Comment créer une galerie WordPress : étape par étape
Publié: 2023-12-21Envisagez-vous d’ajouter une galerie WordPress à votre site ?
Une galerie est un excellent moyen d’organiser soigneusement vos images en lignes et en colonnes. De cette façon, vous pouvez afficher beaucoup de photos sans utiliser trop d’espace et leur donner un aspect professionnel. De plus, il est plus facile pour les personnes visitant votre site de tous les consulter.
Dans ce guide, nous vous expliquerons comment créer une superbe galerie d’images dans WordPress. Nous allons simplifier les choses, afin qu'il soit facile à configurer et que vos photos et votre site Web soient superbes !
Les avantages d'une galerie d'images dans WordPress
L'ajout d'une galerie de photos WordPress présente de nombreux avantages. Voici pourquoi c'est une excellente idée :
- Un aspect plus professionnel et soigné : lorsque les visiteurs verront votre page, ils apprécieront son aspect propre et organisé. Votre galerie fera une excellente première impression !
- Afficher beaucoup de photos : vous pouvez afficher de nombreuses images sans que votre page ait l'air encombrée. C'est une façon intelligente de partager davantage sans surcharger vos visiteurs.
- Augmente vos ventes : si vous possédez une boutique en ligne, vous pouvez utiliser un plugin spécial pour lier les photos de votre galerie à vos produits. C'est un excellent moyen d'encourager les gens à acheter ce qu'ils voient.
- Idéal pour le référencement : les moteurs de recherche aiment les sites Web contenant beaucoup de photos. En ajoutant des galeries d'images avec des descriptions alternatives, vous pouvez améliorer le référencement de votre site.
Créer une galerie dans WordPress est un jeu d'enfant, notamment avec le bloc Galerie de l'éditeur Gutenberg. Et si vous voulez des fonctionnalités plus intéressantes, il existe également des plugins pour cela !
Voyons maintenant comment ajouter une galerie à WordPress.
Comment créer une galerie WordPress
WordPress est très pratique pour ajouter une seule image à vos articles et pages. Il vous suffit d'insérer un bloc Image et de télécharger votre photo. Facile!
Mais que se passe-t-il si vous avez plusieurs images ? Les mettre les uns après les autres peut rendre votre site encombré et les visiteurs doivent beaucoup faire défiler pour tout voir.
C'est là qu'intervient une galerie !
Dans cette partie du guide, nous allons vous montrer deux méthodes simples.
Tout d’abord, nous allons procéder étape par étape en utilisant l’éditeur WordPress, intégré directement à votre site. C'est simple et rapide.
Ensuite, nous vous expliquerons également comment utiliser un plugin pour votre galerie. Cela vous donne des fonctionnalités supplémentaires intéressantes avec lesquelles jouer et donne à votre galerie un aspect plus professionnel.
En apprenant dans les deux sens, vous pouvez choisir celle qui correspond le mieux à vos besoins.
Utiliser l'éditeur WordPress
Créer une galerie d'images dans WordPress à l'aide de l'éditeur de blocs est simple, mais rappelez-vous, cette méthode n'offre que des fonctionnalités de base.
Par exemple, il manque d'options de personnalisation avancées pour les mises en page, d'une conception réactive pour différents appareils et de fonctionnalités supplémentaires telles que des effets lightbox ou des albums, ce qui peut limiter la façon dont vous affichez vos images.
Pour créer une galerie plus professionnelle et dotée de plus de fonctionnalités, consultez notre section sur l'utilisation d'un plugin pour les galeries WordPress.
Voyons maintenant comment procéder dans l'éditeur WordPress.
- Étape 1 : Connectez-vous à WordPress
- Étape 2 : Accédez à une publication ou une page
- Étape 3 : Cliquez sur Ajouter un média
- Étape 4 : Créez votre galerie
- Étape 5 : Modifier la galerie
Étape 1 : Connectez-vous à WordPress
Pour commencer, vous devez vous connecter à votre tableau de bord WordPress. C'est là que toute la magie opère. Vous pouvez gérer vos publications, pages et galeries à partir d'ici.
Étape 2 : Accédez à une publication ou une page
Ensuite, décidez où vous voulez votre galerie. Vous pouvez soit l'ajouter à un nouvel article ou une nouvelle page, soit en modifier un existant.
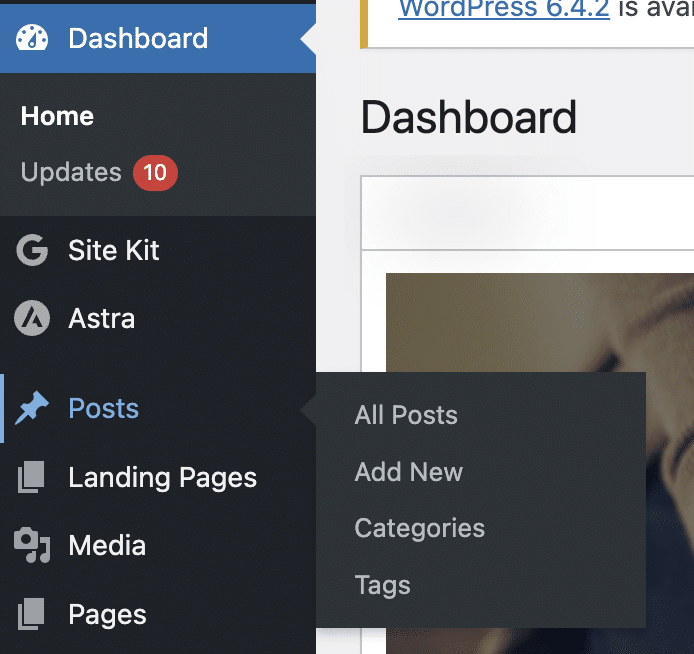
Sur le côté gauche de votre tableau de bord, vous verrez les options « Messages » ou « Pages ».

