Comment désactiver les polices Google sur le site WordPress ?
Publié: 2021-10-01Les sites WordPress sont magnifiques lorsqu'ils utilisent des thèmes commerciaux. Ces thèmes premium utilisent des images miniatures et de belles polices pour créer un look attrayant. Cependant, l'apparence cool s'accompagne d'un certain coût que vous, en tant que propriétaire de site, devez supporter. Dans notre article précédent, nous avons expliqué le problème avec la vignette. Et dans cet article, explorons les problèmes liés aux polices et comment désactiver les polices Google sur le site WordPress.
Utiliser des polices dans WordPress
Vous trouverez ci-dessous les manières populaires d'utiliser les polices dans WordPress et vous pouvez changer la façon d'utiliser les polices chaque fois que nécessaire.
- Utilisation de polices tierces telles que Google Fonts
- Hébergement de polices personnalisées sur votre serveur
- Utilisation des polices système
Quelle que soit la façon dont vous l'utilisez ; vous avez besoin des trois éléments suivants pour utiliser n'importe quelle famille de polices :
- Un fichier de police avec différentes extensions comme woff, eot, ttf ou svg. Bien qu'un fichier soit principalement utilisé, les fichiers restants sont utilisés à des fins de secours et de compatibilité. Vous pouvez également utiliser des fichiers de polices CSS, en particulier lorsqu'ils sont chargés à partir du site Web de Google Fonts.
- Importation des polices du fichier vers votre site. L'importation de polices CSS était populaire autrefois et de nos jours, il est courant de lier des fichiers de polices externes dans la section d'en-tête.
- Utilisez des règles CSS dans les éléments HTML pour mentionner la famille de polices et d'autres propriétés.
Voici un exemple CSS pour utiliser un lien de fichier externe pour utiliser la famille Roboto avec un poids normal de 400 dans la section d'en-tête.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Voici comment utiliser la famille de polices Roboto avec les en-têtes H1 en HTML :
h1 { font-family: 'Roboto', sans-serif; }Cela étant dit, chaque élément HTML de votre page a besoin d'une famille de polices pour rendre la façon dont il était censé apparaître sur le navigateur.
Les polices Google dans WordPress
Il est courant de déclarer la famille de polices pour l'élément de corps HTML afin que toute la page utilise la même police. Cependant, ces beaux thèmes doivent utiliser différentes familles de polices pour des éléments tels que le titre, la citation de bloc, le préformaté, le tableau, le bouton, etc. Pour éviter de concevoir plusieurs polices ou de payer les frais de licence, de nombreux développeurs de thèmes et de plugins WordPress utilisent des tiers gratuits. polices de fête. Voici l'utilisation de Google Fonts avec la popularité de Google et la capacité du CDN à fournir les fichiers de polices au plus près des visiteurs de votre site.

