Pourquoi les signets brisés pourraient nuire au référencement et comment les trouver et les réparer
Publié: 2023-04-12L'expérience utilisateur a un effet profond sur le parcours client. Cela inclut la facilité de navigation sur votre site Web, la vitesse de chargement des pages et si les liens menant à des pages pertinentes peuvent affecter le fait que les clients terminent ou non leur parcours d'achat ou quittent votre site.
Inutile de dire que les liens brisés peuvent rapidement transformer un client potentiel en client perdu.
De plus, cela peut également affecter votre classement, en particulier le flux d'équité des liens sur votre site Web. Il est donc impératif que vous vous assuriez que tous vos liens fonctionnent.
Mais avant de nous plonger dans la façon de réparer les liens brisés sur votre site, examinons de plus près ce que sont les liens de signet ou de saut.
Qu'est-ce qu'un lien de signet ?
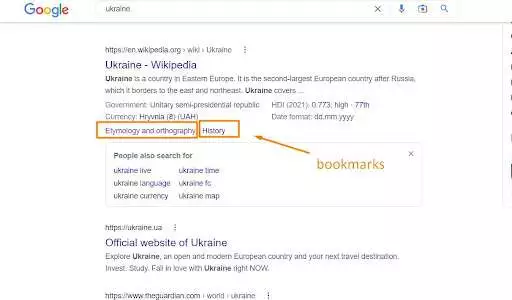
Les liens HTML peuvent être utilisés pour créer des signets (également appelés « liens de saut », « ancres nommées », « liens de saut » et « liens fragmentés ») afin que les visiteurs de votre site puissent accéder à des parties spécifiques d'une page. En termes simples, un hachage (#) dans l'URL s'appelle un signet. En règle générale, il y a des mots après le signe dièse (#). Ils peuvent être appelés identificateurs de fragment/ID de fragment ou balises d'ancrage. Lorsque ces liens sont cliqués, les pages Web font défiler les pages Web jusqu'à l'emplacement avec les signets.
Les liens de saut fonctionnent différemment des autres types d' URI ou d'Uniform Resource Identifier : leur traitement est côté client uniquement, sans coopération du serveur. Le serveur aide généralement à comprendre les extensions de messagerie Internet polyvalentes ou le type MIME et le type MIME dans son traitement des identifiants fragmentés. Dans le code source de l'URL, l'agent utilisateur recherchera les ancres identifiées avec une balise HTML qui inclut un attribut ID= égal à l'identifiant du fragment.
Pourquoi devrions-nous nous soucier des liens de saut ?
Imaginez que vous choisissez une encyclopédie à la librairie. Vous ouvrez la table des matières pour parcourir les chapitres les plus importants. Lorsque vous accédez à la page qui vous intéresse le plus, vous voyez l'autre titre et le paragraphe qui ne répondent pas à vos attentes. Vous reviendrez probablement à la table des matières ou tenterez de tourner quelques pages pour trouver le sujet pertinent, mais au final, vous remettrez le livre sur l'étagère et retrouverez une encyclopédie plus structurée.
Les signets sont un moyen simple et efficace de fournir aux utilisateurs des informations spécifiques sur votre page Web. Bien que les liens de saut puissent être utiles pour votre public, il est facile de faire des erreurs dans la configuration, et cela pourrait devenir «cassé» à mesure que le contenu est mis à jour et que les identifiants sont mis à jour.
Comment Googlebot traite-t-il les liens de saut ?
Alors que Googlebot verra ces URL comme la même page Web (car les bots ignorent tout ce qui se trouve dans la partie # de l'URL), il pourrait utiliser des ancres nommées pour les liens "sauter vers" dans le SERP pour le classement de la page.

