Comment réparer WordPress Favicon ne s'affichant pas dans les navigateurs ?
Publié: 2021-09-13Favicon est une petite icône qui s'affiche dans la barre de titre du navigateur. Les navigateurs utilisent cette icône pour afficher l'onglet lorsque vous épinglez la page Web. Certains moteurs de recherche affichent également le favicon dans les résultats de recherche, ce qui en fait une icône personnalisable pour les sites Web. Google est un bon exemple que la plupart d'entre nous peuvent trouver la simple icône G indique le site Web de recherche Google. Cependant, il existe de nombreuses raisons pour lesquelles votre favicon WordPress peut ne pas être visible dans les navigateurs comme Google Chrome. Si vous avez du mal à résoudre le problème, voici quelques-unes des entrées que vous pouvez essayer.
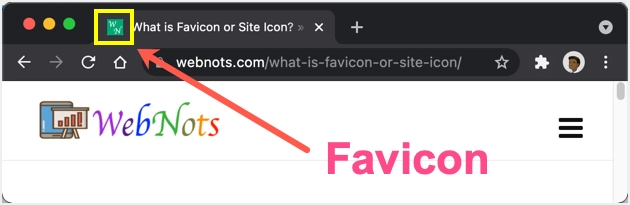
Favicon WordPress dans le navigateur
Voici comment un favicon s'affichera dans le navigateur de bureau Google Chrome.

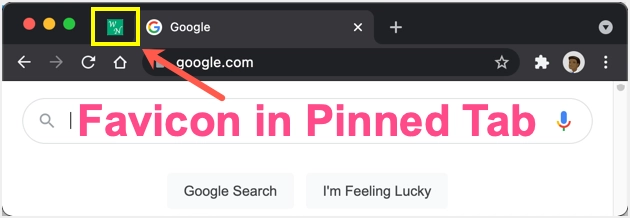
Lorsque vous épinglez l'onglet, Chrome utilisera le favicon pour cet onglet comme ci-dessous.

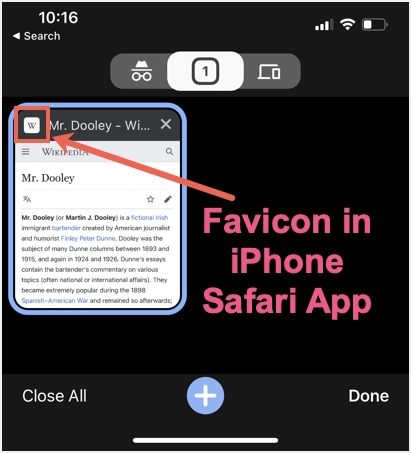
Chrome affiche également l'icône du cache dans la barre d'adresse lorsque vous essayez d'ouvrir le site. De même, vous pouvez voir le favicon ou l'icône du site dans l'application mobile Chrome en affichant tous les onglets ouverts.

Presque tous les navigateurs de bureau et mobiles utilisent également le favicon comme icônes de raccourci sur la nouvelle page à onglet. Notez qu'auparavant, la recherche Google affichait le favicon du site dans la page de résultats. Cependant, Google a supprimé le favicon de la dernière conception des résultats de recherche.
Correction de WordPress Favicon ne s'affichant pas dans Google Chrome
Si vous ne pouvez pas voir le favicon de votre site dans Google Chrome ou dans tout autre navigateur, suivez les solutions ci-dessous pour résoudre le problème.
1. Vérifiez les paramètres de favicon de WordPress
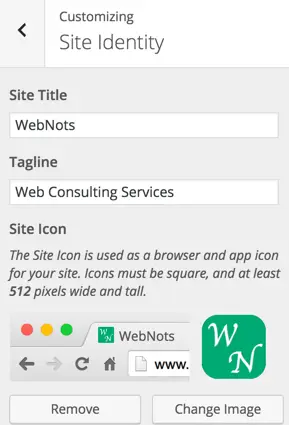
WordPress vous permet d'ajouter un favicon à votre site Web. Après vous être connecté à votre panneau d'administration, accédez à la section "Apparence> Personnaliser> Identité du site" et téléchargez votre image favicon. Contrairement aux tailles d'image de favicon standard, l'icône du site WordPress doit être en 512 x 512 pixels.

