Comment personnaliser facilement la page de la boutique WooCommerce ?
Publié: 2020-07-06La page de la boutique par défaut de WooCommerce est prédéfinie de manière dynamique et vous n'avez généralement aucun contrôle sur sa conception. Alors comment personnaliser la page de la boutique WooCommerce ? Comment le faire correspondre à vos besoins car c'est l'une des pages incontournables de votre site ? Être capable de gérer efficacement la page du magasin est certainement un avantage.
La page de la boutique est fréquemment utilisée comme espace réservé pour afficher tous vos articles actuels disponibles à la vente. La page de la boutique peut ne pas s'afficher de la même manière que les autres pages de votre site, car vous pouvez avoir des paramètres différents pour des archives de type de publication spécifiques.
Le thème que vous utilisez sera la base de l'apparence et de la mise en page de votre page de boutique WooCommerce par défaut. Les produits sur la page de la boutique sont généralement affichés sous forme de grille .
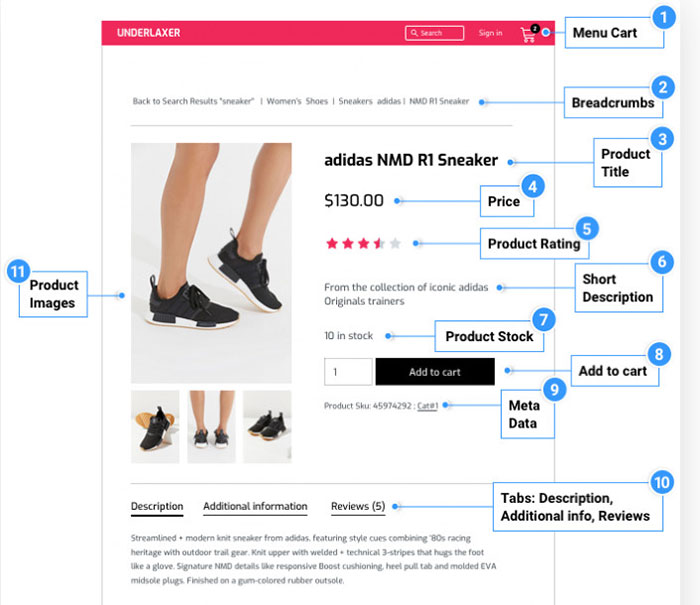
La mise en page de la grille comporte généralement une image du produit, ainsi que le prix, le nom du produit et le nombre d'étoiles provenant des avis des clients. Une brève description du produit est répertoriée pour chaque produit sur cette page. Les variations de produit ou la quantité de produit ne sont généralement pas incluses dans les données de la grille.
De nombreuses pages de boutique WooCommerce par défaut sont pleine largeur . Certains ont une barre latérale qui vous permet d'ajouter des widgets de filtrage (consultez les meilleurs plugins de filtrage de produits WooCommerce) et d'autres options de personnalisation.
La page de la boutique peut avoir fière allure sans aucune personnalisation . La personnalisation peut être idéale pour certains produits, mais aussi inefficace pour d'autres articles. Si vous cherchez un meilleur moyen d'afficher les produits que vous vendez, il est temps d'envisager de personnaliser la page de la boutique WooCommerce.
Comment personnaliser la page de la boutique WooCommerce ?
Il existe de nombreuses façons de personnaliser la page de la boutique WooCommerce par défaut. Il n'y a pas de limite à la quantité ou au type de modifications que vous pouvez apporter. Par exemple, vous pouvez ajouter des champs personnalisés, afficher des offres exclusives, modifier la mise en page par défaut, inclure des filtres de produits, ajouter ou supprimer une barre latérale, créer une barre latérale WooCommerce personnalisée ou apporter d'autres modifications.
La mise en page et le design de votre boutique doivent être adaptés aux produits que vous vendez. La page de la boutique peut être utilisée pour :
- Encouragez les clients nouveaux et existants à faire défiler vos sélections de produits.
- Permettre aux visiteurs de trouver rapidement les articles qu'ils souhaitent acheter sur place.
- Rendez le processus d'achat global convivial et intuitif.
Vous pouvez utiliser une disposition de tableau avec des choix de filtre pour afficher et présenter les produits sur la page de la boutique. Ce genre de page peut profiter aux grossistes et autres magasins qui vendent des articles en vrac, aux commerçants proposant des produits très personnalisables (comme des paniers cadeaux, des boîtes de chocolats ou de pizza), des détaillants en ligne dont les articles ont plusieurs spécifications (comme des ordinateurs portables, du matériel, comptoirs de cuisine, etc.) et les entreprises qui proposent des produits avec diverses options d'ajout ou de variante (chaussures, vêtements et autres types de cadeaux personnalisés).
