Comment ajouter un méga menu sur un site WordPress ?
Publié: 2021-09-23Vous pouvez créer un menu d'en-tête dans WordPress pour afficher n'importe quel article, page, catégorie ou lien personnalisé. Il est également possible d'utiliser le widget « Menu de navigation » pour afficher une liste de liens n'importe où sur votre site. Par défaut, vous pouvez afficher les liens en tant qu'éléments de sous-menu dans une seule colonne qui apparaît sous forme de liste déroulante. Un méga menu est un menu déroulant plus grand que la normale qui vous permet d'afficher beaucoup plus d'informations qu'un menu déroulant standard. Les méga-menus vous permettent d'inclure des menus déroulants à plusieurs colonnes avec des médias riches comme des images et des vidéos dans votre navigation. Dans cet article, nous allons explorer comment ajouter un méga menu dans le site WordPress.
Exemple de Méga Menu
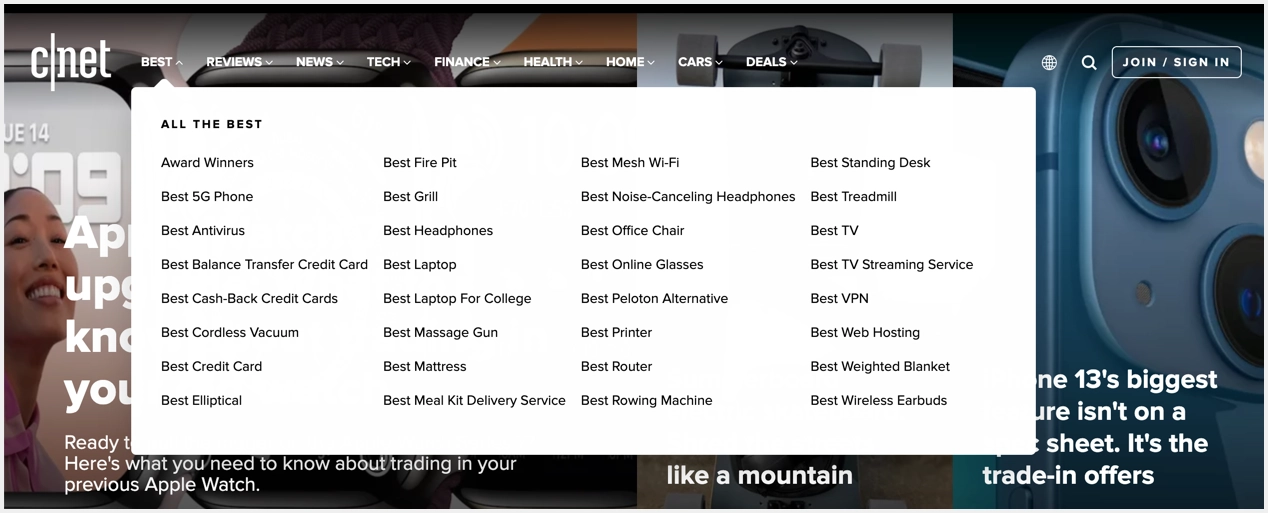
Les méga menus sont utilisés par les sites Web populaires pour offrir des menus de navigation très attrayants et interactifs. Le site Web de CNET est un excellent exemple de site Web avec un méga menu. Vous pouvez survoler différents éléments de menu pour révéler des éléments de menu méga organisés en catégories.

