Comment ajouter une superposition de texte sur des images dans WordPress ?
Publié: 2021-11-11Les images avec une superposition de texte ont fière allure, transmettent un message et sont particulièrement utiles pour les en-têtes. Mais, avouons-le, personne ne veut coder cette fonctionnalité dans l'éditeur, et personne n'aurait le temps de concevoir le texte dans l'image elle-même. Heureusement, il existe quelques processus très simples qui ne nécessitent aucun codage personnalisé et sont facilement réalisables avec l'éditeur de blocs Gutenberg, un outil d'édition de contenu intégré de WordPress. Dans ce didacticiel, nous passerons en revue quelques-unes de ces méthodes et à la fin, vous serez en mesure d'ajouter du texte en superposition sur des images sur l'intégralité de votre site Web WordPress.
Superposition de texte sur les images
Tout d'abord, qu'est-ce qu'une superposition de texte ? Une superposition de texte est tout type de contenu écrit qui couvre la surface d'un contenu visuel tel que des vidéos et des images. Les superpositions de texte sont principalement utilisées dans les en-têtes et les bannières de la section héros des sites Web. Au lieu d'avoir simplement un texte simple comme titre, y compris une image avec du texte et une superposition rend le site Web bien meilleur d'un point de vue professionnel et esthétique. De plus, vous pouvez lier le texte superposé au produit ou à la page correspondant sur votre site pour générer du trafic.
Comment ajouter une superposition de texte sur des images dans WordPress ?
Avant la version 5.0, WordPress utilisait un simple éditeur classique pour créer des articles et des pages. Il n'était pas possible d'ajouter des boutons, des tableaux ou des décorations comme des superpositions de texte avec les éditeurs classiques. Par conséquent, vous deviez utiliser un plug-in personnalisé ou de création de page de développeurs tiers. Cependant, vous pouvez faire beaucoup de choses avec l'éditeur de blocs Gutenberg sans aucun plugin supplémentaire. Par exemple, il existe plusieurs façons d'ajouter une superposition de texte sur des images dans WordPress avec l'éditeur de blocs Gutenberg. Cet article va vous guider à travers toutes les étapes et méthodes que vous devez suivre pour ajouter une superposition de texte sur les images de votre site WordPress.
Alors qu'attendons-nous? Commençons!!
Remarque : comme nous l'expliquons avec Gutenberg, assurez-vous que vous utilisez l'éditeur de blocs Gutenberg par défaut sur votre site et non l'ancien éditeur avec le plugin Classic Editor.
1. Ajout d'une superposition de texte via un bloc d'image
- Lorsque vous êtes dans l'éditeur de publication ou de page, cliquez sur l'icône d'insertion de bloc (+) et sélectionnez le bloc d' image pour ajouter une nouvelle image. Une autre option consiste à taper /image et à appuyer sur la touche Entrée.
- Vous avez plusieurs options pour insérer une image. Sélectionnez Télécharger pour ajouter une image à partir de votre ordinateur ou utilisez l'option Bibliothèque multimédia si vous souhaitez choisir une image existante sur votre site WordPress. Alternativement, vous pouvez également utiliser Insérer à partir d'une URL si vous souhaitez ajouter directement une image à partir d'un lien.
- Cliquez sur l'image où vous souhaitez ajouter la superposition de texte.
