Comment résoudre le problème de Minify CSS dans WordPress ?
Publié: 2021-12-07WordPress utilise un logiciel de base, un thème et des plugins pour donner forme à un site Web. Les feuilles de style en cascade ou CSS sont l'épine dorsale de votre conception de mise en page et chacun de ces éléments ajoutera son propre CSS. Vous pouvez afficher les fichiers CSS utilisés sur votre site en regardant la source de la page dans le navigateur. L'optimisation de ces fichiers CSS est nécessaire pour améliorer la vitesse de chargement des pages d'un site WordPress.
Qu'est-ce que CSS Minify ?
La réduction du CSS est le processus de suppression des espaces, des commentaires et de l'indentation inutiles d'un fichier CSS.
webnots.com
Cela permet de compresser et de réduire la taille du fichier, réduisant ainsi le temps nécessaire au téléchargement de ces fichiers depuis le serveur. Les développeurs utilisent les commentaires dans les fichiers CSS à des fins de compréhension et de suivi. Cependant, ces commentaires ne sont pas nécessaires pour la fonctionnalité et, par conséquent, leur suppression n'affectera pas la conception fonctionnelle de votre site Web.
Pourquoi minifier CSS ?
La prochaine question qui vous vient à l'esprit est de savoir pourquoi quelqu'un devrait supprimer les espaces et les commentaires d'un fichier texte pour réduire la taille de quelques Ko. Le problème est que si vous ne réduisez pas la taille du fichier, Google PageSpeed Insights et d'autres outils de mesure de la vitesse afficheront une recommandation pour la réduction des fichiers CSS.
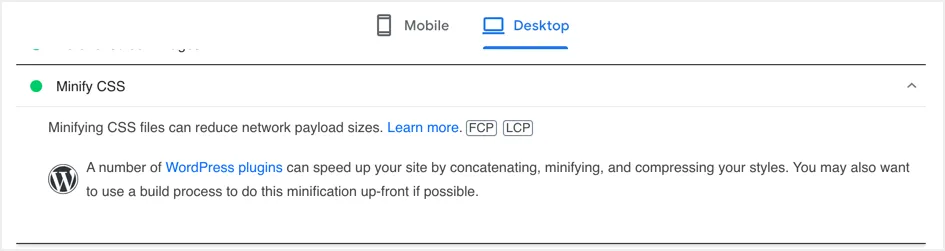
- Vous pouvez trouver ce problème en tant que « minify CSS » dans la section « Opportunités » de l'outil Google PageSpeed Insights.
- L'outil vous montrera également la taille des économies que vous pouvez réaliser avec la minification CSS.
- Le problème « minifier CSS » affectera la première peinture de contenu (FCP) et la plus grande peinture de contenu (LCP). Comme LCP fait partie de Core Web Vitals, votre expérience de page sera affectée si vous ne minimisez pas les fichiers CSS.
- La diffusion d'un fichier CSS minifié résoudra ce problème et vous pouvez constater que la vérification est réussie et s'affiche en vert dans la section « Audits réussis ».

Exemple de minimisation du contenu et du fichier
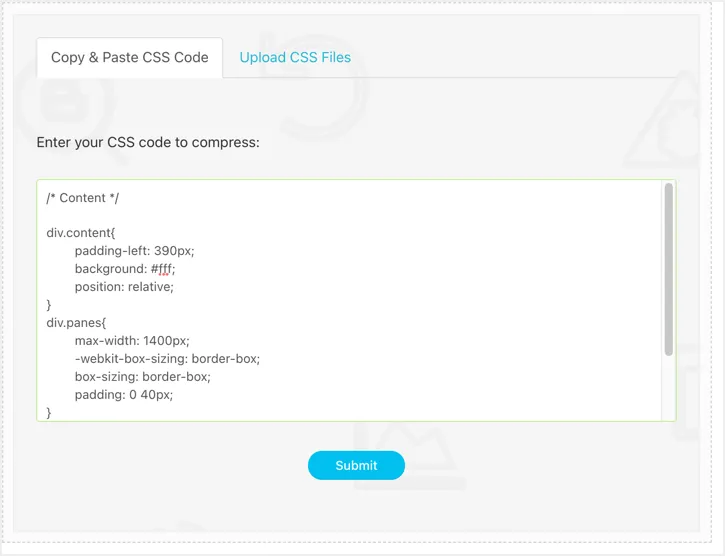
Vous trouverez ci-dessous un exemple de petit morceau de code CSS avec des espaces et des commentaires.
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */Accédez à notre outil CSS minify et collez le code ci-dessus.

