Comment concevoir une page de destination d'application mobile pour une acquisition maximale d'utilisateurs
Publié: 2022-02-24
Le ciblage des utilisateurs mobiles n'est plus seulement une tendance du marketing en ligne. Le marché des applications mobiles est une arène extrêmement compétitive, avec des centaines de joueurs qui meurent chaque jour. Développer et maintenir une application populaire et rentable est devenu une tâche extrêmement ardue, en particulier pour les débutants. Dans ce cas, vous devez utiliser toutes les méthodes possibles pour augmenter le trafic et les pourcentages de téléchargement. L'une de ces méthodes consiste à inclure la création de pages de connexion d'applications mobiles dans votre stratégie de marketing d'applications.
Dans la concurrence féroce des applications mobiles, créer des paliers est un argument de poids. Si vous n'êtes pas au top, une page de destination d'application bien pensée vous apportera plus d'installations.
Comment une page de destination d'application mobile efficace maximise-t-elle la rétention des utilisateurs de votre application ?
Une page de destination d'application mobile est dédiée à la promotion de votre application mobile. Il doit décrire les fonctionnalités et la proposition de valeur de votre application afin d'inciter les visiteurs à cliquer, à la télécharger et à l'installer. La page de destination de votre application est un point d'entrée et commence le parcours de l'utilisateur.Comme il s'agit du premier contact entre votre marque et votre client potentiel, la page de connexion de l'application mobile doit clairement indiquer le problème que votre application résout. C'est peut-être votre seule chance de convaincre les visiteurs de l'essayer. Les premières impressions comptent !
Les pages de destination peuvent :
- Soutenez les objectifs commerciaux de votre marque : les pages de destination des applications font la promotion de nouveaux produits. Leur objectif est d'attirer de nouveaux clients et d'augmenter les taux de conversion, en l'occurrence les téléchargements d'applications. Les pages de destination permettent également de mesurer facilement le succès de votre stratégie commerciale.
- Générez des prospects de grande valeur : les pages de destination ont un seul objectif ciblé et une phrase d'appel à l'action : inciter les gens à se convertir ; dans ce cas, téléchargez l'application. Contrairement aux personnes qui peuvent se retrouver sur la page d'accueil de votre site Web, les prospects qui accèdent à la page de destination d'une application sont des prospects de grande valeur, car ils recherchent la valeur spécifique que votre application peut fournir.
- Taux de conversion améliorés : des pages de destination d'application bien conçues et des entonnoirs de conversion clairement définis augmentent l'engagement de la page et les taux de conversion.
- Meilleure notoriété de la marque : en collectant des prospects pour les campagnes marketing, les pages de destination des applications sont un excellent moyen de promouvoir votre marque et de générer du trafic supplémentaire sur votre site Web (c'est-à-dire si vous proposez plus que l'application).
- Crédibilité accrue de la marque : les applications sans pages de destination manquent l'occasion de fournir aux utilisateurs plus d'informations et de renforcer la confiance - une condition préalable importante à la conversion.

Cliquez sur " En savoir plus " pour piloter votre activité d'applications et de jeux avec le service de promotion d'applications ASO World dès maintenant.
Étapes pour concevoir une excellente page de destination d'application
Chaque page de destination d'application doit comporter certains éléments obligatoires pour augmenter les opportunités de formation et, en fin de compte, convertir les prospects.1. Titre de la page
Le titre de la page de destination de votre application doit tirer parti du fait qu'il s'agit de la première chose que le lecteur voit sur la page.Une étude particulière explique le mieux les enjeux des titres : neuf téléspectateurs sur dix qui lisent votre titre liront également votre phrase d'incitation à l'action.
Le titre doit indiquer la valeur de l'application, communiquer ses avantages et promouvoir ses arguments de vente de manière concise, économique et efficace.
Cela devrait inciter les prospects à rester sur la page plutôt que de rebondir tout de suite, et répondre immédiatement à la question de savoir pourquoi ils ont besoin de l'application.
