactif aide à engager les destinataires en créant une expérience similaire à celle d'un site Web ou d'une application, mais ce n'est pas toujours le cas. Si l'élément interactif distrait ou éloigne le message que vous essayez de faire passer, il ne vaut pas la peine de l'inclure.
Pour vous assurer que votre contenu interactif fait mouche, voici quelques recommandations de départ :
- Sachez à quels clients de messagerie (Gmail, Yahoo, AOL, Outlook) vous envoyez. Cela vous aidera à déterminer s'il est logique de tester les éléments interactifs en premier lieu.
- Ayez toujours une option de secours. Si vous envoyez un e-mail à un destinataire avec un contenu interactif qui ne s'affiche pas, votre destinataire aura une mauvaise expérience avec votre marque. Pour plus d'informations sur la création d'options de secours pour votre contenu interactif, consultez l'article d'Email on Acid.
- Testez vos e-mails avant de les envoyer. Vous pouvez utiliser l'outil de test de messagerie de SendGrid, Litmus ou Email on Acid.
- Ne testez pas plus d'un élément interactif à la fois. Un trop grand nombre peut devenir distrayant.
Le contenu interactif est l'un des nombreux aspects d'une stratégie de marketing par e-mail que vous pouvez tester. Pour plus de données, de stratégies de marketing numérique et de canaux pour engager vos destinataires, consultez ces ressources.
- Rapport de référence et d'engagement des e-mails 2019
- Meilleures stratégies d'engagement de marketing par e-mail
- Votre programme complet de formation à la mesure pour renforcer votre engagement par e-mail
- Comment l'ajout de SMS à votre programme de messagerie peut garder vos contacts engagés