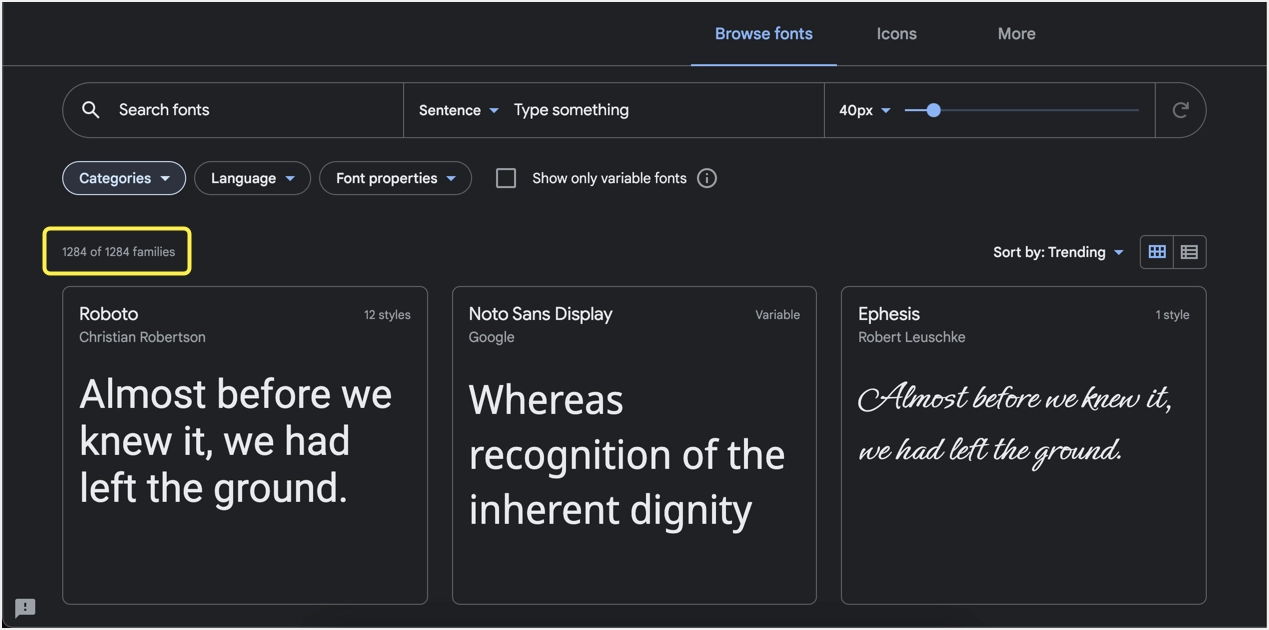
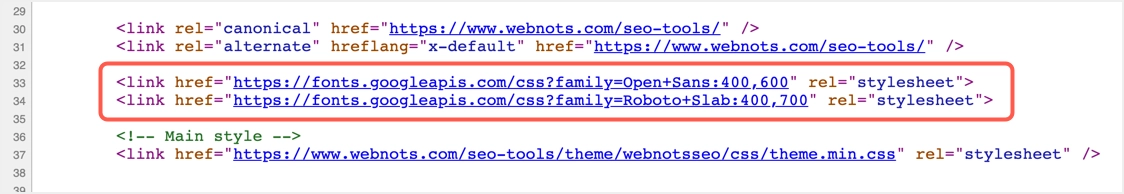
Près de 7 thèmes WordPress commerciaux sur 10 utilisent les polices Google et proposent un panneau de thème personnalisé. Vous pouvez choisir parmi l'une des 1250+ familles de polices disponibles. Comme il existe un grand nombre de variétés disponibles pour une utilisation gratuite, les développeurs peuvent simplement lier les fichiers Google Fonts requis avec les détails de la famille et du poids dans la section d'en-tête. Vous pouvez afficher les fichiers Google Fonts sur votre site en consultant le code source de votre site.

Vous pouvez voir que les polices sont chargées à partir du serveur fonts.googleapis.com. Open Sans et Roboto sont les familles de polices et 400 / 600 indiquent les poids de police. Parfois, vous pouvez également voir que les polices sont chargées à partir de domaines Google tels que fonts.gstatic.com.
Problèmes d'utilisation de polices multiples et externes
L'utilisation de Google Fonts dans WordPress créera les problèmes suivants :
- Toute ressource tierce affectera la vitesse de chargement des pages de votre site. Les exemples incluent les polices Google, le suivi Analytics, les pixels Facebook, etc.
- L'utilisation de plusieurs familles de polices et poids de police augmentera le nombre de fichiers externes nécessaires à partir du serveur Google. Cela augmentera le nombre de requêtes HTTP envoyées depuis votre site et réduira ainsi la vitesse de chargement des pages.
- Les navigateurs ne chargeront pas le texte tant qu'ils n'auront pas téléchargé tous les fichiers de polices à partir des serveurs de Google. Cela peut prendre un certain temps et les utilisateurs verront une page vide pendant ce temps. Vous verrez des avertissements dans l'outil Google PageSpeed Insights pour vous assurer que le texte est visible pendant le chargement des polices Web.
- Vous devrez peut-être utiliser la préconnexion et la prélecture DNS pour vous connecter aux domaines Google Fonts afin d'accélérer le chargement de votre site.
Étant donné que la vitesse est l'un des facteurs de classement officiels dans la recherche Google, vous n'avez aucune autre option pour éviter d'utiliser des polices Google tierces.
Comment désactiver les polices Google dans WordPress ?
Maintenant qu'il est clair que vous devez désactiver les polices Google dans WordPress pour améliorer la vitesse de chargement des pages. Mais la question est de savoir comment le faire avec ou sans impact sur l'apparence du site lorsque votre thème et vos plugins utilisent Google Fonts. Les options suivantes sont disponibles pour vous.