Cliquez sur le bouton « Soumettre » pour obtenir le code minifié en conséquence.

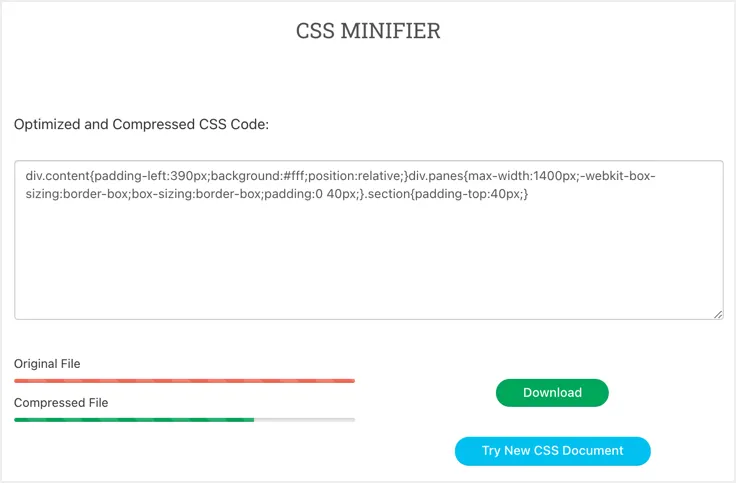
Le code minifié ressemblera à ci-dessous :
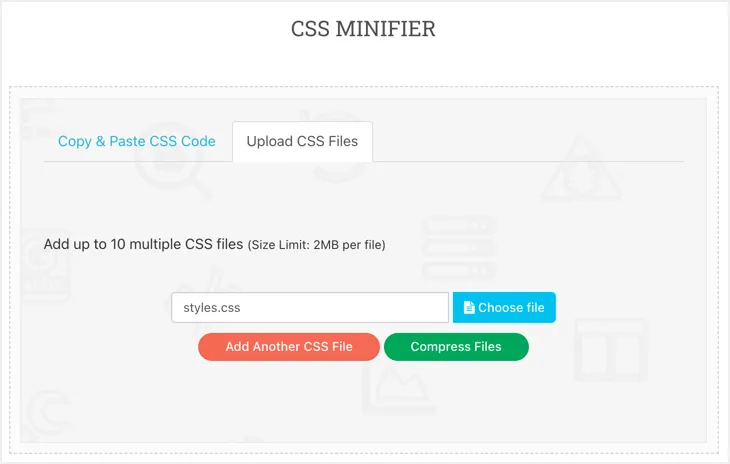
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}Comme vous pouvez le voir, tous les commentaires et espaces blancs sont supprimés dans la sortie minifiée. La plupart des thèmes WordPress utilisent le fichier style.css et vous pouvez utiliser le même outil pour télécharger l'intégralité du fichier style.css et obtenir le fichier minifié en conséquence.

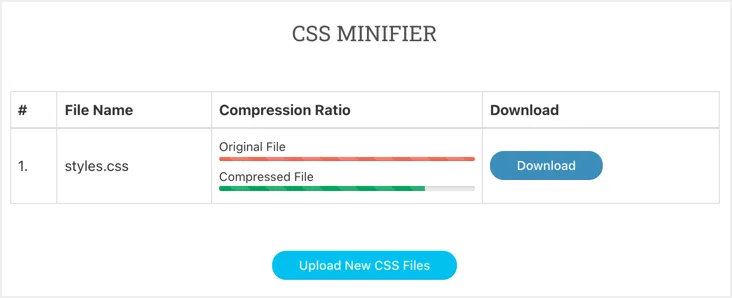
Cliquez sur le bouton « Télécharger » pour obtenir le fichier minifié sur votre ordinateur.