MÉTHODE 1 Personnaliser la page de la boutique WooCommerce à l'aide du générateur de page
Constructeurs Page peuvent modifier la mise en page d'une page boutique, la conception, la quantité d'éléments affichés, les types de produits, etc. La meilleure partie de l' aide d' un constructeur de page que vous n'avez pas besoin de modifier les fichiers de thème ou d'un code d'écriture.
Vous pouvez modifier la page de la boutique WooCommerce à l'aide de Beaver Builder (voir Comparaison gratuite vs payante de Beaver Builder), Divi, Elementor, Visual Composer (différences entre Visual Composer gratuit et premium), ou en utilisant tout autre constructeur de page populaire sans jamais avoir à toucher un seul ligne de code.

Si vous utilisez Elementor, vous pouvez suivre ce guide pour personnaliser la page de la boutique WooCommerce à l'aide d'Elementor. Si vous utilisez Divi, suivez ce guide pour modifier la page de la boutique par défaut de WooCommerce. Si vous utilisez Beaver Builder, suivez ce guide.
De plus, certains thèmes comme Astra, GeneratePress, OceanWP, etc. proposent déjà des options intégrées pour personnaliser les pages WooCommerce.
MÉTHODE 2 Personnaliser la page de la boutique WooCommerce par défaut à l'aide du plugin
Voici quelques autres plugins qui ne sont pas des constructeurs de pages que vous pouvez utiliser pour personnaliser et éditer des pages WooCommerce :
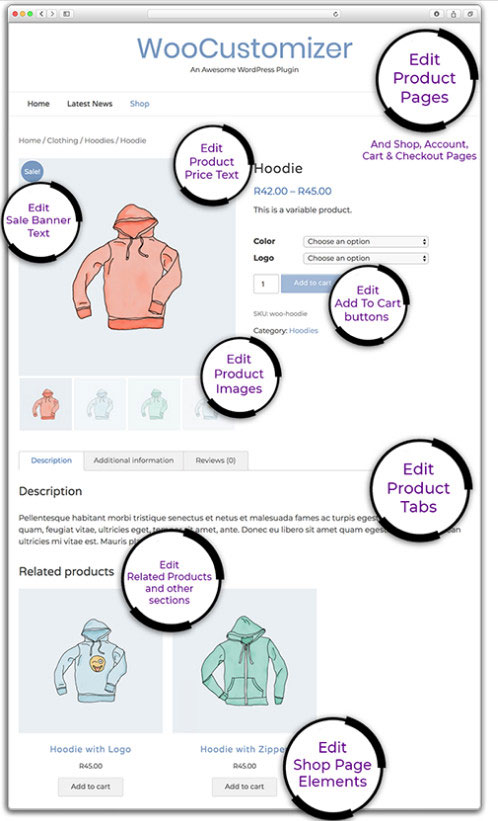
1. StoreCustomizer (anciennement WooCustomizer)
Le plugin StoreCustomizer est disponible dans une version gratuite et payante. Le plugin utilise les paramètres de WordPress Customizer pour apporter des modifications en direct à votre boutique WooCommerce. Vous pouvez afficher vos modifications au fur et à mesure que vous les apportez.
Vous pouvez masquer le prix (comment masquer le prix dans WooCommerce) ou supprimer les fonctions « Acheter » et « Ajouter au panier » de votre boutique en ligne si vous le souhaitez. Cela vous permettra de créer votre propre catalogue WooCommerce unique.
Les paramètres du mode catalogue peuvent être définis pour des produits particuliers ou pour tous vos produits WooCommere. Ces paramètres peuvent également être appliqués uniquement aux utilisateurs qui ne se sont pas connectés. Cela demandera aux utilisateurs de créer un compte et de se connecter afin qu'ils puissent acheter des articles sur votre site.

Product Quick View pour WooCommerce peut être activé pour aider les utilisateurs à parcourir votre catalogue de produits en ligne plus rapidement. Les utilisateurs peuvent prévisualiser les articles qui les intéressent, puis les ajouter à leurs paniers d'achat en ligne.
Ils peuvent également utiliser la page Boutique WooCommerce pour afficher une brève fenêtre contextuelle de la galerie d'images des éléments qu'ils recherchent. Une fois que vos clients savent ce qu'ils vont acheter, ils peuvent facilement cliquer sur « Ajouter au panier ».