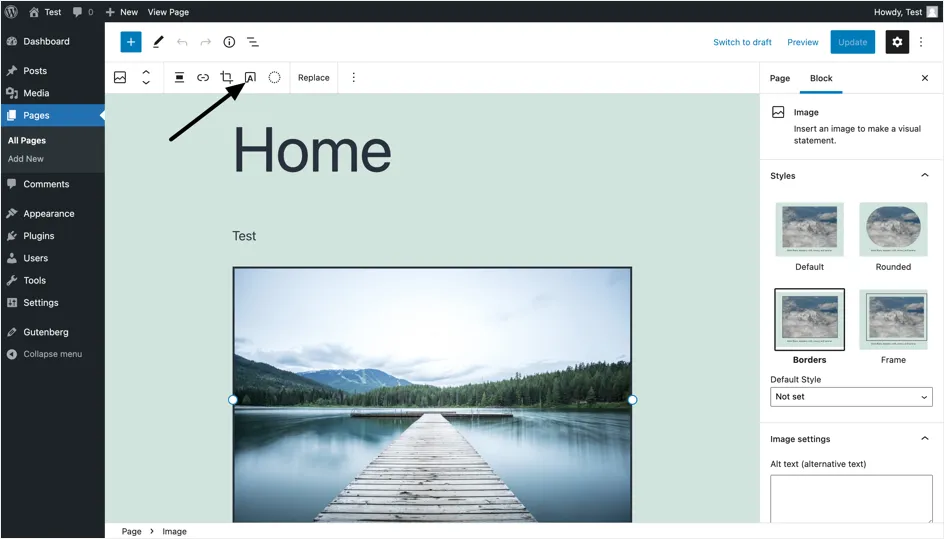
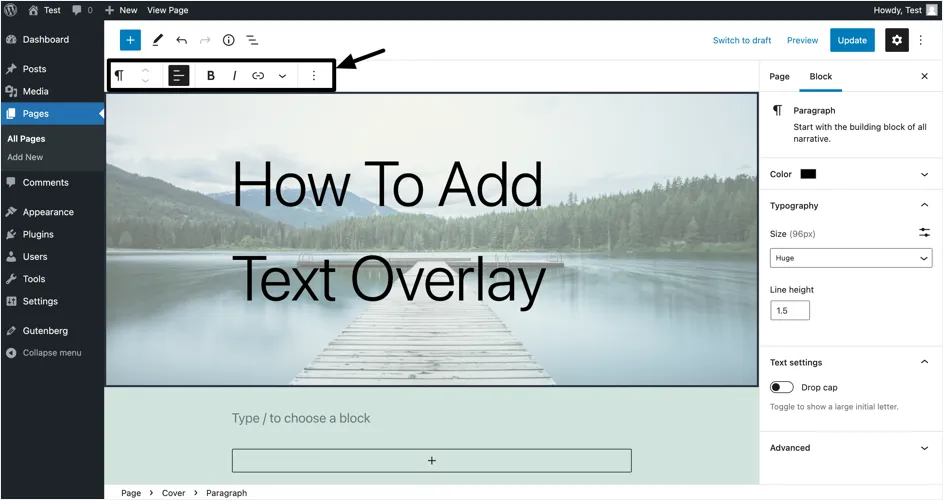
- Dans la barre d'outils supérieure, cliquez sur le bouton « Ajouter du texte sur l'image » comme indiqué dans la capture d'écran ci-dessous.

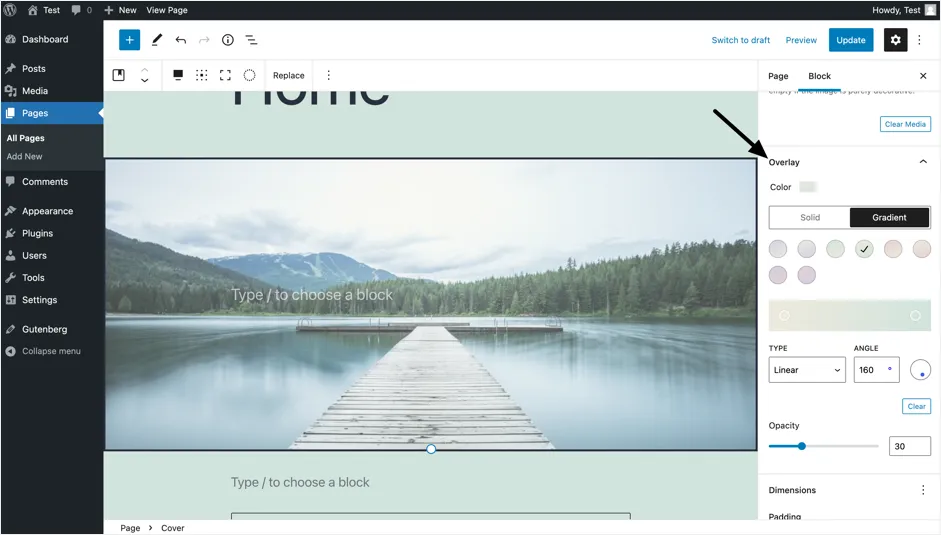
- En cliquant, vous remarquerez quelques changements sur l'éditeur de blocs sur le côté droit de la page (appelé panneau de document). Faites défiler le panneau jusqu'à ce que vous atteigniez la section "Superposition" comme indiqué dans l'image ci-dessous. Ici, vous avez la possibilité d'effectuer l'une des opérations suivantes :
- Ajoutez une couleur de superposition unie ou un dégradé comme arrière-plan pour vous assurer que le texte se démarque plus clairement. Pour les deux options, vous avez la possibilité de choisir l'une des couleurs prédéfinies dans le menu, de choisir une couleur personnalisée dans la palette ou d'ajouter un code de couleur spécifique de votre choix. Vous pouvez également faire la même chose pour l'option de dégradé de couleur. Un dégradé est essentiellement un jeu de couleurs composé d'au moins deux combinaisons de couleurs. En d'autres termes, la couleur de la superposition changera progressivement et respectivement du premier au second et plus (le cas échéant).
