Comment créer une page de destination avec Laravel, Vue.js et Twilio SendGrid
Publié: 2021-05-27Ce tutoriel est apparu à l'origine sur le blog Twilio.
Les pages de destination sont partout dans les affaires modernes.
Les entreprises les utilisent pour offrir un cadeau gratuit en échange de l'adhésion d'une personne à une liste de diffusion, pour vendre un produit ou un service et en tant que CV glorifiés.
Les pages de destination sont une excellente solution pour ce type de besoins commerciaux, car vous pouvez les créer et les déployer rapidement. Savoir comment les créer peut également être une grande compétence pour les développeurs, qu'il s'agisse de créer des pages de destination pour d'autres ou pour des projets personnels.
Dans ce didacticiel, je vais vous montrer comment créer une page de destination en utilisant une combinaison de Laravel 8, Vue.js et Twilio SendGrid. C'est un tutoriel assez long, et à la fin de celui-ci, je suis convaincu que vous aurez beaucoup appris.
Conditions préalables
Pour terminer le didacticiel, vous aurez besoin des 4 éléments suivants dans votre environnement de développement local :
- Expérience préalable avec Laravel (idéalement la version 8.0) et Vue.js (idéalement la série 3.x)
- Un compte Twilio SendGrid gratuit ou payant
- Composer installé globalement
- boucle
- Node.js et npm
- PHP 7.4 (avec les extensions cURL , mbstring , intl et OpenSSL installées et activées)
- L'installateur Laravel
Aperçu des applications
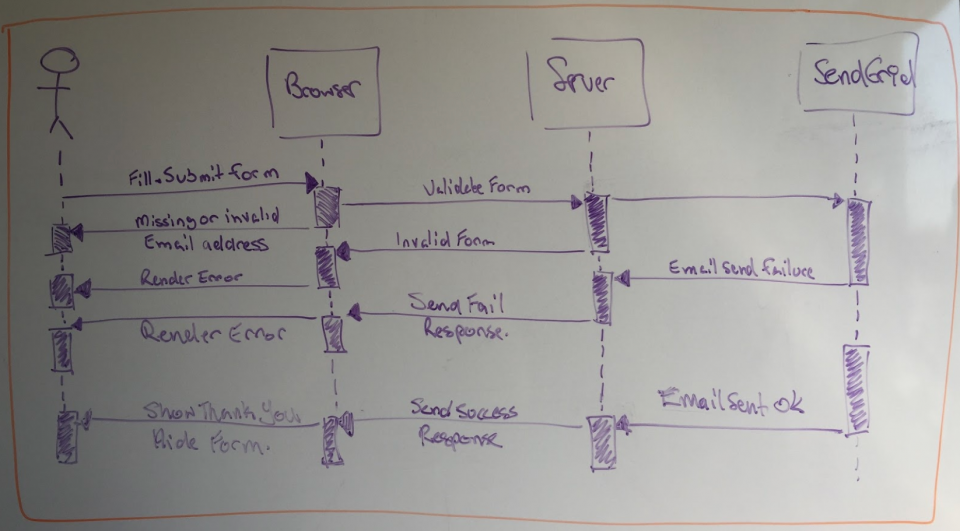
Avant de plonger et de commencer à créer l'application, je souhaite vous donner un aperçu général du flux d'utilisateurs de l'application, que vous pouvez voir dans l'image ci-dessous.
La page de destination permettra aux utilisateurs de s'inscrire pour recevoir des notifications sur les offres à venir de la boutique en ligne fictive que j'ai créée - The Little PHP Shop - dans un récent tutoriel Twilio SendGrid .

L'application aura deux routes, / et /signup , toutes deux gérées par un seul contrôleur nommé LandingPageController .
Lorsque l'utilisateur demande la route par défaut ( / ), il verra un formulaire lui demandant de fournir son adresse e-mail pour s'inscrire aux notifications de The Little PHP Shop .

Après la soumission, le côté client et le côté serveur valideront le formulaire. Si la validation côté client réussit, le serveur recevra une adresse e-mail sous la forme d'un objet JSON . Si la validation côté serveur réussit, l'utilisateur est enregistré et recevra un e-mail confirmant son inscription.
À ce stade, le client recevra une réponse JSON confirmant le succès de l'inscription. Lorsque le client le recevra, il masquera le formulaire et affichera un message confirmant que tout s'est bien passé.