- Désactivez complètement les polices Google afin que votre site utilise la police de secours du navigateur.
- Ajoutez un paramètre d'échange aux fichiers Google Fonts et continuez à les utiliser.
- Utilisez la police système en ajoutant du CSS personnalisé ou en modifiant votre thème.
Nous allons explorer toutes ces options dans les sections suivantes.

#1 – Désactiver complètement les polices Google dans WordPress
Comme les polices Google sont devenues le problème de la vitesse, presque tous les plugins de mise en cache et d'optimisation de la vitesse offrent la possibilité de combiner ou de supprimer les polices Google de votre site. La meilleure option que nous recommandons est d'utiliser le plugin Perfmatters qui est également livré avec un ensemble complet d'options pour supprimer les ballonnements. Par exemple, vous pouvez désactiver les styles et les scripts WooCommerce sur les articles et les pages en quelques clics si vous utilisez le plugin WooCommerce.
- Achetez et installez le plugin Perfmatters sur votre site.
- Allez dans le menu "Paramètres > Perfmatters".
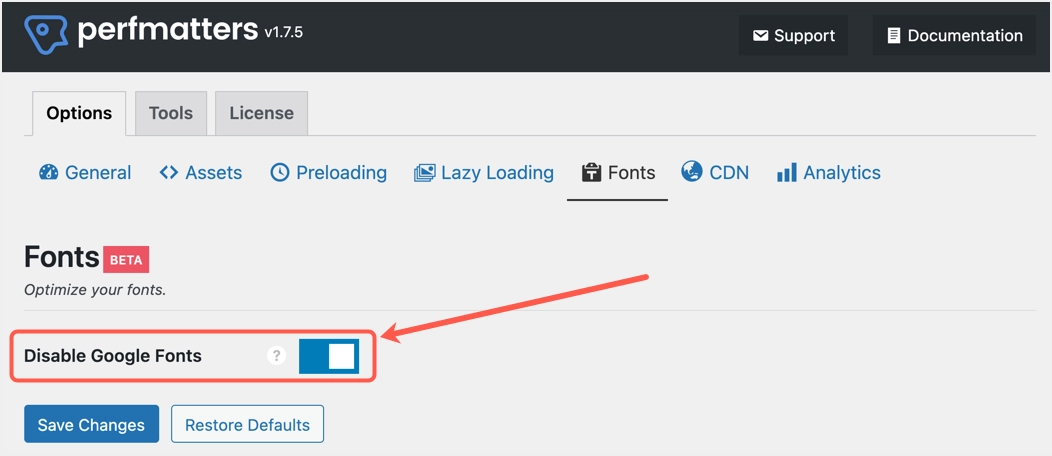
- Accédez à la section "Polices" sous l'onglet "Options".
- Activez le bouton en regard de l'option « Désactiver les polices Google ».
- Cliquez sur le bouton « Enregistrer les modifications » pour appliquer les modifications.

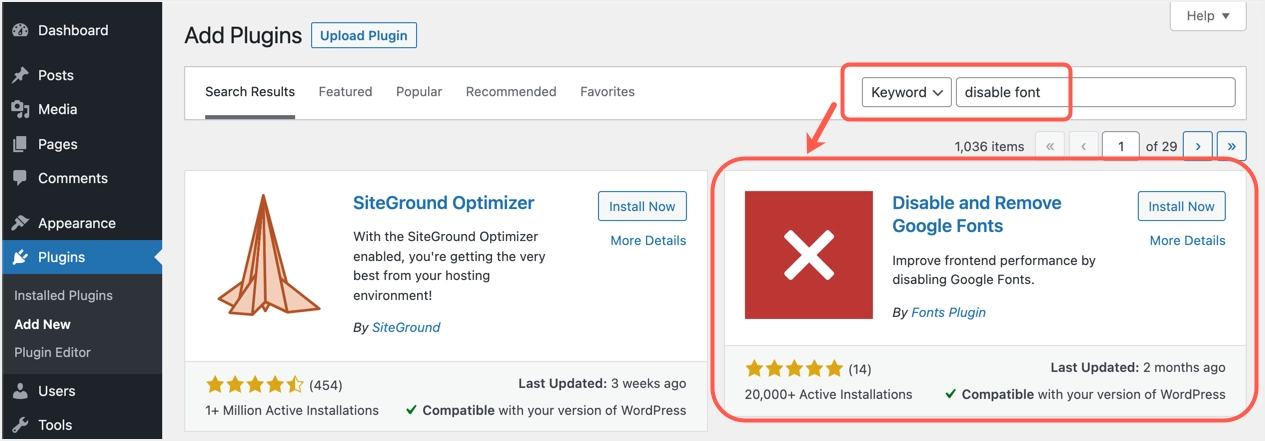
Si vous ne souhaitez pas utiliser de plugin premium, allez dans la section « Plugins > Ajouter un nouveau » dans votre tableau de bord et installez le plugin « Désactiver et supprimer les polices Google ». Il s'agit d'un plugin gratuit et dédié qui ne fait qu'un seul travail pour se débarrasser complètement des polices Google sur votre site.