Le fichier de sortie final aura une seule ligne supprimant tous les espaces blancs et les commentaires avec une taille réduite.
Minification CSS et JS dans WordPress
Maintenant que vous comprenez le but de la minification et comment cela fonctionne. Cependant, l'utilisation d'outils en ligne pour réduire les fichiers ne fonctionnera pas dans WordPress pour les raisons suivantes :
- Il y aura de nombreux fichiers utilisés par votre thème, vos plugins et votre cœur de WordPress. Réduire et remplacer manuellement les fichiers d'origine est une tâche qui prend du temps.
- Les fichiers seront mis à jour avec votre thème, votre plugin et la mise à jour principale de WordPress. Par conséquent, le fichier téléchargé manuellement sera remplacé par la version normale à chaque mise à jour.
Pour éviter ces tracas manuels, vous pouvez utiliser un plugin minify pour effectuer le travail automatiquement et dynamiquement sans affecter le processus de mise à jour. Ces plugins compresseront vos fichiers et serviront avec l'extension .min indiquant que le fichier minifié est servi à la place du fichier d'origine.
| Version du fichier CSS | Exemple de nom |
|---|---|
| Version normale | style.css |
| Version normale avec chaîne de requête | style.css?ver=123456 |
| Version minimisée | style. min Css |
Parfois, votre thème et vos plugins peuvent également proposer une version minifiée des fichiers et vous n'avez pas besoin de les minifier à nouveau.
Comment réduire les fichiers CSS et JS dans WordPress ?
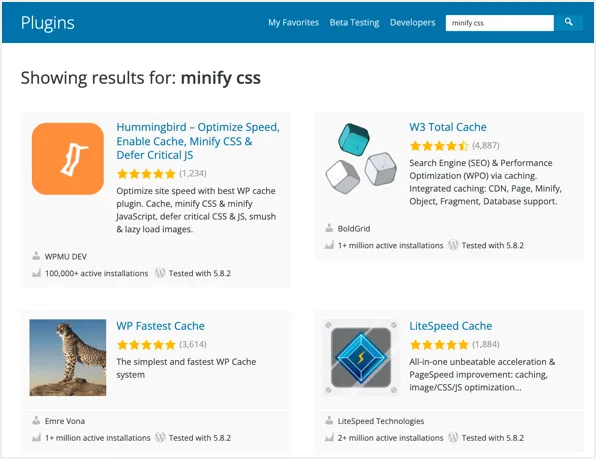
Il existe de nombreux plugins disponibles pour minimiser CSS et JavaScript dans WordPress. Cependant, l'utilisation dépend de la situation et nous vous expliquerons différents plugins qui font l'affaire pour vous. Dans Google PageSpeed Insights, vous verrez un lien vers « plugins WordPress » et cliquez dessus. Cela vous mènera à la page du référentiel de plugins WordPress en appliquant un filtre de recherche minify+CSS.

