Comment concevoir une excellente application mobile : le processus de conception d'une application
Publié: 2023-03-30Vous avez une idée d'application mobile mais vous ne savez pas par où commencer ?
Ne t'inquiète pas; nous avons ce qu'il vous faut. Avant de parler de votre idée d'application à votre partenaire commercial ou à votre partenaire, vous devez vous renseigner sur le vaste sujet de la conception d'applications mobiles. Que vous souhaitiez une application mobile pour votre entreprise, votre startup ou votre organisation vieille de dix ans, la première étape sera toujours la recherche.
A travers ce blog, vous découvrirez ce qui suit :
- Qu'est-ce que la conception UI et UX ?
- Qu'est-ce que la conception d'applications mobiles UI UX ?
- Étapes pour concevoir une application mobile.
Sans plus tarder, commençons.
Qu'est-ce que la conception d'interface utilisateur ?
UI signifie « interface utilisateur ». L'interface utilisateur (UI) est un processus de conception permettant de créer des interfaces attrayantes via un dispositif logiciel informatisé. La conception de l'interface utilisateur des applications mobiles est nécessaire pour garantir que chaque utilisateur expérimente une application ou un appareil aussi intéressant.
L'interface utilisateur pour les utilisateurs se présente sous trois formats :
- Interfaces utilisateur graphiques (GUI) : un individu interagit avec une représentation visuelle via un ordinateur de bureau ou des panneaux de commande numériques.
- Interfaces à commande vocale (VUI) : les assistants intelligents comme Siri et Alexa sont des VUI.
- Interfaces basées sur les gestes : dans ce cadre, l'utilisateur s'engage dans des espaces de conception 3D via des mouvements corporels.
Qu'est-ce que la conception UX ?
UX signifie « expérience utilisateur ». « L'expérience utilisateur est une stratégie de conception qui se concentre sur l'amélioration des besoins des utilisateurs. L'objectif principal des spécialistes UX est de s'assurer qu'une application mobile répond aux attentes des utilisateurs et offre de la valeur aux utilisateurs. Les piliers essentiels d'une conception UX réussie sont la convivialité, l'accessibilité, l'utilité et la fiabilité.
UX pour les utilisateurs se décline en trois formats :
- Design d'interaction,
- Conception visuelle, et
- Architecture de l'information.
Qu'est-ce que la conception d'applications ?
La conception de l'application comprend des éléments d'expérience utilisateur (UX) et d'interface utilisateur (UI). Le processus de conception d'application comprend l'idéation, la définition de solutions et la création du flux et de la structure de l'application. Un concepteur doit également faire des choix stylistiques, des couleurs aux polices d'application.
Étapes cruciales de la conception d'applications mobiles
- Mener des études de marché
L'étude de marché est sans aucun doute la première étape vers la création d'une excellente application. Vous pouvez déterminer quelles tendances sont populaires parmi la plupart des utilisateurs grâce à une recherche approfondie. Vous devez explorer la variété d'applications disponibles sur les Play Stores et analyser quelles applications fonctionnent bien.
Vous voudrez peut-être une application avec de nombreuses fonctionnalités et des couleurs vives, mais vos utilisateurs cibles peuvent préférer des produits élégants avec des fonctionnalités et des fonctionnalités minimalistes. En fin de compte, vous souhaitez répondre aux attentes de vos utilisateurs. Comprendre les exigences de vos utilisateurs en matière d'application doit être une priorité absolue.
Vous trouverez ci-dessous quelques techniques d'étude de marché vitales à essayer :
- Recherche de concurrents
La recherche de vos principaux concurrents vous donne le dessus et un aperçu des performances des autres entreprises. Les entreprises intelligentes investissent beaucoup de temps et d'argent dans la recherche des stratégies de leurs concurrents.
- Etude de segmentation client
Satisfaire chaque utilisateur est impossible ; les utilisateurs ont des goûts, des préférences et des caractéristiques différents. La recherche sur la segmentation de la clientèle vous aide à identifier votre public cible. Cette méthode divise le public cible en petits groupes en fonction du sexe, de l'âge, du comportement, etc.