Si la validation côté serveur échoue ou si l'utilisateur ne parvient pas à s'abonner, l'utilisateur recevra également une réponse JSON. Cette réponse JSON indiquera à la fois que le processus a échoué et pourquoi.
Créer l'application principale
Démarrez l'application Laravel
La première chose que nous devons faire est de démarrer une nouvelle application Laravel. Pour ce faire, exécutez la commande ci-dessous. N'hésitez pas à utiliser l'une des autres méthodes d'amorçage des applications Laravel si vous les préférez.
L'application amorcée sera créée dans un nouveau répertoire nommé landing-page. Accédez au répertoire et démarrez l'application pour vérifier que tout fonctionne en exécutant les commandes ci-dessous. L'application sera disponible sur localhost sur le port 8000.
Si l'application est en cours d'exécution, vous verrez une page similaire à la capture d'écran ci-dessous. Arrêtez l'exécution de l'application en appuyant sur CTRL+C.

Installez les packages requis
L'application étant bootée, nous devons maintenant installer 2 packages externes :
- s-ichikawa/laravel-sendgrid-driver : Pour envoyer des e-mails via Twilio SendGrid. En effet, Laravel ne fournit pas de transport de messagerie natif pour Twilio SendGrid. J'ai choisi cette bibliothèque car c'est le seul package conçu spécifiquement pour Laravel.
- sendgrid/sendgrid : pour ajouter un contact à notre liste de contacts dans Twilio SendGrid.
Pour les installer, exécutez la commande ci-dessous dans le répertoire racine du projet.
Créer une clé API
Ensuite, vous devez fournir à l'application votre clé API Twilio SendGrid. Pour ce faire, après vous être connecté à Twilio SendGrid , accédez à "Paramètres -> Clés API ". " Une fois là:
- Cliquez sur " Créer une clé API " pour créer une clé API.
- Donnez un nom à la nouvelle clé API.
- Acceptez l'autorisation de clé API par défaut de « Accès complet » . ”
- Cliquez sur « Créer et afficher » . ”
Après avoir créé la clé d'API, copiez-la afin de pouvoir l'utiliser ultérieurement.
Ensuite, ouvrez le fichier .env dans le répertoire racine du projet et ajoutez la paire clé/valeur ci-dessous à la fin du fichier. Remplacez YOUR-KEY-HERE par la clé API que vous avez créée et copiée. De plus, mettez à jour 2 clés existantes dans le fichier : MAIL_MAILER vers sendgrid et MAIL_FROM_ADDRESS vers une adresse e-mail de votre choix.
Remarque : Créer un e-mail
Nous devons maintenant créer une classe mailable qui stockera le sujet de l'e-mail, définira la vue à afficher pour le corps de l'e-mail et spécifiera le transport de courrier à utiliser. Pour ce faire, exécutez la commande ci-dessous dans le répertoire racine du projet.
Un nouveau fichier, nommé Subscribed.php, sera créé dans app/Mail . Copiez et collez le code ci-dessous à la place du code existant du fichier.
La plupart des actions dans un mailable se produisent dans la méthode build , qui appelle une série d'autres méthodes pour définir :
- Le modèle à afficher pour créer le corps de l'e-mail (
view) - Le sujet de l'e-mail (
subject)
- Le modèle à afficher pour créer le corps de l'e-mail (
La méthode de sendgrid build qui garantit que le transport Twilio SendGrid envoie l'e-mail.
Créer le contrôleur de page de destination
Il est maintenant temps de créer un contrôleur pour gérer les requêtes vers les 2 routes de l'application. Pour ce faire, exécutez la commande ci-dessous. Lorsque la commande est terminée, un nouveau fichier, nommé LandingPageController.php, aura été créé dans app/Http/Controllers .
Une fois le fichier créé, ouvrez app/Http/Controllers/LandingPageController.php et ajoutez-y 2 méthodes. Tout d'abord, la méthode show de l'exemple ci-dessous, puis la méthode d'inscription . J'ai lié à la méthode d' signup car elle est un peu trop longue à inclure directement dans l'article.
Après cela, ajoutez les instructions d'utilisation suivantes pour la méthode d' signup .
Je vais ignorer la méthode show , car elle devrait s'expliquer d'elle-même, et plonger dans la méthode d' signup . La méthode commence par utiliser la façade du validateur de Laravel pour valider les données envoyées dans la requête, récupérées en appelant $request->all() , par rapport à un ensemble de règles de validation avec le résultat stocké dans $validator .
