Comment accélérer WordPress : Guide détaillé
Publié: 2021-03-02Si vous souhaitez créer des sites Web WordPress réussis pour vous-même ou vos clients, il est essentiel d'apprendre à accélérer votre site WordPress.
Alors que de nombreuses personnes se concentrent à juste titre sur la conception et le contenu d'un site Web, la rapidité avec laquelle ce site Web se charge est tout aussi importante, sinon plus. Les temps de chargement affecteront l'expérience utilisateur de votre site, les classements SEO, les taux de conversion, les taux de rebond, etc.
Cependant, comprendre tous les tenants et aboutissants des performances de WordPress peut être compliqué, c'est pourquoi nous avons créé cet énorme guide sur la façon d'accélérer votre site WordPress.
Dans cet article, nous couvrirons tout ce que vous devez savoir. Nous commencerons par expliquer ce qui ralentit les sites WordPress, pourquoi la vitesse est importante et comment tester les performances actuelles de votre site.
Ensuite, nous partagerons une liste complète de tactiques exploitables que vous pouvez utiliser pour améliorer les performances de votre site WordPress aujourd'hui.
Table des matières
- Pourquoi votre site WordPress est-il lent ?
- Pourquoi la vitesse du site WordPress est-elle importante ?
- Comment mesurer la vitesse du site WordPress
- Que signifient les résultats des tests ? Qu'en est-il des « scores » ?
- Qu'est-ce qu'un bon temps de chargement de site Web ?
- Comment optimiser la vitesse du site WordPress
Pourquoi votre site WordPress est-il lent ?
Il existe deux grandes catégories de problèmes qui pourraient ralentir votre site WordPress :
- Performances du backend – en termes généraux, il s'agit du temps qu'il faut à votre serveur pour livrer les fichiers.
- Performances frontend – c'est ainsi que votre site WordPress est lui-même optimisé.
Les problèmes de performances backend proviennent généralement de votre hébergement. Par exemple, l'utilisation d'un hébergement lent est l'un des principaux responsables des mauvaises performances du backend. Vous pouvez également accélérer les performances du backend en rendant votre serveur plus efficace grâce à des tactiques telles que la mise en cache des pages, l'utilisation de la dernière version de PHP, l'optimisation de votre base de données, etc.
Les problèmes de performances frontend dépendent beaucoup plus des choix que vous faites lors de la création de votre site WordPress. Certains des problèmes courants ici incluent :
- Utiliser trop de plugins WordPress mal optimisés
- Utiliser un thème WordPress lourd
- Chargement d'images volumineuses et non optimisées
- Avoir du JavaScript ou du CSS non optimisé
- Chargement de trop de scripts tiers
Si vous souhaitez maximiser les performances de votre site, vous devez optimiser les deux types de performances. Par exemple, même un site avec une optimisation frontale parfaite peut toujours se charger lentement s'il est hébergé sur un hébergement très lent (et vice versa).
Nos conseils ci-dessous couvriront la résolution des deux types de problèmes.
Pourquoi la vitesse du site WordPress est-elle importante ?
Si vous avez déjà utilisé un site Web à chargement lent, vous savez intuitivement à quel point il peut être frustrant de gérer un site Web lent. C'est ennuyeux, et vos visiteurs seront ennuyés s'ils doivent attendre que votre contenu se charge (en particulier sur les appareils mobiles).
Donc, à un niveau de base, un gros problème avec un site Web WordPress lent est qu'il crée une expérience utilisateur vraiment médiocre pour vos visiteurs, ce que vous devriez toujours essayer d'éviter.
Cependant, un site Web lent présente également de nombreux inconvénients :
Classements SEO – Google utilise la vitesse du site comme facteur de classement à la fois dans ses résultats sur ordinateur et sur mobile. Il commencera également à utiliser bientôt les métriques Core Web Vitals, qui incluent une métrique de vitesse. La vitesse du site peut être particulièrement importante dans les niches concurrentielles avec de nombreux sites puissants, où elle fait la différence entre deux sites tout aussi puissants. Voici l'avis de Google.
Taux de conversion – des temps de chargement plus lents entraînent des taux de conversion plus faibles. Selon Akamai, même un délai de 100 millisecondes peut nuire aux taux de conversion de 7 %. Deloitte a également découvert qu'une simple amélioration de 100 millisecondes de la vitesse du site incitait les acheteurs à dépenser 10 % de plus.
Taux de rebond – des temps de chargement plus lents entraînent des taux de rebond plus élevés. Par exemple, Pingdom a constaté que le taux de rebond lié au temps pour une page qui se charge en deux secondes est de 6 %, mais qu'il passe à 38 % pour une page qui se charge en cinq secondes. Sur mobile, Google a constaté que la probabilité que quelqu'un rebondisse passe de 32% à 1-3 secondes à 90% à 1-5 secondes.

