Comment utiliser Figma pour la conception de sites Web
Publié: 2022-03-03Figma est un logiciel de conception d'interface utilisateur SaaS qui facilite plus que jamais la collaboration sur des projets visuels. Étant basé sur le cloud, il permet à l'utilisateur de poursuivre son travail à partir de n'importe quel appareil doté d'une connexion Internet, de n'importe où dans le monde.
De plus, les propriétaires de projet peuvent fournir à leurs coéquipiers différents niveaux d'accès afin qu'ils puissent revoir les conceptions, apporter des modifications et laisser des commentaires en temps réel. L'outil est intuitif à utiliser, ce qui facilite et simplifie l'intégration de nouveaux collaborateurs.
Grâce à ces atouts et à bien d'autres, ces dernières années, Figma a rapidement remplacé Adobe XD et Sketch dans le cœur de nombreux designers.
Alors, comment utiliser Figma pour la conception Web ?
Dans cet article, nous fournissons un flux de travail pratique développé par nos propres concepteurs d'interface utilisateur ici à DevriX. Il a été testé au fil du temps et est efficace et facile à suivre.
Lisez la suite et prenez des notes !
1. Types de sites Web
Avant d'approfondir les détails de l'utilisation de Figma pour la conception de sites Web, examinons d'abord les sites Web les plus courants et ce qui les définit :
- Entreprise. Les sites Web d'entreprise se composent généralement de moins de pages, ou peuvent même être développés sous la forme d'un site Web d'une page. Si vous êtes intéressé par l'option d'une page, vous pouvez trouver de l'inspiration et des ressources dans la communauté Onepagelove.
- Produit. Ceux-ci sont similaires aux sites Web d'entreprises, mais avec des objectifs de marketing et de vente supplémentaires. C'est pourquoi la créativité dans la mise en page et les graphismes est la bienvenue lors de la conception d'un tel site Web. Les sites Web de produits peuvent être connectés à une boutique de commerce électronique avec plusieurs produits ou être autonomes. Un bon exemple d'un tel site Web est celui d'Apple.
- Nouvelles et blogs. Ces types de sites Web sont visités quotidiennement par un groupe diversifié de personnes, de sorte que les règles de mise en page et de conception doivent être appliquées avec diligence. En outre, les portails Web, tels que Wired et Yahoo, entrent également dans cette catégorie et nécessitent une approche spécifique. car ils permettent souvent aux utilisateurs de configurer le contenu en fonction de leurs préférences.
- Applications Web et SaaS. Les sites Web de ces produits contiennent généralement un vaste écosystème de fonctionnalités et d'applications. En ayant un système de conception bien organisé suivant les principes de conception atomique, vous pouvez réduire considérablement leur temps de développement. De plus, l'utilisation de composants et de bibliothèques réutilisables et la conception d'une structure bien pensée sont essentielles pour la rapidité et la qualité du processus de développement. Ces sites Web offrent une productivité et une collaboration accrues, il est donc très important qu'ils soient conçus et construits pour fonctionner parfaitement. De bons exemples dans cette catégorie sont Facebook, Asana, Discord, Slack et Figma lui-même.
- Magasins en ligne. Les sites Web de commerce électronique sont l'un des plus anciens types de contenu Web. Comme pour les deux précédents, ces sites Web contiennent de grandes quantités d'informations. Cependant, ils ont également des centaines de milliers de pages de produits qui sont (presque) exactement les mêmes. Ce qui est vraiment important ici, ce n'est pas tant le front-end et la conception, mais le code back-end fort et propre qui contient l'ensemble du système. en place et en cours d'exécution. Des exemples de plates-formes de commerce électronique populaires sont Amazon, Etsy, Aliexpress, etc.
2. Quelles sont les étapes de conception d'un site Web ?
Que vous utilisiez Figma ou un autre outil, lors de la conception d'un site Web, votre travail consiste à prendre un simple brief, qu'il s'agisse de quelques lignes ou d'un document de recherche complet, et de lui donner vie visuellement. Le processus commence par une idée, qui se transforme ensuite en un plan structurel et une architecture d'information.
Pensez-y comme la base et les colonnes en béton d'un bâtiment - sans la structure ou le "squelette", tout s'effondrera.
