Spécifications de recherche intuitives qui séparent le meilleur du reste
Publié: 2020-09-25Parfois, vous entendez des gens prononcer la phrase « J'ai eu une intuition » et vous vous demandez peut-être s'il a la capacité de voir l'avenir. Mais ce n'est pas le cas. L'intuition est le sentiment que les gens tirent de l'instinct et cet instinct n'est pas basé sur un raisonnement conscient.
Ce concept subliminal et cérébral revêt une immense importance dans le monde de la conception d'applications mobiles. Après tout, pourquoi associons-nous un symbole à une action spécifique ? Est-ce une tendance naturelle ou une tendance qui émerge de nos expériences quotidiennes ? Aujourd'hui, nous allons rechercher les réponses à ces questions et déterminer quelles fonctionnalités et facettes constituent une fonctionnalité de recherche intuitive optimale dans une application mobile.
Qu'est-ce que la conception intuitive ?
Une conception d'application intuitive comprend tout ce qui définit l' importance de la conception UI/UX dans une application . Ses composants, qu'il s'agisse de la typographie ou du flux de contenu, permettent aux conjectures de guider l'action, par exemple la recherche d'informations. Un design intuitif transmet subtilement sa signification tout en regardant l'utilisateur en face, littéralement. Il est si symboliquement évident que l'utilisateur ne peut et ne doit penser à rien d'autre que l'utilisation prévue de la fonctionnalité. Une architecture de conception intuitive doit engendrer les caractéristiques suivantes pour être considérée comme instinctive :
La découvrabilité est une seconde nature pour la recherche de conception d'applications mobiles. Des barres de menu aux sections de profil, vous pouvez tout explorer en un clic ou deux sans vous perdre.
L'affordance est un autre mot pour la perception. L'interface utilisateur intuitive utilise un barrage d'indices visuels pour indiquer à l'utilisateur ce qui résulterait en cliquant sur un bouton. Ses éléments gardent à l'esprit ce que l'utilisateur veut/attend d'un bouton. Cela nous amène à notre point suivant.
Les attentes de l'utilisateur doivent être complétées par des repères visuels. Une cloche indique généralement une notification, un pouce vers le haut, etc. La conception intuitive de l'interface utilisateur intègre une diaspora d'icônes qui font appel au bon sens.
L'efficacité doit être pensée en termes de minimalisme. Une conception minimaliste est non conflictuelle dans la mesure où les utilisateurs suivent exactement les étapes qu'ils doivent suivre pour accomplir une tâche.
La réactivité de l'application indique si l'action effectuée par l'utilisateur est réussie. L'intuitivité fait un pas en avant et explique les mesures correctives en cas de boo-boo.
Importance de la conception UX intuitive
Mobile a acquis une position dominante dans presque tous les aspects de notre vie. Pour beaucoup, ils ont totalement remplacé les ordinateurs de bureau. En fait, 40 % des gens utilisent leur téléphone pour effectuer des recherches en ligne. De toutes les vidéos visionnées dans le monde, plus de 50% proviennent de smartphones.
En tenant compte du temps et de l'utilité que les gens consacrent à leurs téléphones, les éléments de conception intuitifs se présentent comme un exercice que toute agence de conception d'applications mobiles entreprendrait avant tout et que tout le monde devrait savoir lors de la lecture d'un guide de conception d'applications mobiles .
Création d'une recherche intuitive d'applications mobiles
La recherche est probablement la première action que la plupart des utilisateurs effectuent dans n'importe quelle application. C'est un trou de ver qui permet aux utilisateurs d'accéder rapidement à la zone de leur choix. Pourtant, vous constaterez des différences frappantes entre la fonctionnalité de recherche d'une excellente application et celle d'une bonne application.
Ayant été une entreprise de conception d'applications mobiles depuis notre fondation, notre ADN est d'être intuitif d'abord, comme nous l'avons fait à de nombreuses reprises. Grâce à cela, nous sommes en mesure de partager avec vous nos réflexions sur la manière de concevoir une option de recherche intégrée conviviale. Nous avons divisé le processus en 4 étapes pour une meilleure compréhension.
1. Barre de recherche
Commençons par les attributs physiques de la barre de recherche, sa forme et son positionnement à l'écran.
Taille de la barre de recherche
La bible des meilleures pratiques de recherche UX recommande de rendre la barre de recherche suffisamment grande.
Si votre conception le permet, le champ de recherche devrait idéalement être une boîte expansive placée dans la vue de l'utilisateur. Souvent, vous rencontrerez des icônes de recherche, en cliquant sur ce qui élargit le champ de recherche. Bien que cela semble intéressant, mais d'un point de vue UX, il porte des résultats négatifs et peut donc être considéré comme une erreur UI/UX que vous devriez éviter .
La source
Non recommandé
Contextuellement, l'icône est censée simplifier la saisie d'une requête, mais la recherche par icône uniquement ajoute une étape supplémentaire avant que l'utilisateur ne puisse le faire. Opter pour un champ de texte ouvert orienterait les utilisateurs dans la bonne direction.
La source
conseillé
Icône de recherche
Le champ de recherche doit impérativement être représenté par une loupe. Grâce à tous les films de mouchard qui stéréotypaient les loupes pour chercher quelque chose, les gens en sont venus à accepter le signe par défaut. Utilisez l'image la plus simpliste d'une loupe avec peu ou pas d'ajouts graphiques. C'est un endroit où moins vous en faites, plus cela parle de lui-même.
2. Saisie de la requête de recherche
La plupart d'entre nous tapons dans la barre de recherche Google depuis des années. Pourtant, nous commettons des fautes de frappe. Les fautes d'orthographe agacent les utilisateurs car tout le monde n'est pas un nazi de la grammaire et veut généralement se précipiter à travers toute l'étape. Par conséquent, il est de la responsabilité d'une entreprise de conception d'applications mobiles de rendre la saisie de l'entrée de recherche aussi simple que possible.
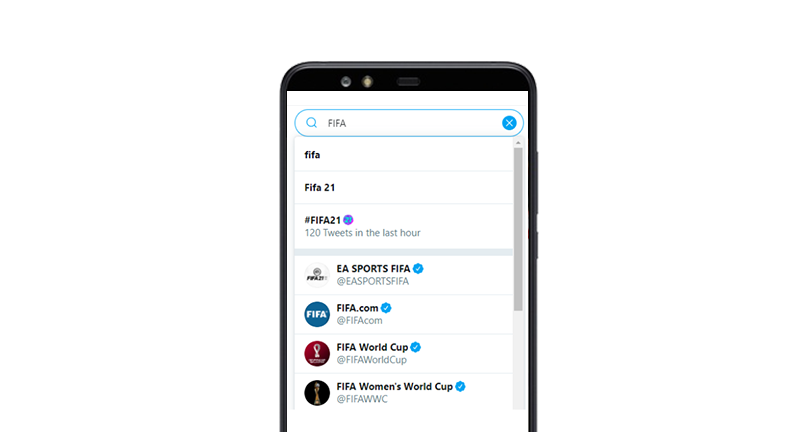
Recherche basée sur des mots clés
Rien d'exagéré à ce sujet. Vous entrez la requête de recherche dans le champ de recherche et en bas apparaît une liste de résultats de recherche qui correspondent à vos mots-clés. Cliquez sur l'option la plus proche des informations souhaitées et c'est parti. De nombreuses applications continuent d'utiliser ce mécanisme. Twitter pour un affiche à la fois les hashtags associés à votre requête suivis des poignées sociales, le cas échéant.