2. Boutons d'appel à l'action
Le bouton, le formulaire ou le lien texte d'appel à l'action est l'élément le plus important de la page de destination de l'application, car il convertit les prospects en clients.La vraie raison pour laquelle les pages de destination existent est de motiver les prospects à descendre dans leur entonnoir et à passer à la phrase d'appel à l'action qui les convertit.
Le CTA d'une page de destination d'application doit généralement diriger les utilisateurs vers la boutique d'applications où ils peuvent télécharger l'application. Ou, cela peut conduire à un formulaire de contact - une fois qu'ils l'ont rempli et soumis, ils peuvent alors accéder directement à l'application.
Idéalement, la page de destination devrait avoir un CTA dominant - des études ont montré que l'inclusion de plusieurs offres CTA peut réduire les taux de conversion de 266 % !
3. Preuve sociale
La preuve sociale explique la crédibilité de votre application aux visiteurs.Il peut s'agir du type de contenu tel que les avis d'applications tierces où les témoignages de clients existants sont convaincants et peuvent inciter un client potentiel à télécharger l'application.
La preuve sociale peut également être les récompenses et la reconnaissance que l'application remporte finalement, ou le nombre total de téléchargements et d'utilisateurs.
4. Copie claire et concise
Le corps du texte permet d'approfondir la proposition de valeur, les fonctionnalités et les caractéristiques de votre application.Il doit développer les avantages et répondre aux questions des utilisateurs et aux points faibles que vous devez rechercher et comprendre à l'avance avant de créer la page de destination de votre application.
La copie doit satisfaire les utilisateurs qui atterrissent sur la page de votre application et leur prouver qu'ils font ce qu'il faut en cliquant sur votre page dans les résultats de recherche ou les annonces ou tout autre canal dont ils proviennent.
Le type et le but de l'application détermineront la quantité de contenu Web que vous devez utiliser. Par exemple, une application de jeu nécessitera beaucoup moins de copie que, disons, une application de fitness avec de multiples fonctionnalités qui doivent être expliquées.
5. Des médias de qualité
Les éléments visuels de la page de destination de l'application la font ressortir. Les images, les GIF ou les éléments vidéo fournissent non seulement des éléments visuels pour la page, mais améliorent également le focus de votre copie.Chacun des cinq éléments énumérés ici doit avoir un objectif : mettre l'accent sur les avantages de l'application. Idéalement, les médias devraient également présenter l'application pratique du produit ainsi que ses caractéristiques uniques et ses points saillants.
Une copie descriptive et la mise en évidence de l'utilisation de médias de haute qualité peuvent allonger la page de destination de votre application, mais ne vous inquiétez pas : des études montrent que des pages de destination plus longues peuvent augmenter les taux de conversion de 220 %.
Études de cas : de brillants exemples de pages de destination d'applications favorisent la fidélisation des utilisateurs d'applications
Votre objectif est d'améliorer l'efficacité des pages de destination de votre application mobile, afin d'inciter les utilisateurs potentiels à atteindre plus rapidement leurs objectifs commerciaux.Voici quelques bonnes pratiques illustrées par des exemples de pages de destination d'applications mobiles pour vous aider à optimiser les pages de destination de vos applications.
1. Nike
Point clé : appeler pour télécharger
La page de destination de l'application Nike est très orientée vers l'action. La mise en page de la page est conçue pour apporter des conversions dès le début, et vous ne pouvez pas manquer le code QR dans l'en-tête qui amène les visiteurs directement à l'App Store.
Ce placement audacieux montre la confiance suprême de Nike ; ils frappent immédiatement le visiteur avec un CTA, plutôt que d'essayer de convaincre qui que ce soit.