Les fenêtres contextuelles peuvent être configurées pour apparaître sur vos pages Catégorie et Produit. Il existe des paramètres supplémentaires qui peuvent être utilisés pour personnaliser les fenêtres contextuelles de la galerie d'images et la vue rapide du produit avec la conception et la mise en page de votre boutique WooCommerce.
WooCommerce Ajax Search peut être utilisé pour aider vos clients à trouver les articles qu'ils souhaitent en moins de temps. Vous pouvez utiliser un simple shortcode pour afficher la fonction de recherche de produits Ajax n'importe où sur votre site.
Ajustez les paramètres de la fonctionnalité de sorte que chaque fois que les visiteurs de votre site utilisent la barre de recherche Ajax, un assortiment d'éléments WooCommerce prédits s'affiche. Il existe de nombreuses autres fonctionnalités de ce plugin, et c'est l'un des meilleurs moyens de personnaliser les pages de la boutique WooCommerce.

2. Blocs de vitrine
Les blocs de vitrine peuvent être utilisés pour remplacer la mise en page et la conception par défaut de la boutique WooCommerce, la page de catégorie et la page d'accueil. Ces blocs peuvent être intégrés sans avoir à saisir de code.
Il existe huit blocs premium WooCommerce Storefront Blocks . Un bloc de catégorie de produit, un bloc de carrousel de produit, un bloc de curseur de produit, un bloc de table de produit, un bloc de produit de maçonnerie et un bloc de grille carrée ne sont que quelques-unes des options disponibles.
Habituellement, WooCommerce crée vos pages de catégorie de manière dynamique pour vous. Ces pages ne sont pas très distinctes. Ils ont généralement la même mise en page et le même design que toutes les autres pages de votre magasin. Vous ne pouvez pas non plus changer leur apparence.

À l'aide de Storefront Blocks, vous pouvez créer des pages de catégorie personnalisées . Si vous pouviez changer l'apparence de chaque page de catégorie, il y aurait de meilleures chances d'augmenter les ventes.
Storefront Blocks peut vous aider à améliorer votre optimisation pour les moteurs de recherche, car vous pouvez ajouter un contenu plus attrayant, pertinent pour les articles particuliers que vous essayez de vendre.
Vous pouvez même utiliser Storefront Blocks pour redessiner votre page d'accueil. Les thèmes génèrent généralement automatiquement les éléments trouvés sur la page d'accueil de votre site. Storefront Blocks vous permet de contrôler le contenu . Vous pouvez réorganiser les sections existantes ou ajouter de nouvelles sections, catégories et produits .
Les blocs peuvent être réutilisés, transformés et étendus sur toute la largeur. Ils vous permettent d'ajuster les colonnes et les lignes de la grille de produits, l'alignement et le positionnement des étiquettes, les espaces de la grille, les couleurs, les polices et bien plus encore.
3. Blocs WooCommerce
Les blocs WooCommerce peuvent être utilisés pour afficher les produits que vous souhaitez présenter dans votre magasin. Les produits peuvent être affichés par catégorie et par tag. Vous pouvez également afficher des articles en vedette, triés sur le volet, les plus vendus ou actuellement en promotion .
La dernière édition de WooCommerce Blocks comprend également la pagination. Il s'agit d'une fonctionnalité pratique pour les propriétaires de magasins qui ont de nombreux produits parmi lesquels choisir.
MÉTHODE 3 Personnalisation manuelle de la page de la boutique WooCommerce
Une autre option consiste à ignorer les constructeurs de pages et les plugins et à personnaliser votre site manuellement. Il s'agit d'une méthode préférée pour les personnes qui ne souhaitent pas ajouter de plugins tiers si cela n'est pas nécessaire.
Si vous allez suivre cette voie, vous n'avez pas besoin d'être un expert en codage, mais vous devez avoir des connaissances de base en codage . Cette méthode n'est pas pour tout le monde.
Étape 1 : Créer un thème enfant
C'est le moment idéal pour créer un thème enfant (comment créer un thème enfant) si vous ne l'avez pas déjà fait. De cette façon, si vous modifiez et mettez à jour votre thème principal, vous n'aurez pas à craindre de perdre toutes ces modifications lorsqu'il y aura une nouvelle mise à jour de thème une fois que ces modifications auront été enregistrées.
Il existe de nombreuses façons de créer des thèmes enfants. Vous pouvez le faire manuellement ou à l'aide d'un plugin comme Child Theme Wizard et Child Theme Configurator. Mais vous avez probablement déjà un thème enfant disponible lorsque vous avez acheté votre thème, ou vous pouvez en demander un à votre développeur de thème.
