Comment désactiver les styles et les scripts WooCommerce dans les publications WordPress ?
Publié: 2021-09-30WooCommerce est le plugin WordPress le plus populaire pour configurer une boutique en ligne. Comme il provient du même développeur que WordPress, il fonctionne de manière transparente pour répondre aux besoins des entreprises à petite et grande échelle. Cependant, le problème vient de manière différente que WooCommerce réduira considérablement la vitesse de chargement des pages de votre site. La meilleure option est de désactiver les styles et les scripts WooCommerce sur les publications WordPress dont vous n'avez pas besoin. De cette façon, vous pouvez tirer parti de la puissance de WooCommerce et avoir des publications à chargement rapide.
Scénario d'amélioration
Le plugin WooCommerce est destiné à avoir une entreprise physique qui prend en charge l'expédition, la taxation, etc. Ainsi, si vous avez une boutique de commerce électronique à part entière, vous ne pouvez pas apporter beaucoup d'améliorations car chaque page de produit de votre site a besoin du plugin. Vous devez probablement utiliser des sociétés d'hébergement optimisées WooCommerce pour accélérer le chargement de vos pages de produits. Vous pouvez consulter notre article sur la façon de corriger la vitesse de chargement lente des pages avec le plugin WooCommerce.
Cependant, dans cet article, nous discuterons des différents scénarios auxquels les blogueurs sont confrontés. De nombreux blogueurs utilisent des thèmes commerciaux optimisés pour le plugin WooCommerce. Par conséquent, ils auront rapidement tendance à utiliser le plugin pour vendre des produits numériques simples comme des livres électroniques sans connaître la finalité du plugin. Par exemple, cela n'a pas de sens d'utiliser WooCommerce lorsque vous avez 10 pages de produits et 1000 publications régulières. Ce qui se passe dans ce cas, c'est que les 1000 publications chargeront les fichiers CSS et JS du plugin WooCommerce, réduisant ainsi la vitesse globale du site.
Cela est dû au fait que le plugin WooCommerce n'offre pas de moyen de désactiver les ressources chargées sur les pages où vous avez l'intention de vendre des produits. La raison est également évidente que de nombreux sites ont le bouton panier sur la barre de navigation supérieure, ce qui nécessite donc les ressources du plugin pour mettre à jour dynamiquement les détails de la commande. Nous avons expliqué dans notre article précédent les appels AJAX de panier et leur impact sur la vitesse. Si vous vouliez vraiment utiliser WooCommerce mais que vous vouliez vous débarrasser du CSS et du JS du plugin sur les publications/pages régulières, suivez l'une des options ci-dessous.
De plus, Google PageSpeed Insights vous avertira de supprimer les CSS et JS inutilisés sur la page, faisant ainsi chuter le score de vitesse.
Styles et scripts WooCommerce
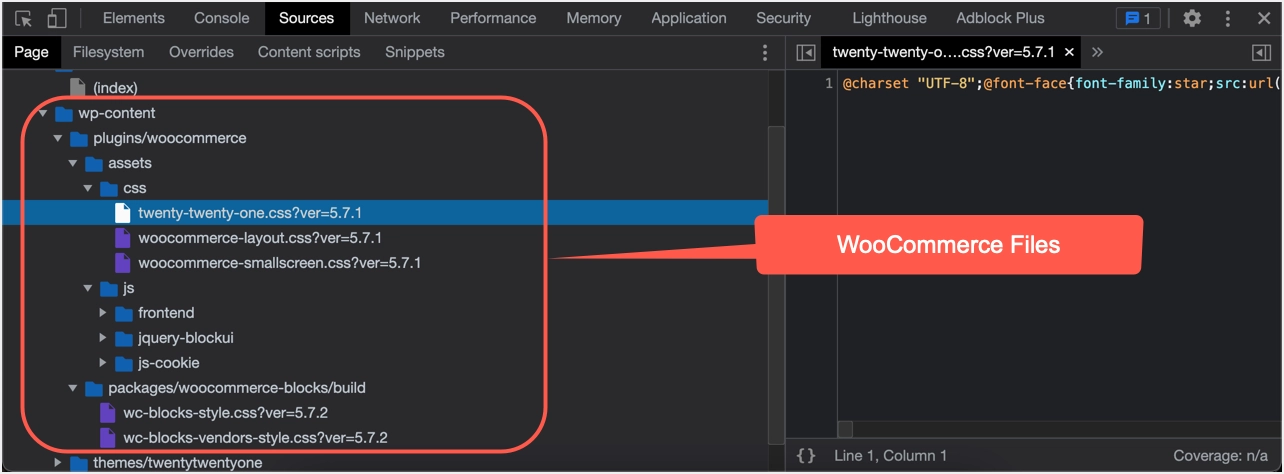
Vérifions d'abord les ressources chargées par le plugin. Vous pouvez simplement désactiver n'importe quel plugin de mise en cache sur votre site et vérifier le code source de la page en direct. Vous pouvez sélectionner la publication ou la page où il n'y a pas de panier, de blocs WooCommerce ou de produits. Cela devrait ressembler à quelque chose comme ci-dessous sur Chrome.

