Comment utiliser Prefetch et DNS-Prefetch dans WordPress ?
Publié: 2021-10-07De nos jours, vous disposez de nombreux mécanismes pour accélérer le chargement de votre site WordPress. Cependant, il ne suffit pas de se concentrer uniquement sur le chargement du contenu de votre page Web actuelle. Vous devez également améliorer les ressources requises par les pages liées et chargées sur votre site à partir de sites tiers. Vous pouvez le faire en utilisant les attributs Prefetch et DNS-Prefetch avec la balise meta link dans la section d'en-tête. Cela incitera les navigateurs à charger les ressources de manière proactive afin d'améliorer la vitesse de chargement lorsqu'elles sont nécessaires. Dans cet article, nous expliquerons ce que sont Prefetch et DNS-Prefetch et comment les utiliser dans WordPress.
Connexe : Qu'est-ce que Preconnect et comment utiliser PreConnect dans WordPress ?
Prélecture vs DNS-prélecture
Prenons un cas d'exemple simple pour mieux comprendre cela. Vous avez un article WordPress qui contient les deux choses suivantes :
- Lien vers une page importante de votre site – la page importante contient une image infographique de très grande taille. Vous vous attendez à ce que presque tous les utilisateurs arrivant sur la page actuelle cliquent sur le lien et visitent votre page importante. Dans ce cas, vous pouvez utiliser l'attribut prefetch pour demander au navigateur de lancer le téléchargement de l'image infographique qui est requise si l'utilisateur visite la page importante. cela améliorera la vitesse de chargement de la page importante car la grande image est déjà téléchargée et conservée dans le cache local du navigateur.
- Lien vers un site Web externe - votre message actuel utilise des polices Google qui sont généralement chargées à partir des serveurs Google fonts.gstatic.com et fonts.googleapis.com. Lorsque les utilisateurs chargent la page, le navigateur doit effectuer une résolution de nom d'hôte pour les serveurs Google et obtenir leurs adresses IP. Cela pourrait facilement retarder le chargement des polices, en particulier lorsque votre connexion Internet est lente. Ici, vous pouvez utiliser DNS-Prefetch pour accélérer le processus de résolution des noms de domaine des domaines externes dont vous avez besoin sur votre site.
Nous espérons que ces deux cas expliquent clairement l'utilisation de Prefetch et DNS-Prefetch. Passons à l'utilisation de Prefetch et DNS-Prefetch dans le site WordPress.
Utiliser Prefetch dans WordPress
Comme mentionné, l'utilisation de Prefetch indiquera au navigateur de récupérer les ressources que vous pensez nécessaires plus tard dans le cadre d'une interaction utilisateur ultérieure. Cela utilisera le temps d'inactivité du navigateur pour lancer le téléchargement proactif de ressources telles que CSS, JavaScript et des images. Vous pouvez ajouter manuellement la balise de lien suivante dans la section d'en-tête de votre site pour utiliser Prefetch.
<link rel="prefetch" href="my-big-important-image.png">Alternativement, vous pouvez également utiliser l'attribut "next" au lieu de "prefetch" pour effectuer la même fonction.
<link rel="next" href="my-next-page.html">Cependant, le problème ici est que vous avez besoin d'un plugin comme Insérer du code dans l'en-tête et le pied de page pour insérer la balise meta du lien. Au lieu de cela, vous pouvez utiliser un plug-in dédié Pre* Party Resource Hints pour créer différents types d'indices de navigateur.
- Accédez à la section « Plugins > Ajouter un nouveau » et recherchez le plug-in Pre* Party Resource Hints. Installez et activez le plugin sur votre site.
- Pour implémenter Prefetch sur votre site, cliquez sur le menu « Pre* Party ».
- Allez dans l'onglet "Insérer des conseils" et faites défiler jusqu'à la section "Ajouter un nouveau conseil de ressource".
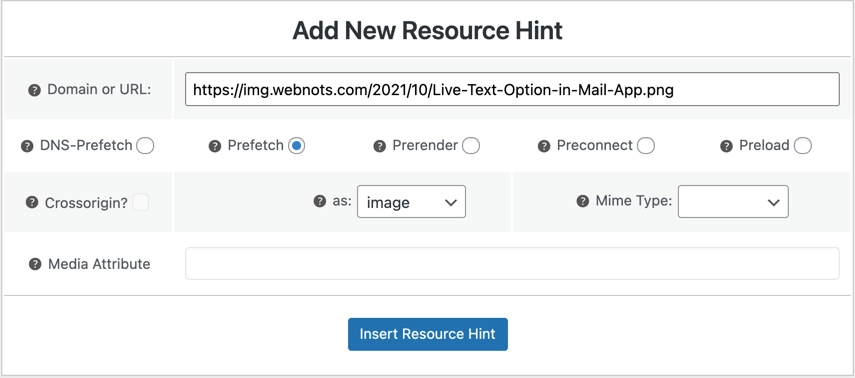
- Dans la zone « Domaine ou URL », entrez l'URL complète du fichier de ressources que vous souhaitez extraire.
- Sélectionnez le bouton radio « Prefetch » et le plugin désactive automatiquement les champs et non l'application pour la prélecture. Par exemple, les options crossorigin et Media Attribute seront désactivées et ne s'appliqueront pas à la prélecture.
- Cliquez sur la liste déroulante de l'attribut « as » et sélectionnez le type de fichier applicable. Par exemple, nous sélectionnons l'image car nous avons fourni l'URL de l'image dans la case "Domaine ou URL".
- Laissez le champ Type MIME vide.
- Cliquez sur le bouton « Insérer des liens de ressources » au bas de la page pour appliquer les modifications.