Vous pouvez télécharger une image .PNG pour l'icône de votre site et après avoir téléchargé l'image, vérifiez si elle s'affiche correctement dans le navigateur lorsque vous êtes dans le panneau d'administration. Si cela fonctionne correctement, ouvrez le site publié pour voir si l'image s'affiche dans la barre de titre.
2. Supprimez le favicon de votre thème
De nombreux thèmes commerciaux offrent un panneau de thème personnalisé pour télécharger le logo et le favicon. Si vous utilisez déjà la fonction d'icône de site par défaut de WordPress, assurez-vous de désactiver les paramètres de votre thème pour favicon. Cela aidera à éviter le chevauchement de l'utilisation de la même fonction à différents endroits, ce qui pourrait potentiellement dérouter le navigateur n'affichant pas l'icône.
3. Utilisez le plugin Favicon
La taille de favicon recommandée à afficher dans la barre de titre du navigateur est de 16 x 16 ou 32 x 32 ou 48 x 48 pixels. Cependant, WordPress suggère d'utiliser 512 x 512 pixels car WordPress utilise la même icône que l'icône de l'application mobile. Malheureusement, cette taille d'image plus grande peut causer des problèmes pour afficher correctement votre image. Étant donné que vous avez besoin de différentes tailles d'image pour différents appareils, vous pouvez essayer des plugins favicon comme RealFaviconGenerator.
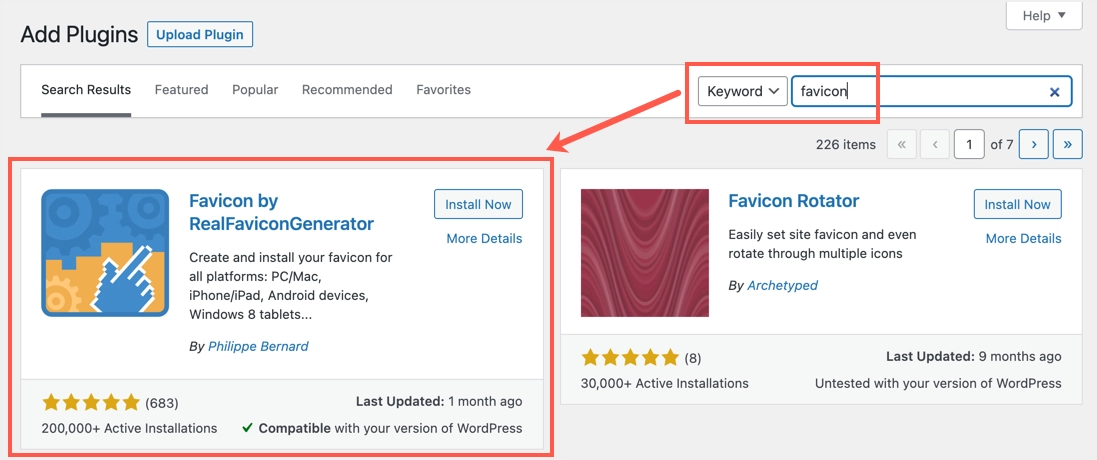
- Tout d'abord, installez et activez le plugin sur votre site.

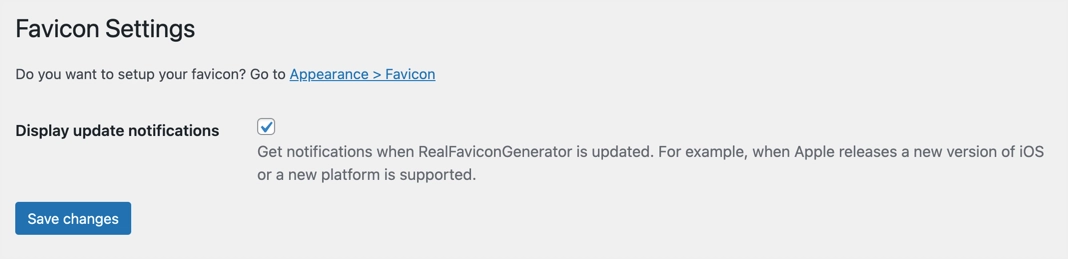
- Allez dans le menu "Paramètres > Favicon" et activez "Afficher les notifications de mise à jour" pour recevoir des informations lorsqu'il y a une mise à jour du plugin.

