Comment créer un Accessibility Switcher™ par e-mail
Publié: 2019-07-05Note de l'éditeur : il s'agit d'un article invité de Paul Airy, consultant en conception et développement d'e-mails et auteur du livre A Type of Email . Paul est l'un des principaux défenseurs de l'accessibilité des e-mails et le créateur du commutateur d'accessibilité. Vous pouvez suivre Paul sur Twitter et le voir à Litmus Live London, où il parlera de la création d'un système de conception de courrier électronique accessible.
Tout au long de ma carrière dans le courrier électronique, les gens ont été au centre de mes préoccupations. J'ai toujours été inspiré par la relation entre l'expéditeur, l'abonné et l'e-mail, et la « magie » qui se produit lorsque les trois se connectent. Je me suis efforcé de me mettre au défi, ainsi que l'industrie dont j'ai le privilège de faire partie, de garantir que les e-mails que nous envoyons à nos abonnés, offrent cette expérience, cette « magie » dans chaque campagne.
Offrir cette expérience commence par les bases : créer des e-mails faciles à lire et avec lesquels il est facile d'interagir. C'est si simple. Ce sont les bases qui ont inspiré mon travail sur la typographie à une époque où la plupart des e-mails étaient riches en images, et mon travail sur l'accessibilité, à une époque où l'on parlait de l'accessibilité des e-mails, mais où rien n'était fait à ce sujet.
La première chose que j'ai faite lorsque j'ai commencé à m'intéresser à l'accessibilité, a été de me poser la question : « Qu'est-ce qui nous empêche, en tant que spécialistes du marketing par e-mail, concepteurs et développeurs, de garantir que nos e - mails sont accessibles ? » Pour m'aider à répondre à cette question, j'ai consulté les Web Content Accessibility Guidelines (WCAG) , le document qui définit la norme d'accessibilité Web, pour comprendre à quel point nous sommes proches ou loin de respecter cette norme dans l'espace de messagerie.
Ce que j'ai découvert, c'est qu'un grand nombre de directives étaient soit non pertinentes, soit impossibles à mettre en œuvre sur le courrier électronique, étant donné que les clients de messagerie et de messagerie Web diffèrent des navigateurs Web dans leur capacité à se conformer à ces directives. De plus, la plupart des directives d'accessibilité ont été rédigées de manière centrée sur le Web et étaient donc difficiles à interpréter pour les e-mails. J'étais convaincu que c'était cette impossibilité, cette incapacité à mettre en œuvre l'accessibilité dans le courrier électronique, aux normes énoncées dans les Web Content Accessibility Guidelines (WCAG) , qui nous avait empêché de le faire jusqu'à présent.
Cela m'a amené à me poser la question : « Et si on pouvait mettre en place une forme d'accessibilité dans les emails ?
J'ai réalisé qu'il y avait un certain nombre de principes des Web Content Accessibility Guidelines (WCAG) , et certaines recommandations, qui pouvaient être mis en œuvre sur le courrier électronique. Ces plats à emporter ont trouvé leur place dans ma session sur la typographie et l'accessibilité, « Un type d'accessibilité », à la conférence sur la conception d'e-mails en 2015, qui constituera plus tard la base du système de conception d'e-mails Beyond the Envelope, dont je parlerai. au Litmus Live Londres en août .
 | Votre e-mail est-il accessible ?Les contrôles d'accessibilité dans Litmus Checklist facilitent le test de votre e-mail par rapport aux meilleures pratiques d'accessibilité clés, identifient les domaines à améliorer et rendent vos e-mails plus accessibles à tous vos abonnés. En savoir plus → |
Pourquoi l'accessibilité est importante
Alors pourquoi l'accessibilité est-elle importante ? Bon, c'est assez simple :
- Plus nos e-mails sont accessibles, plus nous pouvons atteindre de personnes
- Plus nous pouvons atteindre de personnes, mieux nous sommes en mesure de nous connecter en tant que marques et organisations
La question que vous devez vous poser est la suivante : « Voulez-vous rendre plus difficile ou plus facile l'engagement des gens avec votre marque ou votre organisation ? »
Lorsque nous concevons et développons des e-mails, nous avons tendance à supposer que nos abonnés seront capables de les lire et d'interagir avec eux, selon que nous pouvons les lire et interagir avec eux. Nous jugeons la qualité de l'expérience des autres en nous basant sur la nôtre. La vérité est que chaque personne, et la façon dont elle vit le monde, est différente.
