Frustré par les liens bleus dans les e-mails ? Les conquérir pour de bon
Publié: 2021-07-24Liens bleus dans les e-mails : ils constituent une fonctionnalité d'utilisation utile, mais causent bien trop souvent des maux de tête aux spécialistes du marketing par e-mail qui cherchent à concevoir des campagnes réfléchies et adaptées à la marque.
Au fil des ans, nous avons vu plusieurs façons de gérer les liens bleus dans les e-mails HTML, du plus simple au plus complexe.
Mais quelles techniques fonctionnent le mieux ? Et comment les spécialistes du marketing peuvent-ils garantir une belle conception d'e-mail sans sacrifier les fonctionnalités utiles d'un e-mail ? Dans ce guide, nous verrons ce que sont les liens bleus et la meilleure façon de les empêcher de ruiner vos propres e-mails. Préparez-vous à apprendre :
- Que sont les liens bleus ?
- Faut-il les supprimer ?
- Comment les modifier pour chaque client de messagerie
- Cas Edge comme solution de secours (et pour Outlook)
 | Attention : il y a d'autres coupables d'un e-mail cassé Les erreurs de courrier électronique vous font-elles frissonner ? Les liens bleus ne sont qu'une des façons dont votre e-mail peut sembler brisé. Plongez profondément dans ce qui peut casser votre courrier électronique et les trucs et astuces pour rester fidèle. Révéler les problèmes courants et les correctifs → |
Que sont les liens bleus ?
Les liens bleus sont exactement ce à quoi ils ressemblent : du texte dans un e-mail qui adopte le style bleu souligné par défaut commun aux hyperliens. Dans le marketing par e-mail, en particulier sur les appareils mobiles, ces liens bleus sont automatiquement créés par les clients de messagerie pour offrir aux utilisateurs des options pour enregistrer ou interagir avec les informations.
Ces dernières années, Apple Mail a mis à jour sa gestion de certains de ces liens et ne les rend plus bleus. Pour les adresses et les heures, les appareils iOS conservent le style d'origine mais ajoutent un soulignement en pointillés pour indiquer qu'ils sont cliquables.
Bien qu'il s'agisse d'un pas en avant pour l'accessibilité de certains des problèmes de liens bleus, cela ne résout pas tous les problèmes car bien plus que les adresses et les heures peuvent être affectés.
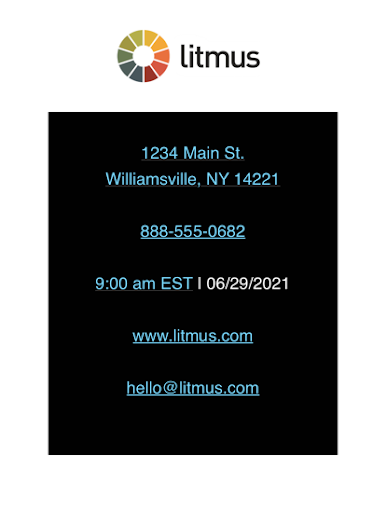
La plupart des versions iOS d'Apple Mail transforment les numéros de téléphone, les URL et les adresses e-mail en bleu, mais laissent les adresses physiques et les heures dans la couleur d'origine (rouge, dans l'exemple ci-dessous).

Dans iOS 13, le contenu est toujours lié, mais la couleur stylisée d'origine est conservée :

Dans nos tests, ces éléments sont des candidats de choix pour devenir du contenu lié (bleu ou autre) :
- Adresses
- Rendez-vous
- Adresses mail
- URL de sites Web
- Fois
- Les numéros de téléphone
Les avantages des liens bleus : faut-il les supprimer ou non ?
Dans chaque cas, les informations liées pourraient être précieuses pour les abonnés, qu'ils souhaitent ajouter un numéro de téléphone à leur liste de contacts ou rechercher une adresse en ligne. Bien qu'ennuyeux du point de vue de la marque, les liens bleus sont en fait parfaits pour la convivialité et l'accessibilité, offrant des fonctionnalités essentielles.
Cela soulève le débat : devrions-nous passer outre ce comportement en premier lieu ?
D'une part, nous voulons que nos conceptions d'e-mails restent cohérentes et conformes à la marque. Les clients de messagerie qui remplacent notre propre style peuvent provoquer des surprises, la colère des parties prenantes et des problèmes d'accessibilité. D'un autre côté, les gens peuvent compter sur cette fonctionnalité et s'attendre à pouvoir agir sur les informations contenues dans un e-mail.
Alors, que doivent faire les concepteurs d'e-mails ?