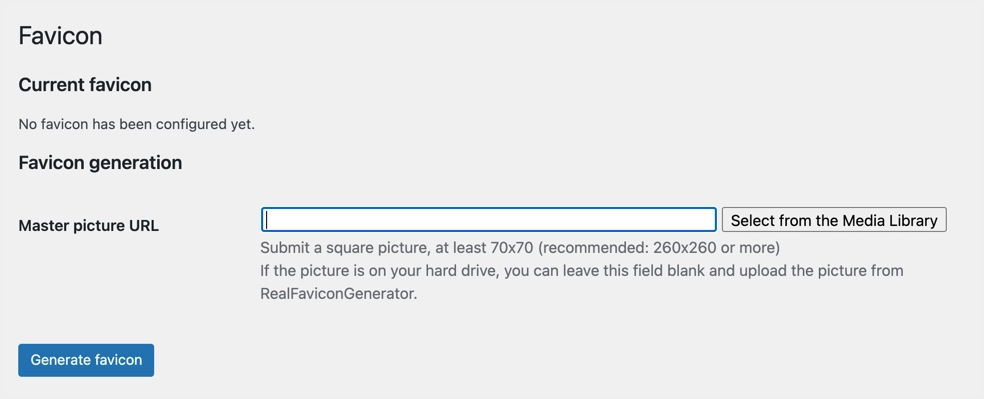
- Allez dans la section « Apparence > Favicon » et sélectionnez votre favicon dans la bibliothèque multimédia. Si vous n'avez pas l'icône, laissez « URL de l'image principale » vide et cliquez sur le bouton « Générer un favicon ».

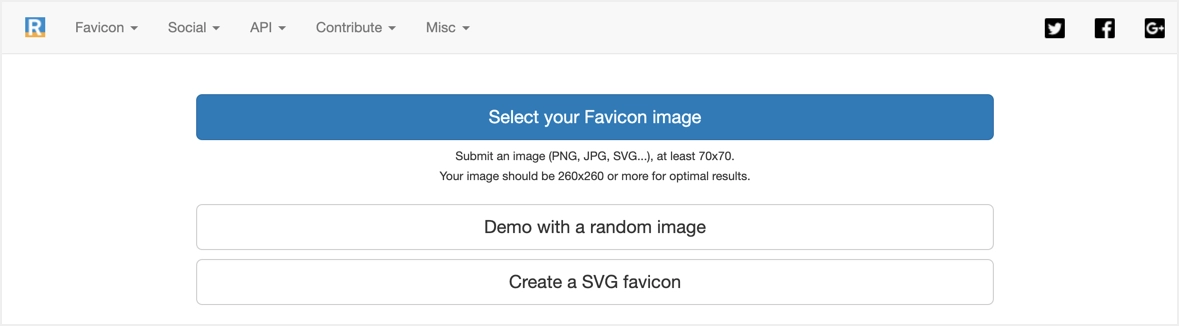
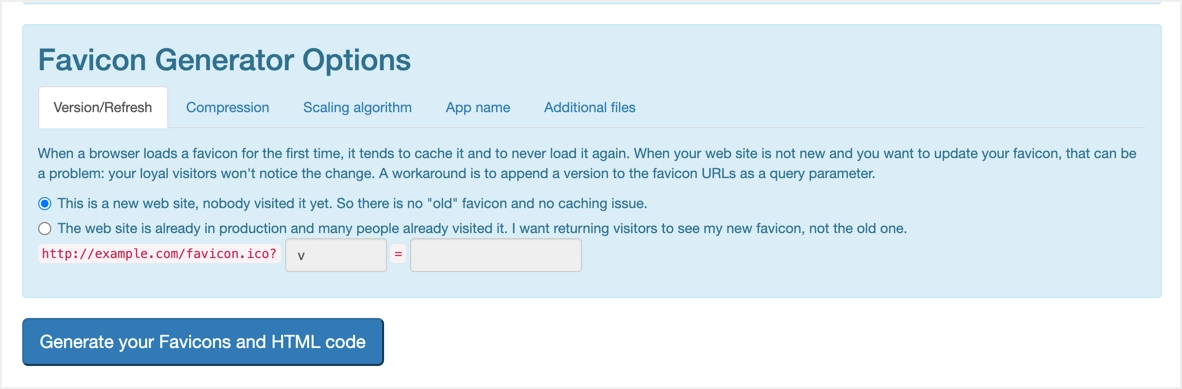
- Cela vous mènera au site Web du développeur où vous pourrez générer un favicon en utilisant une option différente. Nous vous recommandons de générer une icône avec l'outil gratuit de génération de favicon et de l'utiliser comme image principale.