Le plugin charge les fichiers CSS/JS depuis /wp-content/plugins/WooCommerce/assets/ et les styles de blocs depuis /wp-content/plugins/WooCommerce/packages/WooCommerce-blocks/build. Étant donné que la page ne contient aucun produit ou panier destiné à vendre un produit, toutes les ressources ci-dessous sont tout simplement inutiles.
| Ressources WooCommerce | Taper |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
Remarque : Les fichiers ci-dessus sont sur la version 5.7.2 sur le thème vingt et un. Vous pouvez voir la version du plugin installée sur votre site et différents fichiers CSS en fonction de la configuration WooCommerce de votre thème. De plus, vous pouvez également voir des polices comme woocommerce.woff chargées par le plugin.
Désactiver les styles et les scripts WooCommerce
Nous expliquerons les options suivantes pour désactiver les styles et les scripts WooCommerce dans les publications WordPress qui n'ont pas d'éléments liés au produit.
- Utiliser un plugin premium
- Utiliser un plugin gratuit
- Désactiver manuellement les ressources WooCommerce inutilisées
La bonne partie est que WordPress a des plugins pour désactiver les CSS et JS inutilisés sur votre site.
Option #1 - Utilisation du plugin Perfmatters Premium
Perfmatters est un plugin premium uniquement qui peut vous aider à optimiser le plugin WooCommerce. La raison pour laquelle nous mentionnons Perfmatters comme première option est que vous pouvez désactiver les styles et les scripts WooCommerce sur l'ensemble des articles/pages du site en quelques clics. Ceci est fortement recommandé pour les débutants qui ne souhaitent pas modifier le code ou passer trop de temps avec des plugins gratuits. En outre, vous pouvez également utiliser l'option Gestionnaire de scripts dans Perfmatters pour désactiver les fichiers CSS et JS inutilisés par article/page.
Le plugin vous coûtera 24,95 $ avec un an de mises à jour et de support gratuits. Après avoir installé le plugin, activez la licence pour recevoir les mises à jour.
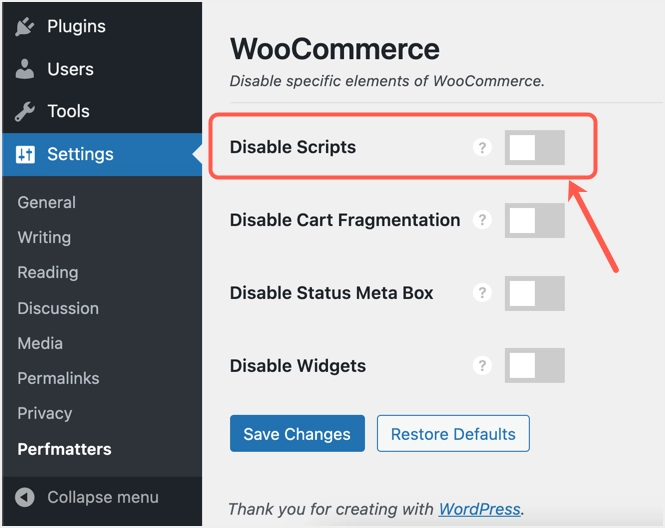
- Allez dans le menu "Paramètres > Perfmatters" et accédez à la section "Options > Général".
- Faites défiler vers le bas et cochez la section « WooCommerce » qui dit « Désactiver des éléments spécifiques de WooCommerce ».
- Activez l'option « Désactiver les scripts » pour désactiver les scripts WooCommerce sur l'ensemble du site, à l'exception des pages de produits, du panier et des pages de paiement.
- Si nécessaire, vous pouvez également activer d'autres options pour désactiver la fragmentation du panier, les boîtes méta et les widgets.
