Comment ajouter une chronologie dans le site WordPress ?
Publié: 2021-09-23WordPress est livré avec un éditeur de blocs Gutenberg par défaut qui propose des blocs pour insérer des boutons, des icônes sociales, des colonnes et de nombreux autres éléments. Cependant, dans de nombreuses situations, vous avez besoin de widgets personnalisés tels que FAQ, accordéon, chronologie, etc. En particulier, la chronologie sera plus utile pour présenter vos progrès ou votre croissance à vos lecteurs. Bien qu'il n'y ait pas de blocs par défaut pour la chronologie, vous disposez heureusement de plusieurs façons d'ajouter une chronologie sur le site WordPress.
Connexe : Comment ajouter un widget de chronologie dans le site Weebly ?
Qu'est-ce qu'une chronologie ?
La chronologie est une représentation visuelle des événements affichés en fonction du temps. Ils peuvent prendre la forme de vidéo, d'images, de texte ou d'autres formes de contenu pour offrir une expérience utilisateur attrayante et hautement interactive. Vous pouvez ajouter une chronologie dans le site WordPress dans une direction verticale ou horizontale présentant le flux d'événements.
Avantages de l'ajout d'une chronologie ?
Il existe de nombreuses raisons pour lesquelles vous pouvez vouloir insérer une chronologie dans un article ou une page :
- C'est un excellent moyen de présenter la progression de votre entreprise ou l'histoire de votre marque au fil des ans.
- Si vous offrez des services de projet, il est utile de montrer les étapes de développement des projets.
- Vous pouvez utiliser la chronologie pour les lignes de vie des produits et la présentation des réalisations.
- En outre, les chronologies sont utiles lorsque vous souhaitez raconter des histoires, visualiser des produits et des processus (qui véhiculent des messages complexes comme des messages plus simples) aux utilisateurs finaux ou à des publics cibles.
Ainsi, l'affichage de chronologies attrayantes aide à renforcer la confiance de vos visiteurs, et voici comment procéder pour les créer.
Différentes méthodes pour ajouter une chronologie dans WordPress
L'option la plus simple dans WordPress consiste à utiliser l'un des plugins de chronologie disponibles. Cependant, vous pouvez également créer simplement un widget et l'insérer n'importe où avec un contenu personnalisé.
1. Widget de chronologie verticale personnalisée
Vous trouverez ci-dessous le widget de chronologie personnalisé que vous pouvez insérer n'importe où sur votre site à l'aide du bloc « HTML personnalisé ».
- 2025
Chronologie de l'événement 5
Voici le contenu de votre événement chronologique. Entrez un petit paragraphe pour décrire l'événement en détail.
- 2024
Chronologie de l'événement 4
Voici le contenu de votre événement chronologique. Entrez un petit paragraphe pour décrire l'événement en détail.
- 2023
Chronologie de l'événement 3
Voici le contenu de votre événement chronologique. Entrez un petit paragraphe pour décrire l'événement en détail.
- 2022
Chronologie de l'événement 2
Voici le contenu de votre événement chronologique. Entrez un petit paragraphe pour décrire l'événement en détail.
- 2021
Chronologie Événement 1
Voici le contenu de votre événement chronologique. Entrez un petit paragraphe pour décrire l'événement en détail.
Vous trouverez ci-dessous le code complet du widget de chronologie et vous pouvez personnaliser l'apparence et le texte selon vos besoins. Vous pouvez insérer ce code n'importe où sur votre site sans aucun plugin supplémentaire.