Chaque personne et la façon dont elle vit le monde est différente.
Tweetez ceci →
Concevoir pour la différence
Mais comment concevons-nous et développons-nous des e-mails adaptés à chaque différence, à chaque individu ? C'est sûrement impossible ! La vérité est, il est impossible, donc nous devons décider d'une première étape qui est aussi inclusif que possible.
En tant qu'industrie, nous avons déjà commencé à établir cette première étape. Nous utilisons des éléments sémantiques, tels que des balises de titre et de paragraphe, pour décrire le contenu de nos e-mails, afin que les abonnés utilisant des technologies d'assistance comme les lecteurs d'écran puissent distinguer un type de contenu d'un autre. Nous définissons une taille de police minimale de 16px, afin que davantage d'abonnés puissent lire le texte. Nous sélectionnons des couleurs de premier plan et d'arrière-plan suffisamment contrastées pour garantir que le texte est clair et lisible.
Mais la première étape n'est que cela. Quelle est la prochaine étape pour l'accessibilité dans les e-mails ? Comment pouvons-nous créer des e-mails faciles à lire et avec lesquels il est facile d'interagir, pour plus de personnes ? J'ai pensé que la prochaine étape consistait à donner aux abonnés l'autonomie de configurer leur propre expérience, et étant donné que l'e-mail est avant tout un support de texte, cette