- Modifiez les niveaux d'opacité en fonction de la quantité de l'image sous-jacente que vous souhaitez voir à travers. Nous recommandons des niveaux d'opacité compris entre 30 et 60 %, car tout ce qui est inférieur à 30 % peut rendre votre superposition presque indiscernable tandis qu'un dépassement de 60 % rendra la superposition trop sombre, ce qui rendra difficile la vision claire de l'image d'arrière-plan.

- Pour ajouter le texte, cliquez sur la section « Type/ pour choisir un bloc » superposée sur l'image. Cela va maintenant changer l'éditeur de blocs pour afficher les paramètres d'édition spécifiques au texte de superposition.
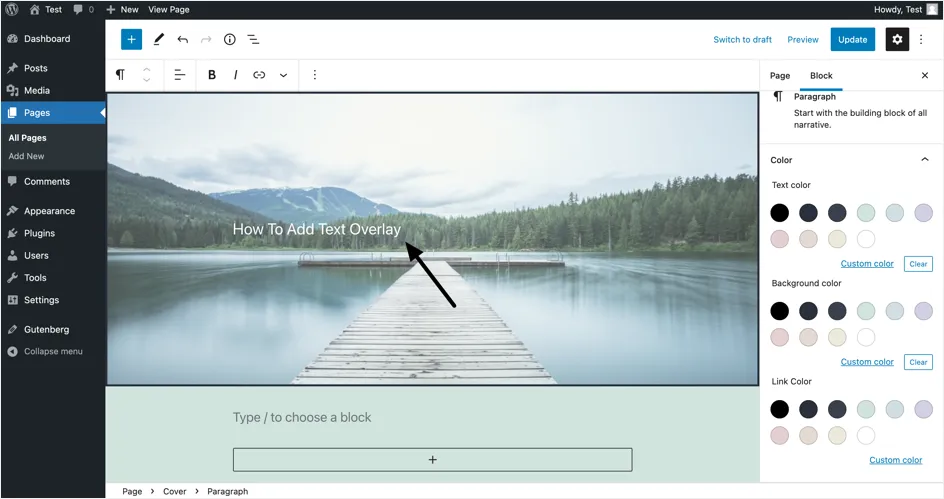
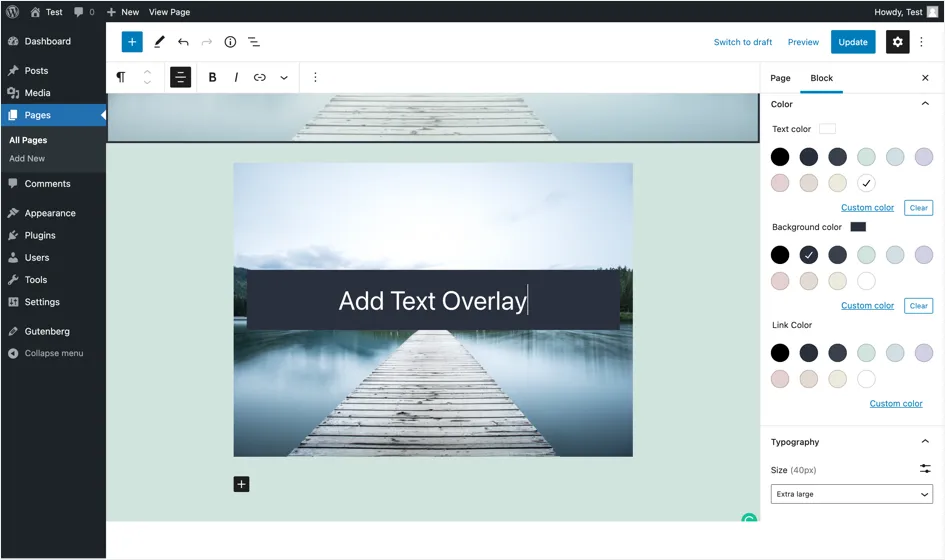
- Tapez le texte que vous souhaitez afficher sur l'image comme indiqué dans la capture d'écran ci-dessous.