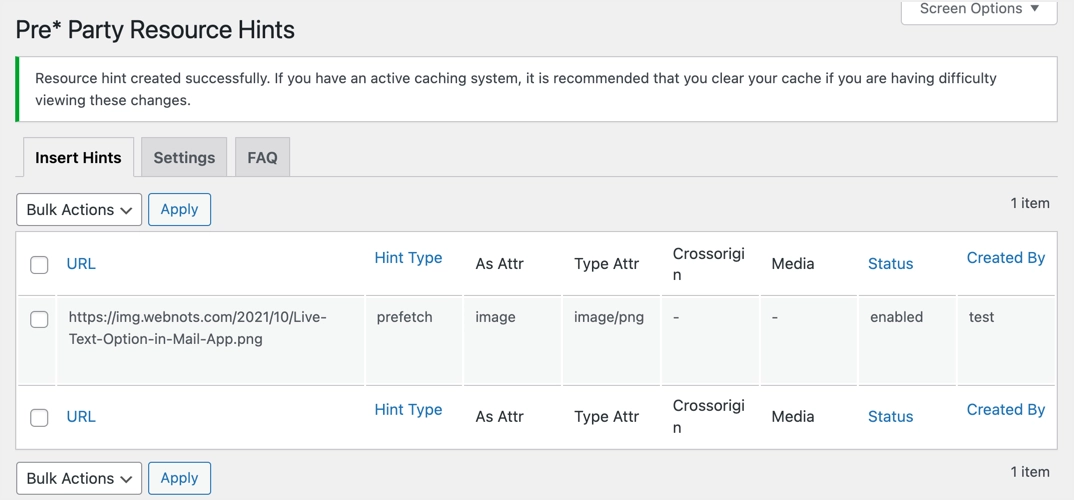
C'est tout et le plugin insérera automatiquement la balise de lien d'en-tête requise sur votre site. Vous pouvez afficher tous les indices de ressources créés juste au-dessus de la section « Ajouter un nouvel indice de ressource » et les modifier ou les supprimer à tout moment ultérieurement.


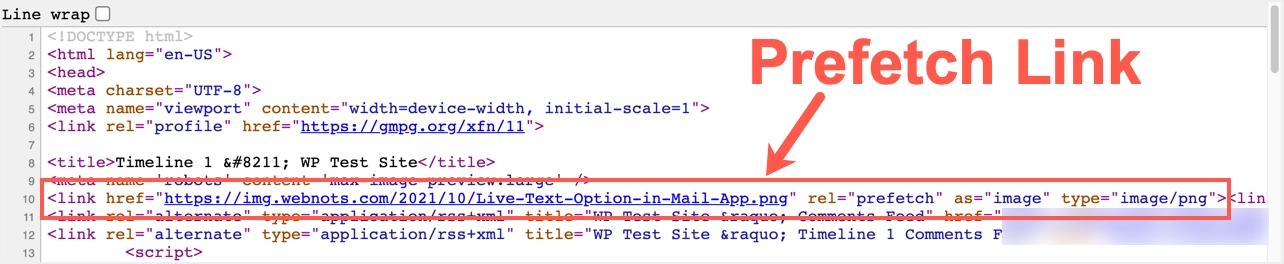
Comme vous pouvez le voir dans le message de réussite, effacez votre cache si vous utilisez un plugin côté serveur ou de mise en cache sur votre site. Ouvrez n'importe laquelle de vos pages dans le navigateur et consultez le code source de la page. Il devrait afficher le lien Prefetch dans la section d'en-tête avec la ressource que vous avez fournie. Vous pouvez remarquer, bien que vous ayez laissé le type MIME vide, le plugin a automatiquement ajouté le type=image/png en fonction des entrées données.