- Cliquez sur les boutons « Enregistrer les modifications » pour désactiver tous les scripts WooCommerce des articles/pages de votre site.

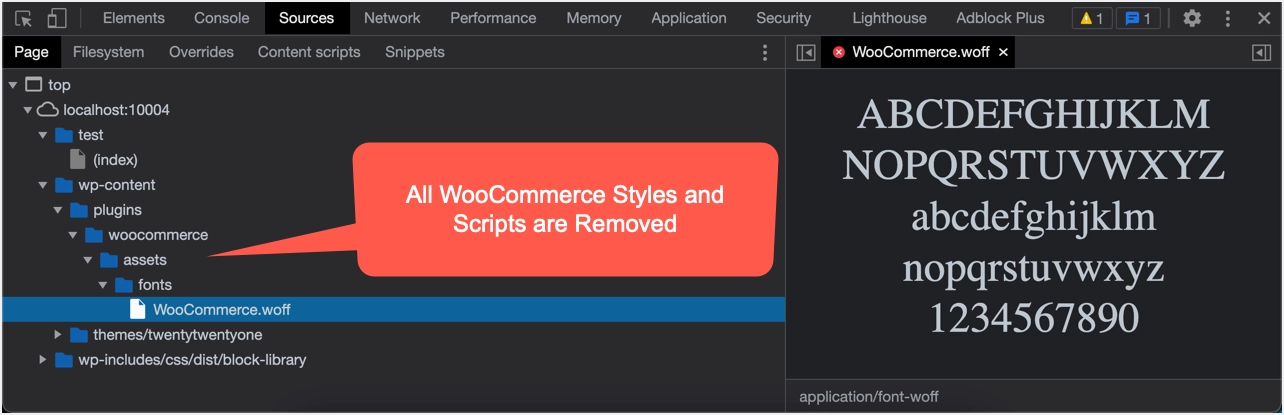
Maintenant, vérifiez le code source de votre article. Comme vous pouvez le voir dans la capture d'écran ci-dessous, tous les styles et scripts sont désactivés et seule la police WooCommerce est chargée.

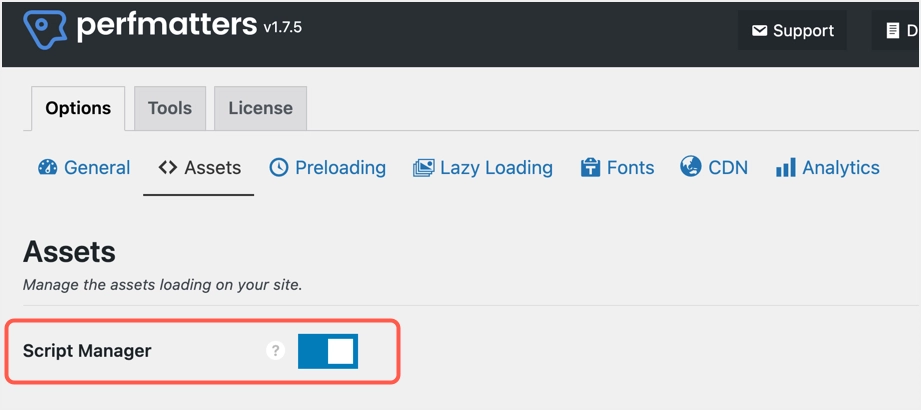
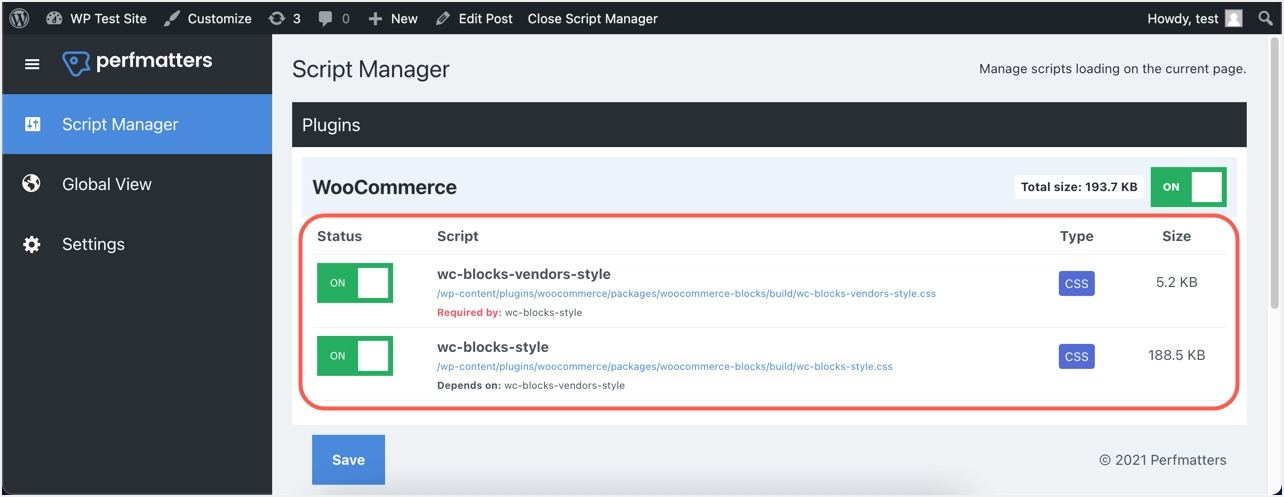
Le plugin propose également Script Manager, ce qui est utile lorsque vous souhaitez supprimer les styles/scripts par poste. Tout d'abord, vous devez activer "Script Manager" dans la section "Options> Assets".