Cliquez sur l'un d'entre eux, puis sélectionnez Ajouter un nouveau pour créer une nouvelle publication/page ou choisissez-en une existante à modifier.
Étape 3 : Cliquez sur Ajouter un média
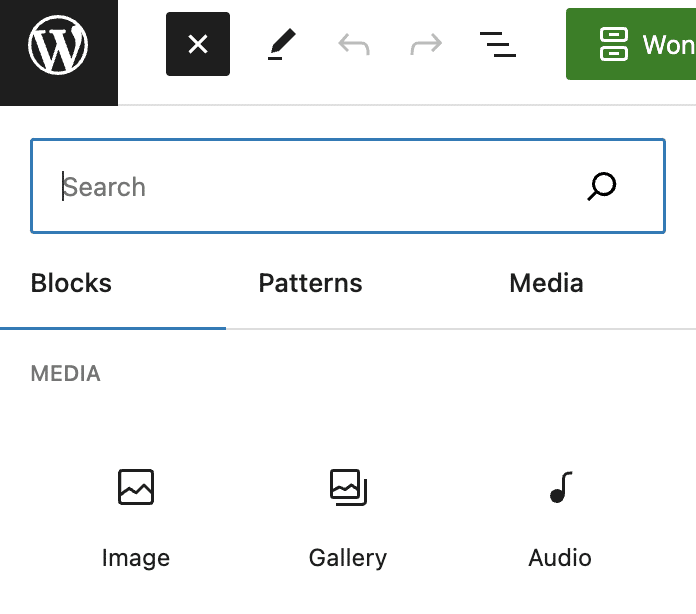
Une fois que vous êtes dans l'éditeur de publication ou de page, placez votre curseur à l'endroit où vous souhaitez que la galerie apparaisse. Dans la zone supérieure, vous trouverez le bouton + .
Faites défiler vers le bas ou effectuez une recherche jusqu'à ce que vous voyiez la section Médias . Là, vous avez un bloc appelé Galerie.

Cliquez dessus pour démarrer le processus de création de votre galerie.
Étape 4 : Créez votre galerie
Il est maintenant temps de créer votre galerie.
Vous pouvez choisir de télécharger de nouvelles images depuis votre ordinateur ou de choisir parmi les images que vous avez déjà téléchargées sur votre bibliothèque multimédia WordPress.

Si vous téléchargez de nouvelles images, vous pouvez cliquer sur Télécharger et sélectionner les images sur votre ordinateur.
N'oubliez pas que vous pouvez télécharger plusieurs images à la fois en maintenant la touche Ctrl enfoncée et en cliquant sur chaque image.
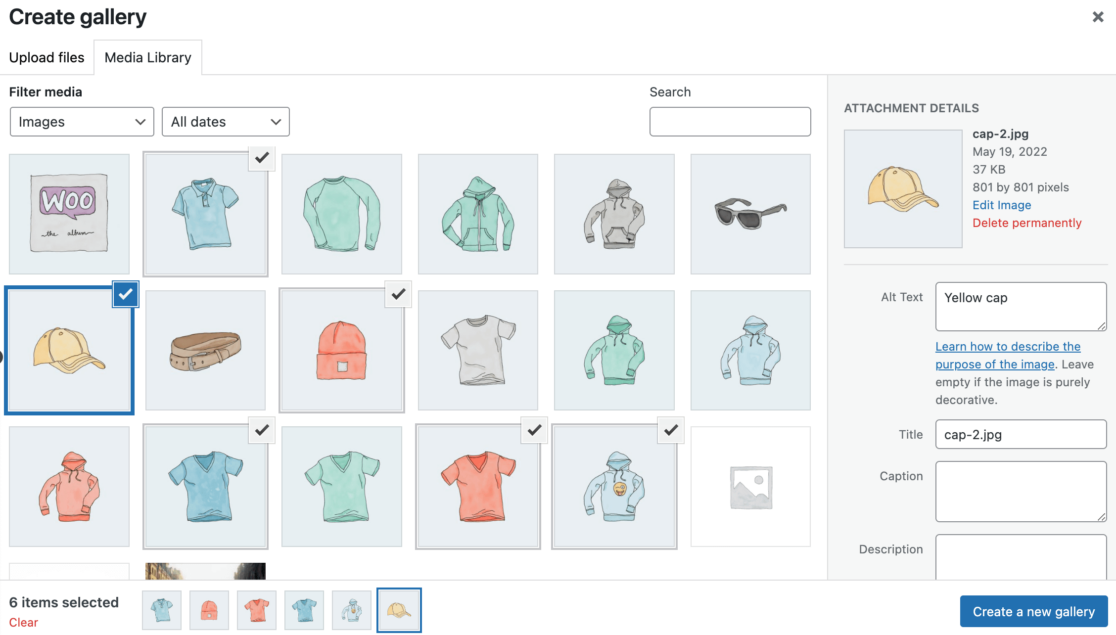
Si vous effectuez une sélection dans la médiathèque, cliquez sur les images que vous souhaitez inclure dans votre galerie.