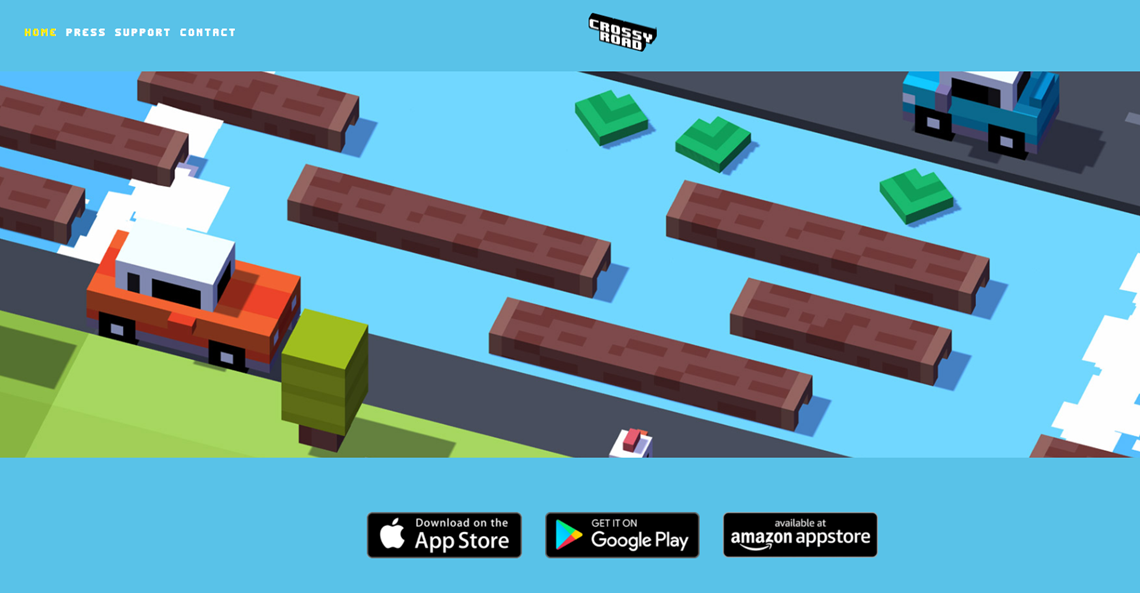
2. Route croisée
Point clé : baisser la barrière à l'entrée
En d'autres termes, permettez aux utilisateurs de cliquer facilement sur ce bouton CTA. En pratique, si la page de destination de votre application comporte un formulaire de contact, assurez-vous qu'il soit le plus court possible. Ou s'il y a du texte, ne les faites pas défiler dans un flux de texte sans fin avant de cliquer.
L'une des pages de destination les plus simples est l'application de jeu Crossy Road. c'est juste un tas de captures d'écran dans le jeu, un lien de téléchargement et quelques bonus de preuve sociale en bas. Pas besoin de texte fantaisiste. Le fait est que voici à quoi ressemble le jeu, alors téléchargez-le maintenant !
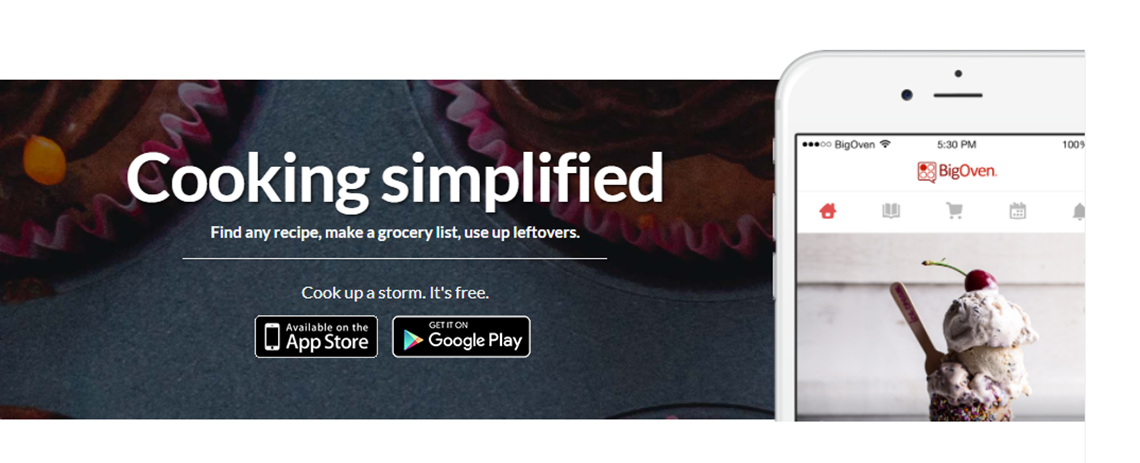
3. BigOven
Le but : rendre le texte clair et facile à lire
Voir la page de connexion de l'application BigOven. La grande taille du texte d'en-tête rend cela plus évident pour quiconque se trouve à quelques mètres de distance. Bonus : Vous pouvez immédiatement saisir les avantages offerts par l'application, même si vous venez de lire le titre sans lire les puces ou le corps du texte.