- Pour changer la couleur du texte, rendez-vous dans la section "Couleur" de l'éditeur de blocs. Ici, vous avez le choix d'apporter les changements de couleur suivants au texte de superposition.
- Changez la couleur du texte. Nous vous recommandons de sélectionner une couleur de texte qui va bien avec la couleur de superposition et le niveau d'opacité choisi.
- Ajoutez une couleur de fond et/ou une couleur de lien si vous avez lié le texte à une autre page via un lien hypertexte.
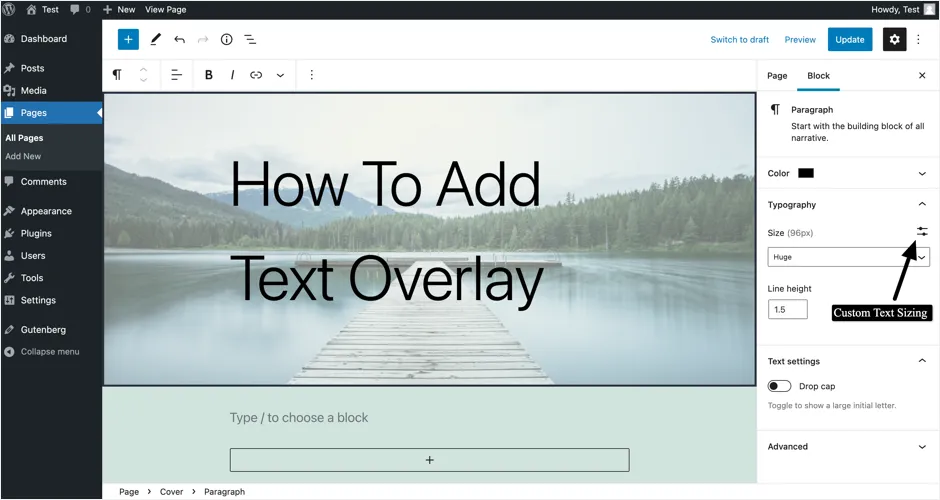
- Pour modifier la typographie du texte superposé, faites défiler l'éditeur de blocs jusqu'à atteindre les paramètres « Typographie » . Ici, vous pouvez sélectionner l'une des tailles de texte prédéfinies dans une liste déroulante ou entrer une taille spécifique manuellement en cliquant sur le bouton « Taille personnalisée » . Nous avons sélectionné la taille du texte comme « Énorme », qui est l'une des tailles de texte prédéfinies disponibles. N'hésitez pas à choisir la taille du texte qui vous convient le mieux.

- Si vous souhaitez modifier l'alignement du texte de superposition, le mettre en gras ou y ajouter un lien, vous pouvez facilement le faire en sélectionnant les options dans la barre d'outils supérieure, comme indiqué dans l'image ci-dessous.