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. Ajouter une chronologie dans WordPress avec le plugin Cool Timeline
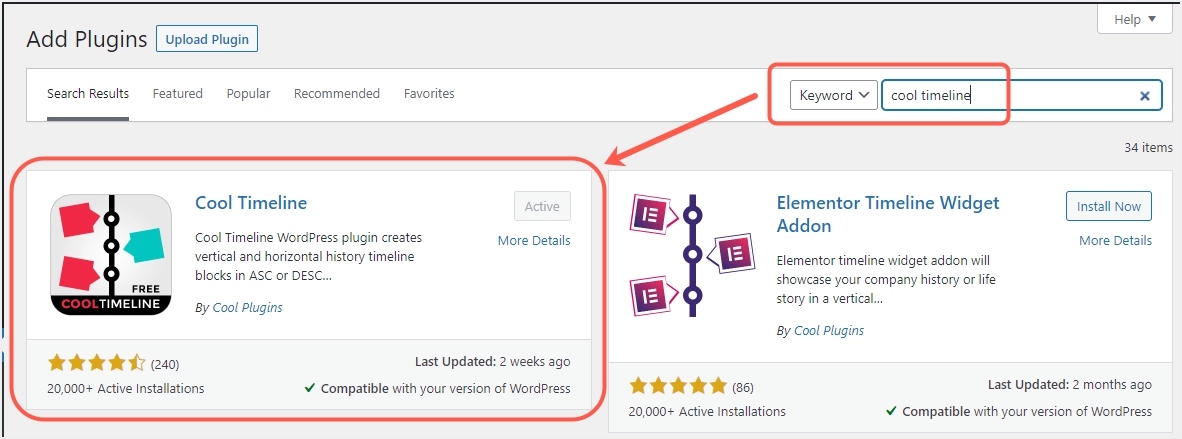
La première étape nécessite l'installation et l'activation du plugin « Cool Timeline ». Utilisez la fonction de recherche via le sous-menu « Ajouter un nouveau » sous la catégorie de menu de la barre latérale « Plugins » pour y parvenir. Après avoir activé le plug-in, les éléments « Histoires de la chronologie » et « Paramètres de la chronologie sympas » apparaîtront désormais en tant que nouveaux menus de la barre latérale dans votre tableau de bord. Pour utiliser le plugin, vous devez créer des histoires, puis créer une chronologie pour afficher les histoires au fur et à mesure que les événements se déroulent.

Configurer les paramètres par défaut du plug-in
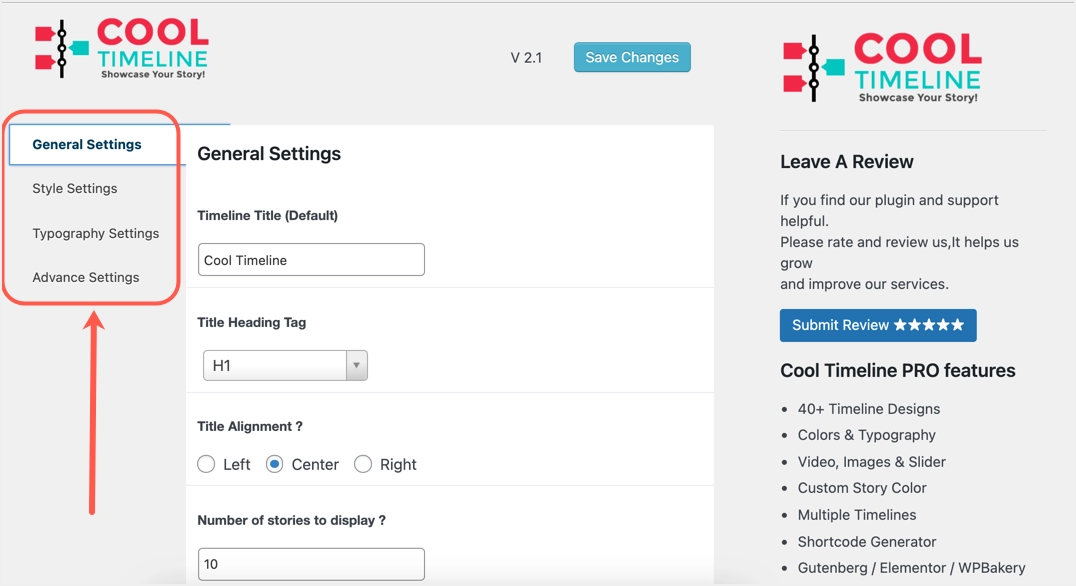
Si vous souhaitez personnaliser les paramètres par défaut, accédez au menu « Paramètres de la chronologie cool » pour trouver tous les paramètres pertinents que vous pouvez utiliser avec le plugin Cool Timeline.
- Paramètres généraux - ici, vous pouvez personnaliser l'alignement par défaut, la longueur du contenu, la balise de titre, le nombre d'histoires à afficher, activer ou désactiver la suite, l'ordre des histoires, etc.
- Paramètres de style - ici, vous pouvez personnaliser les couleurs des arrière-plans et d'autres éléments. Vous pouvez également ajouter un CSS personnalisé pour décorer votre chronologie selon vos besoins.
- Paramètres de typographie - configurez la taille, la famille et le poids de la police pour chaque élément de la chronologie.
- Paramètres avancés – vous trouverez ici les différences entre les versions gratuites et pro.

Après avoir terminé vos personnalisations, cliquez sur le bouton « Enregistrer les modifications » pour enregistrer tous vos paramètres.

