Comment prévisualiser en direct le site WordPress avant de le publier ?
Publié: 2021-10-18WordPress est le plus grand système de gestion de contenu pour la création de sites Web. Bien qu'il prétende utiliser l'interface de l'éditeur WYSIWYG (What You See Is What You Get), ce n'est pas la réalité. L'ancien éditeur classique n'était nulle part comparable aux éditeurs WYSIWYG et le nouvel éditeur basé sur des blocs Gutenberg est une sorte de mélange entre visuel et technique. Avec cette configuration, vous devez toujours prévisualiser les articles et les pages pour éviter les problèmes de mise en page. Dans cet article, nous expliquerons comment prévisualiser le site WordPress avant de publier le contenu.
Pourquoi devriez-vous prévisualiser le contenu avant de le publier ?
Il existe différents scénarios de prévisualisation en fonction de la situation.
1. Aperçu des articles ou des pages
La prévisualisation d'une publication individuelle, d'une page ou d'une publication personnalisée est requise pour une ou plusieurs des raisons suivantes.
- De nombreuses fonctionnalités n'apparaîtront pas dans l'éditeur de publication et vous ne pouvez les afficher qu'en prévisualisant ou après la publication. Par exemple, tous les codes CSS que vous avez ajoutés dans la section "Apparence > Personnaliser > CSS supplémentaires" ne fonctionneront que sur l'aperçu ou le contenu en direct.
- De même, si vous ajoutez une classe CSS personnalisée dans la barre latérale du document de l'éditeur pour un élément, elle ne sera effective que lorsque vous afficherez le contenu.
- Le contenu de la barre latérale et du pied de page ne peut être vu que dans la page complète et non dans l'écran de l'éditeur.
- Il pourrait y avoir des problèmes de mise en page en raison d'une incompatibilité avec votre thème. Par exemple, de nombreux thèmes ne fonctionneront pas correctement avec les options pleine largeur et grande largeur pour les images. Vous devez vérifier l'aperçu pour éviter que les images ne se chevauchent sur le contenu de la barre latérale.
- Les codes insérés dans l'en-tête, le pied de page ou le corps à l'aide d'un plugin ne fonctionneront pas dans l'éditeur. par exemple, vous pouvez avoir un code d'en-tête pour la publicité ou les icônes sociales qui ne fonctionneront que dans l'aperçu ou le contenu en direct.
- Votre plugin de mise en cache peut ne pas afficher correctement le contenu modifié. Dans ce cas, vous devez prévisualiser et purger le cache en cas de problème.
- Presque tous les sites WordPress utilisent un shortcode via des plugins ou à partir de la configuration du thème. Aucun de ces codes courts ne fonctionnera dans les éditeurs Gutenberg ou Classic.
Cela étant dit, ce sera un travail insensé de se fier au contenu que vous voyez à l'intérieur de l'éditeur et de le publier sans prévisualisation.
2. Aperçu des messages des autres
Toutes les raisons ci-dessus sont valables pour afficher une publication ou une page individuelle sur votre site. Cependant, ce sont les situations pour le propriétaire du site ou la personne qui publie le contenu. Mais il existe un autre scénario dans lequel vous ou votre éditeur vouliez partager le message avant de le publier. Par exemple, vous devrez peut-être partager le contenu avec votre client pour obtenir l'approbation avant sa mise en ligne. Il est également possible dans WordPress d'envoyer un lien de publication à quiconque à des fins de révision ou de prévisualisation.
3. Aperçu pour le changement de thème
Il existe une autre raison supplémentaire pour prévisualiser l'intégralité du site ou des pages aléatoires. WordPress propose des milliers de thèmes gratuits et premium et vous ne pouvez pas activer chaque thème pour tester la mise en page du site. La solution consiste à tester l'aperçu en direct de n'importe quel thème disponible dans le référentiel WordPress ou installé sur votre site sans l'activer. Cela aidera à identifier les problèmes de mise en page et à comprendre l'apparence sans affecter les utilisateurs en direct.
Offre SEO : Optimisez votre site avec Semrush Pro spécial essai gratuit de 14 jours.
Comment prévisualiser un site WordPress avant de le publier ?
Laissez-nous vous expliquer toutes les explications possibles couvrant tous les scénarios ci-dessus.
Aperçu de la publication ou de la page individuelle
La bonne partie est que vous pouvez prévisualiser le contenu de la publication ou de la page dans WordPress sans plugin supplémentaire.
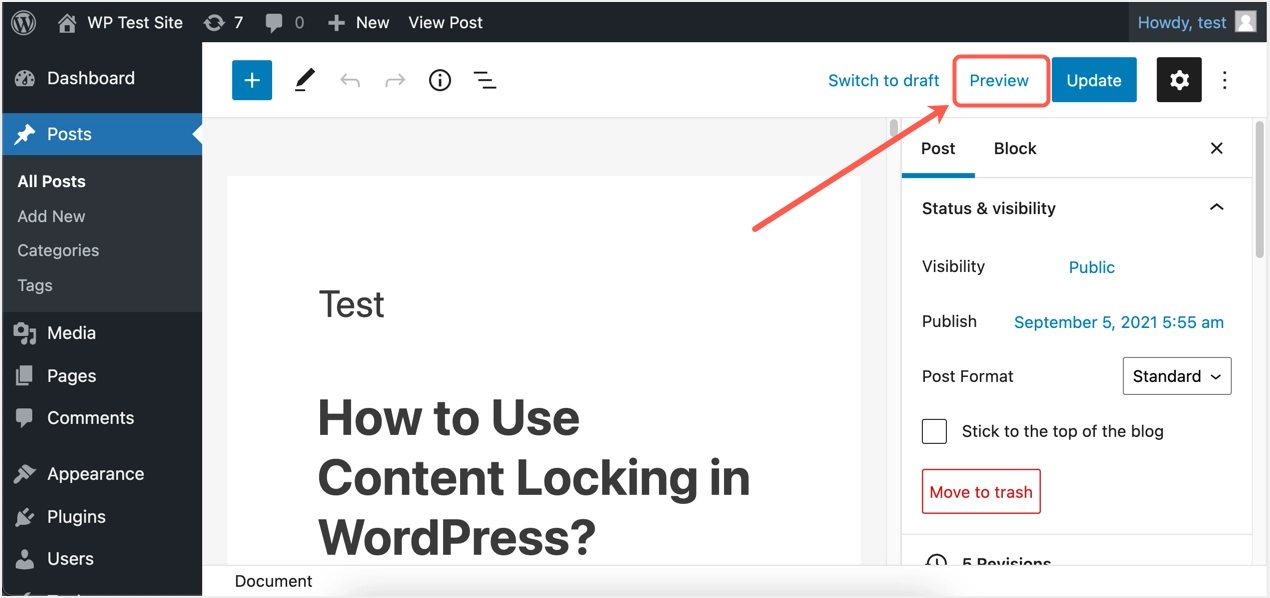
- Lorsque vous êtes dans l'éditeur de blocs Gutenberg, cliquez sur le lien « Aperçu » affiché à côté du bouton « Publier » ou « Mettre à jour ». Vous verrez le bouton "Publier" lors de la création d'un nouveau message et le bouton "Mettre à jour" lors de la modification d'un message déjà publié.