Lors de la modification d'un article, cliquez sur le « Gestionnaire de scripts » dans la barre d'administration supérieure et désactivez les styles et les scripts inutiles.


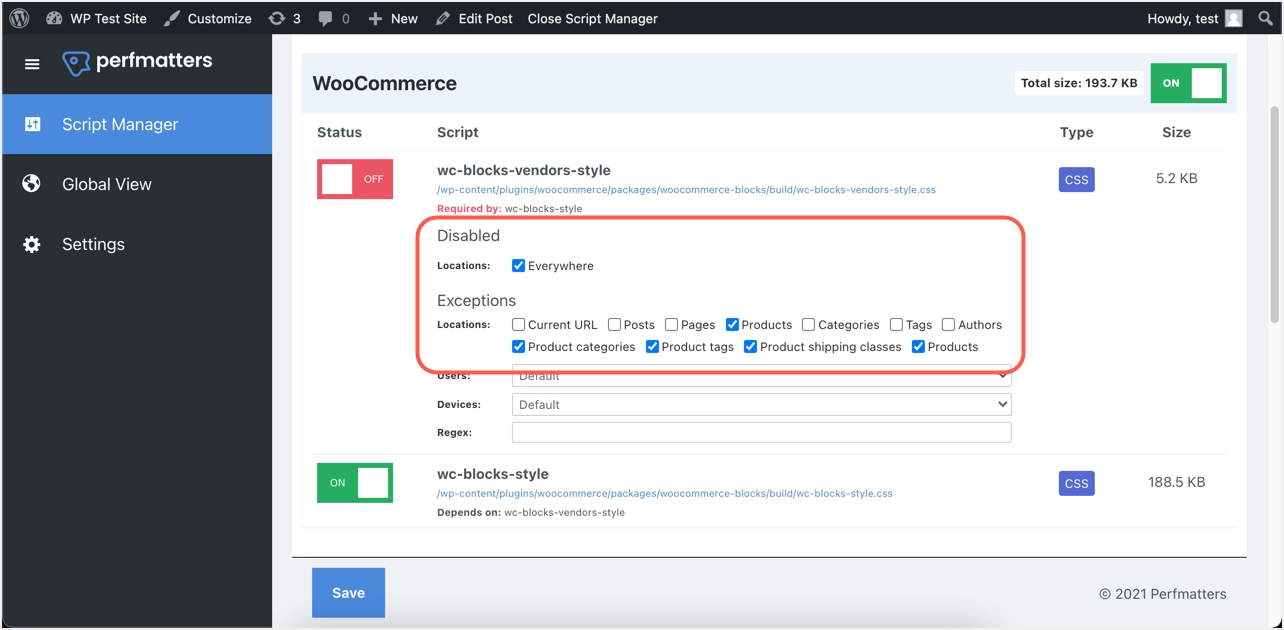
Désactivez tous les styles/scripts WooCommerce et sélectionnez les "Emplacements" comme "Partout". Vous pouvez fournir les exceptions en tant que produits, catégories de produits et balises de produits afin que ces styles/scripts se chargent sur les pages de produits si nécessaire. Sinon, vous pouvez désactiver complètement les ressources WooCommerce sur l'ensemble du site. Enregistrez vos paramètres et fermez le gestionnaire de scripts en cliquant sur l'option de la barre d'administration.

