Comment afficher le code source du site Web dans Microsoft Edge ?
Publié: 2021-09-20Dans Windows 11, Microsoft se débarrasse enfin de son tristement célèbre et emblématique navigateur Internet Explorer. Vous n'aurez qu'Edge qui est basé sur la base de code Chromium de Google. Par conséquent, vous sentirez que le navigateur Edge est similaire à Google Chrome à bien des égards. Lorsque vous souhaitez analyser le code source de la page Web, vous pouvez facilement le faire dans Edge sans chercher Chrome ou Firefox. Dans cet article, nous expliquerons comment afficher le code source du site Web comme HTML, CSS et JavaScript dans le navigateur Microsoft Edge.
Code source du site Web
Généralement, les pages Web sont écrites en HTML et utilisent différents types de fichiers comme CSS, JavaScript, images, vidéos, etc. Les navigateurs comme Edge traiteront ces HTML / CSS / JavaScript et n'afficheront que le texte lisible et le contenu multimédia aux lecteurs. Cependant, dans de nombreuses situations, vous devrez peut-être analyser le code source pour obtenir plus de détails.
- Vous êtes développeur ou blogueur et souhaitez vérifier le code source à des fins de dépannage.
- La page Web que vous consultez est attrayante et vous vouliez trouver la couleur et les polices utilisées sur la page.
- Vous souhaitez modifier la source et tester les résultats dans un navigateur en direct sans modifier réellement le code d'origine. Par exemple, vous souhaitez appliquer différentes couleurs à vos titres ou vérifier la taille de la police.
- Testez la réactivité mobile de la page ou recherchez les éléments chargés sur la page.
Dans certains cas, vous pouvez également trouver le thème et les plugins utilisés sur le site en consultant le code source. Quelle que soit la raison, vous pouvez analyser le code source de deux manières.
- En visualisant directement le code source complet
- Utilisation de l'option Inspecter l'élément avec Microsoft Edge DevTools
Expliquons les deux méthodes en détail.
Affichage du code source complet
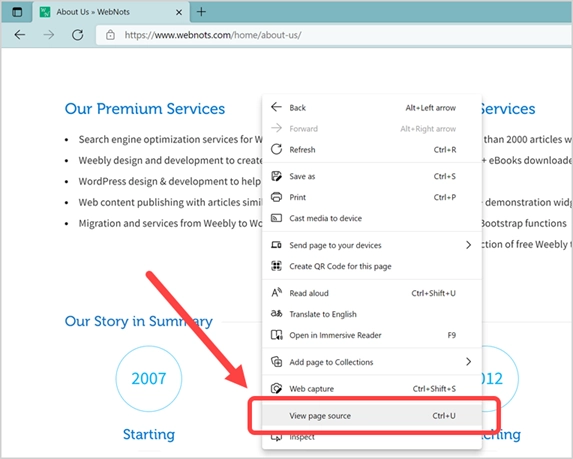
Disons que vous voulez trouver les fichiers CSS et JS utilisés sur la page. Vous pouvez le faire facilement en affichant le code source complet. Ouvrez la page dans Edge, faites un clic droit sur n'importe quelle zone vide et sélectionnez "Afficher la source de la page" dans le menu contextuel.

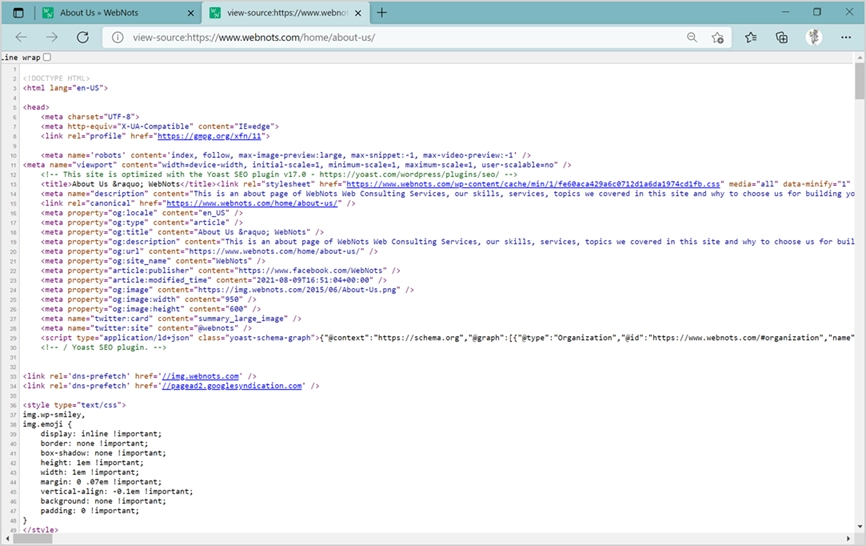
Cela ouvrira une nouvelle page affichant le code source complet de la page que vous consultez comme ci-dessous.

