Comment créer un logo d'emblème animé avec Elementor
Publié: 2021-02-18À propos de l'auteur : Roy Eyal, Elementorist @ Elementor
Roy Eyal est un élémentoriste expert chez Elementor et un développeur Web WordPress qui aime concevoir et travailler avec des designers.
Au cours de la dernière année, nous avons vu une nouvelle tendance de conception de texte animé entourant une image, y compris ici dans les vitrines Elementor. Par exemple, le site Web du portfolio de Diangelo Santos, qui a été présenté dans la vitrine d'août 2020 et Terrasol, qui a été présenté dans la vitrine de novembre 2020.
J'ai vu cet effet animé utilisé en créant un GIF animé. Cependant, la création d'un tel GIF nécessite des connaissances particulières pour pouvoir créer le graphique, l'animer en vidéo, puis le convertir en GIF. En plus d'exiger des compétences en conception graphique, cela prend également trop de temps et d'efforts pour la plupart des gens.
Mon objectif pour ce tutoriel est de vous montrer comment n'importe qui peut créer le même effet sans avoir besoin d'un graphique spécial et en utilisant du vrai texte "en direct" (en particulier, un SVG).
Mieux encore, je vais vous montrer comment créer cet effet en deux variantes différentes - une qui anime le texte de l'emblème en défilement et une autre qui anime automatiquement l'emblème immédiatement.
Bouton de téléchargement sur WordPress
Qu'est-ce qu'un effet d'emblème animé ?
L'effet d'emblème animé vous permet d'ajouter un peu de texte tournant autour d'une partie d'un graphique à des fins décoratives (je montrerai quelques exemples ci-dessous).
Vous pouvez choisir entre deux méthodes différentes pour contrôler cette animation :
- Vous pouvez animer le texte lorsqu'un utilisateur fait défiler vers le bas à l'aide d'Elementor Motion Effects, ce qui crée un effet accrocheur lorsque les utilisateurs naviguent sur votre page.
- Vous pouvez animer automatiquement le texte (même sans action de l'utilisateur) en utilisant du code CSS.
Voici des exemples de chaque type d'effet d'emblème animé :
Option 1 : effet d'emblème animé sur le défilement à l'aide d'effets de mouvement
Option 2 : Effet de texte animé automatique à l'aide de CSS
Ce dont vous avez besoin pour créer un effet d'emblème animé
Pour suivre ce didacticiel et créer votre propre effet d'emblème animé dans Elementor, vous aurez besoin des éléments suivants :
- Un fichier SVG - vous l'utiliserez pour créer le texte qui tournera autour de votre graphique. Je vais vous montrer comment créer cela dans la première étape.
- Code CSS - vous l'utiliserez pour styliser le texte à l'intérieur du fichier SVG.
- Code CSS séparé pour l'animation automatique - vous devrez ajouter du CSS supplémentaire si vous souhaitez utiliser l'effet de rotation automatique (plutôt que de vous fier aux effets de mouvement intégrés d'Elementor pour l'effet de défilement).
Je vais vous fournir tout le code dont vous avez besoin - tout ce que vous avez à faire est de suivre le tutoriel ci-dessous.
Comment créer un effet d'emblème animé avec Elementor
Voici un aperçu de haut niveau du processus :
- Configurez votre fichier texte SVG (en utilisant mon exemple de code comme entrée).
- Ajoutez le fichier SVG à l'aide d'un widget Icon.
- Ajoutez du CSS personnalisé pour styliser le texte de votre emblème.
- Définissez un positionnement absolu pour positionner votre emblème sur le graphique d'arrière-plan.
- Ajoutez votre effet d'animation (en défilement ou automatique).
Creusons dedans…
1. Personnalisez le fichier SVG pour utiliser votre propre texte
Pour commencer, vous devez personnaliser votre fichier SVG pour afficher le texte que vous souhaitez animer.