Lorsque vous sélectionnez des images, vous pouvez ajouter du texte alternatif, des titres et des légendes dans le panneau latéral droit.
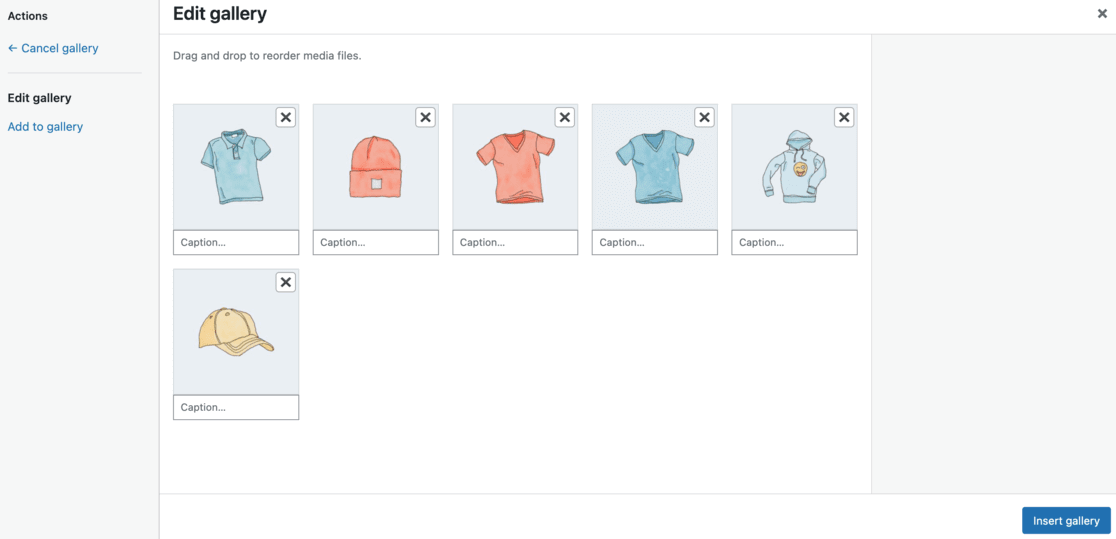
Étape 5 : Modifier la galerie
Après avoir sélectionné vos images, cliquez sur le bouton Créer une nouvelle galerie dans le coin inférieur droit.
Vous serez redirigé vers la page « Modifier la galerie ». Ici, vous pouvez réorganiser l'ordre de vos images et ajouter ou modifier des titres, des légendes, des descriptions et du texte alternatif.

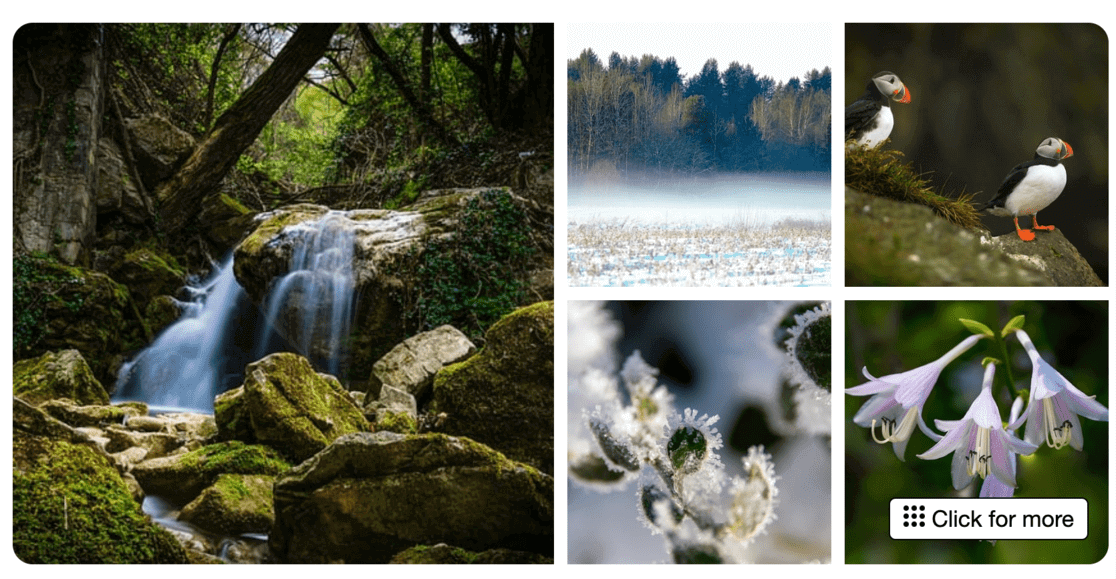
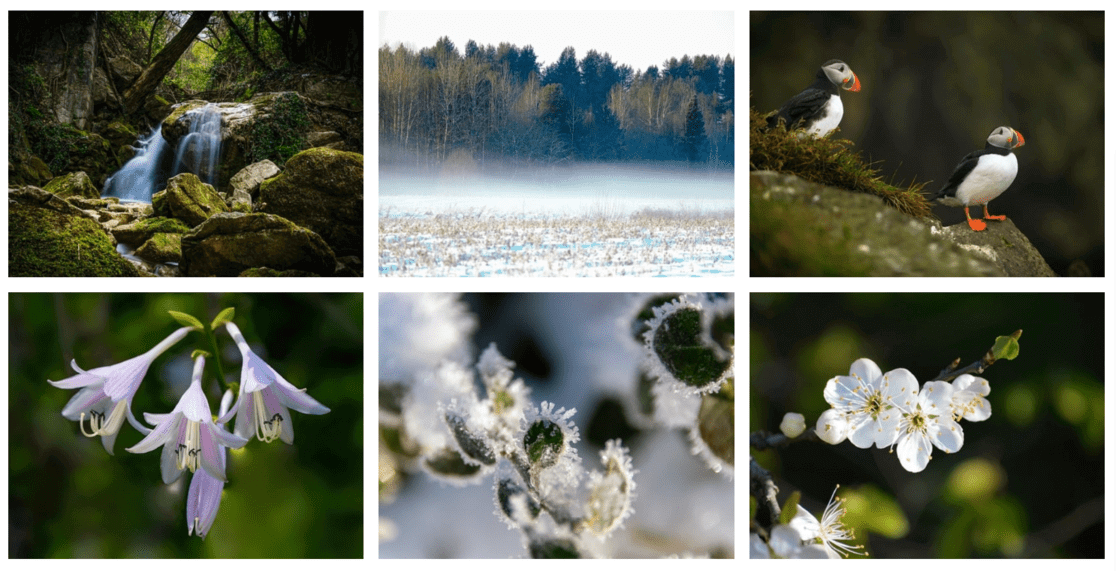
Vous pouvez également décider du nombre de colonnes que vous souhaitez dans votre galerie et choisir de lier chaque photo à une page de pièce jointe, à un fichier multimédia ou pas du tout.
Ajustez la taille de vos images si nécessaire.
Une fois que vous avez personnalisé votre galerie à votre guise, cliquez sur le bouton Insérer une galerie pour l'ajouter à votre article ou page.