Vous pouvez trouver le code HTML de chaque élément, les fichiers CSS liés entre les sections <head> et </head>, les balises meta, les scripts liés avant la fermeture de la balise body </body>. Bien que cela soit utile dans de nombreuses situations, vous ne trouverez pas les détails des styles CSS appliqués aux éléments HTML de la page. Par exemple, vous ne pouvez pas trouver la famille de polices d'un élément de titre en consultant le code source complet. Vous devez cliquer sur le lien du fichier .css ou .min.css et rechercher dans ce fichier pour trouver le style utilisé pour les titres. C'est une tâche difficile car vous ne savez pas à quel titre appartient la balise HTML de H1 à H6. De plus, il pourrait y avoir des classes CSS personnalisées appliquées pour la balise de titre que vous ne pouvez pas trouver en regardant le CSS indépendamment.
De nos jours, de nombreux sites Web combinent tous les fichiers CSS pour réduire le nombre de requêtes HTTP et améliorer la mise en cache. Ainsi, l'affichage du code source complet n'aidera pas lorsque les fichiers CSS de la page sont combinés en un seul fichier. La solution consiste à afficher le HTML de l'élément et le CSS ensemble afin qu'il vous donne une image complète de cet élément spécifique.
Inspecter l'option d'élément dans Edge
Vous pouvez analyser n'importe quel élément d'une page Web pour obtenir son code HTML et CSS à l'aide de cette option. Pour l'utiliser, lancez le navigateur Edge et ouvrez la page Web que vous souhaitez analyser. Vous devez ouvrir Microsoft Edge DevTools (ou Edge Developer Tools) pour commencer à analyser les éléments de la page Web. Il existe plusieurs façons d'ouvrir Edge DevTools.
- Simplement, faites un clic droit sur n'importe quelle zone vide et sélectionnez "Inspecter" dans le menu contextuel.
- Vous pouvez appuyer sur F11 dans Windows qui fonctionnera dans la plupart des modèles de bureau et d'ordinateur portable. Vous pouvez également appuyer sur les touches « Ctrl + Maj + I » pour ouvrir la section des outils de développement Edge.
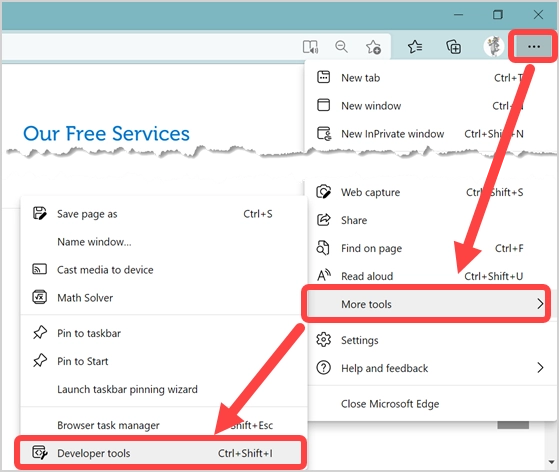
- Appuyez sur « Alt + F » pour ouvrir le menu et allez dans « Plus d'outils > Outils de développement ».