Créer des histoires pour la chronologie
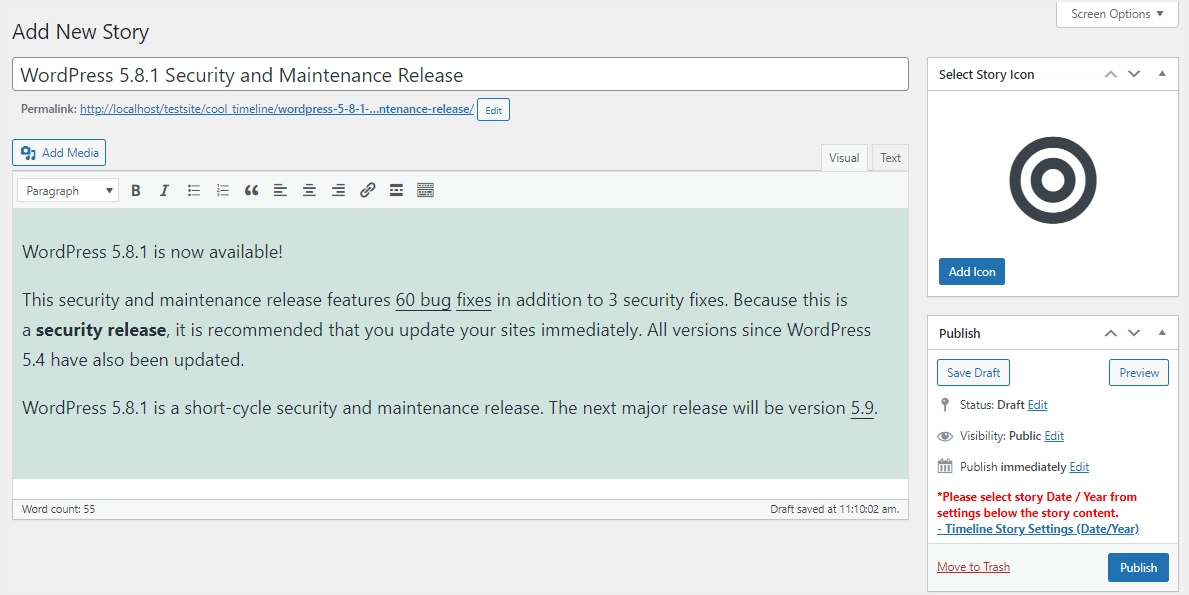
Comme mentionné, vous devez créer des histoires à utiliser comme événements dans le widget de chronologie. Survolez le menu « Histoires de la chronologie » et cliquez sur le sous-menu « Ajouter un nouveau » dans le panneau d'administration de votre site. Ajoutez un titre et des médias qui accompagneraient votre histoire. Tapez également la description de l'histoire à l'aide de l'interface « Visuelle ou « Texte ». Cliquez sur le bouton « Ajouter une icône » pour sélectionner une icône d'histoire.

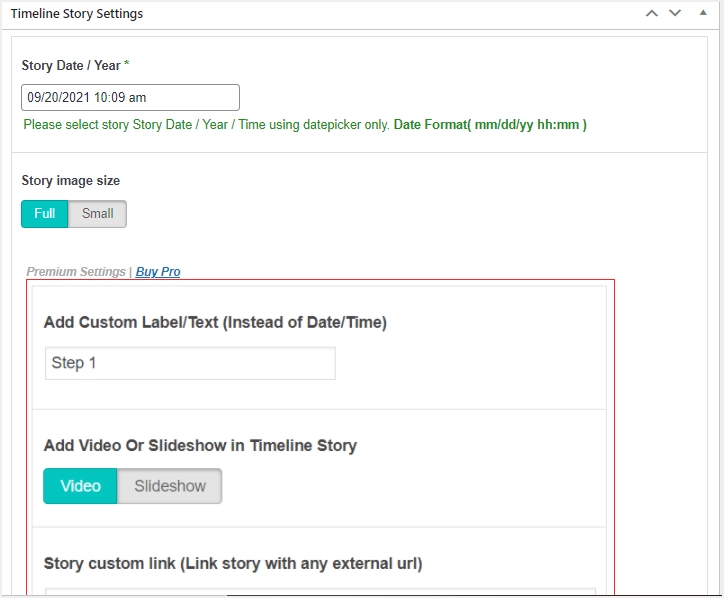
Ensuite, faites défiler jusqu'aux « Paramètres de l'histoire de la chronologie » et sélectionnez la date/l'année/l'heure de l'histoire, déclarez l'image de l'histoire en petite ou en pleine taille. Définissez l'image en vedette et remplissez des fonctionnalités supplémentaires telles que le format de l'histoire, les catégories et les configurations personnalisées incluses dans la version pro. Vous pouvez laisser les champs de la version pro vides lorsque vous utilisez la version gratuite du plugin. Enfin, appuyez sur le bouton « Publier » pour créer votre histoire avec succès. Faites également de même pour les autres histoires qui apparaîtraient dans votre chronologie.