Suppression des chaînes de requête
Avant d'essayer de réduire vos fichiers CSS, nous vous recommandons de supprimer les paramètres de chaîne de requête attachés aux URL des fichiers. Les travaux de minification pour les fichiers CSS et JS statiques ressemblent à ceci :
https://www.your-site.com/wp-content/themes/theme-name/style.cssCependant, les fichiers de thème et de plug-in auront un paramètre de version en tant que chaîne de requête attachée à l'URL. Généralement, cela ressemblera à ci-dessous et ces URL sont considérées comme de nature dynamique.
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618Pour que la minification fonctionne mieux, il est recommandé de supprimer les chaînes de requête des URL des fichiers. Cela aidera également CDN et d'autres systèmes (serveurs et navigateurs) à mettre efficacement en cache vos fichiers. Compte tenu de ce fait, nous expliquerons les plugins qui offrent des fonctionnalités de minify ainsi que de suppression de chaîne de requête.
1. Colibri – Option gratuite
Des plugins comme W3 Total Cache ont des centaines d'options et sont difficiles à configurer pour les nouveaux utilisateurs de WordPress. D'autre part, des plugins simples comme Autoptimize combinent et minifient des fichiers sans les faire séparément. Cela peut ne pas fonctionner sur tous les environnements d'hébergement, en particulier avec les serveurs HTTP/2 qui n'ont pas besoin de combiner des fichiers. De plus, la combinaison peut facilement casser la mise en page et il est préférable d'avoir des options de minification et de combinaison séparément pour contrôler le comportement.
Hummingbird est l'un des meilleurs plugins gratuits pour minifier le CSS dans WordPress. Il offre également une solution de mise en cache complète afin que vous puissiez l'utiliser comme plug-in de mise en cache pour votre site.
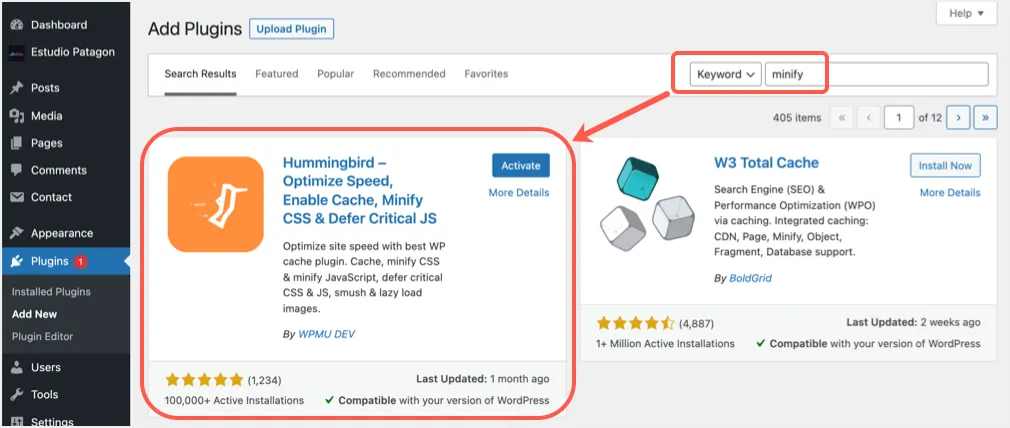
- Accédez à la section « Plugins > Ajouter un nouveau » dans votre panneau d'administration WordPress.
- Recherchez « minify » pour trouver le plugin « Hummingbird – Optimize Speed, Enable Cache, Minify CSS & Defer Critical JS ». Cliquez sur le bouton « Installer » puis « Activer » pour commencer à utiliser le plugin sur votre site.

- Le plugin vous demandera de scanner et de recommander les options. Cependant, nous nous concentrerons sur les paramètres de suppression de la chaîne de requête et de réduction du CSS dans cet article.
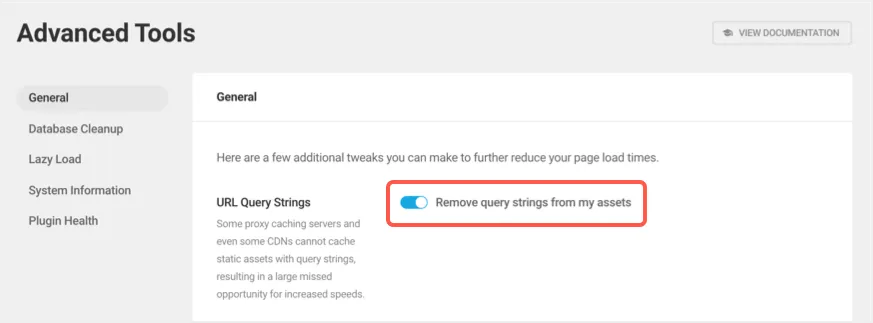
- Allez dans la section « Colibri > Outils avancés ». Activez l'option « Supprimer les chaînes de requête de mes actifs » contre « chaînes de requête d'URL » dans la section « Général ». Faites défiler vers le bas et cliquez sur le bouton « Enregistrer les modifications ».