Étape 2 : Créez la structure de dossiers dans votre thème enfant
Un cPanel (voir Comparaison cPanel vs vDeck) ou un client FTP peut être utilisé pour modifier les fichiers du site Web. Une fois que vous avez créé un thème enfant, accédez à /wp-content/themes/your-theme-name en utilisant cPanel File Manager ou FTP comme FileZilla. Si, par exemple, votre thème enfant est pour un thème Twenty Twenty, vous pouvez nommer votre thème enfant comme thème Twentytwenty-child ou quelque chose de similaire.
Maintenant, dans /wp-content/themes/your-theme-name, créez un dossier appelé WooCommerce. Après cela, créez un fichier appelé archive-product.php dans ce dossier, qui est le fichier de modèle de page de boutique.
Vous avez maintenant une page de boutique WooCommerce. L'étape suivante consiste à ajouter du contenu à cette page vide.
Étape 3 : Créez du contenu pour votre page de boutique
Tout ce que vous saisissez dans l'éditeur de texte archive-product.php peut être vu dans la page de la boutique par les visiteurs de votre site. Vous pouvez choisir d'ajouter du codage à la page si vous le souhaitez. Si vous ne le faites pas ou si vous ne savez pas comment coder cette page, vous pouvez passer à l'étape 4.
Étape 4 : Créer un modèle de page de boutique
Au lieu de créer une page de boutique WooCommerce à partir de zéro, vous pouvez utiliser un modèle existant et le personnaliser. Commencez par regarder le thème parent. Vous voudrez trouver soit le fichier index.php, soit le fichier single.php.
Si vous voyez l'un des deux, copiez-le simplement et collez-le dans le dossier WooCommerce que vous avez créé à l'étape 2. Si les fichiers single et index.php sont disponibles, copiez et collez simplement le fichier single.php .
Supprimez le fichier archive-product.php existant. Vous voudrez le faire car le fichier que vous venez de copier et de coller sera désormais nommé en tant que fichier archive-product.php.
Changez le nom du fichier que vous venez de coller ici (index.php ou single.php) en archive-product.php .
Ce fichier sera utilisé comme page de votre boutique, même s'il ressemblera probablement à l'une des pages de produits de votre site. Vous pouvez utiliser des codes courts pour personnaliser la page afin qu'elle ressemble davantage à une page de magasin.
Étape 5 : Personnalisez la page de la boutique à l'aide de shortcodes
Commencez par séparer vos produits en lignes ou en colonnes. Par exemple, si vous souhaitez placer vos produits dans deux colonnes avec pas plus de six produits par colonne, voici le shortcode que vous devrez saisir :
[limite de produits=”6″ colonnes=”2″]
Si vous ne savez pas comment saisir ce shortcode, vous pouvez plutôt suivre les étapes suivantes :
- Cliquez sur le fichier archive-product.php pour l'ouvrir.
- Supprimez tout le texte entre <main id="main" class="site-main" role="main"> et </main><!– #main –> . Veuillez noter que vous ne devez pas supprimer ces deux lignes de code mais uniquement ce qui se trouve entre elles.
- Ajoutez cette ligne de code là où vous avez supprimé le code à l'étape précédente : <?php echo do_shortcode ('[
products limit="6" columns="2"]') ?> - Enregistrez vos modifications lorsque vous avez terminé.
Votre page de boutique WooCommerce est maintenant prête à fonctionner ! Vous pouvez ajouter un code supplémentaire ou des codes abrégés si vous le souhaitez. N'hésitez pas à expérimenter différents codes courts jusqu'à ce que vous soyez à l'aise avec l'apparence de votre page de boutique.
Créer une page de boutique WooCommerce personnalisée
La page de la boutique de votre boutique WooCommerce est l'une des pages principales que les gens consultent pour en savoir plus sur vos produits. C'est pourquoi il est important d'avoir une page qui attire les clients et les incite à faire un achat.
La conception doit être visuellement attrayante et conviviale. Les pages de boutique sont traditionnellement préconçues. WooCommerce n'a pas de ressource intégrée disponible si vous souhaitez modifier l'apparence de la page.
La page de la boutique par défaut propose de nombreuses fonctionnalités pratiques pour les propriétaires de sites. Le problème est que ce n'est pas la meilleure solution pour chaque boutique en ligne. Améliorer la mise en page et la conception de la page de la boutique de votre magasin peut aider à augmenter les ventes, à améliorer les taux de conversion et à rendre le site plus facile à utiliser. Il doit également être suffisamment attrayant visuellement pour attirer plus de trafic vers votre site.
