Comment effectuer un test complet d'assurance qualité d'un site Web
Publié: 2021-05-11Lorsque vous créez un site Web pour vous-même ou pour vos clients, vous ne voulez pas seulement qu'il soit beau en surface, mais vous voulez également garantir qu'il fonctionnera exactement comme prévu, maintenant et à l'avenir.
Effectuer des tests d'assurance qualité sur le site Web vous aide à le faire en vous permettant de tester systématiquement votre site pour découvrir des erreurs ou d'autres problèmes potentiels avant de le mettre en ligne.
Dans cet article, nous vous montrerons comment effectuer un test d'assurance qualité de votre site Web, ainsi qu'une version de liste de contrôle de cet article que vous pouvez utiliser pour tester tous vos sites.
Table des matières
- Qu'est-ce que l'assurance qualité (AQ) du site Web ?
- Pourquoi avez-vous besoin de tester l'assurance qualité de votre site Web ?
- Comment effectuer un test d'assurance qualité d'un site Web
- 1. Saisie et validation du formulaire
- 2. Validation HTML/CSS
- 3. Test des cookies
- 4. Test de lien
- 5. Sécurité du site Web
- 6. Réactivité mobile
- 7. Accessibilité
- 8. Test de fonctionnalité
- 9. Passerelles de paiement (le cas échéant)
- 10. Tests d'interface utilisateur
- Téléchargez ce guide d'assurance qualité du site Web en tant que liste de contrôle
Qu'est-ce que l'assurance qualité (AQ) du site Web ?
L'assurance qualité (AQ) est le processus de test de votre site Web pour découvrir des erreurs, des problèmes ou d'autres oublis que vous avez peut-être manqués pendant les phases de développement et de conception du site Web.
L'important à propos de l'assurance qualité est qu'il s'agit d'une tâche complète et continue, alors que les tests de régression, les tests d'exigences, les tests utilisateur et d'autres types courants sont davantage axés sur des problèmes singuliers.
Vous devez également effectuer des tests d'assurance qualité avant de lancer un site Web, tandis que d'autres tests, tels que les tests utilisateur, ne sont effectués qu'une fois le site en ligne.
Pourquoi avez-vous besoin de tester l'assurance qualité de votre site Web ?
Les tests d'assurance qualité vous aident à vous assurer que votre site Web est prêt pour les heures de grande écoute et que les visiteurs de votre site auront une excellente expérience dès le premier jour.
Si vous créez des sites Web pour vous-même, les tests d'assurance qualité sont importants pour garantir une bonne expérience aux visiteurs. Mais si vous créez des sites Web pour des clients, il est doublement important de vous assurer que le site que vous transmettez aux clients fonctionne correctement.
À un niveau plus spécifique, la mise en œuvre de tests d'assurance qualité détaillés sur le site Web :
- Améliorez la fonctionnalité de votre site Web en détectant les problèmes potentiels.
- Vous aider à avoir l'air plus digne de confiance et à construire votre marque (car avoir un site buggé vous fait mal paraître).
- Vous économisez du temps et de l'argent à long terme, car vous pouvez détecter les problèmes dès le début avant qu'ils ne deviennent des problèmes plus graves.
Comment effectuer un test d'assurance qualité d'un site Web
Voyons maintenant comment effectuer un test d'assurance qualité d'un site Web. Pour ce faire, nous passerons en revue certains des domaines les plus importants à vérifier, ainsi que certains outils que vous pouvez utiliser pour vous aider, le cas échéant.
Si votre site n'est pas encore en ligne, vous pouvez effectuer ces tests sur un site intermédiaire.
1. Saisie et validation du formulaire
Si vous avez des formulaires (ce que la plupart des sites Web auront), il est important de tester la configuration de vos formulaires pour vérifier les entrées, la validation des champs et la fonctionnalité des formulaires.
Par exemple, si vous avez un champ « Nom », vous ne voulez pas permettre aux utilisateurs d'entrer des chiffres dans ce champ (et vice versa). Vous voudrez également vous assurer que les champs « Obligatoire » sont marqués comme requis. Vérifier:
- Validité de la saisie des données.
- Les valeurs autorisées dans chaque champ.
- Que se passe-t-il lorsqu'il y a des entrées invalides (par exemple, l'utilisateur reçoit-il un message pour qu'il sache ce qui ne va pas ?).
En procédant ainsi, vous pouvez vous assurer que le formulaire collecte toutes les données dont il a besoin et que les données sont dans le bon format.