- Développement de produits
Cette méthode est super importante; vous pouvez économiser de l'argent et un temps précieux avant de commencer le processus de développement de l'application. La recherche de produits vous aide à déterminer votre concept d'application mobile ; tirer parti de cette approche d'étude de marché cruciale.
- Tests d'utilisation
Les tests d'utilisabilité mettent l'accent sur l'utilisabilité d'un produit. Grâce à cette méthode de recherche, vous pouvez savoir comment les utilisateurs interagissent avec divers aspects de votre application. Vous devrez effectuer des recherches spécifiques à la plateforme (pour Android et iOS). Les directives de conception Android varient d'une application iOS.
- Définissez l'objectif de votre application
Avant de commencer les premières étapes de la conception d'une application, réfléchissez à ce que vous voulez accomplir avec l'application. Nous avons besoin que vous mettiez votre cap de réflexion et que vous notiez les réponses aux questions ci-dessous :
- Que fait exactement votre application ?
- Quel est l'objectif de votre application ?
- Comment allez-vous présenter votre application aux utilisateurs ?
- Quel point douloureux souhaitez-vous résoudre via votre application ?
- Pourquoi les gens devraient-ils utiliser votre application ?
- Qu'est-ce qui rend votre application unique ?
Processus de conception d'applications mobiles
Après avoir couvert les bases, vient la procédure suivante de conception d'applications mobiles.
- Créer un diagramme de flux utilisateur
- Créer le filaire basse fidélité
- Réaliser le wireframe haute-fidélité
- Développer l'interface utilisateur
- Décidez de vos spécifications de produit
- Transmettre la conception aux développeurs
- Créer un diagramme de flux utilisateur
Un diagramme de flux utilisateur représente le parcours d'un utilisateur dans votre application mobile. En bref, le flux d'utilisateurs est la façon dont les utilisateurs se déplacent d'un écran à un autre pour accomplir n'importe quelle tâche dans votre application. Voici un exemple de flux d'utilisateurs d'une application de commande de repas :
- Un utilisateur se connecte à l'application
- Il affiche ensuite la liste des restaurants disponibles dans une zone spécifique
- L'utilisateur choisit le restaurant dans lequel il souhaite commander et il affichera le menu
- Ils sélectionnent ensuite les articles dans le menu et les ajoutent au panier
- Enfin, il vérifie, renseigne les informations de livraison et règle la commande.
Le flux d'utilisateurs est essentiel pour optimiser l'expérience utilisateur d'une application. À l'aide d'une application mobile UX, vous pouvez facilement visualiser les étapes de chaque tâche et fonctionnalité. Suivre un flux d'utilisateurs vous permet de planifier les écrans et les actifs dont vous avez besoin pour concevoir, ce qui vous fait gagner un temps précieux.
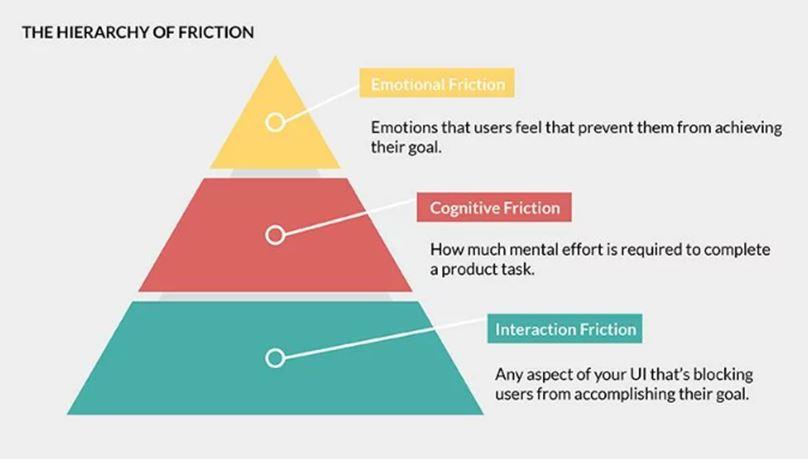
À l'aide d'un diagramme de flux utilisateur, vous pouvez découvrir tous les problèmes pouvant survenir avec le flux de votre application et entraîner des frictions. La friction est tout obstacle qui entrave l'expérience utilisateur. Il apparaît à trois niveaux différents :

PC : décoder
Un autre avantage de l'application du flux d'utilisateurs est qu'ils sont excellents pour détecter et résoudre les problèmes de friction à tous les niveaux possibles. Par exemple, le problème UX le plus courant est les étapes inutiles entre les points A à B. De tels inconvénients entraînent des frictions d'interaction, empêchant les utilisateurs d'accomplir une tâche sans effort.