Dans cette forme de présentation de menu en deux dimensions, tous les sujets connexes sont divisés en sections pour une navigation plus simple, verticalement ou horizontalement.
Avantages de l'utilisation de Mega Menu
Par rapport à un simple menu déroulant, le méga menu présente les avantages suivants.
- Les méga-menus sont un moyen convivial d'attirer l'attention sur des éléments plus profonds de votre site Web. Il est particulièrement utile pour les sites Web qui ont beaucoup de contenu et les propriétaires de sites Web peuvent afficher des widgets supplémentaires dans leur menu supérieur.
- Ils constituent une excellente stratégie de conception pour adapter de nombreuses options ou révéler des pages Web de niveau inférieur en un coup d'œil.
- Les méga menus offrent aux utilisateurs une expérience de navigation sur le site plus détaillée et bien organisée.
- Les méga menus sont un excellent moyen de pointer vers des parties de votre site Web qui seraient autrement difficiles à trouver.
- Vous pouvez utiliser un méga menu pour afficher de nombreux liens à la fois.
Cependant, tous les sites Web n'ont pas besoin de méga menus. En règle générale, les sites Web tels que les actualités, les magazines et les sites à grande échelle comportant de nombreuses catégories peuvent utiliser un méga menu pour présenter leur contenu. Vous devez également veiller à ce que l'affichage soit ajusté de manière réactive à la largeur des smartphones et des tablettes.
Ajouter Mega Menu dans WordPress avec le plugin
Il existe différents plugins que vous pouvez utiliser pour ajouter Mega Menu sur le site WordPress. Cependant, le plugin "Max Mega Menu" est l'un des plugins les plus populaires que vous pouvez utiliser. Il est livré avec la version gratuite et la version premium. Heureusement, la version gratuite est suffisante pour créer un excellent menu pour votre site.
Menu de configuration et emplacements avec le plugin Max Mega Menu
Avant de commencer avec le plugin Max Mega Menu, créez un menu sur votre site en accédant à la section « Apparence > Menus » dans le panneau d'administration. Plus tard, vous pouvez convertir ce menu normal en un méga menu à l'aide du plugin. Une fois terminé, allez dans la section « Plugins > Ajouter un nouveau », installez et activez le plug-in Max Mega Menu comme indiqué ci-dessous.

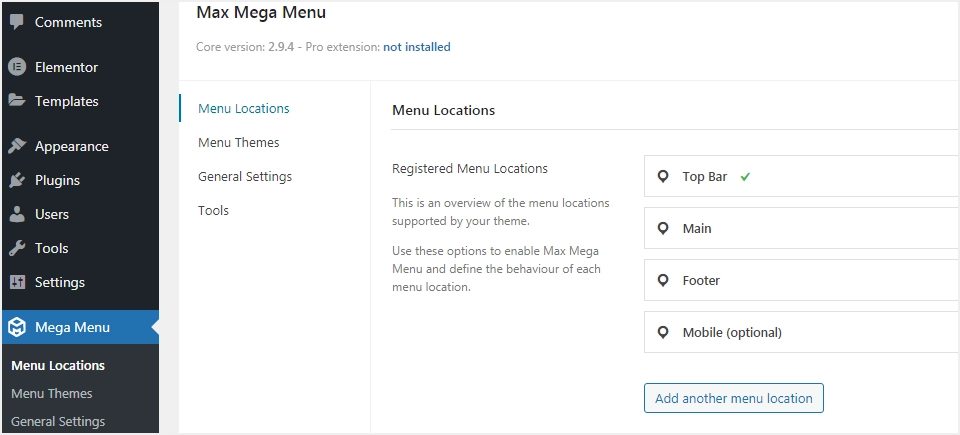
Le plugin ajoutera un nouvel élément de menu dans la barre latérale nommé - Mega Menu. Cliquez sur ce menu pour définir l'emplacement où vous souhaitez ajouter un méga menu. Une fenêtre apparaîtra montrant les différents emplacements de menu fournis par votre thème. Sélectionnez un emplacement où vous souhaitez placer le méga menu. Comme mentionné, vous devriez déjà avoir un menu disponible à l'emplacement que vous sélectionnez. Dans notre cas, nous avons créé un menu "primaryMenu" et défini son emplacement sur la "Top Bar". Par conséquent, dans cet article, nous sélectionnerons "Top Bar" comme emplacement cible pour notre Mega Menu.