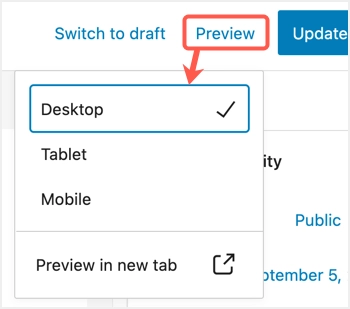
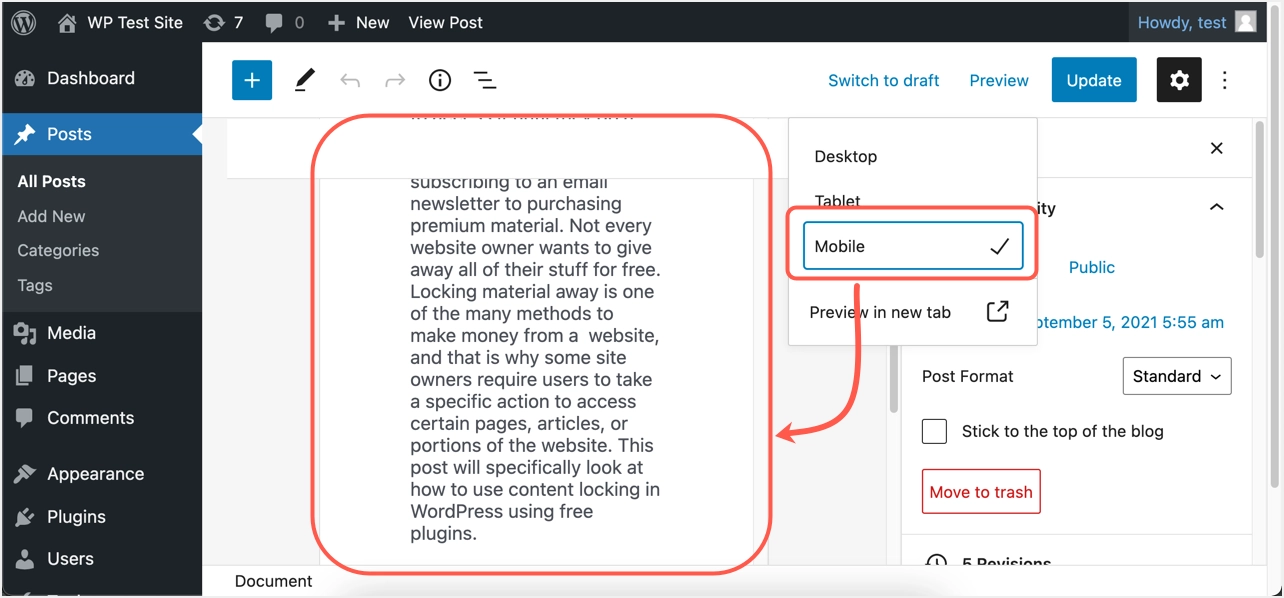
- Vous verrez une liste déroulante affichant plusieurs options à prévisualiser dans - Desktop, Tablet ou Mobile.