- Enfin, sur l'éditeur de blocs, vous trouverez l'onglet Avancé qui vous permet d'ajouter une classe CSS à votre bloc, vous donnant la possibilité d'écrire du CSS personnalisé et de styliser l'image, et de la superposer sur le bloc d'image selon vos besoins spécifiques. Cependant, si vous n'avez pas suffisamment de connaissances et de savoir-faire en matière de développement front-end, l'utilisation des fonctionnalités prédéfinies fournies par l'éditeur de blocs devrait être plus que suffisante pour styliser le bloc d'image comme bon vous semble.

Remarque : les couleurs dégradées ajoutent une apparence vibrante et artistique à vos images, à votre contenu et au site Web dans son ensemble. Par conséquent, pour tirer le meilleur parti de cette fonction de superposition de couleurs sur l'éditeur de blocs WordPress, nous vous recommandons d'apprendre l'art de mélanger et de faire correspondre différentes combinaisons de couleurs pour voir ce qui fonctionne le mieux avec votre marque et le contenu que vous avez déjà sur votre site Web. Une autre option serait de travailler avec un designer, car il sera en mesure de fournir des recommandations artistiques spécifiques à la mise en page visuelle vers laquelle vous souhaitez que votre site Web s'efforce.

Connexes : Apprenez à ajouter une superposition d'images dans le site Weebly ?
2. Ajout d'une superposition de texte via le bloc de couverture
Lors de l'ajout de superposition de texte à l'aide d'un bloc d'image, vous pouvez remarquer que le fil d'Ariane du document (affiché dans la barre d'état inférieure de l'éditeur) se transforme en bloc « Couverture ». Étant donné que WordPress propose également un bloc de couverture, vous pouvez l'utiliser pour ajouter une superposition de texte. En fait, nous vous recommandons d'utiliser le bloc « Cover » qui convient à la création de sections d'en-tête pleine largeur.
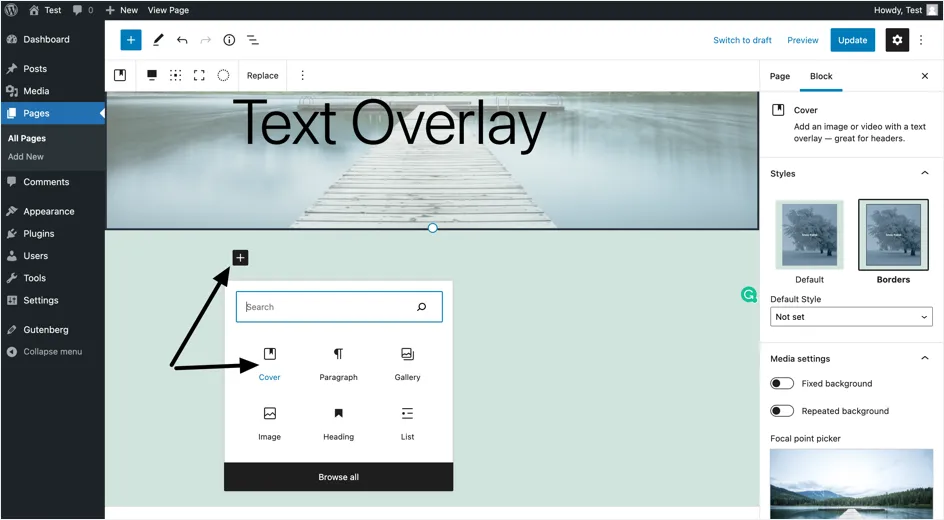
- Commencez par cliquer sur l'icône (+) « Ajouter un bloc » et sélectionnez la couverture pour ajouter un bloc de couverture. Vous pouvez également taper /cover et appuyer sur la touche Entrée.

- Sélectionnez Télécharger pour ajouter une image à partir de votre ordinateur ou de votre médiathèque si vous souhaitez choisir une image existante sur votre site WordPress.
- Tapez le texte que vous souhaitez superposer au-dessus de l'image, comme indiqué dans la capture d'écran ci-dessous. Vous pouvez modifier la couleur et la taille du texte à partir des paramètres Couleur et Typographie mentionnés dans la méthode précédente.