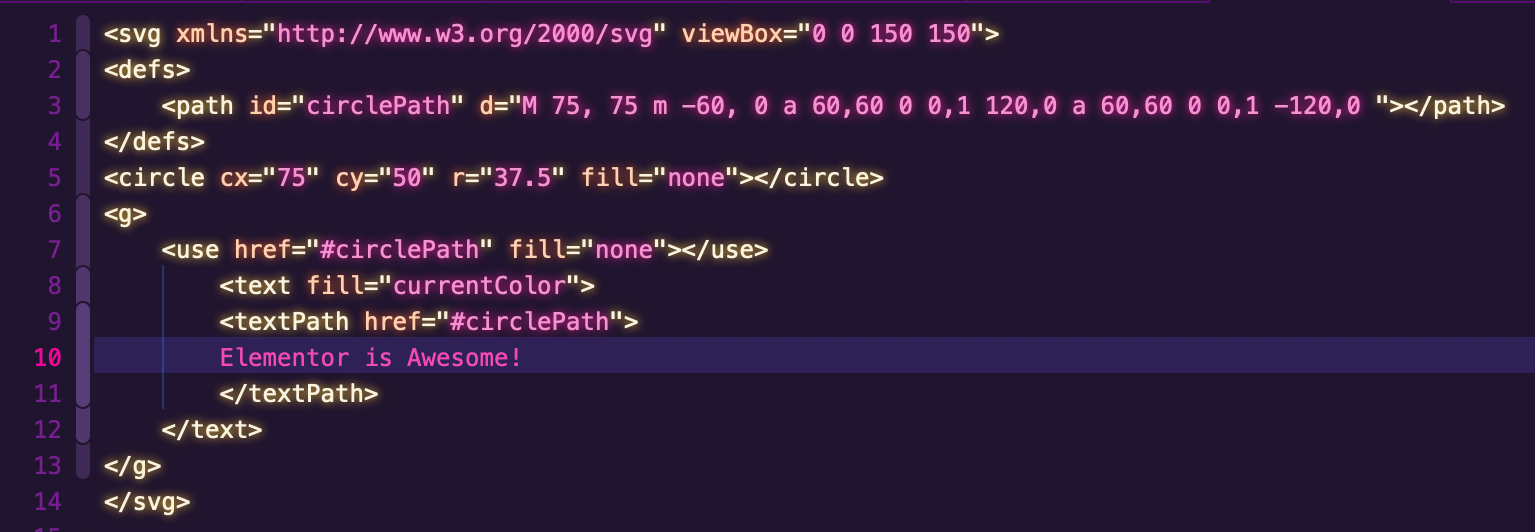
Pour cela, téléchargez l'exemple de fichier SVG ci-dessous et ouvrez-le dans un éditeur de code :
Je recommande d'utiliser un éditeur de code avec surbrillance du code, car cela facilitera grandement l'édition du code. Visual Studio Code et Atom sont tous deux gratuits et multiplateformes (PC, Mac et Linux). Personnellement, j'utilise Nova, bien qu'il ne soit disponible que pour macOS.
Astuce - si votre éditeur de code ne met pas correctement en surbrillance le texte, vous souhaiterez peut-être afficher le SVG sous forme de fichier XML. Cela devrait résoudre les problèmes et vous donner la mise en évidence comme mon exemple de capture d'écran ci-dessous.
Pour customiser le texte, remplacez « Elementor est impressionnant ! …” avec le texte que vous souhaitez utiliser. Assurez-vous de limiter le nombre de caractères car l'espace est limité - essayez de le garder à peu près de la même longueur que mon exemple de texte.

Enregistrez le fichier dans un dossier facilement accessible car vous en aurez besoin à l'étape suivante.
2. Ajoutez votre fichier SVG à l'aide d'un widget d'icône
Ensuite, vous devez ajouter le fichier SVG à votre conception Elementor à l'aide d'un widget Icon.
Je suppose que vous avez déjà ajouté le graphique d'arrière-plan auquel vous souhaitez ajouter votre emblème animé. Si vous ne l'avez pas encore fait, vous pouvez le faire à l'aide d'un widget Image standard.