Maintenant, vous pouvez vérifier la source pour confirmer que tous les styles et scripts WooCommerce, y compris les styles de bloc, sont supprimés, à l'exception de la police. Si nécessaire, vous pouvez précharger le fichier de police dans la section « Options > Préchargement » pour éviter le problème de préchargement des demandes de clé dans Google PageSpeed Insights. N'oubliez pas que même si vous n'utilisez pas Script Manager pour désactiver WooCommerce, il est nécessaire lorsque vous souhaitez désactiver les ressources d'autres plugins comme Contact Form 7.
Option 2. Utilisation du plugin gratuit Asset CleanUp
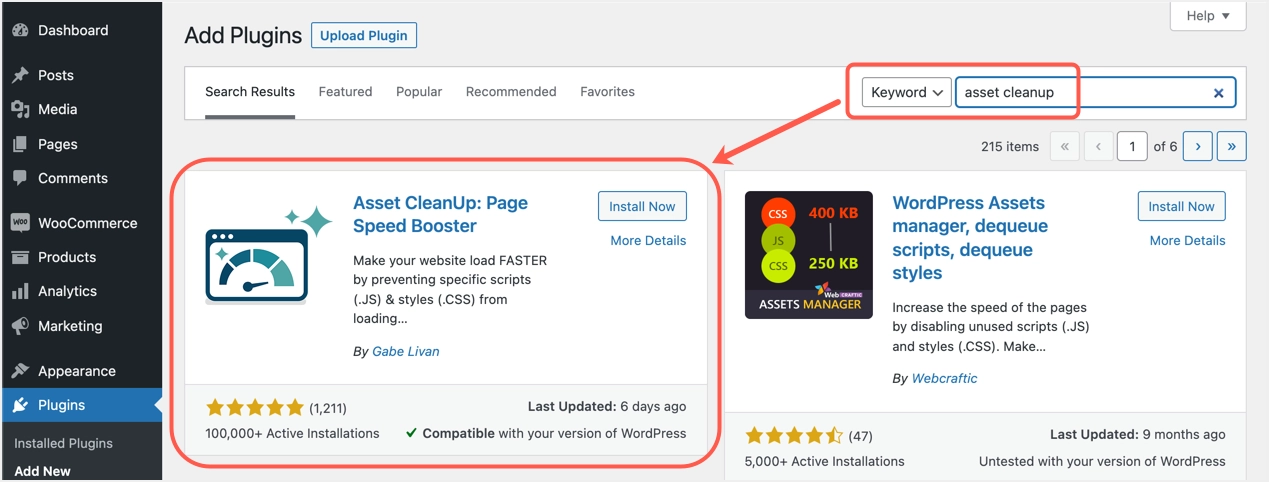
Si vous ne voulez pas opter pour un plugin premium, vous pouvez essayer Asset CleanUp: plugin Page Speed Booster. Il s'agit d'un plugin partiellement gratuit qui offre une fonctionnalité similaire à celle de Perfmatters Script Manager.