D'autres frictions qui peuvent survenir sont cognitives et émotionnelles ; les deux sont frustrants - tout cela peut être évité grâce à l'utilisation d'un flux d'utilisateurs planifié. Vous visez à offrir une expérience d'application sans effort à votre public cible. Et un flux d'utilisateurs en est une partie importante.
Il serait utile que vous affiniez votre flux d'utilisateurs si les choses ne se passent pas comme prévu. Ainsi, prenez tout le temps dont vous avez besoin pour créer un diagramme de flux d'application solide. Et ne vous attendez pas à réussir du premier coup ; cela peut aller jusqu'à dix tentatives.

- Créer le filaire basse fidélité
La prochaine étape dans la conception de l'application mobile consiste à commencer à travailler sur les wireframes.
Qu'est-ce qu'un wireframe ?
Les wireframes sont des plans de l'architecture de votre application mobile. Les wireframes vous aident à visualiser le flux de base de votre application d'un écran à l'autre. En bref, une ébauche du fonctionnement de votre application. Il est recommandé et préférable de commencer par UX (expérience utilisateur) et les wireframes avant de passer à l'apparence et à la convivialité d'une application.
Un wireframe doit inclure les éléments suivants :
- Conceptions de mise en page
- Conceptions de mise en page d'application
- Éléments de navigation
Commencez par créer un wireframe basse fidélité . Considérez une image filaire basse fidélité comme un papier brouillon ; vous définissez le contenu, la disposition de base et le but de chaque écran de votre application. L'objectif principal d'investir dans une structure filaire basse fidélité est d'imaginer votre application et de voir comment elle apparaîtra afin que vous puissiez demander des commentaires à l'audience/aux personnes. Lorsque vous travaillez sur une structure filaire, vous pouvez repérer des problèmes qui peuvent ultérieurement gêner votre processus de conception. Une fois approuvée, une structure filaire basse fidélité peut servir de base à la conception finale de votre application.
Les wireframes basse fidélité fonctionnent comme un charme; considérez-les comme votre meilleur ami, vous guidant à chaque étape du processus. Ils incluent des structures filaires composées de formes simples représentant des éléments et du contenu de l'interface utilisateur. N'oubliez pas que vous souhaitez développer rapidement une structure filaire pour réviser et optimiser la conception de votre application mobile.
Réaliser le wireframe haute-fidélité
Une fois que votre wireframe basse fidélité est prêt et que vous en êtes satisfait, la prochaine étape consistera à la transformer en wireframe haute fidélité.
Une structure filaire haute fidélité est la version raffinée de l'architecture de votre application. Il doit contenir des éléments proches de la conception finale de l'application mobile, tels que des graphiques, des images, des icônes, des schémas de couleurs et du contenu. L'objectif principal ici est d'évaluer chaque problème UX de votre application et de corriger les nuances dans la mise en page.
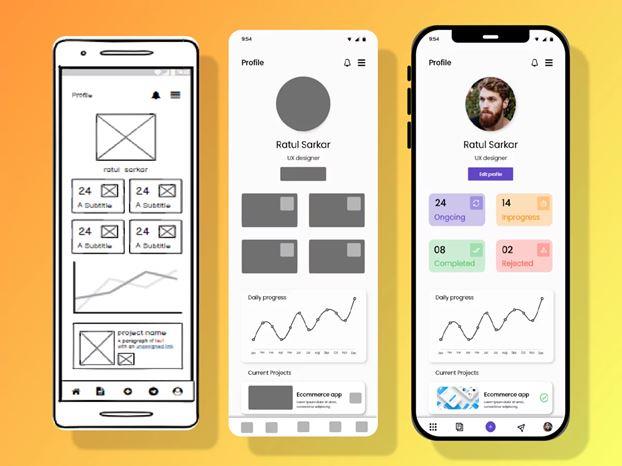
La haute fidélité est la meilleure option si vous êtes chargé de présenter votre conception à des parties prenantes externes qui souhaitent voir la mise en page de l'application. Pour vous donner une idée, voici des représentations d'un croquis de wireframes basse fidélité et haute fidélité :

PC : Dribbler
Développer l'interface utilisateur
Une fois que vous avez approuvé les structures filaires de votre application, il est temps de créer la conception "réelle" de l'application. Dans cette phase, vous devez décider des aspects essentiels de la conception tels que la couleur, la mise en page, les icônes, les illustrations, les sons de notification et les images. C'est la phase passionnante où vous pouvez inclure les actifs dans la conception finale de votre application.