Remarque : lorsque vous essayez d'ajouter le méga menu à un emplacement sans menu défini, vous verrez un message d'avertissement « Attribuer un menu à cet emplacement pour utiliser ces options ».
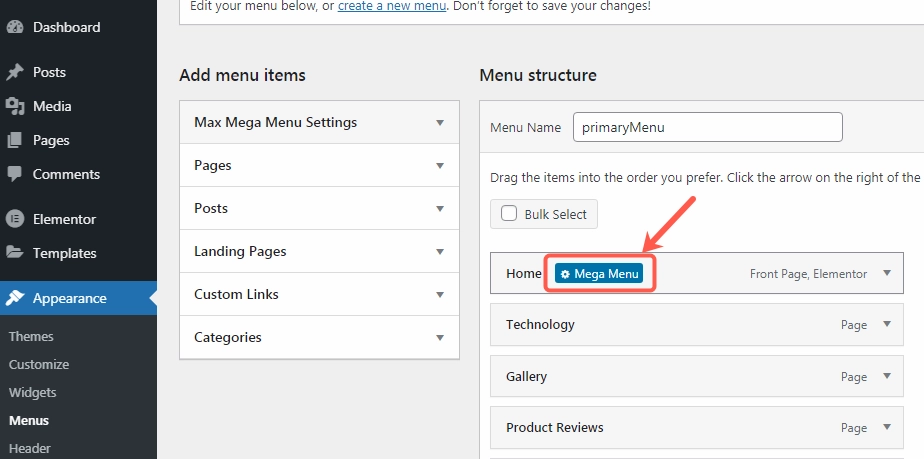
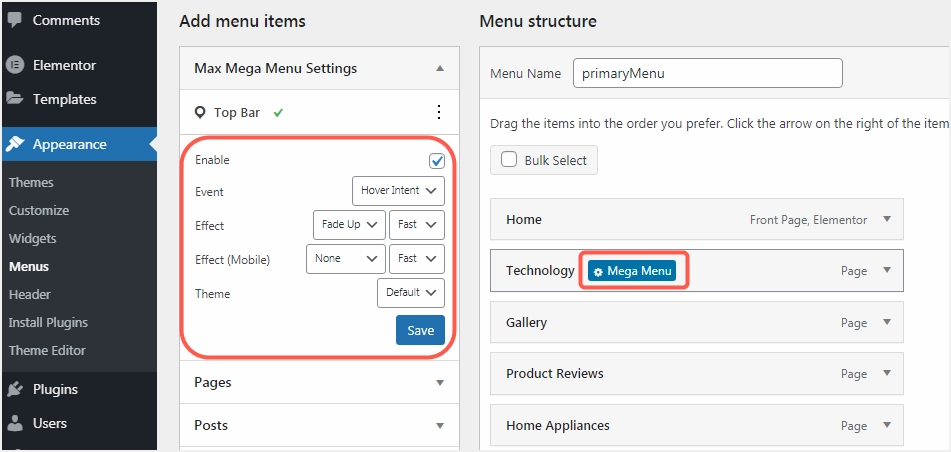
Après avoir sélectionné un emplacement pour le méga menu, accédez à la page « Menus » sous « Apparence ». Vous verrez que le plugin Max Mega Menu a ajouté un bouton "Mega Menu" sur vos titres de menu. Ce bouton n'est visible que lorsque vous survolez les éléments de menu. Par exemple, vous pouvez voir ce bouton lorsque nous survolons l'élément de menu « Accueil » comme indiqué dans l'image ci-dessous.

Création d'un Mega Menu à l'aide du plugin Max Mega Menu
Dans cet exemple, nous allons créer un méga menu sous l'élément de menu « Technologie », qui apparaîtra sur notre emplacement « Barre supérieure ». L'image ci-dessous montre notre site avant d'ajouter un méga menu.

Pour commencer, accédez à la section « Apparence > Menus » et passez la souris sur l'élément de menu « Technologie », comme indiqué dans l'image ci-dessous. Vous verrez un ensemble d'options pour personnaliser l'apparence de votre méga menu dans la section "Paramètres du menu Max Mega". Assurez-vous que la case « Activer » est cochée et personnalisez l'effet d'animation / le thème / l'événement déclencheur. Cliquez sur « Enregistrer » pour appliquer vos modifications.