autonomie devrait se concentrer sur la typographie, la taille du texte et le contraste en particulier.
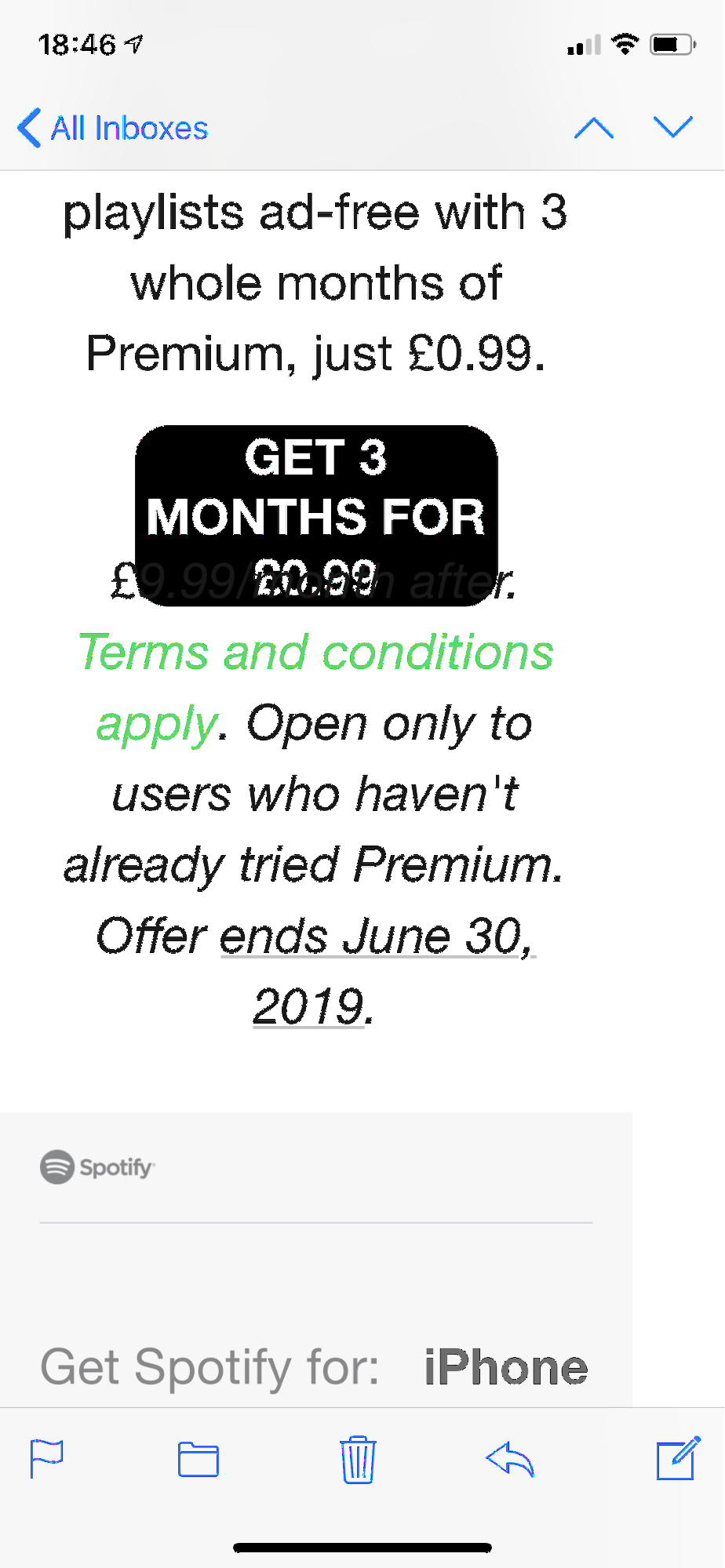
Bien qu'il existe des solutions intégrées dans la plupart des systèmes d'exploitation pour ajuster la taille et le contraste du texte, la plupart ne fonctionnent pas bien dans la boîte de réception. L'iOS d'Apple permet aux utilisateurs d'augmenter la taille de la police à l'échelle du système, mais génère des e-mails comme celui-ci de Spotify (qui crée d'ailleurs d'excellents e-mails !) :

Les systèmes d'exploitation et les navigateurs qui autorisent les niveaux de zoom, à l'aide des touches + et -, présentent un comportement incohérent