2. Validation HTML/CSS
La création de code HTML et CSS validé est importante pour déboguer les problèmes, assurer la pérennité, simplifier la maintenance future et simplement maintenir les bonnes pratiques en général.
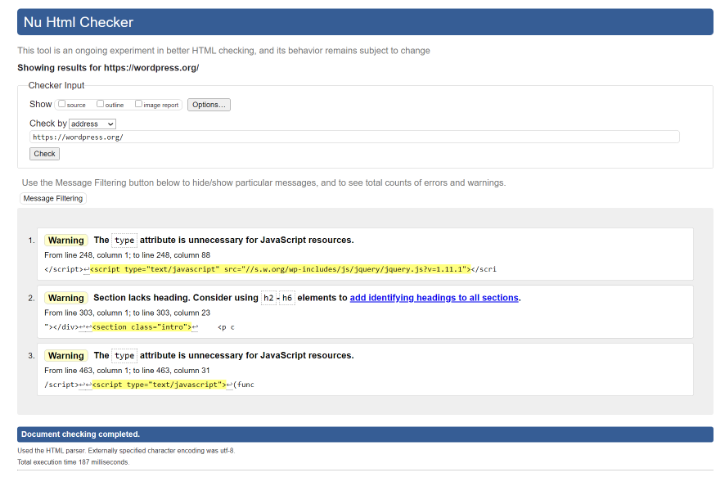
Pour valider le code de votre site, vous pouvez trouver un certain nombre d'outils en ligne gratuits qui vous permettent de valider une page en saisissant son URL. Certaines options populaires sont le service de validation de balisage du W3C et le service de validation CSS.
Les deux outils vous fourniront une liste de problèmes de validation à résoudre :

Ou, vous pouvez également trouver des extensions de navigateur qui facilitent la validation de plusieurs pages. Une option populaire est l'extension HTML Validator pour Chrome et Firefox. Il valide selon les mêmes critères du W3C mais est intégré dans votre navigateur et n'a pas besoin d'établir de connexion externe (ce qui signifie que vous pouvez également l'utiliser pour tester le contenu HTML local).
3. Test des cookies
Les cookies sont des fichiers qui sont stockés sur le navigateur d'un visiteur lorsqu'il visite votre site. Par exemple, si vous vous connectez à un site, ce site ajoutera un cookie pour votre session de connexion.
Pour tester le contrôle qualité des cookies de votre site, vous devez tester votre site Web dans divers scénarios, tels que des tests avec les cookies activés et les cookies désactivés pour vous assurer que tout fonctionne toujours. Vous devez également tester la sécurité de vos cookies - l'outil de Geekflare peut vous aider à détecter les problèmes potentiels de sécurité des cookies.
Remarque – si vous utilisez WordPress, WordPress devrait automatiquement prendre en charge la plupart des problèmes de cookies pour vous.
4. Test de lien
Les liens brisés sont horribles pour l'expérience utilisateur et également mauvais pour le référencement - un double coup dur qui rend très important de les éviter.
Pour tester les liens brisés, vous pouvez utiliser un plugin gratuit comme Broken Link Checker ou vous pouvez utiliser un outil basé sur le cloud comme le vérificateur gratuit de liens brisés Ahrefs.
Une fois que vous avez trouvé les liens incriminés, vous pouvez modifier le lien ou configurer une redirection pour envoyer les utilisateurs au bon endroit si vous ne parvenez pas à modifier le lien pour une raison quelconque.
Au-delà du test des liens rompus, vous devez vous assurer que les liens clés mènent à la bonne page (même s'ils ne sont pas rompus). Par exemple, testez tous les liens dans les zones de navigation clés pour vous assurer qu'ils vont à la bonne destination.
5. Sécurité du site Web
L'assurance qualité du site Web pour la sécurité est importante afin que vous puissiez évaluer votre site pour les vulnérabilités de sécurité potentielles et prévenir les problèmes futurs.
Il y a plusieurs problèmes différents à vérifier ici :
- Testez votre connexion SSL/HTTPS pour vous assurer qu'elle fonctionne correctement - vous pouvez utiliser l'outil gratuit de Qualys pour valider. Assurez-vous également que tout le trafic HTTP est redirigé vers la version HTTPS de votre site.
- Assurez-vous que les utilisateurs ne peuvent pas télécharger de fichiers ou accéder à des pages censées être restreintes.