Si vous devez apporter d'autres modifications, cliquez sur la galerie dans votre éditeur et utilisez l'icône en forme de crayon pour ajuster.
Lorsque tout semble parfait, cliquez sur Publier ou Mettre à jour .
Votre nouvelle galerie de photos WordPress est désormais accessible à tous vos visiteurs.
C'était assez simple, non ?
Cependant, vous vous rendrez peut-être vite compte que vos options sont limitées et que votre galerie peut paraître un peu basique.
Voyons comment créer une galerie d'aspect plus professionnel dans WordPress avec un plugin.
Utilisation d'un plugin : Galerie Envira
Si vous souhaitez créer une galerie d'images sur votre site WordPress qui soit non seulement fonctionnelle mais aussi visuellement frappante, alors explorer l'utilisation d'un plugin est un excellent choix.
Les plugins peuvent vraiment améliorer votre galerie, en ajoutant de nombreuses fonctionnalités qui donnent à votre site un aspect plus professionnel et moderne.
Parmi les différentes options disponibles, nous allons nous concentrer sur le plugin Envira Gallery. C'est le meilleur plugin de galerie WordPress sur le marché WordPress.

Envira se démarque car vous pouvez facilement créer des galeries à la fois entièrement réactives et esthétiques.
Il est incroyablement rapide et est doté de fonctionnalités telles qu'une fenêtre contextuelle lightbox, une navigation fluide dans les images, un générateur de glisser-déposer et une sélection de modèles de galerie professionnels.
Explorons comment Envira peut améliorer l'apparence et les fonctionnalités de votre galerie d'images WordPress.
- Étape 1 : Obtenez et installez le plugin Envira
- Étape 2 : Vérifiez votre licence
- Étape 3 : Créez votre galerie
- Étape 4 : Configurez votre galerie WordPress
- Étape 5 : Intégrez votre galerie sur votre site WordPress
Étape 1 : Obtenez et installez le plugin Envira
La première étape pour que votre site WordPress se démarque avec le plugin Envira Gallery est de mettre la main sur le plugin lui-même.
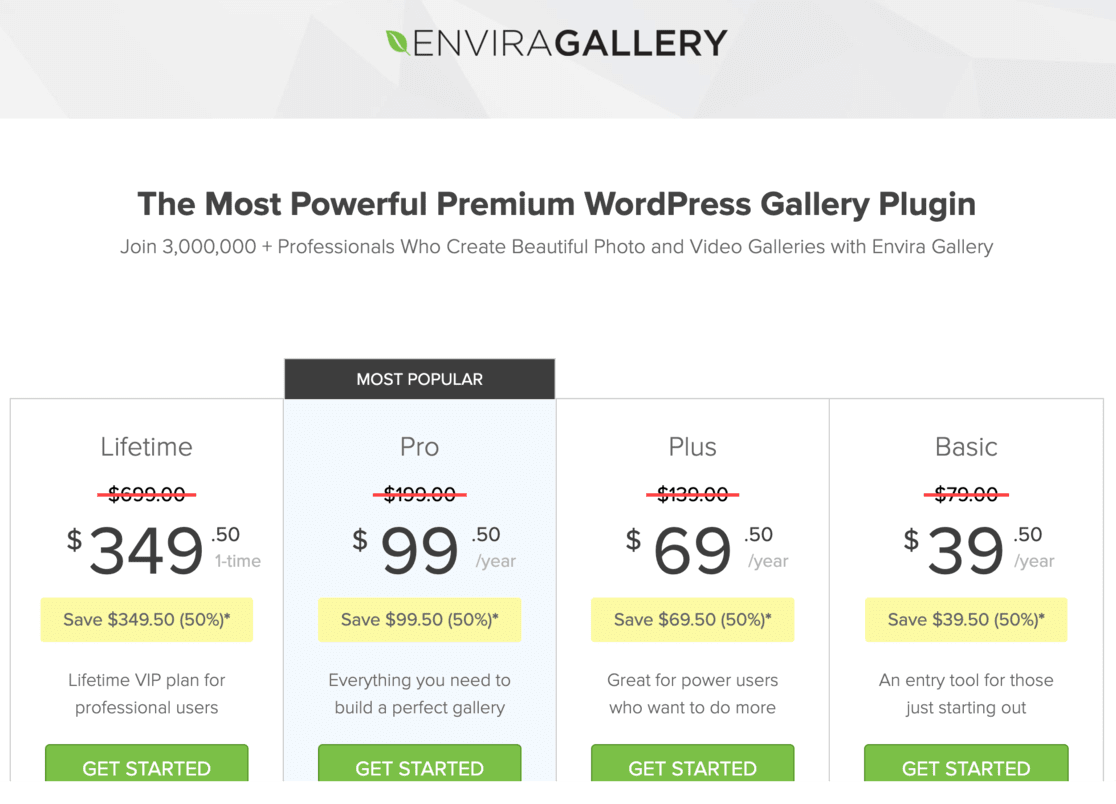
Commencez par visiter leur site Web et accédez à la page de tarification.

Prenez un moment pour examiner les différents plans qu’ils proposent. Chaque plan est livré avec son propre ensemble de fonctionnalités et d'avantages, alors choisissez celui qui correspond le mieux à vos besoins et à votre budget.
Il existe également une version gratuite, mais elle comporte moins de fonctionnalités. Nous utiliserons la version Pro dans ce guide.
Une fois votre achat terminé, vous recevrez un guide pour vous connecter et télécharger votre plugin.
La partie suivante consiste à rendre le plugin opérationnel sur votre site WordPress. Pour ce faire, vous devrez installer et activer le plugin sur votre site WordPress.
Si vous ne savez pas comment procéder, lisez ce guide pour savoir comment installer un plugin WordPress.
Étape 2 : Vérifiez votre licence
Une fois que vous avez activé le plugin Envira Gallery, l'étape suivante consiste à vérifier votre licence. Il s’agit d’un processus simple et rapide :
Accédez à votre tableau de bord WordPress et recherchez Envira Gallery dans le menu.
Cliquez sur Paramètres sous Envira Gallery.