Pour ajouter et personnaliser le fichier SVG :
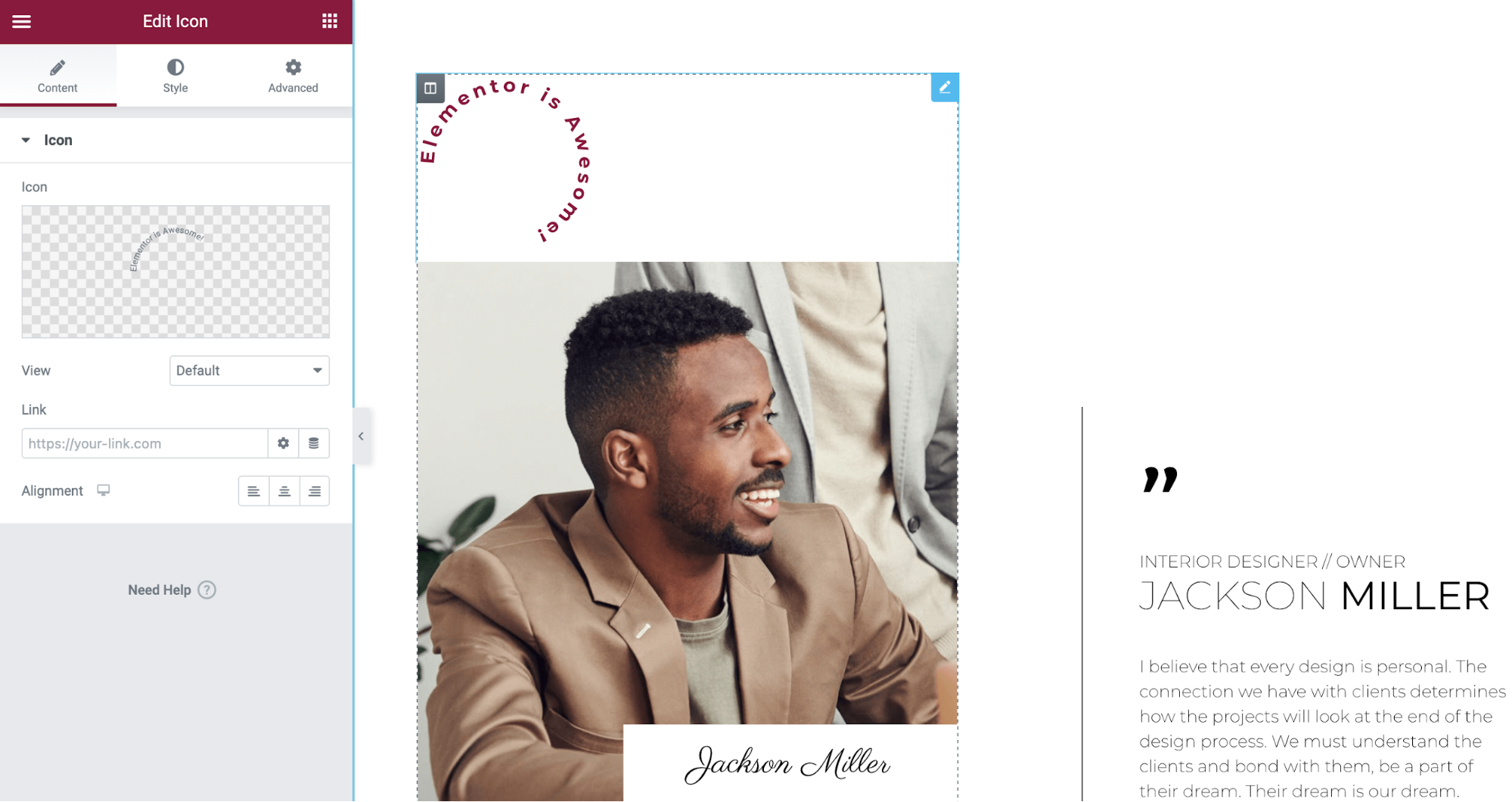
1. Faites glisser un nouveau widget Icône au - dessus du graphique que vous souhaitez cibler. C'est-à-dire, ajoutez votre widget Icône au-dessus du widget Image existant.