Remarque : comme vous le voyez, le plugin utilise Classic Editor pour créer des histoires tout en prenant en charge les blocs Gutenberg ainsi que le widget Classic Editor pour l'insertion dans la publication. Les histoires que vous créez sont stockées en tant que type de publication personnalisé avec le nom cool_timeline.
Ajouter une chronologie dans une publication ou une page WordPress
Le plugin propose plusieurs mises en page de chronologie telles que des mises en page verticales, horizontales, d'un côté, simples et compactes. Nous expliquerons comment utiliser la chronologie à la fois dans Gutenberg et dans les éditeurs classiques.
Utilisation de Cool Timeline Shortcode Block dans l'éditeur Gutenberg
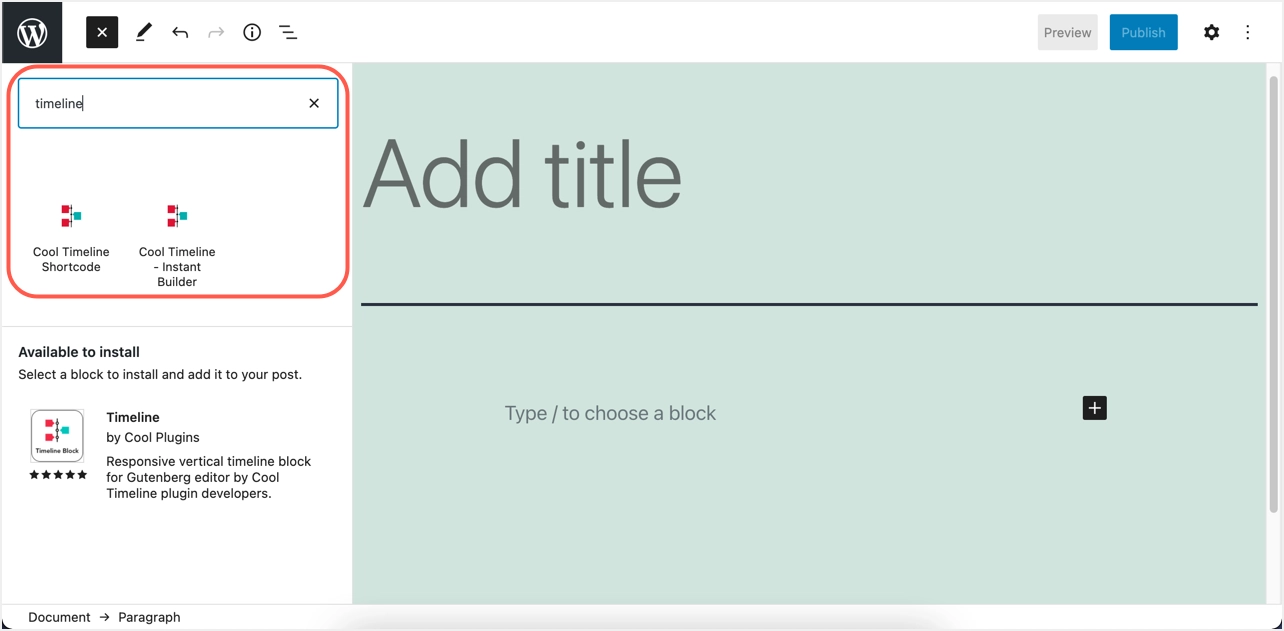
Vous avez deux manières de générer et d'ajouter la chronologie - utilisez le shortcode ou utilisez le bloc de création de chronologie instantanée. Lorsque vous êtes dans l'éditeur Gutenberg, cliquez sur l'icône + dans le coin supérieur droit et recherchez « chronologie ». Vous verrez deux blocs – Cool Timeline Shortcode et Cool Timeline – Insta Builder.