Maintenant, vous avez besoin de votre clé de licence. Vous pouvez le trouver sur le site Web Envira Gallery, dans votre compte ou dans l'e-mail de confirmation que vous avez reçu après l'achat.
Copiez la clé de licence à partir de là et collez-la dans le champ de licence de la page des paramètres de la galerie Envira dans WordPress.
Après avoir collé la clé, n'oubliez pas de cliquer sur Vérifier la clé et enregistrez vos modifications.
Étape 3 : Créez votre galerie
Maintenant que votre plugin Envira Gallery est configuré et que votre licence est vérifiée, il est temps de créer votre première galerie. C’est ici que vous pourrez magnifiquement mettre en valeur vos images.
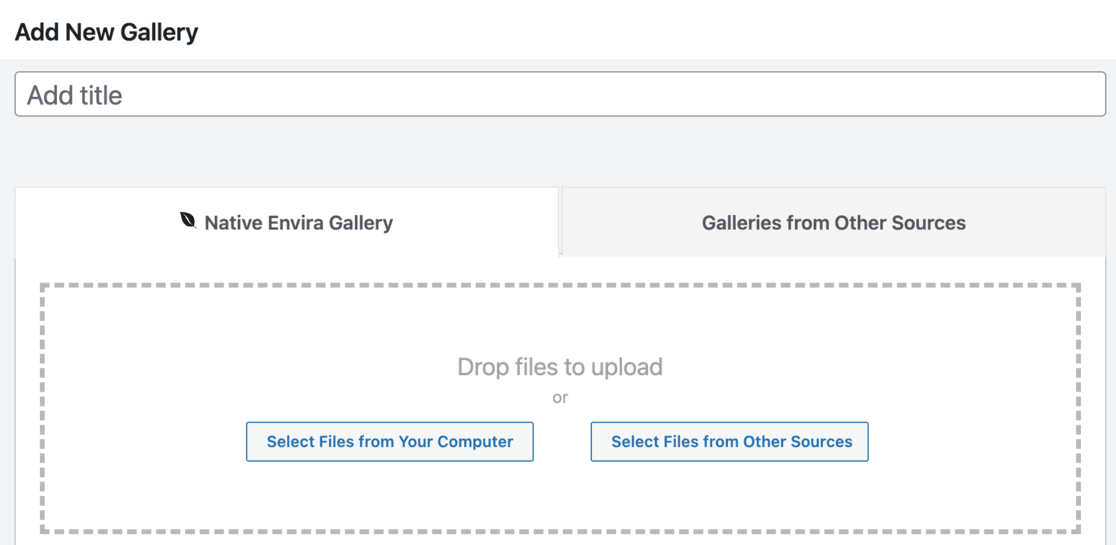
Tout d’abord, accédez à votre tableau de bord WordPress et cliquez sur Envira Gallery dans la barre latérale. Ensuite, sélectionnez Ajouter nouveau pour commencer.

En haut de la page, vous verrez un espace pour nommer votre galerie. Choisissez un titre qui reflète le sujet de votre galerie.
Maintenant, ajoutons quelques photos !
Cliquez sur le bouton Sélectionner les fichiers depuis l'ordinateur pour télécharger des images depuis votre ordinateur. Si vous souhaitez utiliser des images déjà présentes dans votre médiathèque WordPress, cliquez sur Sélectionner des fichiers provenant d'autres sources .
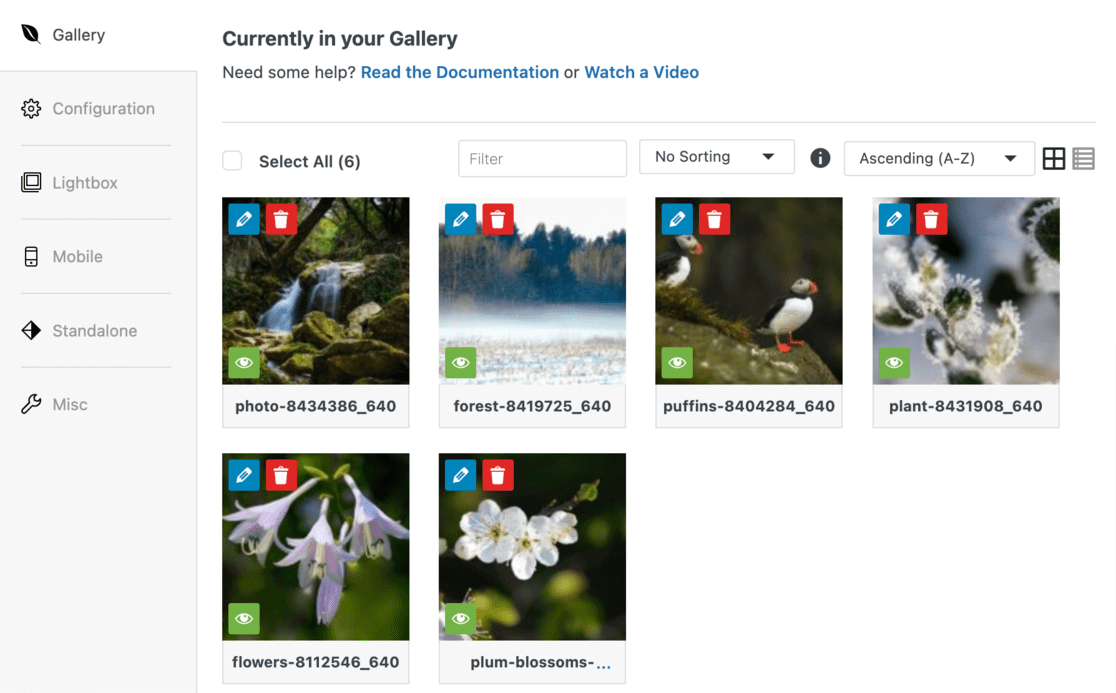
Après le téléchargement, faites défiler jusqu'à la section Galerie . Vous verrez toutes les photos de votre galerie ici. Si vous devez modifier les détails de l'image, cliquez sur l'icône en forme de crayon en haut de chaque image.

