Comment utiliser les effets de mouvement pour animer des images (rotation, mise à l'échelle, défilement et transparence)
Publié: 2019-05-06Suite à l'énorme réponse positive que nous avons reçue après nos tutoriels sur les effets de mouvement, nous avons décidé de les rassembler en un seul article qui vous aidera à créer très facilement des sites Web plus interactifs.
Nous couvrirons :
- Effets de rotation, d'horizontalité et d'échelle
- Effet de transparence d'image
- Faire pivoter et mettre à l'échelle les images
- ASTUCE BONUS : Effet de chevauchement de texte animé
Alors allons-y…
Animation d'image : rotation, défilement horizontal, défilement vertical et échelle
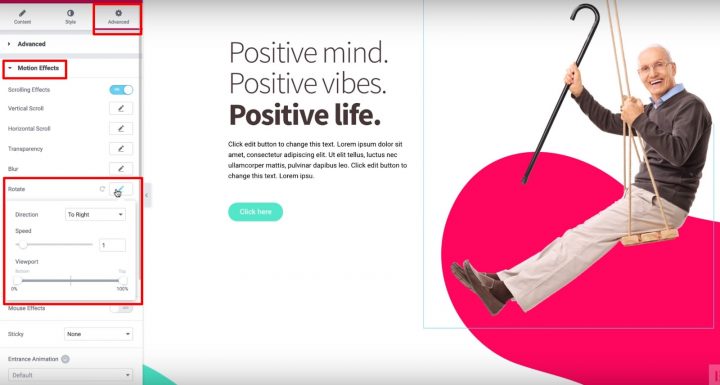
1. Rotation d'image : faire pivoter les images
Pour faire basculer une image, cliquez sur l'onglet Avancé, ouvrez la section Effets de mouvement et activez les effets de défilement .
Ensuite, cliquez sur l'option Rotation et choisissez la direction dans laquelle faire pivoter votre image.
Pour rendre l'animation fluide, réglez également le curseur Vitesse sur 1 .
Enfin, vous pouvez laisser la fenêtre définie sur les valeurs par défaut - 0% et 100% :

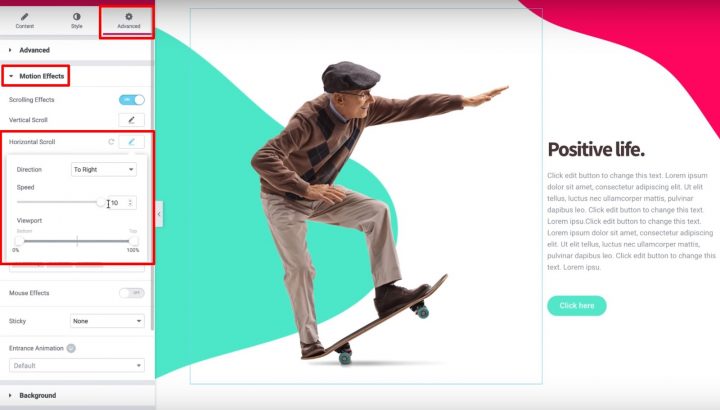
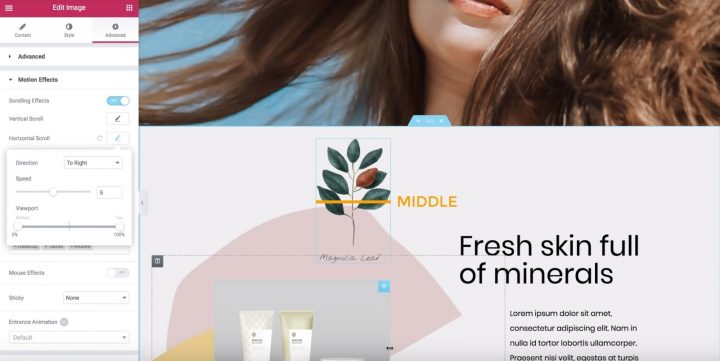
2. Défilement horizontal de l'image : comment faire glisser les images
- Choisissez la direction dans laquelle vous voulez que votre image glisse
- Réglez la vitesse sur 10