similaire. Donc, si ces paramètres intégrés n'offrent pas l'expérience dont nos abonnés ont besoin, que diriez-vous de les intégrer dans les e-mails eux-mêmes ?

Entrez dans la solution de commutation d'accessibilité
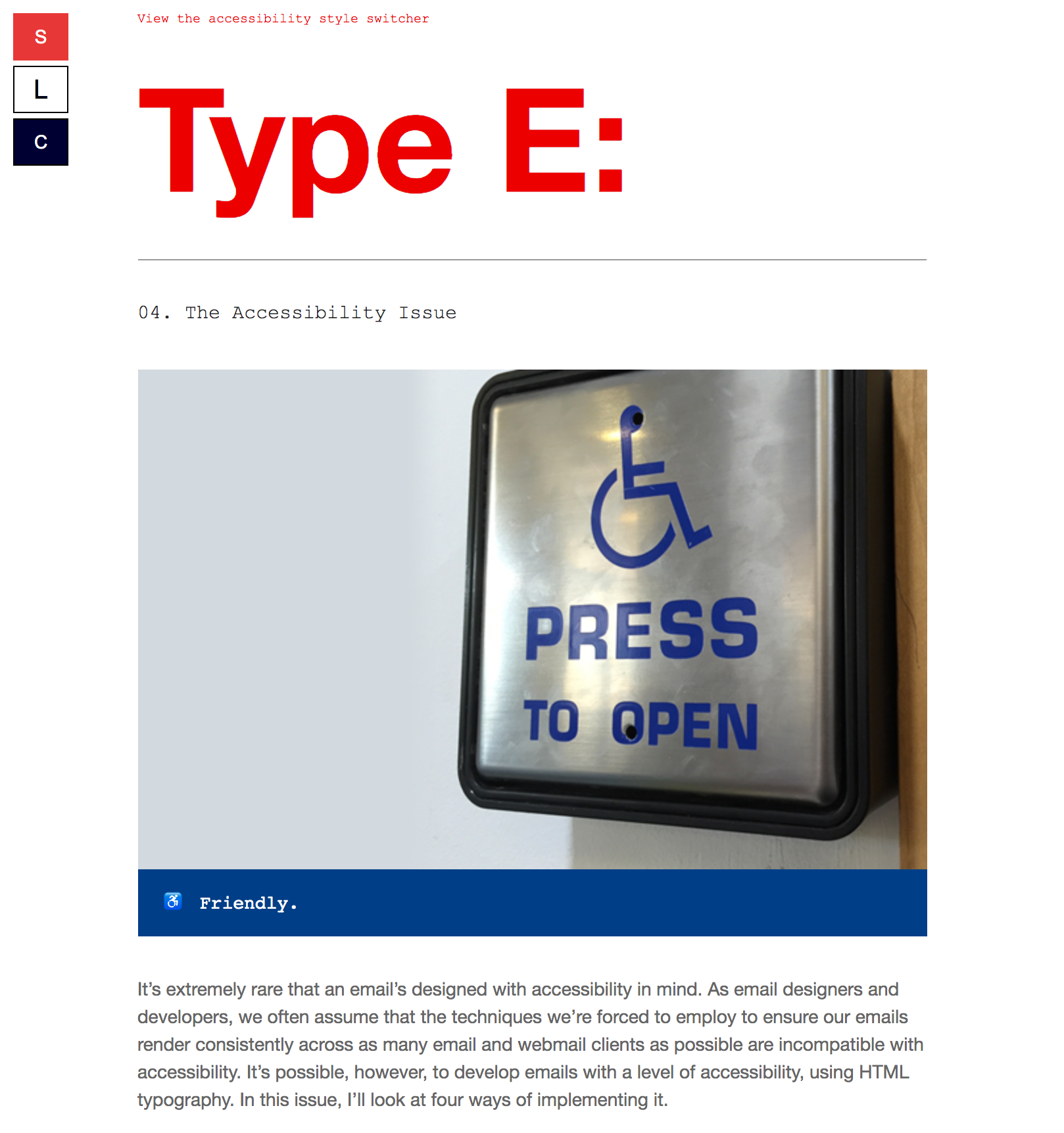
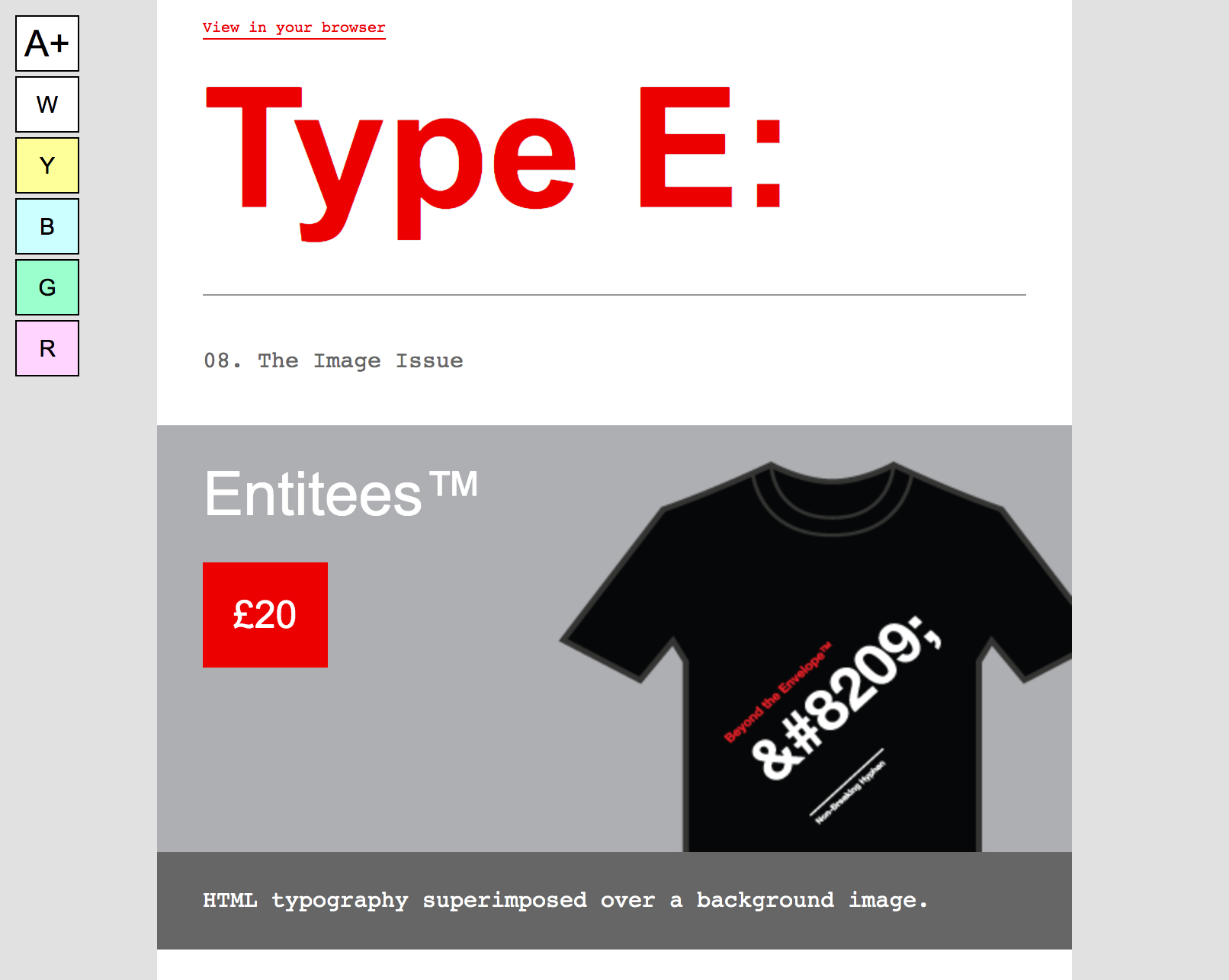
En utilisant des techniques de courrier électronique interactif, j'ai créé le commutateur d'accessibilité, qui a fait sa première apparition dans la quatrième édition de mon courrier électronique, Type E . Il comprenait un bouton pour agrandir la taille du texte, un bouton pour réduire la taille du texte et un bouton pour inverser la couleur de l'e-mail pour créer plus de contraste.