La vitesse du site est également particulièrement importante sur mobile, où 53% des visiteurs mobiles quitteront une page dont le chargement prend plus de trois secondes.
Comment mesurer la vitesse du site WordPress
Le moyen le plus simple de tester les performances de votre site WordPress est d'utiliser un outil de test de vitesse. Avec un tel outil, il vous suffit de saisir l'URL de la page que vous souhaitez tester et l'outil vous fournira un tas de données pour évaluer ses performances.
Certains des meilleurs outils de test de vitesse gratuits sont :
- WebPageTest – propose de nombreuses variables de test pour collecter des données plus utiles.
- Rapide ou lent – tests à partir de plusieurs emplacements dans le monde entier pour évaluer les temps de chargement globaux.
- GTmetrix – assez flexible si vous vous inscrivez pour un compte gratuit.
- Google PageSpeed Insights – fournit des données de vitesse réelles de Google, ainsi que des tests de Lighthouse.
Si vous voulez des données précises, vous devez faire attention à quelques variables de test :
- Appareil - essayez de tester à la fois les appareils de bureau et les appareils mobiles.
- Emplacement de test - idéalement, vous devriez tester à partir de l'emplacement le plus proche de votre public cible. Si votre public est partout dans le monde, vous devriez tester à partir de plusieurs endroits.
- Vitesse de connexion – la vitesse des connexions Internet de vos visiteurs affectera la vitesse de chargement de votre site. Cependant, certains outils de test de vitesse utilisent une connexion ultra-rapide pour tester, ce qui rend votre site plus rapide qu'il ne le sera pour les vrais utilisateurs. Idéalement, vous souhaitez choisir une vitesse de connexion qui correspond aux situations réelles de vos utilisateurs.
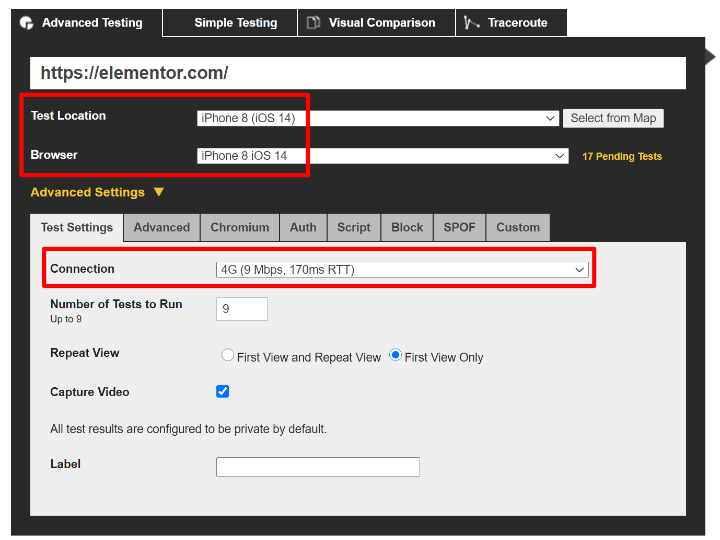
Par exemple, voici une configuration de test pour tester les vitesses de votre site pour les visiteurs mobiles sur une connexion 4G :

Que signifient les résultats des tests ? Qu'en est-il des « scores » ?
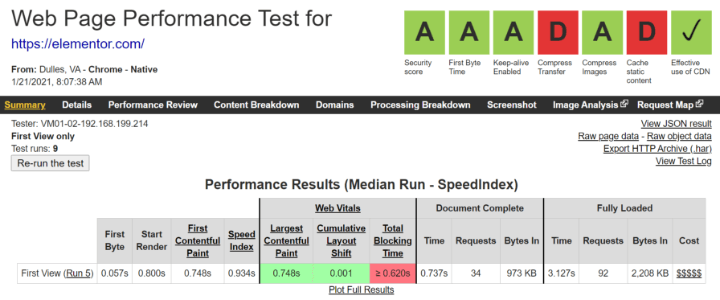
Une fois que vous avez exécuté un test de vitesse, vous obtiendrez de nombreux nombres différents (les nombres exacts dépendent de l'outil que vous utilisez).
En général, vous devez vous concentrer sur les temps de chargement réels, pas sur les « scores ». Alors que les scores peuvent fournir des conseils utiles pour vous aider à optimiser votre site, vos visiteurs ne se soucient que du temps qu'il faut réellement à votre site pour se charger.
En termes de temps de chargement réels, vous verrez des chiffres différents. En général, vous voudrez faire attention à la fois aux temps de chargement complet (combien de temps il faut à l'ensemble de votre site pour se charger) et aux métriques d'« expérience utilisateur » telles que la plus grande peinture de contenu (LCP), qui mesure le temps qu'il faut à votre site. « contenu principal » pour devenir visible (même si votre site charge toujours du contenu et des scripts en dessous de la ligne de flottaison).

Qu'est-ce qu'un bon temps de chargement de site Web ?
En général, un bon temps de chargement d'un site Web est inférieur à deux à trois secondes. Pour les utilisateurs mobiles, Google recommande moins de trois secondes. Et pour les magasins de commerce électronique, vous devriez viser moins de deux secondes.
Cependant, n'oubliez pas que le temps de chargement complet de votre site n'est pas la seule mesure importante. Vous voudrez également vous concentrer sur le temps de chargement « perçu » de votre site, c'est-à-dire la vitesse à laquelle vos visiteurs « se sentent » comme votre site. Selon les mots de Google :
« Largest Contentful Paint (LCP) est une mesure importante et centrée sur l'utilisateur pour mesurer la vitesse de chargement perçue, car elle marque le point dans la chronologie de chargement de la page lorsque le contenu principal de la page a probablement été chargé. Un LCP rapide aide à rassurer l'utilisateur que la page est utile."
Google recommande que votre temps LCP soit inférieur à 2,5 secondes et commencera à utiliser ce critère comme facteur de classement SEO en 2021.