Mais un tel système a ses défauts. Cela dépend du fait que le consommateur tape la bonne entrée à chaque fois. Ce problème est résolu par certaines des solutions les plus innovantes grâce au déploiement émergent de l'IA dans la recherche, comme nous le verrons dans les sections à venir.
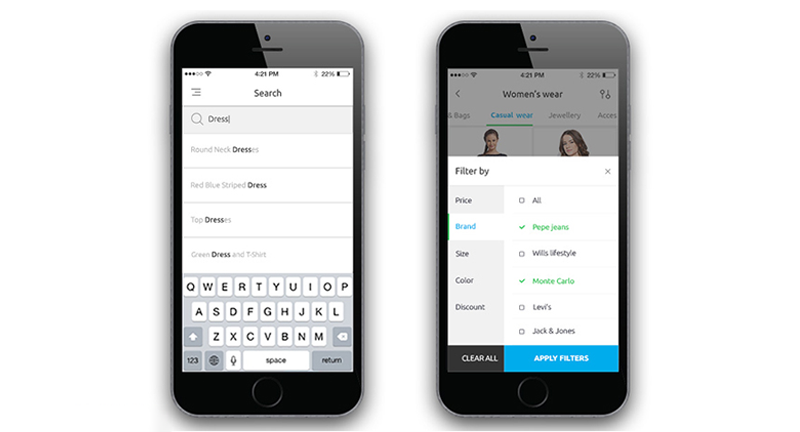
Recherche filtrée
Les sites Web avec un catalogue de produits s'étendant par milliers intègrent une recherche filtrée lourde pour offrir une fonctionnalité de recherche raffinée dans l'application. Les exemples incluent des domaines tels que le commerce électronique, l'Edtech et les voyages. Étant donné qu'il existe des milliers de résultats correspondant au mot-clé saisi, il est sage de laisser un utilisateur se concentrer sur les options les plus étroitement liées à sa recherche.
Alors que certaines applications offrent la possibilité d'ajouter des filtres juste avant d'appuyer sur la loupe, il y en a d'autres qui découragent l'utilisateur avec des résultats totaux et les font ensuite trier.