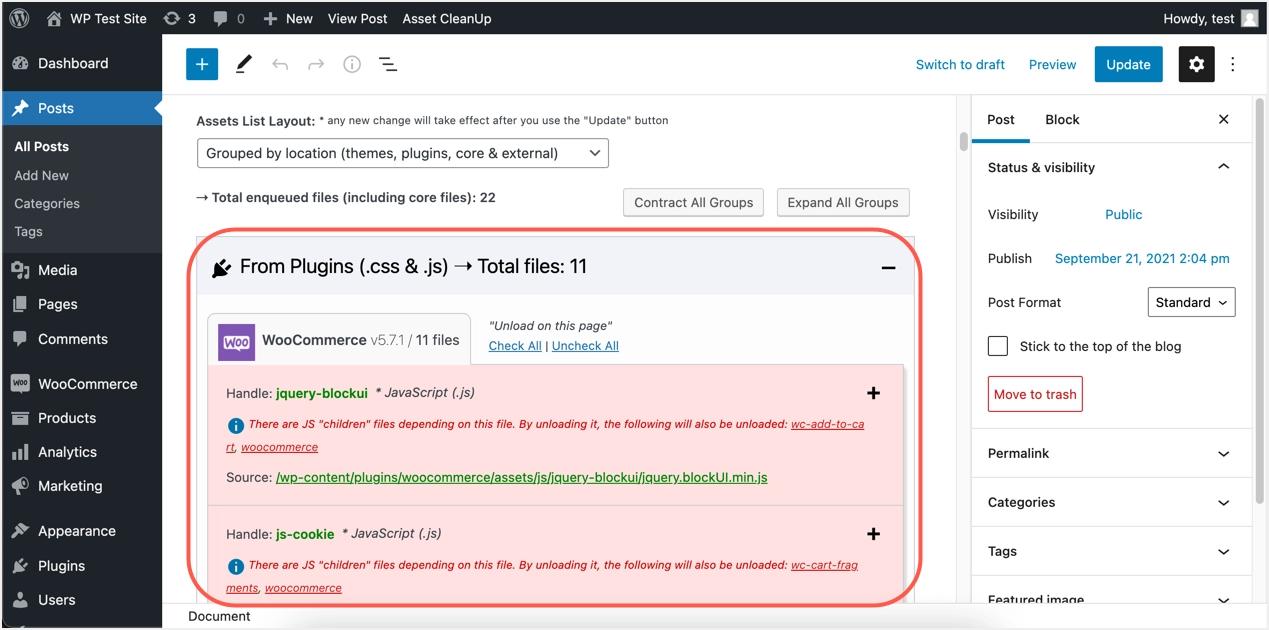
- Après avoir installé et activé le plugin, modifiez n'importe lequel de vos messages.
- Le plugin vous montrera tous les styles et ressources WooCommerce chargés sur la publication dans une boîte méta.
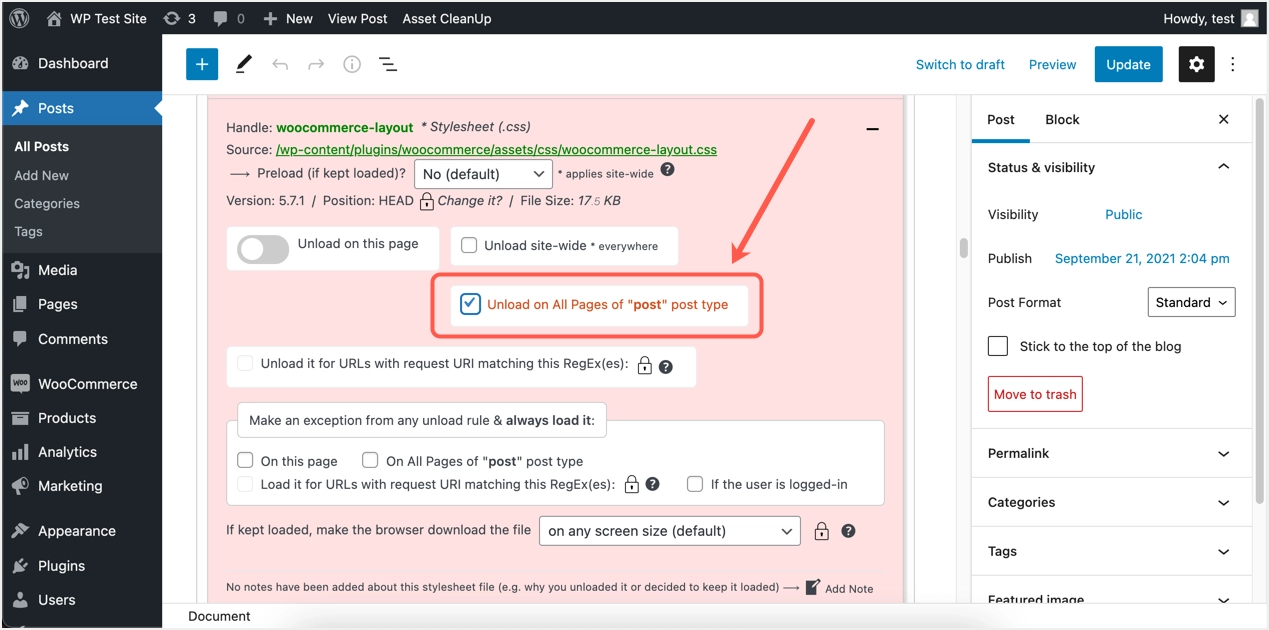
- Faites défiler vers le bas et cliquez sur l'option « Vérifier tout » pour le plugin WooCommerce.