Cela ouvre la section « Modifier les métadonnées ».

Dans la section « Modifier les métadonnées », vous pouvez ajouter des légendes, des titres et du texte alternatif pour chaque image. Ce n'est pas seulement une question de look ; c'est aussi bon pour le référencement.
Lorsque vous avez terminé l'édition, cliquez sur le bouton Enregistrer les métadonnées .
Examinons maintenant quelques configurations et fonctionnalités qui permettront à votre galerie de se démarquer.
Étape 4 : Configurez votre galerie WordPress
Maintenant que vous avez créé votre galerie, il est temps de personnaliser son apparence.
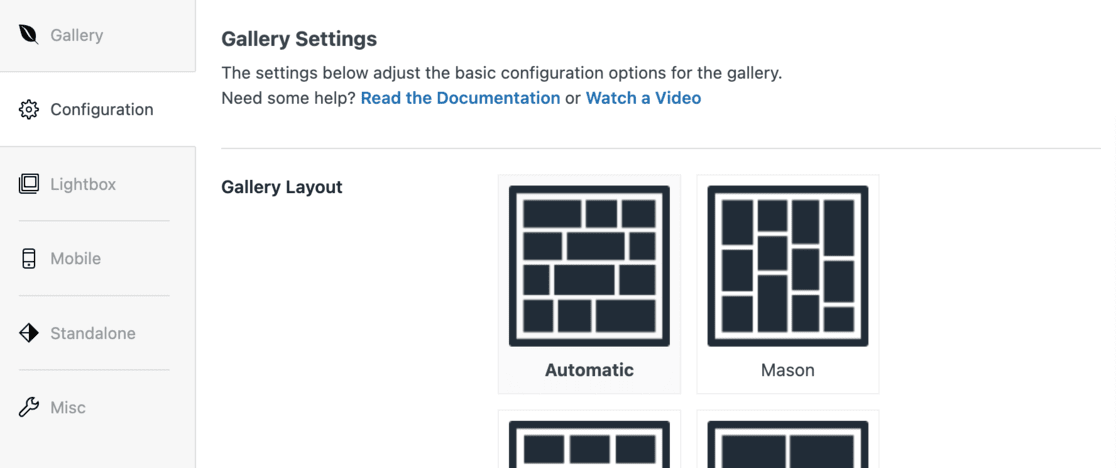
Sur la page d'édition de votre galerie, vous verrez une barre latérale sur la gauche. Cliquez sur l'onglet Configuration . C'est ici que vous trouverez un tas de paramètres.

Dans cette section, vous pouvez modifier la mise en page de votre galerie. Cela inclut le choix d'un modèle, la définition du nombre de colonnes, la taille des images, la façon dont les images se chargent sur la page (chargement paresseux) et où positionner les titres et les légendes.
Vous pouvez également ajuster les marges, les hauteurs et la taille des vignettes pour que tout soit parfait.
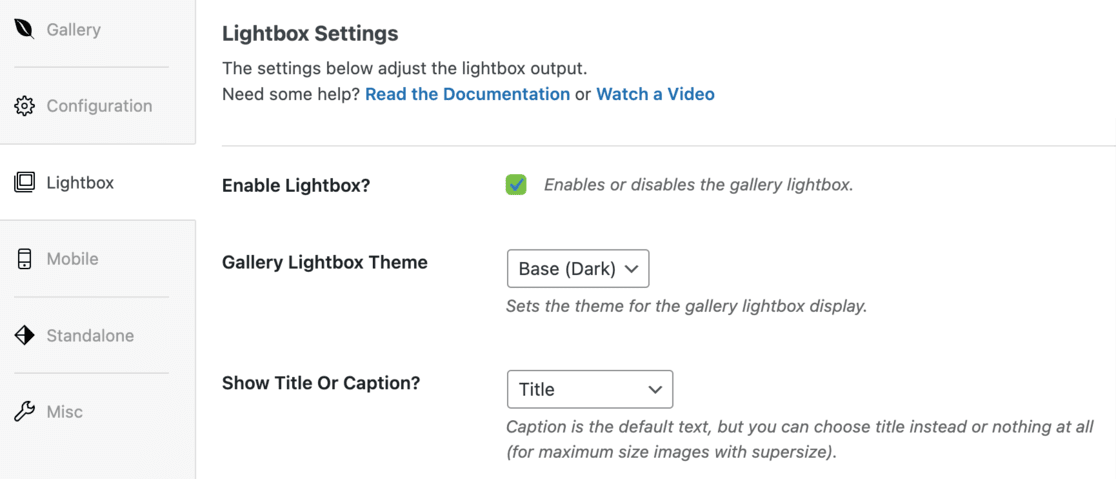
Ensuite, rendez-vous sur l’onglet Lightbox dans la barre latérale. Ici, assurez-vous de cocher l’option Activer Lightbox .