Et c'est tout! Votre image glissera au fur et à mesure qu'un visiteur fait défiler la page.
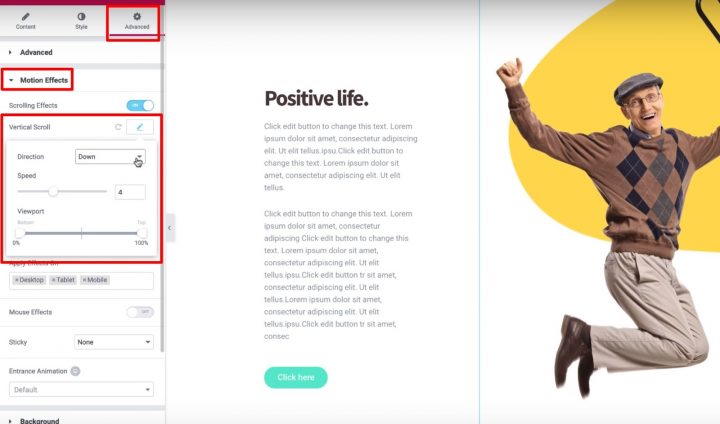
3. Défilement vertical des images : comment faire flotter les images
Pour faire flotter une image, activez les effets de défilement . Ensuite, activez le défilement vertical et définissez la direction égale à Bas

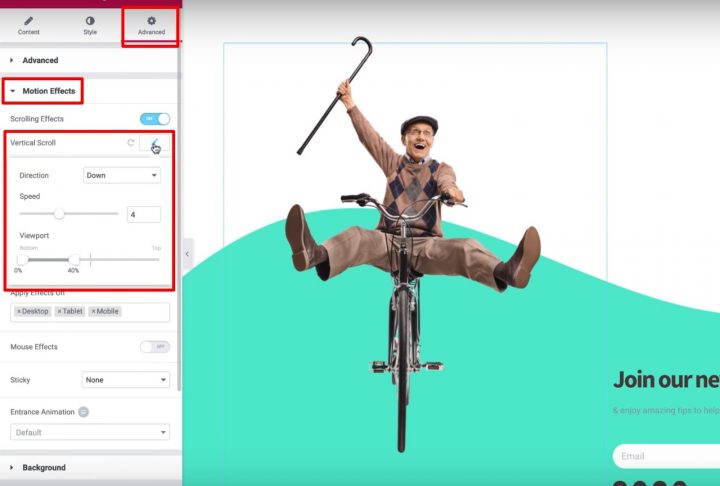
4. Échelle d'image : comment créer un zoom d'image
Avec ce dernier, il semblera que l'image se déplace vers le visiteur au fur et à mesure que le visiteur défile vers le bas. Une autre façon de penser à cela est que l'image « coule ».
Pour commencer, activez les effets de défilement . Ensuite, activez le défilement vertical et :
- Définir la direction vers le bas
- Définissez la fenêtre d'affichage entre 0 % et 40 %