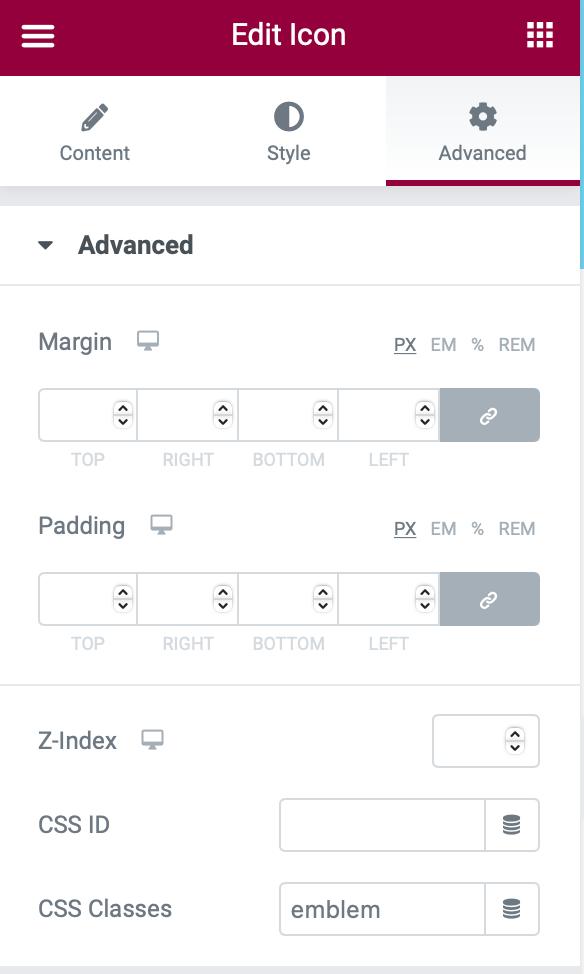
2. Accédez à l'onglet Avancé dans les paramètres de l'icône. Définissez le champ CSS Classes sur Emblem .

3. Revenez à l'onglet Contenu . Cliquez sur l'option Télécharger SVG et téléchargez le fichier SVG que vous avez créé à l'étape précédente.
4. Accédez à l'onglet Style et choisissez la couleur principale de votre texte – idéalement, une couleur globale qui correspond à votre thème.
5. Dans l'onglet Style , augmentez la taille . Vous pouvez commencer avec 160 , mais vous devrez peut-être jouer avec sa taille pour obtenir le bon effet. Ne vous inquiétez pas si le texte de l'emblème semble trop volumineux pour le moment – vous corrigerez cela avec CSS à l'étape suivante.
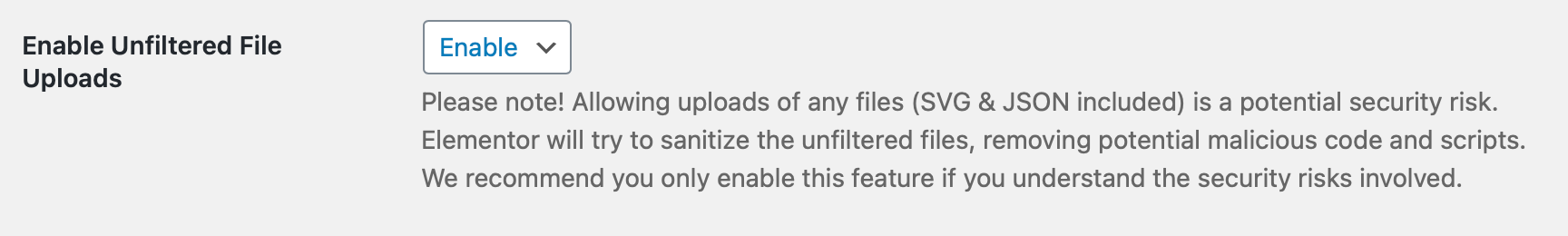
Remarque - si vous rencontrez des problèmes pour télécharger le fichier SVG, vous devez vous assurer que les téléchargements de fichiers SVG sont activés. WordPress désactive les téléchargements SVG par défaut, bien qu'Elementor devrait automatiquement activer les téléchargements SVG lorsque vous utilisez la fonction Télécharger SVG dans le widget Icône.
Pour vous assurer que les téléchargements SVG sont activés, accédez à Elementor → Paramètres → Avancé et assurez-vous que la liste déroulante Activer les téléchargements de fichiers non filtrés est définie sur Activer .

3. Stylisez votre texte d'emblème à l'aide de CSS
Maintenant, vous devez styliser le texte de votre emblème à l'aide de CSS. Cela devrait résoudre tous les problèmes que vous avez rencontrés après avoir augmenté la taille du widget Icon.
Pour cela, ajoutez le CSS suivant à votre section ou au CSS global de votre design :
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
Si vous ne voyez aucun changement dans le texte de l'emblème tout de suite, il existe deux étapes de dépannage :
- Assurez-vous que la classe CSS du widget Icon est égale à emblem .