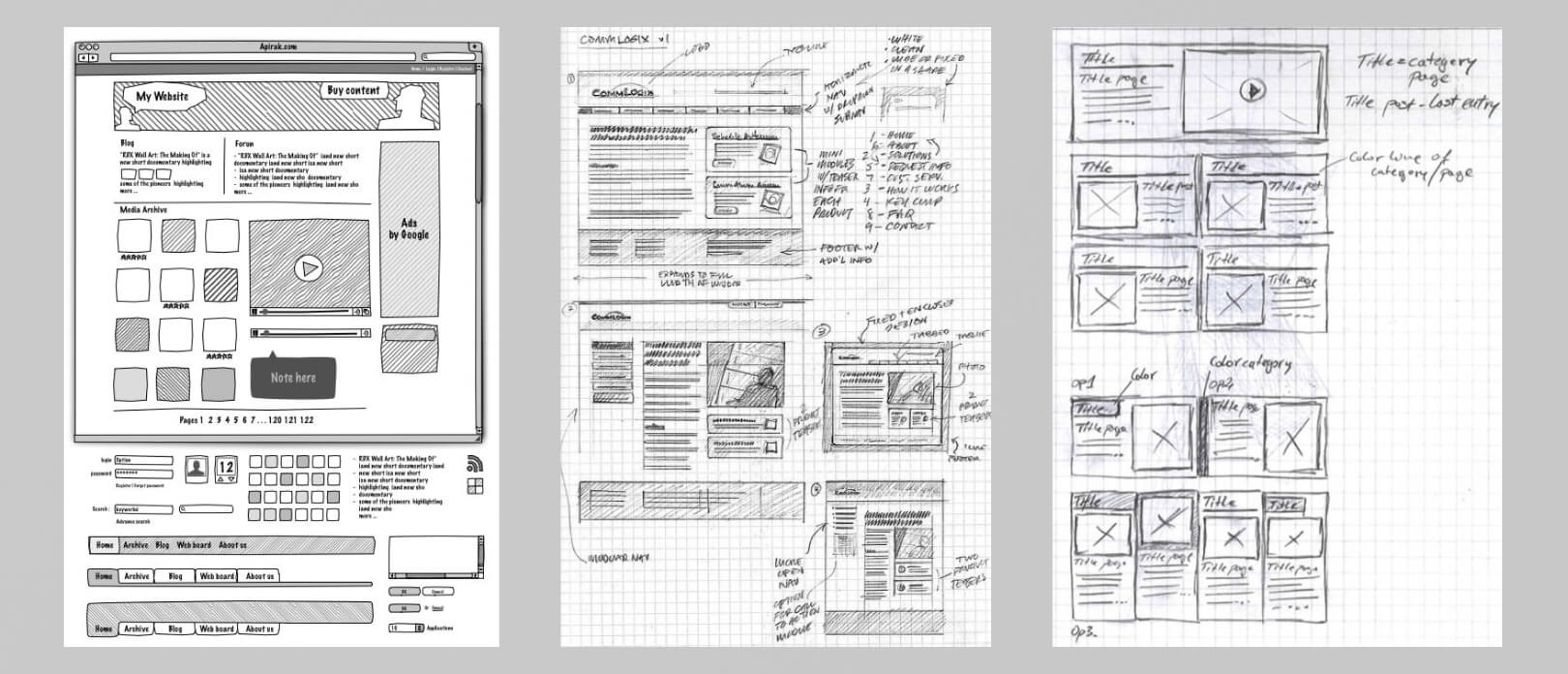
Après avoir défini ce que seront les pages séparées et à quoi ressemblera le contenu global, vous pouvez dessiner quelques croquis sans détail ni fidélité. C'est ce qu'on appelle les wireframes.
Dans Figma, vous pouvez concevoir vos wireframes à partir de rien ou vous baser sur des modèles qui correspondent à votre conception.
Quoi qu'il en soit, ceux-ci vous aideront à voir l'ensemble de l'image avant de vous salir les mains en créant votre nouveau design génial.

Après avoir convenu de la mise en page avec votre chef de projet et/ou votre client, vous pouvez commencer à entrer dans une version plus détaillée de ces idées approximatives en les transférant dans un prototype de mi-définition. Si vous avez plusieurs mises en page répétitives, vous n'avez besoin de les concevoir qu'une seule fois, puis de les multiplier et de les modifier au besoin.