Comme d'habitude, les algorithmes de Google ont le dernier mot. Lorsqu'un robot de recherche demande une page, il ignore toujours une partie d'une URL après le caractère « # ». Le navigateur utilise uniquement les signets - ils n'affectent pas les ressources renvoyées par le serveur. Si vous mettez à jour la partie "#" de l'URL à partir de quelque chose comme ceci :
https://www.example#old-heading à ceci :
https://www.example#new-heading ,
les navigateurs feront défiler la page jusqu'au nouvel en-tête mais ne rechargeront pas l'URL. Cependant, les navigateurs créent un enregistrement dans l'historique du navigateur afin que le fait de cliquer sur le bouton "Retour" dans le menu du navigateur conduise les visiteurs à la source précédemment ouverte.
L'affichage ou non de liens fragmentés dans les pages de résultats des moteurs de recherche (SERP) dépendra en grande partie de l'intention de recherche du visiteur dans chaque cas. De plus, vous devez savoir que lorsque vous créez des signets, aucun signal PageRank n'est transmis. Les pages du site Web ne divisent pas le PageRank entre les liens fragmentés.
Comment créer un marque-page SEO-Friendly ?
1. Tout d'abord, utilisez l'attribut ID pour créer un signet :
<h2 id="seo-answer">Cela dépend</h2>
2. Deuxièmement, ajoutez un lien vers le signet ("Accéder à la meilleure réponse SEO de tous les temps") depuis la même page :
Exemple:
<a href="#seo-answer">Accéder à la meilleure réponse SEO de tous les temps</a> Vous pouvez également ajouter un lien vers un signet sur une autre page :
<a href="the-new-page.html#link-to-another-page">Accéder à la nouvelle page</a>
Conseils pour créer des signets optimisés pour le référencement
– Créer un texte d'ancrage/alt descriptif : les caractères et les mots visibles affichés par les hyperliens doivent être descriptifs et donner aux visiteurs une idée de l'endroit où ils seront dirigés.
– Ajoutez des signets dans une section facilement accessible : les signets sont couramment utilisés dans les pages longues comme table des matières, permettant aux visiteurs d'accéder rapidement aux sections qu'ils souhaitent lire.
– Évitez d'utiliser des caractères spéciaux et des espaces dans les fragments : lorsque cela est nécessaire pour la lisibilité, utilisez les traits de soulignement / pour séparer les mots.
– Insérez des signets de manière réfléchie : si vous utilisez trop de liens fragmentés, cela peut être déroutant pour les visiteurs et donner l'impression que votre contenu est encombré.
Pour vérifier le résultat, insérez l'URL dans un navigateur et cliquez sur les liens fragmentés. Si l'un des liens de saut ne vous renvoie pas à la bonne section de contenu, vérifiez le code source HTML pour identifier le problème. Bookmark est assez simple mais nécessite un format spécifique pour fonctionner correctement.

Comment créer un lien vers une URL externe fragmentée ?
Si vous souhaitez créer un lien vers une page d'un site externe et que le contenu contient les informations pertinentes dans une partie particulière de la page Web, insérez le lien vers la page avec l'identifiant de l'en-tête (par exemple, htt p s : //xxx.com/post-title/#section ).
De cette façon, dès que la page est chargée, un visiteur sera automatiquement dirigé vers la section de contenu appropriée. Pour que le signet fonctionne, les titres des sites Web externes doivent contenir des identifiants (par exemple, <h2 id="section">) pour les sauts de page.
Comment trouver des signets cassés avec SEO Spider ?
La chose délicate est que les liens de saut cassés ne peuvent pas être trouvés de la même manière que les liens de saut cassés dans les robots SEO, car ils ne se déclenchent pas avec un code d'état de réponse 404 Not Found. C'est pourquoi les problèmes de liens fragmentés passent souvent inaperçus. Voyons comment détecter ces erreurs avec SF spider . Veuillez noter que vous devez passer à la version payante du crawler pour mettre en place les configurations décrites ci-dessous.
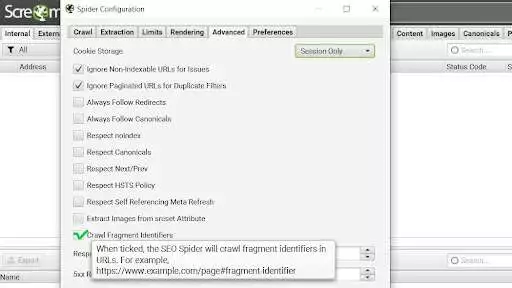
1. Allez dans « Configurations » > « Spider » > « Avancé »
Ici, vous devez cocher la fonction "Crawl Fragmented Identifiers". N'oubliez pas d'appuyer sur le bouton vert « OK » pour enregistrer les paramètres.

Source de l'image : Configuration du robot d'exploration Screaming Frog
2. Faites le crawl
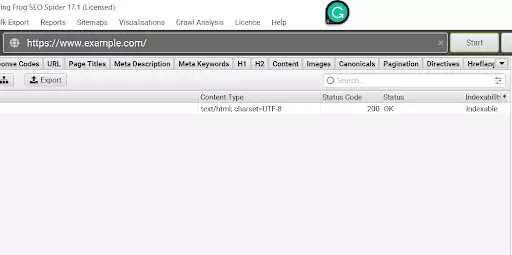
Insérez maintenant l'URL du site que vous souhaitez analyser et appuyez sur "Démarrer" pour lancer le crawl.

