Comment construire une meilleure architecture de site Web
Publié: 2023-02-13Vous pouvez avoir un contenu faisant autorité et utile, avec des scores de vitesse de page ultra-rapides et une pertinence des mots clés et une UX sans faille sur tous les appareils, et vous pouvez toujours vous laisser ouvert aux concurrents qui vous bloquent pour le trafic.
Comment? Eh bien, avez-vous pensé à l'architecture du site Web récemment?
Nous avons tous vu de nombreux exemples d'anciens sites Frankenstein qui se sont transformés au-delà de toute logique et de tout modèle. La réalité est que même les sites flambant neufs sont souvent construits sur une architecture qui restreint le potentiel organique.
Dans cet article, je vais vous montrer comment développer une base pour construire une meilleure architecture de site Web :
- Comment aborder l'architecture de votre site.
- Les outils à utiliser pour évaluer vos opportunités.
- Comment rester honnête à mesure que le site se développe au fil du temps.
Commençons.
Comment aborder l'architecture de votre site
Lorsque je pose aux gens des questions pointues sur la structure et le flux de leur site Web, la plupart d'entre eux (même certains qui viennent d'en lancer de nouveaux) disent que leur site n'est pas entièrement optimisé et qu'ils aimeraient l'améliorer. (Bien que tous ne le considèrent pas comme une priorité absolue.)
Alors par où commencer ? Essentiellement, je recommande de regarder ce qui existe.
Pensez-y du point de vue des utilisateurs et robots (qui sont tous deux essentiels pour l'optimisation) et avoir une idée de l'endroit où cela ne fonctionne pas. Cela se divise en trois catégories de base.
Hiérarchie des informations
Tout d'abord, considérez votre hiérarchie d'informations. Quelle est l'information la plus importante à faire passer ?
Pour la plupart des sites Web, cela commence par un message ou un sujet de marque principal, puis se répercute sur la façon dont vous parlez de votre marque, de vos produits ou de vos services (ce qui signifie souvent comment vous décomposez les caractéristiques et les avantages individuels).
La question de suivi, une fois que vous avez déterminé votre hiérarchie, est de savoir si l'architecture de votre site la reflète réellement d'une manière qui a du sens.
L'architecture et la hiérarchie de la structure de votre page doivent correspondre à l'histoire que vous racontez à vos utilisateurs : le message important et les éléments de support.
En ce qui concerne les moteurs de recherche et la façon dont ils lire votre site, Google en particulier est très doué pour comprendre la logique au niveau du répertoire.
Pour cette raison, évitez de créer des URL plates ou à un seul niveau comme celle-ci :
https://domain.com/dog-food-dry-yummy-bits-brand
Au lieu de cela, construisez votre structure d'URL de manière à donner à Google un signal clair de hiérarchie, par exemple :
https://domain.com/dog/food/dry/yummy-bits-brand
ou
https://domain.com/main-category/sub-category-1/sub-category-2/product
Évolutivité
Deuxièmement, rappelez-vous que la nature même du référencement et du contenu, ainsi que tout changement stratégique en cours pour votre entreprise, signifie que les sites Web sont par nécessité des «entités vivantes et respirantes».
Vous ajouterez et réviserez presque certainement des pages au fil du temps, ce qui signifie que vous devez construire une structure qui peut évoluer (nous y reviendrons plus en détail dans un instant.)
Alignement du public
Troisièmement, assurez-vous que l'architecture s'aligne sur votre public et vos personnalités.
Par exemple, une marque B2B avec un outil technique aura probablement un public désireux d'approfondir les fonctionnalités détaillées. Dans ce cas, il est stratégique d'avoir ces listes de fonctionnalités au premier plan.
D'un autre côté, si vous êtes une marque B2C avec un public à la recherche de preuve sociale, mettez-la en évidence et travaillez d'autres éléments autour d'elle.
