Comment personnaliser un modèle de marketing par e-mail
Publié: 2018-11-14Aujourd'hui, nous nous penchons sur les modèles et sur la façon de les utiliser avec l'éditeur flexible de Twilio SendGrid, ou d'ajuster le code HTML du modèle dans le générateur d'e-mails de votre choix. Alors que certains spécialistes du marketing peuvent se sentir à l'aise pour concevoir et coder un bel e-mail à partir de zéro, pour ceux d'entre nous qui ne sont pas des concepteurs Web ou des développeurs d'e-mails, les modèles d'e-mails offrent un moyen puissant et rapide de créer des e-mails magnifiquement réactifs.
Dans cet article, je vais vous expliquer comment choisir un modèle d'e-mail prédéfini et les choix de conception que je fais en cours de route.
Choisir un modèle de marketing par e-mail

Si vous débutez dans les campagnes marketing, vous disposez d'une variété d'options de modèles. Mais avant de choisir un modèle, demandez-vous :
Quel est le but de l'e-mail que vous envisagez d'envoyer et l'action que vous souhaitez que vos destinataires entreprennent ?
Cette action nécessite-t-elle une explication avec beaucoup de texte et un CTA, ou essayez-vous d'afficher visuellement vos produits avec plusieurs images ? Gardez un œil sur la structure et un format qui fonctionnera bien avec votre contenu.
Votre marque est-elle audacieuse et bruyante, chic et pittoresque, moderne et élégante ? Il est utile de trouver un modèle qui ressemble à votre marque. Bien que vous puissiez modifier les images, le texte et les couleurs en fonction de votre marque, il est utile d'avoir un modèle qui s'aligne sur le style que vous cherchez à obtenir.
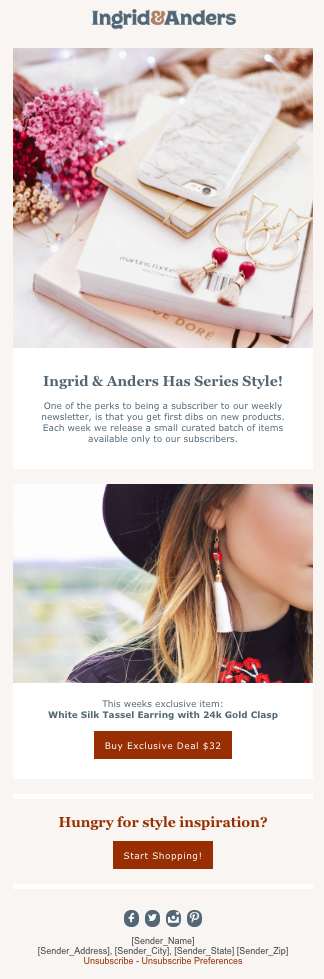
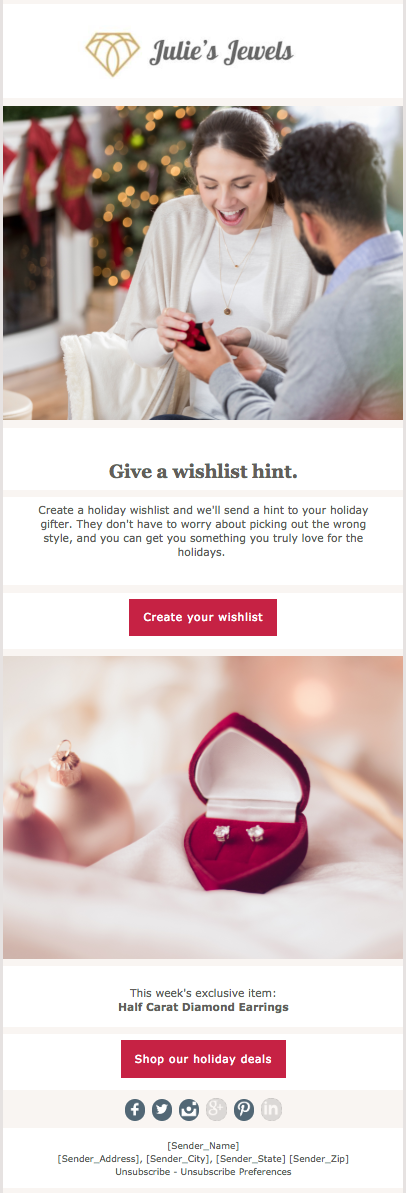
J'ai choisi le modèle Ingrid and Anders Welcome Series 2 sur la gauche ( disponible en téléchargement ici ) car je prévois d'envoyer un e-mail promotionnel depuis une bijouterie.