Source de l'image : SF crawler - Page de démarrage
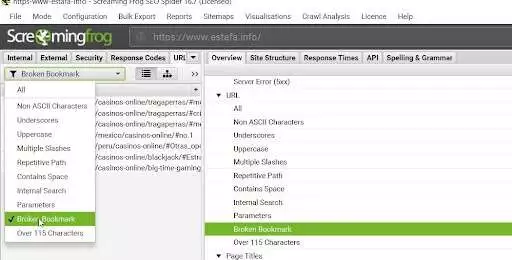
3. Trouvez la section "Signet cassé"
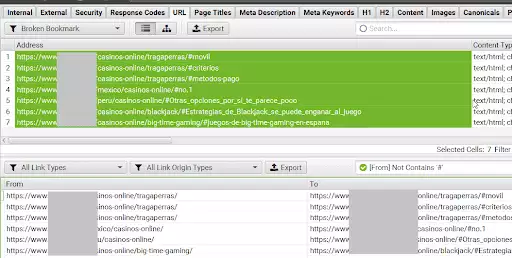
Une fois l'exploration terminée, vous pouvez soit cliquer sur le filtre déroulant supérieur, soit naviguer dans la section "Aperçu" de l'exploration de la fenêtre de droite et cliquer sur la ligne correspondante sous la section "URL". Peu importe la façon dont vous choisissez; ils montrent tous les deux les mêmes données.

Source de l'image : SF crawler-Filters
Maintenant que vous pouvez voir quels liens de saut sont rompus, il est temps de résoudre le problème.
Comment réparer les signets cassés
Ainsi, vous avez trouvé tous les liens de saut incorrects ; bien joué! La question suivante est de savoir quoi faire de ces données.
Vous devez maintenant détecter les pages d'un site qui mènent à des liens fragmentés rompus afin de pouvoir ouvrir ces URL et corriger les ID incorrects.
Pour ce faire, mettez en surbrillance toutes les URL dans la partie supérieure du rapport (Cntrl/Command +A) puis sur l'onglet "Inlinks" en bas. Vous pouvez maintenant voir les pages où le signet cassé a été trouvé (colonne "De") et quel signet avec quel texte d'ancrage/alt (si les liens cassés sont dans l'image) est cassé dans la colonne "À".

Source de l'image : SF crawler-Tabs
Pour faciliter l'analyse, utilisez le filtre « De » > « Ne contient pas » > « # » pour vous débarrasser des cas signalés en double.
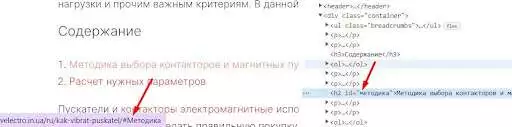
Ensuite, le processus est simple. Vous savez quel ID est incorrect (rappel : ID = partie de l'URL après #) et quel texte d'ancrage/alt mène au signet cassé.Trouvez-le sur la page et analysez ce qui ne va pas. Dans l'exemple ci-dessous, par exemple, la lettre majuscule est utilisée à la place de la minuscule.

Source de l'image : capture d'écran du code HTML
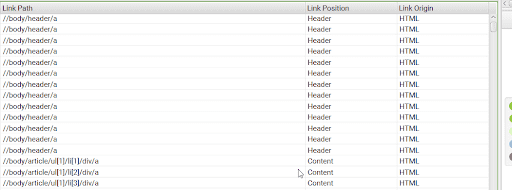
Malheureusement, il n'existe pas de solution unique pour la réparation des fragments brisés. Parfois, des erreurs apparaissent dans le pied de page, l'en-tête ou les menus de navigation en raison d'une erreur de l'équipe de développement. Dans ce cas, vous aurez peut-être besoin d'une assistance supplémentaire du développeur pour résoudre le problème dans le code. C'est toujours une bonne pratique de trier vos tables avec des fragments cassés par colonne LinkPosition afin qu'il soit plus facile de trouver les modèles.

Source de l'image : position du crawler SF
Emballer
Les signets aident les utilisateurs à faire défiler et à lire facilement le contenu long. Alors que les robots de recherche verront ces liens comme les mêmes URL, ils peuvent utiliser des identifiants fragmentés pour les liens "jump to" dans le SERP.
Un lien de saut cassé signifie que les visiteurs atterrissent toujours sur la bonne page, mais ils ne seront pas envoyés à la partie prévue du contenu. Les problèmes de lien de saut peuvent être trouvés manuellement ou avec des robots SEO en masse.
Pour que les liens de saut fonctionnent correctement, vous devez trouver les pages liées aux signets rompus, puis mettre à jour les ID d'attribut. Des liens de saut incorrects contribuent à une mauvaise expérience utilisateur. C'est pourquoi vous devez faire tout votre possible pour les trouver et les réparer. Quelle est votre expérience en matière de correction des identifiants fragmentés ? Faites-le nous savoir dans les commentaires ci-dessous.