- Par défaut, l'aperçu dans l'éditeur s'affichera en mode « Bureau » et vous pouvez sélectionner la vue Tablette ou Mobile pour modifier instantanément la vue dans l'éditeur. Vous pouvez l'utiliser uniquement comme un aperçu préliminaire pour vérifier le contenu du texte / de l'image, car les autres codes et la mise en page ne seront pas efficaces dans l'éditeur.

- Pour afficher un aperçu complet, sélectionnez le mode de l'appareil et cliquez sur l'option « Aperçu dans un nouvel onglet ». Cela ouvrira la publication dans un nouvel onglet de navigateur et appliquera tous les codes, codes courts et modifications de mise en page que vous avez appliqués ailleurs sur les modèles.

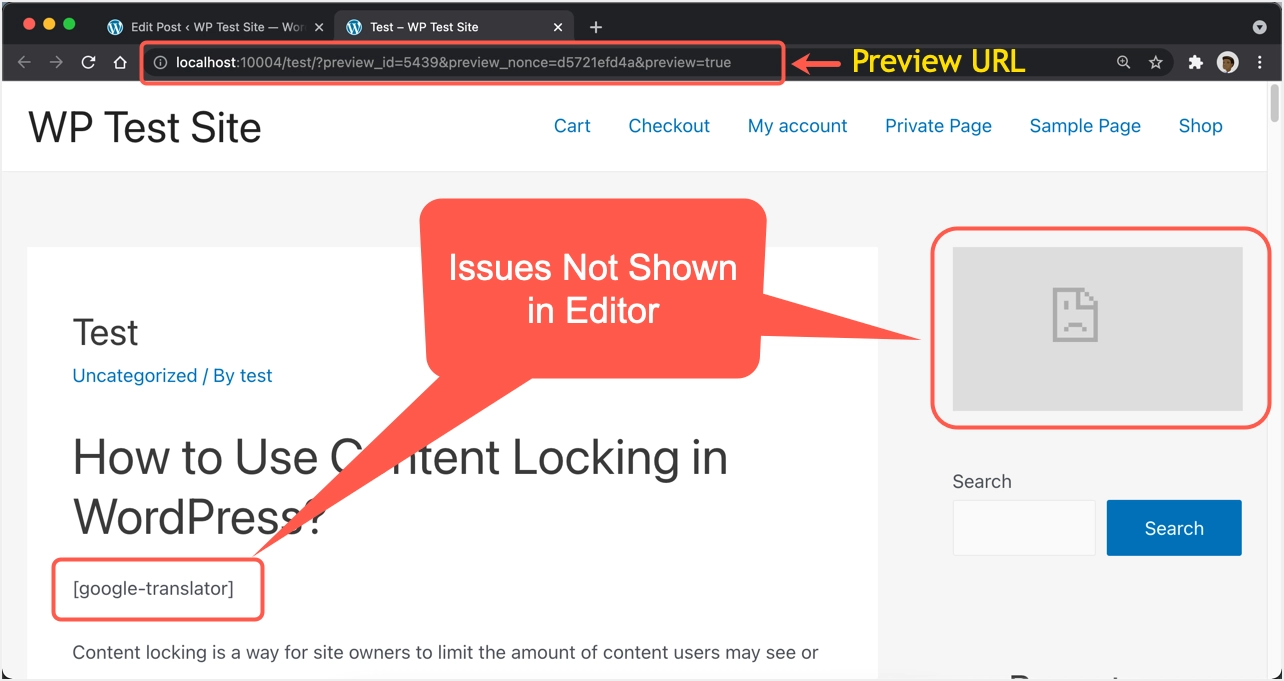
N'oubliez pas que l'aperçu inclut tous les effets tels que CSS, les scripts, les codes courts et applique la mise en page globale avec la barre latérale, le pied de page, etc. Vous pouvez remarquer plusieurs problèmes dans la