Bien que les couleurs et les images ne représentent pas la marque de la bijouterie, le look de la boutique correspond à l'ambiance générale de la marque et les multiples images et sections de copie fonctionnent bien pour le contenu que je prévois d'envoyer.
Personnalisation pour votre marque 
Voici mon approche étape par étape pour passer du modèle ci-dessus à l'aperçu de l'e-mail sur la droite tout en gardant à l'esprit la marque, le message et l'action souhaitée en cours de route.
Étape 1 : En-tête
J'ai commencé par placer le logo de la bijouterie dans l'en-tête. Vos destinataires d'e-mails ont montré qu'ils avaient confiance et qu'ils étaient intéressés par une relation avec votre marque. S'assurer que ce qu'ils voient lorsqu'ils ouvrent votre e-mail est familier et attendu est essentiel pour maintenir cette confiance.
- Largeur : la largeur de l'en-tête doit être d'au moins 600 pixels pour qu'il s'étende sur toute la largeur de l'e-mail.
- Alignement : la plupart des entreprises alignent leur en-tête vers la gauche ou le centrent.
- HTML : pour modifier le logo en HTML, permutez le lien dans l'attribut
img class. Le lien doit être placé dans l'attributsrc(voir ci-dessous). N'oubliez pas d'inclure les guillemets autour du lien.
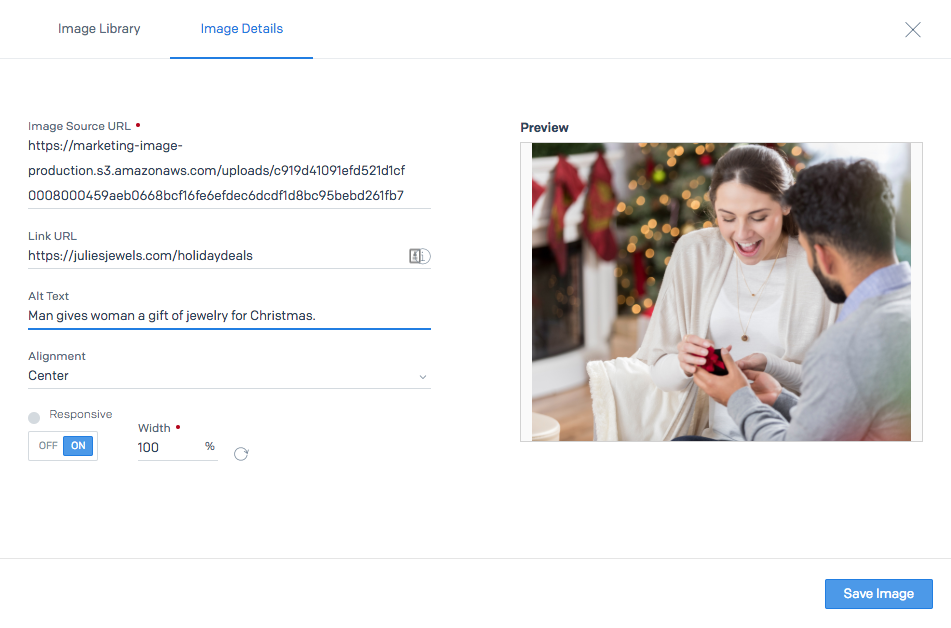
Étape 2 : Images
Choisissez des images qui se rapportent à la copie et à votre marque. Les bijoux sont un produit tellement visuel, je voulais donc que les images prennent beaucoup plus de place dans l'e-mail que la copie.
La première image de mon e-mail concerne la copie et la réception d'un cadeau de vacances. Les images qui présentent des personnes aident les destinataires à se connecter émotionnellement avec le contenu. La deuxième image met en évidence une offre spéciale de bijoux pour aider à attirer les visiteurs sur le site Web. J'ai trouvé ces images sur iStock, mais il existe de nombreuses autres ressources pour trouver de superbes images .