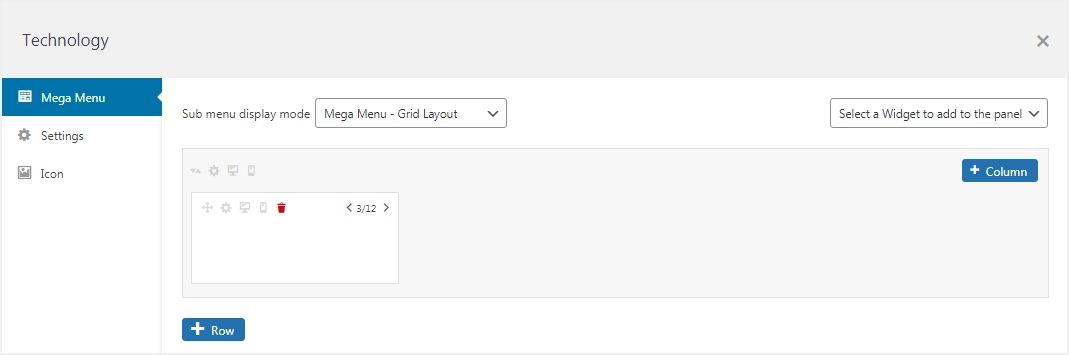
Lorsque vous cliquez sur le bouton « Méga menu », une fenêtre apparaît dans laquelle vous pouvez personnaliser l'apparence du méga menu. Dans la "Liste déroulante du mode d'affichage du sous-menu", sélectionnez l'option "Mega Menu - Grid Layout". Cela révélera les boutons "Colonne" et "Ligne", comme indiqué dans l'image ci-dessous.

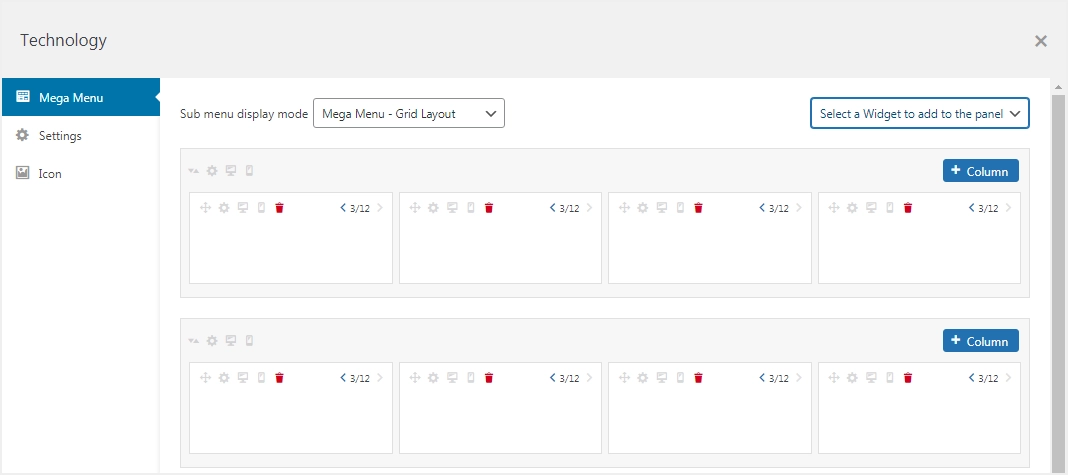
Créons un méga menu composé de deux lignes et quatre colonnes. Cliquez sur le bouton « + Ligne » pour créer des lignes supplémentaires et sur le bouton « + Colonne » pour créer plus de colonnes. L'image de la grille résultante est illustrée ci-dessous.

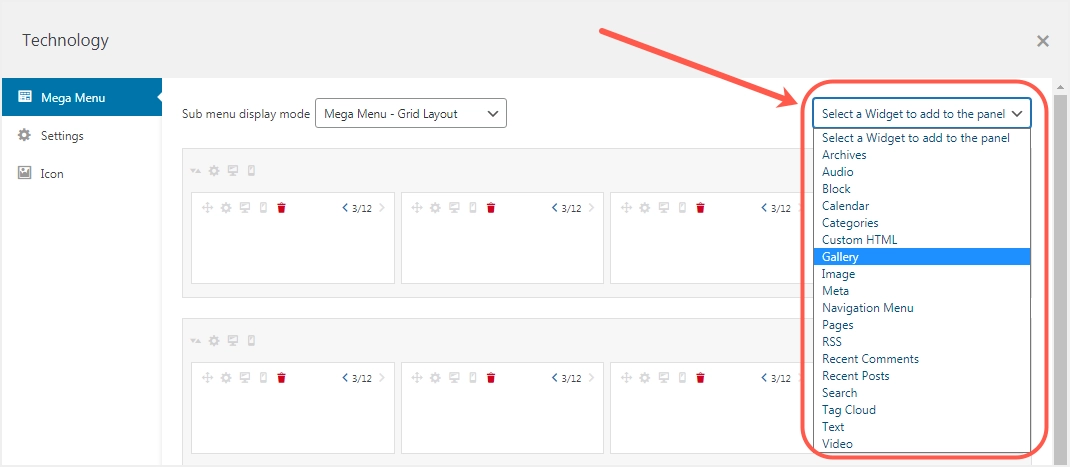
Maintenant, pour ajouter des éléments à notre méga menu, nous utiliserons les widgets fournis par notre thème. Dans le coin supérieur droit, vous verrez une option pour sélectionner un widget que vous souhaitez utiliser sur votre méga menu, comme indiqué dans l'image ci-dessous.