- Dans la mesure du possible, sélectionnez l'option « Décharger sur toutes les pages du type de publication « post » ».

- Cliquez sur le bouton « Mettre à jour » pour désactiver tous les styles et scripts WooCommerce pour les publications. Si besoin, vous pouvez faire de même pour les pages afin de désactiver les ressources.
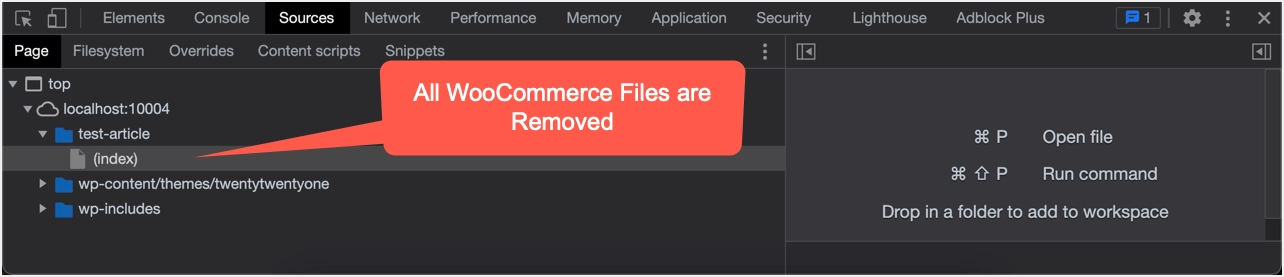
- Maintenant, ouvrez l'un de vos messages et vérifiez la console développeur. Tous les styles et scripts WooCommerce doivent avoir été supprimés.

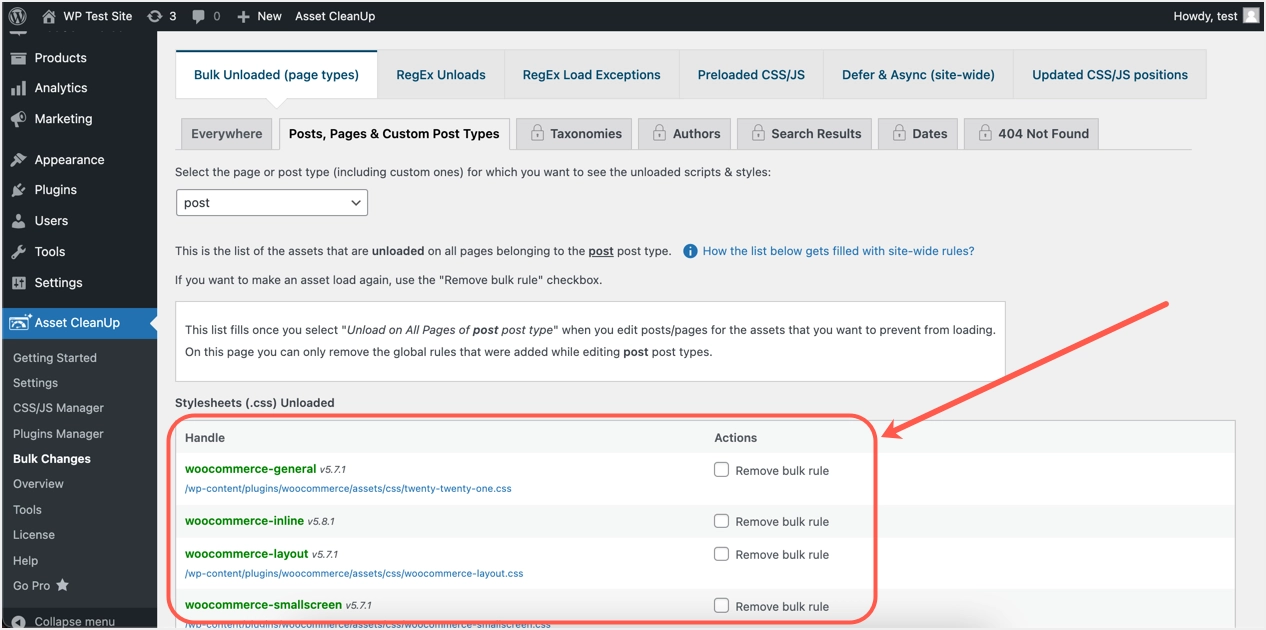
À tout moment, vous pouvez supprimer les paramètres en accédant à la section Nettoyage d'actifs > Modifications en bloc sous l'onglet « Publications, pages et types de publication personnalisés ».