S'il s'agit d'un acheteur d'entreprise à la recherche d'autres études de cas d'entreprise, assurez-vous que celles-ci sont à l'avant et au centre. En d'autres termes, construisez votre site autour des priorités de vos utilisateurs les plus précieux.
Recevez la newsletter quotidienne sur laquelle les spécialistes du marketing de recherche comptent.
Voir conditions.
Les outils à utiliser pour évaluer l'architecture de votre site
Évaluations structurelles
J'utilise une poignée d'outils préférés pour creuser dans de nouveaux projets d'optimisation d'architecture.

La première chose que je fais est d'utiliser Screaming Frog ou Ahrefs pour lancer une exploration. Cela vous donne un bon point de référence des URL et de la structure des URL sans aucune subjectivité. Ils vous donnent également des détails supplémentaires précieux comme les pages visibles/masquées, les plans de site, les fichiers CSS, les scripts et les fichiers texte.
Une fois que j'ai obtenu ces détails, je crée un plan du site et une carte visuelle pour comprendre :
- La relation entre les pages et l'histoire structurelle.
- Le contexte (c'est-à-dire le nombre de niveaux du site, l'emplacement des sous-pages, le contenu des ressources/blogs, etc.).
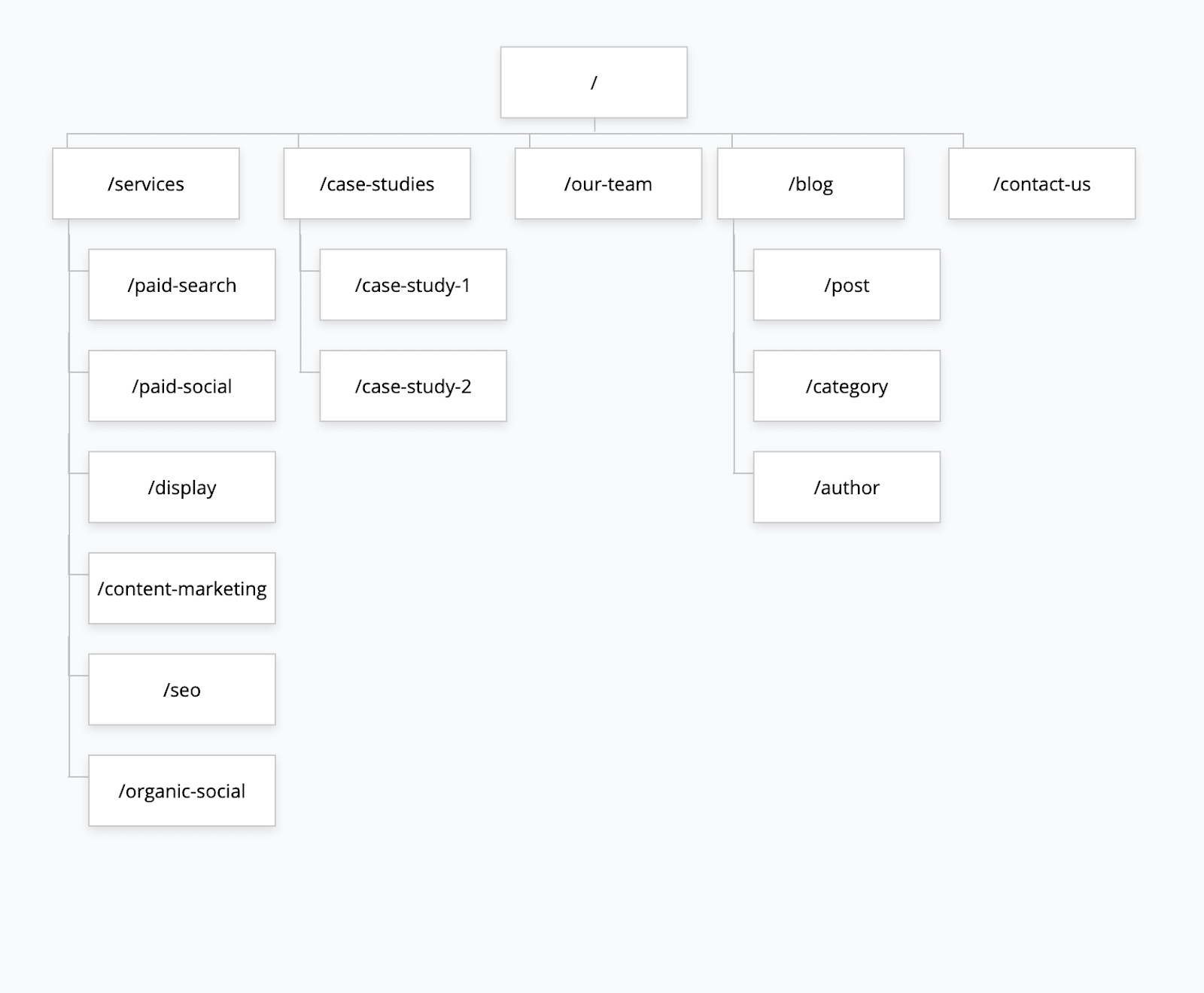
Vous pouvez aller de base et insérer ces informations dans une feuille de calcul Excel, ou vous pouvez utiliser des outils de visualisation comme GlooMaps ou Lucidchart pour créer quelque chose comme ceci :

Un autre outil à étudier, bien sûr, est Google Analytics, qui fournit des informations précieuses sur la façon dont les gens circulent sur le site :
- Où ils atterrissent sur le site.
- Où ils passent du temps.
- Ce qu'ils font après avoir visité ces pages.
- Où ils partent.
- Et plus.
Évaluations sur la page
Au-delà du cadre de votre site Web, vous pouvez obtenir une tonne d'informations en étudiant les performances de pages spécifiques.