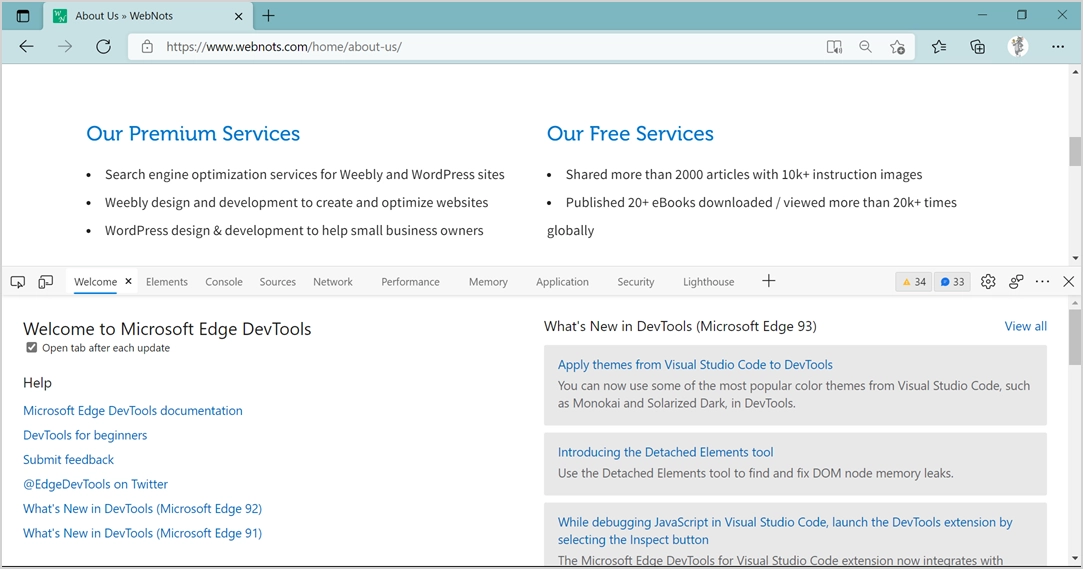
Par défaut, Edge ouvrira la section des outils de développement en bas du navigateur, comme indiqué ci-dessous.

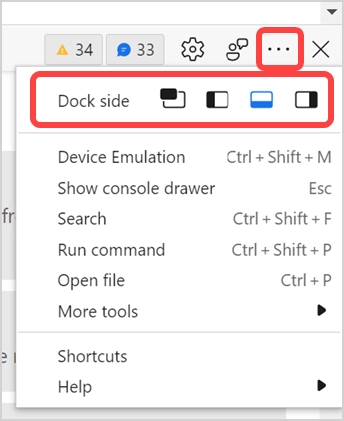
Vous pouvez ajuster la hauteur en faisant glisser et en cliquant sur l'icône horizontale à trois points dans la barre de menu des outils de développement pour modifier la position en haut/en bas ou pour l'ouvrir dans une nouvelle fenêtre.

Bien que DevTools contienne de nombreux éléments de menu, vous n'avez besoin d'en utiliser que quelques-uns pour analyser le code source du site Web dans Edge. Il y aura un onglet "Bienvenue" lorsque vous ouvrirez DevTools pour la première fois que vous pourrez simplement le fermer.
Affichage du code HTML et CSS source
Comme mentionné, chaque élément de la page Web contient du code HTML source avec des styles CSS. Pour afficher la source HTML et CSS, vous devez sélectionner l'élément.
- La première icône du menu DevTools est l'outil de sélection d'élément.
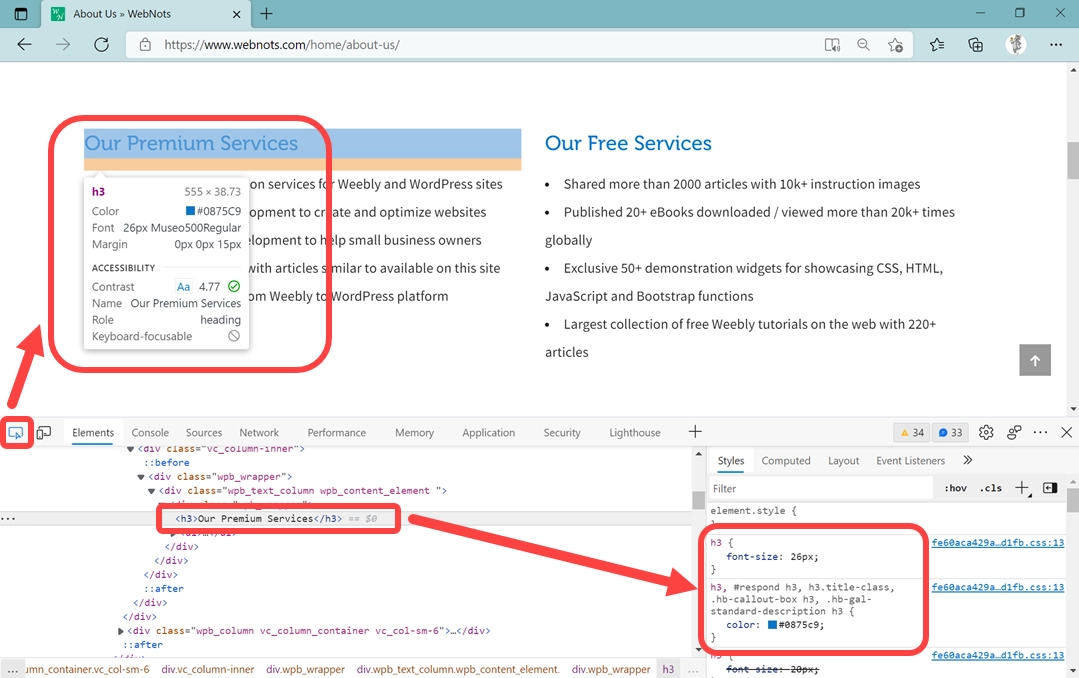
- Cliquez sur l'icône et survolez l'élément pour lequel vous souhaitez trouver le code HTML source. Par exemple, trouvons les détails de la rubrique qui dit « Nos services Premium ».