Ensuite, cliquez sur l'option Échelle et définissez la vitesse sur 6 . Utilisez également le paramètre Viewport pour définir les 20 % inférieurs et les 80 % supérieurs .
Maintenant que vous savez utiliser les effets de défilement, expérimentez avec vos propres designs pour créer quelque chose de génial !
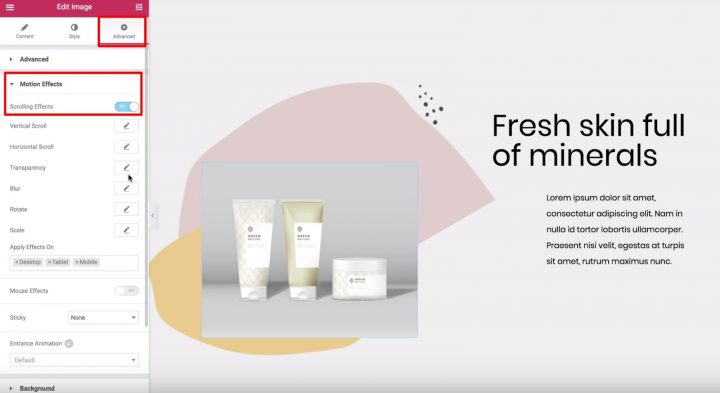
Transparence de l'image : faire disparaître les images et les arrière-plans lors du défilement
- Sélectionnez une image
- Allez dans l'onglet Avancé
- Trouvez la section Effets de mouvement
- Activer les effets de défilement

Ensuite, examinons l' option Viewport et voyons comment cela fonctionne.
Tout d'abord, il est important de définir le terme : la fenêtre d'affichage d'un visiteur correspond à la taille visible de l'écran de l'appareil d'un utilisateur .
Les options viewport vous permettent de choisir quand commencer et arrêter votre effet de défilement choisi en fonction de la fenêtre d'un visiteur:
Par exemple, si vous définissez le bas de la fenêtre sur 0 % et le haut sur 100 %, l'image commencera à se déplacer dès qu'elle deviendra visible en bas de la fenêtre d'un visiteur. De plus, l'image atteindra sa position « originale » lorsqu'elle se trouvera au milieu de la fenêtre du visiteur ( ou, 50 % ), et elle continuera à se déplacer jusqu'à ce qu'elle atteigne le haut (100 %).
Voici donc l'ensemble de l'effet en détail :
- L'image commencera à gauche de la position d'origine lorsqu'elle apparaît pour la première fois dans la fenêtre d'un visiteur (fenêtre du visiteur à 0% )
- Il atteindra sa position d'origine au milieu du viewport d'un visiteur ( viewport du visiteur à 50% )
- Il continuera à glisser vers la droite de sa position d'origine pendant que le visiteur continue de faire défiler ( jusqu'à ce qu'il atteigne 100%)

D'un autre côté, si vous définissez le bas de la fenêtre sur 50 % et le haut sur 100 % :
- L'image commencera à sa position d'origine.
- Une fois que l'image se trouve au milieu de la fenêtre du visiteur (50 %), elle commencera à se déplacer vers la droite jusqu'à ce que l'image atteigne le haut de la fenêtre du visiteur (100 %).
Regardons un autre type d'effet de défilement pour comprendre comment fonctionne la fenêtre d'affichage …
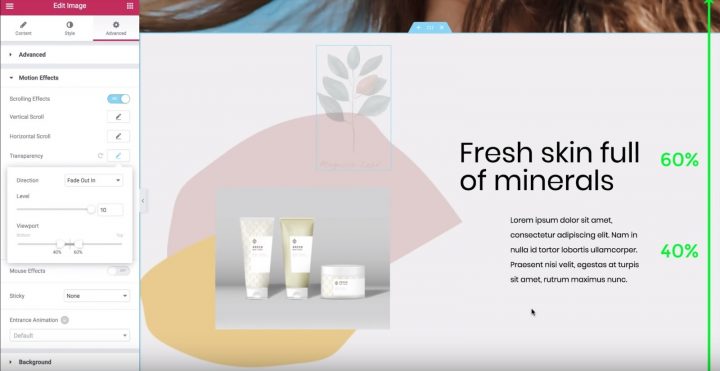
Exemple d'effet de transparence
- Réglez la direction sur Fade In
- Réglez le niveau sur 10 ( cela rend l'image très transparente pour commencer )
- L'image s'estompera de 0% à 40%
- Il restera estompé entre 40% et 60%
- Une fois qu'il atteint 60%, il recommencera à s'estomper entre 60% et 100%

Maintenant que vous savez comment fonctionne le paramètre Viewport , vous pouvez jouer avec différents paramètres pour trouver l'effet que vous aimez.