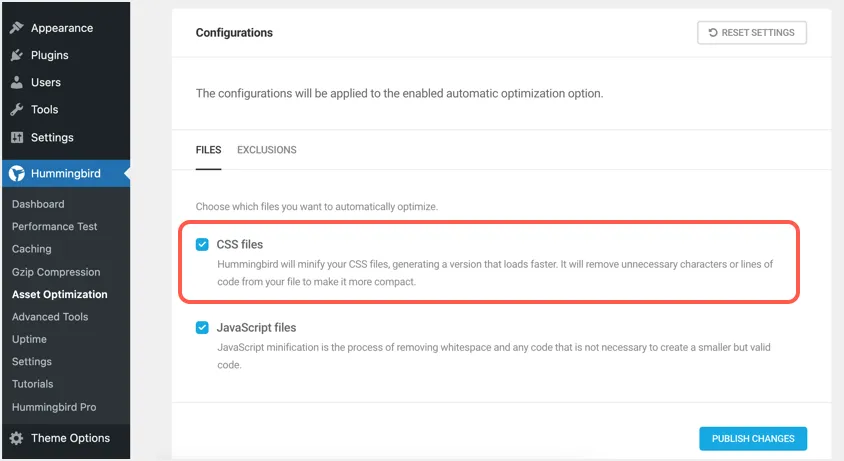
- Allez dans le menu « Colibri > Optimisation des actifs » et activez l'option « Automatique » dans la section « Actifs ».
- Faites défiler vers le bas et activez « Fichiers CSS » dans la section « Configurations ». N'oubliez pas que juste au-dessus de cette section, vous avez une option appelée « Speedy » dans la section « Assets » pour combiner les fichiers CSS. Vous pouvez désactiver cela si vous trouvez que la mise en page est cassée.

- Cliquez sur le bouton « Publier les modifications » pour appliquer les modifications à votre site.
2. WP Rocket – Plugin Premium
WP Rocket est le seul plugin premium qui a changé la façon dont les gens optimisent les sites WordPress. Vous disposez d'une section de tableau de bord simple pour naviguer et basculer les options requises sans tracas.

- Achetez WP Rocket sur le site du développeur et installez-le sur votre site.
- Vous devez activer la clé de licence pour obtenir la mise à jour et l'assistance du plugin.
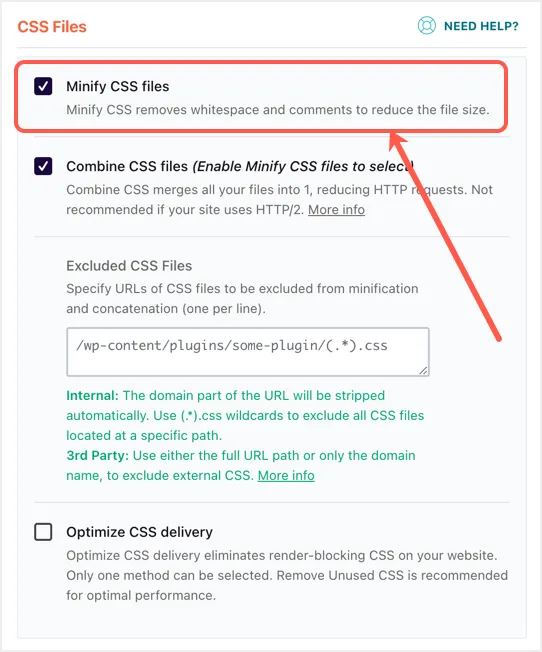
- Allez dans l'onglet " Optimisation des fichiers " et activez l'option " Minifier les fichiers CSS " dans la section " Fichiers CSS ".