La source
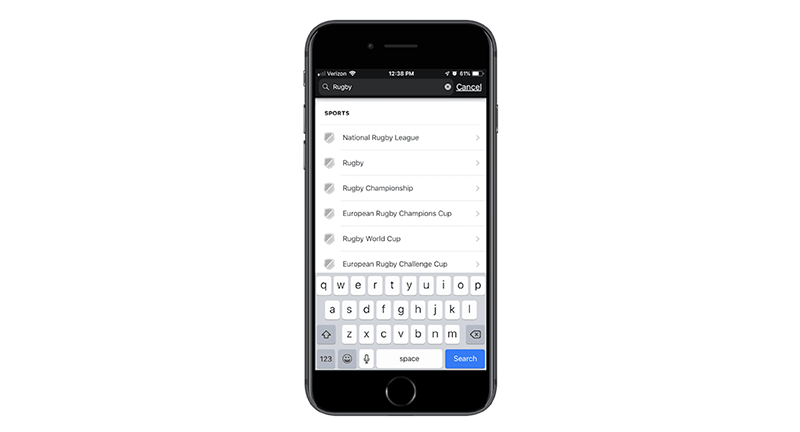
Recherche prédictive
En ce qui concerne les applications qui impliquent beaucoup de saisie de données, telles que les applications conversationnelles (comme Whatsapp) ou les applications de style de vie (comme Pinterest), l'intégration d'une option de saisie semi-automatique est une bonne idée. Cette fonctionnalité est l'une des façons dont l' IA peut aider à développer des applications de nouvelle génération . L'entreprise de conception d'applications qui entreprend le développement de votre application doit créer des fonctionnalités intégrées à l'application qui enregistrent les recherches récentes dans le cadre de l'historique des recherches. Lors de la saisie à nouveau d'un mot-clé, la première chose que l'utilisateur verra dans la liste déroulante de suggestion automatique sera ses mots-clés récemment entrés.

Si le vôtre n'est pas un magasin de commerce électronique, la suggestion automatique devrait s'intégrer parfaitement car il existe un modèle pour tout ce que fait l'utilisateur et votre travail consiste à le découvrir pour simplifier la recherche dans l'application.