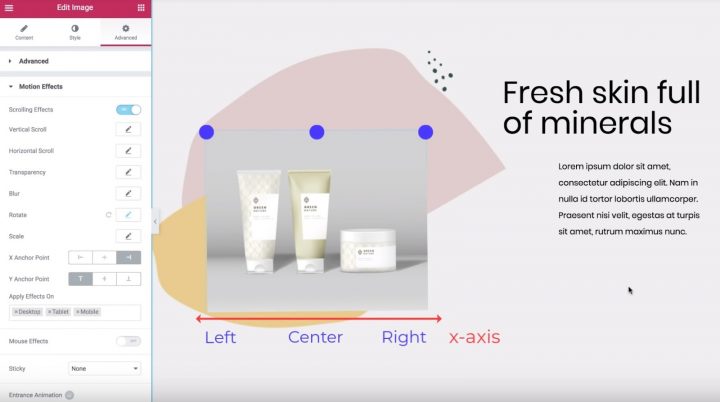
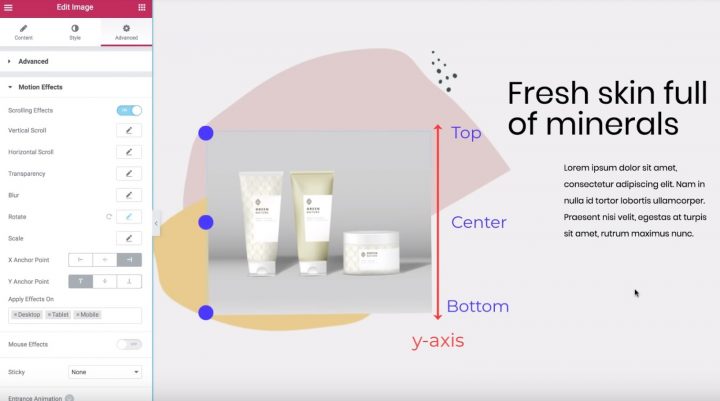
Utiliser les points d'ancrage X et Y dans les effets de rotation et d'échelle
Dans cette vidéo, vous découvrirez les points d'ancrage X et Y pour les effets de rotation et d' échelle dans les effets de mouvement d'Elementor.
À la fin, vous saurez comment appliquer ces paramètres pour créer des effets de mouvement sympas sur votre site.
Pour commencer, sélectionnez l'image à laquelle vous souhaitez ajouter des effets et :
- Allez dans l'onglet Avancé
- Trouver les paramètres des effets de mouvement
- Activer les effets de défilement

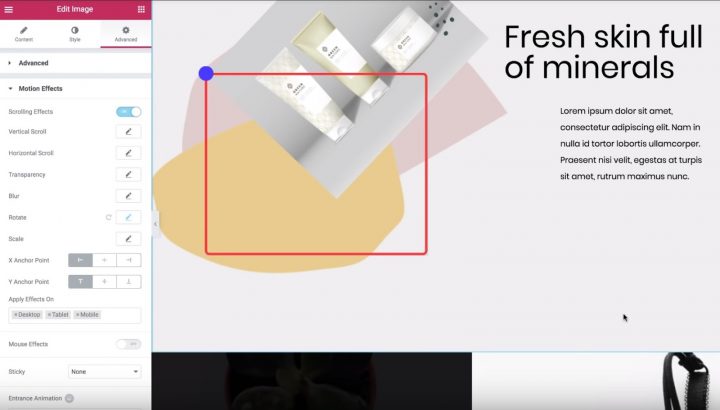
Points d'ancrage dans l'effet de rotation