capture d'écran d'aperçu en direct ci-dessus que vous ne pouvez pas trouver dans l'éditeur. Le shortcode [google-translator] et le premier widget de la barre latérale ne fonctionnent pas. Vous pouvez résoudre les problèmes et les résoudre avant d'appuyer sur le bouton « Publier » ou « Mettre à jour ».
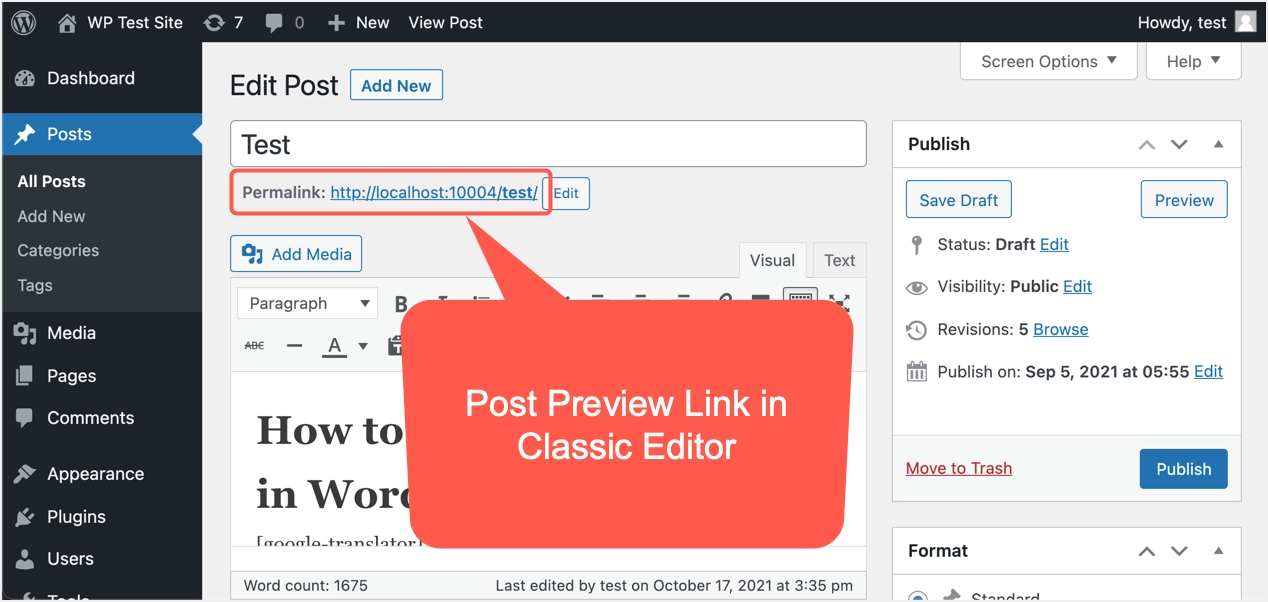
Si vous utilisez toujours l'éditeur classique pour les articles et les pages ou utilisez le type de publication personnalisé avec l'interface de l'éditeur classique, cliquez d'abord sur le bouton « Enregistrer le brouillon ». Maintenant, vous verrez un lien permanent sous le titre du message et cliquez dessus.

Cela ouvrira l'aperçu de la publication en direct dans un nouvel onglet du navigateur. Vous pouvez laisser l'onglet d'aperçu ouvert et continuer à mettre à jour le contenu de la page. Chaque fois que vous cliquez à nouveau sur le lien permanent, l'onglet d'aperçu déjà ouvert sera mis à jour.