- Faites défiler vers le bas et cliquez sur le bouton « Générer votre favicon et votre code HTML ».

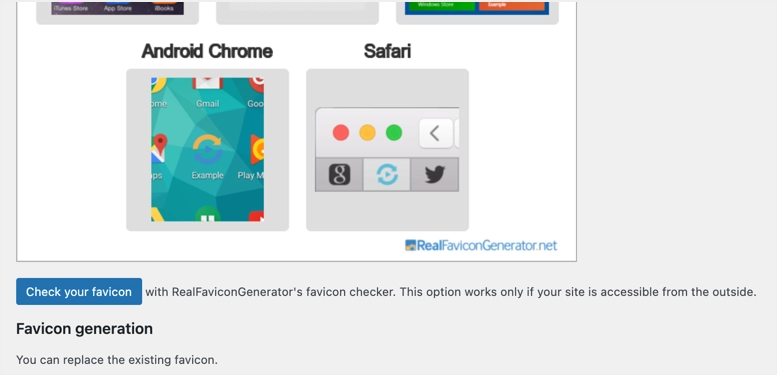
- Vous serez automatiquement redirigé vers le panneau d'administration et verrez l'aperçu de vos images sur différentes plateformes. Vous pouvez également vérifier votre favicon instantanément pour voir à quoi il ressemble sur le navigateur.

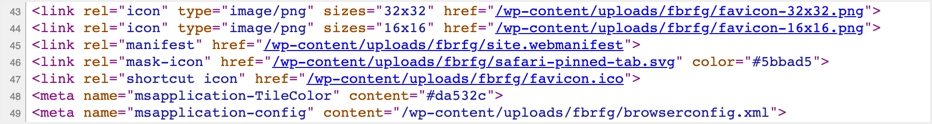
Lorsque vous regardez le code source de votre site, le plugin ajoutera de nombreuses balises META de lien pour prendre en charge différents appareils.