Points d'ancrage dans l'effet d'échelle
Maintenant que vous comprenez le concept de base, voyons comment cette même idée fonctionne avec l'effet Échelle .
Pour commencer, désactivez l'effet Rotation, activez l'effet Échelle et :
- Définir la direction pour augmenter
- Réglez la vitesse sur -5
Par défaut, le point d'ancrage X et le point d'ancrage Y sont tous deux définis sur Center , ce qui signifie que l'image est réduite vers le centre du widget d'image.
D'un autre côté, si vous définissez les points d'ancrage sur Gauche et Haut , l'image sera réduite vers le coin supérieur gauche.
C'est exactement la même idée que l'effet de rotation.
Maintenant que vous savez comment fonctionnent les points d'ancrage X et Y, allez-y et jouez avec ces paramètres pour créer l'effet exact que vous souhaitez.
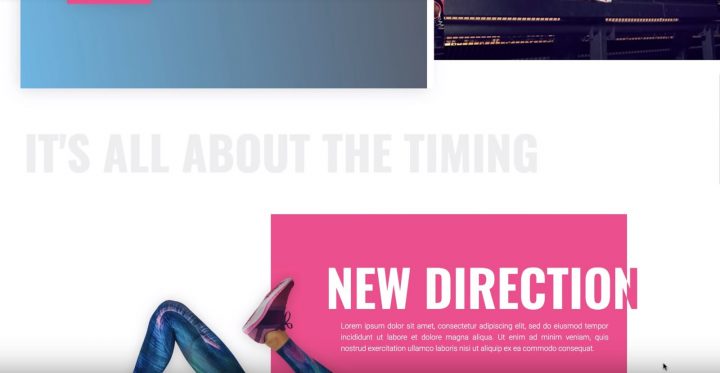
ASTUCE BONUS : Effet de chevauchement de texte animé
Dans cette vidéo, vous apprendrez à utiliser la fonction de défilement horizontal dans les effets de mouvement d'Elementor pour créer un effet de texte animé soigné sur votre site.
Vous pourrez faire défiler le texte sur la page au fur et à mesure que les visiteurs défilent. Et avec quelques ajustements, vous pouvez même faire changer la couleur du texte au fur et à mesure qu'il se déplace.
Pour cet exemple, nous verrons comment créer plusieurs titres animés :
- Un simple titre gris qui se déplace vers la droite et reste de la même couleur
- Un titre blanc et rose qui se déplace vers la gauche et passe du blanc au rose une fois qu'il traverse le fond rose