Cette fonctionnalité intéressante permet aux visiteurs de cliquer sur les images pour les voir dans une vue plus grande sans quitter la page. C'est idéal pour regarder de plus près vos photos.
Les paramètres par défaut d'Envira conviennent généralement à la plupart des sites Web. Mais prenez un moment pour les parcourir. Vous souhaiterez peut-être modifier quelque chose pour mieux correspondre au style de votre site.
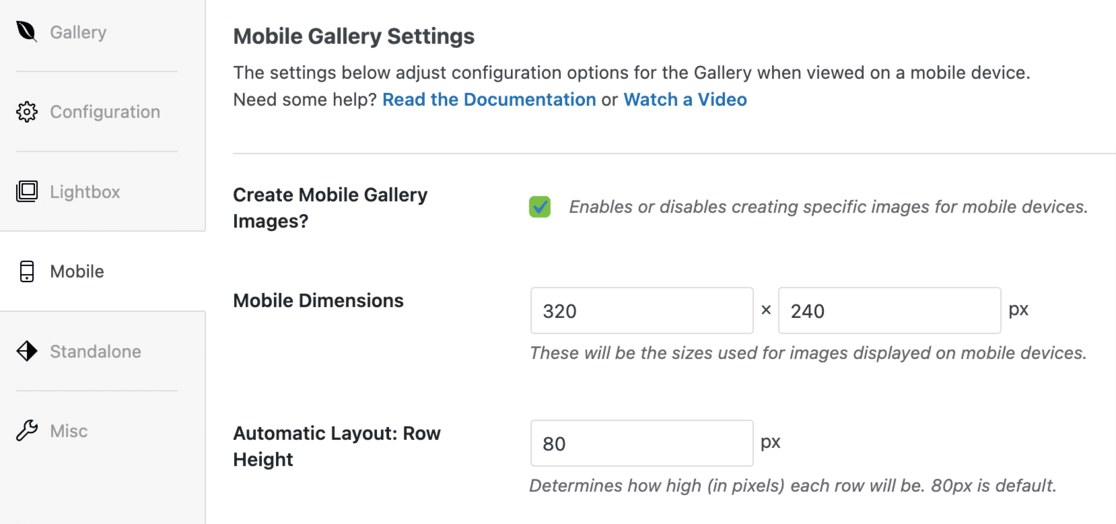
N'oubliez pas les utilisateurs mobiles ! Cliquez sur l'onglet Mobile pour configurer l'apparence de votre galerie sur des écrans plus petits.

Ici, vous pouvez ajuster les dimensions de l'image pour les appareils mobiles, activer ou désactiver la fonction Lightbox pour mobile et décider si vous souhaitez afficher les légendes des images sur mobile.
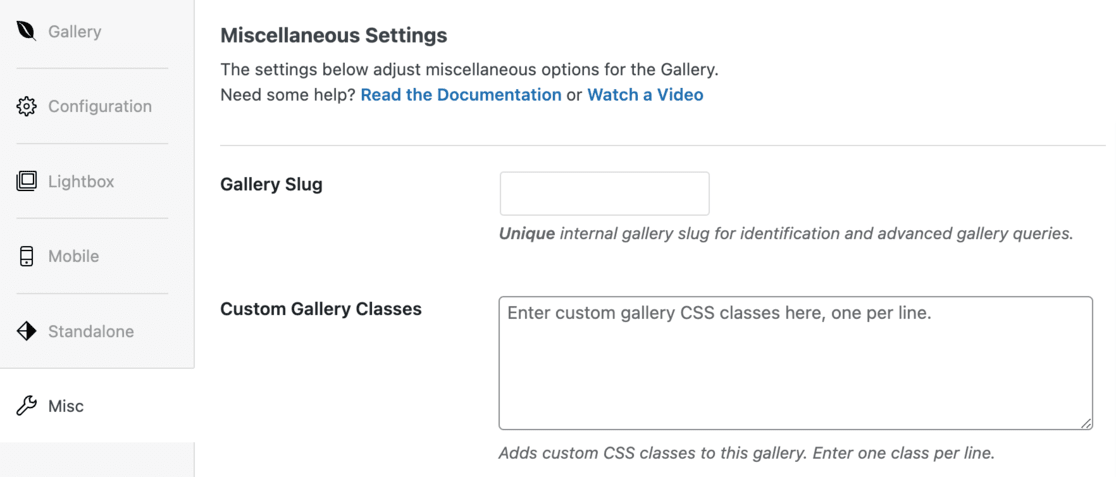
Il y a une section Divers où vous pouvez découvrir plus d'options. Vous pouvez définir un slug de galerie (une version conviviale du nom de la galerie) et même ajouter du code CSS personnalisé si vous vous sentez aventureux.

Une fois que vous êtes satisfait de tous vos paramètres, cliquez sur le bouton Publier en haut de la page. Cela enregistrera toutes les modifications que vous avez apportées.
Vous avez maintenant configuré votre galerie WordPress à l'aide d'Envira.
Étape 5 : Intégrez votre galerie sur votre site WordPress
Une fois votre galerie entièrement installée et configurée, la dernière étape consiste à l'intégrer dans un article ou une page de votre site WordPress.
Tout d’abord, décidez où vous souhaitez que votre galerie apparaisse. Ouvrez un article ou une page où vous pensez que la galerie conviendrait parfaitement.
Une fois que vous êtes dans l'éditeur d'article ou de page, cliquez sur le bouton + situé dans le coin supérieur gauche de l'écran.
Cela ouvrira le menu de blocage.
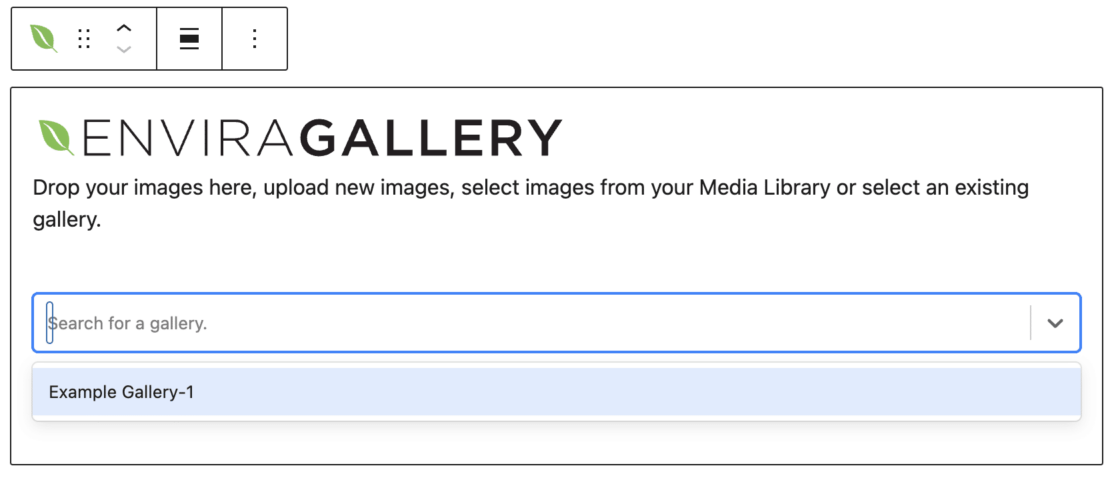
Faites défiler ou recherchez le bloc Envira Gallery et ajoutez-le à votre page ou publication.
Après avoir ajouté le bloc Envira Gallery, vous verrez un menu déroulant dans le bloc. Cliquez sur ce menu et sélectionnez la galerie que vous avez créée.