Autoriser la prévisualisation en partageant le lien avec n'importe qui
Lorsque vous voyez l'URL de prévisualisation dans la barre d'adresse du navigateur, elle a le preview_id, preview_nonce et preview=true. WordPress dispose d'un mécanisme pour extraire l'aperçu en fonction du statut de la publication, comme expliqué dans cet article de StackExchange. Il existe des plugins disponibles pour créer un nonce expirant avec une URL de publication personnalisée que vous pouvez partager avec n'importe qui.
- Allez dans la section « Plugins > Ajouter un nouveau » et recherchez « aperçu » dans le champ de recherche.
- Cela filtrera de nombreux plugins, trouvera le plugin Public Post Preview et l'installera/l'activera sur votre site.

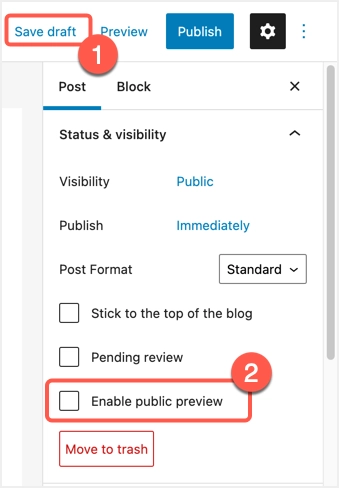
- Créez un nouveau message et enregistrez-le en tant que brouillon pour voir une option supplémentaire « Activer l'aperçu public » apparaître dans la barre latérale. N'oubliez pas que cette option n'apparaîtra qu'après l'exécution de l'enregistrement automatique ou votre clic sur le lien « Enregistrer le brouillon » qui est disponible à gauche du lien « Aperçu ».

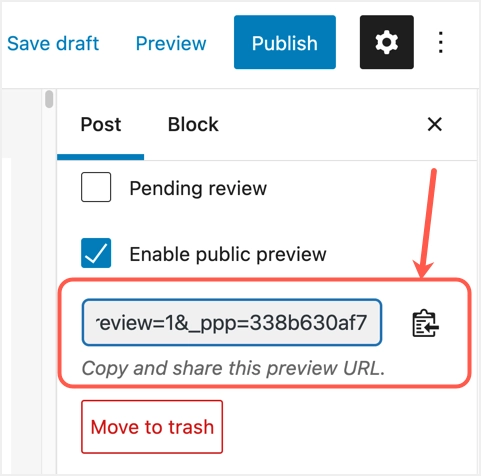
- Cochez la case « Activer l'aperçu public » pour voir l'URL d'aperçu apparaît.

- Cliquez sur le bouton « Copier l'URL de prévisualisation » affiché à côté de l'URL pour copier le lien dans votre presse-papiers. Maintenant, vous pouvez partager cette URL avec toute personne dont vous souhaitez voir l'aperçu de votre message. Lorsque vous souhaitez restreindre l'accès, accédez simplement à votre message et décochez la case « Activer l'aperçu public ». Ou la publication de la publication rendra également l'URL de prévisualisation publique invalide car vous avez déjà publié la publication.
- Après avoir restreint l'accès ou publié le message, toute personne visualisant l'URL de prévisualisation recevra une erreur WordPress indiquant « Aucun aperçu public disponible ! »