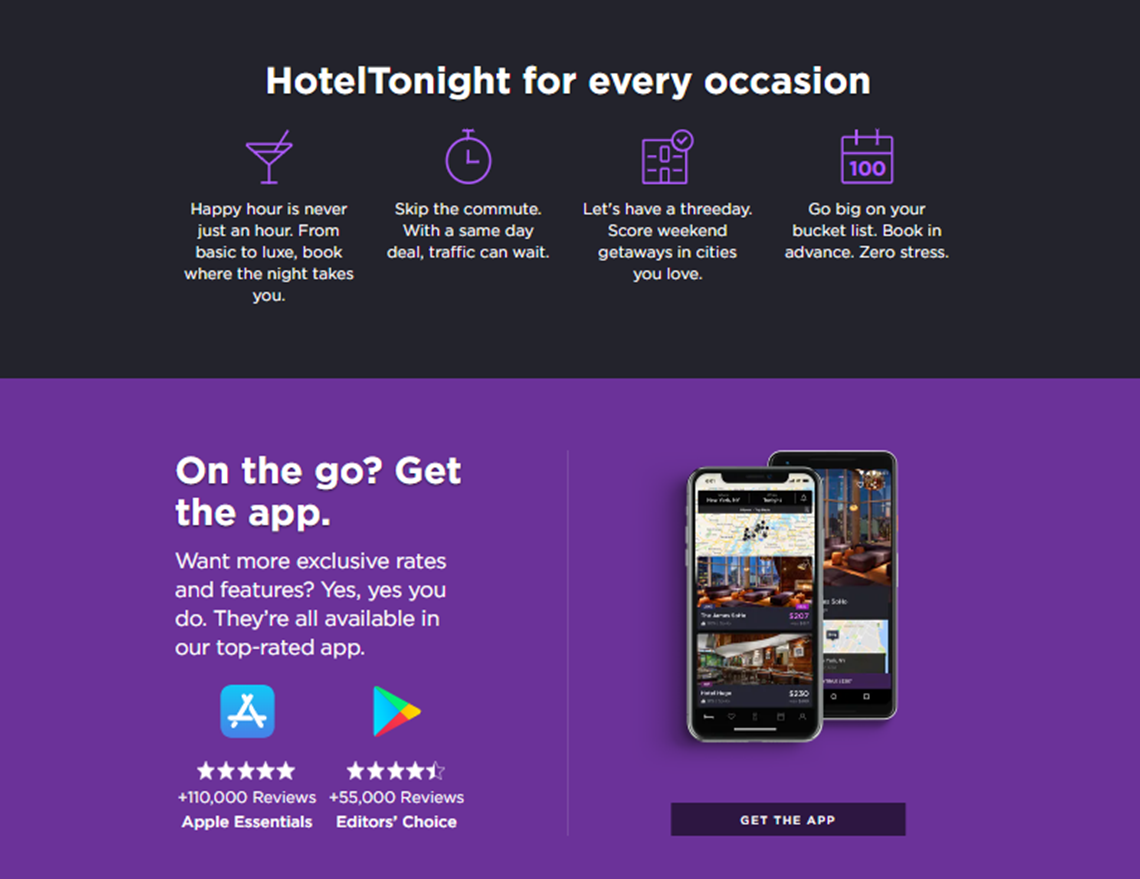
4. HotelTonight
À emporter : dites-leur pourquoi ils devraient télécharger
Expliquez les avantages de votre application et le problème qu'elle résout. Si vous pouvez leur vendre rapidement la proposition de valeur, vous pouvez rapidement les convertir en clients. N'oubliez pas : plus c'est simple, mieux c'est !
Sur la page de connexion de l'application mobile Hotel Tonight, ils expliquent la valeur que vous obtenez et le processus simple pour commencer à utiliser l'application immédiatement.