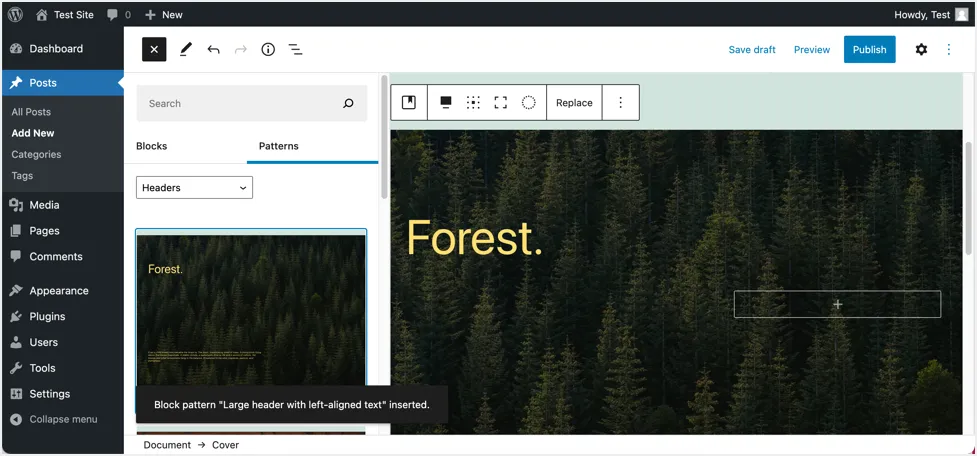
Remarque : WordPress propose également quelques modèles prédéfinis pour la section d'en-tête. Vous pouvez cliquer sur l'icône « Basculer l'insertion de blocs + » qui s'affiche dans le coin supérieur gauche de l'éditeur et sélectionner « Motifs ». Sélectionnez « En-têtes » dans la liste déroulante et insérez un motif de bloc de couverture avec une configuration prédéfinie. Ceci est très utile car vous pouvez modifier le contenu et le mettre à jour rapidement au lieu de créer à partir de zéro.

3. Ajout d'une superposition de texte sur les images de la galerie
Il est également facile d'ajouter une superposition de texte sur les images dans la galerie WordPress en utilisant le bloc "Galerie" par défaut.
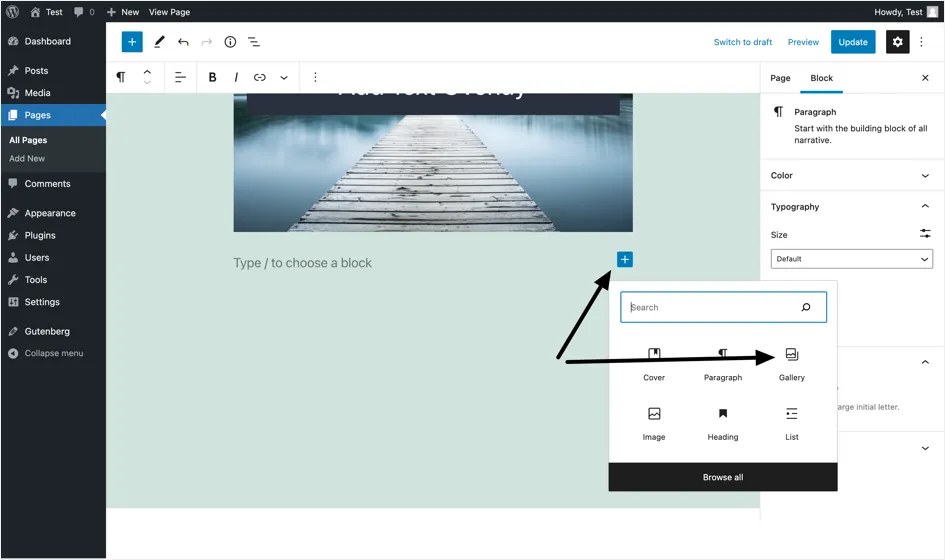
- Cliquez sur le bouton d'insertion de bloc (+) pour ajouter un nouveau bloc à votre page.
- Cette fois, sélectionnez le bloc galerie . Alternativement, vous pouvez également taper /gallery et appuyer sur Entrée.