- Actualisez la page pour recharger l'interface Elementor. Assurez-vous simplement d'enregistrer vos modifications avant d'actualiser.
Si vous n'avez pas beaucoup de texte, vous voudrez peut-être aller plus loin et rembourrer un peu les lettres pour améliorer l'effet de votre emblème.
Vous avez ici deux options principales :
- Vous pouvez définir le poids de la police en gras.
- Vous pouvez augmenter l'espacement des lettres de 0 px à un nombre plus élevé – 3 px est un bon point de départ, mais vous pouvez jouer avec selon vos préférences
Vous pouvez également envisager de choisir une police différente. Par exemple, dans le code personnalisé ci-dessous, j'ai fait trois choses :
- Changé la police en Montserrat.
- Gras la police.
- Augmentation de l'espacement des lettres à 3 px.
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

4. Utilisez le positionnement absolu pour déplacer le widget d'icône
Maintenant, il est temps de faire en sorte que le widget d'icône apparaisse au-dessus de votre image cible. À l'heure actuelle, il est positionné au-dessus et séparé de l'image d'arrière-plan :

Pour ce faire, vous pouvez utiliser le positionnement absolu, qui vous donnera un contrôle parfait au pixel près sur le positionnement du texte de l'emblème.
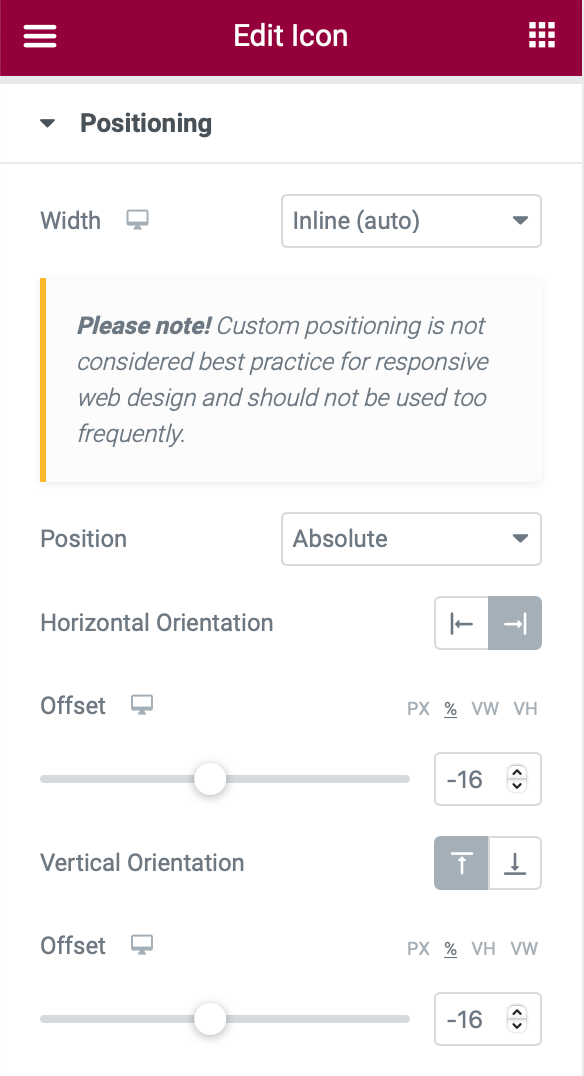
Ouvrez les paramètres du widget Icône. Ensuite, accédez à l'onglet Avancé et recherchez les paramètres de positionnement . Configurez-les comme suit :
- Largeur : En ligne (Auto)
- Position : Absolu
- Orientation horizontale : Droite
- Décalage (Horizontal) : -16px
- Orientation verticale : Haut
- Décalage (Vertical) : -16px
J'ai choisi -16 pour les décalages horizontaux et verticaux, mais vous voudrez peut-être jouer avec différents nombres pour trouver ce qui fonctionne le mieux pour votre conception et votre image d'arrière-plan. Vous pouvez également modifier les orientations horizontale et verticale selon vos préférences.
Vous devez également utiliser les paramètres réactifs pour ajuster le décalage pour les appareils mobiles et les tablettes. Assurez-vous de définir le décalage horizontal pour les appareils mobiles sur zéro pour éviter les problèmes de défilement vertical.