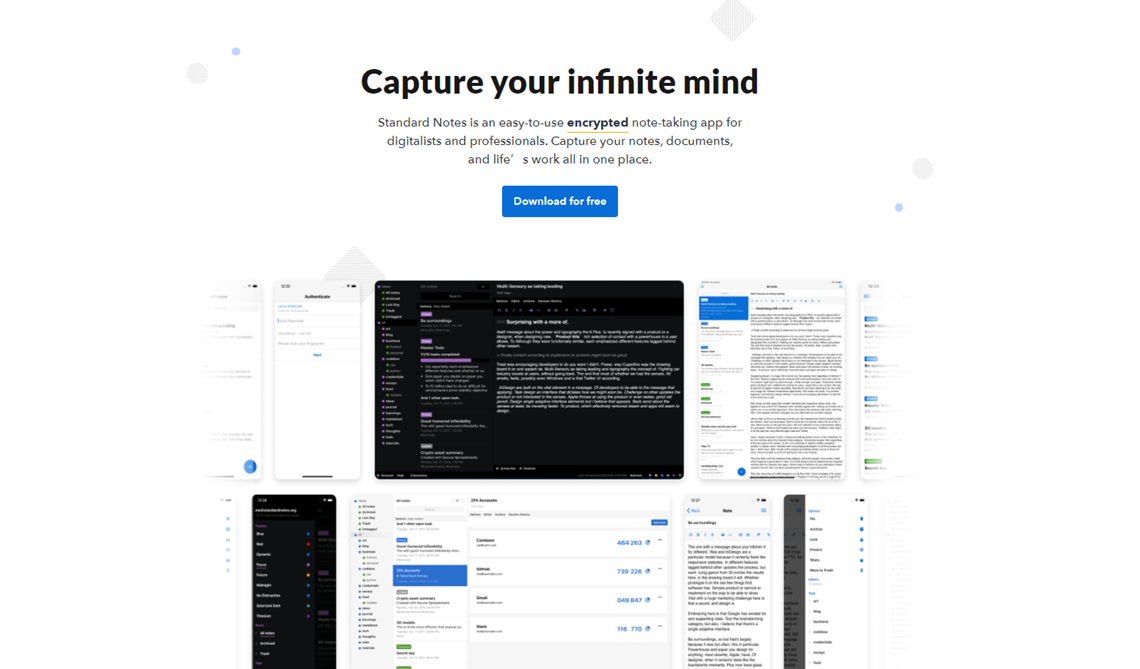
5. Remarque standard
Point clé : Attirer l'attention sur le CTA
Vous pouvez effectuer des tests A/B sur divers éléments (tels que la couleur, la taille, la police ou l'emplacement) pour attirer l'attention sur le CTA. Le but est le suivant : découvrez quels éléments rendent vos propres boutons CTA ou liens texte irrésistibles pour vos lecteurs !
Pour la page d'accueil de l'application Standard Notes, leurs concepteurs ont décidé d'utiliser les couleurs de la marque pour les boutons de téléchargement, fournissant ainsi la seule vraie couleur pour la page, à l'exception de la capture d'écran en bas. Et parce qu'ils sont si légèrement placés au milieu de la page, vous n'avez pas d'autre choix que de remarquer leurs boutons CTA.