La partie surprenante est que le plugin n'a pas de page de paramètres ennuyeuse. Il vous suffit de l'installer et de l'activer sur votre site.
D'autres options gratuites incluent Autoptimize qui est utile avec l'option de mise en cache. Si vous êtes sur l'hébergement SiteGround, utilisez le plugin SG Optimizer pour combiner toutes les polices Google afin de réduire le nombre de requêtes HTTP.
#2 - Échanger l'affichage des polices Google
Comme mentionné ci-dessus, l'une des principales raisons de ne pas utiliser les polices Google est que cela retardera le chargement du contenu du texte. Pour gérer cela, vous pouvez utiliser une propriété CSS comme ci-dessous :
Pour utiliser un fichier de police externe :
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Pour une utilisation avec CSS @import :
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>Récemment, Google a introduit la prise en charge de CSS font-display : propriété d' échange avec Google Fonts. Cela signifie essentiellement que vous pouvez demander au navigateur d'utiliser d'abord la police du navigateur par défaut jusqu'à ce que les fichiers Google Fonts soient disponibles. Lorsque le navigateur a fini de télécharger les fichiers de polices Google, il échangera l'affichage et utilisera les polices Google. De cette manière, il n'y aura pas de retard dans la visualisation du contenu du texte. Cela vous aidera à résoudre les problèmes tels que la garantie que le texte reste visible pendant le chargement des polices Web dans l'outil Google PageSpeed Insights.
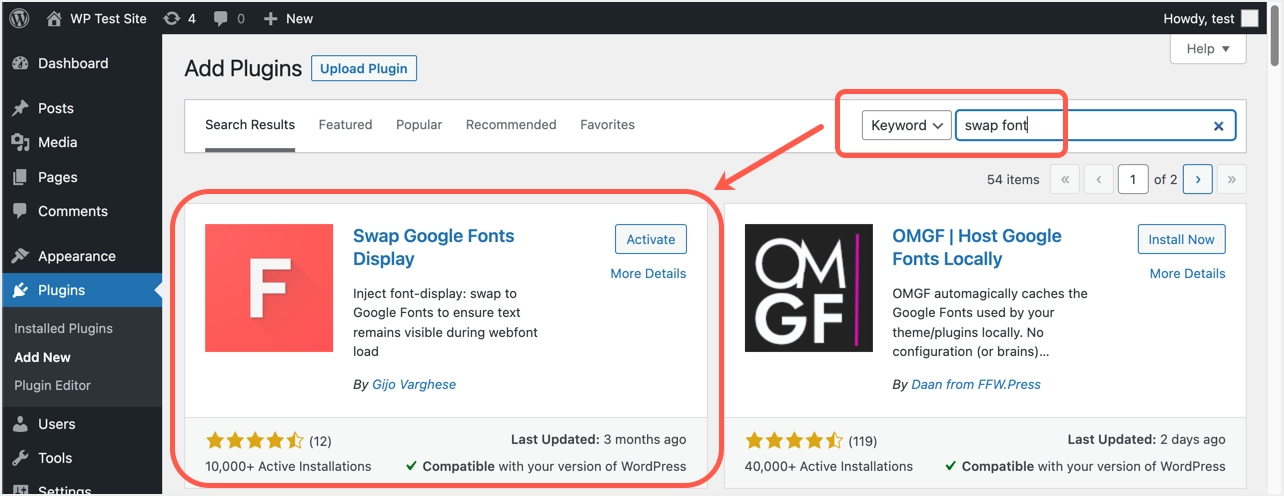
Afin de mettre en œuvre l'échange de polices, vous pouvez utiliser le plug-in Swap Google Fonts Display. Ce plugin n'a pas non plus de paramètres, tout ce que vous avez à faire est simplement d'activer le plugin sur votre site pour ajouter la valeur display=swap dans tous les fichiers Google Fonts.