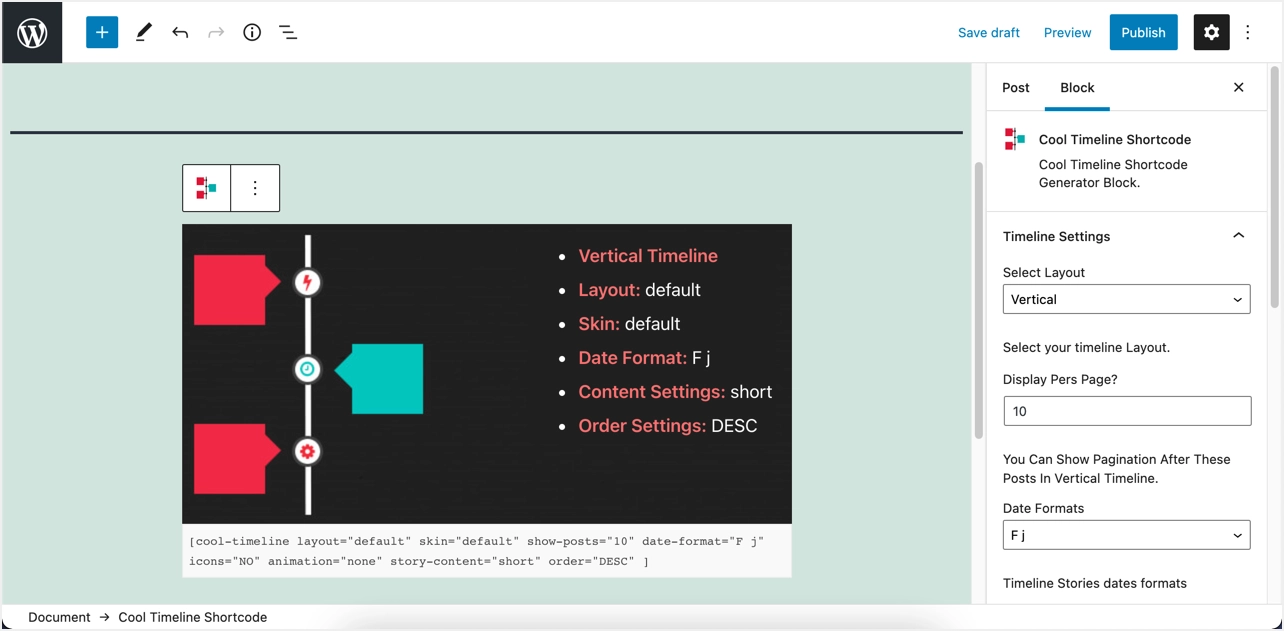
Cliquez sur le bloc "Cool Timeline Shortcode" et le plugin vous montrera l'aperçu avec le shortcode. Vous pouvez personnaliser les paramètres à partir de la barre latérale, comme modifier la mise en page et remplir d'autres détails selon vos intérêts. Le shortcode sera automatiquement mis à jour et cliquez sur le bouton « Publier ».

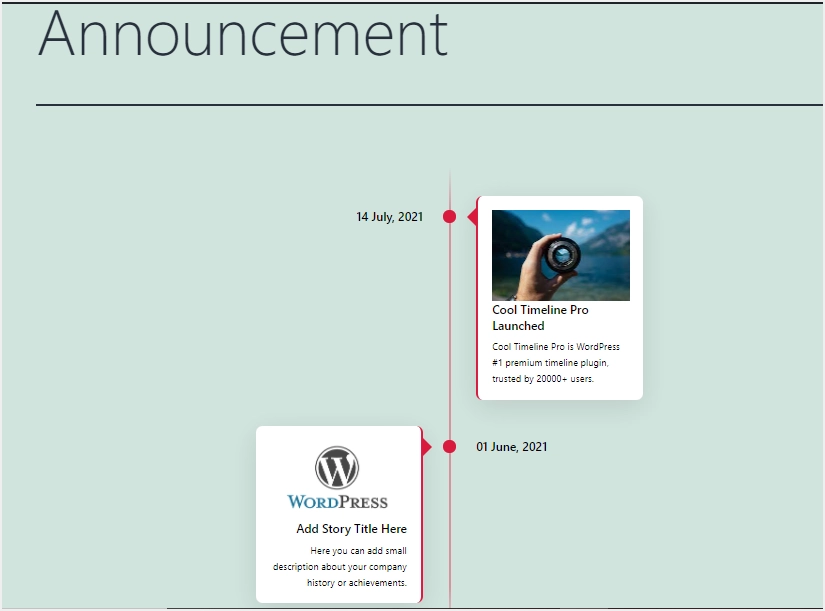
Maintenant, vous pouvez voir que les histoires sont automatiquement insérées dans une belle mise en page de la chronologie selon vos paramètres.