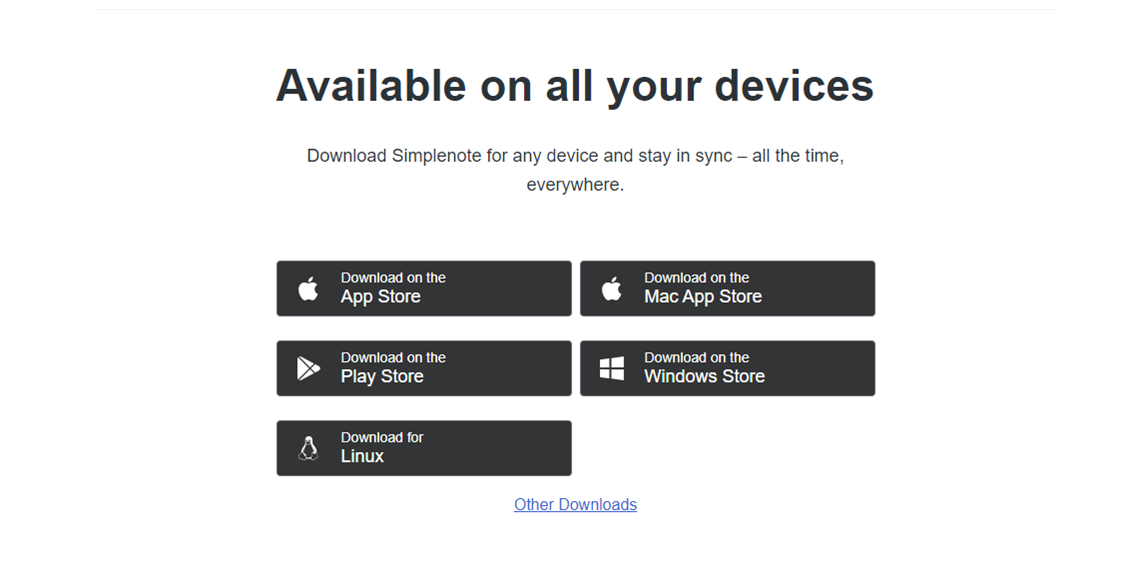
6. Simplenote
Point clé : conception du pouce
Consultez la page de connexion de l'application mobile Simplenote. Tout d'abord, vous pouvez avoir une idée générale de ce que fait l'application et obtenir immédiatement les liens de téléchargement pour chaque système d'exploitation. Notez la taille de chaque lien de téléchargement. Cela vous permet de cliquer facilement sur votre appareil mobile.
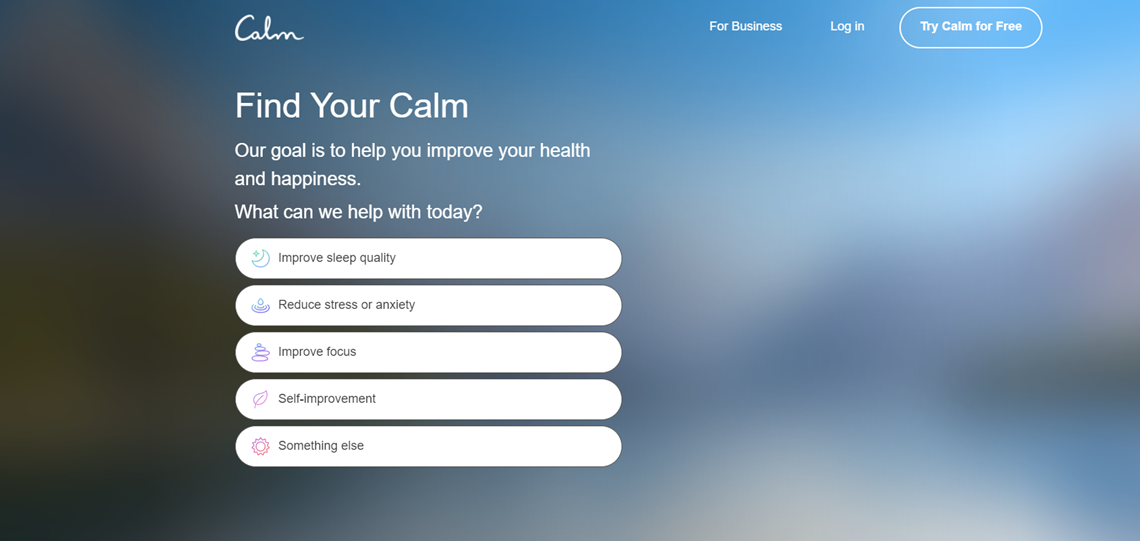
7. Calme
Point clé : Ce que nous aimons
Calm est une application de santé qui utilise une approche interactive pour engager les visiteurs de la page.
Leur page de destination demande d'abord aux visiteurs ce qu'ils recherchent, puis les guide à travers une série de questions liées à leurs habitudes de sommeil et à leur niveau de stress, garantissant ainsi aux visiteurs une expérience personnalisée qui répond à leurs préoccupations spécifiques.