Pour réussir la validation , le corps de la requête doit contenir un élément nommé email dont la valeur est une adresse e-mail légitime. De plus, j'ai ajouté les règles de validation Request For Comment (RFC) et Domain Name System (DNS) spécifiques aux e-mails car :
- La validation RFC garantit que l'e-mail est valide conformément à la RFC de l'e-mail. Cependant, même s'il réussit cette validation, l'e-mail peut ne pas être universellement routable, comme
matthewoumatthew@lan. - La validation DNS garantit que l'adresse e-mail ne contient pas de noms DNS de niveau supérieur réservés, ou mDNS, et d'espaces de noms DNS privés, tels que
test,local,lan,intranetetinternal.
- La validation RFC garantit que l'e-mail est valide conformément à la RFC de l'e-mail. Cependant, même s'il réussit cette validation, l'e-mail peut ne pas être universellement routable, comme
Remarque : Si le résultat de l'appel de la méthode fails renvoie false , un objet JSON renvoie qui contient une liste d'erreurs de validation de formulaire. Ceux-ci sont récupérables en appelant la méthode des errors du $validator . De plus, le code d'état de la réponse est défini sur 422 pour indiquer que la demande n'était pas traitable.
Si la validation a réussi, cependant, il est temps d'ajouter l'adresse e-mail à notre liste de contacts. Pour ce faire, vous devez lancer un nouvel objet SendGrid , qui nécessite notre clé API Twilio SendGrid que vous avez récupérée à partir de la variable d'environnement 'SENDGRID_API_KEY' .
Après cela, une requête PUT est envoyée au point de terminaison /marketing/contacts/ de l'API Twilio SendGrid . À cette demande, un tableau de contacts passe, mais avec un seul contact où nous spécifions l'adresse e-mail du nouveau contact.
Si le code d'état de la réponse n'est pas 202, nous savons que quelque chose s'est mal passé. Si cela se produit, une réponse JSON revient au client contenant 3 propriétés :
-
status: défini surfalse -
message: défini sur "échec de l'abonnement" -
reason: initialisé avec les erreurs renvoyées par l'appel de l'API Twilio SendGrid
-
Si l'utilisateur a été ajouté avec succès à notre liste de contacts, il est temps de lui envoyer un e-mail de confirmation. Pour ce faire, le code utilise deux méthodes sur la façade de messagerie de Laravel to définir le destinataire et send pour envoyer l'e-mail.
Récupérez le destinataire à partir de l'adresse e-mail envoyée dans le corps de la requête, facilement récupérée en appelant la méthode input de $request . Le reste des propriétés de l'e-mail se trouve dans Subscribed, l'objet mailable que nous avons créé précédemment, et transmis à la méthode d' send de la façade mail.
La tentative d'envoi de l'e-mail est enveloppée dans un bloc try/catch, juste au cas où il y aurait un problème d'envoi de l'e-mail, comme une tentative d'envoi à partir d'une adresse e-mail qui n'est pas répertoriée comme « vérifiée » dans la « vérification de l'expéditeur unique » . table.
S'il y a une erreur, une réponse JSON retourne au client contenant 3 propriétés, comme avant :
-
status: défini surfalse -
message: défini sur "l'enregistrement a échoué" -
reason: Initialisé avec le message de l'exception
-
À ce stade, tout a réussi, il est donc temps de le faire savoir à l'utilisateur. Le code le fait en renvoyant à nouveau une réponse JSON, mais cette fois avec seulement 2 propriétés : le status défini sur true et message défini sur " l' enregistrement est terminé ".
C'est petit mais efficace !
Remarque : Créer les modèles requis
Il est maintenant temps de créer les modèles que notre application utilisera. Sous resources/views , nous allons créer 2 répertoires ( email et layouts ) et 3 fichiers ( landing.blade.php , email/subscribed.blade.php et layouts/app.blade.php ).
Voici une représentation visuelle rapide de la structure de fichiers et de répertoires que nous allons créer.
J'ai choisi cette structure principalement parce que j'aime le modèle Two-Step View . Si vous ne le connaissez pas, il divise essentiellement les vues en 2 parties. Il y a une partie pour tout contenu qui est cohérent dans toutes les requêtes ( layouts/app.blade.php ) et une partie pour le contenu spécifique à la requête ( landing.blade.php ).
