Comment améliorer la vitesse de chargement du site Web pour une meilleure expérience utilisateur
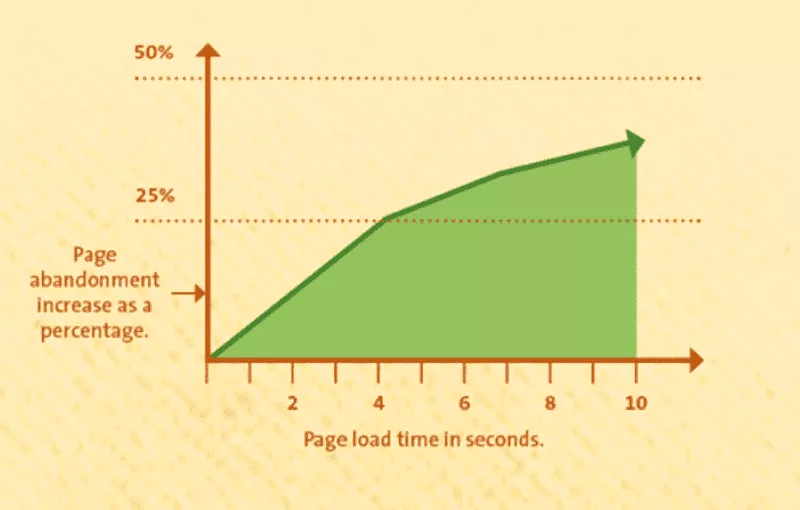
Publié: 2023-05-04Voici un fait intéressant : une étude de Portent a révélé que les sites Web qui se chargent en moins de cinq secondes affichent les meilleurs taux de conversion. Dans le même ordre d'idées, à mesure que le temps de chargement augmente, chaque seconde supplémentaire entraînera une baisse du taux de conversion de 4,42 % en moyenne.
Cette étude montre qu'il existe une énorme corrélation entre la vitesse de chargement du site Web et l'expérience utilisateur. C'est parce que les gens détestent attendre que les pages Web finissent de se charger. Ils s'impatientent, cliquent en dehors de la page et recherchent un autre site proposant le même type de contenu sans avoir à les faire attendre.
Malheureusement, la plupart des propriétaires de sites Web ne peuvent pas réduire leur vitesse de 15 secondes à cinq secondes ou moins pour diverses raisons. Certains de ces facteurs incluent les fichiers CSS lourds, le contenu vidéo et les images haute définition.
Si vous avez du mal à améliorer la vitesse de chargement de votre site, consultez ces conseils et astuces que nous avons rassemblés pour une meilleure expérience utilisateur.
1. Débarrassez-vous des plugins inutiles
Lorsque vous débutez dans la création ou la possession d'un site Web, il est facile de se laisser emporter et d'ajouter autant de plugins que vous le souhaitez. Vous pensez toujours que ces plugins pourraient être utiles bientôt - mais cela n'a pas été le cas, n'est-ce pas ? Au lieu de cela, ces plugins inutiles finissent par ruiner la vitesse de chargement de votre site Web.
Alors, supprimez tous les plugins inutilisés dès que possible. La plupart des créateurs de sites Web auront une FAQ ou une page d'assistance qui vous expliquera comment supprimer les plugins dont vous n'avez pas besoin.
2. Optimisez les images
L'optimisation des images présente deux avantages intéressants : améliore votre score de référencement et améliore la vitesse du site. Les images optimisées se chargent également plus rapidement, de sorte que les utilisateurs ne s'impatientent pas en attendant que les images s'affichent à l'écran.
Alors, voici comment optimiser les images :
- Utilisez un format de fichier (par exemple, JPEG et PNG) qui vous convient le mieux.
- Compressez les images sans nuire à la qualité ni perdre de données (Astuce : choisissez un taux de compression moyen avec une optimisation sans perte).
- Redimensionner les images à l'échelle.
- Essayez-vous aux outils d'optimisation qui vous permettent de créer, d'ajouter, de modifier ou de redimensionner des images.
3. Compresser le code
Les sites Web qui se chargent rapidement offrent une meilleure expérience utilisateur, entraînant des taux de conversion plus élevés, un temps passé plus long sur la page et des taux de rebond plus faibles.