SEO WordPress : Optimisez le site WordPress avec le guide WordPress SEO gratuit.
Aperçu du site entier avec un thème différent
Il s'agit d'une fonctionnalité WordPress par défaut et vous n'avez besoin d'aucun plugin supplémentaire pour cela. C'est également l'option la plus utile lorsque vous souhaitez prévisualiser quelques thèmes sans les activer sur votre site en direct. Cependant, vous devez installer le thème pour utiliser la fonction de prévisualisation du thème. Vous pouvez utiliser l'aperçu du thème de deux manières à partir de votre panneau d'administration WordPress.
Suivez les instructions si vous souhaitez installer/prévisualiser un thème à partir du référentiel WordPress.org ou prévisualiser un thème déjà installé sur votre site.
- Lorsque vous êtes dans le panneau d'administration de WordPress, accédez à la section « Apparence > Personnaliser » pour ouvrir le personnalisateur.
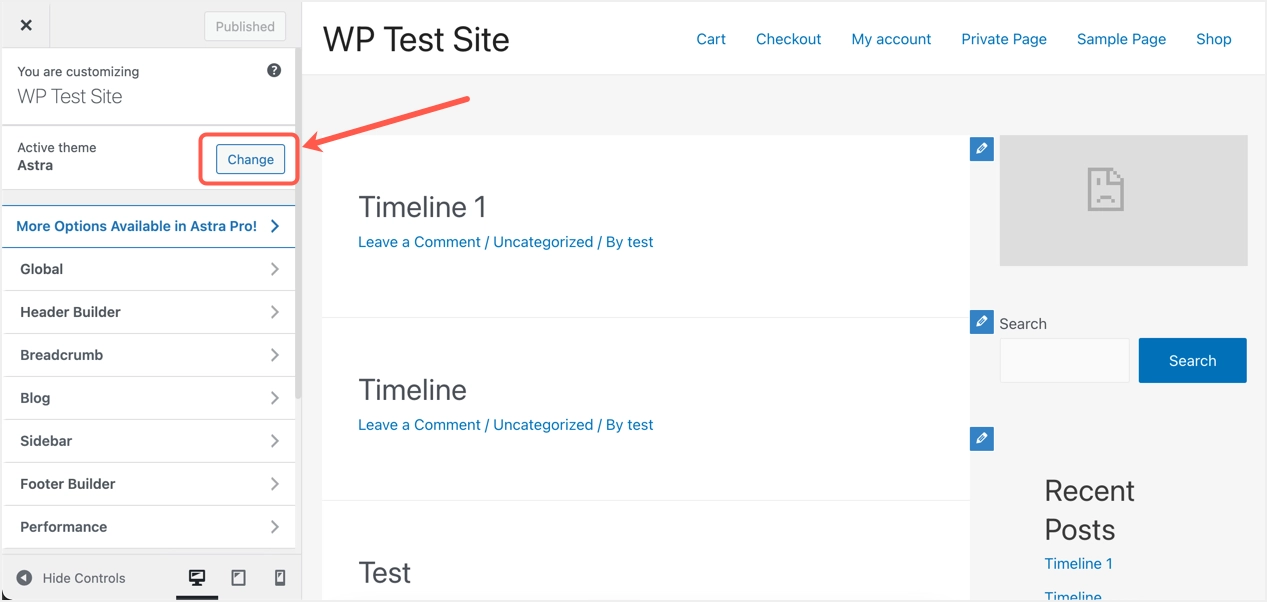
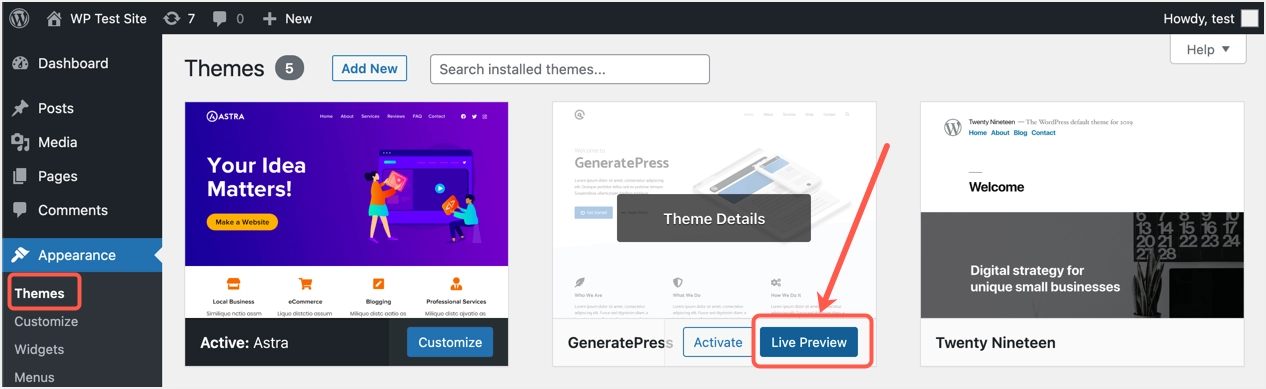
- Il affichera l'aperçu en direct de la page d'accueil de votre site avec votre thème actuel. Dans l'exemple ci-dessous, vous pouvez voir que le personnalisateur affiche un aperçu en direct avec le thème Astra et cliquez sur le bouton « Modifier ».