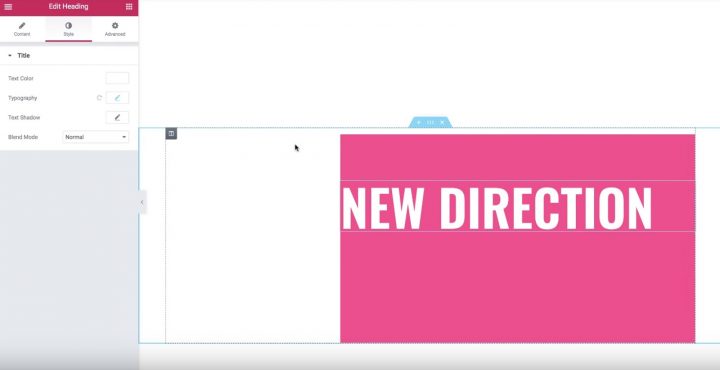
Création du premier en-tête - Just Motion
Commençons par le titre gris uni.
Sélectionnez le titre, puis :
- Allez dans l'onglet Avancé
- Trouvez la section Effets de mouvement
- Activer les effets de défilement
Ensuite, cliquez sur le crayon à côté de l'effet Défilement horizontal pour entrer ses paramètres :
- Changez la direction dans la direction dans laquelle vous souhaitez que votre texte défile ("À droite" pour notre exemple)
- Laissez les paramètres de vitesse et de fenêtre par défaut
Et c'est tout! Votre titre glissera vers la droite au fur et à mesure qu'un visiteur fait défiler la page.
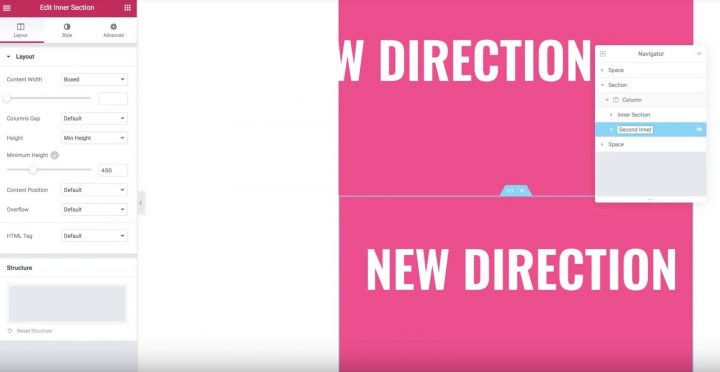
Création du deuxième en-tête - Mouvement et changement de couleur
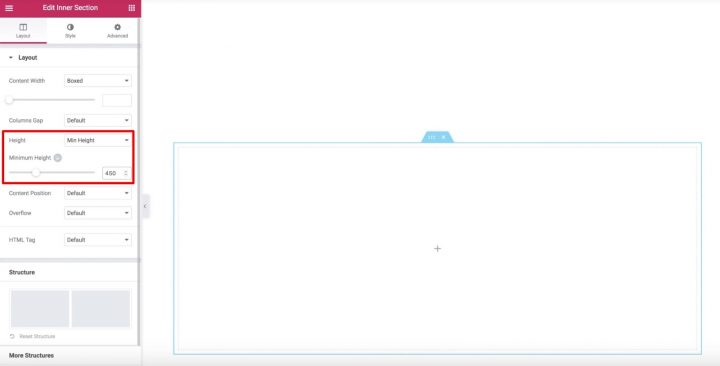
- Création de sections intérieures en double
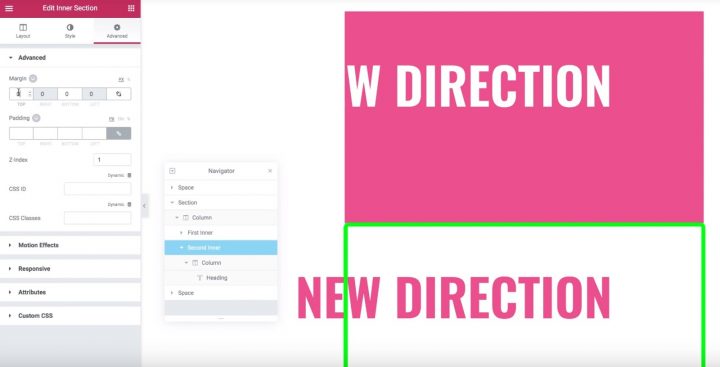
- Utilisation de l'option Débordement : masqué pour masquer le titre de l'une des sections une fois qu'il passe à l'extérieur de la section intérieure


Maintenant, modifiez le widget Titre et activez les effets de défilement dans l'onglet Avancé . Ensuite, activez le paramètre Défilement horizontal et laissez les options par défaut.
Maintenant, votre en-tête se déplacera vers la gauche, mais il ne changera pas encore de couleur. Vous pouvez voir qu'il est toujours blanc même sur le fond blanc.
Réparons ça…
Ensuite, dupliquez la section intérieure. Maintenant, vous aurez deux sections intérieures et en-têtes identiques. Vous pouvez utiliser le Navigateur pour renommer les sections afin de vous rappeler lesquelles :


Pour obtenir cet effet, accédez aux paramètres de la section intérieure d' origine . Dans l'onglet Disposition , recherchez l'option Débordement et définissez-la sur Caché .
Et c'est tout! Désormais, seul l'en-tête de la section dupliquée apparaîtra une fois qu'il passera devant la section intérieure, ce qui créera un effet de texte de changement de couleur soigné.