Cela intégrera la galerie dans votre article ou votre page.

Maintenant que votre galerie est en place, n'oubliez pas de sauvegarder votre travail.
Cliquez sur le bouton Mettre à jour ou Publier en haut de la page. Cela garantira que votre galerie est en ligne sur votre site.
Allez-y et consultez votre article ou votre page pour voir votre galerie d’images WordPress en action.
Vous remarquerez que lorsque vous cliquez sur une image de la galerie, elle s'ouvrira en taille réelle avec l'effet lightbox.

Cela permet aux visiteurs de visualiser facilement vos images en détail. De plus, ils peuvent naviguer dans les images de la lightbox à l'aide du curseur ou en les faisant défiler, selon le type de galerie que vous avez créé.
Et c'est tout!
Vous avez ajouté avec succès votre galerie d’images magnifiquement conçue à votre site WordPress.
Vos visiteurs peuvent désormais parcourir vos images dans une galerie interactive, réactive et d’aspect professionnel.
Devriez-vous utiliser l’éditeur WordPress ou un plugin ?
Lorsqu’il s’agit de créer une galerie d’images sur votre site WordPress, vous vous demandez peut-être s’il faut utiliser l’éditeur WordPress intégré ou un plugin comme Envira Gallery.
Les deux ont leurs avantages et leurs inconvénients, et le meilleur choix dépend de vos besoins et circonstances spécifiques.
L'utilisation de l'éditeur WordPress est simple et ne nécessite aucune installation supplémentaire. C'est une bonne option si vous avez un budget serré ou si vous débutez.
Cependant, vous constaterez peut-être bientôt qu’il a des limites. Par exemple, vos images dans la galerie de l'éditeur WordPress peuvent ne pas être cliquables ou s'ouvrir sur une nouvelle page, ce qui n'est pas convivial.
Cela pourrait frustrer vos visiteurs et ils pourraient choisir de quitter la page. Cela crée une mauvaise expérience utilisateur et ce n'est pas idéal pour le référencement.
De plus, l'apparence de votre galerie dépend fortement du thème que vous utilisez. Cela peut rendre difficile le maintien d’une apparence cohérente, en particulier sur différents appareils.
La personnalisation de la galerie pour l'affichage mobile peut également être délicate et vous pourriez avoir du mal à ajuster la taille de vos images.

D'un autre côté, des plugins comme Envira Gallery offrent une solution plus soignée et professionnelle.
Ils offrent souvent une expérience plus conviviale, avec des fonctionnalités telles que des images cliquables qui s'ouvrent dans une lightbox plutôt que de rediriger vers une nouvelle page. Cela permet aux visiteurs de rester sur votre site et d’interagir avec votre contenu, ce qui est bon pour le référencement.
Les plugins offrent également plus d'options de personnalisation, vous permettant d'ajuster l'apparence de la galerie pour qu'elle corresponde au thème de votre site et garantir qu'elle s'affiche parfaitement sur les ordinateurs de bureau et les appareils mobiles.

Enfin, les plugins vous permettent souvent d'organiser vos galeries plus efficacement avec des options telles que la création d'un album, l'utilisation de balises, etc.
Cela facilite la gestion et la réutilisation des galeries sans avoir à les recréer à chaque fois.
Questions fréquemment posées
Qu'est-ce qu'une galerie dans WordPress ?
Une galerie dans WordPress est une fonctionnalité qui vous permet d'afficher plusieurs images sur votre site Web dans une présentation organisée et attrayante, par exemple en lignes et en colonnes.
A quoi sert une galerie sur un site internet ?
Une galerie présente plusieurs images dans une mise en page structurée, améliorant l'attrait visuel et permettant aux visiteurs de parcourir et d'apprécier plus facilement une collection de photos ou un portfolio.
Comment créer une galerie dans WordPress sans plugin ?
Pour créer une galerie sans plugin, utilisez l'éditeur WordPress. Ajoutez un nouvel article ou une nouvelle page, cliquez sur Ajouter un média , sélectionnez Créer une galerie , choisissez vos images et insérez la galerie.
Comment créer une grille de galerie dans WordPress ?
Dans l'éditeur WordPress, après avoir ajouté des images à votre galerie, vous pouvez ajuster le nombre de colonnes pour créer une disposition en grille. Cela organise vos images selon un motif de grille.
Comment créer une galerie responsive dans WordPress ?
Pour créer une galerie réactive, utilisez un plugin comme Envira Gallery qui prend en charge la conception réactive. Cela garantit que votre galerie ajuste sa mise en page et sa taille en fonction de l'écran de l'appareil du spectateur.
C'est tout pour créer votre galerie d'images WordPress ! Si vous avez apprécié ce didacticiel, assurez-vous de lire les articles suivants :
8 façons éprouvées d'augmenter l'engagement des utilisateurs sur votre site Web
10 conseils d’optimisation SEO WordPress pour développer votre entreprise
Vous n’êtes pas encore utilisateur de MonsterInsights ? Aujourd'hui c'est le jour pour commencer !
Si vous souhaitez plus de conseils WordPress, assurez-vous de vous abonner à notre chaîne YouTube et de nous suivre sur Twitter et Facebook !