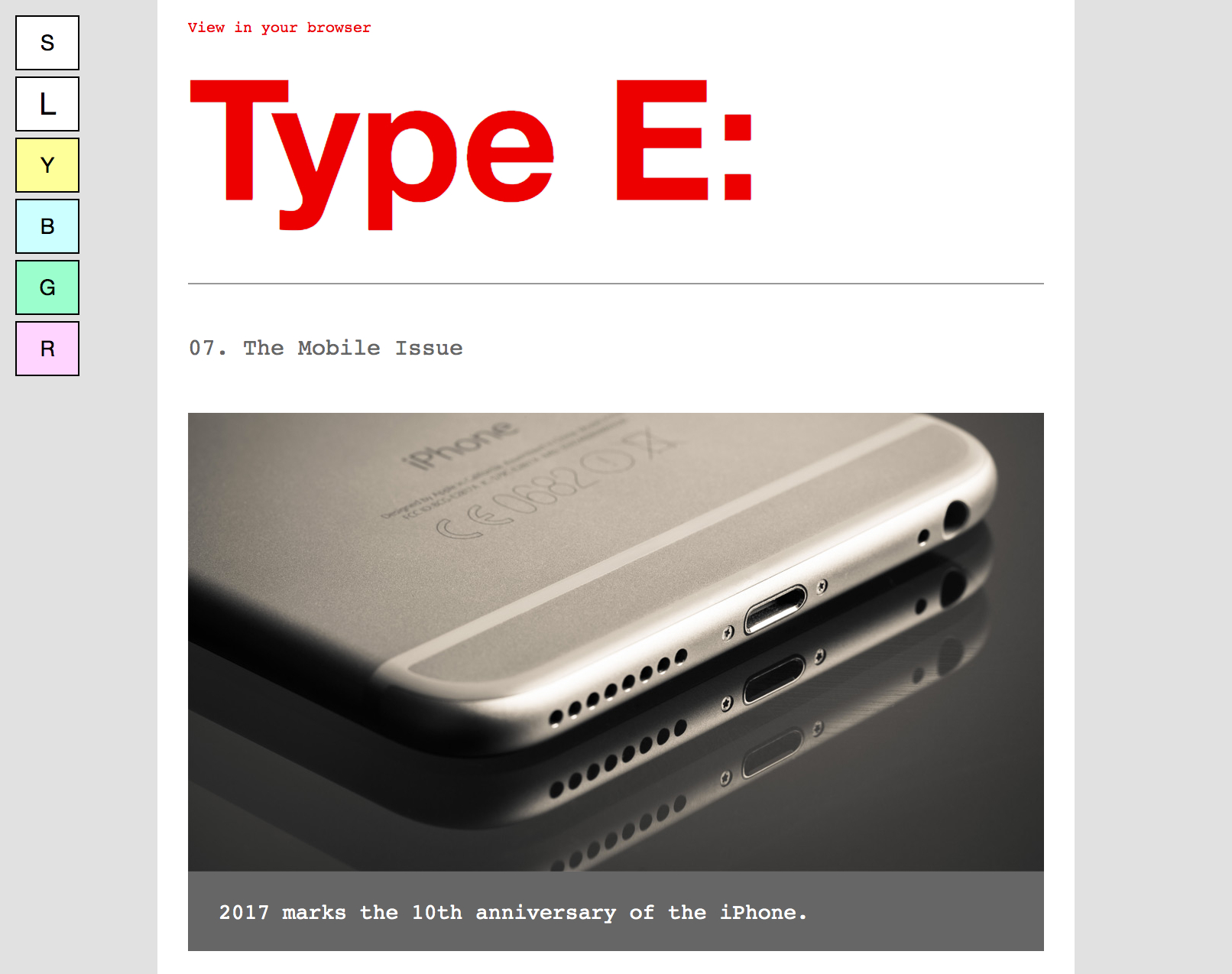
J'ai continué à faire évoluer le sélecteur d'accessibilité, en ajoutant une série de boutons pour modifier les couleurs de premier plan et d'arrière-plan de l'e-mail, afin de créer une version numérique des feuilles colorées translucides utilisées par les personnes souffrant de dyslexie et d'Alzheimer, pour faciliter leur lecture.

Depuis, le concept a encore évolué, remplaçant les deux boutons qui agrandissaient et réduisaient le texte par un seul bouton.

Une question de préférence
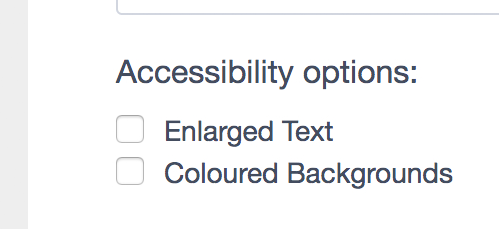
J'ai toujours pensé que le commutateur d'accessibilité devrait être une option plutôt qu'une fonctionnalité standard. Ainsi, lorsqu'une personne s'abonne au Type E : aujourd'hui, elle doit s'inscrire pour que le commutateur d'accessibilité apparaisse dans ses e-mails. Les abonnés peuvent choisir de le configurer pour leur permettre d'agrandir et de réduire la taille du texte, de modifier les couleurs de premier plan et d'arrière-plan, ou les deux.