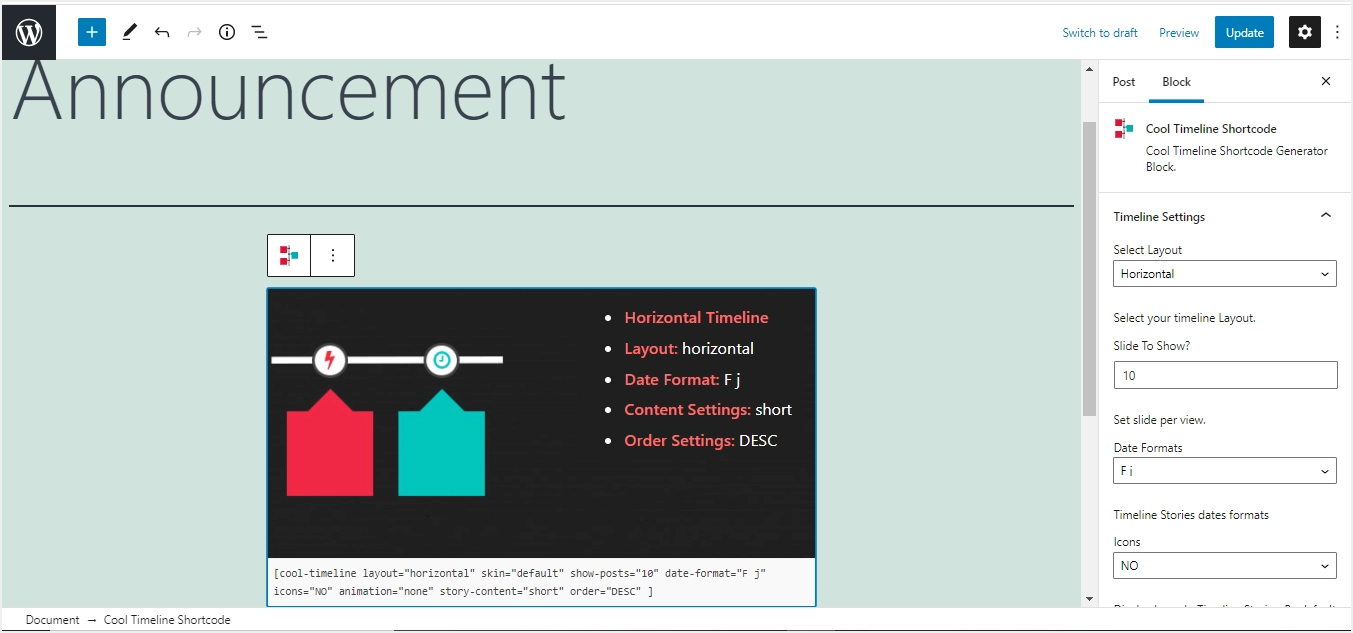
Si vous souhaitez afficher les histoires dans une chronologie horizontale, il vous suffit de sélectionner «Horizontal» comme disposition de la chronologie et d'autres paramètres adaptés à votre chronologie. D'un autre côté, les mises en page simples et compactes fonctionneront comme des configurations de chronologie horizontale ou verticale.

En fait, vous pouvez coller le shortcode ci-dessous directement n'importe où sur votre site pour présenter les histoires sous forme de chronologie.
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]Les explications pour effectuer l'édition sont les suivantes :
- Cool-timeline : c'est notre syntaxe de démarrage par défaut du plugin.
- Disposition : il existe environ cinq options de disposition principales, qui sont verticales, horizontales, unilatérales, simples et compactes. Vous pouvez apporter des modifications au code ci-dessus pour tenir compte de vos considérations.
- Skin : les options de nettoyage/par défaut sont disponibles ici.
- Format de date : vous pouvez choisir n'importe quel format de date à afficher à côté des histoires en fonction de votre langue ou de votre pays.
- Icônes : vous pouvez choisir d'activer ou de désactiver les icônes (Oui/Non) pour n'importe quelle histoire de la chronologie.
- Afficher les messages : aide à la pagination, souvent pour une chronologie (avec beaucoup d'histoires).
- Animation : il n'y a qu'un seul effet d'animation disponible dans la version gratuite de Cool Timeline (c'est le – FadeInOut). Vous pouvez acheter pro pour plus.
- Ordre : aide à organiser et à gérer la façon dont les histoires apparaissent sur la chronologie, par ordre croissant ou décroissant (ASC/DESC).
- Contenu de l'histoire : il dispose soit d'une option courte/complète pour afficher l'intégralité du texte HTML, soit d'une brève description avec en savoir plus pour les histoires de la chronologie.