Option #3. Méthode manuelle
La dernière option consiste à éditer manuellement le fichier du thème pour désactiver les styles et les scripts WooCommerce. Étant donné que la modification des fichiers du thème n'est pas recommandée, vous pouvez choisir d'utiliser un thème enfant.
- Lorsque vous êtes dans le panneau d'administration de WordPress, accédez à « Apparence > Éditeur de thème ».
- Sélectionnez votre thème actif (ou thème enfant) puis sélectionnez le fichier functions.php.
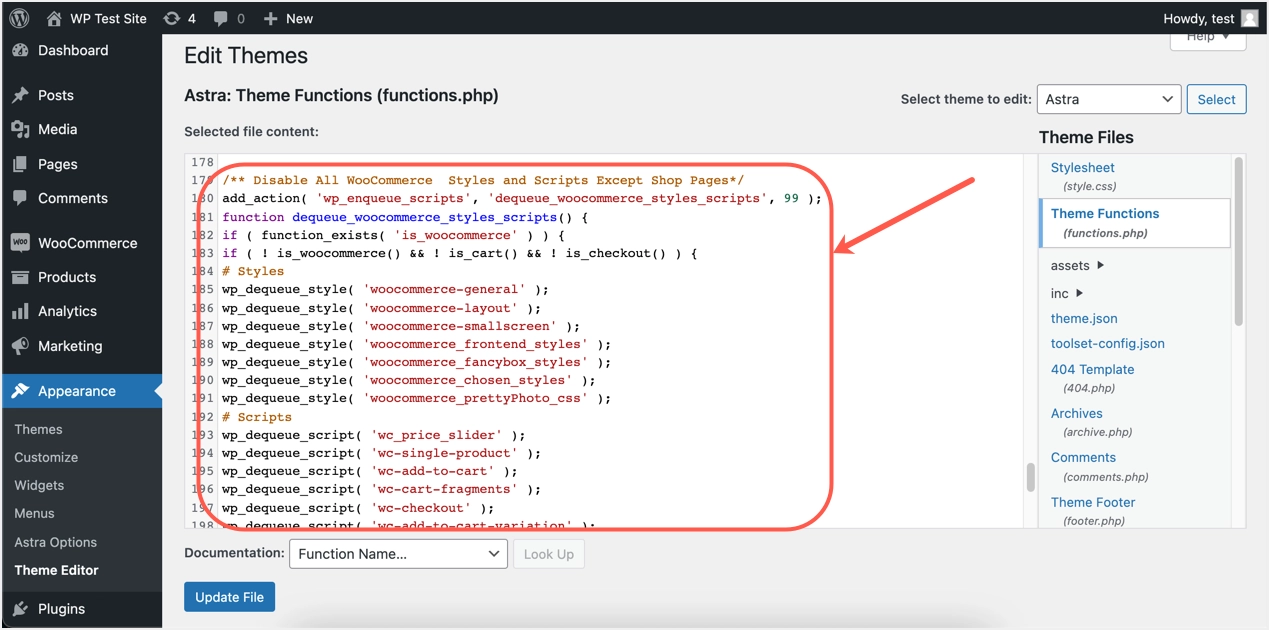
- Collez le code ci-dessous qui contient deux parties. Une partie sert à désactiver tous les styles/scripts par défaut et l'autre à désactiver les blocs WooCommerce dans le frontend.
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- Cela devrait ressembler à ci-dessous dans l'éditeur de thème et cliquez sur le bouton « Mettre à jour le fichier » pour enregistrer vos modifications.

Vérifiez le code source de votre article pour confirmer que tous les styles et scripts WooCommerce sont désactivés. Vous ne verrez que le fichier de police chargé par le plugin.
Derniers mots
Comme vous pouvez le voir, il existe plusieurs façons de désactiver les styles et les scripts WooCommerce. Bien que l'utilisation du plugin premium Perfmatters soit facile, il charge séparément le fichier de police woocommerce.woff. Le plugin gratuit et les options manuelles vous aideront à vous débarrasser complètement des gonflements de WooCommerce sur les pages où vous n'en avez pas besoin. Pour toutes les options, vous devrez peut-être vérifier attentivement les paramètres / le code et les revoir périodiquement, car WooCommerce modifie constamment la configuration.