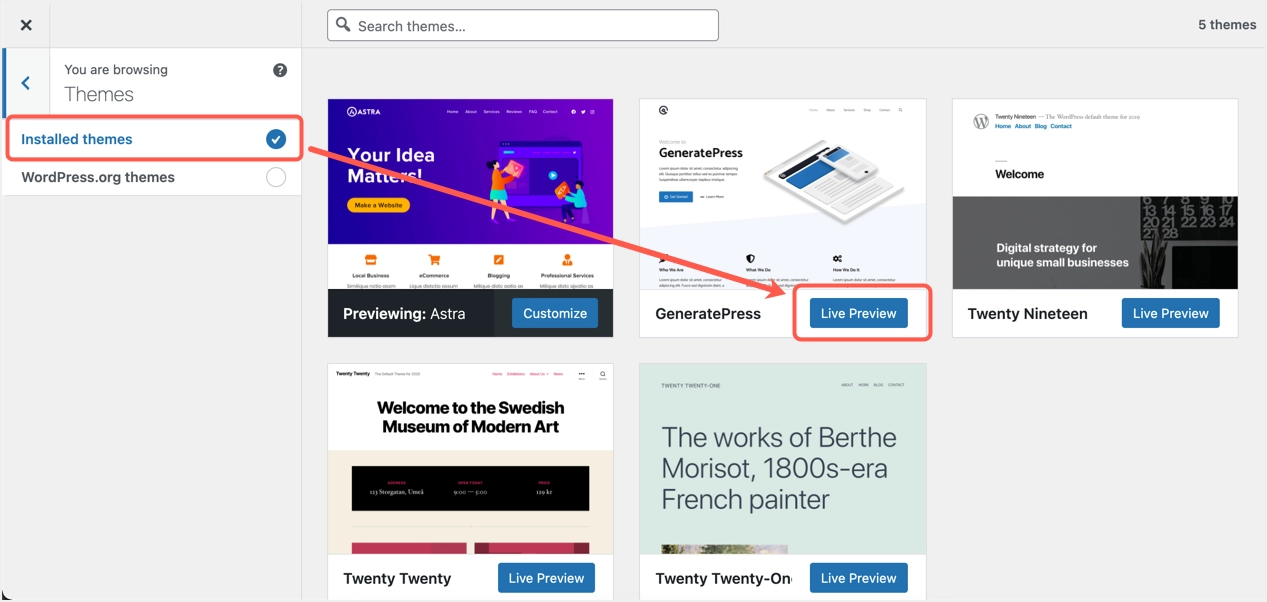
- Vous verrez l'écran comme ci-dessous montrant tous les thèmes installés sur votre site ainsi qu'une option pour passer aux thèmes WordPress.org.
- Pour les thèmes déjà installés, cliquez sur le bouton « Aperçu en direct » pour accéder à l'écran d'aperçu.

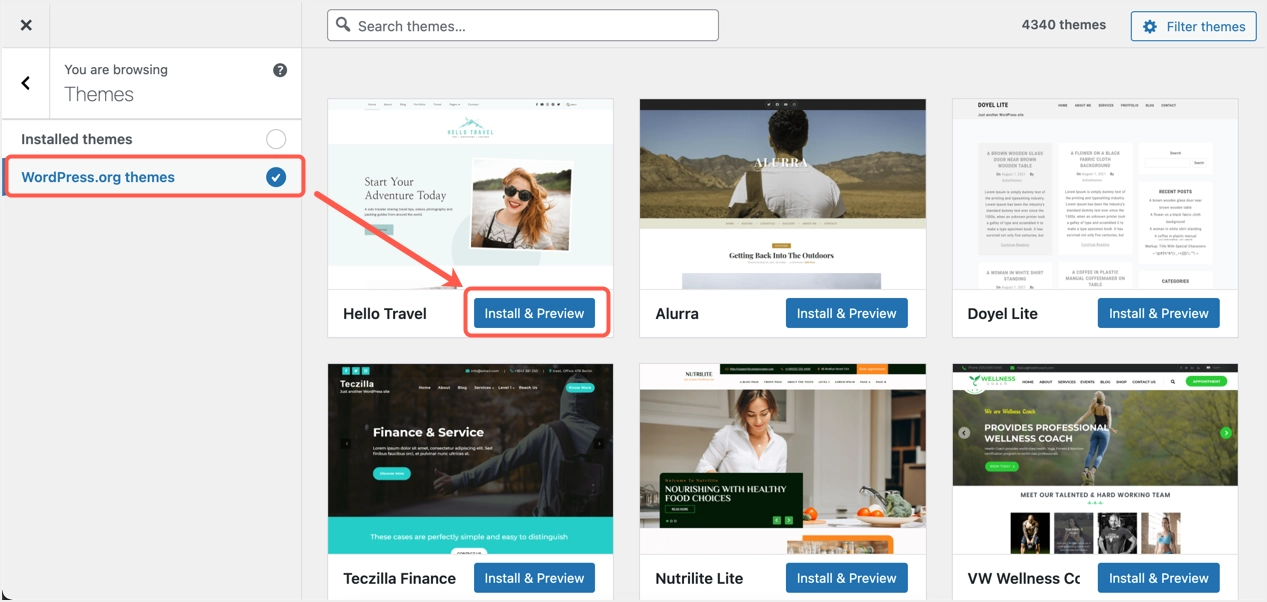
- Si vous souhaitez tester un thème WordPress.org, cliquez sur cette option dans la barre latérale pour afficher les thèmes. Vous pouvez utiliser le champ de recherche pour filtrer votre thème et cliquer sur le bouton "Installer et prévisualiser".