Source des images
Ces facteurs sont particulièrement importants pour les sites de commerce électronique où le taux de conversion est directement lié à leur succès. Pour mettre les choses en perspective, un simple retard de 100 ms dans le temps de chargement peut entraîner une baisse de 1 % des ventes (environ 245 millions de dollars) d'Amazon. C'est une grosse goutte dans le seau.
Ces chiffres mettent en évidence l'impact significatif que la vitesse de chargement d'un site Web peut avoir sur les résultats d'une entreprise. Et il va sans dire que les petits fichiers se chargent plus rapidement.
Ainsi, quel que soit le code que vous utilisez (Java, HTML ou CSS), vous devez le compresser pour améliorer les temps de chargement.
Voici quelques éléments à garder à l'esprit lors de la compression de votre code :
- Utilisez un outil de compression : Travaillez plus intelligemment, pas plus dur, en exploitant la puissance de certains outils de compression de code populaires, notamment Gzip et Deflate. Ces outils fonctionnent en compressant votre code et en créant un fichier compressé plus petit que votre navigateur peut charger rapidement.
- Minifiez votre code : la minification supprime les caractères inutiles de votre code, tels que les espaces et les commentaires, afin de réduire considérablement la taille de vos fichiers de code.
- Utilisez des noms de variables et de classes plus courts : lorsque vous nommez vos variables et vos classes, utilisez des noms courts et descriptifs. Par exemple, au lieu de nommer une variable "NumberOfItemsInShoppingCart", vous pouvez la nommer "CartItemCount".
4. Réduisez les redirections
Les redirections sont mauvaises pour la vitesse de chargement et le référencement. Les redirections emmènent les visiteurs sur plusieurs pages pour leur montrer le contenu dont ils ont besoin. Imaginez, si une page prend cinq secondes à se charger, alors trois pages vont provoquer une période de chargement de 15 secondes, n'est-ce pas ?
Pour éviter cela, analysez régulièrement votre site Web pour voir s'il contient des redirections, que ce soit sur les pages du site Web ou les plug-ins, ou s'il renvoie à un site Web avec des redirections.
Vous pouvez utiliser Google PageSpeed pour voir quelles redirections affectent votre site.
5. Servir des images à l'échelle
Pour reprendre notre point précédent, il est toujours préférable d'utiliser des images à l'échelle. Si l'image n'a pas les dimensions exactes, votre navigateur devra télécharger et redimensionner l'image, ce qui peut prendre quelques secondes.
Pour éviter cela, analysez votre site Web pour voir s'il contient des images inappropriées, utilisez uniquement des images de haute qualité et adaptées à votre taille d'affichage, et utilisez des plug-ins ou des outils de redimensionnement d'image à votre avantage.

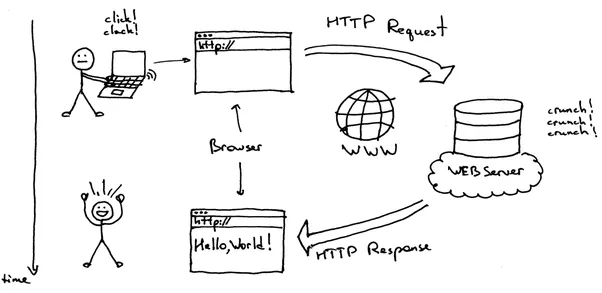
6. Minimisez les requêtes HTTP
Si vous utilisez plusieurs fichiers ou des fichiers volumineux, votre navigateur reviendra avec des requêtes HTTP multiples ou plus longues. Dans les deux cas, la vitesse de chargement de votre site Web peut être affectée, l'objectif est donc de s'en tenir à un nombre optimal de fichiers.
Idéalement, vous devriez vous en tenir à 10 à 30 fichiers, selon le chef de produit de HubSpot, Jeffery Vocell.
Pour commencer à réduire les requêtes HTTP, auditez d'abord votre site Web pour voir combien de requêtes vous recevez, puis voyez quels fichiers prennent le plus de temps à se charger.

Source des images
Ensuite, analysez si vous souhaitez optimiser ces fichiers ou les supprimer complètement.
Pour obtenir une présentation complète, consultez l'article de blog Comment réduire les requêtes HTTP de votre site Web .
7. Activer la mise en cache du navigateur
La mise en cache stocke les données de la page Web pour un accès facile lors de futures visites. Lorsque les utilisateurs visitent votre site Web, leur navigateur stocke certains fichiers, tels que des images, des feuilles de style et des scripts, dans son cache.
Et puis, lorsque l'utilisateur revisite votre site Web, le navigateur peut rapidement récupérer ces fichiers dans son cache plutôt que de les redemander au serveur. Le résultat? Une réduction significative du temps de chargement.
Voici quelques conseils pour activer la mise en cache du navigateur :
- Définissez des dates d'expiration pour vos fichiers : indiquez au navigateur de l'utilisateur combien de temps il doit stocker les fichiers dans son cache avant qu'il n'ait besoin de les redemander au serveur.
- Utiliser l'en-tête Cache-Control : spécifiez la durée maximale pendant laquelle un navigateur peut mettre en cache un fichier. Le navigateur ne redemandera le fichier au serveur qu'une fois le temps spécifié écoulé.
- Essayez les ETags : les ETags, ou balises d'entité, sont des identifiants uniques qui permettent au navigateur de savoir quand un fichier a changé depuis sa dernière mise en cache pour empêcher les navigateurs de mettre en cache des versions obsolètes de fichiers.
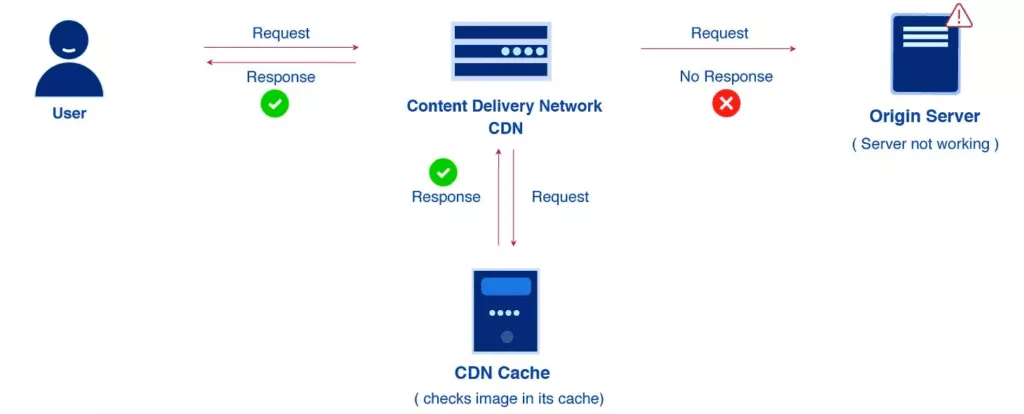
- Utilisez un réseau de diffusion de contenu (CDN) : un CDN peut stocker des copies des fichiers de votre site Web sur des serveurs situés dans différents emplacements géographiques, ce qui permet une livraison plus rapide de ces fichiers aux utilisateurs.