Cependant, notez que nous ne sommes toujours pas dans la phase avec le contenu réel et les visuels sympas. La conception d'un site Web doit être bien définie avant d'investir du temps dans une variante finale au pixel près. De plus, il est important de ne pas faire perdre de temps aux développeurs et de les faire travailler sur quelque chose qui n'est pas définitif.
Pour vous assurer que les résultats correspondent aux exigences, demandez toujours des commentaires et des avis à votre équipe à chaque étape.
3. Grille et mise en page
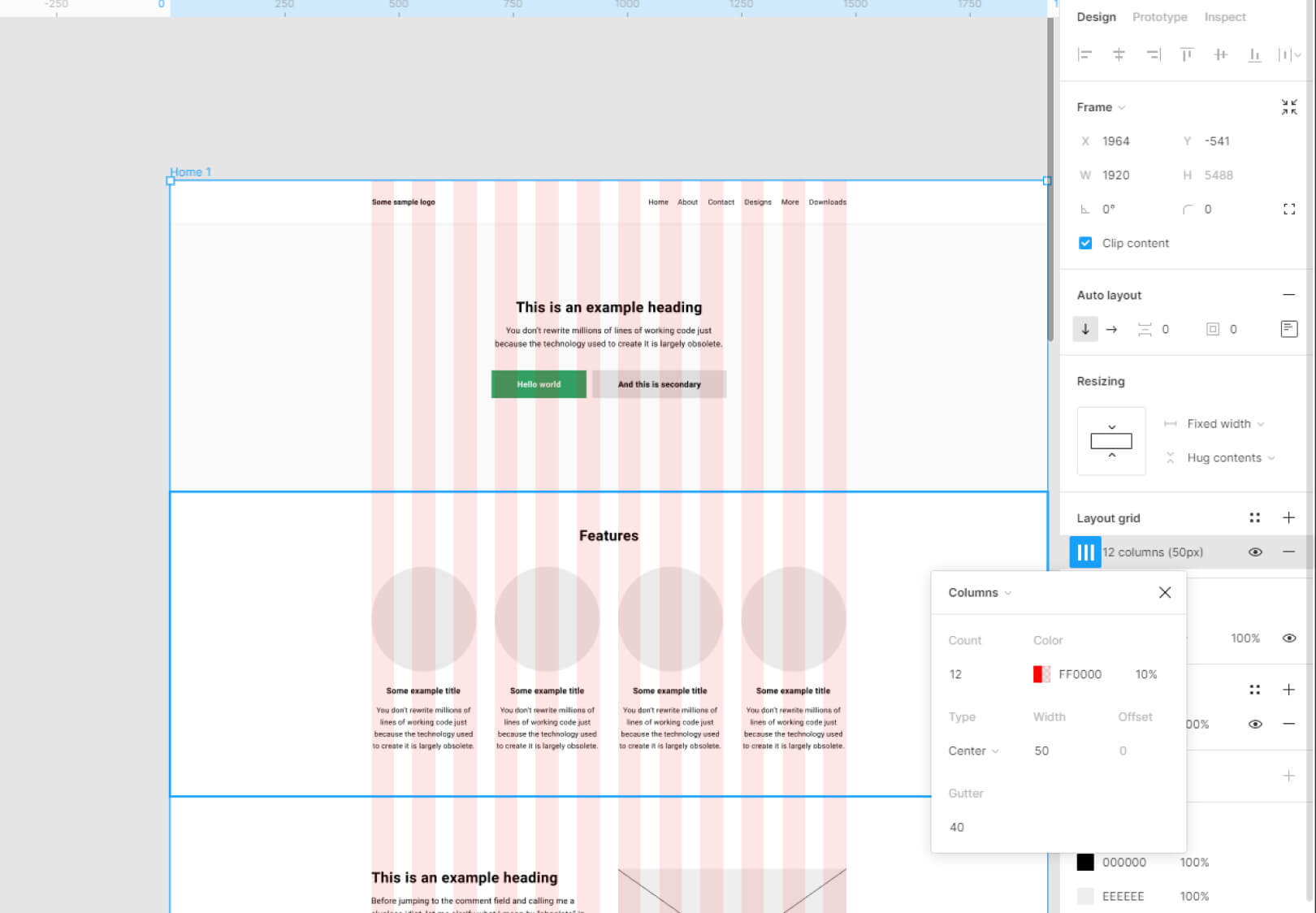
Figma dispose d'une fonction "snap to grid", qui est très utile en ce qui concerne la grille et la mise en page.