Lorsque vous survolez cet élément de titre, Edge vous montrera une fenêtre contextuelle flottante avec la plupart des détails requis. Vous pouvez trouver l'en-tête h3, la taille de la police 26px, la famille de polices Museo500Regular et la couleur #0875c9. Vous pouvez également cliquer sur l'élément affiché sous l'onglet « Éléments » et afficher des détails CSS similaires sous la section « Styles » dans le volet de droite. En utilisant les outils de sélection d'éléments, vous pouvez obtenir les détails complets du HTML et du CSS pour n'importe quel élément.

Dans la section "Styles", vous pouvez voir un lien de fichier CSS pour chaque style. Vous pouvez cliquer sur le lien du fichier pour l'ouvrir sous l'onglet « Sources » que nous expliquerons dans la section ci-dessous.
Édition en direct du contenu de la page Web
Maintenant que vous souhaitez appliquer quelques modifications au titre et voir à quoi il ressemble sur le site en direct. Pour ce faire, vous devez vous connecter au panneau d'administration de votre site Web et mettre à jour le contenu source. Cependant, vous aurez des problèmes comme visualiser l'élément avec différentes couleurs ou tailles de police. Le moyen le plus simple consiste à modifier le code HTML source dans la section "Éléments" ou les styles CSS dans la section "Styles".
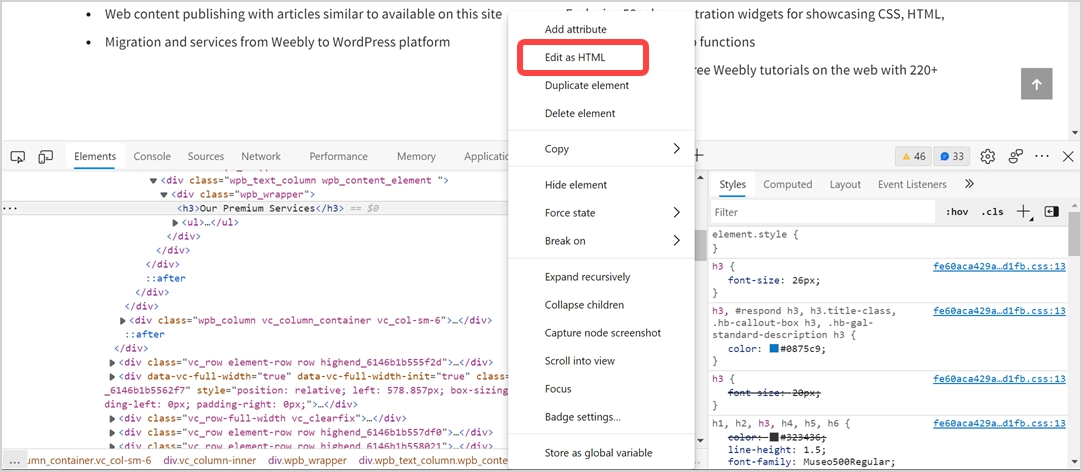
Pour modifier le code HTML, sélectionnez d'abord l'élément sous l'onglet « Éléments » et faites un clic droit dessus. Ou vous pouvez cliquer sur l'icône à trois points qui apparaît à l'extrême gauche de l'élément sélectionné. Vous pouvez simplement supprimer ou masquer l'élément en sélectionnant cette option dans le menu contextuel. Si vous souhaitez modifier, sélectionnez l'option "Modifier en HTML".