Lorsque vous incluez des images dans votre e-mail, n'oubliez pas :
- Inclure le texte alternatif : certains ESP masquent les images dans les e-mails. L'inclusion de texte alternatif aide les destinataires à comprendre l'idée derrière l'image même s'ils ne peuvent pas la voir.
- Images de liens : nous nous attendons à ce que tout soit cliquable, y compris les images. Dans cet e-mail, la photo des boucles d'oreilles en diamant, en particulier, doit être cliquable jusqu'à la description de ce produit sur le site Web.
- Taille de l'image : tout comme pour l'en-tête, assurez-vous que la largeur des images est d'au moins 600 pixels.
- HTML : similaire à l'image de votre logo, recherchez la
img classet l'attributsrclors du changement d'images dans le modèle. Pour inclure du texte alternatif, ajoutez l'attributaltà laimg classet décrivez votre image. Pour ajouter un lien vers votre image, incluez l'attributhrefdans laimg class.
 Étape 3 : Police
Étape 3 : Police
Les campagnes marketing permettent aux utilisateurs d'importer des polices afin que vous n'ayez pas à sacrifier les normes de la marque dans vos e-mails. Vous pouvez ajouter votre police en modifiant l'en-tête HTML (sous "Avancé" dans la navigation de gauche). Voici les instructions étape par étape pour ajouter une police.

Certains ESP ne prennent en charge qu'une poignée de polices, c'est donc une bonne idée de choisir une police par défaut standard telle que Arial, Times New Roman ou Verdana. Choisissez celui qui correspond le plus possible à votre site Web. De cette façon, si la police de votre marque n'est pas prise en charge, vous aurez une sauvegarde prête à l'emploi.
Étape 4 : Copier
Pour cette newsletter, mon objectif est d'amener le destinataire sur le site Web soit pour créer une liste de souhaits, soit pour faire des achats, donc je ne veux pas qu'il reste trop longtemps dans l'e-mail. C'est pourquoi ma copie est courte et précise, menant directement aux boutons d'appel à l'action.
- Lorsque vous rédigez votre e-mail , revenez à l'objectif de votre message et demandez-vous quelle action souhaitez-vous que vos destinataires entreprennent ?

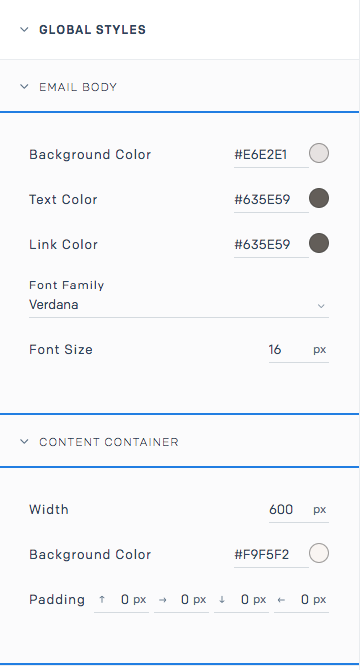
Étape 5 : Couleurs
Alignez vos e-mails sur votre marque en utilisant des couleurs similaires à votre site Web. Vos e-mails n'ont pas besoin de ressembler exactement à votre site Web, mais essayez d'ajouter au moins une ou deux couleurs dans votre e-mail pour lier votre marque. Pour cet e-mail, j'ai changé la couleur de la police pour qu'elle soit la même que celle du site Web et j'ai inclus des images qui ont un soupçon d'or pour correspondre au logo.
- Arrière-plan des e-mails : si vous parcourez votre boîte de réception, vous remarquerez que la plupart des e-mails ont une couleur d'arrière-plan blanche ou neutre et, parfois, noire. Nous vous recommandons de vous en tenir à l'une de ces couleurs pour la toile de fond de votre e-mail. Les couleurs vives ou audacieuses peuvent sembler écrasantes et détourner l'attention de vos destinataires du contenu réel de l'e-mail. À droite, se trouvent les couleurs que j'ai utilisées pour l'arrière-plan et le texte de cet e-mail.
- Pied de page : un excellent moyen d'aligner votre e-mail sur votre marque consiste à utiliser la même couleur d'arrière-plan de pied de page et la même couleur de police que votre site Web. Cela permet de créer une continuité entre vos e-mails et votre site Web.
- Boutons CTA : Ces boutons sont souvent l'élément le plus brillant et le plus audacieux de votre e-mail. Ils doivent attirer l'attention et motiver un destinataire à agir.