- Il vous sera proposé deux options pour ajouter une image, Télécharger et Médiathèque. Comme pour les méthodes précédentes mentionnées ci-dessus, sélectionnez Télécharger si vous souhaitez ajouter une image à partir de votre appareil ou choisissez Bibliothèque multimédia si l'image que vous souhaitez inclure dans la section galerie existe déjà sur votre site Web.
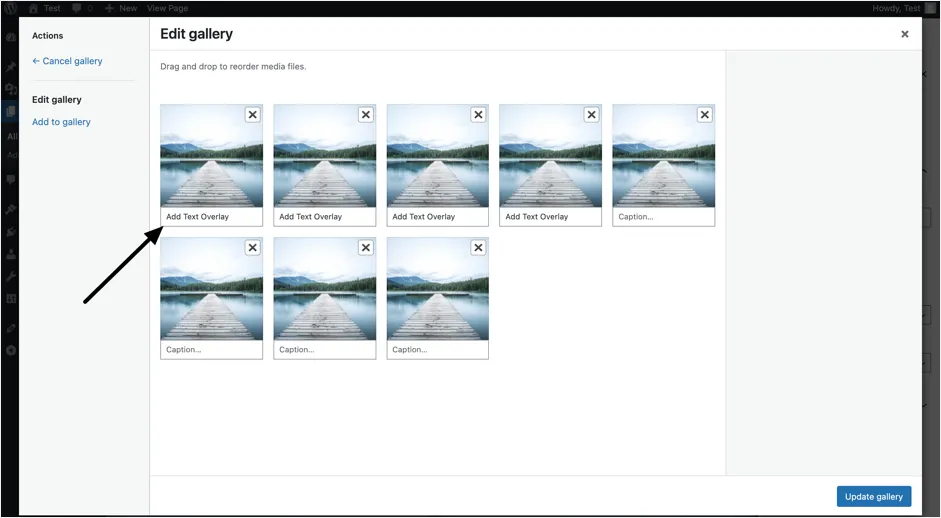
- Une fois que vous avez téléchargé les images ou sélectionné une image dans la bibliothèque multimédia, vous pouvez désormais ajouter des légendes à chaque image, qui apparaîtront sous forme de superposition de texte sur les images de la galerie.

Remarque : Une chose importante à noter est que si vous avez déjà ajouté des légendes aux images dans la galerie multimédia avant d'ajouter le bloc galerie, les légendes apparaîtront sous forme de superposition de texte sur ledit bloc galerie. Au contraire, si vous ajoutez des légendes aux images après avoir créé le bloc galerie, elles n'apparaîtront pas sur le bloc galerie. Dans ce cas, vous devrez ajouter manuellement les légendes une fois le bloc galerie créé, ou supprimer le bloc galerie et rajouter le bloc pour que les légendes ajoutées soient utilisées.
Autres options pour ajouter une superposition de texte
Les options de superposition de texte intégrées sont basiques et semblent simples sur le site publié. Vous pouvez également utiliser l'un des types de plugins suivants pour créer des superpositions.
- Plugins Slider comme Slider Revolution ou Kreatura Slider.
- Plugins de galerie
- Plugins de création de pages
Cependant, ces plugins sont lourds et peuvent facilement ralentir votre site. Vous pouvez également essayer un CSS personnalisé pour créer une superposition d'images, comme indiqué dans cette page de démonstration. Mais, vous devez connaître les compétences de codage et passer beaucoup de temps en développement. Par conséquent, nous vous recommandons d'utiliser l'une des méthodes par défaut expliquées ci-dessus pour ajouter une superposition de texte sur les images dans WordPress.
Derniers mots
Et voila. L'ajout d'une superposition de texte sur les images dans WordPress est une tâche très simple et facile à l'aide de l'éditeur de blocs Gutenberg intégré. En fin de compte, l'ajout de superposition de texte aux images améliore la présentation, la conception, la mise en page et l'esthétique globale de votre site Web, laissant ainsi une première impression positive à vos visiteurs. Comme toujours, si vous avez des problèmes ou des préoccupations concernant l'ajout de texte sur des images sur WordPress, n'hésitez pas à laisser un commentaire ci-dessous et nous ferons de notre mieux pour vous aider.