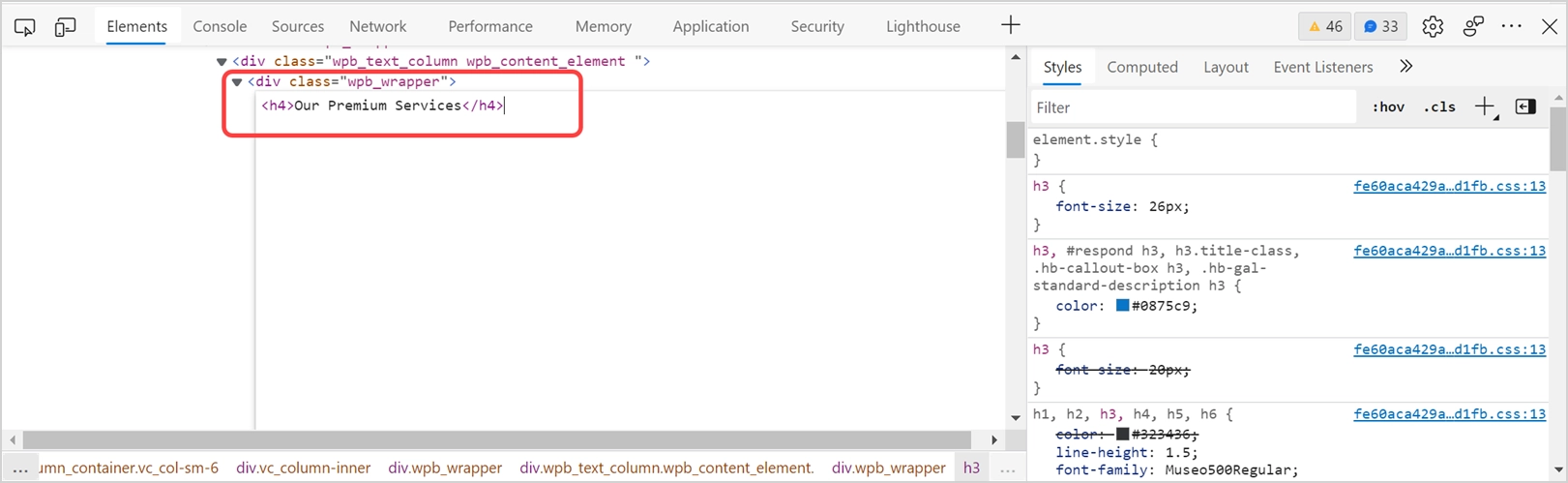
Cela ouvrira l'édition de texte et vous pourrez modifier les balises HTML dans l'éditeur ou ajouter une classe CSS supplémentaire à l'élément. Après l'édition, cliquez sur n'importe quelle zone vide dans les DevTools pour quitter l'édition. L'éditeur validera et corrigera automatiquement les balises. Par exemple, si vous changez la balise de début en <h4> et avez oublié de changer la balise de fin et laissé en </h3>, elle reviendra automatiquement aux balises d'origine <h3>…</h3>.

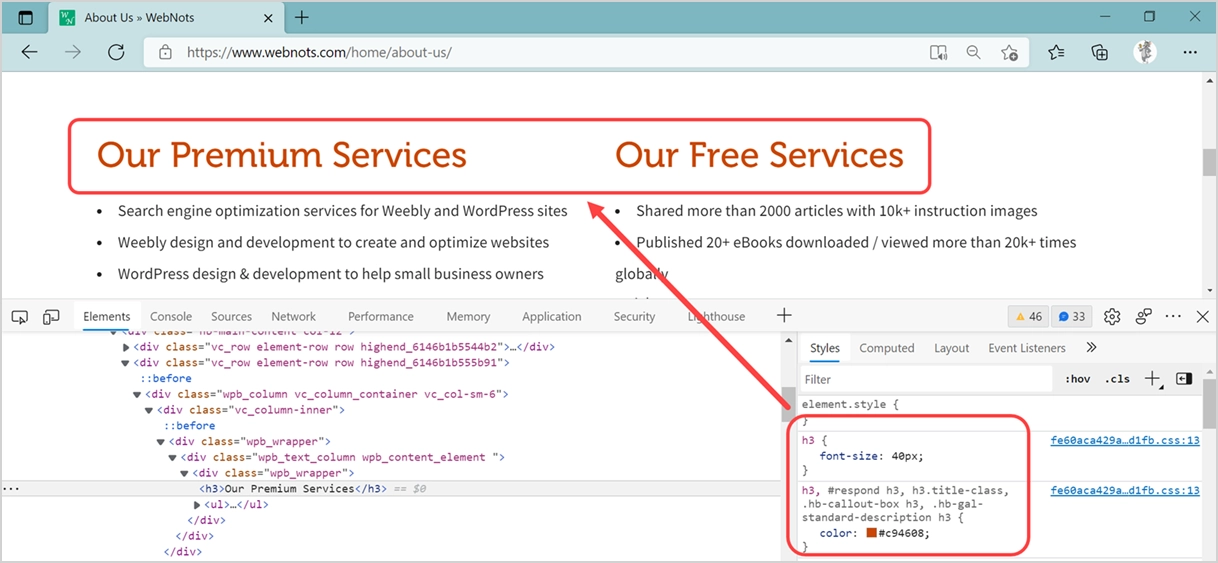
De même, vous pouvez modifier les styles CSS sous l'onglet "Styles". Par exemple, augmentez la police du titre h3 à 40px et changez la couleur en #c94608.