Cela peut sembler exagéré sur une si petite application, mais j'ai trouvé que cette approche facilite la création de modèles plus maintenables.
Exécutez les commandes ci-dessous pour créer la structure de fichiers et de répertoires.
Remarque : Mettre à jour les ressources/vues/mises en page/app.blade.php
Ouvrez resources/views/layouts/app.blade.php et collez-y le code ci-dessous. La plupart d'entre eux sont du code de modèle Laravel assez standard , que vous pouvez trouver dans resources/views/welcome.blade.php .
Les 2 dernières balises de la section d'en-tête méritent cependant d'être notées. Ici, nous lions la feuille de style CSS que nous créerons plus tard dans le didacticiel et stockons un jeton CSRF , que Laravel générera pour nous (plus à ce sujet sous peu) en tant que balise méta.
Nous n'allons pas toucher à resources/views/landing.blade.php et resources/views/email/subscribed.blade.php maintenant, car nous les aborderons plus tard dans le tutoriel.

Mettre à jour la table de routage
Nous n'avons qu'à apporter 2 modifications à la table de routage : changer le gestionnaire de route par défaut et ajouter une nouvelle route pour gérer les inscriptions. Pour ce faire, remplacez la route existante dans routes/web.php par le code ci-dessous.
Ajoutez également l'instruction use pour LandingPageController :
Mettre à jour la configuration de Laravel
Une fois les routes définies, nous devons maintenant mettre à jour 3 des fichiers de configuration de base de Laravel : config/cors.php , config/mail.php et config/services.php .
Mettre à jour config/cors.php
Le premier fichier que nous devons mettre à jour est config/cors.php . C'est ainsi que les requêtes XHR que nous effectuons dans le frontal Vue.js peuvent envoyer avec succès des requêtes à l'application back-end Laravel.
Pour activer cela, mettez à jour le tableau de l'élément paths dans le tableau renvoyé dans config/cors.php afin qu'il corresponde à l'exemple de code ci-dessous.
Mettre à jour config/mail.php
Ensuite, nous devons mettre à jour config/mail.php pour enregistrer sendgrid en tant que transport de courrier valide. Pour ce faire, ajoutez la configuration ci-dessous au tableau de l'élément mailers à la fin de la liste existante des transports.
Mettre à jour config/services.php
La dernière modification que nous devons apporter est à config/services.php , pour enregistrer sendgrid en tant que service avec le conteneur d'injection de dépendance (DI) de Laravel. Pour cela, ajoutez la configuration ci-dessous à la fin du tableau retourné dans le fichier.
Créer l'application Vue.js
Maintenant que nous avons créé le back-end de l'application, il est temps de créer l'application frontale Vue.js. Avant de pouvoir faire cela, nous devons installer plusieurs dépendances.
Heureusement, il n'y en a pas beaucoup, juste Vue.js et Laravel Mix , avec prise en charge de Tailwind CSS , PostCSS et Lodash , pour simplifier la construction du front-end.
Pour les installer, exécutez les commandes ci-dessous dans le répertoire racine du projet.
Mettre à jour les ressources/vues/landing.blade.php
Je n'ai pas inclus le contenu complet de resources/views/email/landing.blade.php car il est assez long et prendrait trop de place ici dans l'article. Vous pouvez le trouver dans le référentiel GitHub pour ce projet. Copiez et collez le contenu dans le modèle.
Je vais passer en revue les parties les plus pertinentes du dossier. Premièrement, nous allons visualiser ce qui se passe dans le fichier afin qu'il soit plus facile d'apprécier ce qui se passe.