- Vérifiez le bon fonctionnement des CAPTCHA.
- Assurez-vous que les utilisateurs ne peuvent pas se connecter avec un nom d'utilisateur ou un mot de passe invalide.
Pour en savoir plus sur la sécurité de WordPress, vous pouvez parcourir notre liste de contrôle de sécurité WordPress et notre collection de plugins de sécurité WordPress.
6. Réactivité mobile
La conception adaptée aux mobiles est essentielle de nos jours, d'autant plus que plus de la moitié du trafic Internet se fait sur des appareils mobiles et que Google est passé à un index mobile first.
Cependant, la conception réactive peut également introduire des problèmes d'assurance qualité, tels que des boutons/liens difficiles à exploiter.
Pour tester votre site à la recherche de problèmes, vous pouvez utiliser le test d'optimisation mobile de Google. Il répertoriera les problèmes spécifiques que vous pouvez résoudre.
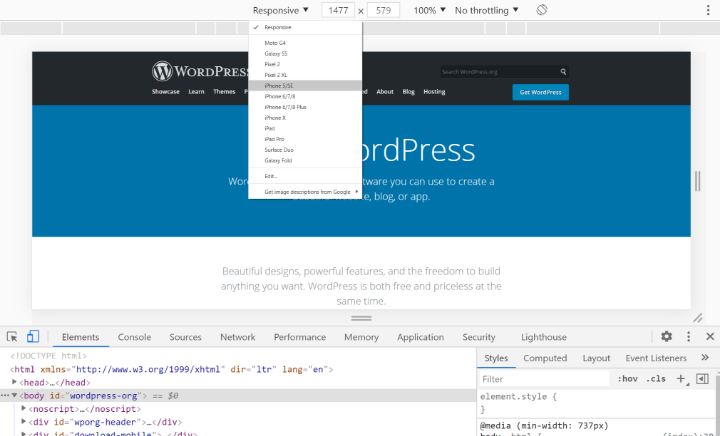
Les outils de développement Chrome peuvent également être utiles ici, car ils vous permettent de prévisualiser rapidement votre site sur différents appareils :

Pour des tests plus poussés, vous pouvez utiliser un outil payant comme BrowserStack
Nous avons également quelques conseils sur la conception de sites Web WordPress réactifs avec Elementor.
7. Accessibilité
La création d'un site Web accessible est importante à la fois pour créer une meilleure expérience pour tous les visiteurs et également pour la conformité légale dans certaines juridictions.
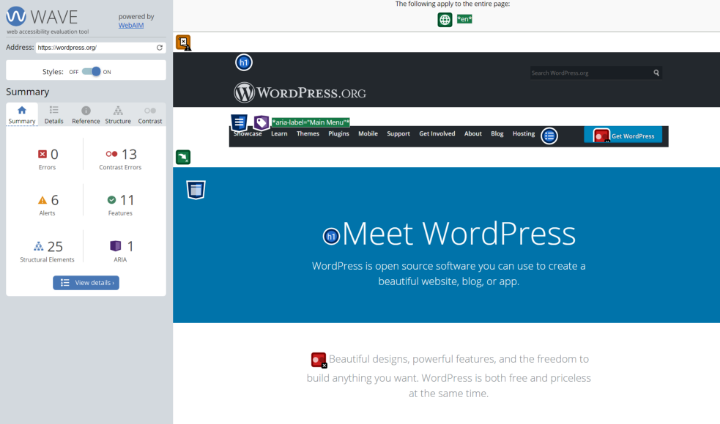
En matière d'accessibilité, la validation de votre site par rapport aux Web Content Accessibility Guidelines (WCAG) est un excellent point de départ. Le W3C tient à jour une liste d'outils d'évaluation de l'accessibilité du Web que vous pouvez utiliser pour vous aider à tester votre site. WAVE (Web Accessibility Evaluation Tool) peut également être un outil utile - il possède des extensions de navigateur pour Chrome et Firefox afin que vous puissiez facilement tester l'accessibilité dans votre navigateur :

Ou, pour WordPress, vous pouvez également utiliser un plugin comme Accessibility Checker , qui peut vous aider à tester l'ensemble de votre site pour les problèmes d'accessibilité et fournit de nombreuses documentations pour vous aider à résoudre les problèmes.
L'accessibilité des sites Web est un sujet important et complexe, nous avons donc également des guides dédiés pour vous aider. Vous pouvez suivre nos conseils pour concevoir pour l'accessibilité Web et également notre guide général pour améliorer l'accessibilité des sites Web WordPress.