Vous pouvez voir l'aperçu instantané sur la page pour vous donner une idée de son apparence avec le CSS et le HTML modifiés. Cependant, les modifications sont temporaires et l'actualisation ou le rechargement de la page restaurera le contenu d'origine. Vous pouvez effectuer les modifications dans le backend pour les appliquer de manière permanente sur la page Web.
Dépannage des erreurs de page Web
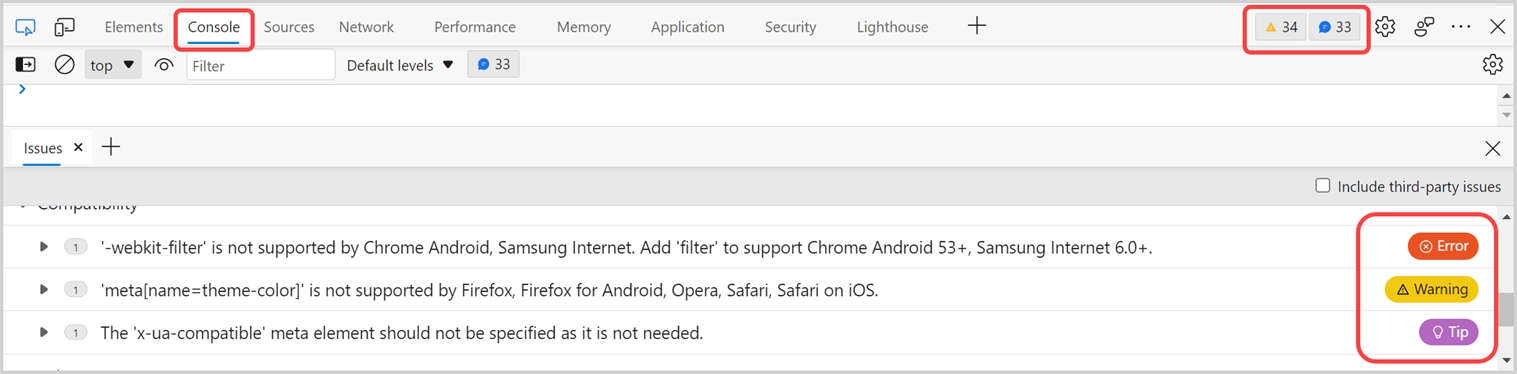
L'un des principaux objectifs de DevTools est de trouver les problèmes de navigateur qui empêchent la page de s'afficher correctement. Comme vous pouvez le voir dans les captures d'écran ci-dessus, Edge affiche deux nombres (34 et 33) dans la barre de menu DevTools.
- La première icône numérique affiche les erreurs et les avertissements de la console du navigateur que vous pouvez voir sous l'onglet « Console ».
- Le deuxième numéro vous montrera les problèmes ouverts, le cas échéant, dans une fenêtre séparée à l'intérieur des DevTools que vous pouvez fermer indépendamment.