Ajouter une chronologie dans Gutenberg à l'aide d'Instant Builder Block
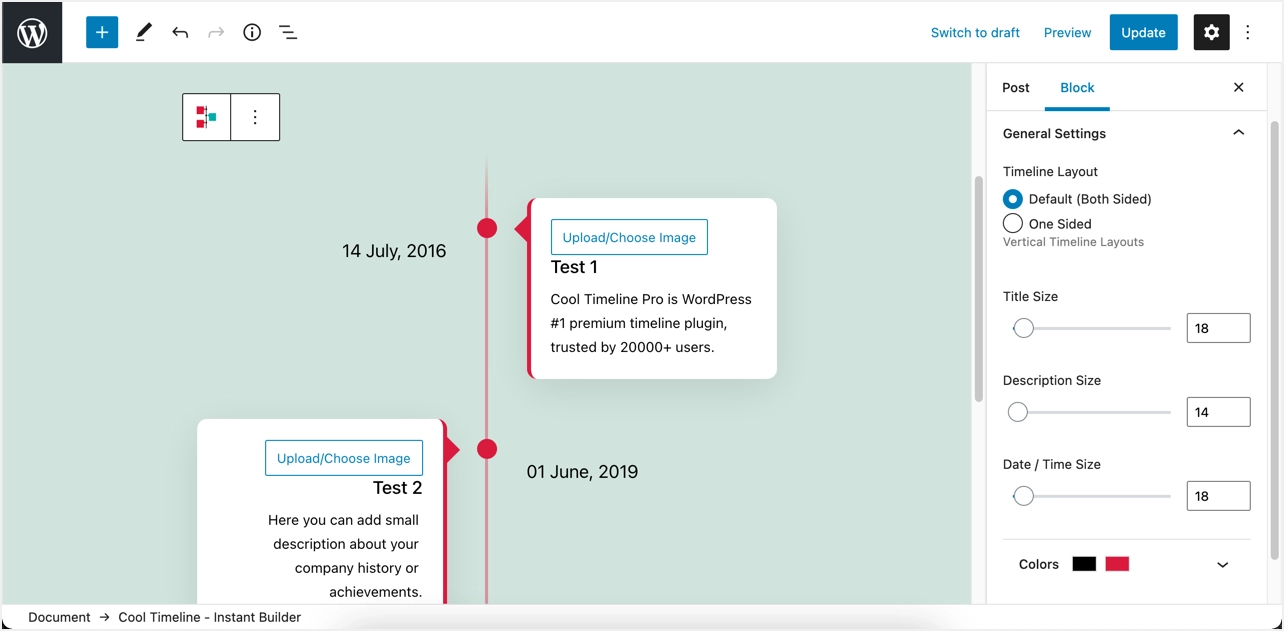
La méthode du shortcode est utile car vous pouvez copier et coller le shortcode n'importe où sur votre site pour afficher la même chronologie. Cependant, vous devez créer des histoires et les histoires ne peuvent être utilisées que dans une seule chronologie. Si vous souhaitez créer plusieurs chronologies montrant différents événements, vous pouvez facilement le faire en temps réel en utilisant le bloc "Cool Timeline - Instant Builder" avec ses paramètres. Dans le tableau de bord de votre éditeur de page ou de publication, recherchez et ajoutez le bloc « Cool Timeline – Instant Builder ». Commencez à éditer le titre de la chronologie, la description, les dates, les icônes, les images et ajoutez plus d'histoires si vous le souhaitez. Vous pouvez utiliser soit « par défaut (des deux côtés) » ou « unilatéral » comme mise en page de votre chronologie et personnaliser les tailles et les couleurs du titre/de la description.