- HTML : pour modifier la couleur des arrière-plans, des bordures ou des polices en HTML, recherchez la couleur hexadécimale à 6 chiffres. Vous trouverez le code hexadécimal dans des éléments et des attributs tels que
style,span style,background-color,bgcolor,coloretborder-color. Il est probable que votre modèle ait plusieurs attributs pour la même couleur afin de pouvoir communiquer la couleur à tous les fournisseurs de messagerie. Assurez-vous de modifier toutes les sections qui répertorient la couleur. Découvrez cet exemple de conception et de code du bouton CTA.

Étape 6 : testez !
Une fois que vous avez configuré votre e-mail, testez-le en vous envoyant un aperçu. Voici quelques éléments à vérifier dans votre aperçu :
- Est-ce mobile responsive ? Passez en revue votre e-mail sur votre ordinateur de bureau et votre téléphone pour vérifier que l'e-mail est adapté aux mobiles.
- Est-ce que tous les liens fonctionnent ? Cliquez sur tous les liens et les images liées. Vérifiez que les boutons CTA sont assez grands pour cliquer avec votre doigt.
- Votre marque est-elle reconnaissable ? Comparez votre e-mail et votre site Web côte à côte. Votre marque doit transparaître dans votre e-mail.
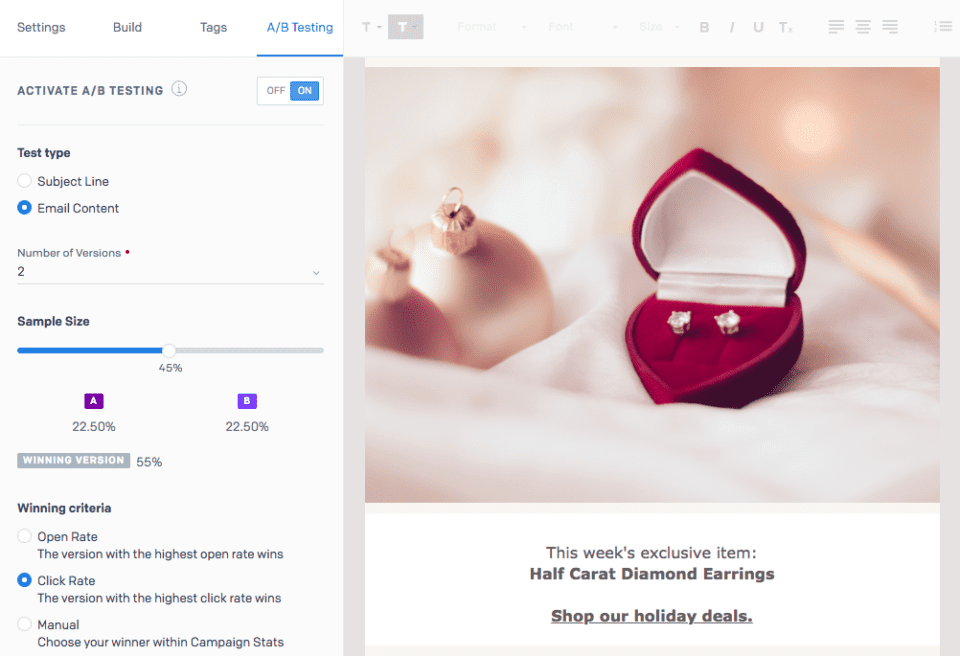
Dans les campagnes marketing, vous pouvez également tester différents éléments A/B (voir l'image ci-dessous) et voir si un lien en texte brut permet d'engager plus de clics qu'un bouton CTA coloré. Cela vous donnera des données pour sauvegarder vos choix de conception pour les futurs envois. Pour une liste complète des éléments à examiner avant d'envoyer votre e-mail, consultez votre liste de contrôle de test d'e-mail avant l'envoi .

Les modèles prédéfinis sont une excellente solution pour gagner du temps pour ceux d'entre nous qui ne sont pas des experts en conception et développement d'e-mails. Il est facile de personnaliser ces modèles pour refléter la marque et le message de votre entreprise sans avoir à entrer dans les détails du code HTML des e-mails.
Pour des dizaines de modèles personnalisables et réactifs, inscrivez-vous pour un compte de campagnes marketing gratuit.