Considérations lors de l'utilisation de la prélecture
- Vous pouvez utiliser Prefetch pour les domaines externes pour connecter une image ou CSS/JS requis sur toutes vos pages. Un autre cas consiste à utiliser vos propres sous-domaines comme le sous-domaine CDN ou le sous-domaine multimédia si vous hébergez des fichiers multimédias séparément.
- Comme la balise d'en-tête se chargera sur toutes les pages, le lien Prefetch sera également inséré dans les en-têtes de page. Si vous souhaitez utiliser Prefetch uniquement sur certaines pages, utilisez n'importe quel plugin ou thème qui propose un crochet pour insérer du code dans l'en-tête avec des filtres. Par exemple, vous pouvez utiliser le thème GeneratePress Premium ou Astra Pro pour insérer du code uniquement sur les pages requises de votre site.
- Si vous obtenez un trafic décent et hébergé sur des sociétés d'hébergement partagé comme Bluehost, évitez d'utiliser la fonction Prefetch. Cela peut ralentir votre serveur lorsque plusieurs demandes de prélecture sont lancées, affectant le trafic en direct. De plus, les navigateurs peuvent retarder la prélecture dans les réseaux lents, le chargement du contenu de la page actuelle est la priorité la plus élevée que la prélecture des ressources attendues qui peuvent ne pas être utilisées du tout.
Connexe : Comment précharger les polices dans WordPress ?
Utiliser DNS-Prefetch dans WordPress
DNS-Prefetch demandera au navigateur de résoudre un nom de domaine externe en IP en arrière-plan avant que l'utilisateur ne clique sur un lien. Lorsque l'utilisateur clique sur un lien, cela réduira donc le temps que le navigateur met pour résoudre les domaines, améliorant ainsi la vitesse de chargement. C'est idéal pour se connecter de manière proactive avec Google Fonts, AdSense et de nombreuses autres ressources tierces. Semblable à Prefetch, vous pouvez ajouter manuellement le code suivant dans votre section d'en-tête pour utiliser DNS-Prefetch.
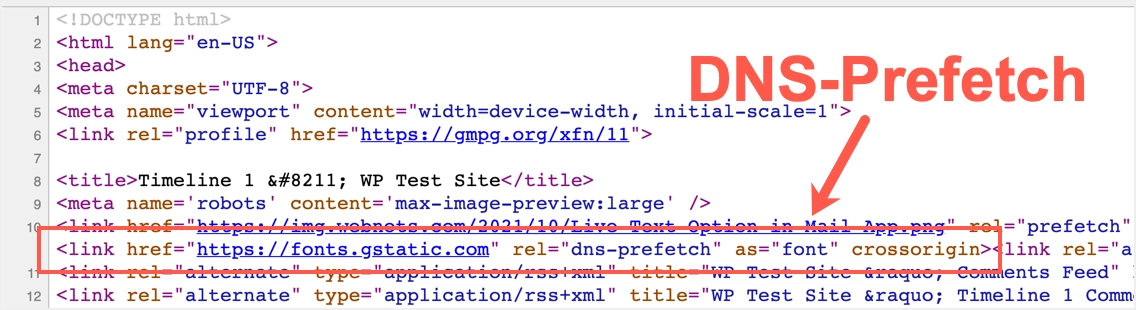
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >Vous pouvez également utiliser le même plugin Pre* Party Resource Hints à cette fin.
Pour implémenter DNS-Prefetch sur votre site ;
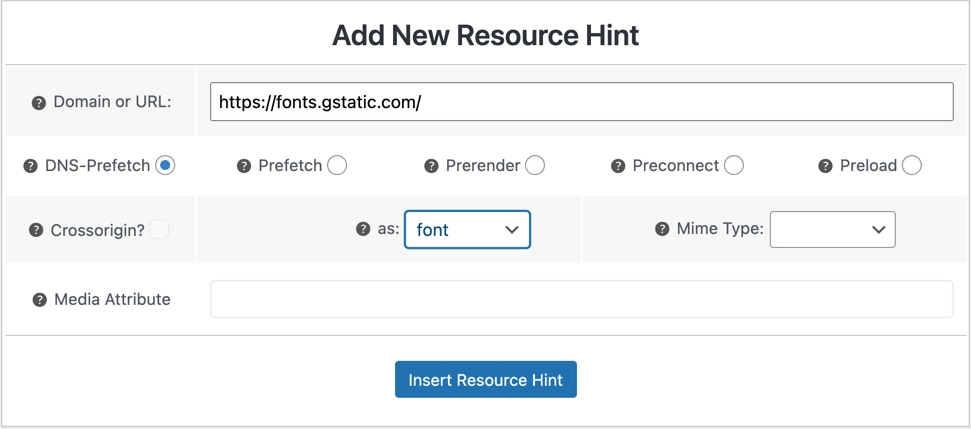
- Lorsque vous êtes dans la section « Ajouter un nouvel indice de ressource » du plug-in, entrez l'URL du domaine externe dans le champ « Domaine ou URL ».
- Sélectionnez le bouton radio DNS-Prefetch.
- Choisissez l'attribut "comme" dans la liste déroulante. Par exemple, vous pouvez sélectionner la police pour les polices Google.
- Cliquez sur le bouton « Insérer des liens de ressources » pour appliquer les modifications.

Vous pouvez modifier ou supprimer les entrées à tout moment. Vérifiez le code source de la page pour confirmer que votre entrée DNS-Prefetch est là en tant que balise de lien dans la section d'en-tête.

Derniers mots
Prefetch et DNS-Prefetch sont deux astuces pour les navigateurs pour améliorer le chargement des ressources externes. Nous avons expliqué les deux dans cet article pour une meilleure compréhension, bien qu'ils soient destinés à des fins différentes. Alors que DNS-Prefetch n'effectue que la résolution du nom d'hôte, Prefetch résoudra le domaine et téléchargera la ressource de manière proactive.