Ajouter une chronologie avec Elementor Page Builder
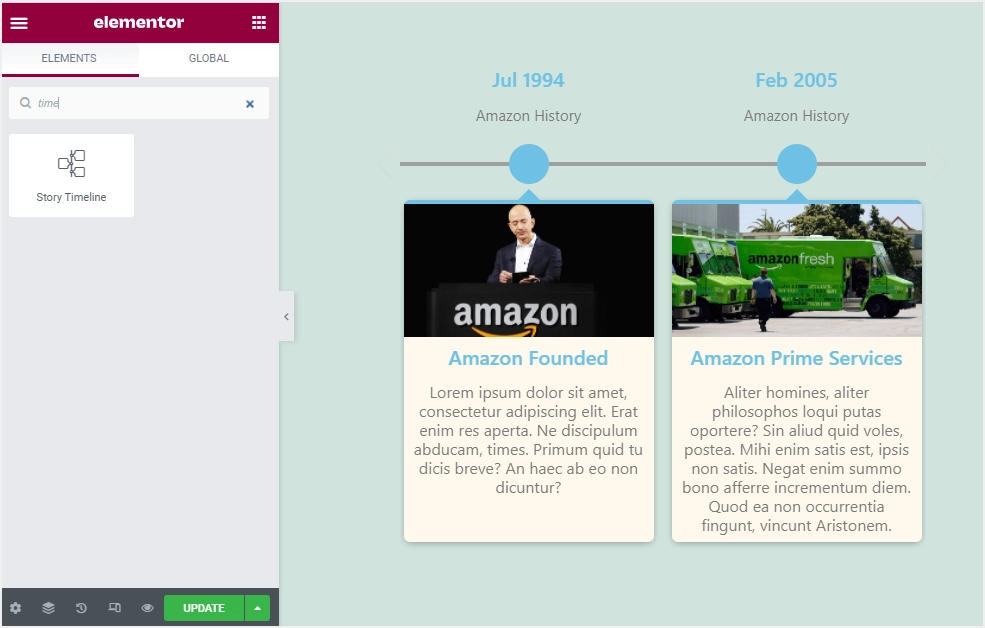
Le plug-in Cool Timeline propose un plug-in complémentaire à utiliser avec le populaire plug-in de création de pages Elementor. Si vous utilisez Elementor, installez et activez le plugin "Elementor Timeline Widget Addon", modifiez la page ou la publication avec laquelle vous souhaitez créer votre timeline (bouton "Modifier avec Elementor"). Tapez la "chronologie" dans la barre de recherche, puis faites glisser et déposez le composant "Story Timeline". Utilisez les paramètres « Modifier la chronologie de l'histoire » pour modifier diverses options afin de répondre à vos exigences de chronologie idéales.

Utilisation de l'éditeur classique pour insérer une chronologie
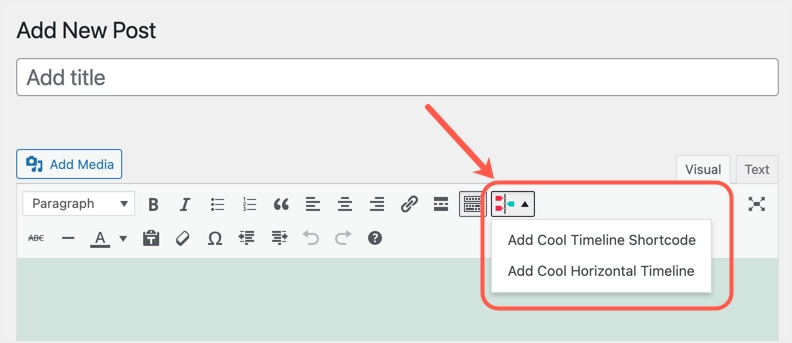
Si vous utilisez Classic Editor au lieu de Gutenberg, ne vous inquiétez pas !!! Cool Timeline a également une option pour Classic Editor. Lorsque vous êtes dans Classic Editor, cliquez sur le menu déroulant « Cool Timeline Shortcode » et choisissez « Add Cool Timeline Shortcode ».

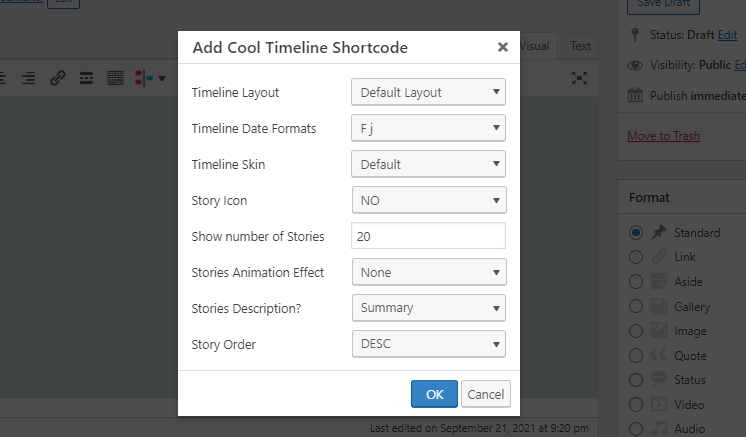
Ajustez vos sélections dans la fenêtre contextuelle et cliquez sur le bouton « OK » pour insérer le shortcode de la chronologie.

De même, vous pouvez sélectionner l'option « Ajouter une chronologie horizontale cool » pour insérer un widget de chronologie horizontale.
Dernières pensées
Un échéancier peut augmenter considérablement la crédibilité de votre entreprise. Bien qu'il existe de nombreux plugins de chronologie disponibles, le plugin Cool Timeline offre un moyen décent d'ajouter une chronologie sur le site WordPress. vous pouvez facilement créer des dispositions verticales ou horizontales personnaliser l'apparence. Si vous n'êtes pas intéressé par l'utilisation du plugin, utilisez le code du widget ci-dessus.