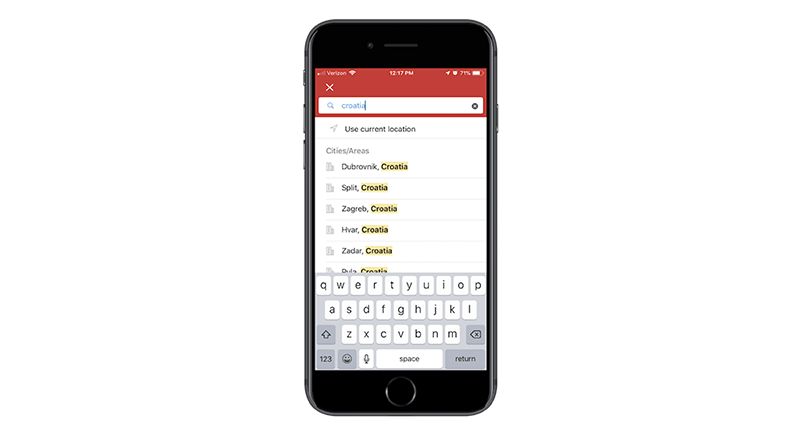
Recherche limitée
Charger votre application avec diverses sophistications n'est pas toujours le bon choix. Les sites Web souhaitent prolonger les sessions des utilisateurs afin de maximiser les visites de pages. Une application fonctionne contrairement à ce thème et se concentre sur les visites récurrentes de l'utilisateur, même si les sessions durent quelques secondes.
Les considérations de recherche de conception pourraient entretenir l'idée de limiter les fonctionnalités de recherche dans une application. Conservez uniquement le montant qui transporte les utilisateurs là où ils veulent être, par exemple, en compartimentant votre contenu en catégories comme cela se fait dans Hotels.com.

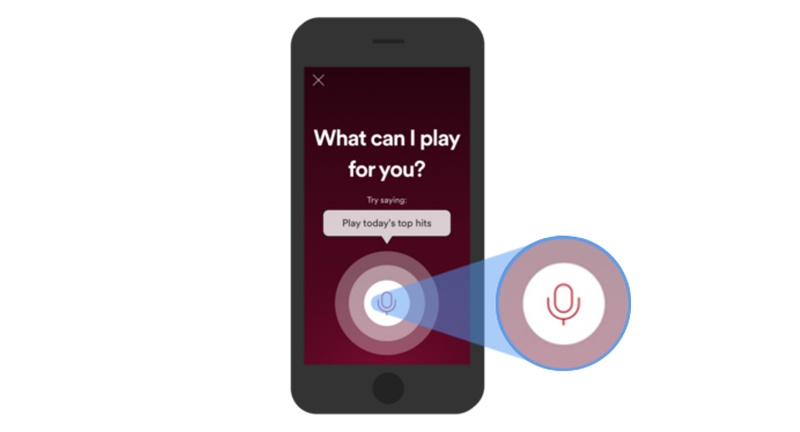
Recherche vocale
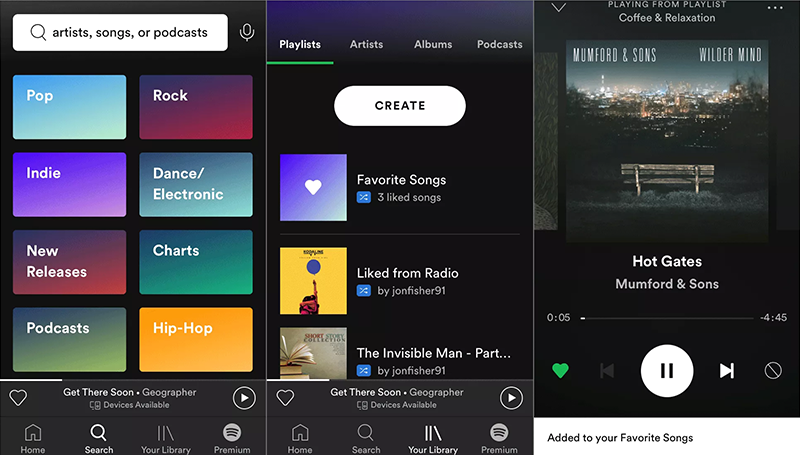
La recherche vocale est conçue pour une expérience pratique lors de l'utilisation de l'application. Les applications qui offrent une telle fonctionnalité ont souvent tendance à être celles qui sont utilisées pour l'interconnexion et la diffusion multimédia. Google propose l'une des meilleures fonctions de recherche vocale à partir de laquelle le marché a commencé à concevoir un contenu compatible avec la recherche vocale. Spotify est un autre exemple, qui vous permet de rechercher des chansons en appuyant simplement sur un bouton.