5. Configurez votre effet d'animation d'emblème
Pour terminer, vous devez configurer l'animation de votre emblème. Encore une fois, vous avez deux options :
- Vous pouvez animer l'emblème pour qu'il tourne lorsqu'un utilisateur fait défiler vers le bas.
- Vous pouvez animer automatiquement l'emblème pour qu'il tourne sans aucune intervention de l'utilisateur.
Je vais vous montrer comment configurer les deux – vous ne devez cependant choisir qu'une de ces méthodes.
Option 1 : Animer l'emblème sur le parchemin
Pour animer l'emblème lorsqu'un utilisateur fait défiler vers le bas, vous pouvez utiliser les effets de mouvement intégrés d'Elementor.
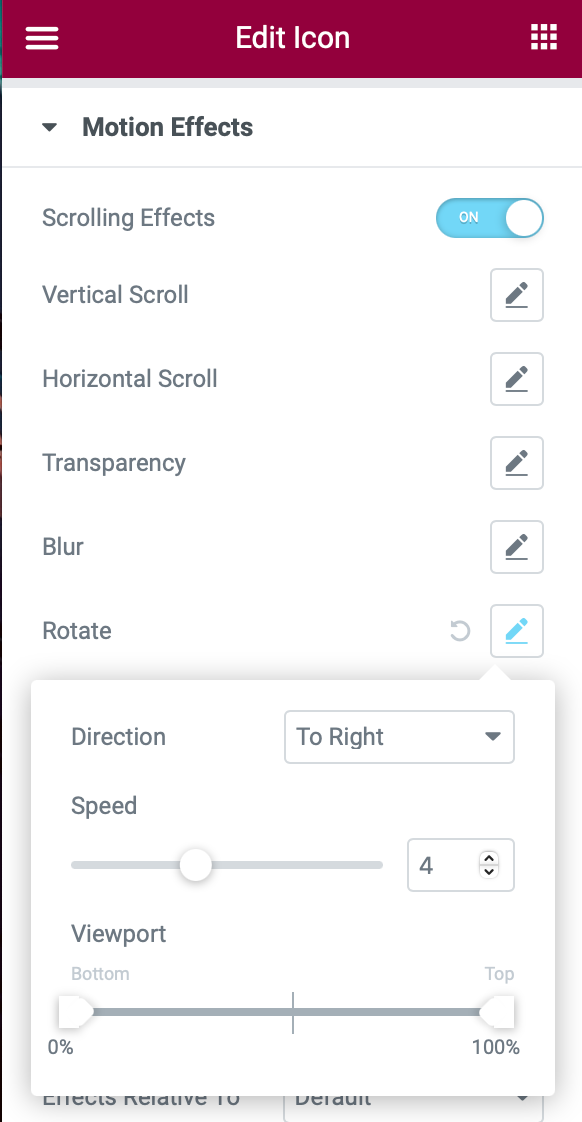
Ouvrez le widget Icône et accédez à l'onglet Avancé . Sélectionnez Effets de mouvement → Effets de défilement (activez-le) → Rotation (cliquez sur l'icône de modification). Cela ouvrira des paramètres supplémentaires - configurez-les comme suit :
- Direction: Vers la droite
- Vitesse : 4

Option 2 : Animer automatiquement le texte de l'emblème
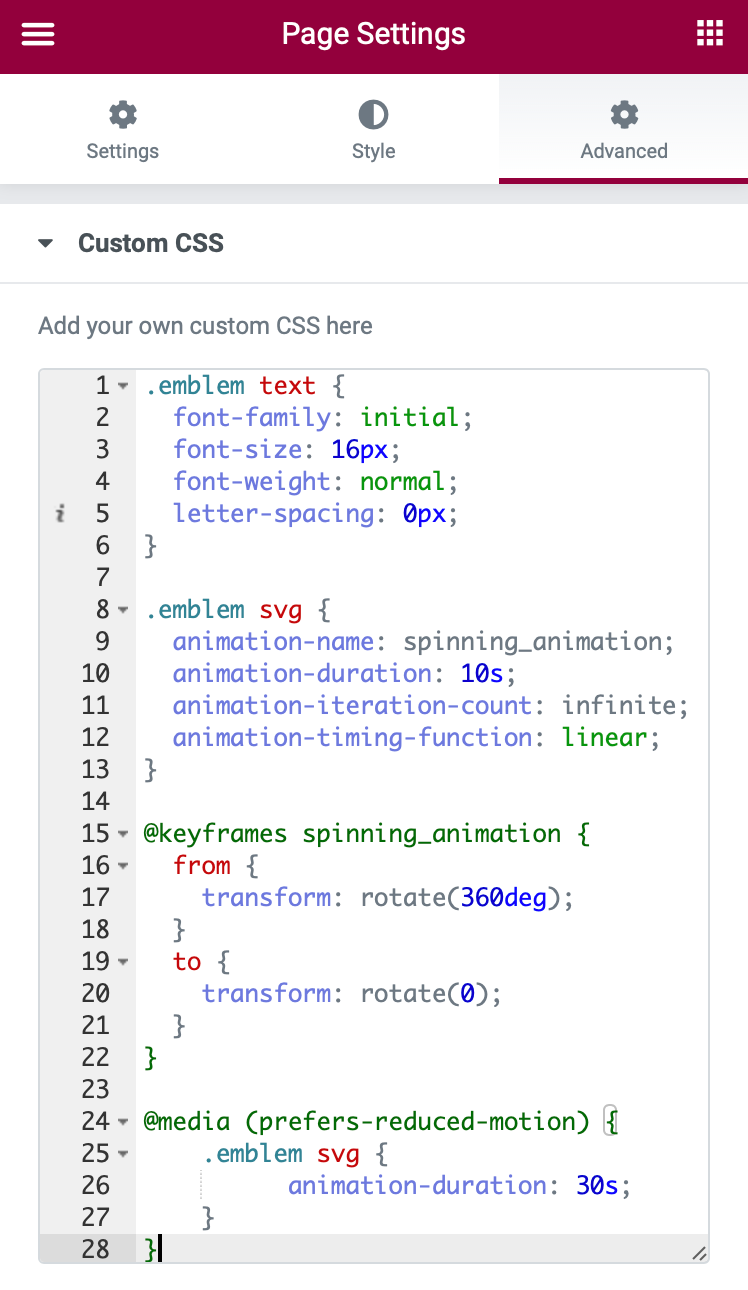
Pour animer automatiquement le texte de l'emblème, vous pouvez utiliser le code CSS suivant. Vous voudrez ajouter ce code en plus du CSS que vous avez déjà ajouté.

.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
Facultatif : réduire le mouvement à des fins d'accessibilité
La dernière partie de l'extrait de code ci-dessus est techniquement facultative, mais je l'ai ajoutée ici pour améliorer l'accessibilité de votre site Web en rendant l'effet d'emblème animé plus convivial pour les utilisateurs sensibles aux mouvements constants :