À notre avis, remplacer les styles ( mais pas la fonctionnalité) de ces liens est la meilleure approche. La solution idéale pour les liens bleus doit conserver la capacité d'agir sur ces liens générés automatiquement, mais nous permettre de styliser ces liens, pas le système d'exploitation ou le client de messagerie.
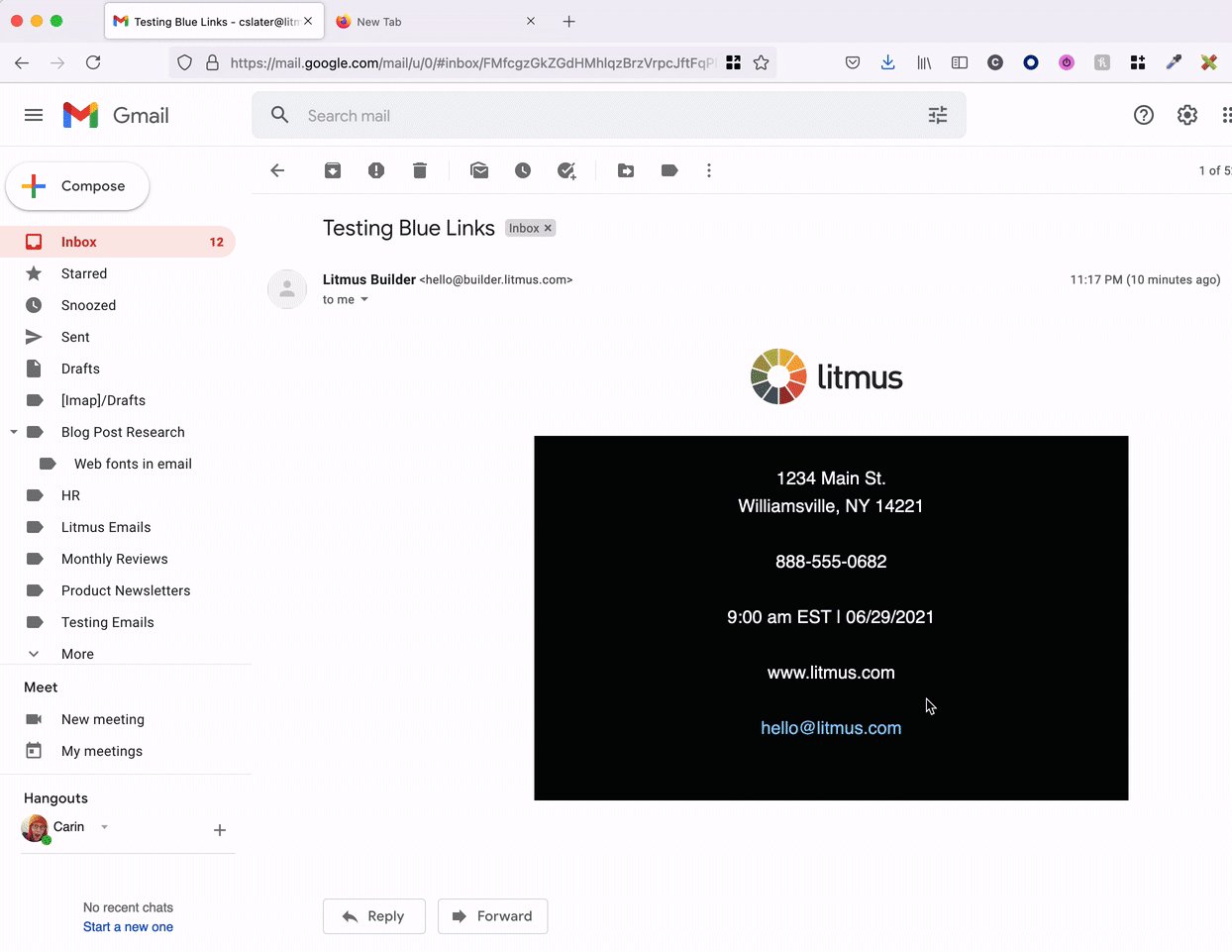
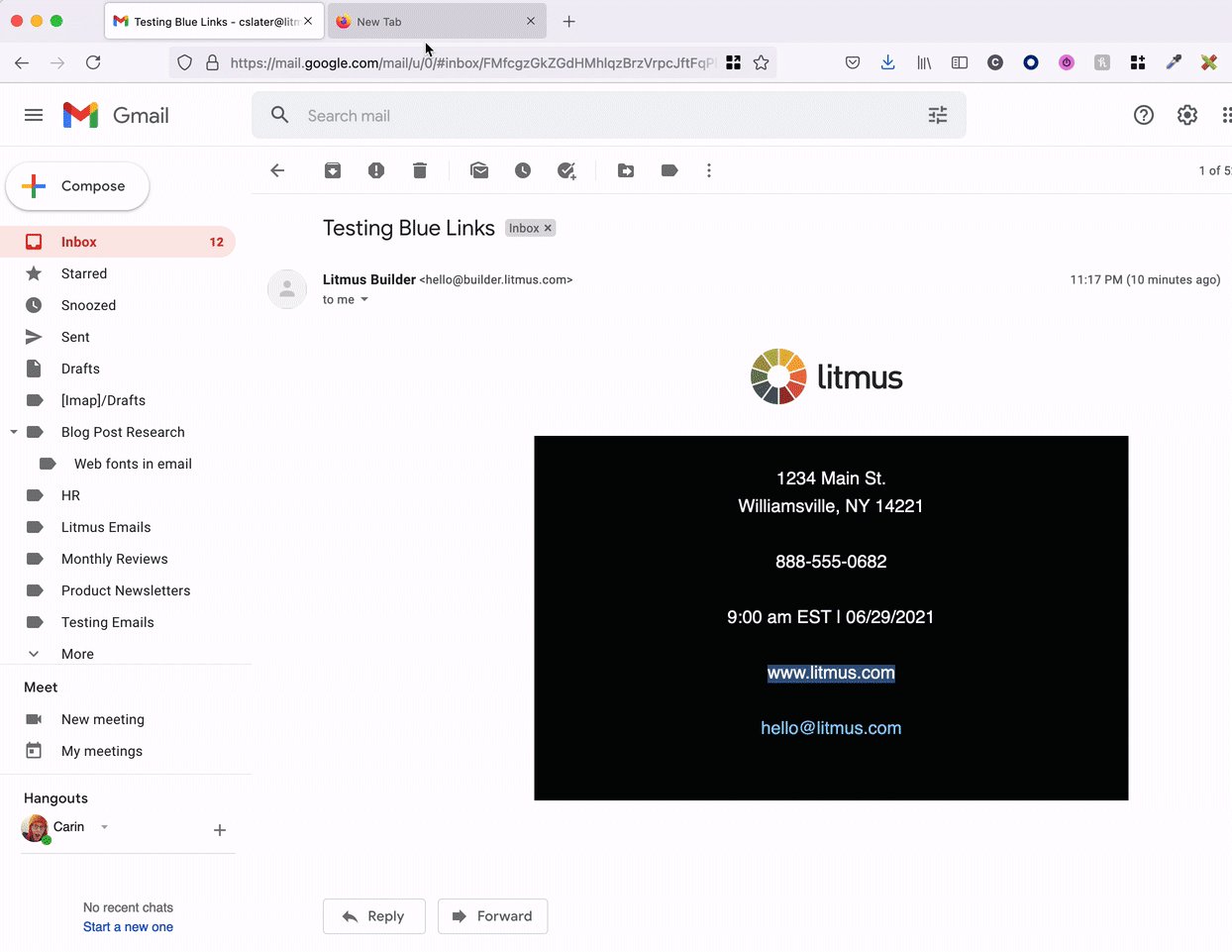
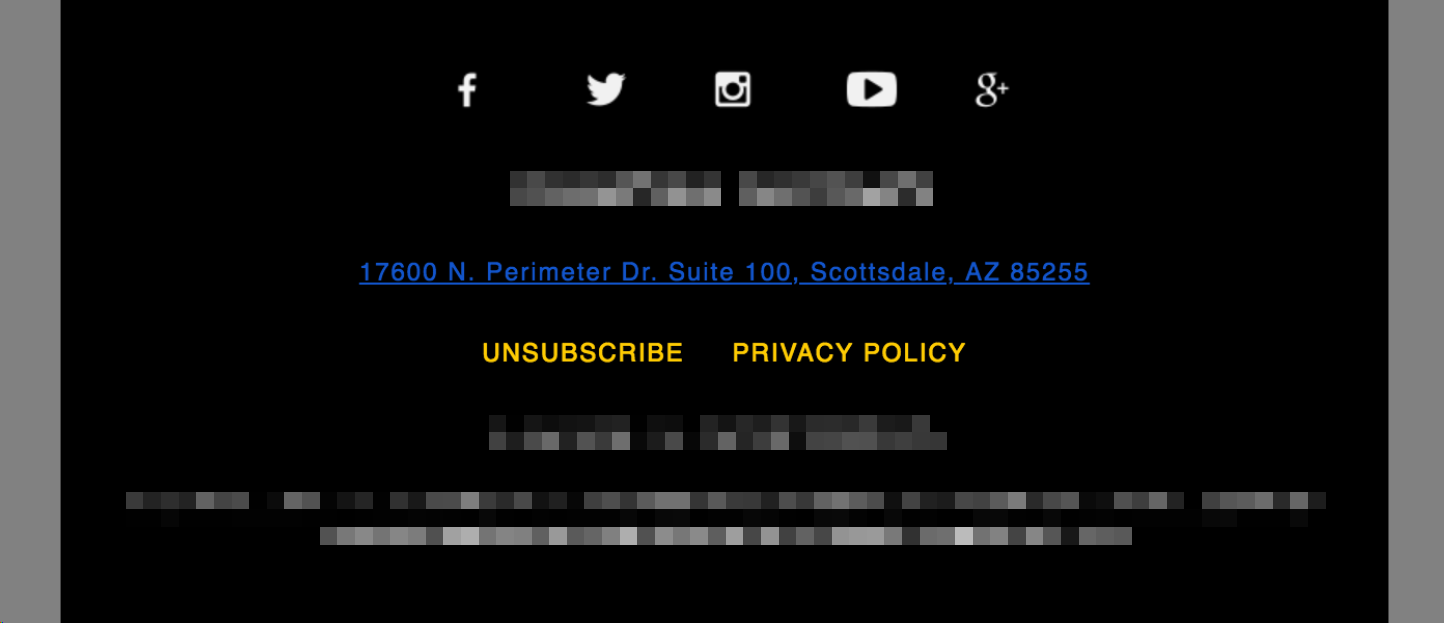
Certains diront que remplacer le style bleu souligné va trop loin. Cependant, le comportement par défaut a de sérieux problèmes d'accessibilité que nous pouvons combattre. Par exemple, regardez ce pied de page d'e-mail avec des liens bleus ajoutés à l'adresse :

C'est une conception courante : du texte blanc sur un fond noir, avec un petit texte pour garder le focus sur le contenu au-dessus. Lorsque les informations sont liées et que le style bleu est appliqué, le contraste est extrêmement faible. Toute personne ayant une déficience visuelle - ou celles ayant une excellente vue utilisant un écran tamisé ou un appareil mobile dans un environnement ensoleillé - aura un temps extrêmement difficile à consommer cette information. Une fonctionnalité utile se transforme en une expérience frustrante.