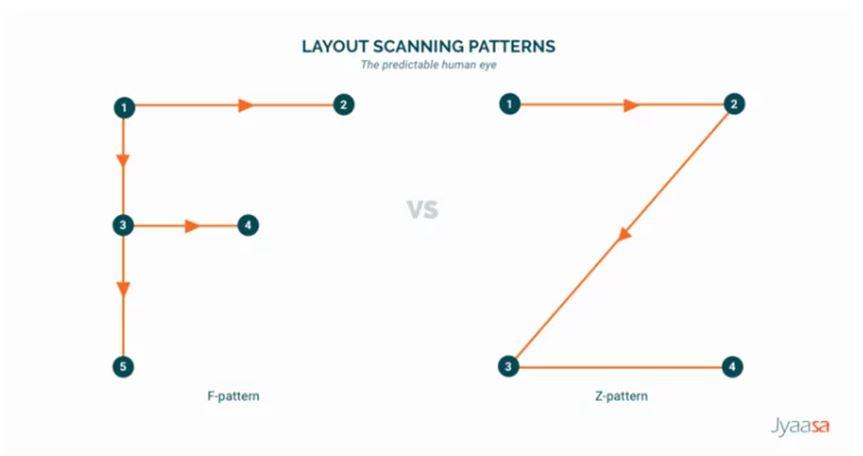
Les modèles de forme sont également pris en compte dans cette phase. L'idée principale derrière cela est de placer des éléments clés sur des points de fixation afin que les utilisateurs puissent en prendre connaissance instantanément. Il existe deux modèles :
- la forme en F, et
- Forme en Z.
La forme en F est utilisée dans le cas de dispositions d'interface utilisateur qui incluent de grands blocs de texte. La forme en Z, quant à elle, est idéale pour les écrans d'interface utilisateur.

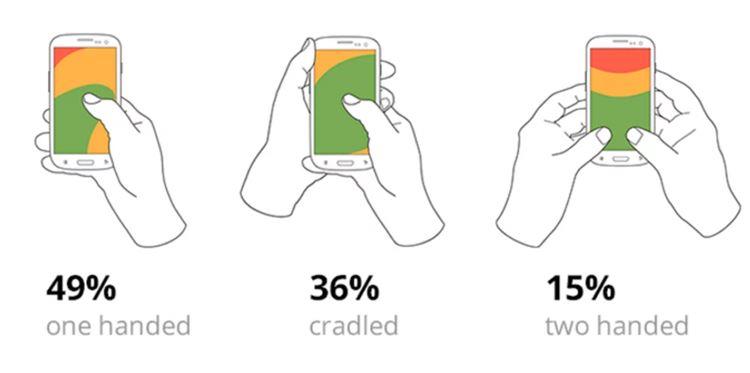
Une autre interface puissante à aborder est les opérations à deux mains. Comme la plupart des gens utilisent des smartphones, l'opération à deux mains est sans aucun doute importante. Pour être, vous devez faire attention à la zone du pouce, qui est la zone ordinaire que les utilisateurs peuvent atteindre sans effort avec leur pouce. Les éléments clés tels que la navigation doivent être à portée de main. Vous devez trouver un terrain d'entente qui convient le mieux à tous les utilisateurs.
Voici une référence :

- Décidez des spécifications de votre produit
Avant de transmettre la conception de l'interface utilisateur aux développeurs, vous devez définir les spécifications de votre produit. Les spécifications du produit jouent le rôle d'un guide qui communique avec le développeur et lui fournit les exigences exactes des actifs de conception. En bref, l'élaboration de ces directives aidera les développeurs à mettre en œuvre la conception de votre application mobile produite.