Comme mentionné ci-dessus, WP Rocket propose la réduction et la combinaison en tant qu'options distinctes pour les fichiers CSS. Vous verrez également une recommandation de ne pas activer l'option de combinaison pour les serveurs HTTP/2. De cette façon, vous pouvez basculer les options requises pour obtenir un bon score de vitesse de page dans Google PageSpeed Insights et d'autres outils.
3. SiteGround Optimizer - Plugin fourni par l'hébergement
De nos jours, c'est une tendance que de nombreux hébergeurs proposent leur propre plugin d'optimisation. C'est la meilleure option car le plugin fonctionne mieux sur l'environnement d'hébergement natif. Nous expliquons ici avec le plugin SiteGround Optimizer et vous devez vérifier auprès de votre société d'hébergement si elle propose un plugin à des fins de minification.
- Le plugin SiteGround Optimizer est pré-installé avec votre site lorsque vous installez WordPress dans l'hébergement SiteGround.
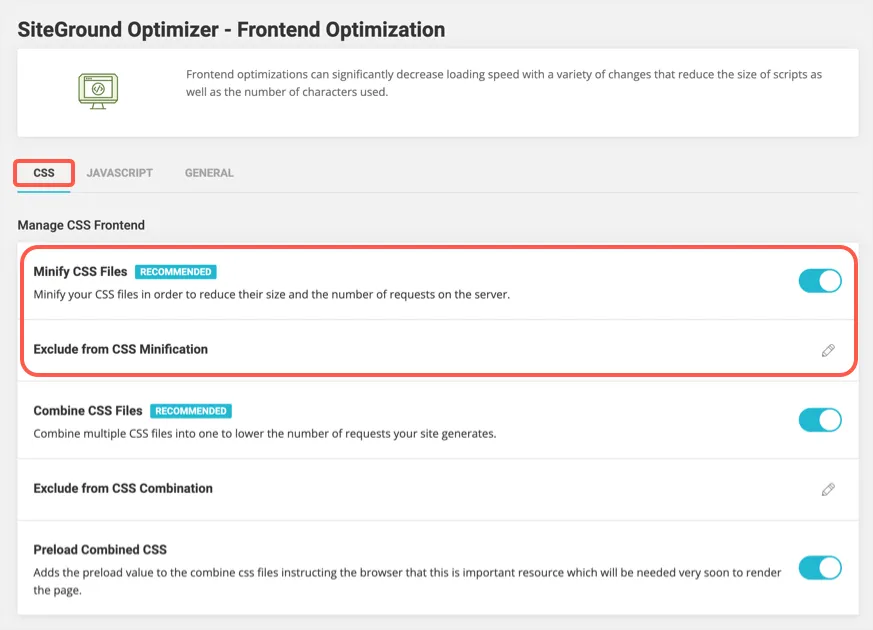
- Allez dans le menu "SiteGround> Frontend" et activez "Miniify CSS Files" dans la section "CSS".

- Vos paramètres seront automatiquement enregistrés et vous verrez un message de réussite indiquant « minification CSS activée ». Assurez-vous de cliquer sur l'option « Purger le cache » affichée dans la barre d'administration supérieure pour effacer vos anciens fichiers mis en cache.
- S'il y a des problèmes dans le frontend, utilisez l'option "Exclure de la minification CSS" pour exclure des fichiers CSS spécifiques et résoudre le problème.
Comme vous pouvez le voir, le plugin SiteGround Optimizer propose également de réduire et de combiner deux options différentes pour gérer efficacement le résultat.
4. Minifier avec CDN comme Cloudflare
Presque tous les propriétaires de sites WordPress utilisent Content Delivery Network (CDN) pour accélérer la livraison de fichiers statiques HTML, CSS et JS. Étant donné que ces fichiers sont statiques et ne changent pas tout le temps, c'est une bonne option d'utiliser la fonction de minification dans votre configuration CDN au lieu d'utiliser en plus un plugin sur votre site. Ici, nous expliquerons l'activation de l'option minify dans Cloudflare CDN. Vous devrez peut-être vérifier auprès de votre fournisseur de CDN comment activer l'option minify.
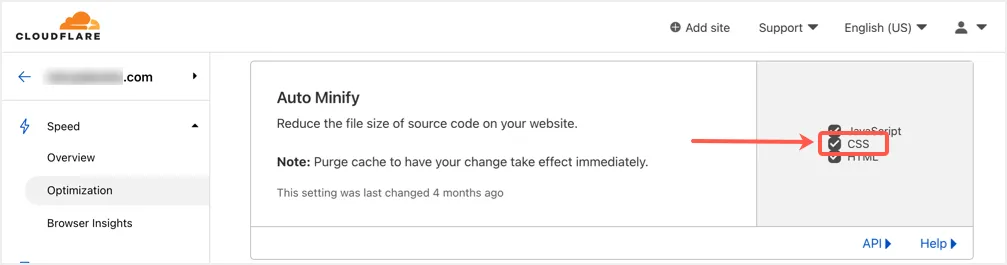
- Connectez-vous au compte Cloudflare et sélectionnez votre site sur lequel vous souhaitez activer l'option minify CSS.
- Accédez aux paramètres « Optimisation » dans la section « Vitesse ».
- Faites défiler vers le bas dans le volet de droite et activez l'option "CSS" contre "Auto Minify".
- Vos paramètres sont automatiquement enregistrés et la minification CSS est activée pour votre site WordPress avec Cloudflare.