La ligne directrice la meilleure et la plus couramment utilisée pour la conception de sites Web est le système de grille de colonnes verticales. Il vous permet de mettre les éléments de la conception dans un ordre cohérent et de garder la mise en page plus accessible visuellement aux collaborateurs qui révisent le contenu.
La meilleure pratique consiste à utiliser 12 colonnes d'une largeur comprise entre 50 et 100 pixels. La gouttière entre eux peut varier. De plus, une bonne règle de base consiste à tout diviser par 8 ou 10.

Suivez toujours les limites de la grille et le rembourrage entre les éléments, tout en laissant un espace blanc afin que le contenu puisse être facilement distingué.
4. Quels sont les composants d'un site Web ?
La prochaine étape de la conception d'un site Web dans Figma consiste à se concentrer sur les composants individuels.
Tout d'abord, configurez vos écrans. Travaillez dans un cadre d'une largeur de 1920 pixels. Ensuite, vous pouvez commencer à ajouter :
Une zone d'en-tête ou une barre de navigation
L'en-tête et la barre de navigation doivent être simples et lisibles, et toujours de la même taille sur toutes les pages. Il comprend le logo, les boutons de navigation, parfois une adresse, des icônes de réseaux sociaux, etc.
Comme les gens ont tendance à lire de gauche à droite, l'ordre le plus courant consiste à ajouter d'abord le logo, puis le reste des éléments. Cela peut être différent selon le type d'entreprise ou les désirs du client.

Vous pouvez trouver des ressources utiles sur le sujet ici et ici.
Une section "Héros"
La section héros est l'immobilier de tout site Web bien conçu ! C'est là que vous faites une première impression. Habituellement, il peut s'agir d'une illustration pleine largeur ou d'une photo avec une courte description accrocheuse de l'entreprise.
N'oubliez pas de conserver tous vos éléments importants dans l'image du héros au-dessus du "pli" (la ligne imaginaire en bas de l'écran). 800-900px devrait suffire. Considérez différentes tailles pour l'image et testez comment elle sera recadrée ou dimensionnée sur des écrans plus petits ou plus grands.
La tendance actuelle est à l'utilisation d'images 3D et d'éléments graphiques minimaux interactifs qui réagissent au survol. Cependant, quelles que soient les images que vous choisissez pour cette section, essayez d'éviter les photos d'archives et les illustrations fixes.
Vous pouvez consulter cet article pour une analyse approfondie des variations et des meilleures pratiques
Texte, polices et tailles
L'un des éléments les plus importants du Web est le contenu écrit réel.
Il est essentiel que toute la typographie soit lisible et lisible. Vos titres de section peuvent aller de 40px à 60px pour différentes polices, tandis que votre corps de texte peut descendre jusqu'à 16px – 18px.
Cependant, gardez toujours à l'esprit les normes. Google vient de lancer récemment son Fonts Knowledge qui pourrait être utile pour élargir vos compétences.
Formulaires et champs de saisie
Les formulaires et les champs de saisie sont conçus pour servir un objectif où le visiteur doit écrire quelque chose et effectuer une interaction textuelle avec le site.
Assurez-vous de toujours les aligner à gauche et d'utiliser un maximum de deux colonnes (essayez de vous en tenir à une seule).
Pour une meilleure expérience utilisateur, organisez vos champs du "plus facile" au "plus difficile" et concevez des notifications récapitulatives et des boîtes d'aide pour guider l'utilisateur. Vous pouvez également envisager d'ajouter des barres de progression à des formulaires plus longs avec plusieurs champs, de cette façon l'utilisateur saura où ils en sont et combien d'étapes supplémentaires attendre.
Vous pouvez trouver une étude plus détaillée sur les formulaires ici.
Boutons et commandes
Un bouton peut conduire un utilisateur vers une nouvelle page ou ouvrir une autre fenêtre contextuelle. L'application des boutons peut être variée, mais ce qui les définit, c'est qu'ils doivent toujours être accrocheurs.
Le bouton le plus important sur lequel se concentrer est ce que l'on appelle l'appel à l'action (CTA). En ce qui concerne les pages de destination, ce bouton est le sujet de toute la page. Il doit être cohérent avec le reste du contenu et obliger l'utilisateur à cliquer dessus.
les tables
Les tableaux sont souvent considérés comme un grand défi dans la conception Web, en particulier dans les mises en page mobiles. Ils affichent des données contenant beaucoup de texte et, le plus souvent, leur objectif est de permettre à l'utilisateur de comparer les informations côte à côte.