Vous pouvez essayer ce plugin pour ajouter un fichier favicon.ico de 48 x 48 pixels si l'icône du site WordPress par défaut ne fonctionne pas sur votre site. De plus, le plugin vous aidera à générer des icônes pour différents appareils comme iOS et macOS Safari. La seule chose est que vous devez garder le plugin actif afin d'utiliser continuellement favicon sur votre site.
Remarque : contrairement à toutes les autres demandes d'image que vous pouvez voir dans la console de développement du navigateur, vous ne verrez pas la demande d'image favicon. Par conséquent, vous devez voir la source de la page et trouver que l'image favicon est liée dans la balise meta d'en-tête.
4. Téléchargement manuel de Favicon
Si l'option de favicon WordPress par défaut ne fonctionne pas et que vous ne souhaitez pas non plus utiliser le plugin pour quelque raison que ce soit, vous pouvez essayer de télécharger manuellement votre propre favicon.
- Préparez votre image favicon à partir de l'outil générateur de favicon gratuit. Assurez-vous que l'image est au format .ico ou .gif ou .png avec une taille de 16 x 16 pixels.
- Connectez-vous à votre serveur Web via FTP ou utilisez l'application Gestionnaire de fichiers dans le panneau d'hébergement et téléchargez l'image favicon dans le répertoire racine de votre installation WordPress. Si vous souhaitez télécharger l'image à partir de la bibliothèque multimédia dans le panneau d'administration, assurez-vous d'utiliser le chemin de fichier correct.
- En cas de doute, ouvrez le fichier image dans le navigateur. Vous devriez pouvoir accéder à l'image de la même manière que toutes les autres images de votre site.
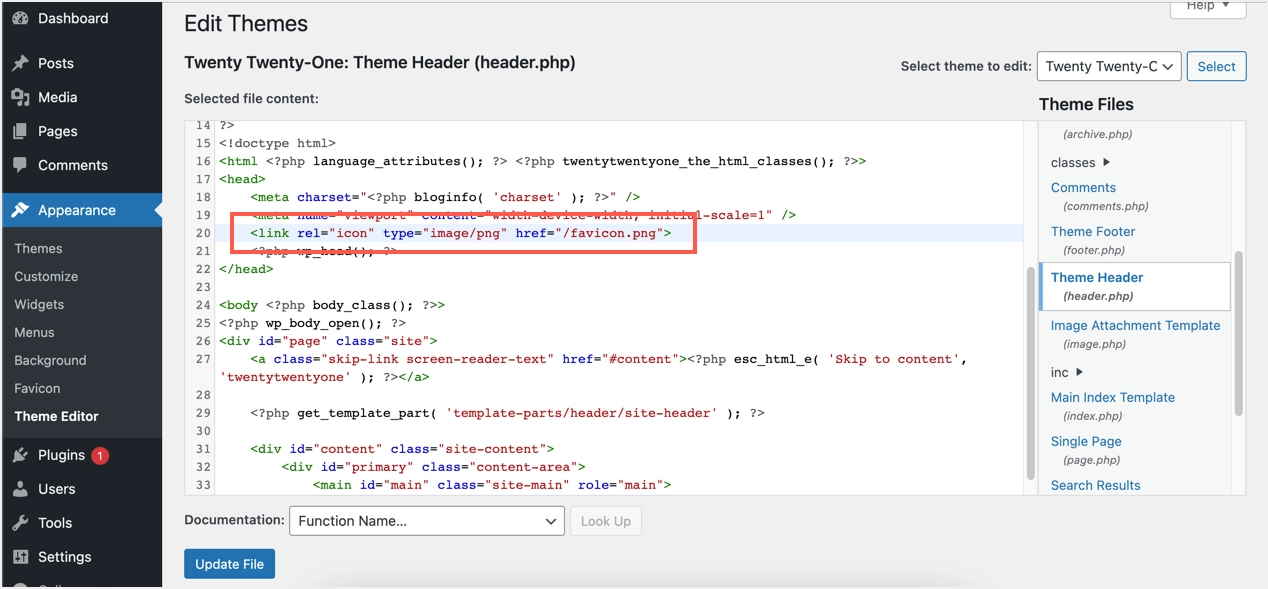
- Maintenant, allez dans « Apparence > Éditeur de thème » et recherchez le fichier header.php de votre thème.
- Collez le code ci-dessous dans votre fichier header.php avec d'autres balises méta.
<link rel="icon" type="image/png" href="/favicon.png">- Cela devrait ressembler à ci-dessous et n'oubliez pas d'utiliser la bonne URL pour votre image favicon.