La source
3. Récupérer les résultats
La règle du pouce stipule que les résultats de la recherche doivent apparaître dès que le doigt entre. Cependant, vous pourriez rarement faire face à un décalage du réseau, auquel cas l'utilisateur doit savoir s'attendre à un retard.
Cet indicateur de test de vitesse en est un bon exemple. Il utilise une animation de compteur de vitesse pour détourner l'attention du fait que l'application prend du temps pour calculer la vitesse réelle du réseau. Si à côté de l'animation, vous pouvez afficher le temps total (en secondes, espérons-le) que l'utilisateur doit attendre, alors tant mieux.
4. Afficher le résultat
La plupart du temps, les résultats de la recherche doivent être exacts. Mais en tant qu'entreprise de conception d'applications mobiles, Appinventiv porte également une attention particulière aux requêtes sujettes aux erreurs qui mènent à une impasse. Ce qui vient ensuite ne devrait être une supposition de personne, mais une approche rationnelle étape par étape pour obtenir la bonne entrée de l'utilisateur, comme nous le découvrirons dans les sections à venir.
S'attaquer à "Aucune correspondance trouvée"
Ne laissez jamais le client regarder le mur. Même si le code ne trouve pas de résultats appropriés à afficher, offrez quelque chose au spectateur. Lorsqu'il n'y a pas de résultats pertinents à afficher, affichez des produits alternatifs ou liés à distance ou les catégories de recherche les plus populaires. Vous ne savez jamais si c'était l'intention de l'utilisateur. Une page blanche dans de telles conditions laisse un mauvais goût dans la bouche de l'utilisateur qui peut considérer l'application comme inefficace.

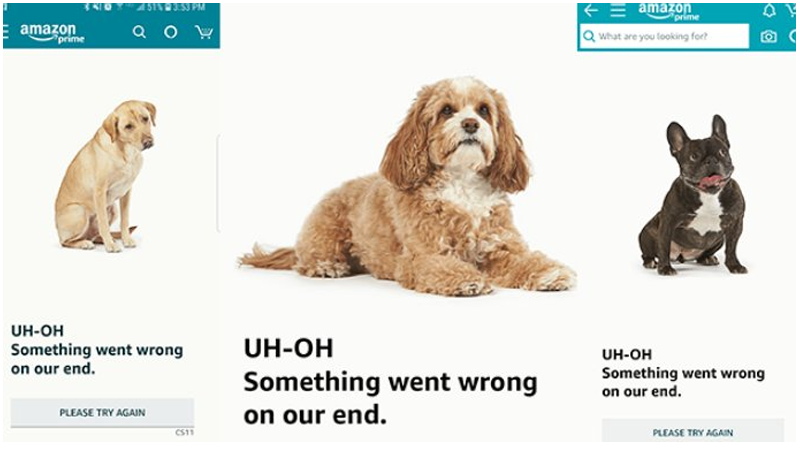
Correspondre au bon message
Bien que l'affichage de produits connexes soit un moyen d'apaiser l'utilisateur, que se passe-t-il si le problème est plus profond que cela. Le backend pourrait effectivement avoir mal fonctionné et il n'y a aucune honte à admettre et à souligner le problème rencontré à l'utilisateur. Mais assurez-vous de donner l'espoir que le problème peut être résolu plus tôt que plus tard.
Amazon fait l'un des meilleurs gadgets dans ce domaine, avec finesse. Tout le monde aime les chiens, alors les développeurs d'Amazon ont pensé pourquoi ne pas les utiliser à leur avantage. Jetez un oeil à ce message d'erreur.