8. Test de fonctionnalité
Nous avons déjà parlé de certains tests de fonctionnalités avec la vérification des liens et des formulaires, mais il est important de vérifier également d'autres fonctions clés pour s'assurer qu'elles se comportent correctement.
Par exemple, si vous avez une boutique WooCommerce avec des filtres de produits, vous devez vous assurer que les filtres de produits fonctionnent comme prévu.
Voici d'autres problèmes courants à vérifier lorsqu'il s'agit de tester les fonctionnalités :
- Déroulants.
- Boutons.
- Flux de processus - vos visiteurs peuvent-ils effectuer le parcours complet que vous souhaitez qu'ils effectuent ? Pour un magasin de commerce électronique, cela peut consister à s'assurer que les visiteurs peuvent passer de "produit unique -> ajouter au panier -> panier -> paiement -> confirmation de commande".
Pour les petits sites, vous pourrez peut-être le faire manuellement. Pour des tests plus intensifs, vous pouvez envisager d'utiliser un outil comme Selenium pour automatiser vos tests.
9. Passerelles de paiement (le cas échéant)
Si vous avez une boutique de commerce électronique ou un autre site Web qui accepte tout type de paiement en ligne, il est important de tester les passerelles de paiement pour vous assurer qu'elles fonctionnent.
La plupart des processeurs de paiement incluent un certain type de « mode test » qui vous permet d'effectuer des transactions à l'aide de données factices. Par exemple, Stripe gère une page de test qui vous permet de tester à la fois les transactions générales, ainsi que diverses situations de débogage (telles que l'échec de la vérification de l'adresse d'un utilisateur). Braintree (de PayPal) fait de même.
Ces bacs à sable de test sont parfaits pour l'assurance qualité – n'oubliez pas d'activer les transactions en direct lorsque votre site Web est mis en ligne.

10. Tests d'interface utilisateur
Les tests d'interface utilisateur impliquent de tester la conception et l'interface de votre site Web pour vous assurer qu'il est cohérent et qu'il semble également correct dans tous les navigateurs et toutes les situations. Dans cette zone, vous devriez tester :
- Cohérence de la conception : les couleurs, les polices, les tailles de police, les mises en page, les boutons, etc. sont-ils tous cohérents sur l'ensemble de votre site ?
- Résolutions d'écran – votre site est-il beau à toutes les résolutions ? Il ne s'agit pas seulement de petites résolutions : de nombreux visiteurs ont désormais des écrans 2K ou même 4K, votre site doit donc également fonctionner en haute résolution.
- Navigateurs – votre site semble-t-il correct dans tous les navigateurs ? Vous pouvez utiliser des outils tels que BrowserStack ou CrossBrowserTesting pour tester rapidement les variables.
- Localisation - si vous avez un site Web multilingue, les éléments clés de l'interface fonctionnent-ils toujours correctement ? Il est facile pour les mises en page et les conceptions d'interface de se perdre lors de la traduction de contenu, car la traduction peut prendre plus ou moins de place.
Téléchargez ce guide d'assurance qualité du site Web en tant que liste de contrôle
Vous voulez une version de liste de contrôle de ces conseils que vous pouvez utiliser à l'avenir ? Cliquez simplement ci-dessous pour télécharger une version PDF de la liste de contrôle de cet article :
Maximisez la qualité de votre site avec les tests d'assurance qualité
Si vous voulez vous assurer que votre site Web fonctionne pleinement et sans erreur, il est important d'effectuer des tests d'assurance qualité du site Web. Les tests d'assurance qualité ne vous aident pas seulement à résoudre les problèmes dans le présent, mais ils établissent également une base solide pour prévenir les problèmes à l'avenir.
Dans cet article, nous vous avons expliqué quelques-unes des étapes les plus importantes pour mener à bien un contrôle qualité de site Web. Pour vous assurer que vous implémentez cela pour tous vos sites Web, vous pouvez télécharger cet article sous forme de liste de contrôle PDF pour une utilisation facile à l'avenir.
Pour d'autres conseils sur la préparation de votre site Web pour le lancement, consultez notre liste de contrôle complète pour le lancement de votre site Web.
Avez-vous encore des questions sur l'exécution d'un test QA de site Web ou sur l'application de ces principes à WordPress et Elementor ? Faites le nous savoir dans la section "Commentaires!