Nous créons une petite application Vue.js, appelée app , composée de 2 parties :
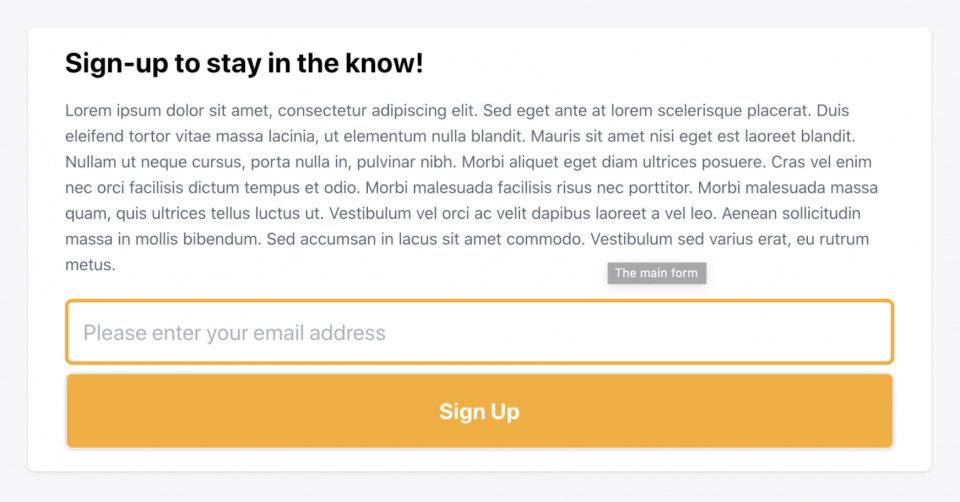
- Le formulaire de page de destination que l'utilisateur voit lorsqu'il arrive initialement sur la page
- Une confirmation post-soumission qui apparaît à la place du formulaire après une soumission réussie du formulaire
Commençons par le formulaire de page de destination. Il contient 2 parties :
- Un en-tête et une description marketing pour convaincre le lecteur de fournir son adresse e -mail
- Un formulaire que l'utilisateur peut remplir et soumettre, ce qui peut générer des erreurs lorsque la soumission du formulaire échoue à la validation ou que la demande côté serveur échoue
La section ci-dessous est la première partie. Il n'y a pas grand-chose, à l'exception de la directive V-show , qui affiche conditionnellement l'élément si submitted est true .
La section suivante utilise un composant Vue.js personnalisé, error-item , pour réduire la quantité de code requise dans le modèle et rendre le rendu des erreurs plus facile à gérer. Nous discuterons de ce composant sous peu.
Cette section utilise une directive V-if pour restituer conditionnellement l'élément en fonction de la présence ou non d'erreurs. Il utilise l'attribut @submit.prevent de Vue.js pour passer le contrôle du processus de soumission de formulaire normal à la méthode processForm . Il utilise la directive Blade CSRF de Laravel pour afficher un jeton CSRF dans un champ de formulaire masqué.
Une autre chose à noter est la directive V-model dans le champ de saisie de l'e-mail, v-model="form.email" . Cela crée une liaison bidirectionnelle entre l'élément de formulaire et la propriété form.email dans le code JavaScript. Nous y reviendrons sous peu.
Remarque : La dernière section contient le message de confirmation qui s'affichera lors de la soumission réussie du formulaire. Nous pouvons faire simple en spécifiant simplement un en-tête et un corps de texte.
Créer le code JavaScript
Ensuite, nous travaillerons sur le JavaScript qui alimentera le front-end. C'est un peu long, alors copiez le code du dépôt GitHub et collez-le à la place du code existant dans resources/js/app.js . Ensuite, nous passerons par là.
Le code commence par définir sendGridApp , qui constitue la base de notre application Vue.js et contient 3 propriétés de données :
-
errors: Il s'agit d'une liste d'erreurs de validation de formulaire -
form.email: Cela stocke l'adresse e-mail que l'utilisateur fournit -
submitted: Ceci détermine si le formulaire a été soumis avec succès ou non. Si c'estfalse, le formulaire s'affichera. Si c'esttrue, alors le message de confirmation s'affichera à la place du formulaire
-
Ensuite, nous définissons les méthodes de sendGridApp . En commençant par processForm , déclenché à partir de la soumission du formulaire, nous pouvons vérifier si l'e-mail est défini. Si ce n'est pas le cas, il définit un message d'erreur et renvoie false afin que la soumission du formulaire s'arrête. Si c'est le cas, il appelle subscribeUser pour inscrire l'utilisateur à la liste.
subscribeUser fait une requête POST à /signup , avec un corps JSON, contenant une copie encodée JSON du formulaire soumis.
Les en-têtes de requête sont importants à noter. En effet, ils garantissent que Laravel interprète la demande comme une demande XHR, et non comme une soumission de formulaire normale ( Content-Type et Accept ), et que la demande est valide car elle a un jeton CSRF ( X-CSRF-TOKEN ).
Si nous construisions une application purement côté serveur en utilisant uniquement des modèles Blade, nous n'aurions qu'à inclure la directive CSRF de Blade , et Blade ferait le reste. Cependant, ce n'est pas aussi simple avec JavaScript.