- Cliquez sur le bouton « Mettre à jour le fichier » pour enregistrer la modification.
- Si vous ne souhaitez pas modifier le fichier du thème à cette fin, vous pouvez utiliser des plugins tels que Insérer des en-têtes et des pieds de page et coller le code ci-dessus dans la zone de la section d'en-tête.
Ouvrez maintenant votre site et vérifiez que le favicon est visible dans la barre de titre.
5. Supprimer le favicon d'hébergement par défaut
L'un des autres problèmes avec favicon est que de nombreuses sociétés d'hébergement comme Bluehost et HostGator utilisent leurs propres icônes sur certaines pages. Par exemple, lorsque vous affichez les images ou affichez le code source, vous verrez les icônes HostGator et Bluehost au lieu de l'icône de votre site.

Cela ne se produit pas avec SiteGround et d'autres sociétés d'hébergement. Ce que vous pouvez faire est de vérifier l'installation root pour voir s'il y a un favicon disponible et le remplacer par votre propre icône. Sinon, contactez le support d'hébergement pour vérifier si cela peut être résolu du tout.
Un autre problème peut survenir en raison de l'emplacement des favicons. Sur notre site, nous utilisons un sous-domaine distinct pour conserver tous les fichiers multimédias. Cela pourrait créer un problème si vous ne fournissez pas le chemin de l'image correct dans la valeur href du lien méta. Par conséquent, assurez-vous de fournir le chemin correct et testez que votre image est accessible à l'emplacement que vous avez fourni pour éviter tout problème.
6. Favicon dans Mac Safari
Certains navigateurs comme Safari dans macOS fonctionnent différemment. Vous pouvez activer ou désactiver le favicon selon vos besoins. Consultez notre article sur la façon d'activer le favicon dans Safari et assurez-vous d'avoir activé ce paramètre si votre navigateur propose cette fonctionnalité.
7. Videz le cache de votre site et de votre navigateur
Si vous modifiez l'icône ou utilisez une image différente avec le même nom de fichier, assurez-vous de vider votre cache.
- Videz le cache de votre site si vous utilisez des plugins de mise en cache comme WP Rocket, W3 Total Cache, etc.
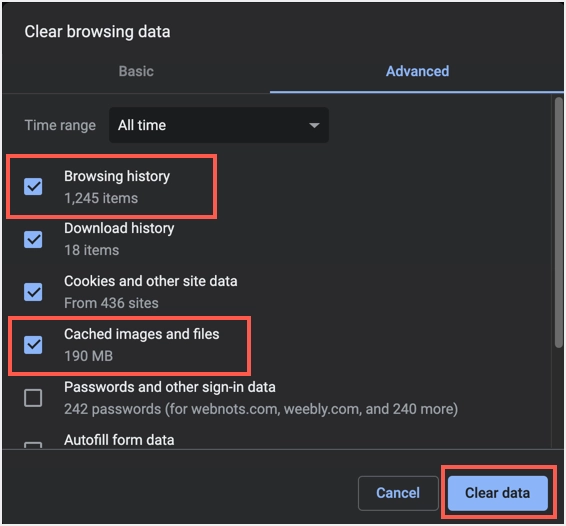
- Ensuite, déconnectez-vous de votre panneau d'administration et appuyez sur " Ctrl + Maj + Suppr " dans Windows ou " Commande + Maj + Suppr " dans macOS. Cela ouvrira une fenêtre contextuelle claire de l'historique de navigation. Sélectionnez les options « Historique de navigation » et « Images et fichiers en cache » et supprimez-les.
- Maintenant, ouvrez votre site et vérifiez qu'il affiche la bonne favicon dans le navigateur.

Sur les appareils mobiles, vous devez vous rendre dans la section des paramètres ou de l'historique et effacer vos données de navigation.
Derniers mots
Le favicon antérieur n'est utilisé que par les navigateurs. Cependant, la même balise meta link est utilisée pour différentes icônes comme apple-touch-icon pour iOS. Par conséquent, c'est une bonne idée d'utiliser toutes les icônes nécessaires sur votre site et de tester leur fonctionnement dans le navigateur et d'autres appareils. L'icône du site WordPress par défaut peut ne pas être suffisante dans ce cas et vous devez utiliser vos propres balises méta ou utiliser un thème ou un plugin qui offre cette fonctionnalité.