Les informations importantes à inclure dans les spécifications du produit sont :
- Dimensions,
- Format de fichier,
- Code hexadécimal de couleur, et
- Noms de police.
Vous avez également besoin de spécifications de produit pour présenter les différentes étapes de votre composant d'interface utilisateur. Vous serez surpris de le savoir, mais cela peut ne pas être apparent lorsque vous regardez votre conception ou votre structure filaire. Les états des boutons sont un excellent exemple de spécifications de produit. Un guide de spécifications de produit bien conçu devrait être en mesure de dire comment un bouton apparaît lorsqu'il est actif, enfoncé ou désactivé. Vous pouvez utiliser des outils tels que Zeplin pour générer des fonctionnalités de produit particulières.
- Transmettre la conception aux développeurs
Une fois que les spécifications de votre produit sont prêtes, vous avez tout à soumettre aux développeurs. Un transfert réussi est essentiel pour garantir un processus d'application fluide. Nous vous recommandons de communiquer ouvertement avec les développeurs et de leur faire part de votre vision.
Une conception d'application mobile en trois étapes finales
- Essai,
- Commentaires, et
- Itération
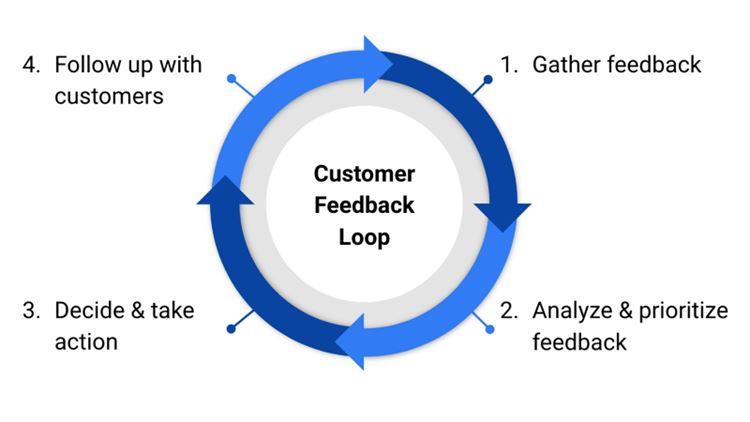
Une fois que vous avez terminé les étapes ci-dessus, vous pouvez enfin commencer à tester la convivialité de votre application mobile et demander des commentaires. Pour recevoir des commentaires, vous devez créer une boucle de rétroaction d'utilisateur ou de consommateur pour rester au courant de chaque information. Une fois que vous avez reçu des commentaires, mettez-les en œuvre en reconcevant et en mettant à jour votre application.
Comment créer des boucles de rétroaction ?
Créer une boucle de rétroaction est simple. Voici un exemple:

PC : convas.io
De plus, vous devez offrir à vos utilisateurs de nombreux choix pour fournir des évaluations et des avis. Cela peut inclure les éléments suivants :
- Profil de la boutique d'applications
- Profils de médias sociaux
- Page GMB (Google My Business)
- Site Internet
Vous pouvez également opter pour les tests de conception d'applications mentionnés ci-dessous, qui incluent :
- Groupes de discussion
- Tests d'utilisabilité
- Tests d'assurance qualité
- Test A/B
Demandez à tout le monde de tester l'application, vos amis, vos collègues et votre famille. Plus les gens utilisent votre application mobile, meilleurs sont les commentaires. Considérez la phase de test de conception d'application comme "toujours bêta".
Vous avez une idée d'application en tête ?
Une bonne conception est impérative pour créer une application mobile convaincante et attrayante. Après avoir lu ce blog, nous espérons que vous avez acquis une compréhension approfondie de la conception d'une application. La conception d'applications est un processus créatif et stimulant. Pour y parvenir, vous avez besoin de l'aide d'une agence de design professionnelle.
Si vous souhaitez avoir une agence qualifiée à vos côtés, commencez à chercher une agence de design UI UX expérimentée. Assurez-vous de voir leur site Web et leur section portfolio pour avoir une idée de leurs projets passés.