Le code utilise la méthode then de Promise pour récupérer le JSON dans la réponse (si la requête a réussi) ou génère une erreur (si elle a échoué). Si la requête aboutit, la méthode next then est appelée.
Ici, il définit submitted à vrai, ce qui fait plusieurs choses :
- Masque le formulaire
- Affiche le message de confirmation
- Efface l'adresse e-mail saisie dans le formulaire
Enfin, si quelque chose ne va pas, il détecte l'erreur et l'enregistre dans la console.
Enfin, une nouvelle application Vue.js est créée, nommée app , avec le const que nous venons de définir. Le code de création d'application définit un petit composant pour le rendu des erreurs de formulaire et monte l'application.
Créer la feuille de style
Ensuite, dans resources/css/app.css , ajoutez le code ci-dessous. Il inclut les styles de base , components et utilities de Tailwind et crée plusieurs styles de base supplémentaires pour certains éléments communs aux modèles de vue.
Mettre à jour les ressources/vues/email/abonné.blade.php
Je n'ai pas inclus le contenu complet de resources/views/email/subscribed.blade.php , car il est assez long et prendrait trop de place ici dans l'article. Vous pouvez le trouver dans le référentiel GitHub pour ce projet. Copiez-le et collez le contenu dans le modèle.
Maintenant, nous allons passer en revue les parties les plus pertinentes du dossier.
Le modèle étend resources/views/layouts/app.blade.php , en définissant le contenu de la section de content lors du rendu. Le contenu lui-même est relativement simple, remerciant simplement l'utilisateur de s'être abonné et se terminant en donnant à l'utilisateur un lien pour se désabonner.
Construire l'application frontale
À ce stade, nous sommes presque prêts à tester l'application. Cependant, nous devons créer le frontal et ses fichiers de support avant de pouvoir le faire. Heureusement, Laravel Mix rend cela assez trivial. Pour commencer, nous devons mettre à jour un fichier de configuration et créer un deuxième fichier de configuration.
Mettre à jour webpack.mix.js
Étant donné que Laravel Mix est fourni avec Laravel, son fichier de configuration, webpack.mix.js, est déjà disponible et contient une configuration de base.
Cependant, nous devons y faire 2 ajouts. Le premier ajout prend en charge Laravel Mix pour les composants à fichier unique Vue.js. Le deuxième ajout prend en charge Tailwind CSS . Ajoutez les modifications en surbrillance ci-dessous à webpack.mix.js .
Créer tailwind.config.js
Parce que nous utilisons Tailwind CSS pour styliser le front-end et parce que nous venons d'en ajouter la prise en charge au fichier de configuration de Laravel Mix, nous devons fournir le fichier de configuration tailwind.config.js pour le construire correctement.
Créez un nouveau fichier nommé tailwind.config.js dans le répertoire racine du projet, puis copiez et collez-y le code ci-dessous.
Cela demande à PostCSS d'analyser tous les fichiers PHP, Blade, JavaScript et Vue.js dans les répertoires ci-dessus et de créer une liste de tous les styles CSS Tailwind qui y sont découverts. À l'aide de cette liste, il supprime tous les styles inutilisés de la feuille de style CSS Tailwind par défaut, générant une feuille de style d'environ 20,5 Ko.
C'est pratique car le fichier par défaut non compressé a une taille de 3566,2 Ko . C'est beaucoup trop grand pour un site Web qui doit être performant.
Avec les fichiers en place et configurés, dans le terminal dans le répertoire racine du projet, exécutez la commande ci-dessous.