Google Analytics est efficace pour vous aider à identifier vos pages les plus et les moins performantes :
- Où les utilisateurs effectuent-ils des actions ?
- Où rebondissent-ils sans franchir les prochaines étapes souhaitées ?
- Existe-t-il des chemins efficaces et des chemins où les utilisateurs ne se comportent pas comme prévu ?
Si personne ne va sur une page de votre navigation, quelle en est la valeur ? Il peut être nécessaire de le déplacer – ou de le remplacer.
Un complément naturel à GA est Google Search Console, qui peut vous dire s'il y a des pages bien classées (ou proches du classement) qui ne sont pas promues par votre architecture.
Peut-être que les gens recherchent, par exemple, un sujet de blog qui pourrait se traduire par une page de fonctionnalité, une section de page d'accueil ou une étude de cas collante.
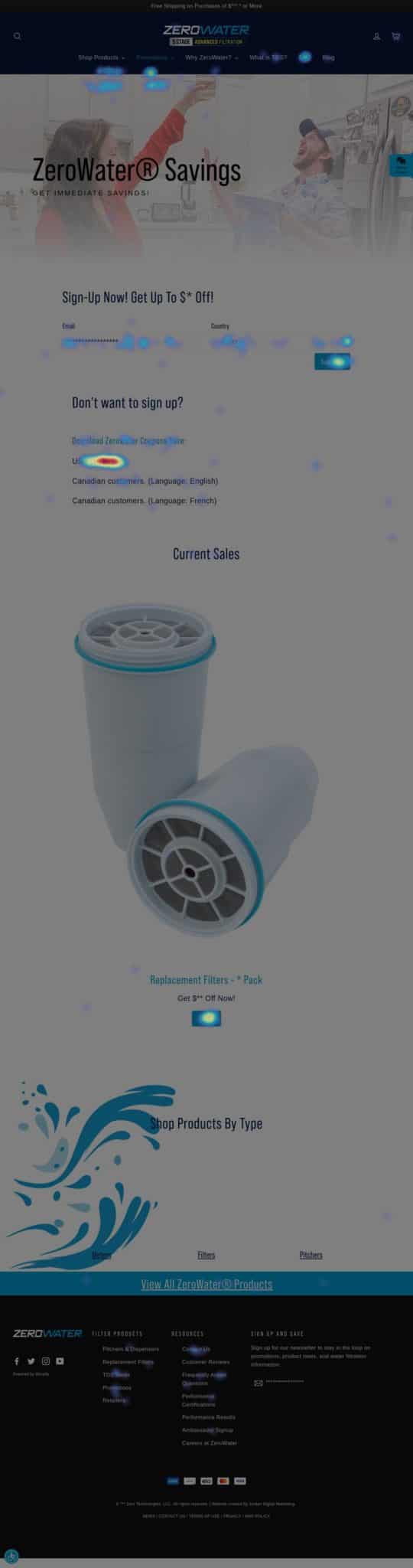
La dernière catégorie d'outils que je mentionnerai est celle des plates-formes de cartographie thermique comme Hotjar, qui fournissent d'excellentes données sur la façon dont les utilisateurs interagissent avec des pages individuelles (c'est-à-dire, où ils regardent mais ne cliquent pas, où ils ne regardent pas que vous pourriez les vouloir regarder).

Vous pourriez découvrir, par exemple, qu'un appel à l'action secondaire (CTA) attire plus de clics qu'un CTA dans un emplacement plus privilégié - ce qui pourrait être un aperçu important pour la révision de l'architecture.
Comment garder l'architecture de votre site vierge
L'erreur la plus courante que je vois avec l'évolution du site Web est que les gens ajoutent simplement des pages (orphelins, Frankenstein et autres surnoms que vous avez peut-être entendus) sans penser au flux et au récit.
Tout élément de l'architecture doit pouvoir vivre à la fois par lui-même et en tant que composant du site.
En général, si une page est super spécifique à une campagne (par exemple, la promotion d'un webinaire) et ne fournit pas de valeur ou d'informations en soi, elle n'appartient pas à l'architecture du site.