Source des images
8. Optez pour une conception de site Web simple
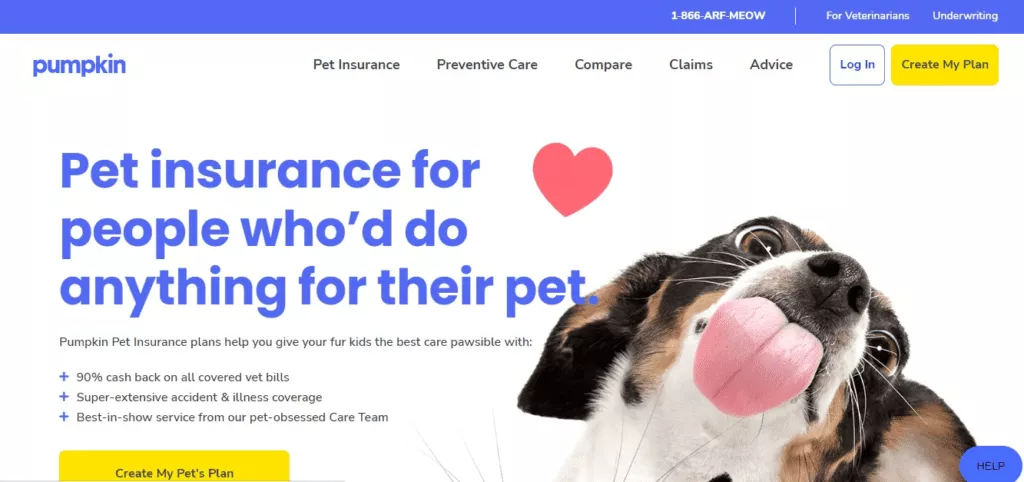
Une conception de site Web colorée et dynamique peut être vraiment attrayante et mémorable. Cependant, si vous souhaitez vraiment améliorer l'expérience utilisateur, nous vous recommandons de vous en tenir aux bases et de garder votre site Web simple.
Par exemple, la compagnie d'assurance pour animaux de compagnie Pumpkin Care n'a rien d'extraordinaire sur sa page d'accueil. Mais, le site Web délivre le message haut et fort, est facile à naviguer et a un design qui plaît à son public cible. De plus, il se charge à la vitesse de l'éclair.

Source des images
9. Éliminer les erreurs 404
Les fichiers cassés ou les fichiers d'erreur 404 mettent votre serveur à rude épreuve, ce qui ralentit la vitesse de chargement. De plus, les erreurs 404 peuvent réduire considérablement vos chances de convertir un client, car il ne sait pas où ni comment avancer avec ses informations ou son parcours d'achat.
Pour réduire les erreurs 404, nous vous recommandons d'utiliser des outils de détection, tels que Google Search Central, ou des plugins qui peuvent savoir quels liens ne fonctionnent plus et produire le message. À partir de là, vous pouvez soit laisser les liens (s'il n'y a pas de trafic sur la page), les rediriger ou les supprimer entièrement.
Nous vous recommandons également d'utiliser un logiciel de service client pour résoudre les problèmes des utilisateurs qui rencontrent des liens 404.
Site Web plus rapide = taux de conversion plus élevé
Toute amélioration de la vitesse de chargement de votre site Web est destinée à augmenter les taux de rétention du trafic, à améliorer votre score SEO et à convertir les prospects. C'est une situation gagnant-gagnant pour vous et vos visiteurs.
Si vous souhaitez obtenir plusieurs autres «victoires» comme celles-ci, suivez le blog Spiralytics car nous publions régulièrement des informations sur les moyens d'améliorer les performances de votre site Web et d'atteindre vos objectifs commerciaux.