Astuce : La création d'un méga menu à partir d'éléments de widget peut être un peu compliquée, car la plupart des éléments sont destinés à la barre latérale ou au pied de page. Cependant, il existe une astuce. Il existe quelques widgets principaux que vous pouvez utiliser - Menu de navigation, Image, HTML personnalisé et Catégories. Par exemple, vous pouvez créer plusieurs menus contenant chacun ses propres pages et les ajouter au méga menu à l'aide du widget « Menu de navigation ». De même, vous pouvez insérer des catégories à l'aide du widget « Catégories » si nécessaire. Pour mieux comprendre cela, passons à l'action.
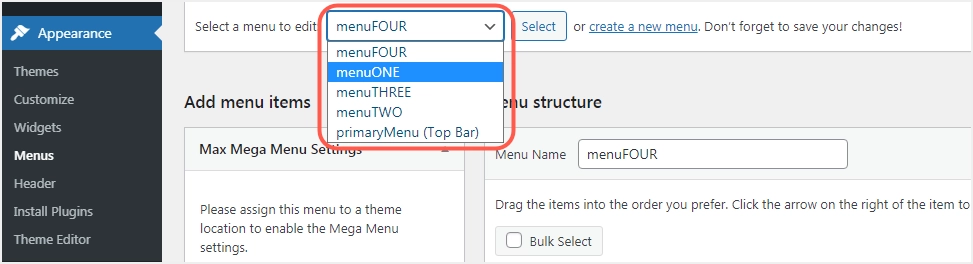
Créons quatre menus supplémentaires "menuONE, menuTWO, menuTHREE et menuFOUR" dans la section "Apparence > Menus". Chaque menu contient différents articles, pages et liens personnalisés. Nous utiliserons le widget « Menu de navigation » pour importer ces menus dans notre méga menu.

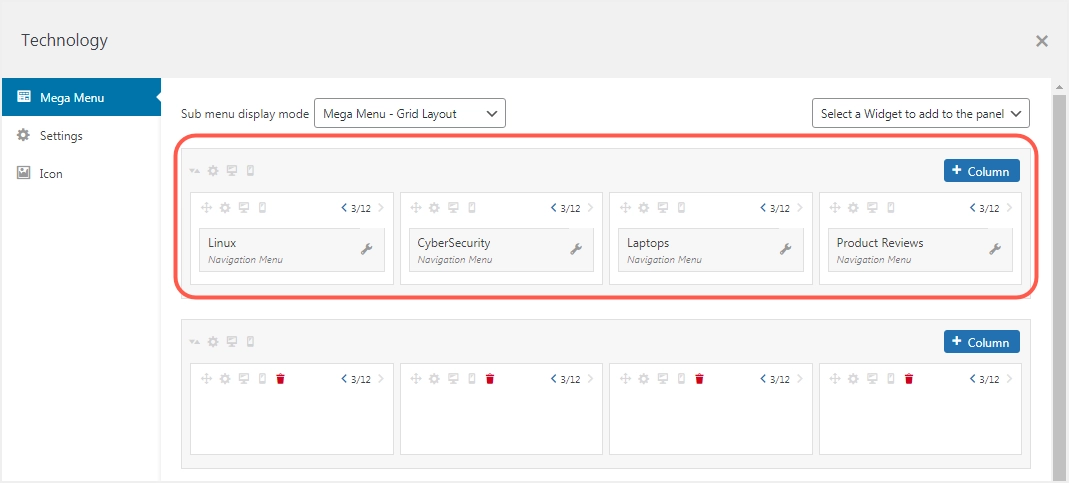
Dans notre fenêtre de configuration Mega Menu, nous allons faire glisser le widget "Menu de navigation" et le placer dans les cellules de notre première ligne. Nous utiliserons ensuite ce widget pour sélectionner nos menus 'menuONE, menuTWO, menuTHREE et menuFOUR' comme indiqué dans l'image ci-dessous et modifier les titres.