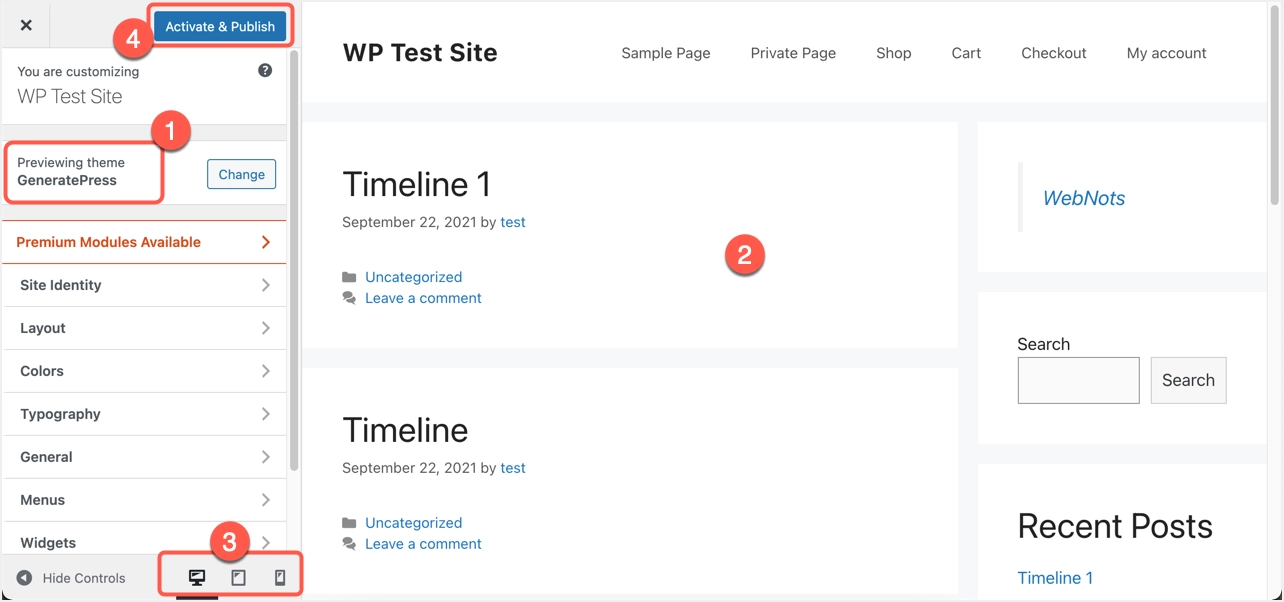
- Par exemple, nous allons changer le thème en GeneratePress et le prévisualiser comme ci-dessous sans l'activer. Vous pouvez également basculer l'affichage de l'appareil sur ordinateur de bureau, tablette ou mobile en cliquant sur les icônes affichant la section inférieure de la barre latérale.

- Le gros avantage de cette méthode est que vous pouvez cliquer sur n'importe quel lien interne sur la page d'aperçu et afficher l'aperçu de cette page avec le nouveau thème.
- Après la prévisualisation, vous pouvez fermer le personnalisateur ou revenir à votre thème d'origine. Vous pouvez également cliquer sur le bouton « Activer et publier » pour appliquer le nouveau thème sur votre site et le faire vivre.
L'option suivante consiste à prévisualiser les thèmes uniquement installés sur votre site en allant dans la section "Apparence> Thèmes". Survolez votre souris et cliquez sur le bouton « Aperçu en direct » indiquant le thème que vous souhaitez prévisualiser. Cela vous amènera à l'écran de personnalisation où vous pourrez prévisualiser tous les liens comme expliqué dans la méthode ci-dessus.

Derniers mots
De nombreux utilisateurs ne connaissent pas les différentes options de prévisualisation disponibles dans WordPress. Nous espérons que cet article vous a aidé à prévisualiser le site WordPress avant de le publier avec un nouveau thème ou uniquement de prévisualiser et de partager une URL de publication unique.