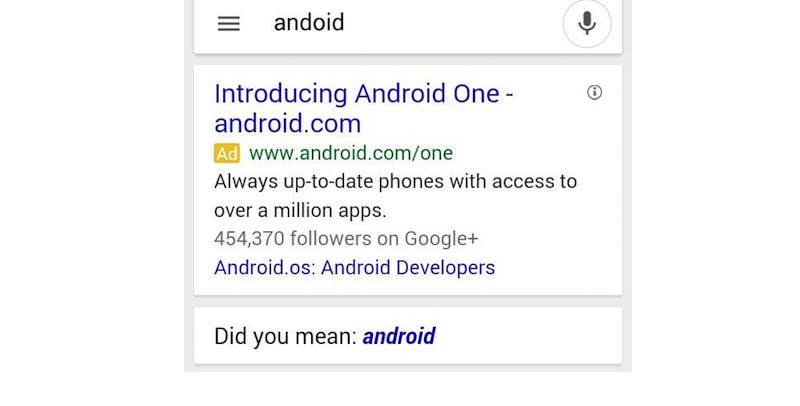
Aider les utilisateurs à corriger Nous faisons tous des fautes de frappe. C'est normal. Et la plupart des gens acceptent raisonnablement leur faute lorsqu'un algorithme le signale. Dans le cas des recherches sur Google, la majorité d'entre nous sommes heureux que le moteur connaisse notre intention de recherche car il rectifie et suggère des mots correctement orthographiés. Cela ne change pas avec l'application, mais cela peut s'améliorer.
Sans faute, que vous construisiez une application en interne ou que vous externalisiez le travail à une société de conception et de développement d'applications mobiles, assurez-vous que les algos sont formés pour corriger les fautes d'orthographe.

Créer des en-têtes de catégorie
Lorsque le contenu est très diversifié, il est préférable de le positionner dans les catégories parentes. Prenons le cas de Spotify. Il contient des millions de chansons et elles ont délimité des catégories de recherche spécifiques pour les trier. Leurs balises mères sont des artistes, des chansons, des podcasts et si l'utilisateur connaît leur genre, il peut y accéder directement. Pensez à la façon dont vous pouvez distribuer votre contenu de la même manière.

Choisissez un modèle de mise en page
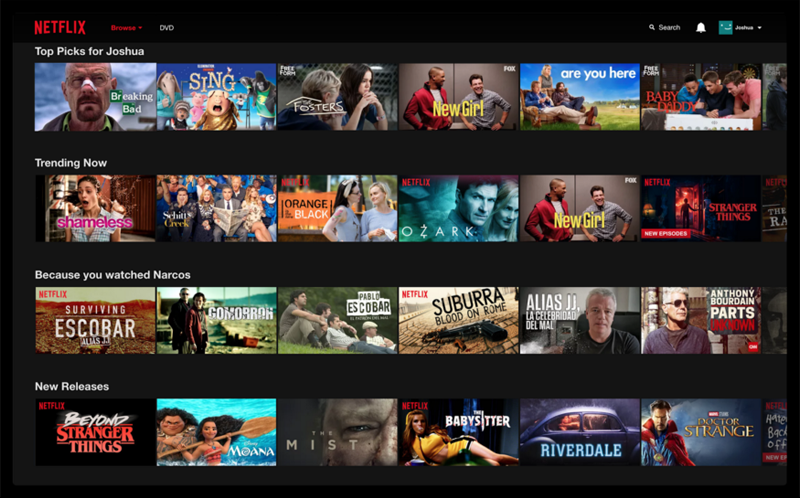
La présentation a beaucoup à voir avec la façon dont votre plancher contient le contenu. Netflix est un excellent exemple, jeu de mots, pour afficher une fonctionnalité de recherche latérale. Il s'est avéré que l'air oxygéné contre le style de flux de contenu périmé, éprouvé et surutilisé qui comprenait des carrousels et la pagination. Les parchemins infinis se sont également avérés addictifs et tout aussi efficaces.

Chargement à la demande
Également connu sous le nom de chargement paresseux, il s'agit d'une technique d'optimisation du contenu déployée pour afficher le contenu destiné en premier lieu au chargement en masse de la page en une seule instance. Il fait gagner du temps et consomme moins de bande passante réseau, et offre une gratification instantanée à l'utilisateur. Le chargement différé permet aux développeurs d'éviter l'exécution de code qui peut être retardée jusqu'au moment où l'utilisateur demande des informations supplémentaires.
Tirer à sa fin
Appinventiv est né d'une décision intuitive d'un groupe d'amis et a aujourd'hui une stature croissante dans le monde du développement d'applications mobiles. Malgré les distinctions, nous gardons la tête baissée, acceptons avec joie les projets que nous pouvons envelopper sous nos draps et admettons poliment si quelque chose dépasse nos moyens, ce qui, heureusement, ne s'est jamais produit. Si le design intuitif est ce qui vous a amené ici, nous parions que vous seriez étonné de connaître toute l'étendue de nos services. Découvrez maintenant .