Cette commande exécute Laravel Mix en lui disant :
- Générer public/js/app.js à partir de resources/js/app.js
- Générer public/css/app.css à partir de resources/css/app.css
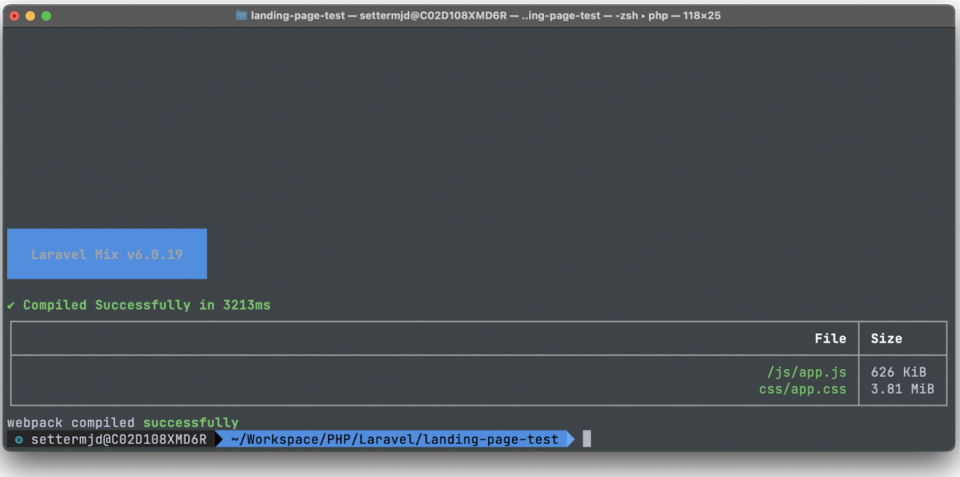
Cela ne devrait prendre que quelques secondes pour se terminer et rendre ce qui suit au terminal.

Testez l'application
Avec le code en place et tout câblé, il est temps de tester qu'il fonctionne correctement. Pour ce faire, démarrez l'application en exécutant la commande ci-dessous.
Ensuite, ouvrez http://localhost:8000 dans le navigateur de votre choix. Avant de remplir le formulaire, ouvrez les outils de développement et passez à l' onglet Console . Lorsque tout est prêt, remplissez le formulaire avec une adresse e-mail valide.

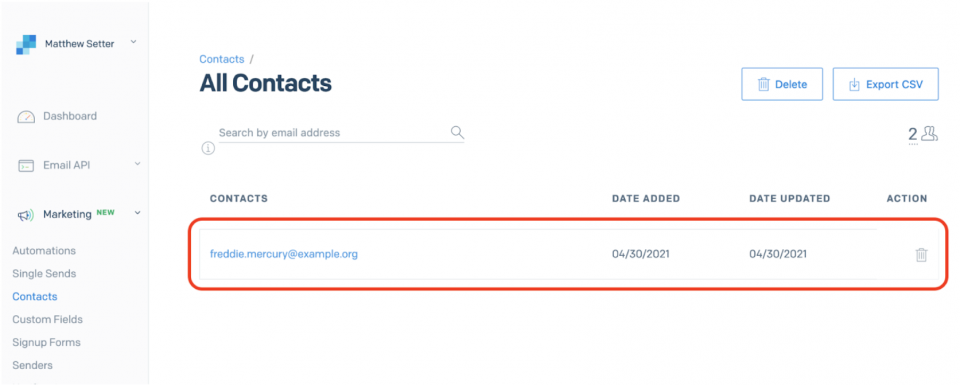
Vous devriez voir le formulaire masqué et remplacé par le message de confirmation. Vérifiez votre boîte de réception pour l'e-mail de confirmation. Ensuite, affichez votre liste Tous les contacts , pour confirmer que l'utilisateur a bien été abonné. En cas de succès, vous devriez les voir répertoriés, comme dans la capture d'écran ci-dessous.

Maintenant, réessayez en cliquant sur le lien "Recommencer" et en soumettant le formulaire sans entrer d'adresse e-mail ou après avoir entré une adresse e-mail invalide. Vous devriez voir un message d'erreur applicable affiché.
Voici comment créer une page de destination à l'aide de Laravel 8, Vue.js et Twilio SendGrid
Nous avons expliqué comment transformer un site Laravel 8 standard en une page de destination de base, qui peut inscrire un utilisateur à une liste de diffusion lorsqu'il soumet son adresse e-mail.
Sans y accorder beaucoup d'importance, nous avons également utilisé Laravel Mix et Tailwind CSS pour rationaliser le processus de création d'un frontal personnalisé et performant pour notre application.
Si vous souhaitez en savoir plus sur ce qui fait une excellente page de destination, consultez cet article de Copyblogger . Sinon, vous pouvez trouver tout le code de l'application que nous construisons dans cette série sur GitHub .
Matthew Setter est éditeur PHP dans l'équipe Twilio Voices et (naturellement) développeur PHP. Il est également l'auteur de Mezzio Essentials . Lorsqu'il n'écrit pas de code PHP, il édite d'excellents articles PHP ici chez Twilio. Vous pouvez le trouver à [email protected], et il est settermjd sur Twitter et GitHub .