Dans Figma, la création de tableaux est simplifiée. Vous pouvez utiliser le plug-in de création de tableau afin de concevoir et de visualiser les informations plus rapidement.
Pour une meilleure expérience utilisateur, envisagez d'utiliser un remplissage d'arrière-plan légèrement différent pour chaque autre ligne et évitez les bordures car elles ajoutent un encombrement inutile à votre tableau.
Vous pouvez trouver plus de conseils utiles ici.
Cartes
Les cartes sont le plus souvent utilisées dans les blogs et les boutiques en ligne.
Les éléments de la conception comprennent généralement une image et un titre court ou une description. Ceux-ci servent de points d'entrée vers des informations plus détaillées affichées sur une nouvelle page distincte.
Pour émuler l'interactivité du composant, vous pouvez appliquer des ombres. De plus, gardez toujours la hiérarchie à l'esprit, regroupez soigneusement vos éléments et suivez votre grille de base.
Vous pouvez trouver plus d'informations sur la conception de cartes ici et ici.
Modaux ou boîtes de dialogue contextuelles
Les boîtes de dialogue modales et contextuelles sont des fenêtres qui flottent au-dessus de la fenêtre principale du site Web. Ceux-ci varient des clauses de non-responsabilité des cookies, des messages d'erreur, des promotions spéciales, etc.
Lors de l'examen de la conception, vous devez les traiter comme une carte flottante avec un CTA super important. Cependant, assurez-vous de fournir un bouton clairement visible qui permet à l'utilisateur de fermer la fenêtre contextuelle et de continuer avec le contenu principal. Sinon, cela donne une UX très désagréable.

La source
Vous pouvez en savoir plus sur la conception de ce type de composant de site Web ici.
5. Conseils pour une utilisation efficace de Figma
Voici quelques conseils pratiques supplémentaires sur l'utilisation de Figma pour la conception de sites Web :
- Utilisez la mise en page automatique. Efforcez-vous d'utiliser autant de mise en page automatique que possible et gardez vos cadres dans un bon état de fonctionnement et une bonne hiérarchie. De cette façon, votre travail de conception peut être facilement accessible par vos coéquipiers, développeurs et tout autre collaborateur. De plus, nommez vos cadres et calques en conséquence et de manière reconnaissable afin que chaque membre de l'équipe puisse comprendre où aller ou ce qui doit être fait ensuite .
- Compressez vos images. Gardez à l'esprit que lors de l'importation d'images raster, Figma effectue une compression générale. Évitez de surcharger votre page avec des captures d'écran haute résolution et des fichiers JPG. Bien sûr, un moodboard et une photo d'un croquis papier peuvent être utiles, mais pensez également aux personnes ayant des PC plus lents et des cartes GPU plus faibles.
- Utilisez la fonction Commentaires. Les commentaires dans Figma facilitent la collaboration avec des coéquipiers en temps réel. Vous pouvez leur laisser des messages pour solliciter leur avis et discuter de problèmes urgents, examiner leurs commentaires sur les conceptions et suivre toutes les questions qui pourraient survenir.
- Évitez le texte d'espace réservé. Le texte d'espace réservé, également connu sous le nom de LOREM IPSUM, est couramment utilisé dans la conception, en particulier lors de l'utilisation de modèles et de graphiques de stock. Cependant, les restes de celui-ci dans la conception finale peuvent conduire à une expérience utilisateur vraiment désagréable. À la place, vous pouvez utiliser des textes de Wikipedia, liés au sujet/contexte. Si vous manquez de temps, il existe un plugin Figma qui vous permet de remplir rapidement vos pages.
Conclusion
Figma est l'une des solutions de conception d'interface utilisateur les plus intuitives et les plus flexibles du marché. Il permet aux équipes fixes et distantes de collaborer plus efficacement et contribue à améliorer la productivité des processus de développement Web.
Le flux de travail que nous avons présenté peut servir de guide Figma robuste et facile à suivre pour les débutants, et donne un aperçu des étapes impliquées dans la conception d'un projet Web. Suite à cela, vous pouvez non seulement concevoir différents types de sites Web, mais aussi améliorer vos compétences dans le processus.