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
Cette partie du code ralentit l'animation pour les utilisateurs qui ont configuré leur appareil en mode « réduire le mouvement » (par exemple, réduire le mouvement sur MacOS ou réduire le mouvement de l'écran sur iOS).
Bien que vous puissiez techniquement supprimer cette partie de l'extrait de code sans modifier son effet, je vous recommande de la laisser car c'est toujours une bonne idée de respecter les préférences de vos utilisateurs, en particulier en ce qui concerne l'accessibilité du site Web. Un autre exemple de respect des préférences de l'utilisateur est le mode sombre, tout comme la façon dont l'éditeur Elementor adoptera le mode sombre si un utilisateur l'a choisi dans ses préférences système.
Plus précisément, le code ralentira l'animation de 10 secondes ( 10s ) à 30 secondes ( 30s ) si un utilisateur a défini le mouvement réduit comme sa préférence.
Une autre option serait d'arrêter complètement l'animation si un utilisateur a configuré son appareil pour « réduire le mouvement ». Vous pouvez y parvenir en remplaçant l'extrait de code axé sur l'accessibilité par cet extrait :
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
Attirez l'attention de vos visiteurs avec un effet d'emblème animé
L'effet d'emblème animé vous permet de créer un design plus accrocheur avec Elementor. Tout ce dont vous avez besoin est un fichier SVG pour contrôler le texte, le widget Icon et un peu de CSS.
Comment utiliserez-vous l'emblème animé dans vos propres créations Elementor ? Ou avez-vous encore des questions sur son fonctionnement ? Faites le nous savoir dans les commentaires!