C'est une excellente solution pour améliorer progressivement cette première étape accessible, que les abonnés peuvent utiliser pour configurer une campagne d'e-mails selon leurs propres besoins et préférences. Alors, comment est-il réellement construit ?
Comment le commutateur d'accessibilité est codé
Le commutateur d'accessibilité utilise des techniques de courrier électronique interactif pour qu'il fonctionne.
Derrière le bouton qui agrandit et réduit le texte se trouve une case à cocher, qui est définie sur « cochée » par défaut, et derrière chaque bouton qui modifie le premier plan et l'arrière-plan, se trouve une série de boutons radio.
Voici un extrait du code HTML des boutons Accessibility Switcher , placé entre la balise <body> et le wrapper de l'e-mail :
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS est placé dans le <head> de l'e-mail à cibler et stylise chaque entrée, vous permettant de le personnaliser à vos propres fins.
Il est important de noter que le commutateur d'accessibilité est masqué par défaut. Certains clients de messagerie ne prennent pas en charge les éléments interactifs, ils ne seront donc pas affichés et l'e-mail s'affichera simplement en utilisant les styles en ligne par défaut.
Lorsqu'il est affiché et coché, cependant, le style est appliqué aux éléments avec le nom de classe approprié, remplaçant le style en ligne par défaut de cet élément. Dans ce cas, ces styles remplacent des éléments tels que la taille de la police, la hauteur de la ligne, la couleur de l'arrière-plan et la couleur.
Voici le CSS pour le bouton "Large/Small", qui modifie la taille de la police à 20px lorsqu'il est coché :
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}C'est une solution relativement simple pour un problème étonnamment complexe. Bien que cela ne remplace pas, et ne doive pas remplacer la première étape d'accessibilité que j'ai mentionnée plus tôt, il fournit une excellente amélioration progressive qui permet aux abonnés de configurer leur propre expérience.
Découvrez comment Litmus a implémenté le commutateur d'accessibilité dans notre récente newsletter
Pour intégrer de manière transparente l'Accessibility Switcher dans la conception de la newsletter de Litmus, nous avons un peu adapté la technique originale de Paul ici et là. Voici une présentation détaillée de ce que nous essayions de réaliser et de la façon dont nous avons mis en œuvre le commutateur d'accessibilité dans notre newsletter.
Découvrez-le sur la communauté →
L'accessibilité est un voyage
En matière d'accessibilité, nous sommes tous en voyage. Nous continuons à découvrir comment les abonnés lisent et interagissent avec leurs e-mails, et comment nous pouvons leur faciliter la tâche. Avec plus d'articles que jamais écrits sur l'accessibilité dans les e-mails et les concepteurs d'e-mails en parlent sur scène, il y a peu d'excuses pour concevoir, développer et envoyer des campagnes d'e-mail inaccessibles aujourd'hui.
Si vous ne l'avez pas déjà fait, vérifiez vos propres e-mails et voyez comment vous pouvez améliorer l'accessibilité de vos propres campagnes. Que vous augmentiez la taille de la police dans votre modèle d'e-mail principal ou que vous mettiez en œuvre le commutateur d'accessibilité, vos abonnés vous remercieront.
 | Guide ultime de l'accessibilité des e-mailsCe guide contient les informations et les conseils étape par étape dont vous avez besoin pour rédiger, concevoir et coder des e-mails qui peuvent être appréciés par n'importe qui, quelles que soient ses capacités. Télécharger l'ebook → |