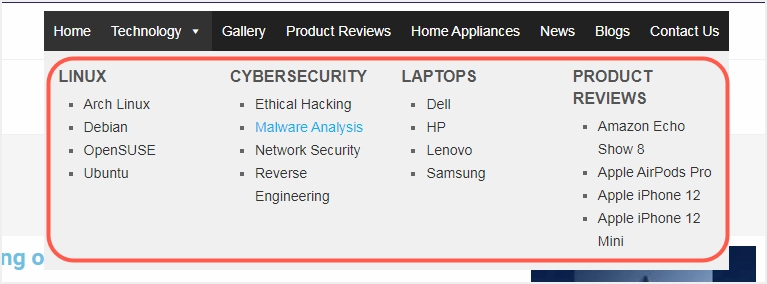
Pour appliquer les modifications, assurez-vous de cliquer sur le bouton « Enregistrer le menu » sur votre page « Menus ». Lorsque nous rechargeons le site Web, vous pouvez maintenant voir que nous avons créé avec succès la première ligne de notre Mega Menu.

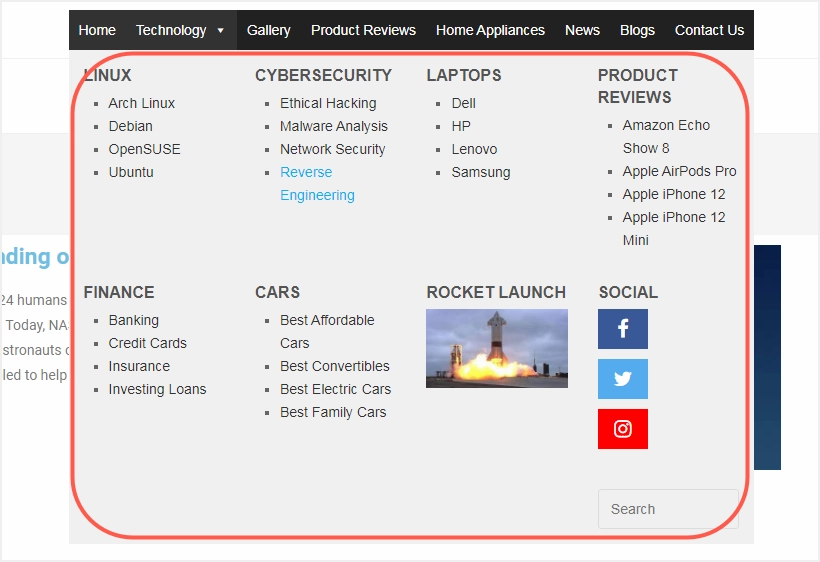
Remplissons maintenant les autres lignes du méga menu à l'aide des différents widgets disponibles. Nous utiliserons les widgets tels que le menu de navigation, l'image, le code HTML personnalisé, etc. Le méga menu résultant ressemble à l'image ci-dessous.

Vous pouvez utiliser n'importe quel widget par défaut ou personnalisé et insérer le contenu dans votre méga menu.
Utiliser Mega Menu avec des thèmes
Outre les plugins, il existe également des thèmes WordPress qui prennent en charge la création d'un méga menu. Si vous souhaitez utiliser votre thème pour définir un méga menu, vous devez d'abord confirmer si votre thème prend en charge ou non cette fonctionnalité. La plupart des thèmes WordPress commerciaux offrent cette fonctionnalité intégrée, vous n'avez donc pas besoin d'un plugin séparé. L'un des inconvénients importants de l'utilisation du thème est que vous perdrez le méga menu lors du changement de thème. Cependant, lorsque vous utilisez un plugin, le méga menu sera toujours disponible à moins que vous ne désactiviez le plugin.
Conclusion
Un méga menu est un système de navigation en ligne très efficace qui peut aider à améliorer considérablement la navigation de votre site. Un méga menu est avantageux si vous avez un site Web sophistiqué avec de nombreuses pages et catégories de produits. Vous pouvez créer un méga menu si le thème de votre site prend en charge ou utiliser le plugin Max Mega Menu pour créer des méga menus multi-colonnes. Le plugin vous permet même d'ajouter des widgets accrocheurs pour accompagner vos éléments de menu.