#3 – Utiliser les polices système
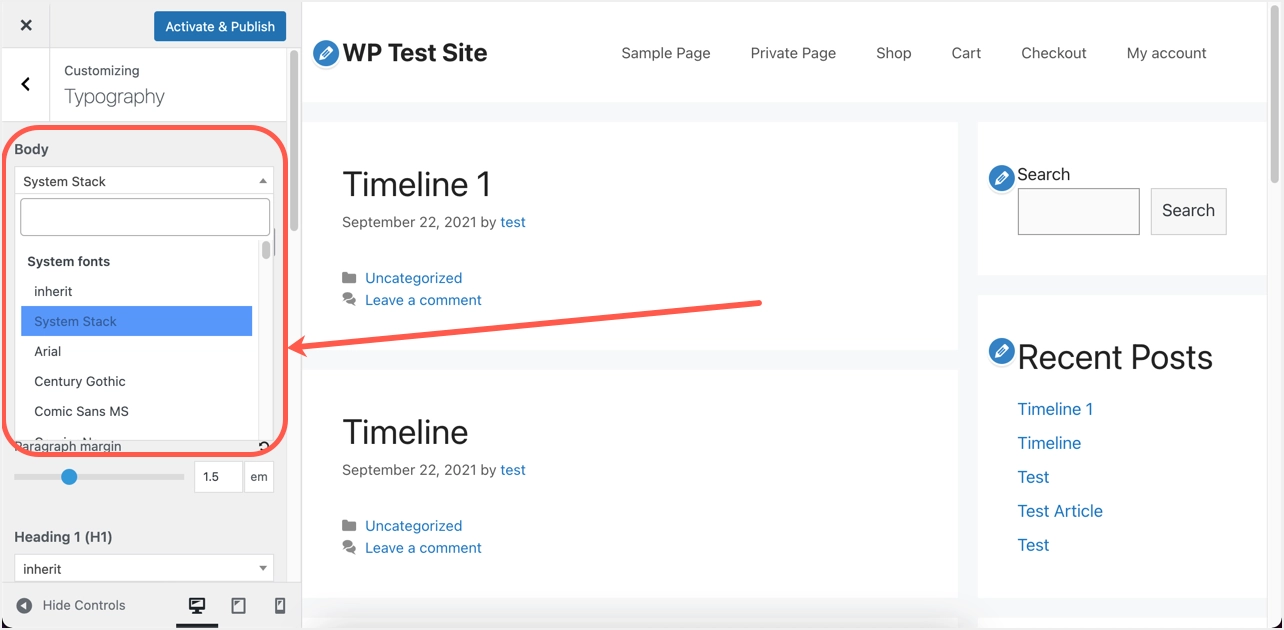
Récemment, de nombreux thèmes WordPress offrent la possibilité d'utiliser la pile de polices système avec les polices Google. Par exemple, vous pouvez utiliser des thèmes légers populaires comme GeneratePress à cette fin. Tout ce dont vous avez besoin est de simplement sélectionner l'option de police système dans les paramètres de personnalisation.

Si vous souhaitez utiliser manuellement les polices système sur votre site, ajoutez simplement le CSS suivant dans la section "Apparence > Personnaliser > Ajout CSS". Ce CSS est uniquement pour l'élément body et vous devrez peut-être ajouter d'autres éléments dans la déclaration si nécessaire. De plus, vous devez supprimer manuellement les autres importations CSS ou liens de fichiers pour éviter que ces fichiers de polices ne se chargent également.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }Bien qu'il s'agisse d'une option simple, vous n'aurez pas d'affichage de police fixe sur tous les appareils lors de l'utilisation de la police système.
Derniers mots
Quelle que soit la méthode que vous utilisez, assurez-vous de tester le site qu'il ne contient aucun fichier de polices Google dans le code source. Si vous utilisez l'option d'échange, vérifiez que les fichiers CSS de police contiennent la propriété display=swap. De plus, testez votre site avec l'outil Google PageSpeed Insights pour vous assurer qu'il n'y a pas d'avertissements liés aux polices.