Il y a deux points importants auxquels vous devez faire attention lorsque vous utilisez la fonction minify avec votre configuration CDN :
- Assurez-vous que cette fonctionnalité ne se chevauche pas si vous utilisez le plug-in de mise en cache ou l'option de minification côté serveur. Par exemple, le plugin WP Rocket propose un module complémentaire pour configurer la configuration de Cloudflare afin d'éviter les interférences. De même, vous pouvez configurer les paramètres Cloudflare dans le panneau d'hébergement SiteGround (appelé Outils du site).
- Chaque fois que vous mettez à jour quelque chose sur votre site, accédez à la configuration de votre CDN et purgez le cache. Cela évitera de servir les anciens fichiers CSS et JS et commencera à utiliser les dernières versions mises à jour.
Comment connaître les travaux de minification ?
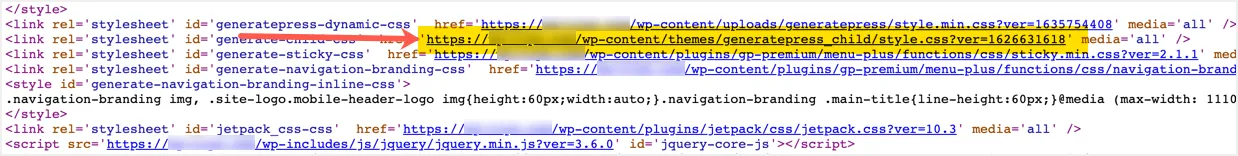
Le moyen le plus simple de vérifier si vos fichiers sont minifiés ou non est de vérifier la source de la page. Avant d'activer les options de minification, ouvrez l'une de vos pages dans Chrome ou un autre navigateur, faites un clic droit sur une zone vide et sélectionnez l'option "Afficher la source de la page". Cela ouvrira le contenu source de la page dans un nouvel onglet où vous pourrez rechercher le style.css du thème. Par exemple, voici à quoi cela ressemble avec le thème enfant GeneratePress affichant style.css avec le numéro de version.

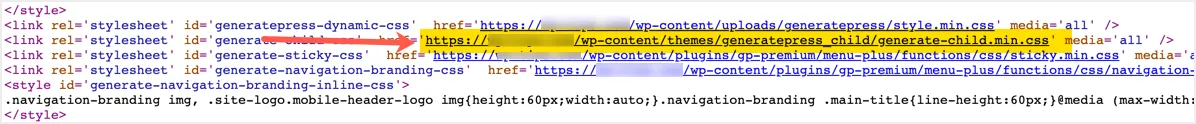
Après avoir supprimé la chaîne de requête et appliqué minify, vous devriez trouver que tous les fichiers statiques sont compressés et minifiés avec la version .min.css. Dans notre exemple, le style.css du thème enfant GeneratePress sera disponible en tant que style.min.css sans aucune chaîne de requête comme ci-dessous :

Une autre façon de vérifier consiste à tester votre site Web dans l'outil Google PageSpeed Insights. Vous devriez voir l'élément « minifier CSS » dans la section « audits réussis » dans la couleur verte. Cela indique que les fichiers sont compressés et servis avec une taille réduite.
Derniers mots
La réduction du CSS dans WordPress est une tâche simple à l'aide de plugins qui permettent de réduire la taille du fichier. Vous pouvez utiliser l'une des options mentionnées ci-dessus et résoudre le problème de minify CSS dans l'outil Google PageSpeed Insights. Bien que le plugin gratuit soit suffisant pour ce faire, nous vous recommandons toujours d'utiliser un plugin premium comme WP Rocket pour obtenir une assistance appropriée si nécessaire.