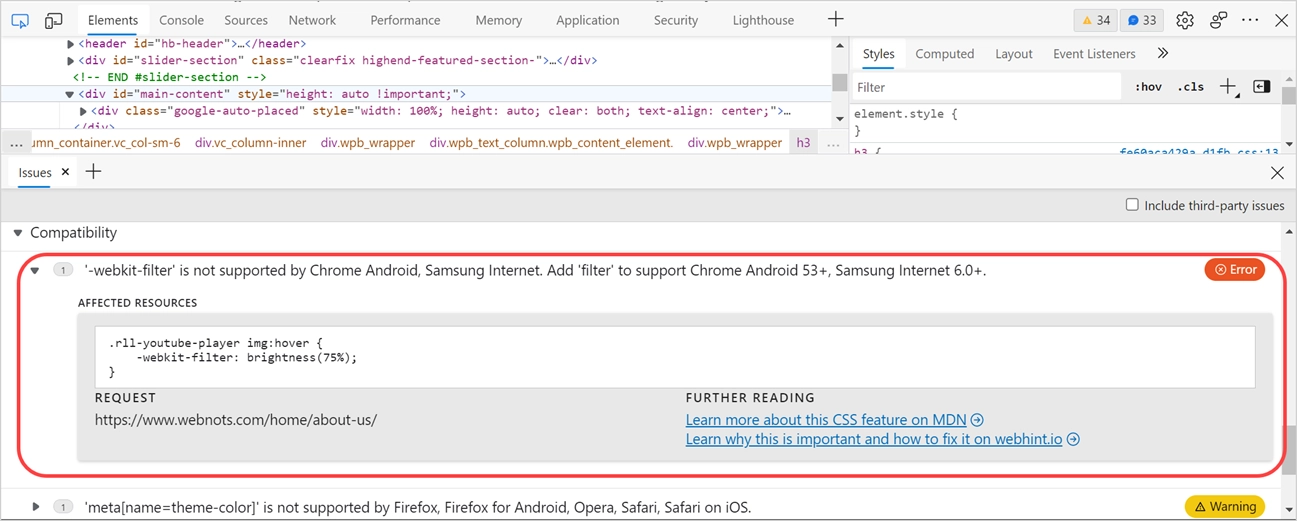
Les erreurs, les avertissements et les conseils sont affichés avec des étiquettes pour vous aider à comprendre le problème. Cliquez sur chaque élément pour obtenir plus de détails sur le problème et la ressource affectée sur votre page. Vous devez modifier le code et retester à nouveau pour vérifier si les erreurs sont corrigées.

Afficher les fichiers source indépendamment
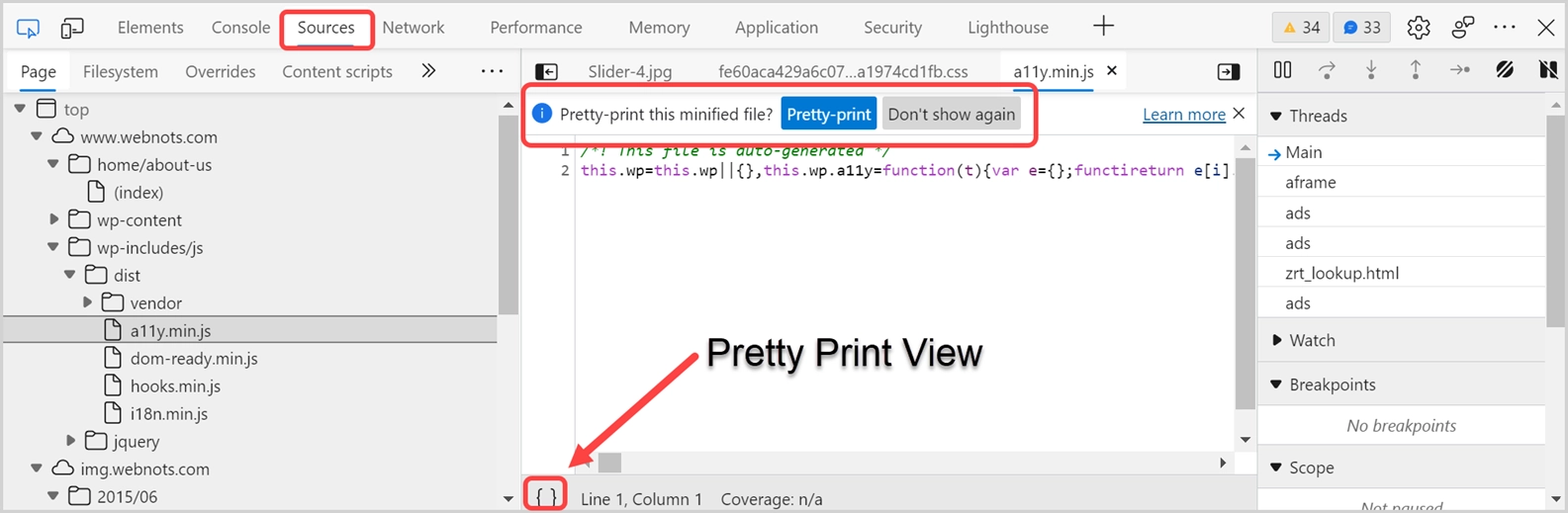
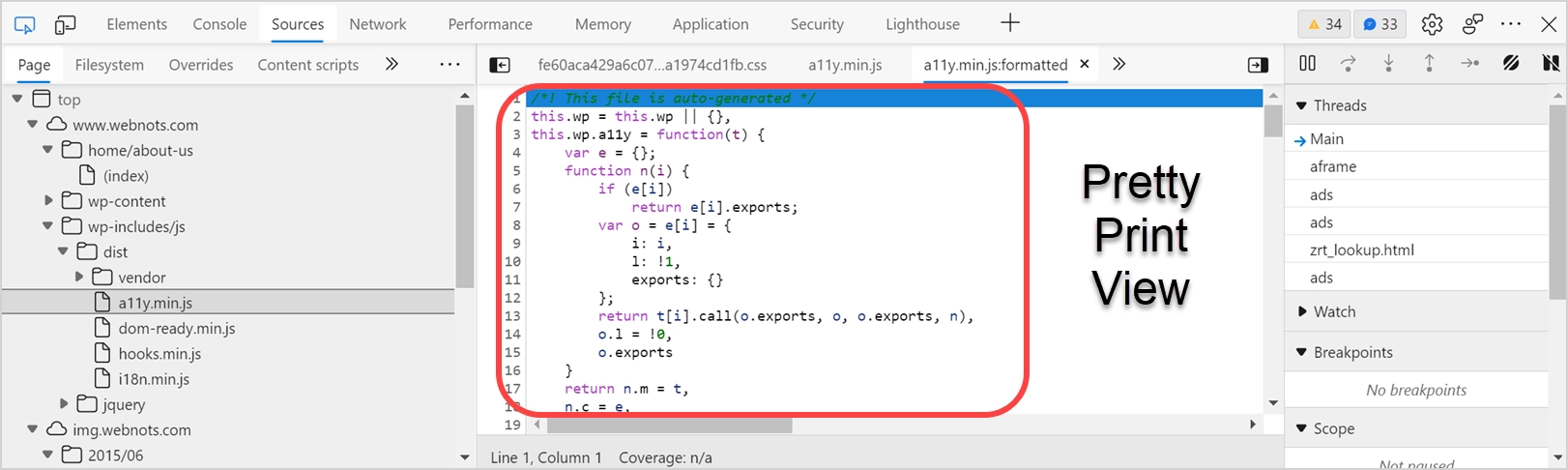
L'onglet « Sources » dans Edge DevTools est similaire à l'affichage du code source complet. Cependant, il montre les ressources chargées à partir de chaque partie du domaine et des domaines externes séparément dans une structure. Vous pouvez sélectionner n'importe quel fichier et prévisualiser le contenu dans DevTools.

Lorsque vous sélectionnez un fichier minifié, Edge vous demandera une question « Imprimez joliment ce fichier minifié ? ». La minification supprimera tous les espaces et sauts de ligne dans le fichier et le rendra illisible pour les utilisateurs. Vous pouvez utiliser une jolie impression pour convertir les fichiers minifiés en un mode lisible avec des sauts de ligne et des espaces. Vous pouvez cliquer sur le bouton « Pretty-print » ou cliquer sur le { } affiché dans la barre d'état.

Tous les autres éléments tels que le réseau, les performances, etc. sont utiles pour une analyse avancée du temps de chargement des pages, la vérification des en-têtes HTTP, la recherche de problèmes de sécurité et le test du score de performance SEO. Vous pouvez fermer les DevTools une fois que vous avez terminé l'analyse.
Derniers mots
La dernière version d'Edge Chromium est plus puissante que tout autre navigateur. Vous pouvez utiliser Microsoft Edge DevTools pour afficher le code source de la page Web à des fins de dépannage et de conception. Il est également possible d'obtenir le code source complet et de visualiser les fichiers utilisés sur la page.