Tous les clients de messagerie ne traitent pas non plus les liens automatiques de la même manière. Alors que les liens bleus sont le coupable le plus courant, certains clients conservent la couleur de la police mais ajoutent un soulignement subtil. Certains clients associent les numéros de téléphone mais pas les adresses. Avec toute cette incohérence, cela peut être frustrant à gérer.
Alors, comment les concepteurs d'e-mails peuvent-ils gérer les liens bleus ?
La meilleure façon de remplacer le style de lien automatique
Bien que nous ayons examiné différentes solutions dans le passé, comme le ciblage de texte couramment lié avec des étendues et des classes, ou l'insertion de caractères non visibles dans ce texte pour casser le comportement, la meilleure solution que nous ayons trouvée est de s'appuyer sur le CSS intégré. pour remplacer le style de lien automatique. Ensuite, ajoutez des valeurs telles que des soulignements et des couleurs sur la marque pour faire savoir aux gens que le contenu est toujours cliquable. Idéal pour la convivialité et l'accessibilité.
Cette méthode a beaucoup d'avantages. Vous pouvez:
- Définissez vos propres styles sur le texte.
- Utilisez des styles différents pour des liens différents : cela n'impose pas un style dans un e-mail.
- Conservez les fonctionnalités introduites par les clients de messagerie et les systèmes d'exploitation.
- Maintenez le style facilement.
C'est un gagnant-gagnant pour vous et vos abonnés.
Le seul bémol ? Différents clients de messagerie font des choses différentes lors de la liaison automatique du texte, vous avez donc besoin de plusieurs règles CSS pour remplacer le style.
 | Vos e-mails ont-ils des liens bleus ? Sachez toujours quand les clients de messagerie mettent à jour le rendu de leurs e-mails avec Litmus Email Previews. Prévisualisez vos e-mails dans tous les clients et appareils de messagerie courants et repérez les erreurs avant de les envoyer. En savoir plus → |
Remplacement des liens bleus dans Apple Mail
Lors de la création de liens autour du texte, Apple Mail ajoute des attributs supplémentaires à ces liens au-delà du href habituel. Un exemple simple est le suivant :