Mais il existe deux façons d'activer l'ajout de nouveau contenu qui ne gâche pas votre architecture.
Utiliser une structure en étoile
Mon approche générale dans la mise en place de sites à l'échelle est le modèle hub-and-spoke.
Dans chaque section du site, il y a une page hub (racine), puis en dehors de la page hub, il y a des rayons ( /feature1 , /feature2 , etc.).
Cette page centrale peut être un véhicule marketing et chaque rayon peut être une fonctionnalité à longue traîne.
Vous pouvez également faire /feature/industry ou /feature/usecase qui vous donne une structure et une relation claires, vous permettant d'ajouter des fonctionnalités sans devenir maladroit.
Construisez une maison pour votre contenu récurrent
Un moyen simple et facile d'intégrer un contenu de qualité qui ne s'intègre pas parfaitement dans votre architecture consiste à créer une section de votre site que vous pouvez utiliser pour le contenu récurrent.
Appelez-le un blog ou une page de ressources, son objectif devrait être d'héberger du contenu fréquemment ajouté qui apporte de la valeur à vos utilisateurs.
La plupart des gens le font, mais beaucoup ne le font pas dans l'intention de tester et d'ajouter de nouveaux thèmes qui ne compromettront pas l'architecture du site.
L'établissement d'une architecture de site solide commence par l'alignement
Souvent, des parties ayant des objectifs et des compétences très différents (par exemple, les spécialistes du marketing de marque, les référenceurs et les développeurs Web) doivent travailler ensemble pour s'assurer qu'elles ne compromettent pas le succès de l'autre.
Gardez tout le monde aligné sur les priorités et les objectifs du site au fur et à mesure pour vous assurer que vous allez dans la même direction.
Les opinions exprimées dans cet article sont celles de l'auteur invité et pas nécessairement Search Engine Land. Les auteurs du personnel sont répertoriés ici.
